JavaScript HTML DOM EventListener
JavaScript HTML DOM EventListener 是一个非常重要的概念,在前端开发中被广泛使用。它是用来监听 HTML DOM 上的事件,并执行特定的代码块。
EventListener 的语法非常简单,下面是一个示例代码:
element.addEventListener("click", function(){alert("你单击了这个元素!");
});
在上面的代码中,我们将一个 "click" 事件监听器添加到了一个 HTML 元素上。当用户单击这个元素时,就会弹出一个提示框。
EventListener 还可以使用箭头函数,以更简洁的方式实现上面的代码:
element.addEventListener("click", () => {alert("你单击了这个元素!");
});
除了 "click" 事件,EventListener 还支持许多其他的事件,例如 "mouseover"、"load"、"submit" 等等。这些事件都可以使用相同的语法添加到 HTML DOM 上。
EventListener 在实际工作中的用途非常广泛。例如,当用户单击某个按钮时,可以使用 EventListener 来执行特定的代码块。同样,当一个页面加载完毕时,也可以使用 EventListener 来进行相关的操作。
另外,EventListener 也可以支持事件的委托。事件委托是指,在父元素上监听事件,而不是在子元素上监听。这样可以提高代码的效率,因为父元素只需要维护一个事件监听器,而不是在每一个子元素上都添加一个事件监听器。
具体实现方式如下:
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ul><script>var list = document.getElementById("myList");list.addEventListener("click", function(event) {if (event.target.tagName === "LI") {alert("You clicked on an LI element");}});
</script>
在这个例子中,我们在 ul 元素上添加了事件监听器。当用户点击 li 元素时,代码会捕捉到事件并执行相应的操作。这样的代码可以大大简化前端开发的工作,也可以提高代码的效率。
EventListener 是一个非常强大且实用的工具。它可以简化前端开发的流程,提高代码的效率,为用户提供更好的交互体验。如果您想要学习更多前端开发技术,推荐您相关资料,进行实际项目实践,掌握更多知识点。
另外,EventListener 还可以使用箭头函数实现,例如:
<button id="myBtn">Click me</button><script>var btn = document.getElementById("myBtn");btn.addEventListener("click", (event) => {alert("Button was clicked");});
</script>
箭头函数可以简化代码的编写,使代码变得更简洁易读。它还可以更好地捕捉到当前上下文中的 this 变量,并避免因为 this 指向问题导致的错误。
此外,EventListener 还支持删除事件监听器。删除事件监听器的方法与添加事件监听器相同,只需使用 removeEventListener 方法,并传递事件类型和回调函数即可。例如:
<button id="myBtn">Click me</button><script>var btn = document.getElementById("myBtn");btn.addEventListener("click", function() {alert("Button was clicked");});btn.removeEventListener("click", function() {alert("Button was clicked");});
</script>
在这个例子中,我们添加了一个事件监听器,然后将其删除。在执行后,单击按钮将不再弹出警报。
EventListener 在实际工作中的用途十分广泛,例如:
- 监听表单的提交事件,并对用户输入进行验证。
- 监听鼠标点击事件,并显示对话框。
- 监听键盘事件,并实现快捷键功能。
- 监听滚动事件,并实现滚动加载效果。
- 监听图片加载事件,并在图片加载完成后执行操作。
EventListener 的应用非常广泛,只要您需要在前端开发中实现交互功能,您就可以使用 EventListener。
最后,EventListener 在现代浏览器中已经得到很好的支持,并且它的使用非常简单,只需要熟悉它的一些基本概念和 API 即可。因此,如果您是一名前端开发人员,强烈建议您学习并使用 EventListener。
相关文章:

JavaScript HTML DOM EventListener
JavaScript HTML DOM EventListener 是一个非常重要的概念,在前端开发中被广泛使用。它是用来监听 HTML DOM 上的事件,并执行特定的代码块。 EventListener 的语法非常简单,下面是一个示例代码: element.addEventListener("…...

构建RFID系统的重要组成部分
RFID读写设备,通常被用来扫描读取安装了RFID电子标签的目标物品,能实现快速批量无接触读写,是构建RFID系统的重要组成部分。RFID读写设备,通常有固定式读写设备和可移动读写设备两种。下面来了解一下RFID的特点,RFID系…...

PID控制算法简介
目录 1 简介 2 比例Proportional 3 积分Integral 4 微分Differential 5 公式 6 积分限幅 7 积分限行 8 相关代码 1 简介 PID控制中有P、I、D三个参数,PID即:Proportional(比例)、Integral(积分&#…...
【王道数据结构】第八章 | 排序
目录 8.1. 排序的基本概念 8.2. 插入排序 8.2.1. 直接插入排序 8.2.2. 折半插入排序 8.2.3. 希尔排序 8.3. 交换排序 8.3.1. 冒泡排序 8.3.2. 快速排序 8.4. 选择排序 8.4.1. 简单选择排序 8.4.2. 堆排序 8.5. 归并排序和基数排序 8.5.2. 基数排序 8.1. 排序的基本概念 排…...

95后外贸SOHO,年入7位数,他究竟是怎么做的?
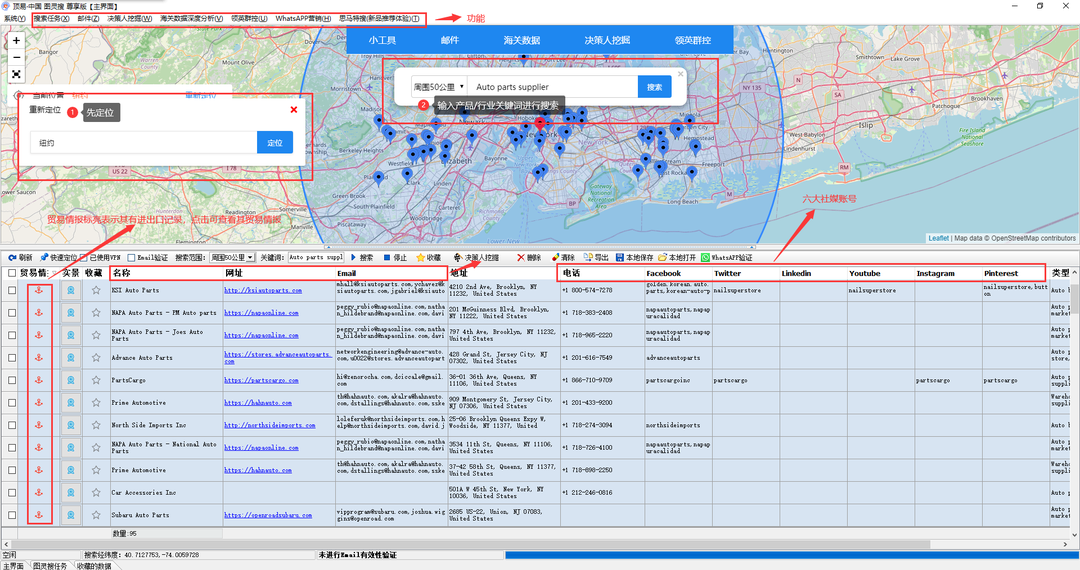
外贸SOHO,一年到底能挣多少钱?有人说:“勤勤恳恳,年薪也就十来万吧”;也有人说:“100万而已我早就已经挣到了”;还有人说:“谁说新手难出头?我做跨境半年赚200万…...

2023年全国最新消防设施操作员精选真题及答案
百分百题库提供消防设施操作员考试试题、消防设施操作员考试预测题、消防设施操作员考试真题、消防设施操作员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、多选题 15、以下符合电气火灾监控系统监控设备的安装要求的有:( ) A、…...

mysql 无需修改配置文件,即可改变表数据存储位置
由于Linux系统的mysql 默认数据存储在/var/lib/mysql路径下,而该路径装系统时默认大小仅50G,当我们的数据稍微大一点时就会把该空间占满,无法再插入数据。 针对该问题有两种解决办法: 1、修改/etc/my.cnf配置文件,重启…...

轻松解决Session-Cookie 鉴权(含坑)附代码
Session-Cookie 鉴权 cookie介绍 Cookie 存储在客户端,可随意篡改,不安全有大小限制,最大为 4kb有数量限制,一般一个浏览器对于一个网站只能存不超过 20 个 Cookie,浏览器一般只允许存放 300个 CookieCookie 是不可跨…...

pyinstaller使用详细
目录常用命令spec文件配置报错常用命令 pyinstaller -D xxx.py //打包生成目录(director)pyinstaller -F xxx.py//打包生成单个exe文件pyinstaller xxx.spec //根据现有的spec文件进行打包运行以上命令之一后会生成build、dist文件夹以及xxx.spec文件&a…...

java -数据结构,List相关基础知识,ArrayList的基本使用,泛型的简单、包装类介绍
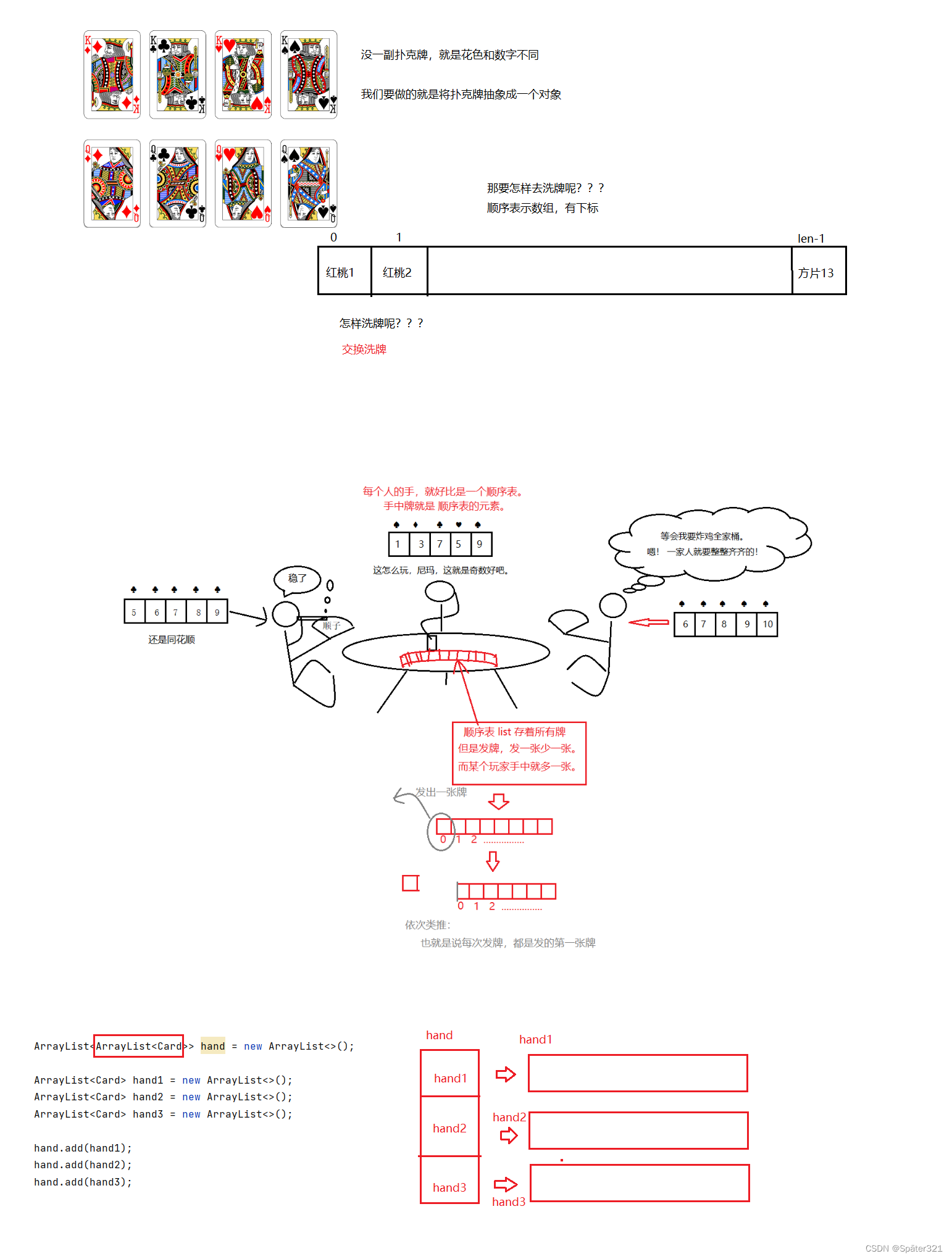
一、 预备知识-泛型(Generic) 1.1、泛型的引入 比如:我们实现一个简单的顺序表 class MyArrayList{public int[] elem;public int usedSize;public MyArrayList(){this.elem new int[10];}public void add(int key){this.elem[usedSize] key;usedSize;}public …...

RabbitMQ学习总结(10)—— RabbitMQ如何保证消息的可靠性
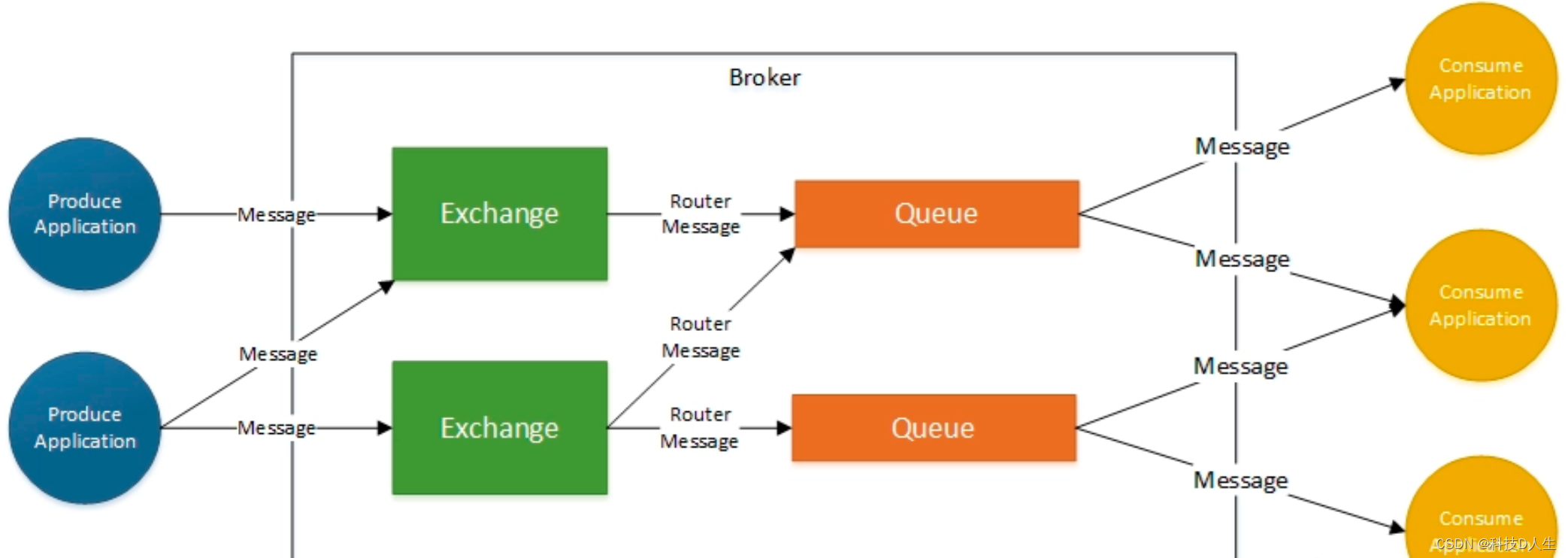
一、丢失场景 RabbitMQ丢失的以下3种情况: (1)生产者:生产者发送消息至MQ的数据丢失...

购物车案例【版本为vue3】
前言: 首先我们要明白整个购物车的组成。它是由一个主页面加两个组件组合成的。本章主要运用父子之间的通讯: 父传子 子传父 首先新建一个vue3项目,这里有俩种创建方式: vue-cli : ● 输入安装指令 npm init vuelates…...

Multisim14 安装包及安装教程
Multisim14 安装教程 Multisim14下载地址:Kevin的学习站–安装包下载地址 Multisim14 简介: Multisim 14 是美国国家仪器有限公司(National Instrument,NI)推出的以 Windows 为基础、符合工业标准的、具有 SPICE 最佳仿…...

Java实现简单的图书管理系统源码+论文
简单图书管理系统设计(文末附带源码论文) 为图书管理人员编写一个图书管理系统,图书管理系统的设计主要是实现对图书的管理和相关操作,包括3个表: 图书信息表——存储图书的基本信息,包括书号、书名、作者…...

前端调试2
一、用chrome调试(node.js)例:const fs require(fs/promises);(async function() {const fileContent await fs.readFile(./package.json, {encoding: utf-8});await fs.writeFile(./package2.json, fileContent); })();1.先 node index.js 跑一下:2.然…...

AlphaFold 2 处理蛋白质折叠问题
蛋白质是一个较长的氨基酸序列,比如100个氨基酸的规模,如此长的氨基酸序列连在一起是不稳定的,它们会卷在一起,形成一个独特的3D结构,这个3D结构的形状决定了蛋白质的功能。 蛋白质结构预测(蛋白质折叠问题…...

问卷调查会遇到哪些问题?怎么解决?
提到问卷调查我们并不陌生,它经常被用作调查市场、观察某类群体的行为特征等多种调查中。通过问卷调查得出的数据能够非常真实反映出是市场的现状和变化趋势,所以大家经常使用这个方法进行调查研究。不过,很多人在进行问卷调查的时候也会遇到…...

量化选股——基于动量因子的行业风格轮动策略(第1部分—因子测算)
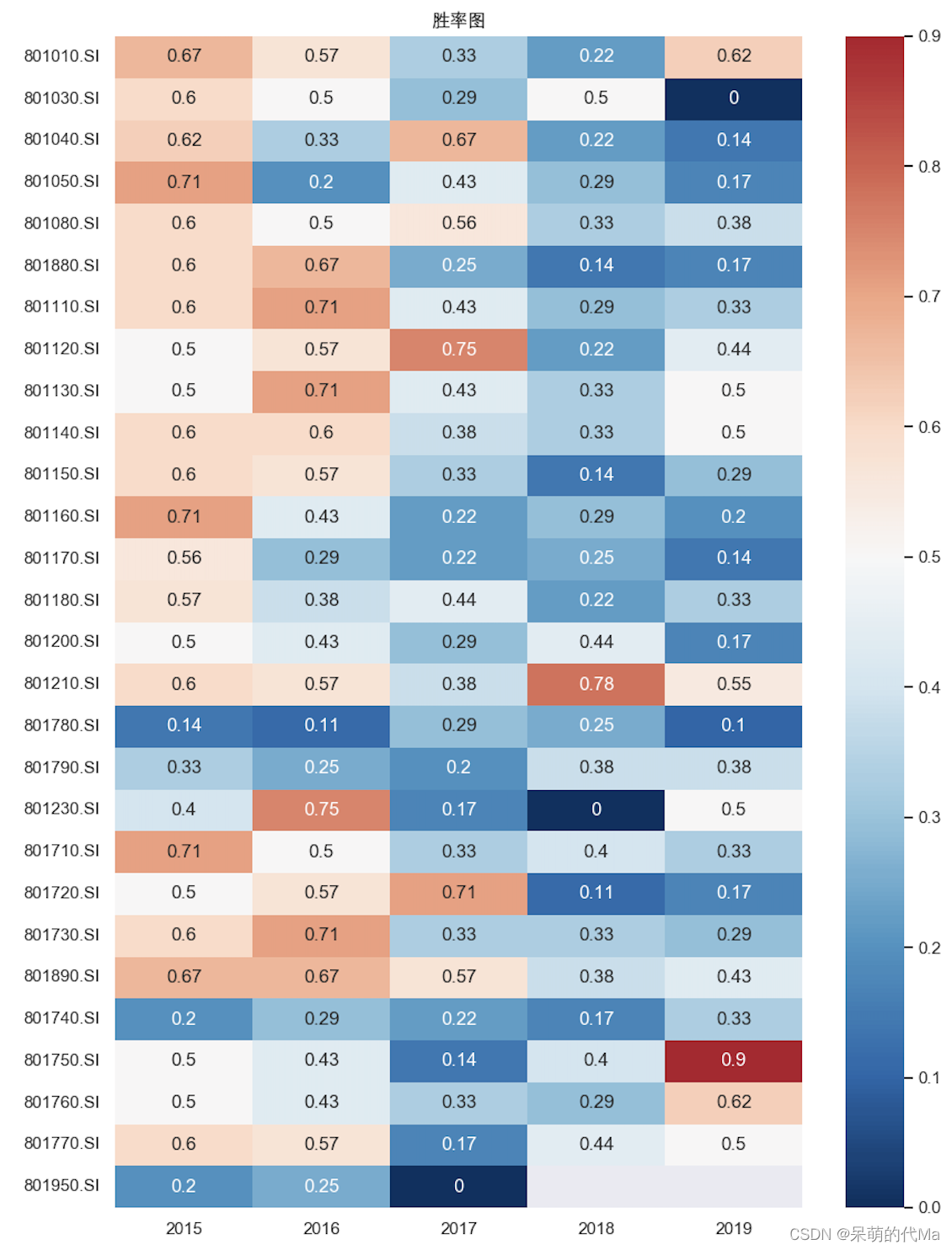
文章目录动量因子与行业轮动概述动量因子的理解投资视角下的行业轮动现象投资者视角与奈特不确定性动量因子在行业风格上的效果测算动量因子效果测算流程概述1. 行业选择:申万一级行业2. 动量因子选择:阿隆指标(Aroon)3. 测算方法…...

工作常用git命令
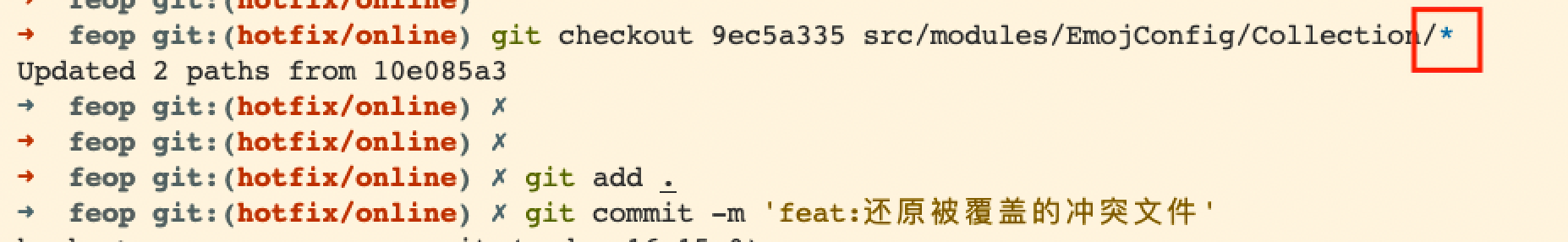
修改hard:git reset --hard md5git push -f合并多次commitsgit rebase -i HEAD~4git push -f冲突文件被覆盖冲突文件被覆盖了,可以用git checkout commitId /path来快速把一个或一些文件还原会之前的提交,重新commit ,merge一次删除分支git b…...

test3
数据链路层故障分析 一、网桥故障 a.主要用途简述 网桥作为一种桥接器,可以连接两个局域网。工作在数据链路层,是早期的两端口二层网络设备。可将一个大的VLAN分割为多个网段,或者将两个以上的LAN互联为一个逻辑LAN,使得LAN上的…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
