JavaScript零基础入门速通(中)
目录
1. 函数
1.1 函数声明
1.2 返回值
1.3 匿名函数
1.4 箭头函数
2. 对象
2.1 创建对象
2.2 访问和修改对象的属性
2.3 对象方法
3. 数组
3.1 创建数组
3.2 数组方法
3.3 遍历数组
4. 作用域
4.1 全局作用域
4.2 局部作用域
4.3 块级作用域
5. 事件处理
5.1 事件监听
5.2 事件对象
结语
大家好,我是小黄。
昨天我们介绍了 JavaScript 的基础概念和语法,包括变量声明、数据类型、运算符和控制流语句。今天,我们将继续深入探讨 JavaScript 的中级知识,包括函数、对象、数组、作用域以及事件处理等内容。
1. 函数
函数是 JavaScript 中的基本构建块,用于封装一段可复用的代码。通过函数,我们可以将常用的逻辑抽象成一个单元,并根据需要进行调用。
1.1 函数声明
函数可以通过关键字 function 来声明。以下是一个简单的函数声明示例:
function greet(name) {console.log("Hello, " + name + "!");
}greet("Alice"); // 输出 "Hello, Alice!"
这个函数名为 greet,接受一个参数 name,然后输出一条问候消息。你可以在函数体内执行任意 JavaScript 代码。
1.2 返回值
函数可以返回值,使用 return 语句来指定返回的结果。如果没有显式的返回值,函数默认返回 undefined。
function add(a, b) {return a + b;
}let result = add(5, 3); // result 的值为 8
console.log(result);
1.3 匿名函数
有时我们不需要给函数起一个名字,这时可以使用匿名函数。匿名函数通常用于回调或事件处理。
let sum = function(a, b) {return a + b;
};console.log(sum(2, 3)); // 输出 5
1.4 箭头函数
ES6 引入了箭头函数,它是函数的一种简化写法,语法更加简洁。箭头函数不会创建自己的 this,而是继承外部作用域的 this。
const multiply = (a, b) => a * b;
console.log(multiply(4, 5)); // 输出 20
箭头函数与普通函数的区别在于省略了 function 关键字,并且只有一行代码时,函数体可以省略大括号 {} 和 return。
2. 对象
在 JavaScript 中,对象 是一种复杂数据类型,用于存储一组数据和功能(属性和方法)。对象通常由多个键值对(属性)组成,每个键是一个字符串,值可以是任何数据类型。
2.1 创建对象
你可以通过大括号 {} 创建一个对象,并在其中定义键值对。
let person = {name: "Alice",age: 25,greet: function() {console.log("Hello, " + this.name);}
};console.log(person.name); // 输出 "Alice"
person.greet(); // 输出 "Hello, Alice"
2.2 访问和修改对象的属性
你可以使用点语法或方括号语法访问和修改对象的属性。
let car = {make: "Toyota",model: "Corolla",year: 2020
};// 使用点语法访问
console.log(car.make); // 输出 "Toyota"// 使用方括号语法访问
console.log(car["model"]); // 输出 "Corolla"// 修改属性
car.year = 2021;
console.log(car.year); // 输出 2021
2.3 对象方法
对象可以包含方法(即函数),这些方法可以通过对象来调用。
let calculator = {add: function(a, b) {return a + b;},subtract: function(a, b) {return a - b;}
};console.log(calculator.add(5, 3)); // 输出 8
console.log(calculator.subtract(5, 3)); // 输出 2
3. 数组
数组是 JavaScript 中用于存储有序数据的对象。数组的元素可以是任何数据类型,并且可以包含多个不同类型的元素。数组在 JavaScript 中的下标从 0 开始。
3.1 创建数组
你可以使用方括号 [] 来创建数组,数组中的元素用逗号分隔。
let fruits = ["Apple", "Banana", "Cherry"];
console.log(fruits[0]); // 输出 "Apple"
console.log(fruits[1]); // 输出 "Banana"
3.2 数组方法
数组有许多内建方法,用于操作数组元素。以下是一些常见的方法:
push(): 向数组末尾添加一个或多个元素。pop(): 移除数组末尾的元素。shift(): 移除数组开头的元素。unshift(): 向数组开头添加一个或多个元素。
let numbers = [1, 2, 3];// 添加元素
numbers.push(4);
console.log(numbers); // 输出 [1, 2, 3, 4]// 移除元素
numbers.pop();
console.log(numbers); // 输出 [1, 2, 3]// 移除开头元素
numbers.shift();
console.log(numbers); // 输出 [2, 3]
3.3 遍历数组
你可以使用 for 循环或者数组的内建方法(如 forEach())来遍历数组。
let colors = ["red", "green", "blue"];// 使用 for 循环遍历
for (let i = 0; i < colors.length; i++) {console.log(colors[i]);
}// 使用 forEach 方法遍历
colors.forEach(function(color) {console.log(color);
});
4. 作用域
作用域是指变量、函数和对象可访问的区域。在 JavaScript 中,有两种主要的作用域:全局作用域 和 局部作用域。
4.1 全局作用域
在 JavaScript 中,声明在函数外部的变量是全局变量,这些变量在整个程序中都可以访问。
let globalVar = "I am a global variable";function showVar() {console.log(globalVar); // 可以访问全局变量
}showVar(); // 输出 "I am a global variable"
4.2 局部作用域
在函数内部声明的变量是局部变量,只在函数内部可见,外部无法访问。
function localScope() {let localVar = "I am a local variable";console.log(localVar); // 可以访问局部变量
}localScope();
// console.log(localVar); // 错误:localVar 在外部无法访问
4.3 块级作用域
ES6 引入了 let 和 const,它们有块级作用域,即它们只能在声明它们的代码块内部访问。
if (true) {let blockVar = "I am inside a block";console.log(blockVar); // 输出 "I am inside a block"
}
// console.log(blockVar); // 错误:blockVar 只在 if 块内可见
5. 事件处理
JavaScript 允许我们监听并响应用户与网页的互动。常见的事件包括点击事件、鼠标事件、键盘事件等。
5.1 事件监听
你可以使用 addEventListener() 方法来监听元素的事件,并为事件指定回调函数。
let button = document.getElementById("myButton");button.addEventListener("click", function() {alert("按钮被点击了!");
});
在这个例子中,当用户点击按钮时,网页会弹出一个提示框。
5.2 事件对象
当事件发生时,浏览器会创建一个事件对象,并将其传递给事件处理函数。这个事件对象包含了事件的详细信息,例如鼠标位置、按键代码等。
button.addEventListener("click", function(event) {console.log("点击位置: " + event.clientX + ", " + event.clientY);
});
结语
在这一部分中,我们学习了 JavaScript 中的重要概念,包括函数、对象、数组、作用域以及事件处理。这些是编写交互性强的网页应用和 JavaScript 程序的基础。
各位小伙伴还在BOSS直聘hr已读不回?!试试这个宝藏小程序!大家快看这里。
创作不易,各位帅气漂亮的小伙伴点个关注再走呗!!
相关文章:
)
JavaScript零基础入门速通(中)
目录 1. 函数 1.1 函数声明 1.2 返回值 1.3 匿名函数 1.4 箭头函数 2. 对象 2.1 创建对象 2.2 访问和修改对象的属性 2.3 对象方法 3. 数组 3.1 创建数组 3.2 数组方法 3.3 遍历数组 4. 作用域 4.1 全局作用域 4.2 局部作用域 4.3 块级作用域 5. 事件处理 5…...

【Yarn Bug】 yarn 安装依赖出现的网络连接问题
最近,在初始化 Ant Design Pro 前端脚手架过程中,使用 yarn 安装依赖时遇到了网络连接问题,具体错误信息提示为 info There appears to be trouble with your network connection. Retrying...。通过百度查询,得知出现这种问题的原…...

字节青训Marscode_5:寻找最大葫芦——最新题解
步骤1:问题定义与分析 输入条件: 整数n:牌的数量整数max:葫芦牌面值之和的上限数组array:n张牌的牌面值 输出条件: 两个整数组成的数组[a,b]: a表示三张相同牌的牌面值b表示两张相同牌的牌面值如…...

MySQL —— MySQL 程序
目录 前言 一、MySQL 程序简介 二、mysqld -- MySQL 服务器 三、mysql -- MySQL 客户端 1. mysql 客户端简介 2. mysql 客户端选项 (1)指定选项的方式 (2)mysql 客户端命令常用选项 (3)在命令行中使…...

LLamafactory API部署与使用异步方式 API 调用优化大模型推理效率
文章目录 背景介绍第三方大模型API 介绍LLamafactory 部署API大模型 API 调用工具类项目开源 背景介绍 第三方大模型API 目前,市面上有许多第三方大模型 API 服务提供商,通过 API 接口向用户提供多样化的服务。这些平台不仅能提供更多类别和类型的模型…...

不玩PS抠图了,改玩Python抠图
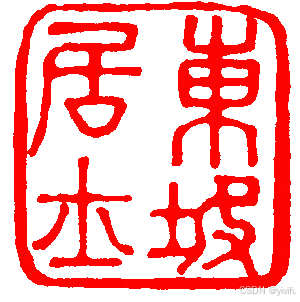
网上找了两个苏轼的印章图片: 把这两个印章抠出来的话,对于不少PS高手来说是相当容易,但是要去掉其中的水印,可能要用仿制图章慢慢描绘,图章的边缘也要慢慢勾画或者用通道抠图之类来处理,而且印章的红色也不…...

三维渲染中顺序无关的半透明混合(OIT)(一Depth Peeling)
>本文收集关于透明对象渲染技术中关于OIT技术的资料,尝试用简单的逻辑对这些内容进行整理。 1、透明对象的特殊对待 不要小瞧png图片和jpg图片的差异!在一般的三维平台,png代表的是带透明通道的纹理,而jpg代表的是不带透明的…...

Linux零基础入门--Makefile和make--纯干货无废话!!
目录 Makefile的概念与使用 Makefile的编写 多个源文件的Makefile编写 Makefile的概念与使用 Makefile其实是linux中的一种包含构建指令的文件,用于自动化构建 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefi…...

vim编辑器的一些配置和快捷键
记录vim编辑器的一些配置和快捷键,边学边用: yy 复制dd 删除p:粘贴ctrly 取消撤销u:撤销:w 写入:q 退出a/i 插入O: 上方插入一个空行o:下方插入一个空行:e 打开文件编辑 其他配置: 上移一行和下移一行&a…...

电子应用设计方案-31:智能AI音响系统方案设计
智能 AI 音响系统方案设计 一、引言 智能 AI 音响作为一种新兴的智能家居设备,通过融合语音识别、自然语言处理、音频播放等技术,为用户提供便捷的语音交互服务和高品质的音乐体验。本方案旨在设计一款功能强大、性能稳定、用户体验良好的智能 AI 音响系…...
】之装饰模式(Decorator Pattern))
【设计模式】【结构型模式(Structural Patterns)】之装饰模式(Decorator Pattern)
1. 设计模式原理说明 装饰模式(Decorator Pattern) 是一种结构型设计模式,它允许在不改变对象接口的前提下,动态地给对象增加额外的责任或功能。这种模式创建了一个装饰类,用于包装原有的类,并在保持类方法…...

【AI】JetsonNano启动时报错:soctherm OC ALARM
1、问题描述 将JetsonNano烧写SD卡镜像为Ubuntu20.04后,启动时报错:soctherm OC ALARM,启动失败;然后系统一直重启 2、原因分析 “soctherm OC ALARM”是检测到系统温度超过安全阈值时发出的过热警告。 “soctherm”代表系统…...

QT:生成二维码 QRCode
目录 1.二维码历史2.QT源码3.界面展示4.工程源码链接 1.二维码历史 二维码(2-Dimensional Bar Code),是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的。它是指在一维条码…...

【LeetCode刷题之路】120:三角形最小路径和的两种解法(动态规划优化)
LeetCode刷题记录 🌐 我的博客主页:iiiiiankor🎯 如果你觉得我的内容对你有帮助,不妨点个赞👍、留个评论✍,或者收藏⭐,让我们一起进步!📝 专栏系列:LeetCode…...

神经网络中常见的激活函数Sigmoid、Tanh和ReLU
激活函数在神经网络中起着至关重要的作用,它们决定了神经元的输出是否应该被激活以及如何非线性地转换输入信号。不同的激活函数适用于不同的场景,选择合适的激活函数可以显著影响模型的性能和训练效率。以下是三种常见的激活函数:Sigmoid、T…...

适用于学校、医院等低压用电场所的智能安全配电装置
引言 电力,作为一种清洁且高效的能源,极大地促进了现代生活的便捷与舒适。然而,与此同时,因使用不当或维护缺失等问题,漏电、触电事件以及电气火灾频发,对人们的生命安全和财产安全构成了严重威胁…...

基于python爬虫的智慧人才数据分析系统
废话不多说,先看效果图 更多效果图可私信我获取 源码分享 import os import sysdef main():"""Run administrative tasks."""os.environ.setdefault(DJANGO_SETTINGS_MODULE, 智慧人才数据分析系统.settings)try:from django.core.m…...
LeetCode-315. Count of Smaller Numbers After Self
目录 题目描述 解题思路 【C】 【Java】 复杂度分析 LeetCode-315. Count of Smaller Numbers After Selfhttps://leetcode.com/problems/count-of-smaller-numbers-after-self/description/ 题目描述 Given an integer array nums, return an integer array counts whe…...

根据导数的定义计算导函数
根据导数的定义计算导函数 1. Finding derivatives using the definition (使用定义求导)1.1. **We want to differentiate f ( x ) 1 / x f(x) 1/x f(x)1/x with respect to x x x**</font>1.2. **We want to differentiate f ( x ) x f(x) \sqrt{x} f(x)x wi…...

WPF关于打开新窗口获取数据的回调方法的两种方式
一种基于消息发送模式 一种基于回调机制 基于消息发送模式 父页面定义接收的_selectedPnNumberStandarMsg保证是唯一 Messenger.Default.Register<PlateReplaceApplyModel>(this, _selectedPnNumberStandarMsgToken, platePnNumberModel > { …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
