「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
本篇将带你实现一个颜色选择器应用。用户可以从预设颜色中选择,或者通过输入颜色代码自定义颜色来动态更改界面背景。该应用展示了如何结合用户输入、状态管理和界面动态更新的功能。
关键词
- UI互动应用
- 颜色选择器
- 状态管理
- 用户输入
- 界面动态更新
一、功能说明
颜色选择器应用允许用户选择一个颜色,并实时将其应用到界面背景中。用户既可以从预设颜色中选择,也可以输入颜色代码进行自定义。
二、所需组件
@Entry和@Component装饰器Column布局组件TextInput组件用于用户输入自定义颜色代码Text组件用于显示提示信息Button组件用于选择预设颜色Image组件用于装饰界面@State修饰符用于状态管理
三、项目结构
- 项目名称:
ColorPickerApp - 自定义组件名称:
ColorPickerPage - 代码文件:
ColorPickerPage.ets、Index.ets
四、代码实现
// 文件名:ColorPickerPage.ets@Component
export struct ColorPickerPage {@State selectedColor: string = '#FFFFFF'; // 默认背景色为白色@State customColor: string = ''; // 用户输入的自定义颜色build() {Column({ space: 20 }) {// 显示当前背景色Text(`当前背景色: ${this.selectedColor}`).fontSize(18).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);// 显示猫咪图片Image($r('app.media.cat')).width(85).height(100).borderRadius(5).alignSelf(ItemAlign.Center);// 预设颜色选择器Column({ space: 10 }) {Button('选择 #FF5733').backgroundColor('#FF5733').fontColor(Color.White).onClick(() => this.selectedColor = '#FF5733').width('80%').alignSelf(ItemAlign.Center);Button('选择 #33FF57').backgroundColor('#33FF57').fontColor(Color.White).onClick(() => this.selectedColor = '#33FF57').width('80%').alignSelf(ItemAlign.Center);Button('选择 #3357FF').backgroundColor('#3357FF').fontColor(Color.White).onClick(() => this.selectedColor = '#3357FF').width('80%').alignSelf(ItemAlign.Center);Button('选择 #F1C40F').backgroundColor('#F1C40F').fontColor(Color.White).onClick(() => this.selectedColor = '#F1C40F').width('80%').alignSelf(ItemAlign.Center);}// 用户输入颜色代码TextInput({ placeholder: '输入自定义颜色代码 (如 #123ABC)' }).type(InputType.Normal) // 正确的输入类型.onChange((value: string) => this.customColor = value).width('80%').alignSelf(ItemAlign.Center);// 应用自定义颜色Button('应用自定义颜色').onClick(() => {if (this.validateColor(this.customColor)) {this.selectedColor = this.customColor;} else {this.selectedColor = '#FFFFFF'; // 无效时回退为白色}}).fontSize(18).backgroundColor(Color.Gray).fontColor(Color.White).width('50%').alignSelf(ItemAlign.Center);}.padding(20).width('100%').height('100%').backgroundColor(this.selectedColor).alignItems(HorizontalAlign.Center);}// 验证颜色代码是否合法private validateColor(color: string): boolean {const hexColorPattern = /^#([0-9A-Fa-f]{6}|[0-9A-Fa-f]{3})$/;return hexColorPattern.test(color);}
}
// 文件名:Index.etsimport { ColorPickerPage } from './ColorPickerPage';@Entry
@Component
struct Index {build() {Column() {ColorPickerPage() // 调用颜色选择器页面}.padding(20)}
}
效果示例:用户可以通过点击预设颜色按钮或输入颜色代码动态更改界面背景色。
示例中,选择绿色背景后,界面动态更新。
五、代码解读
- 状态管理:
@State selectedColor和@State customColor用于存储当前选定颜色和用户输入的颜色。 - 预设颜色按钮:通过动态生成按钮列表实现多种颜色选择。
- 输入颜色代码验证:通过正则表达式检查用户输入是否合法。
- 动态背景更新:实时根据用户选择的颜色更新背景颜色。
六、优化建议
- 增强交互体验:在用户选择颜色时显示渐变过渡动画。
- 颜色历史记录:保存最近选择的颜色,便于用户快速使用。
- 支持更多格式:扩展输入功能,支持 RGB 或 HSL 格式的颜色代码。
七、相关知识点
- 「Mac畅玩鸿蒙与硬件11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
小结
通过颜色选择器的实现,用户能够体验状态管理、用户输入验证以及动态界面更新的实现方式。这个应用是一个简单但实用的 UI 交互示例。
下一篇预告
在下一篇「UI互动应用篇12 - 简易日历」中,我们将探索如何创建一个简易日历,显示当前月份的日期,并支持选择特定日期的功能。
上一篇: 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
下一篇: 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=311
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
本篇将带你实现一个颜色选择器应用。用户可以从预设颜色中选择,或者通过输入颜色代码自定义颜色来动态更改界面背景。该应用展示了如何结合用户输入、状态管理和界面动态更新的功能。 关键词 UI互动应用颜色选择器状态管理用户输入界面动态更新 一、功能说明 颜色…...

ELK(Elasticsearch + logstash + kibana + Filebeat + Kafka + Zookeeper)日志分析系统
文章目录 前言架构软件包下载 一、准备工作1. Linux 网络设置2. 配置hosts文件3. 配置免密登录4. 设置 NTP 时钟同步5. 关闭防火墙6. 关闭交换分区7. 调整内存映射区域数限制8. 调整文件、进程、内存资源限制 二、JDK 安装1. 解压软件2. 配置环境变量3. 验证软件 三、安装 Elas…...

07.ES11 08.ES12
7.1、Promise.allSettled 调用 allsettled 方法,返回的结果始终是成功的,返回的是promise结果值 <script>//声明两个promise对象const p1 new Promise((resolve, reject) > {setTimeout(() > {resolve("商品数据 - 1");}, 1000)…...

linux一键部署apache脚本
分享一下自己制作的一键部署apache脚本: 脚本已和当前文章绑定,请移步下载(免费!免费!免费!) (单纯的分享!) 步骤: 将文件/内容上传到终端中 …...

2022 年 6 月青少年软编等考 C 语言三级真题解析
目录 T1. 制作蛋糕思路分析T2. 找和最接近但不超过K的两个元素思路分析T3. 数根思路分析T4. 迷信的病人思路分析T5. 算 24思路分析T1. 制作蛋糕 小 A 擅长制作香蕉蛋糕和巧克力蛋糕。制作一个香蕉蛋糕需要 2 2 2 个单位的香蕉, 250 250 250 个单位的面粉, 75 75 75 个单位的…...

MySQL - Why Do We Need a Thread Pool? - mysql8.0
MySQL - Why Do We Need a Thread Pool? - mysql8.0 本文主要由于上次写的感觉又长又臭, 感觉学习方法有问题, 我们这次直接找来了 thread pool 的原文,一起来看看官方的开发者给出的blog – 感觉是个大神 但是好像不是最官方的 ,…...

Linux互斥量读写锁
一、互斥量 1.临界资源 同一时刻只允许一个进程/线程访问的共享资源(比如文件、外设打印机) 2.临界区 访问临界资源的代码 3.互斥机制 mutex互斥锁,用来避免临界资源的访问冲突,访问临界资源前申请互斥锁,访问完释放…...

网络安全之IP伪造
眼下非常多站点的涉及存在一些安全漏洞,黑客easy使用ip伪造、session劫持、xss攻击、session注入等手段危害站点安全。在纪录片《互联网之子》(建议搞IT的都要看下)中。亚伦斯沃茨(真实人物,神一般的存在)涉…...

ARM CCA机密计算安全模型之硬件强制安全
安全之安全(security)博客目录导读 [要求 R0004] Arm 强烈建议所有 CCA 实现都使用硬件强制的安全(CCA HES)。本文件其余部分假设系统启用了 CCA HES。 CCA HES 是一个可信子系统的租户——一个 CCA HES 主机(Host),见下图所示。它将以下监控安全域服务从应用处理元件(P…...

【论文笔记】A Token-level Contrastive Framework for Sign Language Translation
🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。 基本信息 标题: A Token-level Contrastiv…...

C#窗体简单登录
创建一个Windows登录程序,创建两个窗体,一个用来登录,一个为欢迎窗体,要求输入用户名和密码(以个人的姓名和学号分别作为用户名和密码),点击【登录】按钮登录,登录成功后显示欢迎窗体…...

基于ZYNQ-7000系列的FPGA学习笔记3——开发环境搭建点亮一个LED
基于ZYNQ-7000系列的FPGA学习笔记3——开发环境搭建&点亮一个LED 1. 搭建开发环境2. FPGA的开发流程3. 点亮一个LED3.1 实验要求3.2 新建工程3.3 原理图3.4 绘制系统框图3.5 绘制波形图3.6 编写RTL代码3.7 软件仿真3.8 Vivado软件创建工程3.9 分析与综合3.10 设计实现 在上…...
)
队列-链式描述(C++)
定义 使用链表描述队列时,通常包含以下几个基本要素: 队头指针(Front Pointer):指向队列中第一个(即最早进入队列的)元素的节点。队尾指针(Rear Pointer):指…...

Kali Linux使用Netdiscover工具的详细教程
Kali Linux使用Netdiscover工具的详细教程 引言 在网络安全和渗透测试的过程中,网络发现是一个至关重要的步骤。Netdiscover是Kali Linux中一个非常实用的网络发现工具,它可以帮助用户快速识别局域网中的活动设备。本文将详细介绍如何使用Netdiscover工…...

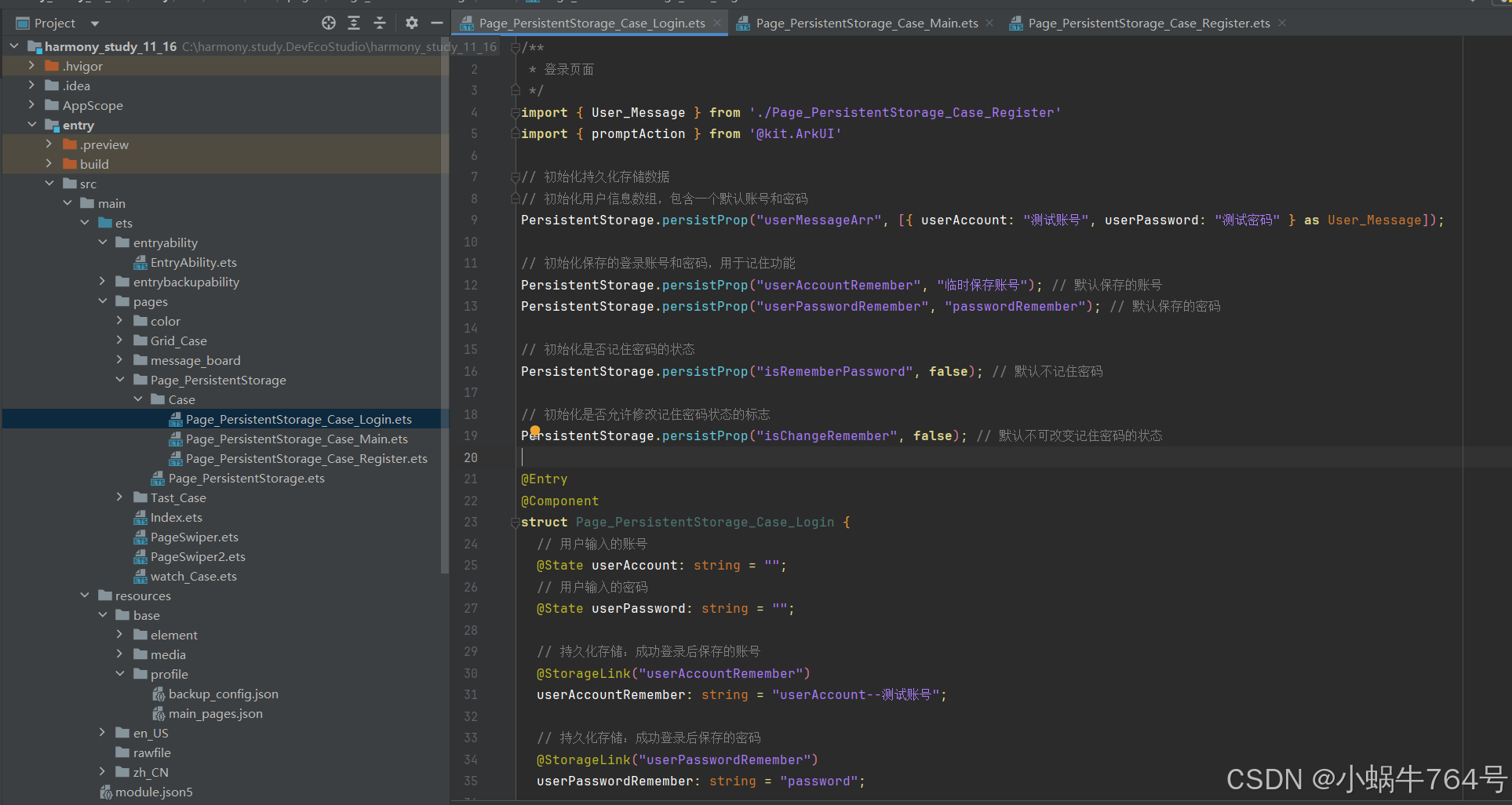
arkTS:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage)
arkUI:使用ArkUI实现用户信息的持久化管理与自动填充(PersistentStorage) 1 主要内容说明2 例子2.1 登录页2.1.1登陆页的相关说明2.1.1.1 持久化存储的初始化2.1.1.2 输入框2.1.1.3 记住密码选项2.1.1.4 登录按钮的逻辑2.1.1.5 注册跳转 2.1.…...
IntelliJ+SpringBoot项目实战(二十)--基于SpringSecurity实现Oauth2服务端和客户端
在前面的帖子中介绍了SpringSecurityJWT实现了认证和授权的功能。因为基于Oauth2的统一认证在项目需求中越来越多,所以有必要将OAuth2的解决方案也整合进来,这样我们的产品既可以作为一个业务系统,也可以作为一个独立的统一认证服务器。下面详…...

如何实现剪裁功能
文章目录 1 概念介绍2 使用方法2.1 ClipOval2.2 ClipRRect3 示例代码我们在上一章回中介绍了AspectRatio Widget相关的内容,本章回中将介绍剪裁类组件(Clip).闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里说的剪裁类组件主要是指对子组件进行剪裁操作,常用的…...

LeetCode 动态规划 爬楼梯
爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1 阶 1 阶 2 阶 示例 2ÿ…...

Java 工厂模式:深度解析与应用指南
在 Java 编程的广袤天地里,设计模式宛如璀璨星辰,照亮了开发者构建高效、灵活且可维护软件系统的道路。其中,工厂模式作为创建型设计模式的关键成员,在对象创建环节扮演着举足轻重的角色,极大地增强了代码的适应性与扩…...
-- SVG 集成详解)
HTML5系列(5)-- SVG 集成详解
前端技术探索系列:HTML5 SVG 集成详解 🎨 开篇寄语 👋 前端开发者们, 在前五篇文章中,我们探讨了 HTML5 的多个特性。今天,让我们深入了解 SVG 的魅力,看看如何创建可缩放的矢量图形。 一、…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

【JavaEE】万字详解HTTP协议
HTTP是什么?-----互联网的“快递小哥” 想象我们正在网上购物:打开淘宝APP,搜索“蓝牙耳机”,点击商品图片,然后下单付款。这一系列操作背后,其实有一个看不见的“快递小哥”在帮我们传递信息,…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...
