《HTML 5与CSS 3核心技法》读书笔记
目录
- 前言
- 第1章 写在前面
- 第2章 HTML 语法基础
- 第3章 布局类元素 ,房子的楼板、柱子和大梁
- 第4章 功能类元素,房子的门、窗、水管和电气
- 第5章 CSS基础
- 第6章 选择器,确定样式的作用范围
- 选择器类型
- 选择器的组合使用
- 第7章 权重,样式发送冲突时怎么办
- 第8章 给文字加样式
- 第9章 字体
- 第10章 框模型 ,所有元素都有四个框
- 第11章 框的其他相关样式
- 第12章 显示方式 ,元素怎么显示
- 第13章 定位方式,元素该显示在什么位置
- 第14章 元素层叠顺序
- 第15章 值和单位
- 第16章 浮动
- 第17章 响应式布局
- 宽和高的范围
- 页面比例
- 规则组合
- 添加媒介查询的常见方式
- 第18章 弹性布局
- 第19章 网格布局
- 第20章 动画
前言
- 《HTML 5与CSS 3核心技法》这本书读起来很顺畅,也有效果展示,对我学习CSS和页面布局有所帮助,特此做个笔记,同时也有些是自己实践的理解。
第1章 写在前面
- HTML和CSS的关系?
HTML是骨架,CSS是皮肤
第2章 HTML 语法基础
- 元素。
构成网页的基本单位
- 元素的属性。
元素自身携带的功能和特性。
第3章 布局类元素 ,房子的楼板、柱子和大梁
- html
最外层的元素,包含网页的全部内容
- head
包含给机器看的内容
- body
包含给人看的内容,用户看到的页面内容
- div
结构级别容器
- main
用于包裹页面的主体内容
- nav
导航栏
- header
头部,概述
- section
用于包裹有明确主题的区域
- aside
用于包裹非主体的内容
- footer
底部,页脚
第4章 功能类元素,房子的门、窗、水管和电气
- a
超链接
- h1 ~ h6
标题
- img
图片
- p
段落
- input
单行文本输入框
- textarea
多行文字输入框
- select
下拉菜单
- button
按钮
- form
表单
- span
文字级别的容器 /
- strong
强调
- ol
有序列表
- ul
无序列表
- table、thead、th、tbody、tr、caption
表格类元素
- iframe
网页里嵌套的网页
第5章 CSS基础
- 为什么不直接在HTML代码中写样式?
复用
- 引入CSS的方式。
<style>标签
<link>标签
@import
style属性嵌入行内样式
第6章 选择器,确定样式的作用范围
选择器类型
元素(标签)选择器
类选择器,class属性定义的
ID选择器
属性选择器
全局选择器,比如body * {}
选择器的组合使用
- 分组选择,多个选择一套样式
// a标签和p标签字体都是红色a,p{
color: red;
}
- 多条件选择,多个选择同一元素
<div class="clz1 clz2">xxx</div><style>
// 选择同时拥用clz1和clz2的元素
.clz1.clz2{
}</style>
- 后代选择,通过先人找后人
<div ><span>xxx</span></div><style>div span{
}</style>
- 子选择,通过爸爸找儿子
<div id="parent"><span>xxx</span></div><style>#parent > span{
}</style>
- 相邻兄弟,找弟弟
<div id="me">我</div>
<div>弟弟</div><style>#me + div{
}</style>
- 通过兄弟选择,找所有弟弟
<div id="me">我</div>
<div>弟弟</div>
<div>弟弟</div>
<div>弟弟</div><style>#me ~ div{
}</style>
- 伪类,按元素状态指定样式
hover 悬停
active 激活状态
focus 聚焦
checked 勾选
disabled 禁用
enabled 可用
empty 空值
first-child 老大,第一个
last-child 老末,最后一个
nth-child(n) 排行第n个
nth-last-child(n) 倒数排行第n个
first-of-type 同类中老大
last-of-type 同类中老末
nth-of-type(n) 同类排行第n个
nth-last-of-type(n) 同类倒数排行第n个
not() 排除
only-child 独苗,选中没有兄弟的元素
- 伪元素
before 前缀元素
after 后缀元素
first-line 首行
first-letter 首字
placeholder 空白占位
selection 选择范围
第7章 权重,样式发送冲突时怎么办
- 权重级别
加!important最高 > 行内样式style属性 > ID选择器#id > 类选择器.class,属性选择器[href],伪类:active > 元素选择器 div ,伪元素 :before
第8章 给文字加样式
- 块元素占整行,一切元素默认情况下,统一趋向于文档的左上角。
- text-indent , 文字缩进
- text-align ,文字对齐
- line-height , 行高
- vertical-align 文字垂直对齐
- letter-spacing ,字距
- word-spacing ,词距
- text-decoration ,文字装饰
- text-decoration-line ,装饰线
- text-decoration-color ,装饰颜色
- text-decoration-style ,装饰风格
- text-shadow ,文字阴影
- white-space , 空白字符
- word-break , 换行和断词
第9章 字体
- font-family , 声明要使用的字体,调用客户端的字体
- @font-face ,为文字指定确切的字体,从服务器引入
- font-weight , 为字体指定粗细
- font-size , 指定字体大小
第10章 框模型 ,所有元素都有四个框
- 内容区
- padding,内边距
- border ,边框
- margin , 外边距
第11章 框的其他相关样式
- outline , 轮廓
- color,文字颜色
- background, 背景
- box-sizing ,框尺寸,指定元素宽度从哪里算起
- box-shadow , 框阴影
- overflow , 溢出
第12章 显示方式 ,元素怎么显示
- none 不显示
- block 占父元素整个宽
- inline 宽度由内容决定
- inline-block 结合inline和block自由伸缩指定宽高。
第13章 定位方式,元素该显示在什么位置
- static , 网页左上角流动,默认
- relative , 相对定位,相对于之前位置
- absolute ,绝对定位 ,参照物是父级相对定位或父级绝对定位
- fixed ,固定定位,与窗口同步
- sticky,黏滞定位,滑动滚动条时会自动挂住
第14章 元素层叠顺序
- z-index,非static定位才有效,值越大显示越前面。还要注意层级关系,有时候要让元素的父级的z-index增大才能达到层叠的效果。
第15章 值和单位
- calc(),计算值
- 颜色: transparent 透明色 ; currentColor 当前元素的颜色 ;RGB模式;HSL模式 ; Alpha 通道 不透明通道
第16章 浮动
- 浮动最初的目的是实现图文混排的效果。
第17章 响应式布局
- 媒介查询常用类型
all : 所有媒介
screen : 显示屏。如电脑、手机、电子阅读器。
print: 打印显示
宽和高的范围
// 如果视窗小于450px,则加载大括号里的所有样式
@media (max-width: 450px){a{color: red;}
}
页面比例
// 长大于宽
@media (orientation: landscape){a{color: red;}
}
规则组合
// 视窗宽度大于800 并且 长大于宽
@media (min-width: 800px) and (orientation: landscape) {a{color: red;}
}
添加媒介查询的常见方式
- @import
<link>
@import url('style.css') screen and (orientation: landscape);
<linkrel="stylesheet" href="style1.css"media=""/>
<style>
<style media=""></style>
第18章 弹性布局
- flex-direction,控制主轴方向
- flex-wrap,子项是否可以换行
- flex-flow,同时指定方向和换行模式
- justify-content,主轴方向排列方式
- align-items,交叉轴方向排列方式
- align-content,行列排列方式
- align-self,交叉轴例外排列
- flex-grow,填充容器的剩余空间
- flex-shrink,在空间不足时做出让步
flex-basis,弹性子项的基础尺寸
第19章 网格布局
- display: grid或inline-grid 定义为网格布局
- grid-template-rows ,定义行宽。
- grid-template-columns , 定义列长。
- grid-template-columns:repeat(4,1fr) 4列每列占一份,平均4列
- grid-row-gap 行间距
- grid-column-gap 列间距
- grid-row-start 调整子项的行起始位置
- grid-row-start 调整子项的行结束位置
- grid-column-start 调整子项的列起始位置
- grid-column-start 调整子项的列结束位置
- grid-template-areas 调整网格中区域
- justify-items和align-items 定义网格排列方式
- 特殊的对齐情况用哪个justify-self和align-self。
第20章 动画
- transition 过度
- animation 动画
相关文章:

《HTML 5与CSS 3核心技法》读书笔记
目录前言第1章 写在前面第2章 HTML 语法基础第3章 布局类元素 ,房子的楼板、柱子和大梁第4章 功能类元素,房子的门、窗、水管和电气第5章 CSS基础第6章 选择器,确定样式的作用范围选择器类型选择器的组合使用第7章 权重,样式发送冲…...

【沐风老师】3DMAX几何投影插件Geometry Projection使用详解
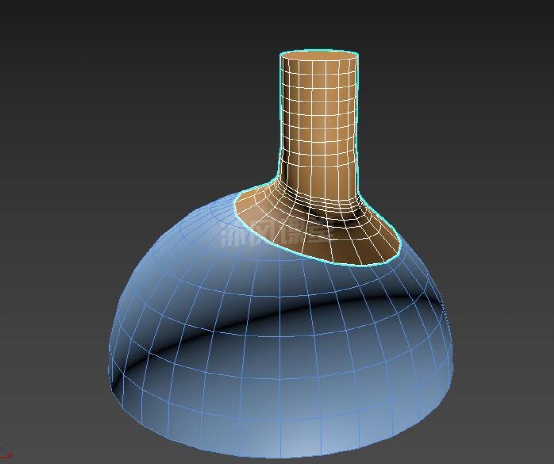
【几何投影插件】 描述 3DMAX几何投影插件Geometry Projection,将一个或多个对象或它的顶点选择沿全局或局部 x、y 或 z 轴投影到另一个对象上。 适用版本 3dMax2013或更高版本 安装设置 插件的安装非常简单,解压后把插件脚本 “geometry_projectio…...

面试问题整理
20200422面试题 1、有nginx为什么还要用gateway 2、factorybean和beanfactory有什么区别 https://www.cnblogs.com/leeego-123/p/12159574.html 2、aop原理 3、ioc原理 4、注解requestbody和responsebody区别。pathvireable和requestparam注解区别,feign客户端的注解…...

“区块链60人”2022赋能中国区块链创新人物名单公布
2022年11月5日,“2022第五届全国高校人工智能大数据区块链教育教学创新论坛”在京隆重召开。此次论坛公布了“区块链60人”2022赋能中国区块链创新人物评选活动获评名单。 本次评选活动通过媒体报道、第三方推荐、专家评选等环节,坚持“公开、公平、公正…...

day2324 数组
文章目录相关概念codeArrayTest08 数组拷贝相关概念 day23课堂笔记 1、数组 1.1、数组的优点和缺点,并且要理解为什么。 第一:空间存储上,内存地址是连续的。 第二:每个元素占用的空间大小相同。 第三:知道首元素的内…...

【Python实战】神仙运气—快看看你的彩票:2千多万元大奖无人领,马上就过期了,下一期的中奖者会是你吗?(纯技术交流)
前言 越努力越幸运 哈喽~我是栗子同学! 特别注意:不管是沉迷赌球,还是沉迷购彩,都是不可取的。本文纯是一个技术学习内容。 听说关注我的人会暴富哦!、 所有文章完整的素材源码都在👇👇 粉丝…...

2023年上半年软考高项信息系统项目管理师2月25日开班
信息系统项目管理师是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目之一,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职称资…...

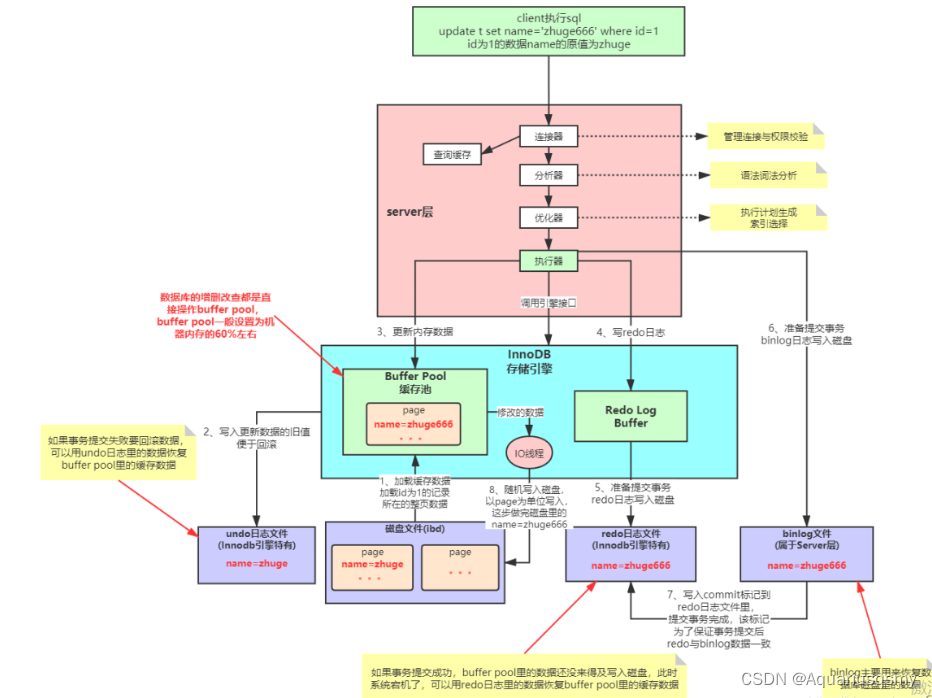
数据库(第一天)
文档信息 文档类别正式文档文档编号数据库基础课 1.2-001版本1.2-001文档名称数据库基础课编写负责人/编写时间梁昭东/2023 年 1 月 30 日审核负责人/审核时间年 月 日批准人/批准时间年 月 日 变更记录 日期版本号变更内容修订者2023.01.30v1.2版根据实际情况增删了部分内容…...

一文了解 ArrayList 的扩容机制
了解 ArrayList 在 Java 中常用集合类之间的关系如下图所示: 从图中可以看出 ArrayList 是实现了 List 接口,并是一个可扩容数组(动态数组),它的内部是基于数组实现的。它的源码定义如下: public class A…...

牛态已成选股源码
{牛态已成} {条件选股} {其他类型} N:7; A1:(REF(H,N) HHV(H,((2 * N) 1))); B1:FILTER(A1,N); C1:BACKSET(B1,(N 1)); D1:FILTER(C1,N); A2:(REF(L,N) LLV(L,((2 * N) 1))); B2:FILTER(A2,N); C2:BACKSET(B2,(N 1)); D2:FILTER(C2,N); E1:((REF(LLV(L,(2 * N)),1) REF(…...

Python基础
Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法结构。小编也整理了一套关于学习Python入门…...

浅显易懂的说清楚小游戏与H5游戏的技术区别
从“跳一跳”到“羊了个羊”微信小游戏上线4年时间,除了涌现出不少火爆全网的小游戏之外,也有类似于“动物餐厅”、“口袋奇兵”等游戏得以在此孵化繁荣,凭借着微信强大的社交属性小游戏成为游戏厂商在桌面端、App 端、H5 端之外争夺的另一个…...

【Python入门第七天】Python 数字
Python 数字 Python 中有三种数字类型: intfloatcomplex 为变量赋值时,将创建数值类型的变量: 实例 x 10 # int y 6.3 # float z 2j # complex如需验证 Python 中任何对象的类型,请使用 type() 函数: 实…...
,看完可就业)
Python自动化测试 软件测试最全教程(附笔记),看完可就业
最近看到很多粉丝在后台私信我,叫我做一期Python自动化测试的教程,其实关于这个问题,我也早就在着手准备了,我录制了一整套完整的Python自动化测试的教程,都上传在B站上面,大家有兴趣的可以去看一下&#x…...

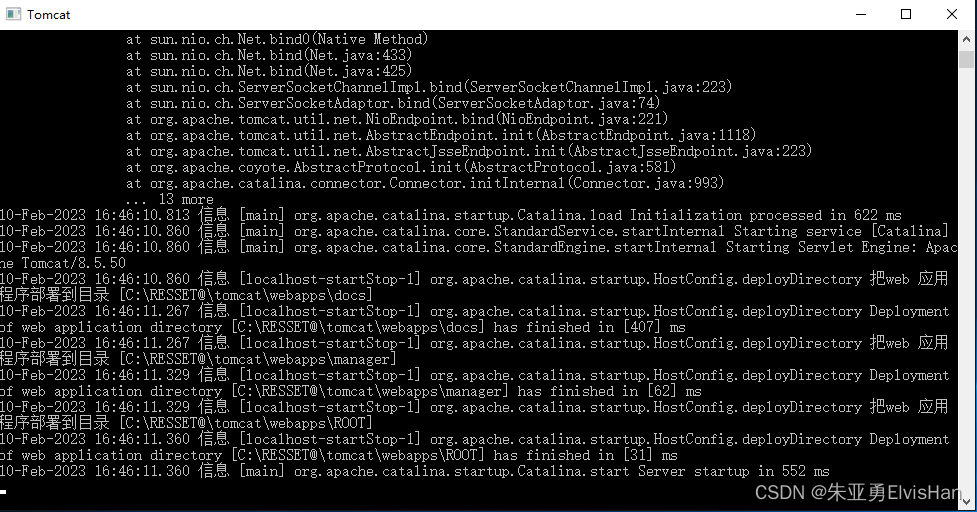
Windows 安装Tomcat
版本:tomcat8.5jdk-8u231一.解压JDK安装包 更换JDK安装路径二.解压安装Tomcat 选择jdk安装路径更换tomcat安装路径三.设置环境变量 1.“环境变量”界面中系统变量点击”新建“,创建CATALINA_HOMEC:\RESSET\tomcat(Tomcat服务器的根目录)2.创建…...

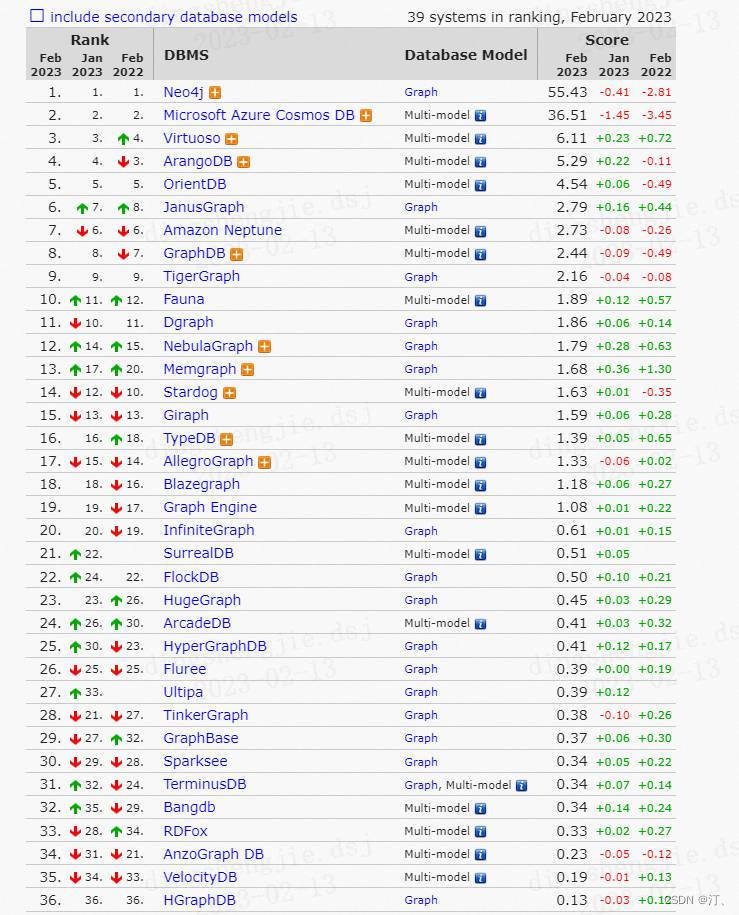
知识图谱业务落地技术推荐之图数据库汇总
0.图数据库排名 链接:https://db-engines.com/en/ranking/graph+dbms 0.1简要分析(各种图数据库属性) Neo4j(主流) 历史悠久且...
 | 刷完必过)
2023新华为OD机试题 - 最小传递延迟(JavaScript) | 刷完必过
最小传递延迟 题目 通讯网络中有N个网络节点 用1 ~ N进行标识 网络通过一个有向无环图进行表示 其中图的边的值,表示节点之间的消息传递延迟 现给定相连节点之间的延时列表times[i]={u,v,w} 其中u表示源节点,v表示目的节点,w表示u和v之间的消息传递延时 请计算给定源节点到…...

SpringMVC基础入门(一)之理论基础概念
文章目录SpringMVC1.概念2.常用注解请求与响应1.请求参数2.JSON传输3.常用注解响应1.响应页面2.响应JSON数据Rest风格1.介绍2.常用注解SpringMVC 1.概念 (1)定义 SpringMVC是一种基于Java实现MVC模型的轻量级Web框架。 (2)为什…...

前端知识点
一. slice和splice区别: 1.splice改变原数组,slice不改变原数组。 2.splice除了可以删除之外,还可以插入。 3.splice可传入3个参数,slice接受2个参数。slice(start,end):方法可从已有数组中返回选定的元素,…...

【docker知识】从容器中如何访问到宿主机
一、说明 使用 Docker 能实现服务的容器化,并使用容器间网络在它们之间进行通信。有时您可能需要一个容器来与宿主机上非容器化的服务通信。以下是如何从 Docker 容器中访问本地主机或 127.0.0.1的具体方法。 二、方法1:简单的选择 适用于 Windows 和 Ma…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
