2023新华为OD机试题 - 最小传递延迟(JavaScript) | 刷完必过
最小传递延迟
题目
通讯网络中有N个网络节点
用1 ~ N进行标识
网络通过一个有向无环图进行表示
其中图的边的值,表示节点之间的消息传递延迟
现给定相连节点之间的延时列表times[i]={u,v,w}
其中u表示源节点,v表示目的节点,w表示u和v之间的消息传递延时
请计算给定源节点到目的节点的最小传递延迟
如果目的节点不可达请返回-1
注意:N 的取值范围是1 ~ 100
延迟times列表长度不超过6000
且1 <= u,v <= N,0 <= w <= 100
输入
输入第一行为两个正整数,分别为网络节点个数N以及延时列表长度M,用空格分隔
接下来的M行为两个节点间的延时列表[u,v,w]
输入的最后一行为两个正整数u和v分别表示源节点和目的节点
输出
输出一个整数表示源节点到目的节点的最小延时
示例一
输入
3 3
1 2 11
2 3 13
1相关文章:
 | 刷完必过)
2023新华为OD机试题 - 最小传递延迟(JavaScript) | 刷完必过
最小传递延迟 题目 通讯网络中有N个网络节点 用1 ~ N进行标识 网络通过一个有向无环图进行表示 其中图的边的值,表示节点之间的消息传递延迟 现给定相连节点之间的延时列表times[i]={u,v,w} 其中u表示源节点,v表示目的节点,w表示u和v之间的消息传递延时 请计算给定源节点到…...

SpringMVC基础入门(一)之理论基础概念
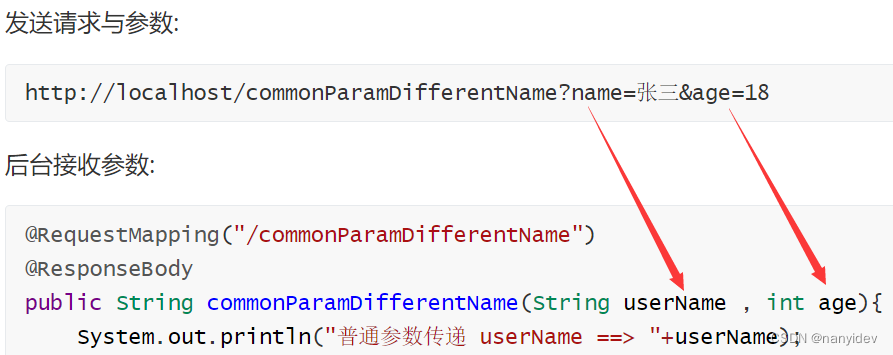
文章目录SpringMVC1.概念2.常用注解请求与响应1.请求参数2.JSON传输3.常用注解响应1.响应页面2.响应JSON数据Rest风格1.介绍2.常用注解SpringMVC 1.概念 (1)定义 SpringMVC是一种基于Java实现MVC模型的轻量级Web框架。 (2)为什…...

前端知识点
一. slice和splice区别: 1.splice改变原数组,slice不改变原数组。 2.splice除了可以删除之外,还可以插入。 3.splice可传入3个参数,slice接受2个参数。slice(start,end):方法可从已有数组中返回选定的元素,…...

【docker知识】从容器中如何访问到宿主机
一、说明 使用 Docker 能实现服务的容器化,并使用容器间网络在它们之间进行通信。有时您可能需要一个容器来与宿主机上非容器化的服务通信。以下是如何从 Docker 容器中访问本地主机或 127.0.0.1的具体方法。 二、方法1:简单的选择 适用于 Windows 和 Ma…...

MySQL入门篇-MySQL常用流程控制函数小结
备注:测试数据库版本为MySQL 8.0 这个blog我们来聊聊常见的流程控制函数 如需要scott用户下建表及录入数据语句,可参考:scott建表及录入数据sql脚本 流程控制函数 函数名函数用途CASEcase语句用于条件判断if()if/else条件判断ifnull()null数据处理nullif()retur…...

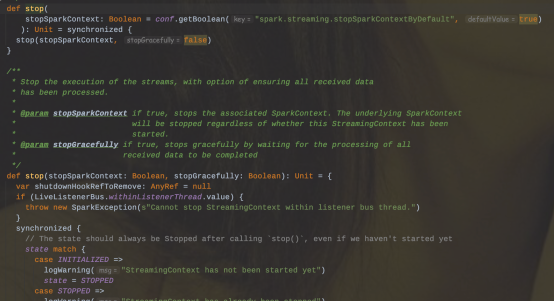
大数据技术架构(组件)35——Spark:Spark Streaming(1)
2.3、Spark Streaming2.3.0、OverviewSpark Streaming 是核心 Spark API 的扩展,它支持实时数据流的可扩展、高吞吐量、容错流处理。数据可以从许多来源(如 Kafka、Kinesis 或 TCP 套接字)获取,并且可以使用复杂的算法进行处理&am…...

实现超大文件上传逻辑
引言 文件上传功能是我们开发中经常会遇到的功能点,当日常开发中遇到小文件(比如:头像),可以直接将文件转为字节流直接上传到服务器上即可。但是当遇到大文件这种(比如:一部电影至少1个G)该怎么…...

JavaScript HTML DOM EventListener
JavaScript HTML DOM EventListener 是一个非常重要的概念,在前端开发中被广泛使用。它是用来监听 HTML DOM 上的事件,并执行特定的代码块。 EventListener 的语法非常简单,下面是一个示例代码: element.addEventListener("…...

构建RFID系统的重要组成部分
RFID读写设备,通常被用来扫描读取安装了RFID电子标签的目标物品,能实现快速批量无接触读写,是构建RFID系统的重要组成部分。RFID读写设备,通常有固定式读写设备和可移动读写设备两种。下面来了解一下RFID的特点,RFID系…...

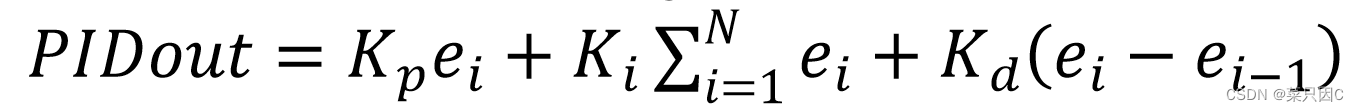
PID控制算法简介
目录 1 简介 2 比例Proportional 3 积分Integral 4 微分Differential 5 公式 6 积分限幅 7 积分限行 8 相关代码 1 简介 PID控制中有P、I、D三个参数,PID即:Proportional(比例)、Integral(积分&#…...
【王道数据结构】第八章 | 排序
目录 8.1. 排序的基本概念 8.2. 插入排序 8.2.1. 直接插入排序 8.2.2. 折半插入排序 8.2.3. 希尔排序 8.3. 交换排序 8.3.1. 冒泡排序 8.3.2. 快速排序 8.4. 选择排序 8.4.1. 简单选择排序 8.4.2. 堆排序 8.5. 归并排序和基数排序 8.5.2. 基数排序 8.1. 排序的基本概念 排…...

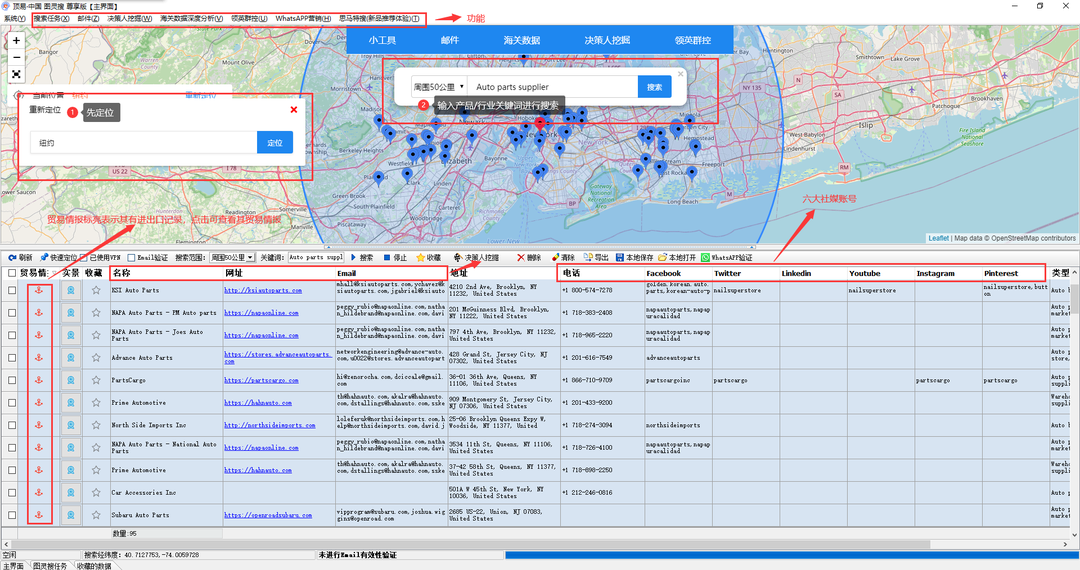
95后外贸SOHO,年入7位数,他究竟是怎么做的?
外贸SOHO,一年到底能挣多少钱?有人说:“勤勤恳恳,年薪也就十来万吧”;也有人说:“100万而已我早就已经挣到了”;还有人说:“谁说新手难出头?我做跨境半年赚200万…...

2023年全国最新消防设施操作员精选真题及答案
百分百题库提供消防设施操作员考试试题、消防设施操作员考试预测题、消防设施操作员考试真题、消防设施操作员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、多选题 15、以下符合电气火灾监控系统监控设备的安装要求的有:( ) A、…...

mysql 无需修改配置文件,即可改变表数据存储位置
由于Linux系统的mysql 默认数据存储在/var/lib/mysql路径下,而该路径装系统时默认大小仅50G,当我们的数据稍微大一点时就会把该空间占满,无法再插入数据。 针对该问题有两种解决办法: 1、修改/etc/my.cnf配置文件,重启…...

轻松解决Session-Cookie 鉴权(含坑)附代码
Session-Cookie 鉴权 cookie介绍 Cookie 存储在客户端,可随意篡改,不安全有大小限制,最大为 4kb有数量限制,一般一个浏览器对于一个网站只能存不超过 20 个 Cookie,浏览器一般只允许存放 300个 CookieCookie 是不可跨…...

pyinstaller使用详细
目录常用命令spec文件配置报错常用命令 pyinstaller -D xxx.py //打包生成目录(director)pyinstaller -F xxx.py//打包生成单个exe文件pyinstaller xxx.spec //根据现有的spec文件进行打包运行以上命令之一后会生成build、dist文件夹以及xxx.spec文件&a…...

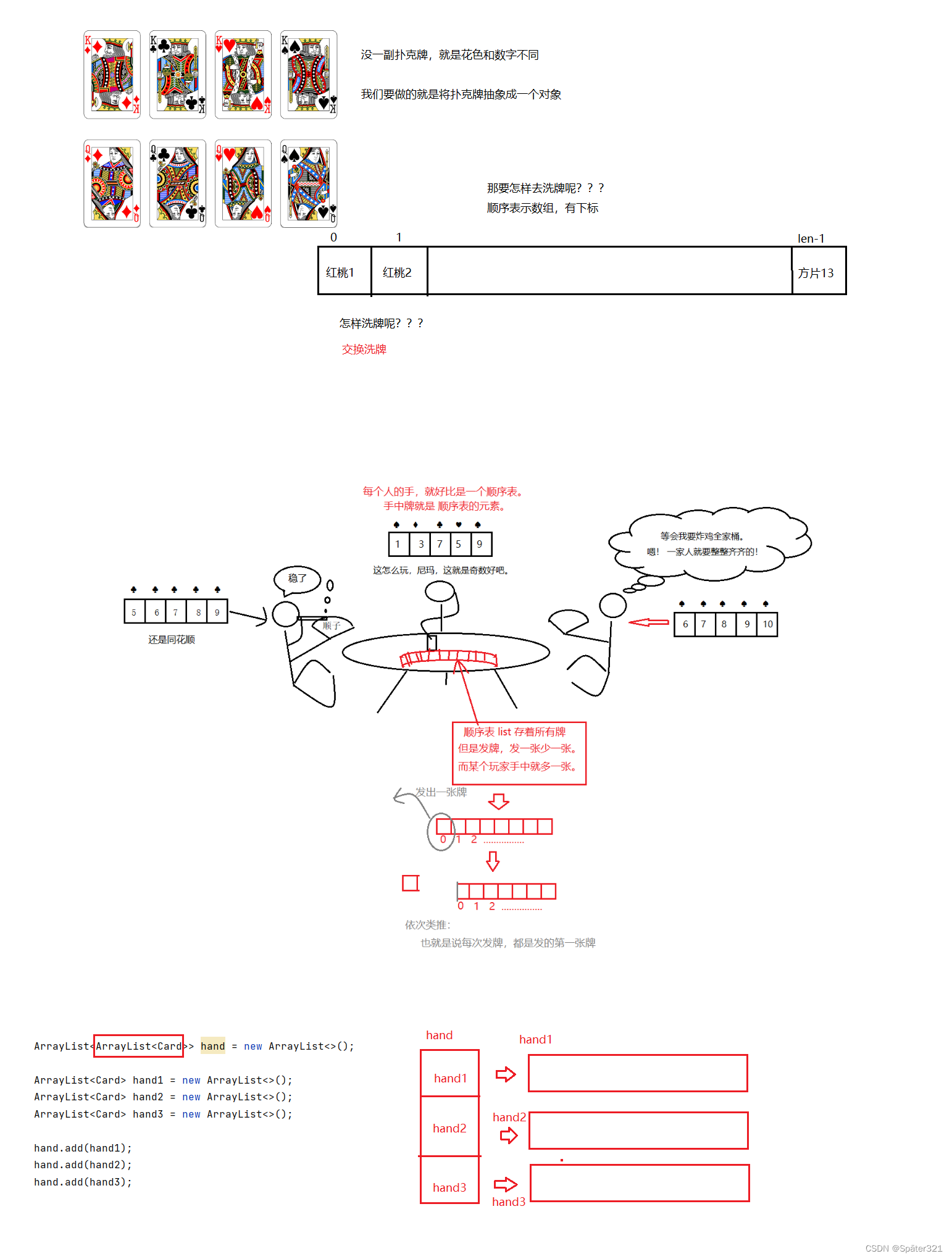
java -数据结构,List相关基础知识,ArrayList的基本使用,泛型的简单、包装类介绍
一、 预备知识-泛型(Generic) 1.1、泛型的引入 比如:我们实现一个简单的顺序表 class MyArrayList{public int[] elem;public int usedSize;public MyArrayList(){this.elem new int[10];}public void add(int key){this.elem[usedSize] key;usedSize;}public …...

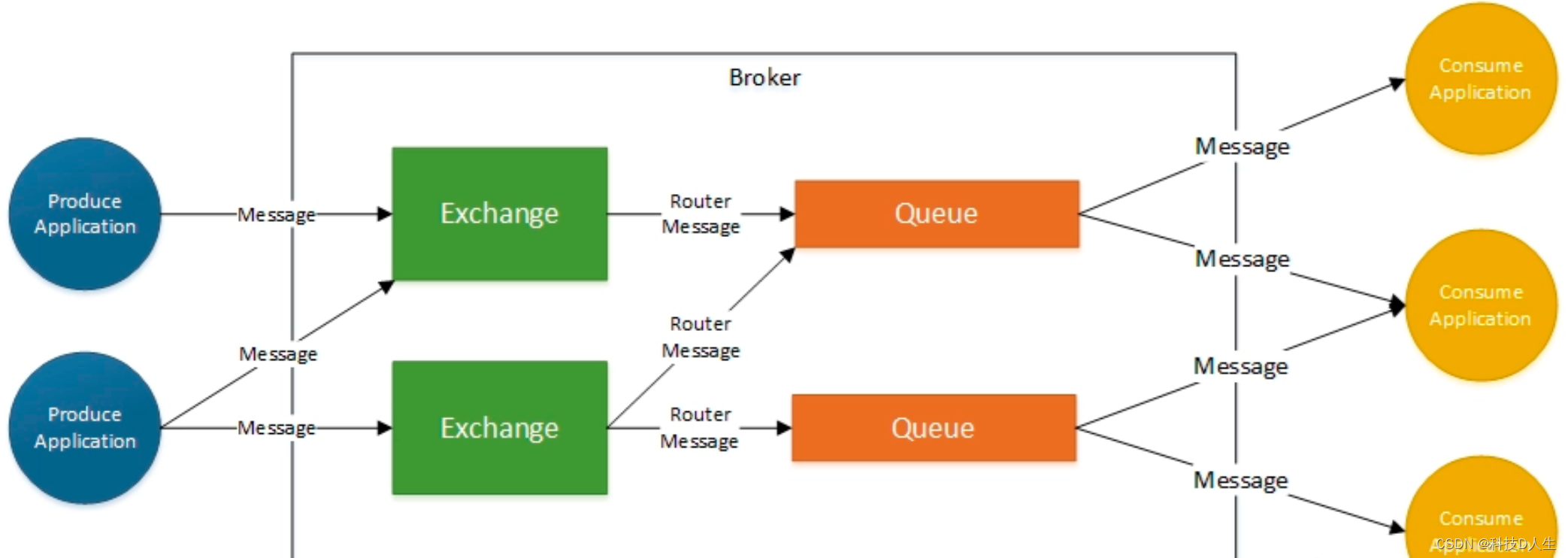
RabbitMQ学习总结(10)—— RabbitMQ如何保证消息的可靠性
一、丢失场景 RabbitMQ丢失的以下3种情况: (1)生产者:生产者发送消息至MQ的数据丢失...

购物车案例【版本为vue3】
前言: 首先我们要明白整个购物车的组成。它是由一个主页面加两个组件组合成的。本章主要运用父子之间的通讯: 父传子 子传父 首先新建一个vue3项目,这里有俩种创建方式: vue-cli : ● 输入安装指令 npm init vuelates…...

Multisim14 安装包及安装教程
Multisim14 安装教程 Multisim14下载地址:Kevin的学习站–安装包下载地址 Multisim14 简介: Multisim 14 是美国国家仪器有限公司(National Instrument,NI)推出的以 Windows 为基础、符合工业标准的、具有 SPICE 最佳仿…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
