谷歌浏览器的网页数据导出与导入方法
谷歌浏览器是全球最受欢迎的网络浏览器之一,它不仅提供了快速、安全的浏览体验,还拥有丰富的功能和扩展程序。本文将详细介绍如何在Chrome浏览器中导出和导入网页数据,同时涵盖一些相关的实用技巧,如调试JavaScript、自动填充表单数据以及查看请求头和响应头。(本文由https://chrome.xahuapu.net/的作者进行编写,转载时请进行标注。)

一、如何导出网页数据
书签导出
Chrome的书签管理器允许用户轻松导出所有书签到一个HTML文件。以下是具体步骤:
1、打开Chrome浏览器,点击右上角的三点菜单按钮,选择“书签和清单”。

2、在书签管理器页面,点击右上角的三点菜单按钮,选择“导出书签”。

3、选择一个保存位置,然后点击“保存”即可。
历史记录导出
Chrome的历史记录可以通过以下步骤导出为CSV文件:
1、打开Chrome浏览器,点击右上角的三点菜单按钮,选择“历史记录”,然后选择“历史记录”选项卡。

2、在历史记录页面,点击右上角的三点菜单按钮,选择“导出历史”。
3、选择一个保存位置,然后点击“保存”即可。
二、如何导入网页数据
如果你之前导出了书签,可以通过以下步骤将其导入到Chrome中:
1、打开Chrome浏览器,点击右上角的三点菜单按钮,选择“书签和清单”。

2、在书签管理器页面,点击右上角的三点菜单按钮,选择“导入书签和设置”。

3、选择你之前导出的书签文件,然后点击“导入”即可。

三、相关技巧
如何在Chrome浏览器中调试网页上的JavaScript
调试JavaScript代码是开发过程中的重要环节。Chrome提供了强大的开发者工具,可以帮助你轻松调试JavaScript代码。以下是具体步骤:
1、打开Chrome浏览器,按下F12键或右键点击页面,选择“检查”。

2、在开发者工具中,点击“Console”标签,可以在这里输入和执行JavaScript代码。
3、点击“Sources”标签,可以查看和调试网页中的JavaScript源代码。
如何让Chrome浏览器自动填充表单数据
Chrome的自动填充功能可以大大简化表单填写过程。以下是启用自动填充功能的步骤:
1、打开Chrome浏览器,点击右上角的三点菜单按钮,选择“设置”。

2、在设置页面,点击“高级”,然后找到“密码和表单”部分。
3、开启“自动填充设置”,根据需要勾选表单数据和密码等选项。
如何在Chrome浏览器中查看请求头和响应头
查看请求头和响应头对于调试网络请求非常有用。以下是具体步骤:
1、打开Chrome浏览器,按下F12键或右键点击页面,选择“检查”。
2、在开发者工具中,点击“Network”标签。
3、刷新页面,可以看到所有的网络请求。点击任意一个请求,可以在右侧面板中查看详细的请求头和响应头信息。
结论
通过本文的介绍,你应该已经掌握了在Chrome浏览器中导出和导入网页数据的方法,并且学会了一些实用的技巧,如调试JavaScript、自动填充表单数据以及查看请求头和响应头。这些技能将大大提高你的浏览和开发效率。希望本文对你有所帮助!
相关文章:

谷歌浏览器的网页数据导出与导入方法
谷歌浏览器是全球最受欢迎的网络浏览器之一,它不仅提供了快速、安全的浏览体验,还拥有丰富的功能和扩展程序。本文将详细介绍如何在Chrome浏览器中导出和导入网页数据,同时涵盖一些相关的实用技巧,如调试JavaScript、自动填充表单…...

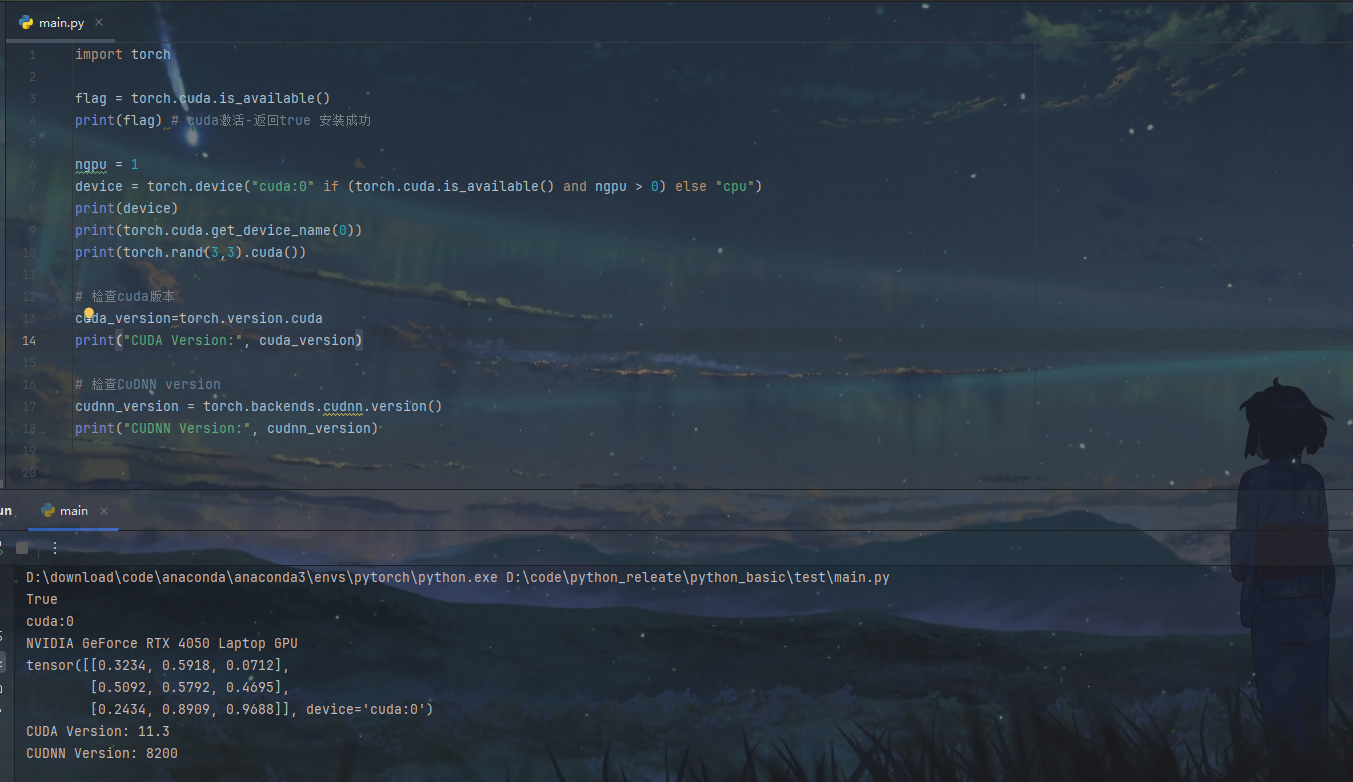
pytroch环境安装-pycharm
环境介绍 安装pycharm 官网下载即可,我这里已经安装,就不演示了 安装anaconda 【官网链接】点击下载 注意这一步选择just me 这一步全部勾上 打开 anaconda Prompt 输入conda create -n pytorch python3.8 命令解释:创建一个叫pytorch&…...

【大模型】PostgreSQL是向量数据库吗
PostgreSQL(通常简称为 Postgre)本身并不是一个专门的向量数据库,但它可以通过扩展或插件支持向量数据的存储、检索和处理,因此可以在某些场景下作为向量数据库使用。以下是关于 PostgreSQL 是否可以作为向量数据库的详细说明&…...

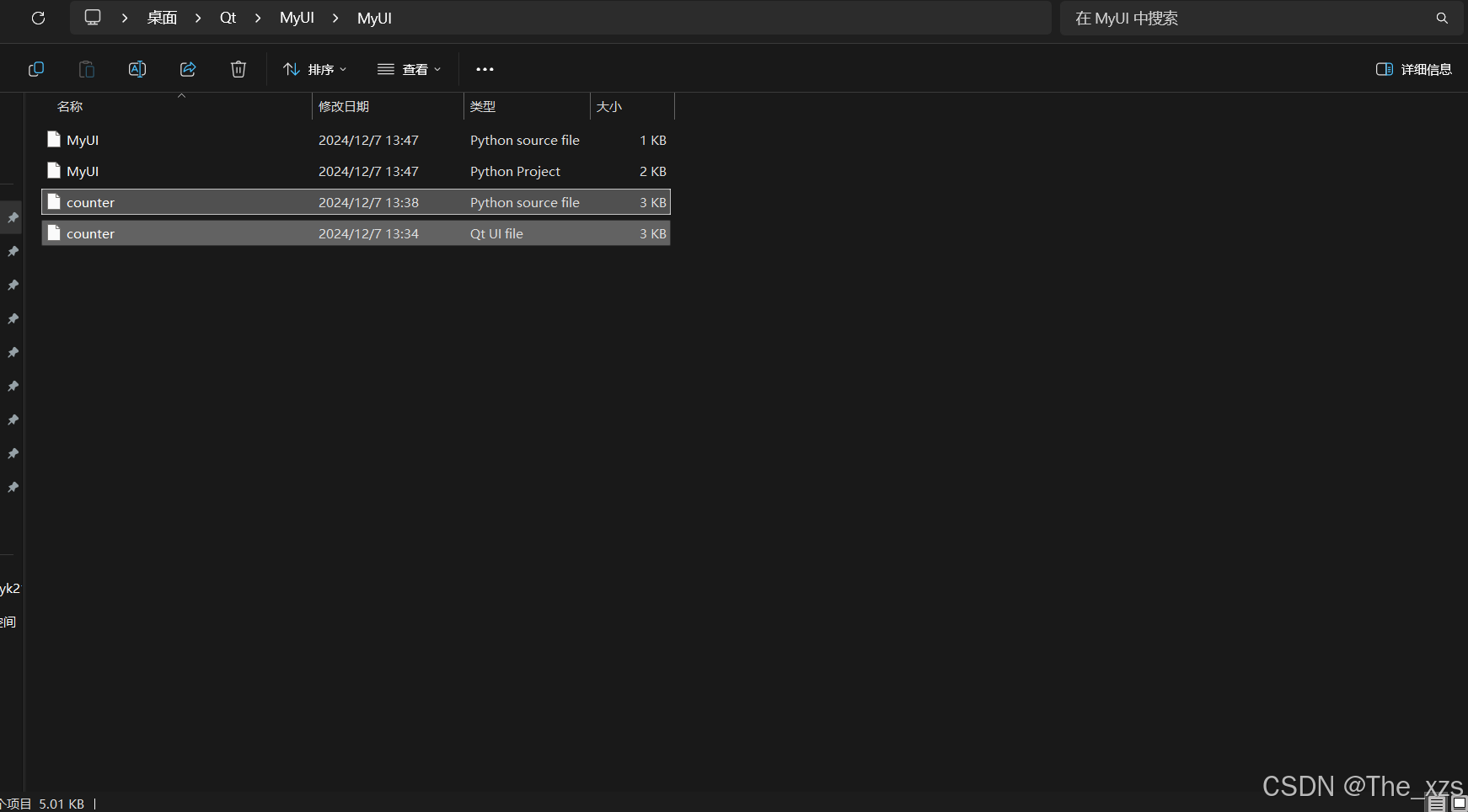
【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录 一、PyQt5介绍: (1)PyQt简介: (2)PyQt API: (3)支持的环境: (4)安装: (5)配置环境变量…...

Qt 联合Halcon配置
文章目录 配置代码窗口绑定 配置 选择添加库 选择外部库 LIBS -LC:/Program Files/MVTec/HALCON-17.12-Progress/lib/x64-win64/ LIBS -lhalconcpp\-lhdevenginecpp\-lhalconINCLUDEPATH C:/Program Files/MVTec/HALCON-17.12-Progress/include DEPENDPATH C:/Program Fil…...

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

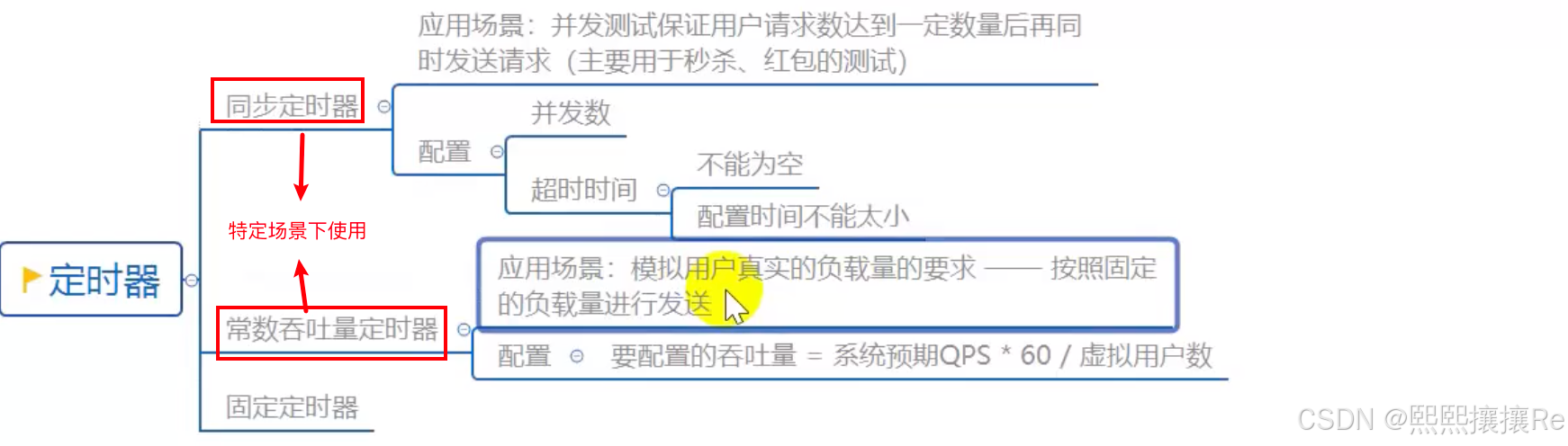
day11 性能测试(4)——Jmeter使用(黑马的完结,课程不全)
【没有所谓的运气🍬,只有绝对的努力✊】 目录 1、复习 1.1 断言(3种) 1.2 关联(3种) 1.3 录制脚本 2、Jmeter直连数据库 2.1 直连数据库——使用场景 2.2 直连数据库——操作步骤 2.2.1 案例1&…...

机器学习详解(4):多层感知机MLP之理论学习
文章目录 1 MLP知识引入1.1 深度学习的发展1.2 神经元(Neuron)1.3 感知机(Perception)1.3.1 介绍1.3.2 感知机在二分类中的应用1.3.2.1 理论1.3.2.2 感知机计算实例 1.3.3 感知机总结 2 MLP(Multilayer Perceptron)2.1 介绍2.2 反向传播2.2.1 实例2.2.2 反向传播计算实例 3 总结…...

【C++】类中的特殊成员——静态成员,友元成员,常量成员
下图为笔者根据自己的理解做的图,仅供参考~ 文章目录 一.静态成员static*类外 1.1静态数据成员1.2静态函数成员*不同属性下的静态成员 1.3局部静态(Local Static) 二.常量成员2.1常量数据成员2.2常量函数成员2.3常量对象 三.友元成员3.1友元函数3.2友元类友元的特…...

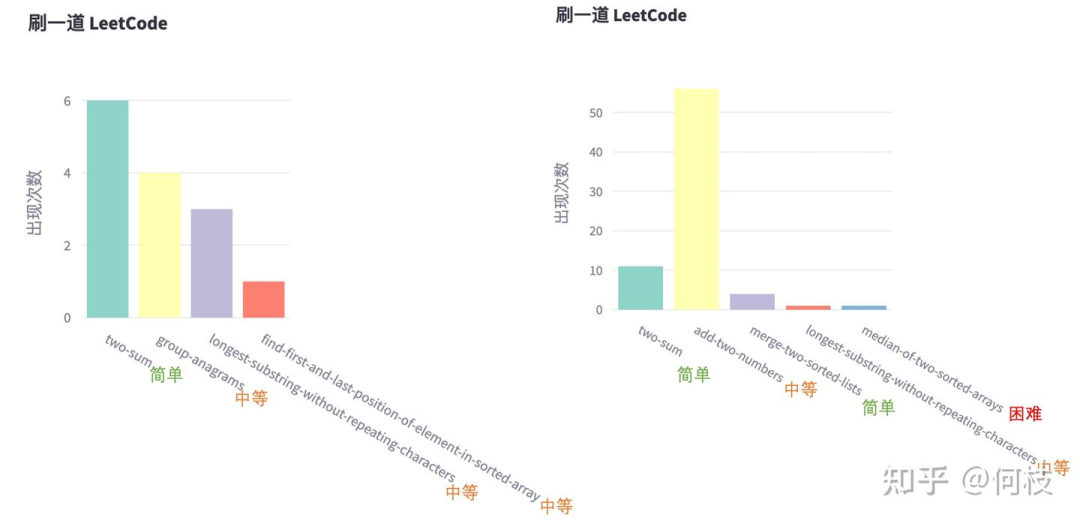
开源 Agent 小屋
知乎:何枝地址:https://zhuanlan.zhihu.com/p/9096314010 Live Demo(网站在进入前可能会加载一段时间,需要等一等) 人物观测:Agent Life Live Demo[1] 行为统计:Agent Life Action Logging Bo…...

Mina之账户模型
为了能真正提升自己的能力,而不是机械低效的Ctrl C / Ctrl V,先从基本概念入手,利用ChatGPT来弄懂Mina。 Mina Mina Protocol 是一种轻量级区块链,被称为“世界上最轻的区块链”。其目标是通过极小的链上数据大小和强大的隐私…...

STM32 ADC 配置
ADC(模数转换器)用于将模拟信号转换为数字信号,以便单片机处理。 模数转换器(Analog-to-Digital Converter, ADC)是电子系统中不可或缺的一部分,它负责将现实世界中的连续物理量,如温度、声音、…...

练9:进制转换
欢迎大家订阅【蓝桥杯Python每日一练】 专栏,开启你的 Python数据结构与算法 学习之旅! 文章目录 1 进制转换2 例题分析 1 进制转换 ①任意制转为十进制 【示例】 ②十进制转为任意制 【法一】 【法二】 2 例题分析 题目地址:https:/…...

善于运用指针--函数与指针
文章目录 前言一、函数的指针二、函数指针运用 1函数名地址2指针变量调用函数3指向函数的指针变量做函数参数二、返回指针值的函数总结 前言 如果在程序中定义了一个函数,在编译时会把函数的源代码转换为可执行代码并分配一段空间。这段空间有一个起始地址…...

Microi吾码低代码平台:前端源码的本地运行探索
文章目录 1.前端源码运行环境要求1.1 操作系统1.2 必备软件工具1.3 项目源码依赖 2.从Git仓库克隆前端源码3.安装项目依赖4.启动本地开发服务器5.常见问题与解决方案5.1 依赖安装失败5.2 端口冲突5.3 代码更新未生效 6.提升本地开发体验的技巧6.1 使用代理解决跨域问题6.2 集成…...

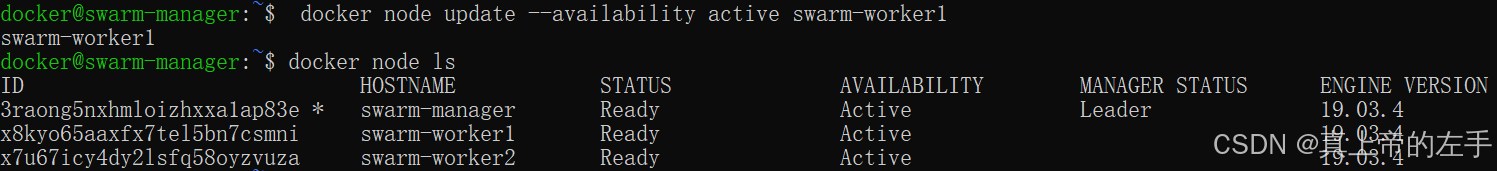
十一、容器化 vs 虚拟化-Docker 使用
文章目录 前言一、Docker Hello World二、Docker 容器使用三、Docker 镜像使用四、Docker 容器连接五、Docker 仓库管理六、Docker Dockerfile七、Docker Compose八、Docker Machine九、Swarm 集群管理 前言 Docker 使用 Docker 容器使用、镜像使用、容器连接、仓库管理、Do…...

实践项目2-自动计价电子秤
自动计价电子秤 一、功能说明 基于AVR单片机设计一自动计价电子秤。根据输入的价格以及检测的重量自动计算总价并打印(串口模拟)。 二、具体要求 1、开机后实时检测重量并显示; 2、通过按键输入并显示价格,具有修改功能&#…...

iOS如何操作更新推送证书
最近收到一份邮件,应该如何操作呢,证书还是跟以前一样冲钥匙串直接申请吗 Hello, As we announced in October, the Certification Authority (CA) for Apple Push Notification service (APNs) is changing. APNs will update the server certificates in sandbox on January…...

WSL2 在vscode无法连接copilot
报错情况: 本机可以使用copilot,但在WSL2上无法连接,报错信息如下: 检查网络情况: ping api.github.com 发现无法连接: github.com:Temporary failure in name resolution 在网上搜集的解决方法&#…...

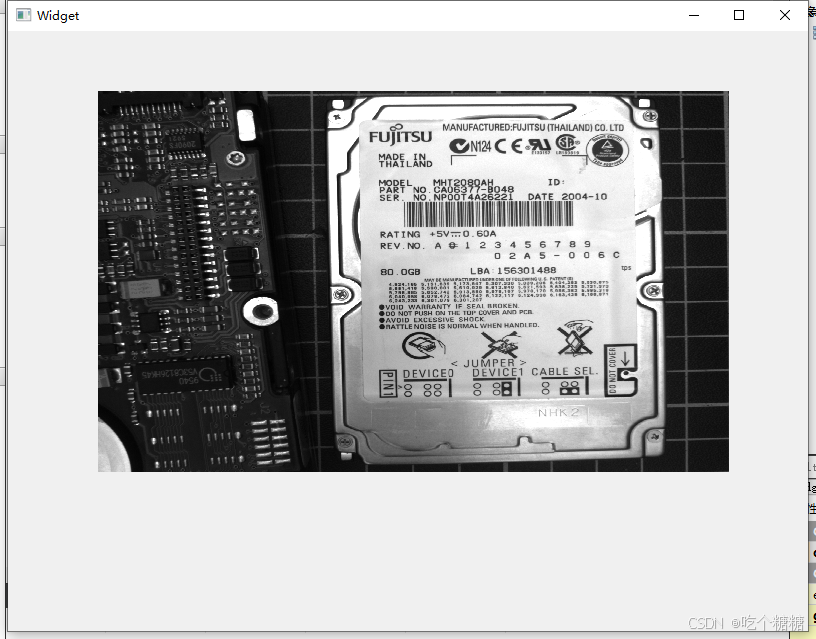
《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
