微信小程序做电子签名功能
文章目录
最近需求要做就记录一下。
人狠话不多,直接上功能:

直接搂代码吧,复制过去就可以用,有其他需求自己改吧改吧。
signature.wxml
<!-- 电子签名页面 -->
<custom-navbar title="电子签名"show-home="{{false}}"
/>
<view class="signature-page"><!-- 顶部操作栏 --><view class="action-bar"><t-button theme="primary" icon="refresh" bind:tap="handleClear">重写</t-button><t-button theme="primary" icon="rollback" bind:tap="handleUndo">撤销</t-button><t-button theme="primary" icon="check" bind:tap="handleSubmit">提交</t-button></view><!-- 签名区域 --><view class="signature-area-large"><canvastype="2d"id="signatureCanvas"class="signature-canvas-large"disable-scroll="{{true}}"bindtouchstart="handleTouchStart"bindtouchmove="handleTouchMove"bindtouchend="handleTouchEnd"></canvas></view><!-- 提示文本 --><view class="signature-tips">请在上方区域书写您的签名</view>
</view>
注意:我是用的tdesign这个UI,所以是t-button
signature.wxss
/* 页面容器 */
.signature-page {width: 100vw;height: calc(100vh - 44rpx);background-color: #f6f6f6;display: flex;flex-direction: column;padding: 16rpx;box-sizing: border-box;
}/* 顶部操作栏 */
.action-bar {display: flex;justify-content: flex-end;gap: 16rpx;margin-bottom: 20rpx;padding: 0 10rpx;
}/* 自定义按钮样式 */
.action-bar .t-button {min-width: auto;padding: 0 16rpx;font-size: 18rpx !important;height: 35rpx !important;line-height: 35rpx !important;
}/* 按钮图标样式 */
.action-bar .t-icon,
.action-bar .t-button__icon,
.action-bar .t-button .t-icon {font-size: 20rpx !important;
}/* 签名区域-大尺寸 */
.signature-area-large {flex: 1;background-color: #ffffff;border-radius: 16rpx;box-shadow: 0 2rpx 12rpx rgba(0, 0, 0, 0.1);overflow: hidden;position: relative;margin: 0 auto;width: 94vw;height: 80vh;
}/* 签名画布-大尺寸 */
.signature-canvas-large {width: 100%;height: 100%;background-color: #ffffff;
}/* 提示文本 */
.signature-tips {text-align: center;color: #999999;font-size: 12px;margin-top: 16rpx;
}signature.js
Page({data: {ctx: null,points: [], // 存储所有笔画currentStroke: [], // 当前笔画isDrawing: false,},/*** 生命周期函数--监听页面加载* 初始化画布设置*/onLoad() {this.initCanvas();},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 初始化画布* 设置画布大小、像素比例和画笔样式*/async initCanvas() {const query = wx.createSelectorQuery();query.select('#signatureCanvas').fields({ node: true, size: true }).exec((res) => {const canvas = res[0].node;const ctx = canvas.getContext('2d');// 设置画布大小,使用新的API获取设备像素比const dpr = wx.getWindowInfo().pixelRatio;canvas.width = res[0].width * dpr;canvas.height = res[0].height * dpr;ctx.scale(dpr, dpr);// 设置画笔样式ctx.strokeStyle = '#000000';ctx.lineWidth = 3;ctx.lineCap = 'round';ctx.lineJoin = 'round';this.setData({ ctx });});},/*** 处理触摸开始事件* 开始一个新的笔画,记录起始点* @param {Object} e - 触摸事件对象*/handleTouchStart(e) {const { x, y } = e.touches[0];this.setData({isDrawing: true,currentStroke: [[x, y]]});this.data.ctx.beginPath();this.data.ctx.moveTo(x, y);},/*** 处理触摸移动事件* 继续绘制当前笔画的路径* @param {Object} e - 触摸事件对象*/handleTouchMove(e) {if (!this.data.isDrawing) return;const { x, y } = e.touches[0];this.data.currentStroke.push([x, y]);this.data.ctx.lineTo(x, y);this.data.ctx.stroke();},/*** 处理触摸结束事件* 完成当前笔画,将其添加到笔画历史中*/handleTouchEnd() {if (!this.data.isDrawing) return;this.setData({isDrawing: false,points: [...this.data.points, this.data.currentStroke],currentStroke: []});},/*** 清除画布内容* 清空所有笔画记录和画布显示*/handleClear() {const { ctx } = this.data;ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);this.setData({ points: [] });},/*** 撤销上一步操作* 移除最后一笔,并重绘剩余的笔画*/handleUndo() {if (this.data.points.length === 0) return;const { ctx } = this.data;ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);// 移除最后一笔const newPoints = this.data.points.slice(0, -1);this.setData({ points: newPoints });// 重绘所有笔画newPoints.forEach(stroke => {ctx.beginPath();ctx.moveTo(stroke[0][0], stroke[0][1]);stroke.forEach(([x, y]) => {ctx.lineTo(x, y);});ctx.stroke();});},/*** 提交签名* 将画布内容转换为图片并处理提交逻辑* @returns {Promise<void>}*/async handleSubmit() {if (this.data.points.length === 0) {wx.showToast({title: '请先签名',icon: 'none'});return;}// todo: 这里根据具体业务写吧,我这只是举个例子try {// 将画布内容转换为图片const tempFilePath = await new Promise((resolve, reject) => {wx.canvasToTempFilePath({canvas: this.data.ctx.canvas,success: res => resolve(res.tempFilePath),fail: reject});});// 这里可以处理签名图片,比如上传到服务器console.log('签名图片路径:', tempFilePath);wx.showToast({title: '提交成功',icon: 'success'});// 返回上一页setTimeout(() => {wx.navigateBack();}, 1500);} catch (error) {console.error('提交签名失败:', error);wx.showToast({title: '提交失败',icon: 'error'});}}
});
注意:handleSubmit 提交的逻辑根据具体的业务写
signature.json
{"usingComponents": {"t-button": "tdesign-miniprogram/button/button"},"disableScroll": true,"pageOrientation": "landscape"
}
注意:我是用的tdesign这个UI
"pageOrientation": "landscape"这个是设置横屏
就是用canvas画,小程序里这种需求一般都是用canvas
收工,有需要copy去吧,哈哈哈哈哈哈哈哈哈哈
相关文章:

微信小程序做电子签名功能
文章目录 最近需求要做就记录一下。 人狠话不多,直接上功能: 直接搂代码吧,复制过去就可以用,有其他需求自己改吧改吧。 signature.wxml <!-- 电子签名页面 --> <custom-navbar title"电子签名"show-home"{{fals…...

PR的选择与移动
选择工具 可以选择序列上的剪辑,如果需要多选可以按住shift键选中多个剪辑 CtrlA:可以进行全选 编组 选中多个剪辑后“右键-编组“可以将所选的剪辑连接在一起。这时单击任意剪辑都可以选中全部 向前选择轨道工具与向后选择轨道工具 向前选择轨道工具…...

Linux系统 —— 进程系列 - 进程状态 :僵尸与孤儿
目录 1. 进程状态的概念 1.1 课本上的说法:名词提炼 1.2 运行,阻塞和挂起 1.2.1 什么叫做运行状态(running)? 1.2.2 什么叫做阻塞状态(sleeping)? 1.2.3 什么叫做挂起状态&…...

linux/centOS7用户和权限管理笔记
linux系列中可以: 配置多个用户配置多个用户组用户可以加入多个用户中 linux中关于权限的管理级别有2个级别,分别是: 针对用户的权限控制针对用户组的权限控制 一,root用户 root用户拥有最大的系统操作权限,而普通…...

使用C#基于ADO.NET编写MySQL的程序
MySQL 是一个领先的开源数据库管理系统。它是一个多用户、多线程的数据库管理系统。MySQL 在网络上特别流行。MySQL 数据库可在大多数重要的操作系统平台上使用。它可在 BSD Unix、Linux、Windows 或 Mac OS 上运行。MySQL 有两个版本:MySQL 服务器系统和 MySQL 嵌入…...

Scala函数的泛型
package hfd //泛型 //需求:你是一个程序员,老板让你写一个函数,用来获取列表中的中间元素 //List(1,2,3,4,5)>中间元素的下标长度/2 >3 //getMiddleEle object Test38_5 {def print1():Unit{println(1)}def print2(): Unit {println(…...

云轴科技ZStack亮相中国生成式AI大会上海站 展现AI Infra新势力
近日,以“智能跃进,创造无限”为主题的2024中国生成式AI大会在上海举办。本次大会由上海市人工智能行业协会指导,智东西、智猩猩共同发起,邀请了人工智能行业的顶尖嘉宾汇聚一堂,以前瞻性视角解构和把脉生成式AI的技术…...

态感知与势感知
“态感知”和“势感知”是两个人机交互中较为深奥的概念,它们虽然都与感知、认知相关,但侧重点不同。下面将从这两个概念的定义、区分以及应用领域进行解释: 1. 态感知 态感知通常指的是对事物当前状态、属性或者内在特征的感知。它强调的是在…...

汽车零部件设计之——发动机曲轴预应力模态分析仿真APP
汽车零部件是汽车工业的基石,是构成车辆的基础元素。一辆汽车通常由上万件零部件组成,包括发动机系统、传动系统、制动系统、电子控制系统等,它们共同确保了汽车的安全、可靠性及高效运行。在汽车产业快速发展的今天,汽车零部件需…...

谷歌浏览器的网页数据导出与导入方法
谷歌浏览器是全球最受欢迎的网络浏览器之一,它不仅提供了快速、安全的浏览体验,还拥有丰富的功能和扩展程序。本文将详细介绍如何在Chrome浏览器中导出和导入网页数据,同时涵盖一些相关的实用技巧,如调试JavaScript、自动填充表单…...

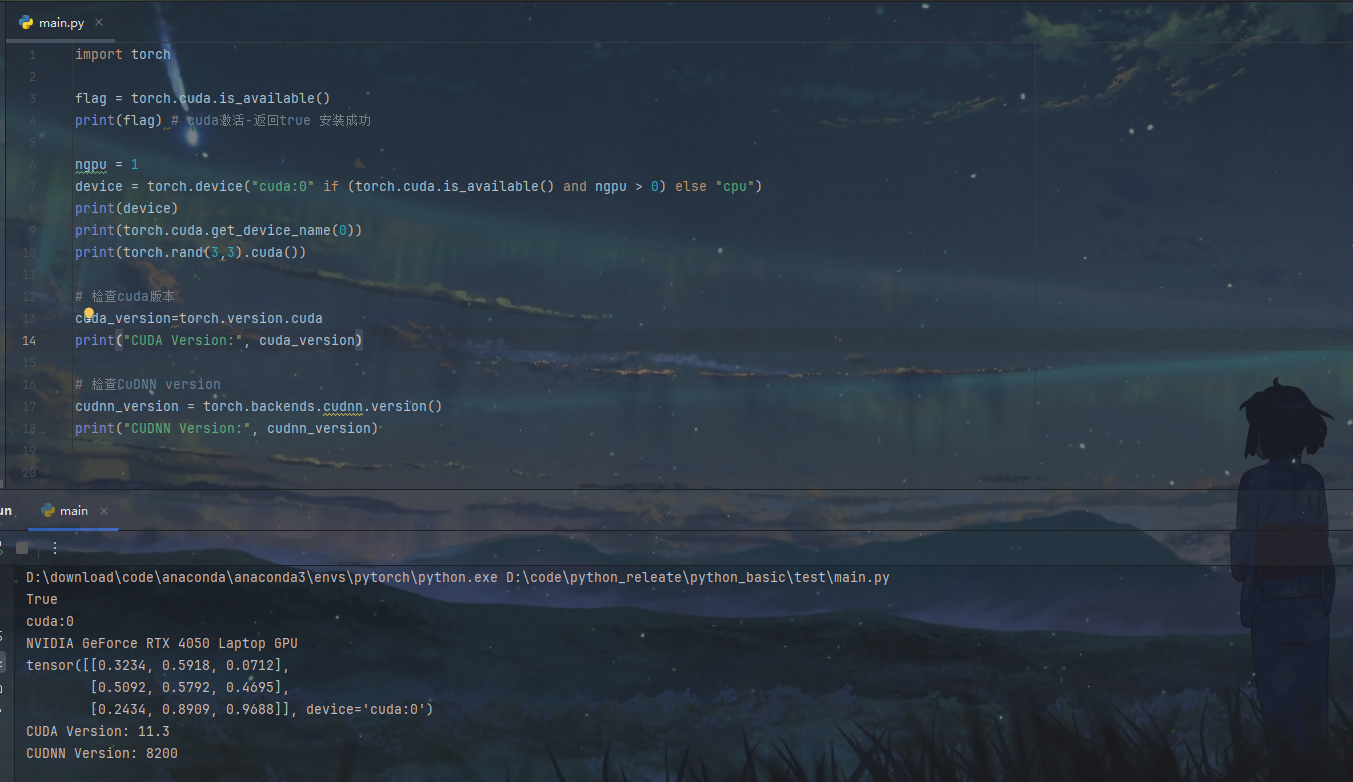
pytroch环境安装-pycharm
环境介绍 安装pycharm 官网下载即可,我这里已经安装,就不演示了 安装anaconda 【官网链接】点击下载 注意这一步选择just me 这一步全部勾上 打开 anaconda Prompt 输入conda create -n pytorch python3.8 命令解释:创建一个叫pytorch&…...

【大模型】PostgreSQL是向量数据库吗
PostgreSQL(通常简称为 Postgre)本身并不是一个专门的向量数据库,但它可以通过扩展或插件支持向量数据的存储、检索和处理,因此可以在某些场景下作为向量数据库使用。以下是关于 PostgreSQL 是否可以作为向量数据库的详细说明&…...

【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录 一、PyQt5介绍: (1)PyQt简介: (2)PyQt API: (3)支持的环境: (4)安装: (5)配置环境变量…...

Qt 联合Halcon配置
文章目录 配置代码窗口绑定 配置 选择添加库 选择外部库 LIBS -LC:/Program Files/MVTec/HALCON-17.12-Progress/lib/x64-win64/ LIBS -lhalconcpp\-lhdevenginecpp\-lhalconINCLUDEPATH C:/Program Files/MVTec/HALCON-17.12-Progress/include DEPENDPATH C:/Program Fil…...

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

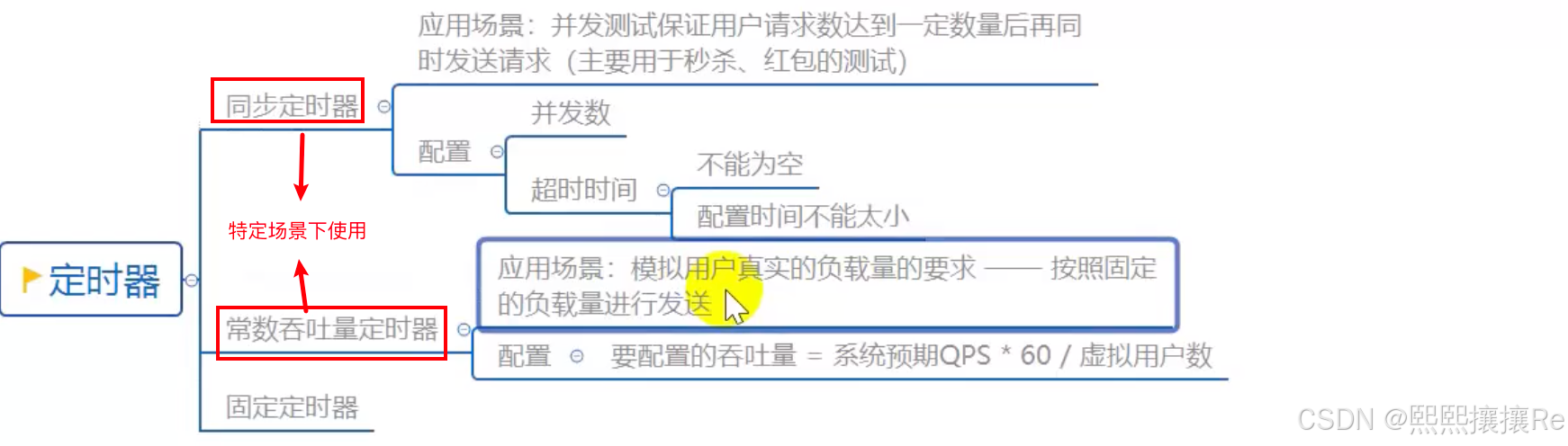
day11 性能测试(4)——Jmeter使用(黑马的完结,课程不全)
【没有所谓的运气🍬,只有绝对的努力✊】 目录 1、复习 1.1 断言(3种) 1.2 关联(3种) 1.3 录制脚本 2、Jmeter直连数据库 2.1 直连数据库——使用场景 2.2 直连数据库——操作步骤 2.2.1 案例1&…...

机器学习详解(4):多层感知机MLP之理论学习
文章目录 1 MLP知识引入1.1 深度学习的发展1.2 神经元(Neuron)1.3 感知机(Perception)1.3.1 介绍1.3.2 感知机在二分类中的应用1.3.2.1 理论1.3.2.2 感知机计算实例 1.3.3 感知机总结 2 MLP(Multilayer Perceptron)2.1 介绍2.2 反向传播2.2.1 实例2.2.2 反向传播计算实例 3 总结…...

【C++】类中的特殊成员——静态成员,友元成员,常量成员
下图为笔者根据自己的理解做的图,仅供参考~ 文章目录 一.静态成员static*类外 1.1静态数据成员1.2静态函数成员*不同属性下的静态成员 1.3局部静态(Local Static) 二.常量成员2.1常量数据成员2.2常量函数成员2.3常量对象 三.友元成员3.1友元函数3.2友元类友元的特…...

开源 Agent 小屋
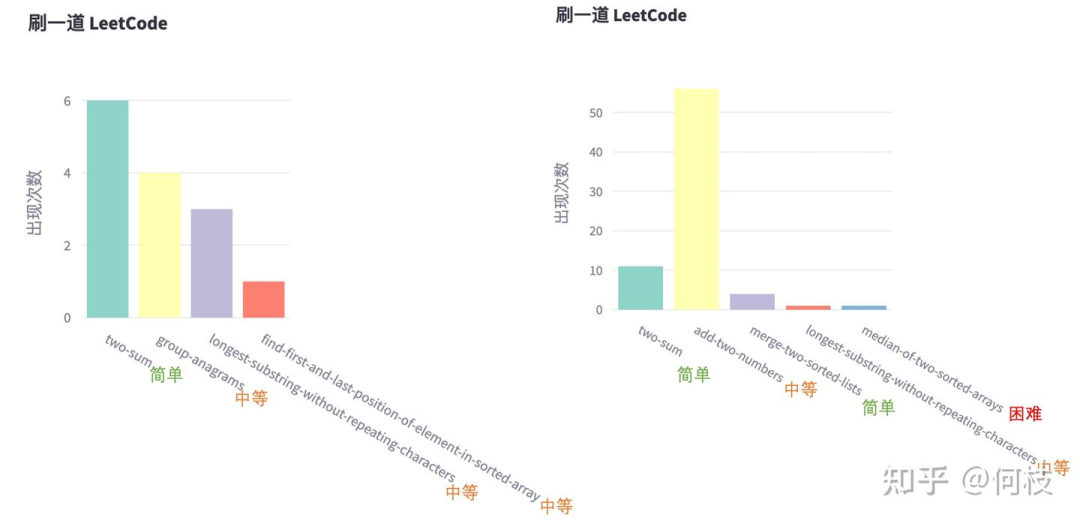
知乎:何枝地址:https://zhuanlan.zhihu.com/p/9096314010 Live Demo(网站在进入前可能会加载一段时间,需要等一等) 人物观测:Agent Life Live Demo[1] 行为统计:Agent Life Action Logging Bo…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
