Less和SCSS,哪个更好用?
前言
Less 和 SCSS 都是流行的 CSS 预处理器,它们的目的都是扩展 CSS 的功能,使样式表更具组织性、可维护性和可重用性。虽然它们有许多相似之处,但在语法、特性和工作方式上也存在一些差异。
Less
Less 是一种动态样式表语言,它是CSS预处理器之一。Less是一种向后兼容的CSS扩展,允许开发者使用类似于编程的方式来编写CSS。允许开发者使用变量、混合、嵌套规则等高级功能,以更有效、模块化的方式编写CSS,极大地提高了代码的可重用性和可维护性。
SCSS
SCSS(Sassy CSS) 是Sass(Syntactically Awesome Stylesheets)的一种语法,它是CSS预处理器之一。与Less类似,SCSS也提供了一系列强大的功能和特性,它保留了less的一系列优点如变量、混合、嵌套、运算等,同时也新增加了条件语句、循环、函数等高级功能。所以SCSS 更加适用于处理复杂项目中的样式需求, 可读,可重用性也更高。
语法差异
Less 引用变量的方式
在 Less 中,使用 @ 符号来定义和引用变量。
定义变量:
css
代码解读
复制代码
@primary-color: #3498db;
引用变量:
css
代码解读
复制代码
.button { color: @primary-color; }
SCSS 引用变量的方式
在 SCSS 中,使用 $ 符号来定义和引用变量。
定义变量:
css
代码解读
复制代码
$primary-color: #3498db;
引用变量:
css
代码解读
复制代码
.button { color: $primary-color; }
对比
- Less: 使用
@符号来定义和引用变量。 - SCSS: 使用
$符号来定义和引用变量。
混合
Less 混合(Mixins)
在 Less 中,混合使用 .class 来定义,并且通过 . 符号进行调用。
定义混合:
css
代码解读
复制代码
.border-radius(@radius) { border-radius: @radius; }
调用混合:
css
代码解读
复制代码
.button { .border-radius(5px); }
SCSS 混合(Mixins)
在 SCSS 中,混合使用 @mixin 来定义,并且通过 @include 指令进行调用。
定义混合:
css
代码解读
复制代码
@mixin border-radius($radius) { border-radius: $radius; }
调用混合:
css
代码解读
复制代码
.button { @include border-radius(5px); }
对比
-
Less 混合:
- 使用
.class定义混合。 - 使用
.符号调用混合。 - 参数传递使用
@符号。
- 使用
-
SCSS 混合:
- 使用
@mixin定义混合。 - 使用
@include指令调用混合。 - 参数传递使用
$符号。
- 使用
参数传递
-
Less:
css
代码解读
复制代码
.border-radius(@radius) { border-radius: @radius; }参数传递使用
@符号。 -
SCSS:
css
代码解读
复制代码
@mixin border-radius($radius) { border-radius: $radius; }参数传递使用
$符号。
调用混合
-
Less:
css
代码解读
复制代码
.button { .border-radius(5px); }使用
.符号调用混合。 -
SCSS:
css
代码解读
复制代码
.button { @include border-radius(5px); }使用
@include指令调用混合。
总结
- Less 和 SCSS 的混合功能都允许你将一组 CSS 属性封装到一个类或混合中,以便在其他选择器中重用。
- Less 使用
.class来定义混合,并使用.符号进行调用,参数传递使用@符号。 - SCSS 使用
@mixin来定义混合,并使用@include指令进行调用,参数传递使用$符号。
功能差异
-
Less 提供了基本的预处理功能,如变量、混合和嵌套规则,适合于轻量级应用。
-
SCSS 拥有更高级的功能,如条件语句、循环、函数等,更适合复杂的项目和大型应用。
编译环境
Less 编译环境
-
Less.js:
- Less 的官方 JavaScript 实现,可以在浏览器中实时编译 Less 文件。
- 适用于开发环境,但不推荐在生产环境中使用。
-
Less Command Line Tool:
-
Less 提供了一个命令行工具,可以在命令行中编译 Less 文件。
-
安装方法:通过 npm 安装
less包。css
代码解读
复制代码
npm install -g less -
使用方法:
css
代码解读
复制代码
lessc styles.less styles.css
-
-
构建工具集成:
- Less 可以与许多前端构建工具(如 Webpack、Gulp、Grunt 等)集成。
- 使用相应的插件或加载器,可以在构建过程中自动编译 Less 文件。
SCSS 编译环境
-
Dart Sass:
-
SCSS 的官方编译器,是用 Dart 语言编写的。
-
安装方法:通过 npm 安装
sass包。css
代码解读
复制代码
npm install -g sass -
使用方法:
css
代码解读
复制代码
sass input.scss output.css
-
-
Node-sass:
-
Node.js 的 SCSS 编译器,基于 LibSass。
-
安装方法:通过 npm 安装
node-sass包。css
代码解读
复制代码
npm install -g node-sass -
使用方法:
css
代码解读
复制代码
node-sass input.scss -o output.css
-
-
Ruby Sass:
-
最早的 SCSS 编译器,用 Ruby 语言编写。
-
需要先安装 Ruby 和 Sass gem。
-
使用方法:
css
代码解读
复制代码
sass input.scss output.css
-
-
构建工具集成:
- SCSS 也可以与前端构建工具(如 Webpack、Gulp、Grunt 等)集成。
- 使用相应的插件或加载器,可以在构建过程中自动编译 SCSS 文件。
总结
- Less 和 SCSS 都有官方的编译工具,分别是 Less.js 和 Dart Sass。
- Less 使用 Less Command Line Tool 或集成到构建工具中进行编译。
- SCSS 有多个编译器可供选择,包括 Dart Sass、Node-sass 和 Ruby Sass,同样可以集成到前端构建工具中。
使用场景
Less 使用场景
-
旧项目迁移:
- 对于已有的 Less 项目,继续使用 Less 是最直接的选择。
-
简单项目:
- 当项目规模较小,不需要复杂的功能时,Less 可以是一个简单和轻量级的选择。
-
团队偏好:
- 如果团队已经习惯使用 Less,并且没有特别的需求或偏好,可以继续使用 Less。
-
教育和学习:
- 对于 CSS 预处理器的初学者,Less 的语法和概念相对较简单,更容易入门。
SCSS 使用场景
-
新项目:
- 对于新的前端项目,特别是大型和复杂的项目,使用 SCSS 可能更为合适,因为它提供了更多的功能和控制。
-
现代开发环境:
- SCSS 通常与现代的前端构建工具(如 Webpack、Parcel、Gulp 等)更好地集成,可以方便地进行自动编译和优化。
-
复杂的 UI 框架和组件库:
- 对于需要频繁定制和扩展的 UI 框架和组件库,SCSS 的混合(Mixins)、嵌套规则和变量管理功能非常有用。
-
丰富的生态系统:
- SCSS 有一个庞大的社区和生态系统,提供了许多开源库、工具和插件,方便开发者使用和扩展。
-
高级功能需求:
- 如果项目需要高级的功能,如控制指令、内建函数、模块化等,SCSS 提供了更丰富的功能和选项。
总结
- Less 适合简单项目、旧项目迁移和团队偏好,以及对 CSS 预处理器较为陌生的开发者。
- SCSS 适合新项目、大型和复杂的项目、现代开发环境,以及需要高级功能和控制的项目。
作者:来颗奇趣蛋
链接:https://juejin.cn/post/7358688805157879845
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

Less和SCSS,哪个更好用?
前言 Less 和 SCSS 都是流行的 CSS 预处理器,它们的目的都是扩展 CSS 的功能,使样式表更具组织性、可维护性和可重用性。虽然它们有许多相似之处,但在语法、特性和工作方式上也存在一些差异。 Less Less 是一种动态样式表语言,…...

第一个C++程序--(蓝桥杯备考版)
第一个C程序 基础程序 #include <iostream>//头⽂件 using namespace std;//使⽤std的名字空间 int main()//main函数 {cout << "hello world!" << endl; //输出:在屏幕打印"hello world!" return 0;}main函数 main 函数是…...

NanoLog起步笔记-7-log解压过程初探
nonolog起步笔记-6-log解压过程初探 再看解压过程建立调试工程修改makefile添加新的launch项 注:重新学习nanolog的README.mdPost-Execution Log Decompressor 下面我们尝试了解,解压的过程,是如何得到文件头部的meta信息的。 再看解压过程 …...

【MySQL 进阶之路】基础语法及优化技巧
MySQL DML 基础语法及优化技巧 一、DML(数据操作语言)概述 DML 是数据库操作语言的子集,用于数据的增、删、改、查四个基本操作。MySQL 中的 DML 操作通常是指以下四种基本操作: INSERT:插入数据SELECT:…...

微信小程序做电子签名功能
文章目录 最近需求要做就记录一下。 人狠话不多,直接上功能: 直接搂代码吧,复制过去就可以用,有其他需求自己改吧改吧。 signature.wxml <!-- 电子签名页面 --> <custom-navbar title"电子签名"show-home"{{fals…...

PR的选择与移动
选择工具 可以选择序列上的剪辑,如果需要多选可以按住shift键选中多个剪辑 CtrlA:可以进行全选 编组 选中多个剪辑后“右键-编组“可以将所选的剪辑连接在一起。这时单击任意剪辑都可以选中全部 向前选择轨道工具与向后选择轨道工具 向前选择轨道工具…...

Linux系统 —— 进程系列 - 进程状态 :僵尸与孤儿
目录 1. 进程状态的概念 1.1 课本上的说法:名词提炼 1.2 运行,阻塞和挂起 1.2.1 什么叫做运行状态(running)? 1.2.2 什么叫做阻塞状态(sleeping)? 1.2.3 什么叫做挂起状态&…...

linux/centOS7用户和权限管理笔记
linux系列中可以: 配置多个用户配置多个用户组用户可以加入多个用户中 linux中关于权限的管理级别有2个级别,分别是: 针对用户的权限控制针对用户组的权限控制 一,root用户 root用户拥有最大的系统操作权限,而普通…...

使用C#基于ADO.NET编写MySQL的程序
MySQL 是一个领先的开源数据库管理系统。它是一个多用户、多线程的数据库管理系统。MySQL 在网络上特别流行。MySQL 数据库可在大多数重要的操作系统平台上使用。它可在 BSD Unix、Linux、Windows 或 Mac OS 上运行。MySQL 有两个版本:MySQL 服务器系统和 MySQL 嵌入…...

Scala函数的泛型
package hfd //泛型 //需求:你是一个程序员,老板让你写一个函数,用来获取列表中的中间元素 //List(1,2,3,4,5)>中间元素的下标长度/2 >3 //getMiddleEle object Test38_5 {def print1():Unit{println(1)}def print2(): Unit {println(…...

云轴科技ZStack亮相中国生成式AI大会上海站 展现AI Infra新势力
近日,以“智能跃进,创造无限”为主题的2024中国生成式AI大会在上海举办。本次大会由上海市人工智能行业协会指导,智东西、智猩猩共同发起,邀请了人工智能行业的顶尖嘉宾汇聚一堂,以前瞻性视角解构和把脉生成式AI的技术…...

态感知与势感知
“态感知”和“势感知”是两个人机交互中较为深奥的概念,它们虽然都与感知、认知相关,但侧重点不同。下面将从这两个概念的定义、区分以及应用领域进行解释: 1. 态感知 态感知通常指的是对事物当前状态、属性或者内在特征的感知。它强调的是在…...

汽车零部件设计之——发动机曲轴预应力模态分析仿真APP
汽车零部件是汽车工业的基石,是构成车辆的基础元素。一辆汽车通常由上万件零部件组成,包括发动机系统、传动系统、制动系统、电子控制系统等,它们共同确保了汽车的安全、可靠性及高效运行。在汽车产业快速发展的今天,汽车零部件需…...

谷歌浏览器的网页数据导出与导入方法
谷歌浏览器是全球最受欢迎的网络浏览器之一,它不仅提供了快速、安全的浏览体验,还拥有丰富的功能和扩展程序。本文将详细介绍如何在Chrome浏览器中导出和导入网页数据,同时涵盖一些相关的实用技巧,如调试JavaScript、自动填充表单…...

pytroch环境安装-pycharm
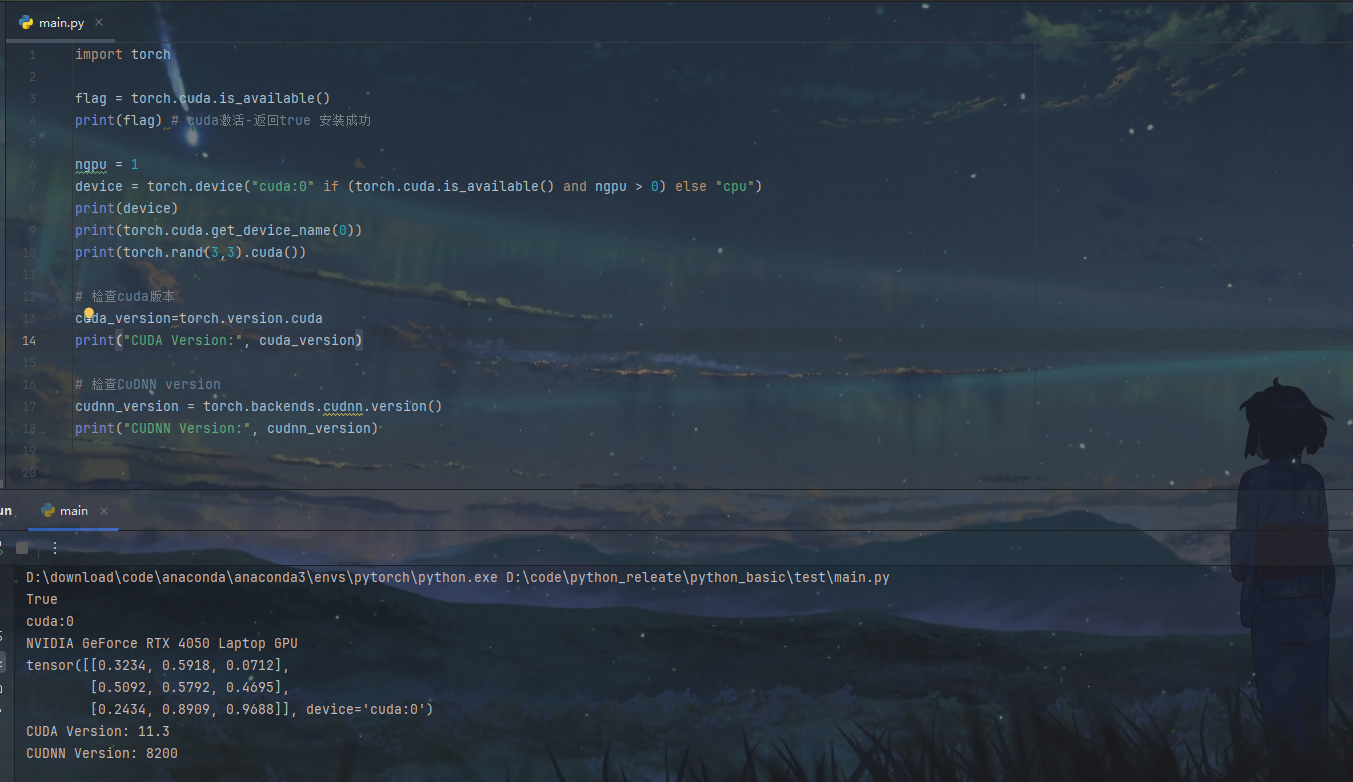
环境介绍 安装pycharm 官网下载即可,我这里已经安装,就不演示了 安装anaconda 【官网链接】点击下载 注意这一步选择just me 这一步全部勾上 打开 anaconda Prompt 输入conda create -n pytorch python3.8 命令解释:创建一个叫pytorch&…...

【大模型】PostgreSQL是向量数据库吗
PostgreSQL(通常简称为 Postgre)本身并不是一个专门的向量数据库,但它可以通过扩展或插件支持向量数据的存储、检索和处理,因此可以在某些场景下作为向量数据库使用。以下是关于 PostgreSQL 是否可以作为向量数据库的详细说明&…...

【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录 一、PyQt5介绍: (1)PyQt简介: (2)PyQt API: (3)支持的环境: (4)安装: (5)配置环境变量…...

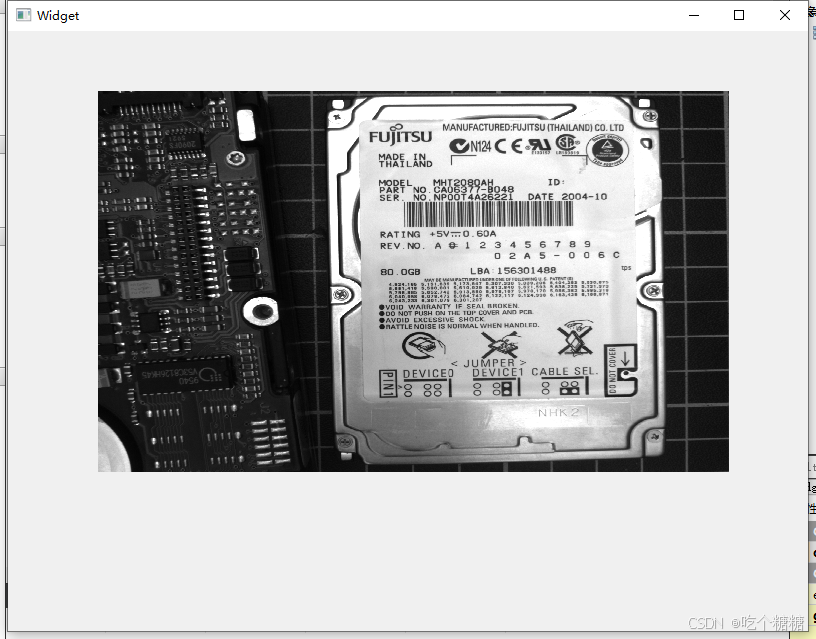
Qt 联合Halcon配置
文章目录 配置代码窗口绑定 配置 选择添加库 选择外部库 LIBS -LC:/Program Files/MVTec/HALCON-17.12-Progress/lib/x64-win64/ LIBS -lhalconcpp\-lhdevenginecpp\-lhalconINCLUDEPATH C:/Program Files/MVTec/HALCON-17.12-Progress/include DEPENDPATH C:/Program Fil…...

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
