【Qt】qt基础
目录
一、使用Qt Creator创建qt项目
二、项目文件解析
三、Qt中创建图形化界面的程序的两种方法
四、对象树
五、Qt中处理打印乱码问题的利器:qDebug()
一、使用Qt Creator创建qt项目
1.选择项目模板

选中第一类模板Application(Qt应用程序,包含普通窗体程序和QtQuick程序), 然后选中右侧的第一个子模版:Qt Widgets Application(普通窗体模板,基于部件的窗体界面程序)。
2.选择项目路径
 注意:qt项目所在的路径不能包含中文!
注意:qt项目所在的路径不能包含中文!
3.选择构建系统
选中qmake。
qmake:是一个构建工具(build tool),支持跨平台构建,用于自动生成makefile文件。qmake用于编辑后缀为.pro的文件。
cmake:是一个跨平台构建工具,本身不是编译器。
4.选择qt项目中自动生成父类的类型


使用Qt Creator创建qt项目的中会自动生成一些代码,自动生成的代码中就包含一个类,此处就是选择该类的父类(Qt中内置的类)是什么。qt自动生成的父类默认有三种:
QMainWindow:主窗口类,表示一个完整的应用程序窗口。可以包含菜单栏、工具栏、状态栏等。
QWidget:最简单最基本的窗体程序,里面可以有多个控件实现程序功能。
QDialog:表示一个对话框。
上面三种类的关系:
QMainWindow和QDialog都是QWidget的派生类。
注意:Qt中内置的类都是以Q为前缀开头的。
二、项目文件解析
以qt自动生成的默认父类是Qwidget来分析:

后缀为.pro的文件:工程文件。工程新建好后,文件列表中有一个以.pro为后缀的文件,它是qmake自动生成的文件是用来生成makefile文件的。
widget.h:主要是声明Widget类(Widget类继承自QWidget),其中Widget类中的成员变量是命名空间Ui中的类,该类将在ui_widget.h中继承Ui_Widget类。
main.c:用于构造Widget类,并执行其相应的方法。
widget.cpp:用于实现Widget类(实现构造函数、析构函数、其他成员函数)该文件会包含头文件"widget.h"和"ui_widget.h"。注意:在Widget类的构造函数中创建控件对象。
widget.ui:其实是一个xml文件,qt会根据UI设计器中的控件帮我们在该文件中生成相应的内容。
ui_widget.h:该文件中包含类Ui_Widget的声明和定义,当我们通过拖拽控件生成图形界面时,比如拖拽了一个Label控件,然后此时widget,ui文件就会生成相应的Label控件的信息,在编译期间,qt会根据widget.ui中关于Label控件的信息在ui_widget.h中生成关于该Label控件的代码,然后执行生成图形化界面。
三、Qt中创建图形化界面的程序的两种方法
这里创建一个简单的Label控件。
1.直接使用C++代码的方式创建界面。

Qt中一些容器的头文件基本都被内置,当我们使用QString,QVector(封装C++中的容器类)等时不必包含其头文件。
2.使用图形化方式。通过form file(也就是使用Qt Designer拖拽控件的方式或直接在Qt Creator中修改.ui文件来生成图形界面)。
.ui文件其实是一个xml格式文件,qmake在编译期间根据这个xml文件会在ui_widget.h文件中生成生成一些C++代码,从而构造出完整的图形界面。


四、对象树
上面我们在堆上new了一个Label类但是没有释放空间,会造成内存泄露吗?答案是不会的。
在Qt中的对象树会把我们在堆上new的各个控件组织起来,目的是为了把这些控件对象的生命周期由对象树统一管理,统一释放这些控件。
如果在栈上创建控件对象那么就会导致对象提前销毁,当main.c中要执行w.show(),此时w的构造函数执行完毕,在栈上创建的控件对象已析构销毁,无法显示该Label控件内容。
注意:new对象的时候一定要将this指针传入到创建的控件对象中,这样才可以将该控件挂在对象树上。
验证对象树是否会自动释放它组织的控件对象:
我们现在要自己创建一个MyLabel类该类继承自QLabel类,并且MyLabel类的析构函数里有打印信息的代码,用以验证MyLabel是否析构。
新建一个qt项目:TestObjectTree
然后在该项目中让qt帮我们生成一个继承自QLabel的类:


然后将这个继承自QLabel的类挂到对象树上:
 当我们运行程序会生成一个窗体控件,该窗体控件(其实就是QWidget类)里面有标签控件的内容,然后我们关闭该窗体控件,终端就会打印出MyLabel类对象析构函数中的内容,因此证明由对象树组织的控件会被同意释放。
当我们运行程序会生成一个窗体控件,该窗体控件(其实就是QWidget类)里面有标签控件的内容,然后我们关闭该窗体控件,终端就会打印出MyLabel类对象析构函数中的内容,因此证明由对象树组织的控件会被同意释放。
五、Qt中处理打印乱码问题的利器:qDebug()
在qt中当我们使用C++中的打印中文时,会出现乱码问题。这是由于字符编码一致导致的。
常见的字符编码集:
GBK:一个汉字占2个字节(Windows下的默认字符编码集)。
UTF-8/utf8:一个汉字一般占3个字节(Linux下的默认字符编码集)
在vs2019中,使用的是Windows下的默认字符编码集GBK:

在Windows环境下qDebug()可以处理字符编码集不同导致的乱码问题,因此在qt中我们以后就使用qDebug()输出日志/或打印信息,而不是使用cout。
在Linux中开发Qt程序时也可以使用cout,因为Linux默认字符编码集是utf8和qt相同。
注意:使用qDebug()时要包含头文件#include <QDebug>
使用qDebug()还有一个好处就是打印的调试日志可以统一关闭或打开。
相关文章:

【Qt】qt基础
目录 一、使用Qt Creator创建qt项目 二、项目文件解析 三、Qt中创建图形化界面的程序的两种方法 四、对象树 五、Qt中处理打印乱码问题的利器:qDebug() 一、使用Qt Creator创建qt项目 1.选择项目模板 选中第一类模板Application(Qt应用程序,包含普…...

UniScene:Video、LiDAR 和Occupancy全面SOTA
论文: https://arxiv.org/pdf/2412.05435 项目页面:https://arlo0o.github.io/uniscene/ 0. 摘要 生成高保真度、可控制且带有标注的训练数据对于自动驾驶至关重要。现有方法通常直接从粗糙的场景布局生成单一形式的数据,这不仅无法输出多样化下游任务…...

TensorFlow深度学习实战(1)——神经网络与模型训练过程详解
TensorFlow深度学习实战(1)——神经网络与模型训练过程详解 0. 前言1. 神经网络基础1.1 神经网络简介1.2 神经网络的训练1.3 神经网络的应用 2. 从零开始构建前向传播2.1 计算隐藏层节点值2.2 应用激活函数2.3 计算输出层值2.4 计算损失值2.4.1 在连续变…...

03篇--二值化与自适应二值化
二值化 定义 何为二值化?顾名思义,就是将图像中的像素值改为只有两种值,黑与白。此为二值化。 二值化操作的图像只能是灰度图,意思就是二值化也是一个二维数组,它与灰度图都属于单信道,仅能表示一种色调…...
脚本)
基于python的一个简单的压力测试(DDoS)脚本
DDoS测试脚本 声明:本文所涉及代码仅供学习使用,任何人利用此造成的一切后果与本人无关 源码 import requests import threading# 目标URL target_url "http://47.121.xxx.xxx/"# 发送请求的函数 def send_request():while True:try:respo…...

基于 Spring Boot 实现图片的服务器本地存储及前端回显
??导读:本文探讨了在网站开发中图片存储的各种方法,包括本地文件系统存储、对象存储服务(如阿里云OSS)、数据库存储、分布式文件系统及内容分发网络(CDN)。文中详细对比了这些方法的优缺点,并…...

深入 TCP VJ-Style
接着 TCP 的文化内涵 继续扯一会儿。 自 30 instruction TCP receive 往前追溯,论文 Jacobson88 源自第一次拥塞崩溃,这篇著名文档在同时期的另一个缘起是另一篇考古文献 [Zhang86] Why TCP Timers Don’t Work Well,后面这篇文献提出了 TCP…...

go高性能单机缓存项目
代码 // Copyright 2021 ByteDance Inc. // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apach…...

数据结构绪论
文章目录 绪论数据结构三要素算法 🏡作者主页:点击! 🤖数据结构专栏:点击! ⏰️创作时间:2024年12月12日01点09分 绪论 数据是信息的载体,描述客观事物属性的数、字符及所有能输入…...

前端开发常用四大框架学习难度咋样?
前端开发常用四大框架指的是 jQuery vue react angular jQuery: 学习难度:相对较低特点:jQuery 是一个快速、小巧、功能丰富的 JavaScript 库。它使得 HTML 文档遍历和操作、事件处理、动画和 Ajax 交互更加简单。适用场景&a…...

OWASP 十大安全漏洞的原理
1. Broken Access Control(访问控制失效) 原理:应用程序未正确实施权限检查,导致攻击者通过篡改请求、强制浏览或权限提升等手段绕过访问控制。 攻击手段: 修改 URL、HTML、或 API 请求以访问未经授权的资源。 删除…...

论文 | ChunkRAG: Novel LLM-Chunk Filtering Method for RAG Systems
本文详细介绍了一种新颖的检索增强生成(Retrieval-Augmented Generation, RAG)系统方法——ChunkRAG,该方法通过对文档的分块语义分析和过滤显著提升了生成系统的准确性和可靠性。 1. 研究背景与问题 1.1 检索增强生成的意义 RAG系统结合…...

ORACLE SQL思路: 多行数据有相同字段就合并成一条数据 分页展示
数据 分数表: 学号,科目名(A,B,C),分数 需求 分页列表展示, 如果一个学号的科目有相同的分数, 合并成一条数据,用 拼接 科目名 ORACLE SQL 实现 SELECT Z.*, SUBSTR(DECODE(f…...

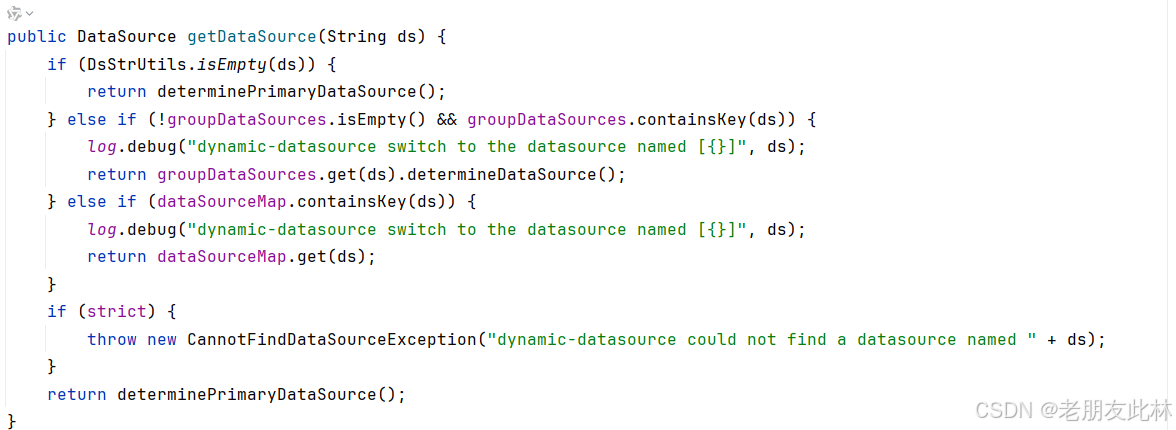
SpringBoot 手动实现动态切换数据源 DynamicSource (中)
大家好,我是此林。 SpringBoot 手动实现动态切换数据源 DynamicSource (上)-CSDN博客 在上一篇博客中,我带大家手动实现了一个简易版的数据源切换实现,方便大家理解数据源切换的原理。今天我们来介绍一个开源的数据源…...

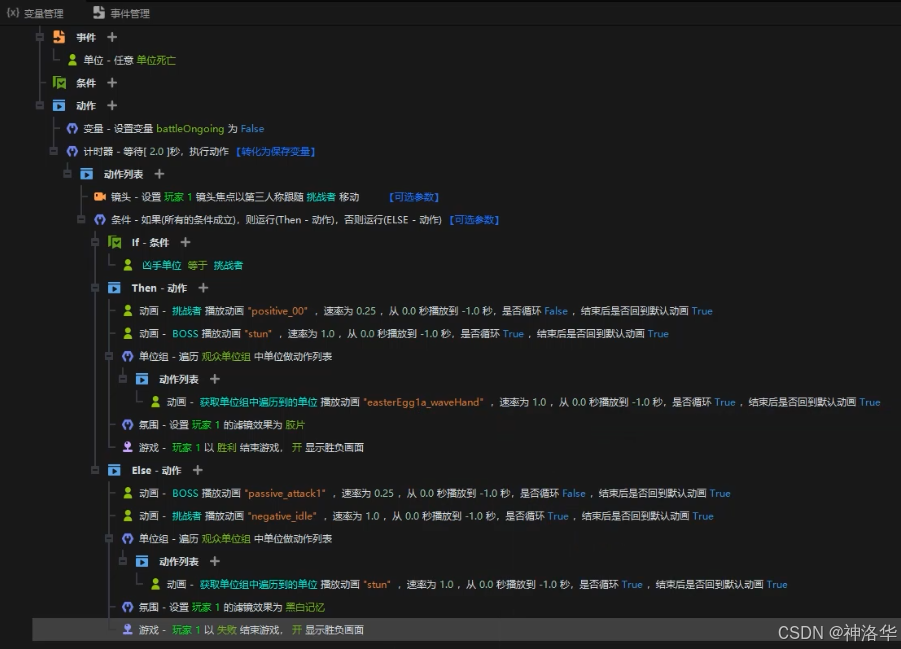
y3编辑器教学5:触发器2 案例演示
文章目录 一、探索1.1 ECA1.1.1 ECA的定义1.1.2 使用触发器实现瞬间移动效果 1.2 变量1.2.1 什么是变量1.2.2 使用变量存储碎片收集数量并展现 1.3 if语句(魔法效果挂接)1.3.1 地形设置1.3.2 编写能量灌注逻辑1.3.3 编写能量灌注后,实现传送逻…...

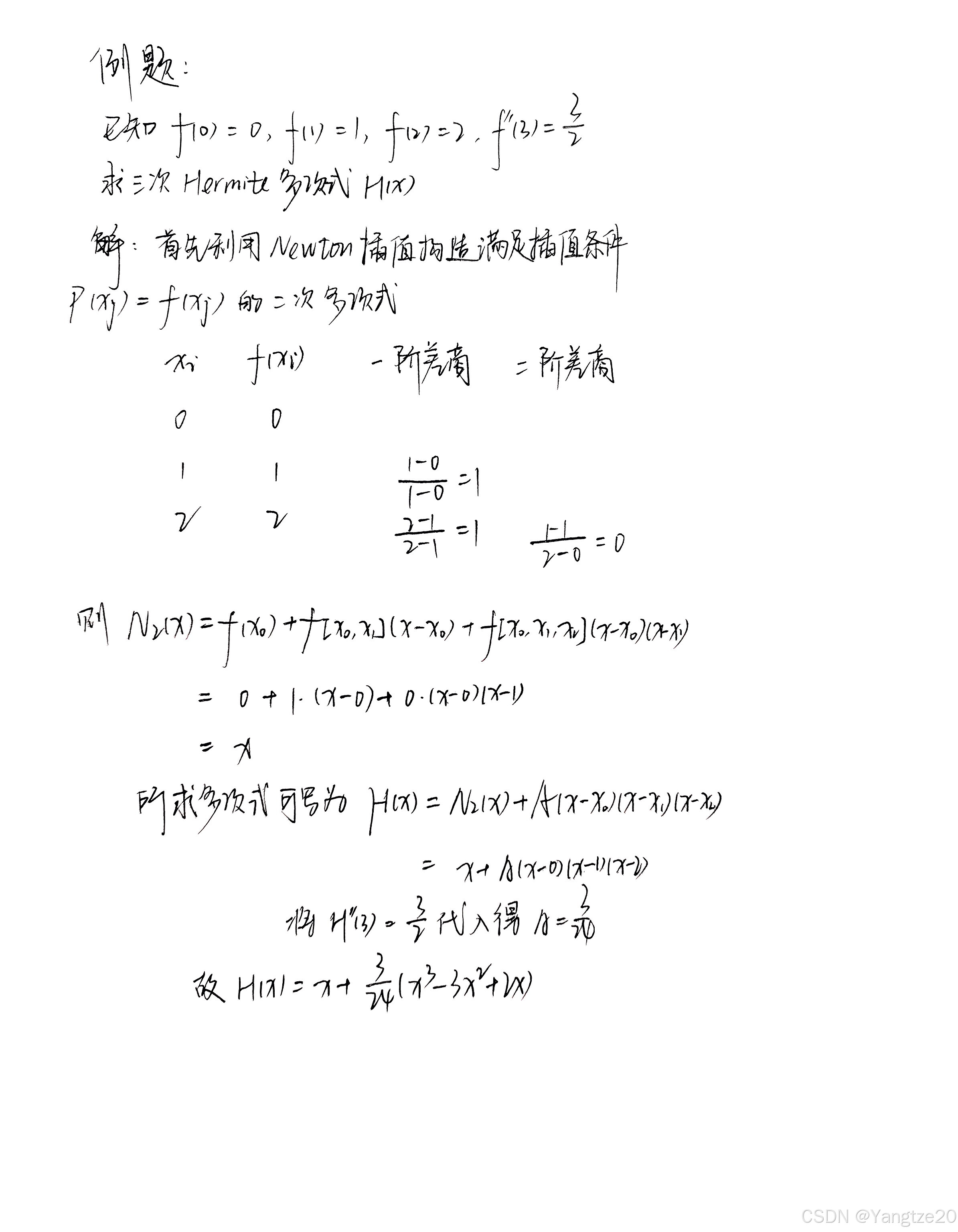
数值分析——插值法(二)
文章目录 前言一、Hermite插值1.两点三次Hermite插值2.两点三次Hermite插值的推广3.非标准型Hermite插值 二、三次样条插值1.概念2.三弯矩方程 前言 之前写过Lagrange插值与Newton插值法的内容,这里介绍一些其他的插值方法,顺便复习数值分析. 一、Hermi…...

杨振宁大学物理视频中黄色的字,c#写程序去掉
先看一下效果:(还有改进的余地) 写了个程序消除杨振宁大学物理中黄色的字 我的方法是笨方法,也比较刻板。 1,首先想到,把屏幕打印下来。c#提供了这样一个函数: Bitmap bmp new Bitmap(640, 48…...

uni-app 设置缓存过期时间【跨端开发系列】
🔗 uniapp 跨端开发系列文章:🎀🎀🎀 uni-app 组成和跨端原理 【跨端开发系列】 uni-app 各端差异注意事项 【跨端开发系列】uni-app 离线本地存储方案 【跨端开发系列】uni-app UI库、框架、组件选型指南 【跨端开…...

微信小程序base64图片与临时路径互相转换
1、base64图片转临时路径 /*** 将base64图片转临时路径* param {*} dataurl* param {*} filename* returns*/base64ImgToFile(dataurl, filename "file") {const base64 dataurl; // base64码const time new Date().getTime();const imgPath wx.env.USER_DATA_P…...

蓝桥杯刷题——day2
蓝桥杯刷题——day2 题目一题干题目解析代码 题目二题干解题思路代码 题目一 题干 三步问题。有个小孩正在上楼梯,楼梯有n阶台阶,小孩一次可以上1阶、2阶或3阶。实现一种方法,计算小孩有多少种上楼梯的方式。结果可能很大,你需要…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
