WPF Binding 绑定
绑定是 wpf 开发中的精髓,有绑定才有所谓的数据驱动。
1 . 背景
目前 wpf 界面可视化的控件,继承关系如下,

控件的数据绑定,基本上都要借助于 FrameworkElement 的 DataContext 属性。
只有先设置了控件的 DataContext 属性,再设置绑定才能生效(TemplateBinding、使用 RelativeSource、后台 new Binding、静态资源等特殊情况另外讨论)。
2. 绑定的参与对象
绑定过程涉及到两个重要的对象
绑定目标
数据源绑定到的 依赖属性,只有依赖属性才能作为绑定目标。例如 TextBlock.TextProperty、ItemsControl.ItemsSourceProperty。
不是只有控件才有依赖属性,普通 CLR 类也可以包括依赖属性。
绑定源
依赖属性绑定的数据源,例如类中的 属性、界面中的 资源 等。
3. 使用 DataContext 的数据绑定
定义一个包含 2 个只读属性的类型,
public class SampleViewModel
{public string Title { get; }public int Count { get; }public SampleViewModel(){Title = "Hello~";Count = 100;}
}
界面以 UserControl 为例,在构造函数中设置整个界面的 DataContext。
DataContext 会自动从父类向子类传递,子元素也可重新设置 DataContext 属性为其它值。
设置界面控件的 DataContext,
public partial class BindingView : UserControl
{public BindingView(){InitializeComponent();DataContext = new SampleViewModel();}
}
3.1 在前端代码中设置绑定
<UserControlx:Class="WpfApp1.Views.BindingView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:viewModels="clr-namespace:WpfApp1.ViewModels"d:DataContext="{d:DesignInstance viewModels:SampleViewModel}"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><Grid Background="DeepPink" Width="100" Height="100"><StackPanel><TextBlock Margin="4" Text="{Binding Title}" /><TextBlock Margin="4" Text="{Binding Count}" /></StackPanel></Grid>
</UserControl>
显示结果,

3.2 在后端代码中设置绑定
将前端绑定代码去掉,并设置控件的 x:Name 属性值,
<Grid Background="DeepPink" Width="100" Height="100"><StackPanel><TextBlock x:Name="Text1" Margin="4" /><TextBlock x:Name="Text2" Margin="4" /></StackPanel>
</Grid>
在后端中手动绑定,
public BindingView()
{InitializeComponent();DataContext = new SampleViewModel();//后台代码绑定var binding1 = new Binding("Title"){Source = this.DataContext,};var binding2 = new Binding("Count"){Source = this.DataContext,};this.Text1.SetBinding(TextBlock.TextProperty, binding1);this.Text2.SetBinding(TextBlock.TextProperty, binding2);
}
同样可以实现绑定。
上面的例子,绑定参与对象是:
绑定目标:TextBlock.TextProperty 依赖属性
绑定源:this.DataContext 即 SampleViewModel 实例
绑定路径:Title 和 Count
也可以简单点说,
绑定目标:TextBlock.TextProperty 依赖属性
绑定源: SampleViewModel 实例的 Title 和 Count 属性
一般推荐直接在前端绑定,有特殊业务需求才会在后台动态绑定。
4. 不使用 DataContext 的数据绑定
不设置 DataContext 的情况下, 也可以使用绑定,比如绑定界面控件或控件的属性、页面资源等。
xmlns:system="clr-namespace:System;assembly=mscorlib"
<UserControl.Resources><system:String x:Key="Content">我是静态资源</system:String>
</UserControl.Resources><Grid Background="DeepPink" Width="100" Height="100"><StackPanel><!-- 绑定 CLR 属性 --><TextBlock x:Name="Text1" Margin="4" Text="{Binding Title}" /><!-- 绑定控件 --><TextBlock x:Name="Text2" Margin="4" Text="无" Tag="{Binding ElementName=Text1}" /><!-- 绑定控件属性 --><TextBlock x:Name="Text3" Margin="4" Text="{Binding ElementName=Text2, Path=Tag.Text}" /><!-- 绑定页面资源 --><TextBlock x:Name="Text4" Margin="4" Text="{Binding ., Source={StaticResource Content}}" /></StackPanel>
</Grid>
显示,

总结,
绑定目标必须是依赖属性,绑定源可以是依赖属性也可以是普通 CLR 属性、静态资源。
5. 绑定模式
以上演示的是简单的数据绑定,仅仅是用来显示,如果我还想把界面数据传回数据源,该如何操作?
以 CheckBox 勾选框为例,
<Grid Background="DeepPink" Width="100" Height="100"><CheckBox Margin="4" Content="Mark" IsChecked="{Binding Mark}" />
</Grid>

绑定源:
public class BindingModeViewModel
{private bool _mark = true; //默认勾选public bool Mark{get => _mark;set{if (_mark != value){_mark = value;Console.WriteLine($"Mark changed to {_mark}");}}}
}
取消勾选并再次勾选,结果,
Mark changed to False
Mark changed to True
接下来对控件绑定做一些改动,
<CheckBox Margin="4" Content="Mark" IsChecked="{Binding Mark, Mode=OneWay}" />
发现操作 CheckBox,不再会打印信息了。那是因为设置绑定模式 Mode=OnWay 就表示只支持从数据源到界面目标的单向绑定。
绑定模式有如下几种,
public enum BindingMode
{TwoWay, //双向绑定OneWay, //单向绑定:从数据源到目标OneTime, //单次绑定:只绑定一次OneWayToSource, //单向绑定:从目标到数据源Default, //默认绑定:根据数据源和目标自动决定
}
所以,这里我把 Mode 设置为 TwoWay、OneWayToSource、Default(不设置就是默认绑定)都可以打印出来信息。
到此,演示了:
- 从数据源获取数据到目标(如 TextBlock)
- 从目标设置数据到数据源(如 CheckBox)
那如果,我要从数据源设置动态数据到目标,该如何操作?这就要用到一个接口。
6. INotifyPropertyChanged 接口
public interface INotifyPropertyChanged
{event PropertyChangedEventHandler PropertyChanged;
}
INotifyPropertyChanged 是一个接口,用于在属性值发生变化时通知绑定的客户端。在 WPF 应用程序中,这通常用于实现数据绑定,使得 UI 元素能够在源数据动态变化时自动更新。
简单实现,
public class MyNotifyClass : INotifyPropertyChanged
{public event PropertyChangedEventHandler PropertyChanged;public void RaisePropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}
}
改动一下数据源,
public class BindingModeViewModel : MyNotifyClass
{private bool _mark = true;private string _printMessage;public bool Mark{get => _mark;set{if (_mark != value){_mark = value;PrintMessage = $"Mark changed to {_mark}";}}}public string PrintMessage{get => _printMessage;set{_printMessage = value;RaisePropertyChanged(nameof(PrintMessage));}}
}
调整一下界面,
<Grid Background="DeepPink" Width="200" Height="100"><StackPanel><CheckBox Margin="4" Content="Mark" IsChecked="{Binding Mark}" /><TextBlock Margin="4" Text="{Binding PrintMessage}" /></StackPanel>
</Grid>
点击 CheckBox , TextBlock 会动态显示信息。

CheckBox 只是通过绑定属性,利用属性 Set 方式触发数据源变化。
如果要像按钮 Button 那样,直接通过方法来触发数据源变化,如果操作呢?就要用到命令绑定。
7. 命令绑定
在 WPF 中,命令绑定是 MVVM 模式的核心部分之一,它允许开发者将视图中的事件如按钮点击与 ViewModel 中的命令逻辑相绑定。这样,当用户界面上的按钮被点击时,可以触发 ViewModel 中定义的命令执行相应的操作,而不需要在代码后面编写事件处理函数。
以按钮 Button 控件为例,按钮的 Command 属性类型是一个 ICommand 接口类型,
public ICommand Command
{get => (ICommand) this.GetValue(ButtonBase.CommandProperty);set => this.SetValue(ButtonBase.CommandProperty, (object) value);
}
public interface ICommand{/// <summary>当出现影响是否应执行该命令的更改时发生。</summary>event EventHandler CanExecuteChanged;/// <summary>定义确定此命令是否可在其当前状态下执行的方法。</summary>/// <param name="parameter">此命令使用的数据。 如果此命令不需要传递数据,则该对象可以设置为 <see langword="null" />。</param>/// <returns>如果可执行此命令,则为 <see langword="true" />;否则为 <see langword="false" />。</returns>bool CanExecute(object parameter);/// <summary>定义在调用此命令时要调用的方法。</summary>/// <param name="parameter">此命令使用的数据。 如果此命令不需要传递数据,则该对象可以设置为 <see langword="null" />。</param>void Execute(object parameter);}
因此我们只要实现一下 ICommand 接口即可使用自己的命令。
例如,
public class MyCommand : ICommand
{private readonly Action<object> _executeAction;private readonly Func<object, bool> _canExecuteFunc;public event EventHandler CanExecuteChanged;public MyCommand(Action<object> executeAction, Func<object, bool> canExecuteFunc = null){_executeAction = executeAction;_canExecuteFunc = canExecuteFunc;}public void Execute(object parameter){_executeAction?.Invoke(parameter);}public bool CanExecute(object parameter){return _canExecuteFunc == null || _canExecuteFunc(parameter);}public void RaiseCanExecute(){CanExecuteChanged?.Invoke(this, EventArgs.Empty);}
}
在数据源增加相应的命令属性,
public class BindingModeViewModel : MyNotifyClass
{private bool _mark = true;private string _printMessage;public bool Mark{get => _mark;set{if (_mark != value){_mark = value;PrintMessage = $"Mark changed to {_mark}";//更新按钮可点击状态PrintCommand.RaiseCanExecute();}}}public string PrintMessage{get => _printMessage;set{_printMessage = value;RaisePropertyChanged(nameof(PrintMessage));}}public MyCommand PrintCommand { get; }public BindingModeViewModel(){PrintCommand = new MyCommand(Print, CanPrint);}private void Print(object obj){PrintMessage = "This is Button Print.";}private bool CanPrint(object arg){return _mark;}
}
界面增加一个按钮,
<Grid Background="DeepPink" Width="200" Height="100"><StackPanel><CheckBox Margin="4" Content="Mark" IsChecked="{Binding Mark}" /><TextBlock Margin="4" Text="{Binding PrintMessage}" /><Button Content="Print" Width="80" Height="32" Command="{Binding PrintCommand}" /></StackPanel>
</Grid>
点击按钮,命令调用成功,

取消勾选, 按钮变灰,不可执行命令,

相关文章:

WPF Binding 绑定
绑定是 wpf 开发中的精髓,有绑定才有所谓的数据驱动。 1 . 背景 目前 wpf 界面可视化的控件,继承关系如下, 控件的数据绑定,基本上都要借助于 FrameworkElement 的 DataContext 属性。 只有先设置了控件的 DataContext 属性&…...

算法笔记—前缀和(动态规划)
【模板】前缀和_牛客题霸_牛客网 (nowcoder.com) #include <initializer_list> #include <iostream> #include <vector> using namespace std;int main() {//输入数据int n,q;cin>>n>>q;vector<int> arr;arr.resize(n1);for(int i1;i<…...
无水印版)
将HTML转换为PDF:使用Spire.Doc的详细指南(二)无水印版
目录 引言 一、准备工作 1. 下载Spire.Doc for Java破解版 2. 将JAR包安装到本地Maven (1) 打开命令提示符 (2) 输入安装命令 (3) 在pom.xml中导入依赖 二、实现HTML到PDF的转换 1. 创建Java类 2. 完整代码示例 3. 代码解析 4. 处理图像 5. 性能优化 6. 错误处理…...

V900新功能-电脑不在旁边,通过手机给PLC远程调试网关配置WIFI联网
您使用BDZL-V900时,是否遇到过以下这种问题? 去现场配置WIFI发现没带电脑,无法联网❌ 首次配置WIFI时需使用网线连电脑,不够快捷❌ 而博达智联为解决该类问题,专研了一款网关配网工具,实现用户现场使用手机…...

prober.php探针
raw.githubusercontent.com/kmvan/x-prober/master/dist/prober.php...

esp8266_TFTST7735语音识别UI界面虚拟小助手
文章目录 一 实现思路1 项目简介1.1 项目效果1.2 实现方式 2 项目构成2.1 软硬件环境2.2 完整流程总结(重点整合)(1) 功能逻辑图(2) 接线(3) 使用esp8266控制TFT屏(4)TFT_espI库配置方法(5) TFT_esp库常用代码详解(6)TFT屏显示图片(7) TFT屏显示汉字(8) …...

【CSS in Depth 2 精译_086】14.3:CSS 剪切路径(clip-path)的用法
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 14 章 蒙版、形状与剪切】 ✔️ 14.1 滤镜 14.1.1 滤镜的类型14.1.2 背景滤镜 14.2 蒙版 14.2.1 带渐变效果的蒙版特效14.2.2 基于亮度来定义蒙版14.2.3 其他蒙版属…...

【服务器】MyBatis是如何在java中使用并进行分页的?
MyBatis 是一个支持普通 SQL 查询、存储过程和高级映射的持久层框架。它消除了几乎所有的 JDBC 代码和参数的手动设置以及结果集的检索。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java 的 POJO(Plain Old Java Objects,普通老式 …...

vue 文本域 展示的内容格式要和填写时保持一致
文本域 展示的内容格式要和填写时保持一致 <el-inputtype"textarea":rows"5"placeholder"请输入内容"v-model"formCredit.point"style"width:1010px;" > </el-input> 样式加个: white-space: pre-w…...

linux-----进程及基本操作
进程的基本概念 定义:在Linux系统中,进程是正在执行的一个程序实例,它是资源分配和调度的基本单位。每个进程都有自己独立的地址空间、数据段、代码段、栈以及一组系统资源(如文件描述符、内存等)。进程的组成部分&am…...

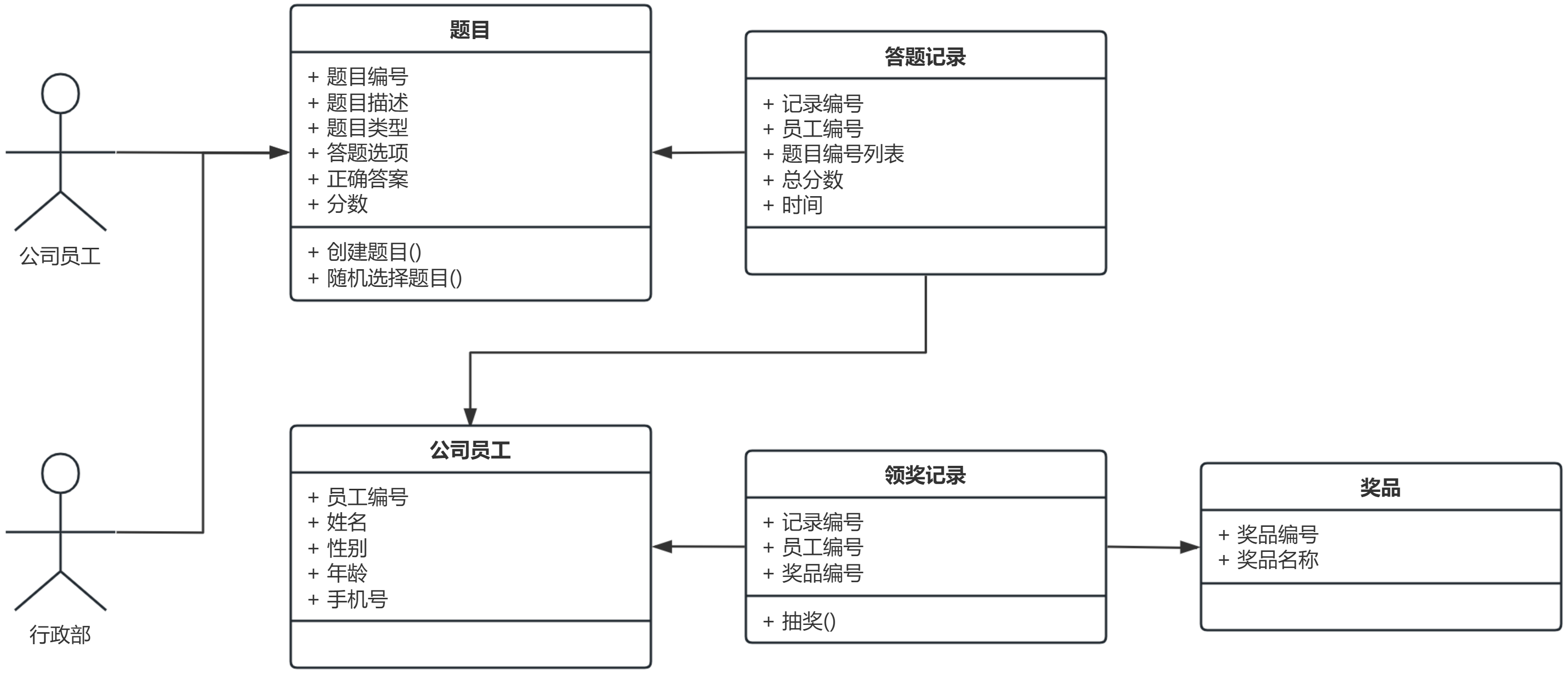
[Python学习日记-73] 面向对象实战1——答题系统
[Python学习日记-73] 面向对象实战1——答题系统 简介 需求模型——5w1h8c 领域模型 设计模型 实现模型 案例:年会答题系统 简介 在学习完面向对象之后你会发现,你还是不会自己做软件做系统,这是非常正常的,这是因为计算机软…...

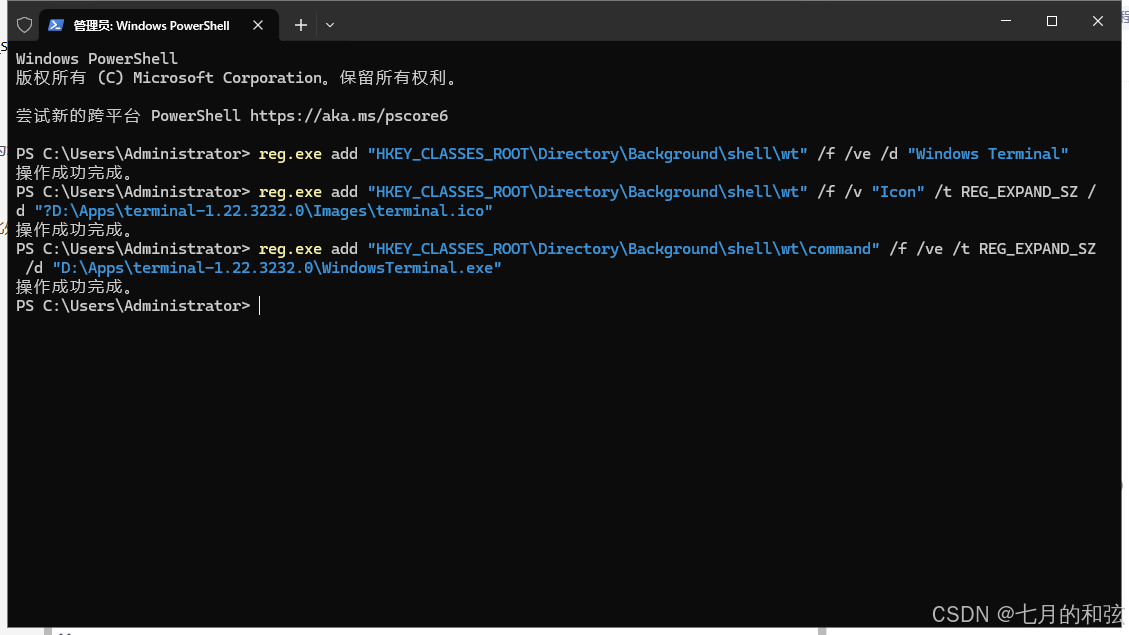
Win10将WindowsTerminal设置默认终端并添加到右键(无法使用微软商店)
由于公司内网限制,无法通过微软商店安装 Windows Terminal,本指南提供手动安装和配置新版 Windows Terminal 的步骤,并添加右键菜单快捷方式。 1. 下载新版终端安装包: 访问 Windows Terminal 的 GitHub 发布页面:https://githu…...

AOI外观缺陷检测机
主要功能: 快速检测产品装配缺陷,包括螺丝、元器件、端子排线、二维码、一维条码、识别读码、产品外观 Logo缺陷以及产品标签、字符缺陷检测等产品的缺陷检测。 设备优势:1.采用轻型可移动支架,可以快速对接产线工艺工序&am…...

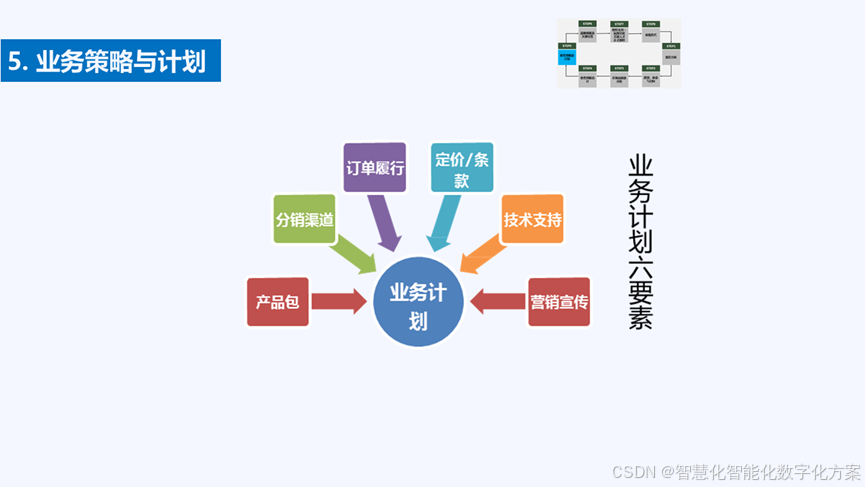
精读 84页华为BLM战略规划方法论
这篇文档主要介绍了华为的BLM战略规划方法论,该方法论旨在帮助企业制定战略规划,并确保战略规划的可执行性和有效性。以下是该文档的核心知识点和重点需要关注的内容: 战略规划的定义:战略规划是企业依据企业外部环境和企业自身的…...

工业摄像机基于电荷耦合器件的相机
工业摄像机系列产品及其识别技术的详细介绍: 一、工业摄像机概述 工业摄像机是利用光学成像技术获取视觉信息,并通过图像处理算法分析这些信息的设备。它通常具有高图像稳定性、高传输能力和高抗干扰能力等特性,适用于各种复杂的工业环境。 …...

13.罗意文面试
1、工程化与架构设计(考察项目管理和架构能力) 1.1 你负责的可视化编排项目中,如何设计组件的数据结构来支持"拖拉拽"功能?如何处理组件间的联动关系? // 组件数据结构示例 {components: [{id: comp1,type…...

xxljob window免安装
gitee地址: https://gitee.com/xuxueli0323/xxl-job idea打开 1、配置maven环境 2、修改数据库连接,网页端口 3、修改执行器中连接的网页端口 右侧-xxljob-生命周期-package 生成: D:\xxx\Gitee\xxl-job\xxl-job-admin\target 目录下 x…...

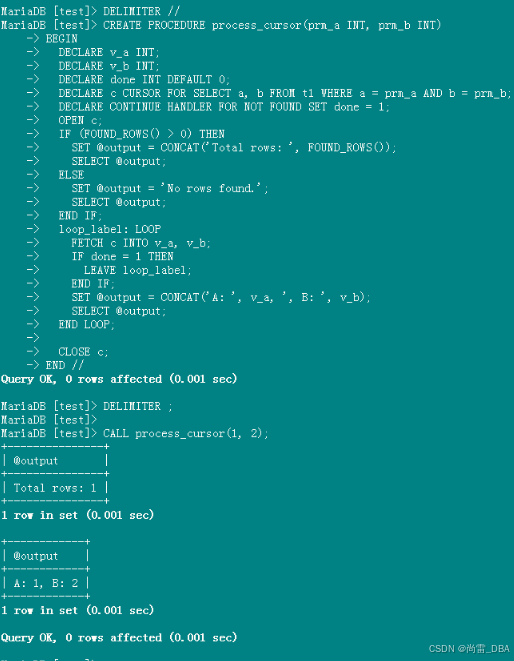
MariaDB 设置 sql_mode=Oracle 和 Oracle 对比验证
功能Oracle语法MariaDB语法Oracle执行结果MariaDB执行结果创建存储过程未使用参数和变量CREATE PROCEDURE p1 ASBEGINNULL;END p1;/ DELIMITER // CREATE PROCEDURE p1()ISBEGINNULL;END // DELIMITER ; 带有参数和变量CREATE PROCEDURE p1(p_input IN NUMBER, p_output OUT NU…...

【AI驱动的数据结构:包装类的艺术与科学】
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” 文章目录 包装类装箱和拆箱阿里巴巴面试题 包装类 在Java中基本数据类型不是继承来自Object,为了…...

初学stm32 --- PWM输出
目录 STM32 PWM工作过程编辑 STM32 PWM工作过程(通道1为例) PWM模式1 & PWM模式2 向上计数配置说明编辑 STM32 定时器3输出通道引脚 自动重载的预装载寄存器 编辑 PWM输出相关库函数 输出比较初始化函数: 设置比较值函数&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...
