用Deepseek写一个 HTML 和 JavaScript 实现一个简单的飞机游戏
大家好!今天我将分享如何使用 HTML 和 JavaScript 编写一个简单的飞机游戏。这个游戏的核心功能包括:控制飞机移动、发射子弹、敌机生成、碰撞检测和得分统计。代码简洁易懂,适合初学者学习和实践。
游戏功能概述
-
玩家控制:使用键盘的
←和→键控制飞机的左右移动,按下空格键发射子弹。 -
敌机生成:每隔 1 秒生成一个敌机,敌机从屏幕顶部随机位置向下移动。
-
碰撞检测:子弹击中敌机后,敌机和子弹都会消失,并增加 10 分;如果玩家飞机与敌机碰撞,游戏结束。
-
得分统计:击中敌机后,得分会显示在屏幕左上角。
实现步骤
1. HTML 结构
我们使用 <canvas> 元素作为游戏画布,所有的游戏元素(如飞机、子弹、敌机)都将在画布上绘制。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>飞机游戏</title><style>body {margin: 0;overflow: hidden;background-color: #000;}canvas {display: block;margin: 0 auto;background-color: #000;}</style>
</head>
<body><canvas id="gameCanvas"></canvas><script>// JavaScript 代码将在下面实现</script>
</body>
</html>2. JavaScript 逻辑
JavaScript 部分负责实现游戏的核心逻辑,包括玩家控制、敌机生成、碰撞检测和得分统计。
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');canvas.width = 480;
canvas.height = 640;// 飞机对象
const player = {x: canvas.width / 2 - 25,y: canvas.height - 60,width: 50,height: 50,speed: 5,color: '#00FF00',bullets: [],fire: function() {this.bullets.push({ x: this.x + this.width / 2 - 2.5, y: this.y, width: 5, height: 10, color: '#FF0000' });}
};// 敌机数组
const enemies = [];// 得分
let score = 0;// 监听键盘事件
document.addEventListener('keydown', (e) => {if (e.code === 'ArrowLeft' && player.x > 0) {player.x -= player.speed;}if (e.code === 'ArrowRight' && player.x < canvas.width - player.width) {player.x += player.speed;}if (e.code === 'Space') {player.fire();}
});// 生成敌机
function spawnEnemy() {const x = Math.random() * (canvas.width - 50);enemies.push({ x: x, y: -50, width: 50, height: 50, color: '#0000FF', speed: 2 });
}// 检测碰撞
function checkCollision(rect1, rect2) {return rect1.x < rect2.x + rect2.width &&rect1.x + rect1.width > rect2.x &&rect1.y < rect2.y + rect2.height &&rect1.y + rect1.height > rect2.y;
}// 更新游戏状态
function update() {// 移动子弹player.bullets.forEach((bullet, index) => {bullet.y -= 5;if (bullet.y < 0) {player.bullets.splice(index, 1);}});// 移动敌机enemies.forEach((enemy, index) => {enemy.y += enemy.speed;if (enemy.y > canvas.height) {enemies.splice(index, 1);}});// 检测子弹与敌机的碰撞player.bullets.forEach((bullet, bulletIndex) => {enemies.forEach((enemy, enemyIndex) => {if (checkCollision(bullet, enemy)) {player.bullets.splice(bulletIndex, 1);enemies.splice(enemyIndex, 1);score += 10;}});});// 检测玩家与敌机的碰撞enemies.forEach((enemy, index) => {if (checkCollision(player, enemy)) {alert('游戏结束!得分:' + score);document.location.reload();}});
}// 绘制游戏元素
function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制玩家飞机ctx.fillStyle = player.color;ctx.fillRect(player.x, player.y, player.width, player.height);// 绘制子弹ctx.fillStyle = '#FF0000';player.bullets.forEach(bullet => {ctx.fillRect(bullet.x, bullet.y, bullet.width, bullet.height);});// 绘制敌机ctx.fillStyle = '#0000FF';enemies.forEach(enemy => {ctx.fillRect(enemy.x, enemy.y, enemy.width, enemy.height);});// 绘制得分ctx.fillStyle = '#FFFFFF';ctx.font = '20px Arial';ctx.fillText('得分: ' + score, 10, 30);
}// 游戏主循环
function gameLoop() {update();draw();requestAnimationFrame(gameLoop);
}// 定时生成敌机
setInterval(spawnEnemy, 1000);// 启动游戏
gameLoop();3. 运行游戏
将上述代码保存为一个 .html 文件,然后在浏览器中打开即可运行游戏。你可以使用键盘控制飞机,体验游戏的乐趣!
扩展与优化
这个游戏是一个简单的示例,你可以在此基础上进行扩展和优化,例如:
-
增加敌机类型:添加不同速度和血量的敌机。
-
添加音效:为子弹发射、击中敌机和游戏结束添加音效。
-
提升游戏难度:随着时间推移,逐渐增加敌机的生成速度和数量。
-
添加背景音乐:为游戏增加背景音乐,提升沉浸感。
总结
通过这个简单的飞机游戏项目,你可以学习到如何使用 HTML 和 JavaScript 实现基本的游戏逻辑,包括玩家控制、碰撞检测和动态生成游戏元素。希望这篇文章对你有所帮助,也欢迎大家在评论区分享你的改进和优化建议!
如果你对游戏开发感兴趣,不妨尝试扩展这个项目,或者基于此开发更多有趣的游戏!🚀
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>飞机游戏</title><style>body {margin: 0;overflow: hidden;background-color: #000;}canvas {display: block;margin: 0 auto;background-color: #000;}</style>
</head>
<body><canvas id="gameCanvas"></canvas><script>const canvas = document.getElementById('gameCanvas');const ctx = canvas.getContext('2d');canvas.width = 480;canvas.height = 640;// 飞机对象const player = {x: canvas.width / 2 - 25,y: canvas.height - 60,width: 50,height: 50,speed: 5,color: '#00FF00',bullets: [],fire: function() {this.bullets.push({ x: this.x + this.width / 2 - 2.5, y: this.y, width: 5, height: 10, color: '#FF0000' });}};// 敌机数组const enemies = [];// 得分let score = 0;// 监听键盘事件document.addEventListener('keydown', (e) => {if (e.code === 'ArrowLeft' && player.x > 0) {player.x -= player.speed;}if (e.code === 'ArrowRight' && player.x < canvas.width - player.width) {player.x += player.speed;}if (e.code === 'Space') {player.fire();}});// 生成敌机function spawnEnemy() {const x = Math.random() * (canvas.width - 50);enemies.push({ x: x, y: -50, width: 50, height: 50, color: '#0000FF', speed: 2 });}// 检测碰撞function checkCollision(rect1, rect2) {return rect1.x < rect2.x + rect2.width &&rect1.x + rect1.width > rect2.x &&rect1.y < rect2.y + rect2.height &&rect1.y + rect1.height > rect2.y;}// 更新游戏状态function update() {// 移动子弹player.bullets.forEach((bullet, index) => {bullet.y -= 5;if (bullet.y < 0) {player.bullets.splice(index, 1);}});// 移动敌机enemies.forEach((enemy, index) => {enemy.y += enemy.speed;if (enemy.y > canvas.height) {enemies.splice(index, 1);}});// 检测子弹与敌机的碰撞player.bullets.forEach((bullet, bulletIndex) => {enemies.forEach((enemy, enemyIndex) => {if (checkCollision(bullet, enemy)) {player.bullets.splice(bulletIndex, 1);enemies.splice(enemyIndex, 1);score += 10;}});});// 检测玩家与敌机的碰撞enemies.forEach((enemy, index) => {if (checkCollision(player, enemy)) {alert('游戏结束!得分:' + score);document.location.reload();}});}// 绘制游戏元素function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制玩家飞机ctx.fillStyle = player.color;ctx.fillRect(player.x, player.y, player.width, player.height);// 绘制子弹ctx.fillStyle = '#FF0000';player.bullets.forEach(bullet => {ctx.fillRect(bullet.x, bullet.y, bullet.width, bullet.height);});// 绘制敌机ctx.fillStyle = '#0000FF';enemies.forEach(enemy => {ctx.fillRect(enemy.x, enemy.y, enemy.width, enemy.height);});// 绘制得分ctx.fillStyle = '#FFFFFF';ctx.font = '20px Arial';ctx.fillText('得分: ' + score, 10, 30);}// 游戏主循环function gameLoop() {update();draw();requestAnimationFrame(gameLoop);}// 定时生成敌机setInterval(spawnEnemy, 1000);// 启动游戏gameLoop();</script>
</body>
</html>
相关文章:

用Deepseek写一个 HTML 和 JavaScript 实现一个简单的飞机游戏
大家好!今天我将分享如何使用 HTML 和 JavaScript 编写一个简单的飞机游戏。这个游戏的核心功能包括:控制飞机移动、发射子弹、敌机生成、碰撞检测和得分统计。代码简洁易懂,适合初学者学习和实践。 游戏功能概述 玩家控制:使用键…...

three.js 在 webGL 添加纹理
在我们生成了3D设计之后,我们可以添加纹理使其更加吸引人。在 webGL 和 p5.js中,可以使用 gl.texImage2D() 和 texture() API来为形状应用纹理。 使用 webGL 在 webGL 中,gl.texImage2D() 函数用于从图像文件生成2D纹理。该函数接受许多参…...

【5】单调队列学习笔记
前言 鸽了很久, 2023 / 1 / 5 2023/1/5 2023/1/5 开始, 2023 / 1 / 21 2023/1/21 2023/1/21 才完工。 中途去集训了,没时间来补漏洞。 单调队列 单调队列是一种非常实用的数据结构,可以用于查询一个定长区间在以一定速度向后滑…...

deepseek为什么要开源
一、生态位的抢占与锁定:以 JDK 版本为例 在软件开发的世界里,生态位的抢占和先入为主的效应十分显著。就拿 Java 开发中的 JDK 版本来说,目前大多数开发者仍在广泛使用 JDK8。尽管 JDK17 和 JDK21 已经推出,且具备更多先进特性…...

MySQL基本建表操作
目录 1,创建数据库db_ck 1.1创建表 1.2 查看创建好的表 2,创建表t_hero 2.1 先进入数据库Db_Ck 2.1.1 这里可以看是否进入数据库: 2.2 创建表t_Hero 2.2.1 我们可以先在文本文档里面写好然后粘贴进去,因为直接写的话,错了要重新开始 …...

防火墙旁挂组网双机热备负载均衡
一,二层交换网络: 使用MSTPVRRP组网形式 VLAN 2--->SW3为主,SW4 作为备份 VLAN 3--->SW4为主,SW3 作为备份 MSTP 设计 --->SW3 、 4 、 5 运行 实例 1 : VLAN 2 实例 2 : VLAN 3 SW3 是实例 1 的主根,实…...

大白话react第十八章React 与 WebGL 项目的高级拓展与优化
大白话react第十八章React 与 WebGL 项目的高级拓展与优化 1. 实现 3D 模型的导入与动画 在之前的基础上,我们可以导入更复杂的 3D 模型,并且让这些模型动起来,就像在游戏里看到的角色和场景一样。这里我们使用 GLTF 格式的模型,…...

JavaScript系列06-深入理解 JavaScript 事件系统:从原生事件到 React 合成事件
JavaScript 事件系统是构建交互式 Web 应用的核心。本文从原生 DOM 事件到 React 的合成事件,内容涵盖: JavaScript 事件基础:事件类型、事件注册、事件对象事件传播机制:捕获、目标和冒泡阶段高级事件技术:事件委托、…...

C++:string容器(下篇)
1.string浅拷贝的问题 // 为了和标准库区分,此处使用String class String { public :/*String():_str(new char[1]){*_str \0;}*///String(const char* str "\0") // 错误示范//String(const char* str nullptr) // 错误示范String(const char* str …...

2.数据结构-栈和队列
数据结构-栈和队列 2.1栈2.1.1栈的表示和实现2.1.2栈的应用举例数制转换括号匹配检验迷宫给求解表达式求值 2.1.3链栈的表示和实现2.1.4栈与递归的实现遍历输出链表中各个结点的递归算法*Hanoi塔问题的递归算法 2.2队列2.2.1循环队列——队列的顺序表示和实现2.2.2链队——队列…...

aws(学习笔记第三十一课) aws cdk深入学习(batch-arm64-instance-type)
aws(学习笔记第三十一课) aws cdk深入学习 学习内容: 深入练习aws cdk下部署batch-arm64-instance-type 1. 深入练习aws cdk下部署batch-arm64-instance-type 代码链接 代码链接 代码链接 -> batch-arm64-instance-type之前代码学习 之前学习代码链接 -> aw…...

MySQL 中,SELECT ... FOR UPDATE
在 MySQL 中,SELECT ... FOR UPDATE 语句会对查询结果集中的行加排他锁(X 锁)。关于其他事务是否能读取当前行,以下是详细说明: 1. 排他锁(X 锁)的特性 排他锁是一种独占锁,加锁后&…...

云服务运维智能时代:阿里云操作系统控制台
阿里云操作系统控制台 引言需求介绍操作系统使用实例获得的帮助与提升建议 引言 阿里云操作系统控制台是一款创新型云服务器运维工具,专为简化用户的运维工作而设计。它采用智能化和可视化的方式,让运维变得更加高效、直观。借助AI技术,控制…...

【Agent的革命之路——LangGraph】如何使用config
有时我们希望在调用代理时能够对其进行配置。这包括配置使用哪个语言模型(LLM)等例子。下面我们将通过一个示例来详细介绍如何进行这样的配置。 在介绍 configurable 之前我们先介绍一下 Langchain 的 RunnableConfig。RunnableConfig是一个配置对象&…...

ArcGIS操作:15 计算点的经纬度,并添加到属性表
注意:需要转化为地理坐标系 1、打开属性表,添加字段 2、计算字段(以计算纬度为例 !Shape!.centroid.Y ) 3、效果...

Docker基础入门
第 1 章:核心概念与安装配置 本章首先介绍Docker 的三大核心概念: 镜像 (Image)容器(Container)仓库(Repository) 只有理解了这三个核心概念,才能顺利地理解Docker容器的整个生命周期。 随后࿰…...

【Linux】详谈 基础I/O
目录 一、理解文件 狭义的理解: 广义理解: 文件操作的归类认知 系统角度 二、系统文件I/O 2.1 标志位的传递 系统级接口open 编辑 open返回值 写入文件 读文件 三、文件描述符 3.1(0 & 1 & 2) 3.2 文件描…...

爬虫案例七Python协程爬取视频
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Python协程爬取视频 前言 提示:这里可以添加本文要记录的大概内容: 爬虫案例七协程爬取视频 提示:以下是本篇文章正文…...

[20250304] 关于 RISC-V芯片 的介绍
[20250304] 关于 RISC-V芯片 的介绍 1. 调研报告 一、RISC-V 芯片结构分析 RISC-V 芯片基于开源指令集架构(ISA),其核心优势在于模块化设计与高度灵活性。 指令集架构 基础指令集:包含 RV32I(32 位)、R…...

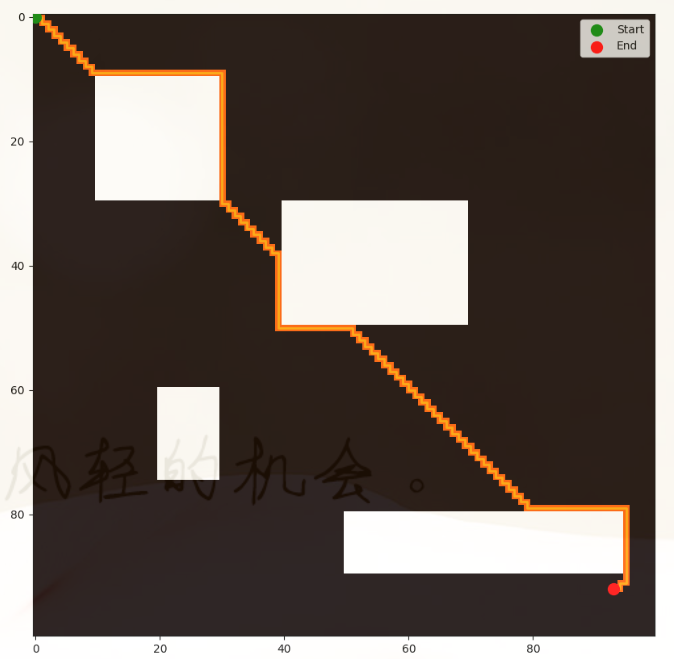
一学就会:A*算法详细介绍(Python)
📢本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在&am…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
