https协议
文章目录
- 对称加密方案
- 非对称加密方案
- 对称加密方案+非对称加密方案
- 对称加密方案+非对称加密方案+数字证书
因为HTTP是明文传输,所以会很有可能产生中间人攻击(获取并篡改传输在客户端及服务端的信息并不被人发觉),HTTPS加密应运而生。
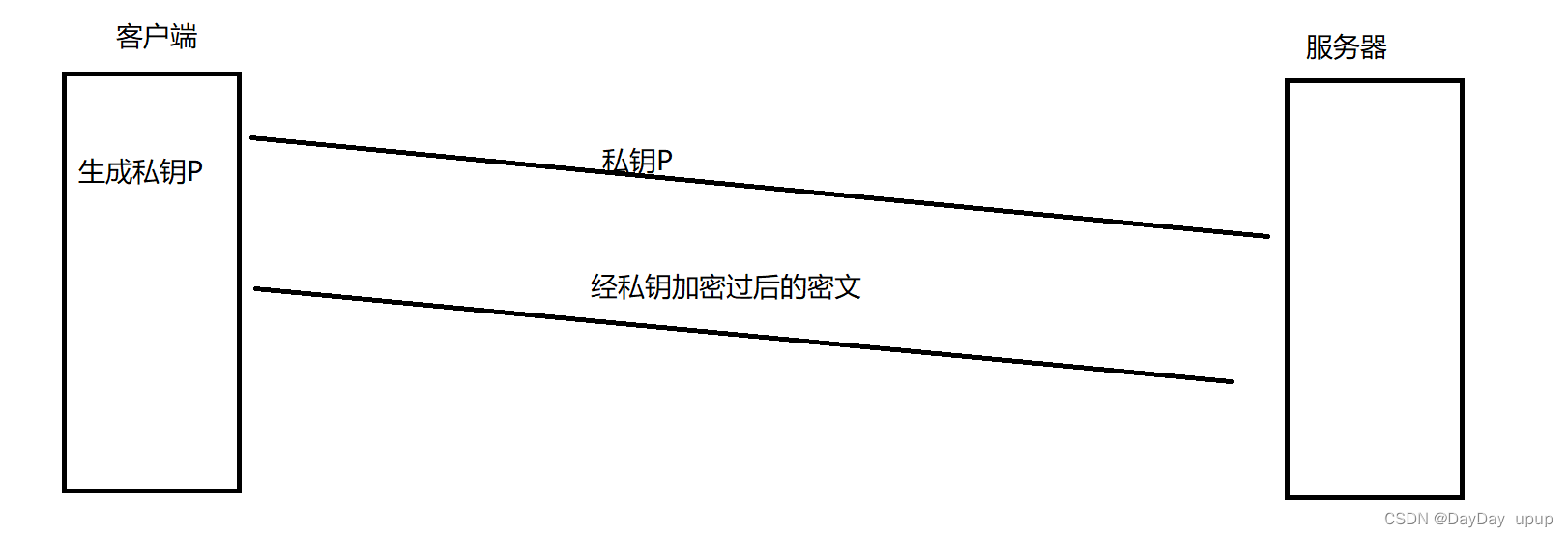
对称加密方案
简单的说,就是用一个密钥,可以对一段信息进行加密,也可以使用其本身对这段信息进行解密,这就叫做对称加密。

中间人只需在传私钥时窃取私钥信息,那往后传输的所谓“加密”数据,中间人也都可以将其解密并加密继续传输下去而不被人发现
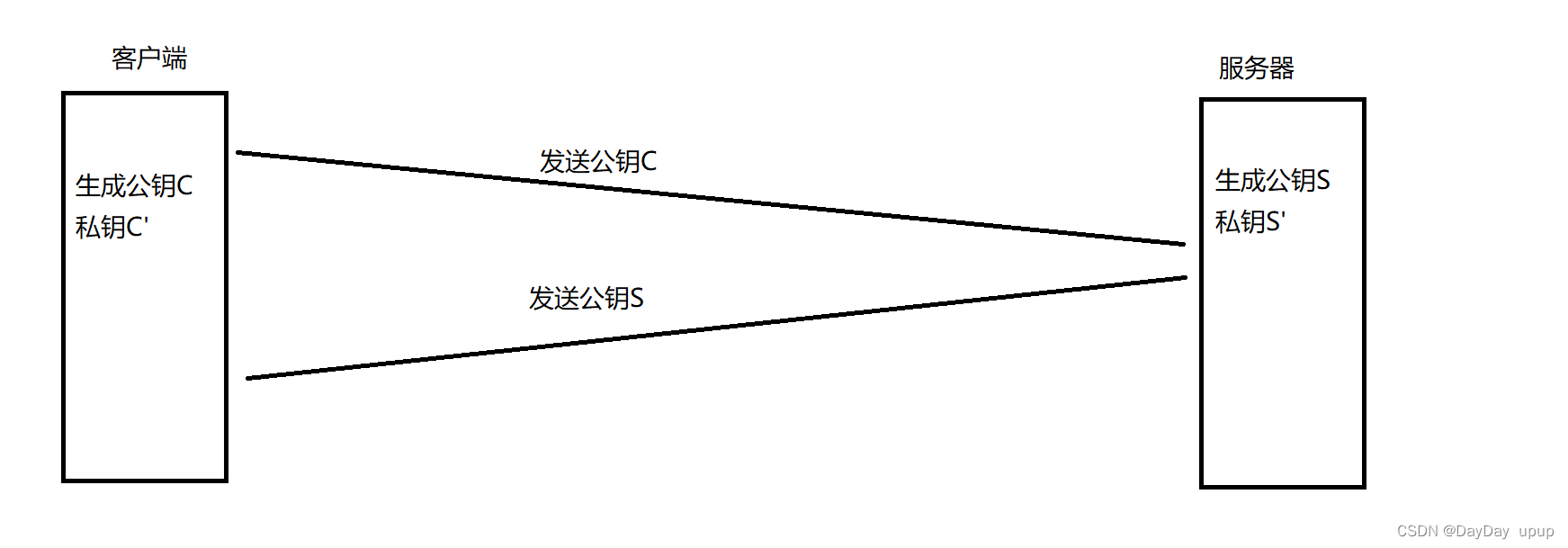
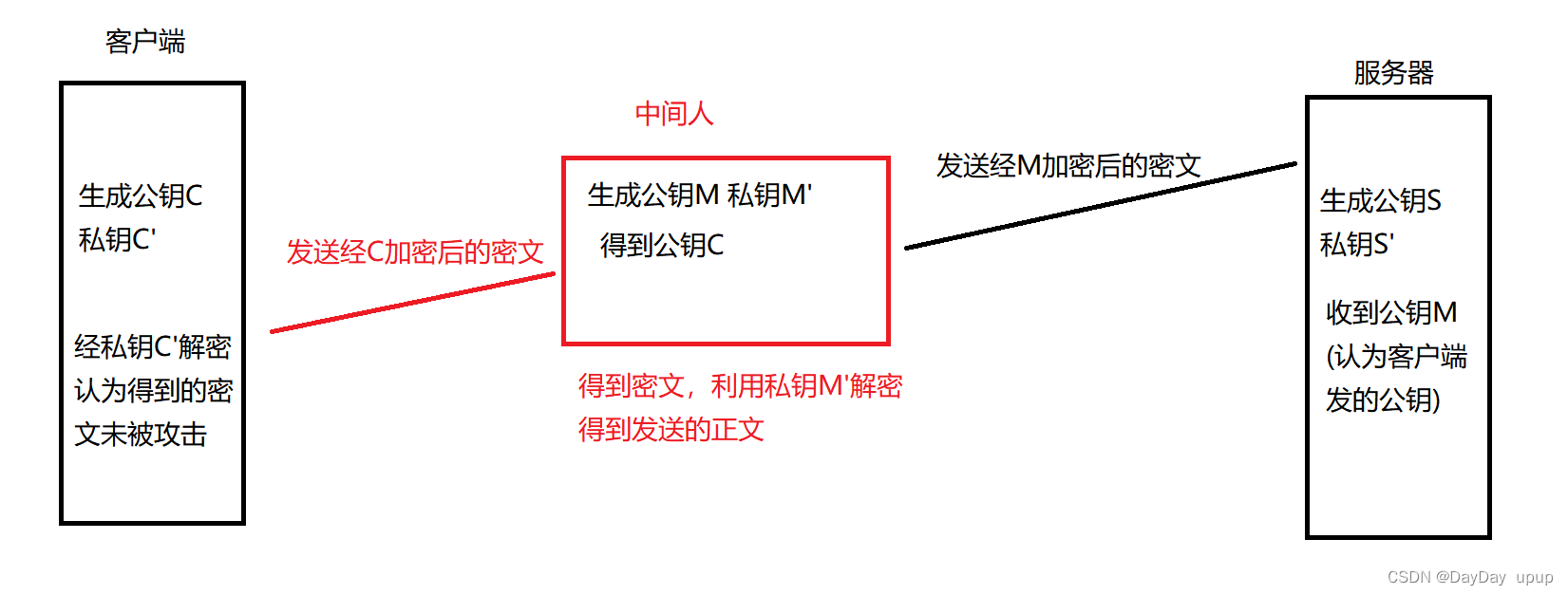
非对称加密方案
- 服务端拥有公钥S与对应的私钥S’,客户端拥有公钥C与对应的私钥C’
- 客户和服务端交换公钥
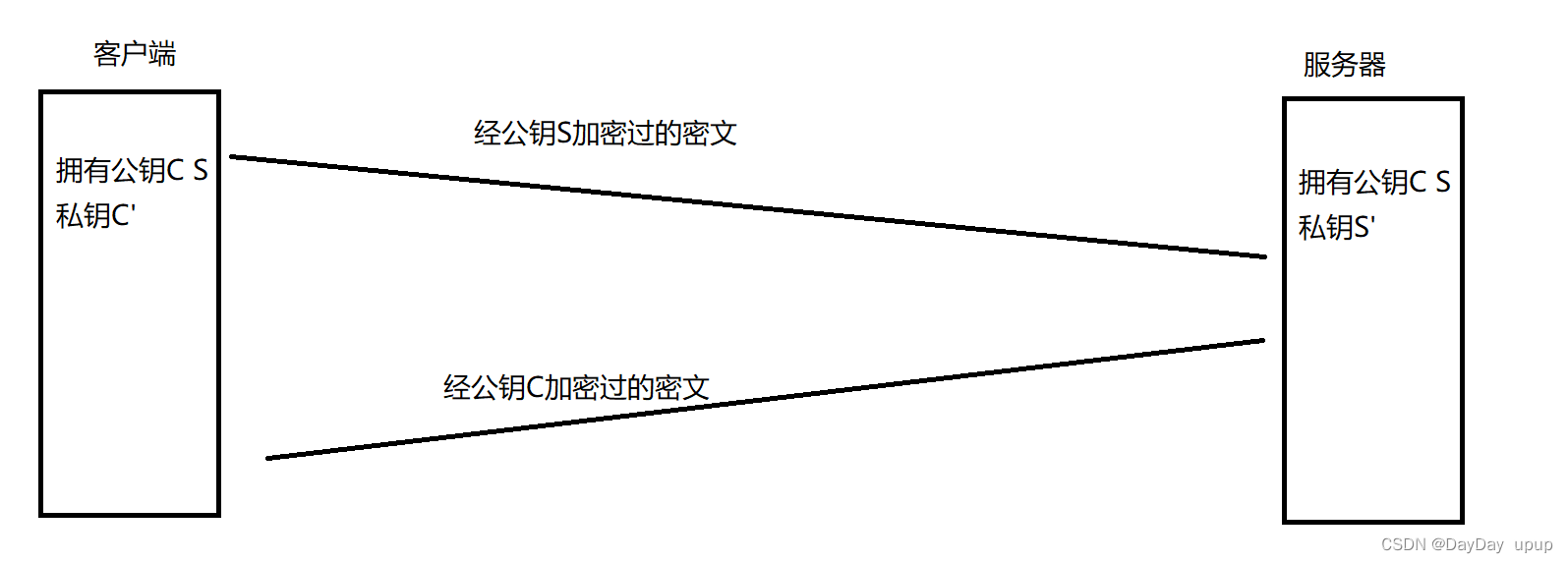
- 客户端给服务端发信息:先用S对数据加密,再发送,只能由服务器解密,因为只有服务器有私钥S’
- 服务端给客户端发信息:先用C对数据加密,在发送,只能由客户端解密,因为只有客户端有私钥C’


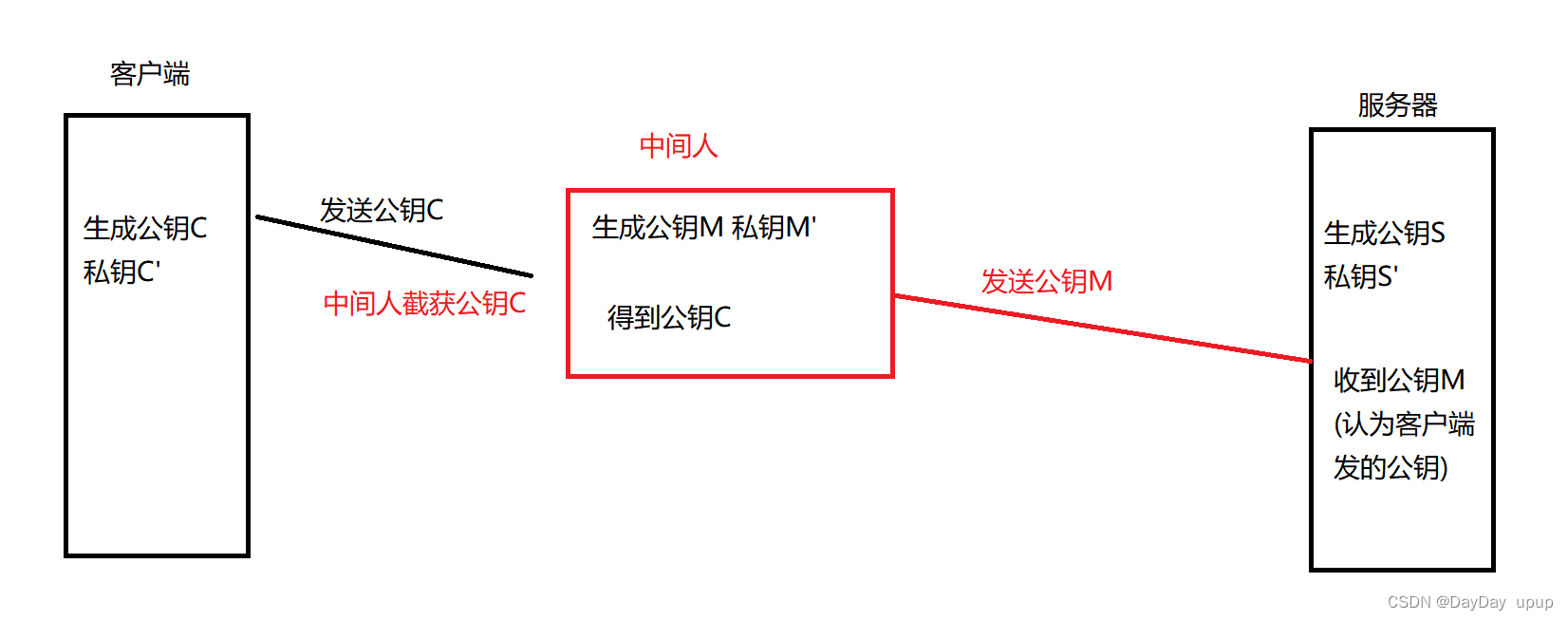
问题:


中间人只需采取上述手段,就能“神不知鬼不觉”地获取客户端与服务器之间传输的数据
对称加密方案+非对称加密方案
- 服务端拥有公钥S与对应的私钥S’,客户端拥有公钥C与对应的私钥C’
- 客户和服务端交换公钥
- 客户端生成对称加密的秘钥P
- 客户端给服务端发秘钥P:先用S对秘钥P加密,再发送
- 服务端与客户端通信:利用秘钥P加密的数据,再发送
这种方法在效率上有所提升,但安全性与非对称加密方案一样
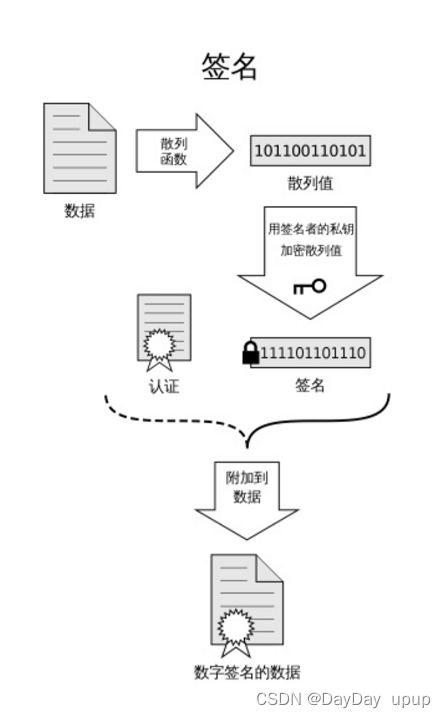
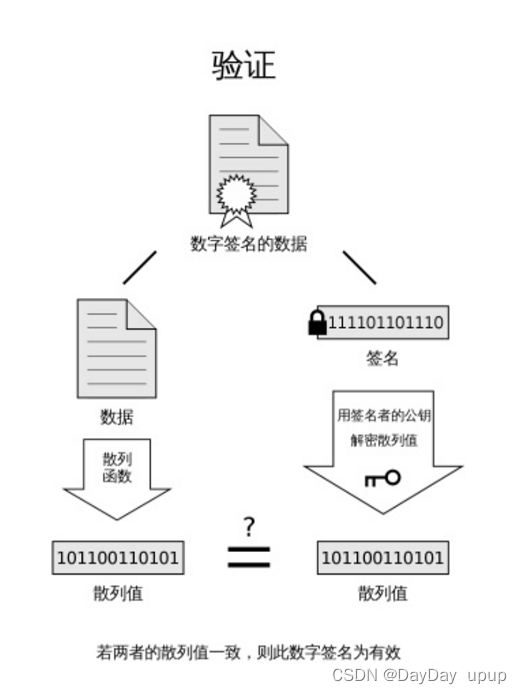
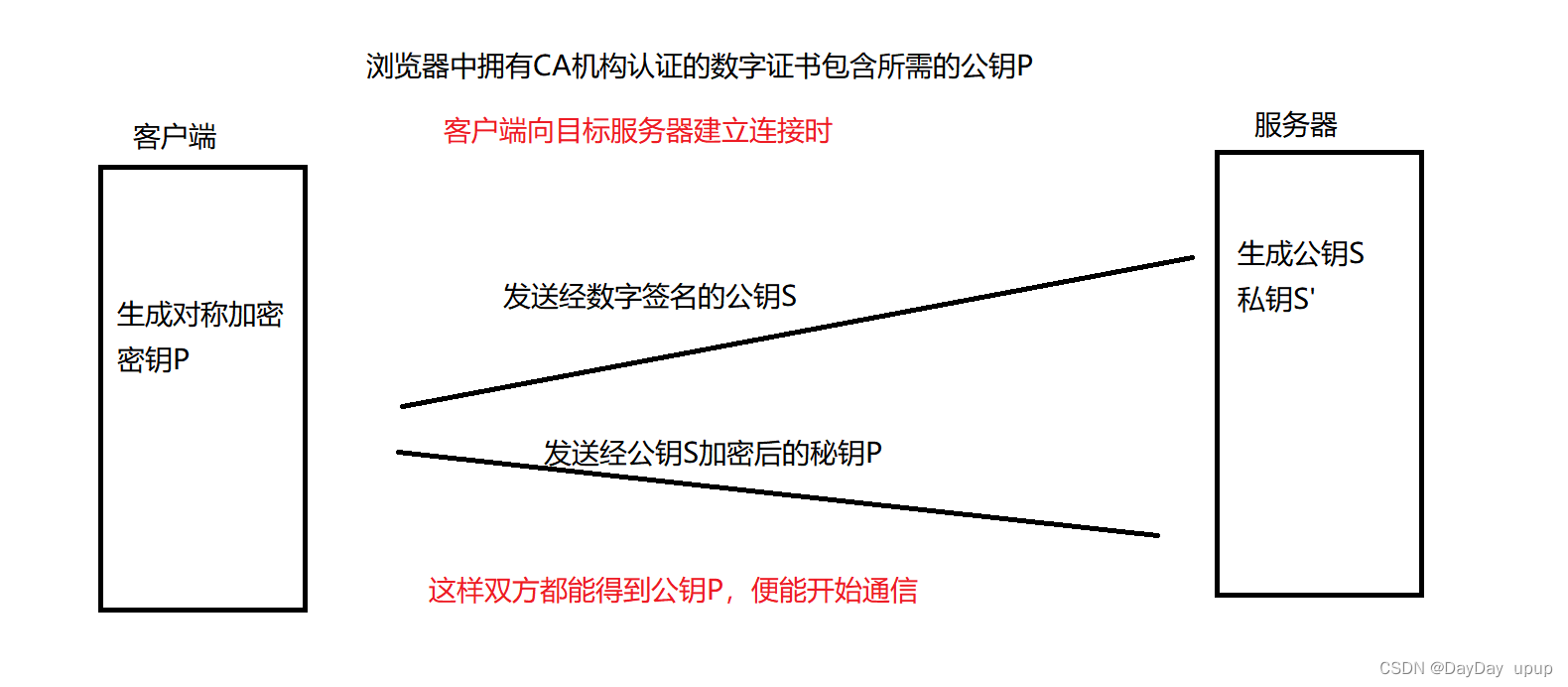
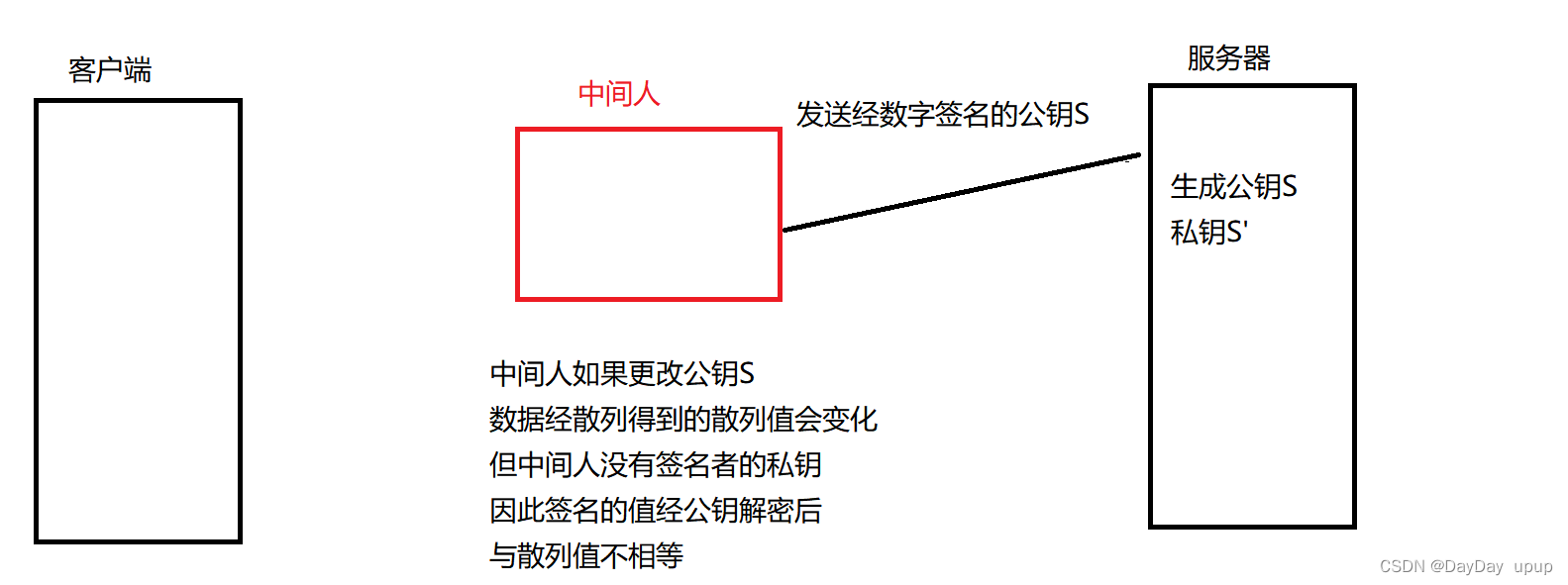
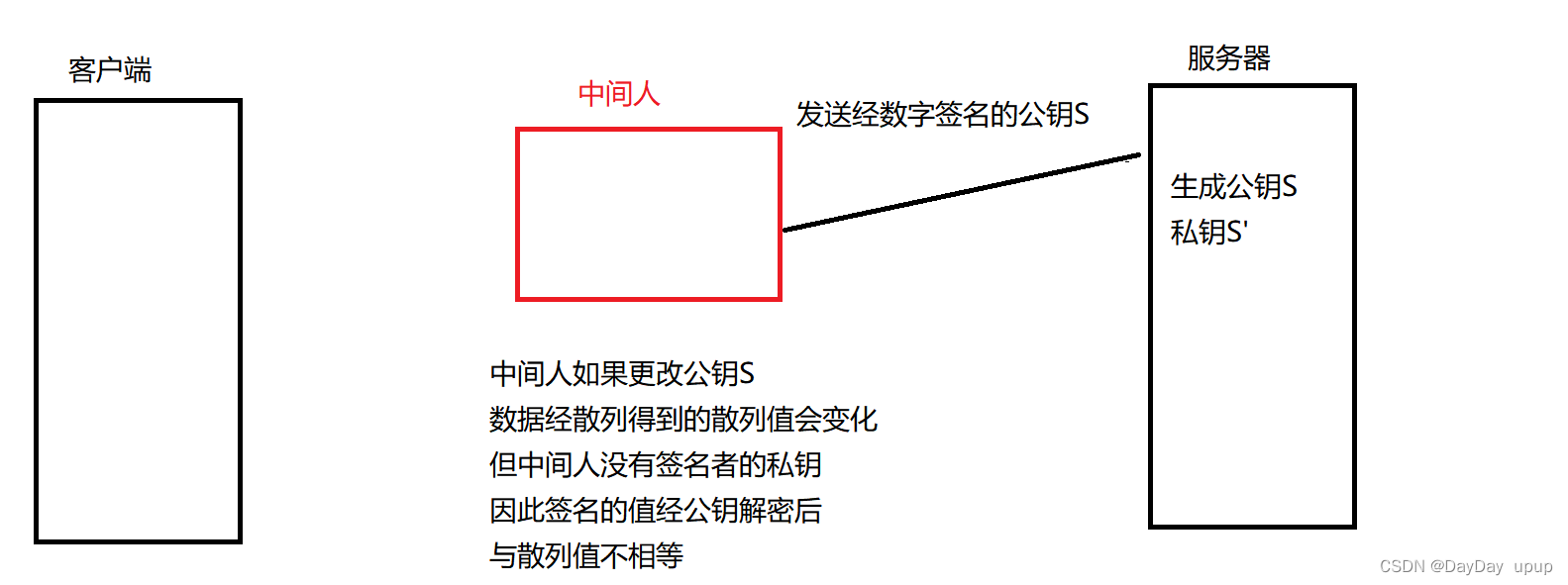
对称加密方案+非对称加密方案+数字证书
网站在使用HTTPS前,需要向CA机构申领一份数字证书,数字证书里含有证书持有者信息、公钥信息等。服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了,证书就如身份证,证明“该公钥对应该网站”



当中间人攻击时

相关文章:

https协议
文章目录对称加密方案非对称加密方案对称加密方案非对称加密方案对称加密方案非对称加密方案数字证书因为HTTP是明文传输,所以会很有可能产生中间人攻击(获取并篡改传输在客户端及服务端的信息并不被人发觉),HTTPS加密应运而生。 …...

深入浅出C语言——数据在内存中的存储
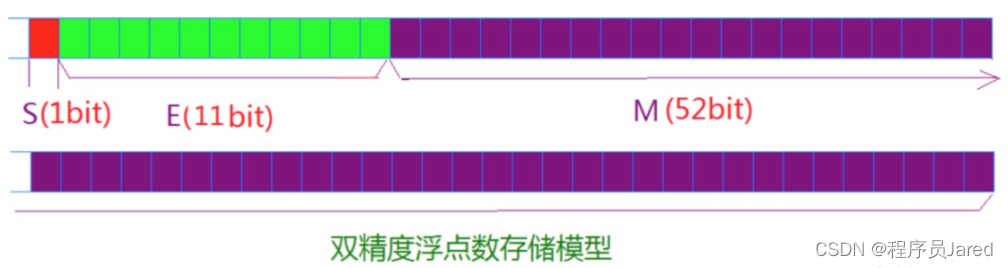
文章目录一、数据类型详细介绍1. C语言中的内置类型2. 类型的基本归类:二. 整形在内存中的存储1. 原码、反码、补码2. 大小端三.浮点数存储规则一、数据类型详细介绍 1. C语言中的内置类型 C语言的内置类型有char、short、int、long、long long、float、double&…...

在 Centos 上在线安装 GitLab
作为程序员,其中一个愿望是拥有一个自己的代码存储库。在支持私有部署的代码存储库产品中,GitLab 是比较著名的了,所以今天我总结了一下在 Centos 上安装 GitLab 的过程。 依赖 基础依赖 首先,需要安装部分基础的依赖ÿ…...

模型解释性:SHAP包的使用
本篇博客介绍另一种事后可解释性方法:SHAP(SHapley Additive exPlanation)方法。 1. Shapley值理论 Shapley值是博弈论中的一个概念,通过衡量联盟中各成员对联盟总目标的贡献程度,从而根据贡献程度来进行联盟成员的利益分配,避免…...

算法训练营 day45 动态规划 0-1背包理论 分割等和子集
算法训练营 day45 动态规划 0-1背包理论 分割等和子集 0-1背包理论 有n件物品和一个最多能背重量为w 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最大。 在下面的讲解中&…...

SSM框架
1.mybatis的底层原理 本质上就是使用反射和动态代理来实现对应的映射关系 2.日志级别 3.传递参数 单个参数的传递和多个参数的传递 Emp selectOne(Param(“xingming”) String name); List selectByCondition(Param(“name”) String name,Param(“sal”) double sal); 4.#和…...

教育行业需要什么样的客服系统?
某教育公司拥有素质教育、成人教育、智慧教育等多个业务板块,日常通过电商、线上媒体、线上线下授课等方式进行业务开展和品牌宣传,取得了非常不错的成绩,受到了很多人的好评反馈。 对于这样一个教育公司,客户来源广泛࿰…...

花房集团任命新首席财务官:已跌破IPO发行价,活跃用户下滑
上市刚满2个月,花椒母公司花房集团(HK:03611)的高管就发生了变更。2023年2月12日,花房集团披露的公告显示,董事会宣布赵磊为该公司首席财务官(CFO),自2023年2月10日起生效。 据贝多…...

儿童绘本馆图书借阅租赁知识付费小程序源码交流
1.分类图书 2.书单推荐 4.会员卡次、期限购买 5.借阅时间选择 6.积分签到 7.优惠Q领取 前端uniapp开发 后端thinkphp开发 完全开源 <template> <view class"sp-section sp-index"> <!-- search --> <view class&qu…...

Vue3 中 axios 的安装及使用
目录前言:一、什么是 axios ?二、Axios 的配置项三、Axios 的请求方式四、自定义创建实例五、Axios 请求错误处理六、Axios 解决跨域问题七、Axios 请求案例随机笑话大全总结:前言: 在编写vue里的项目时,必须要用和后台…...

Django设计模式以及模板层介绍
MVC和MTV 传统的MVC作用:降低模块间的耦合度(解耦)Django的MTV模式 作用:降低模块间的耦合度(解耦)什么是模板 1、模板是可以根据字典数据动态变化的html网页2、模板可以根据视图中传递的字典数据动态生成相…...

Linux信号一门搞定
1.信号是什么? 信号其实就是一个软件中断。 例: 输入命令,在Shell下启动一个前台进程。用户按下Ctrl-C,键盘输入产生一个硬件中断。如果CPU当前正在执行这个进程的代码,则该进程的用户空间代码暂停执行,…...

手撸一个动态Feign,实现一个“万能”接口调用
Feign,在微服务框架中,是的服务直接的调用变得很简洁、简单,而不需要再编写Java Http调用其他微服务的接口。 动态feign 对于fegin调用,我们一般的用法:为每个微服务都创建对应的feignclient接口,然后为每…...
Linux Capabilities 入门
目录 Linux capabilities 是什么? capabilities 的赋予和继承 线程的 capabilities Permitted Effective Inheritable Bounding Ambient 文件的 capabilities Permitted Inheritable Effective 运行 execve() 后 capabilities 的变化 案例 Linux capab…...

驱动 day6
关于设备树的理解: 设备树(Device Tree)是一种用于特定硬件设备的解释语法树。它用来表示存储有关主板硬件和CPU架构信息的数据在内核中的传递格式,使内核可以更好地了解硬件并支持它们,而不必编写固定的代码。设备节点…...

附录2-tensorflow目标检测
源码来自作者Bubbliiiing,我对参考链接的代码略有修改,网盘地址 链接:百度网盘 请输入提取码 提取码:dvb1 目录 1 参考链接 2 环境 3 数据集准备 3.1 VOCdevkit/VOC2007 3.2 model_data/voc_classes.txt 3.3 voc_an…...

常见的EMC问题
电磁兼容设计的目的就在于满足产品功能要求、减少调试时间,使产品满足电磁兼容标准的要求,并且使产品不会对系统中的其它设备产生电磁干扰。 电磁兼容设计中常见的问题有哪些? 1、电磁兼容设计可以从电路设计(包括器件选择&…...

Redis内存存储效率问题
目录 内存碎片是如何形成的? 如何判断是否有内存碎片? 如何清理内存碎片? INFO命令 面向 Prometheus 的 Redis-exporter 监控 实习期间,了解到,企业级开发中多个项目使用Redis,运行Redis实例的有可能是…...

3.28 haas506 2.0开发教程-example-蓝牙多设备扫描(仅支持M320,HD1)
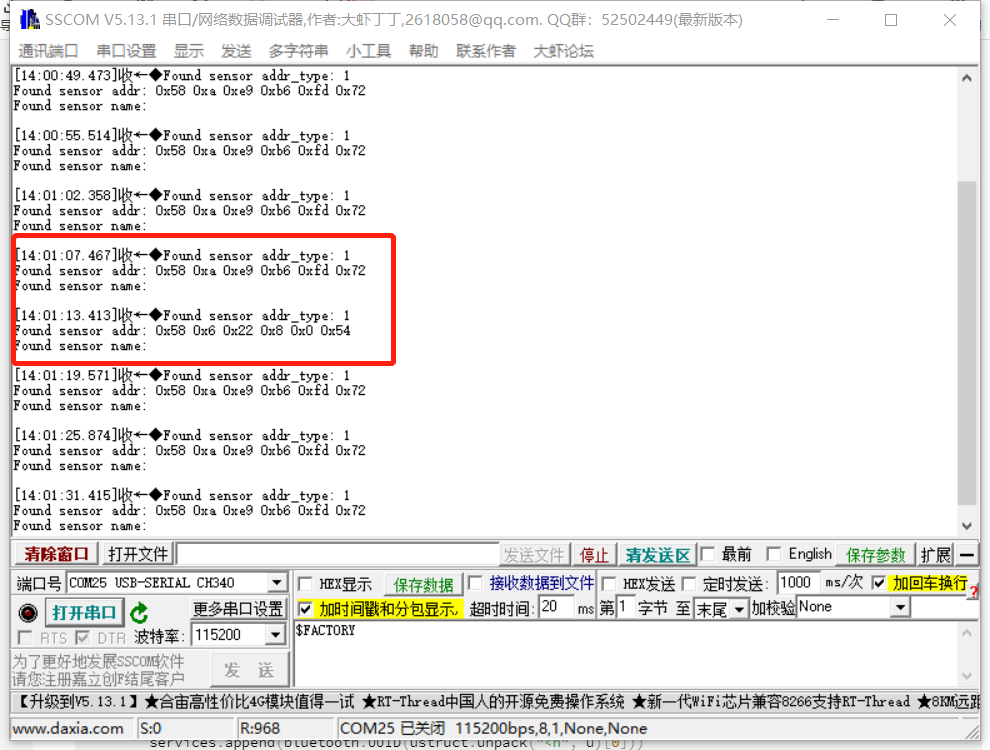
haas506 2.0开发教程-example-蓝牙多设备扫描案例说明蓝牙信息克隆1.手机蓝牙改名信息克隆代码测试案例说明 开发板扫描蓝牙设备,获取并打印蓝牙设备mac地址。mac地址每个设备不同,且不能更改。本案例仅适用于M320开发板和HD1-RTU。案例使用手机与iBeac…...

C语言经典编程题100例(41~60)
目录41、习题4-4 特殊a串数列求和42、习题4-6 水仙花数43、习题4-7 最大公约数和最小公倍数44、习题7-5 找鞍点45、练习5-1 求m到n之和46、练习5-2 找两个数中最大者47、练习5-3 数字金字塔48、习题5-1 符号函数49、习题5-2 使用函数求奇数和50、习题5-3 使用函数计算两点间的距…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
