HTML编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。
1. 缩进与换行
【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符
解释:
具体项目,可以使用2个空格,也可以使用4个空格,依据组内的规范定,但项目内部要统一。
为啥可以用4个空格而不能用tab字符呢?因为虽然tab字符和4个空格表面上看起来实现的效果是一样的。但是在不同的编辑器里tab的长度可能不一样。这会导致有tab字符的代码,用不同的编辑器打开时,格式可能会乱。但是,敲一下tab肯定比敲四下空格的效率要高。目前,很多编辑器都能够将tab字符设置成4个空格(敲一下tab相当于敲了4个空格)。
【强制】 对于style和script中的代码,一级缩进要与style和script标签缩进同级
<!-- 样式内容的一级缩进与所属的 style 标签对齐 -->
<style>
.main {color: red;
}
</style><!-- 脚本代码的一级缩进与所属的 script 标签对齐 -->
<script>
document.write("Hello World!");
</script>【建议】 每行不得超过 120 个字符。
解释:
过长的代码不容易阅读与维护。
2. 命名
【强制】 id、class 必须全字母单词小写,单词间以 - 分隔。
【强制】 class 必须代表相应模块或部件的内容及功能,不得以样式信息进行命名。
示例:
<!-- good -->
<div class="sidebar"></div><!-- bad -->
<div class="left"></div>【强制】 id必须保证页面的唯一。
【强制】 同一页面,应避免使用相同的name和id。
解释:
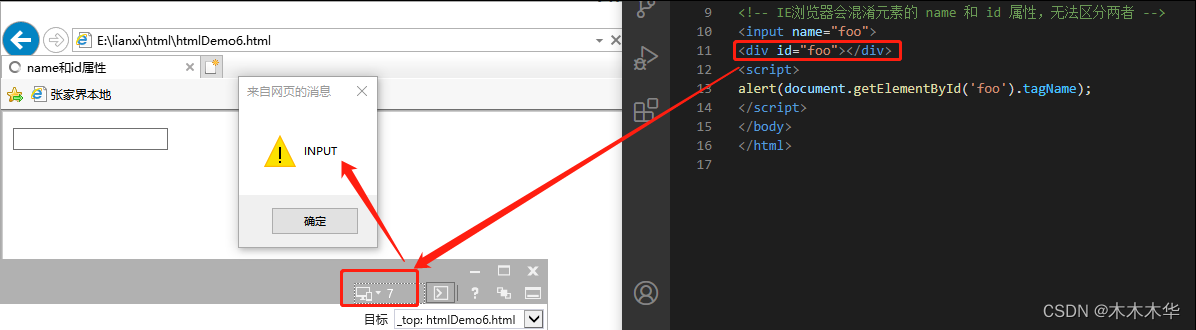
IE浏览器比较低的版本会混淆元素的 id 和name属性。如此document.getElementById 获取的就不是期望中的结果。
示例:
<input name="foo">
<div id="foo"></div>
<script>
alert(document.getElementById('foo').tagName);
</script>
正常应该显示DIV,但在IE7浏览器下显示的却是INPUT。
【建议】 id、class命名,在避免冲突并描述清楚的前提下尽可能短。
【强制】 禁止为了hook脚本,创建无样式信息的class。
解释:
hook机制:简单来说就是提前列出所有可能的情况,减少if-else的使用。
不允许 class 只用于JS选择某些元素,class应该具有明确的语义和样式。否则容易导致CSS样式泛滥。
使用id、属性选择作为hook是更好的方式。
3. 标签
【强制】 标签名必须使用小写字母
【强制】 对于无需自闭合的标签,不允许自闭合
解释:
我记得之前看菜鸟的html文档时,里面要求:所有的标签都必须要闭合。所以之前都憨憨的闭合所有标签。查了一下发现:XHTML要求所有标签都闭合,但是HTML5不做强制要求了。所以为了代码简洁、提高效率,无需自闭合的标签不许闭合。
常见无需自闭合标签有:input、br、img、hr等。
示例:
<!-- bad -->
<input type="text" name="title" /><!-- good -->
<input type="text" name="title">【强制】 对 html5 中规定允许省略的闭合标签,不允许省略闭合标签。
【强制】 标签使用必须符合标签嵌套规则。
规则:
- 块级元素能包含块级元素和内联元素,内联元素只能包含内联元素。
- 标题和段落中不能包含块级元素。
- 块级元素与块级元素并列,内联元素与内联元素并列。
例如:div不得置于p和h1~h6中,tbody必须置于table中。
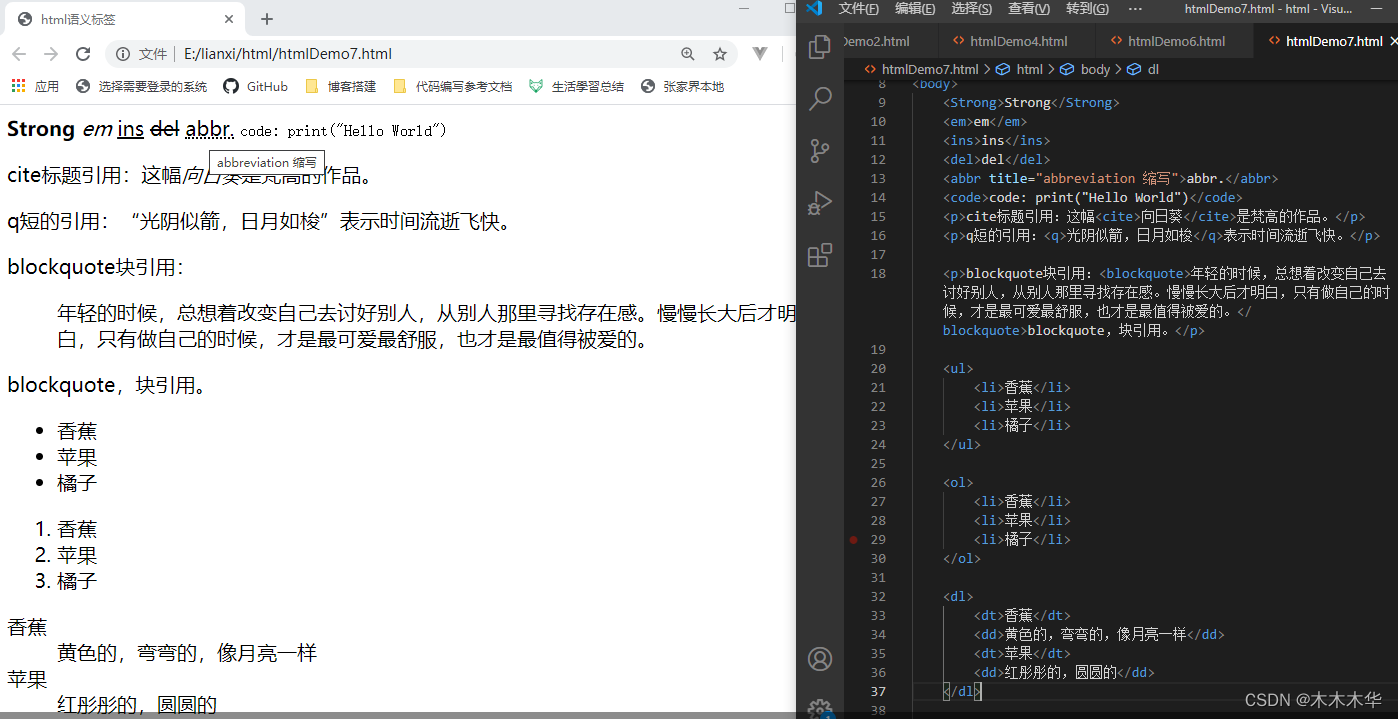
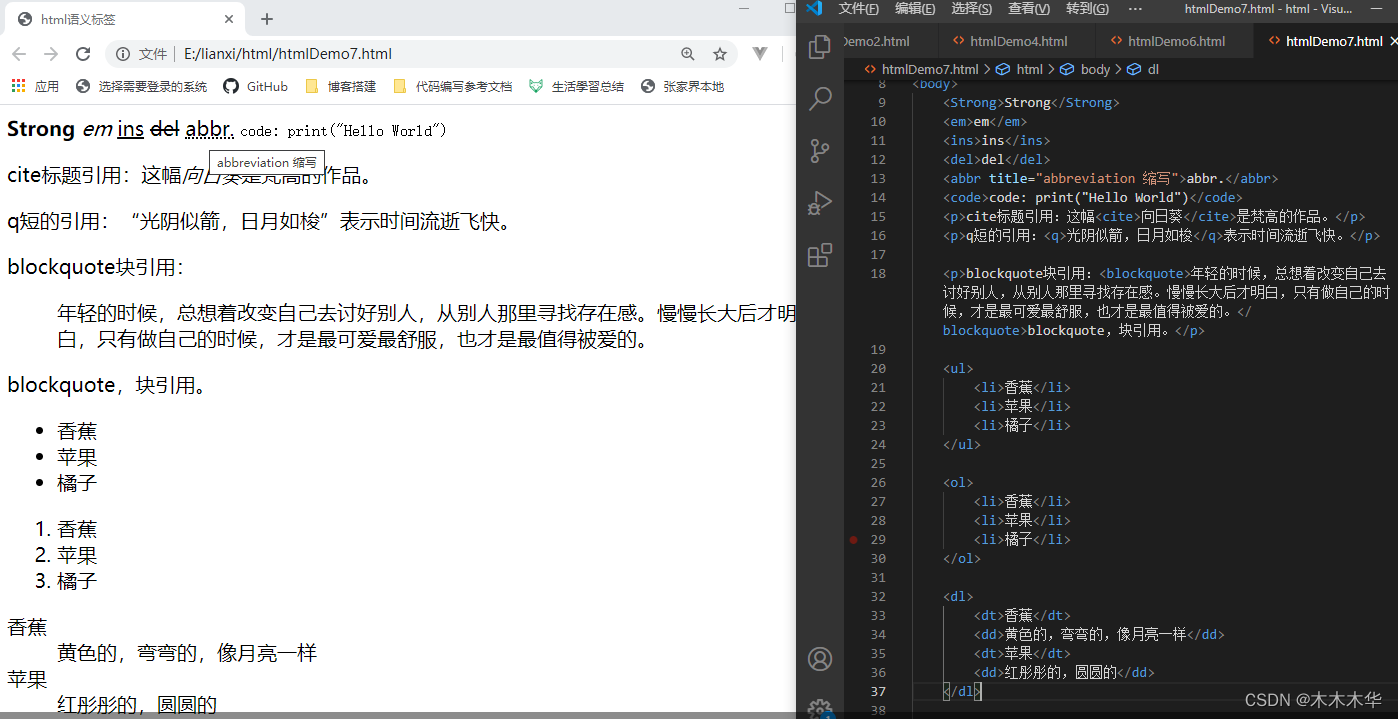
【建议】 HTML标签的使用应该遵循标签的语义。
常见标签语义:
- p 段落
- h1~h6 层级标题
- strong、em 粗体、斜体强调
- ins 插入,带有下划线 。( 经常与 del标签 一同使用,来描述文档中的更新和修正 )
- del 删除,带有删除线
- abbr 缩写,表示一个缩写形式。(在某些浏览器上,当把鼠标移至缩写词上,title可被用来展示完整版本)
- code 表示代码。(code标签内内容暗示这段文本是源程序代码)
- cite 表示书籍或杂志等的标题,表示对某个参考文献的引用。
- q 短的引用,带有引号。
- blockquote 块引用,长的引用,标签之间的文本都会从常规文本中分离出来,并且在左右两边缩进(外边距),而且有时会使用斜体。即:块引用拥有它们自己的空间。
- ul 无序列表
- ol 有序列表
- dl 定义列表。(dl、dt、dd经常一起使用)
- dt 定义列表中的项目
- dd 描述列表中的项目

【强制】 不允许使用过时的旧标签,使用新标签或者CSS代替。
如下:
- b ==> strong
- center
- tt
【建议】 在CSS可以实现相同需求的情况下不得使用表格进行布局。
解释:
复杂的表格设计不易,修改更复杂,最后生成的网页代码有许多冗余,还有很多没有任何意义的元素,文件量庞大,下载慢,解析速度也慢,维护和更新困难。
【建议】 标签的使用应尽量简洁,减少不必要的标签。
示例:
<!-- good -->
<img class="avatar" src="image.png"><!-- bad -->
<span class="avatar"><img src="image.png">
</span>4. 属性
【强制】 属性名必须全部使用小写字母,不允许驼峰命名格式。
【强制】 属性值必须用双引号包围,不允许使用单引号及其它。
【建议】 布尔类型的属性,建议不添加属性值。
【建议】 自定义属性建议以 xxx- 为前缀,推荐使用 data-。
解释:
使用前缀有利于区分自定义属性和原有属性。
5. html文件标识和编码
【强制】 使用HTML5的 doctype 来启用标准模式,建议使用大写的 DOCTYPE
示例:
<!DOCTYPE html>【建议】 启用IE Edge模式。
解释:
IE=Edge表示:永远以最新的IE版本模式来显示网页;IE=8表示:以IE8引擎来渲染页面。
示例:
<meta http-equiv="X-UA-Compatible" content="IE=Edge"【建议】 在html标签上设置正确的 lang 属性
解释:
搜索引擎无法判断页面的内容是什么语言,“en”代表英语,”zh-CN”代表中文。
示例:
<html lang="zh-CN">6. head标签内包含内容
【强制】 页面必须使用精简形式,明确指定字符编码。指定字符编码的 meta 元素必须是 head 的第一个直接子元素。
【建议】 html文件使用无BOM的UTF-8编码。
解释:
UTF-8编码具有更广泛的适应性。BOM在使用程序或工具处理文件时可能造成不必要的干扰。
【强制】 页面必须包含title标签声明标题。
【强制】 title必须作为head的直接子元素,并紧随charset声明之后。
解释:
title中如果包含ASCII之外的字符,浏览器需要知道字符编码类型才能进行解码,否则可能导致乱码。
示例:
<head><meta charset="UTF-8"><titlle>页面标题</titlle>
</head>【强制】 保证favicon可访问。
解释:
在未指定favicon时,大多数浏览器会请求Web Server根目录下的facicon.ico。为了保证favicon可访问,避免404,必须遵循以下两种方法之一:
① 在文本 Server 根目录放置 favicon.ico文件。
② 使用link指定favicon
示例:
<link rel="shortcut icon" href="path/to/favicon.ico">【建议】 若界面欲对移动设备友好,需指定页面的 viewport。
解释:
viewport是用户网页的可视区域(视区)。手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,导致页面展示不正常。用户可以通过平移或缩放来看网页的不同部分。
示例:
<meta name="viewport" content="width=device-width, initial-scale=1.0">- width: 可视窗口宽度,可以指定一个值,如:600;或取特殊值,如设备宽度:device-width。
- height:可视窗口高度,可指定一个值或是特殊值:设备高度:device-height。
- initial-scale:初始缩放比例,即:当页面第一次加载时缩放比例。
- maximum-scale、minimum-scale:允许用户缩放的最大、最小比例。
- user-scalable:用户是否可以手动缩放。
7. CSS和JavaScript引入
【强制】 引入CSS时必须指明 rel=”stylesheet”。
示例:
<link rel="stylesheet" href="page.css">【建议】 引入CSS和JavaScript时无须指明type属性。
解释:
text/css和text/javascript是type的默认值。
【建议】 样式定义放在外部的CSS中,行为定义放在外部的JavaScript中。
解释:
结构——样式——行为的代码分离,有利于提高代码的可阅读性和可维护性。
【建议】 CSS外部文件都应在head全部引入。
解释:
在页面渲染过程中,避免新的CSS导致样式的重新绘制,页面闪烁。
【建议】 JavaScript应放在页尾,或采用异步加载。
解释:
页面在渲染的同时会同步读取javaScript文件,避免页面渲染速度过慢。
【建议】移动环境或只针对现代浏览器设计的Web应用,如果引用外部资源的URL协议部分与页面相同,建议省略协议前缀。
解释:
使用相对路径引入CSS,在IE7/8下,会发两次请求,是否使用相对协议应当充分考虑页面针对的环境。
8. 图片
【强制】 禁止img的src取值为空。延迟加载的图片也要增加默认的src。
解释:
当img的src取值为空时,浏览器会认为这是一个缺省值,值的内容为当前网页的路径。浏览器会再次加载图片。
【建议】 避免为img添加不必要的title属性。
解释:
多余的title影响看图体验,并且增加了页面尺寸。
【建议】 为重要图片添加alt属性。
【建议】 添加width和height属性,避免页面抖动。
【建议】 有下载需求的图片采用img标签实现,无下载需求的图片采用CSS背景图实现。
解释:
- 产品logo、用户头像、用户产生的图片等有潜在下载需求的图片,以img标签实现。
- icon、背景、代码使用的图片等无下载需求的图片,以CSS背景图实现。
9. 表单
【强制】有文本标题的控件必须使用label标签将其与其标题相关联。
解释:
当用户点击label标签中的文字,焦点会移动至对应元素上。
有两种实现方式:
(1) 将控件置于label内。
(2) 将label的for属性指向控件的id。
推荐使用第一种,减少不必要的id。如果DOM结构不允许直接嵌套,则应该使用第二种。
示例:
<!-- 推荐 -->
<label>用户名:<input type="text">
</label><label for="userName">用户名:</label>
<input type="text" id="userName">【强制】使用button元素时必须指明type属性。
解释:
因为button元素的默认type为submit(除IE浏览器,IE的默认type为button),如果被置于form元素中,点击后将导致表单提交。为清楚区分每个button的功能,必须给出type属性。
button的type类型主要分为3种: submit(提交按钮)、button(普通按钮)、reset(重置按钮—表单数据重置)
【建议】 负责主要功能的按钮在视觉上的顺序应靠前,且突出。
解释:
负责主要功能的按钮应相对靠前,以提高可访问性。减少非主要按钮的视觉效果。
10. 多媒体
【建议】 当使用audio和video标签来播放音频或视频时,应尽量覆盖到常用的格式。
解释:
音频应覆盖格式:MP3、WAV、Ogg
视频应覆盖格式:MP4、WebM、Ogg
【建议】在支持HTML5的浏览器中优先使用audio和video标签来定义音视频元素。
【建议】 使用退化到插件的方式来对多浏览器进行支持。
解释:
object标签定义一个嵌入的对象。可以使用该标签向页面添加多媒体。
<audio controls><source src="audio.mp3" type="audio/mpeg"><source src="audio.ogg" type="audio/ogg"><object width="100" height="50" data="audio.mp3"><embed width="100" height="50" src="audio.swf"></object>
</audio><video width="100" height="50" controls><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg"><object width="100" height="50" data="video.mp4"><embed width="100" height="50" src="video.swf"></object>
</video>【建议】只在必要的时候开启音视频的自动播放。
【建议】 在object标签内部提供指示不支持该标签的说明。
<object width="100" height="50" data="something.swf">DO NOT SUPPORT THIS TAG</object>我不是创造者,我只是学习者,希望大家一起进步!!!
相关文章:

HTML编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。 1. 缩进与换行 【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符 解释: 具体项目,可以使用2个空格,也可以使用…...

PDF SDK for Linux 8.4.2 Crack
PDF SDK for Linux 是适用于任何 Linux 企业或云应用程序的强大解决方案,非常适合需要完全可定制的 PDF 查看器或后端流程的任何 Linux 开发人员。 将 Foxit PDF SDK 嵌入到基于 Linux 的应用程序中非常容易。只需打开您最喜欢的 Linux IDE,复制您需要的…...

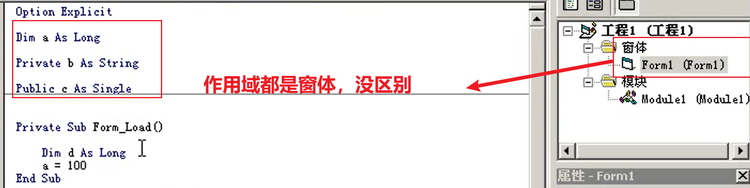
vb 模块和作用域的关系
模块在VB中有三种类型的模块,分别是窗体模块、标准模块和类模块。窗体模块窗体模块中包含了窗体以及窗体中所有控件的事件过程,文件扩展名为(*.frm),窗体文件中不仅包含窗体对象的外观设计,也包含窗体模块(…...

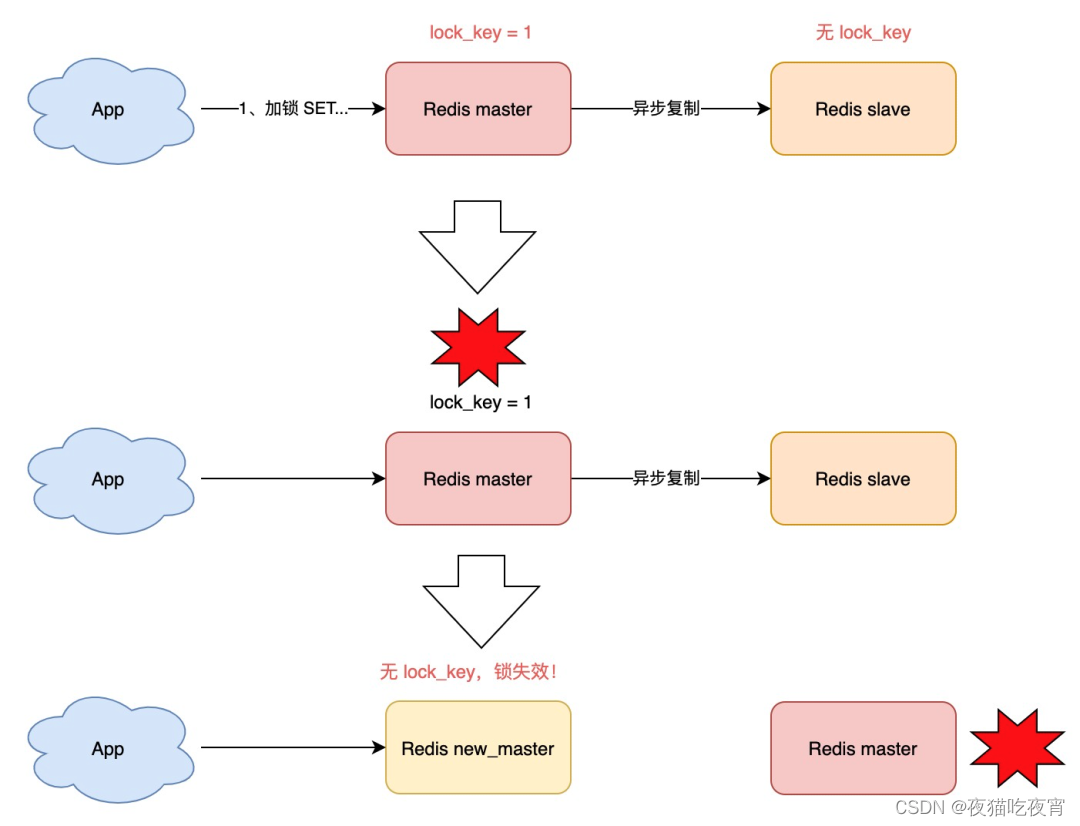
Redis分布式锁
一、背景 与分布式锁相对应的是「单机锁」,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来「互斥」,以保证共享变量的正确性,其使用范围是在「同一个进程」中。单机环境下࿰…...

京东前端经典面试题整理
img的srcset属性的作⽤? 响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的srcset属性。srcset属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下: <img src"image-128.png" srcset&qu…...

django+mysql实现一个简单的web登录页面
目录 一、使用pyacharm创建一个django项目 二、启动django项目验证 三、配置mysql数据库 1、本地安装mysql数据库 1)安装mysql数据库 2)自己创建一个数据库 2、安装 pymysql 3、配置mysql数据库 1)在项目同名包下的_init_.py里面添加…...

python cartopy手动导入地图数据绘制底图/python地图上绘制散点图:Downloading:warnings/散点图添加图里标签
……开学回所,打开电脑spyder一看一脸懵逼,简直不敢相信这些都是我自己用过的代码,想把以前的自己喊过来科研了() 废话少说,最近写小综述论文,需要绘制一个地图底图+散点图ÿ…...

JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数…...

磁疗为什么“没效果”?原来真相是这样!
很多人磁疗之后, 总爱迫不及待问一个问题: “这个多长时间见效啊?” …… 还有些人几天没有效果, 就果断下结论: “这东西没用!” …… 有不少人错误地把磁疗等同于“药品”一样看待,总觉得…...

【直击招聘C++】5.1函数模板
5.1函数模板一、要点归纳1.定义函数模板2.实例化函数模板3.重载模板函数4.函数调用的匹配顺序一、要点归纳 1.定义函数模板 定义函数模板的一般格式如下: template<类型形参表> 返回类型 函数名(形参表) {函数体; }例如以…...

谈谈Java多线程离不开的AQS
如果你想深入研究Java并发的话,那么AQS一定是绕不开的一块知识点,Java并发包很多的同步工具类底层都是基于AQS来实现的,比如我们工作中经常用的Lock工具ReentrantLock、栅栏CountDownLatch、信号量Semaphore等,而且关于AQS的知识点…...

国际化语言,多语言三种方式
可以用透传的方式,自己写local的json文件,不需要配置什么,直接传,自己写方法i18n nextjsi18n umi4一、透传的方式 export const AppContext React.createContext<any>({})app.tsx 用context包裹import type { AppProps } f…...

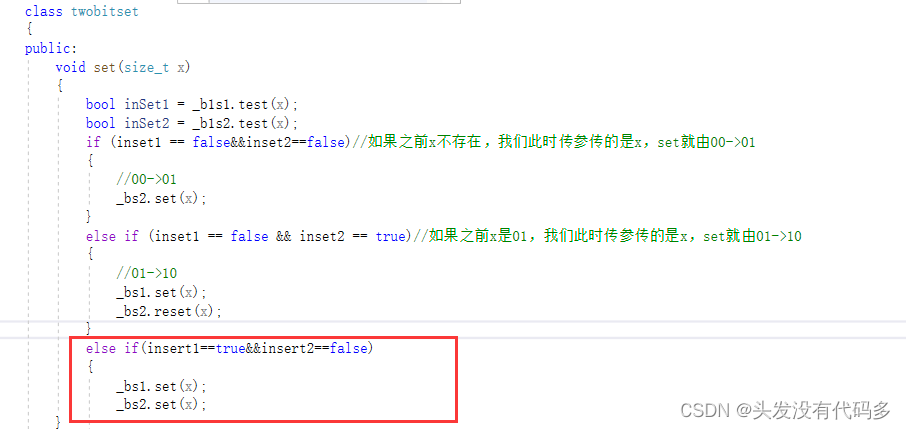
C++——哈希3|位图
目录 常见哈希函数 位图 位图扩展题 位图的应用 常见哈希函数 1. 直接定址法--(常用) 这种方法不存在哈希冲突 取关键字的某个线性函数为散列地址:Hash(Key) A*Key B 优点:简单、均匀 缺点:需要事先知道关键字的…...

75 error
全部 答对 答错 选择题 3. 某公司非常倚重预测型方法交付项目,而其招聘的新项目经理却习惯于运用混合型方法。项目范围包含很多不清晰的需求。项目经理应该如何规划项目的交付? A company that is heavily focused on delivering projects using predi…...

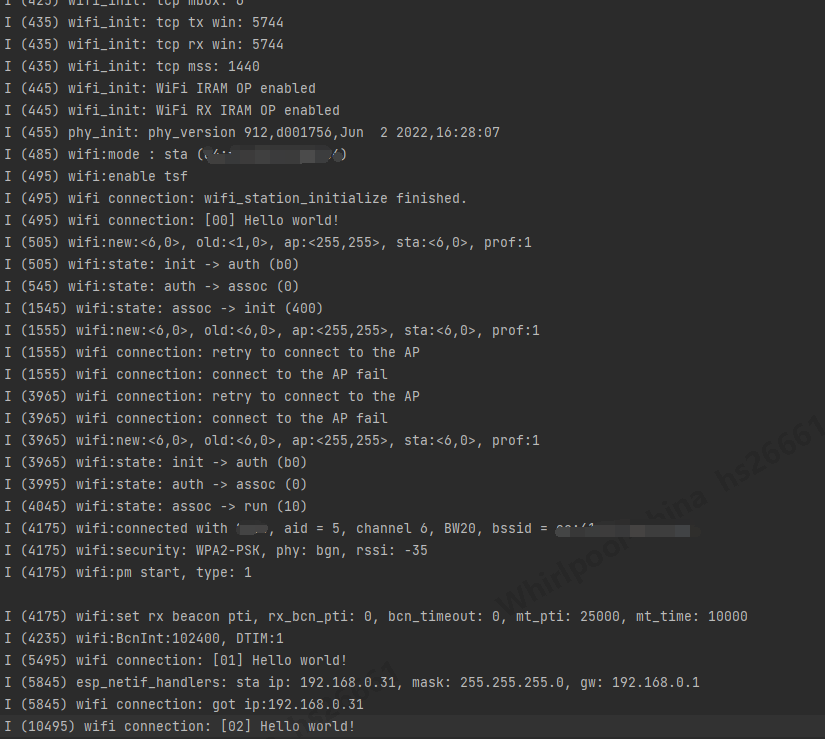
ESP-C3入门8. 连接WiFi并打印信息
ESP-C3入门8. 连接WiFi并打印信息一、ESP32 连接WiFi的基本操作流程1. 初始化nvs存储2. 配置WiFi工作模式3. 设置WiFi登陆信息4. 启动WiFi5. 开启连接6. 判断是否成功二、事件处理函数1. 定义事件处理函数2. 创建事件组3. 在事件处理函数中设置事件组位4. 在其他任务中等待事件…...

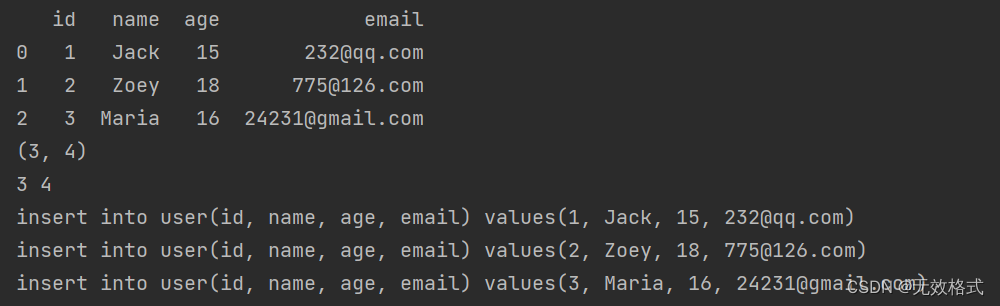
使用python将EXCEL表格中数据转存到数据库
使用Python将excel表格中数据转存到数据库 1. 思路: 1) 使用python读取excel表格中数据 2)根据数据生成sql语句 3)批量运行sql语句 2. 代码: import pandas as pddef readExcel(path, excel_file):return pd.read_e…...

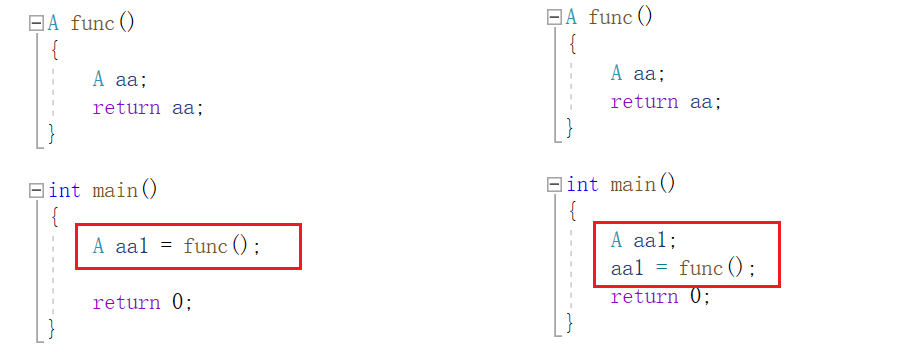
【C++】类和对象(三)
目录 一、构造函数补充 1、初始化列表 1.1、初始化列表概念 1.2、初始化列表性质 2、explicit关键字 二、static成员 1、概念及使用 2、性质总结 三、友元 1、友元函数 2、友元类 四、内部类 五、拷贝对象时的一些编译器优化 一、构造函数补充 在《类和对象&#x…...

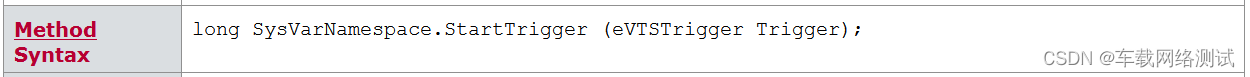
vTESTstudio - VT System CAPL Functions - General/Trigger Function
前面文章中我们已经介绍了常用的几种板卡的基本信息,那这些板卡该如何去通过软件调用呢?带着这个问题我们开始新的一块内容 - VT系统相关的自动化控制函数介绍,我会按照不同的板卡来分类,对其可控制的函数进行介绍,方便…...

IDEA 快捷键
ctrlD :复制当前行到下一行 ctrlO : 重写当前类的方法 ctrlshiftu : 大小写转化 Alt 上/下 :跳到上一个、下一个函数 Alt 左/右 : 回到上一个、下一个文件 Alt 回车 : 代码修正 Alt Insert : 插入代码 Ctrl Alt L …...
 | 刷完必过)
2023新华为OD机试题 - 入栈出栈(JavaScript) | 刷完必过
入栈出栈 题目 向一个空栈中依次存入正整数 假设入栈元素N(1 <= N <= 2^31-1) 按顺序依次为Nx ... N4、N3、N2、N1, 当元素入栈时,如果N1=N2+...Ny (y的范围[2,x],1 <= x <= 1000) 则N1到Ny全部元素出栈,重新入栈新元素M(M=2*N1) 如依次向栈存储6、1、2、3,当存…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
