【Selenium】十分钟手把手带你学会WebDriver API
目录
1、定位元素【8种】
2、操作测试对象
3、添加等待
4、弹窗类型
5、浏览器的操作
6、键盘事件
7、选择框
8、上传文件
1、定位元素【8种】
元素定位是自动化测试的核心,想要去操作一个对象,第一步就是需要我们先去识别这个对象。每个对象就会有专属的属性(特性),而在前端中,一个元素根据它的id,name,class等属性来定位,所以呢,webdriver中提供了一系列的对象定位方法,有以下8种:
- id :全局唯一,一定可以唯一定位到一个元素
- name:不一定全局唯一,有可能定位不到
- class name:不一定全局唯一,有可能定位不到
- link text:不一定全局唯一,有可能定位不到
- partial link text:不一定全局唯一,有可能定位不到
- tag name:不一定全局唯一,有可能定位不到
- xpath:一定可以定位到一个元素
- css selector:样式
注意:不管使用哪种方式,必须要保证页面上该属性的唯一性
各个定位方式分别是什么意思?
- id是页面元素的属性,但并不是所有元素都有id
- name也是页面元素的属性,如果这个元素有name,并且元素的name命名在整个页面是唯一的,就可以使用这种方式
- class和tag name【标签名】,如input就是一个标签的名字,可以通过find_element_by_tag_name("input") 函数来定位,如class="su",可以通过find_element_by_class_name("s_ipt")函数定位百度输入框
- css定位,css使用选择器来为页面元素绑定属性
- XPath定位,就是扩展了上面的id和name定位方式
- link text定位,通过链接内容来定位
- Partial link text定位,通过链接部分文字定位
- 最常用的两种方式:css选择器【cssSelector】、XPath选择器
使用举例:
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;/*** Created with IntelliJ IDEA.* Description:* User:龙宝* Date:2023-02-09* Time:18:28*/
public class First {public void zhaoliyingTest() throws InterruptedException {//打开浏览器,创建驱动实例ChromeDriver chromeDriver = new ChromeDriver();//执行慢一点Thread.sleep(2000);chromeDriver.get("https://www.baidu.com");Thread.sleep(2000);//找到对话框,输入关键词chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("赵丽颖");Thread.sleep(2000);//找到查询按钮,点击查询按钮chromeDriver.findElement(By.cssSelector("#su")).click();Thread.sleep(2000);//关闭浏览器,退出chromeDriver.quit();}
}如何知道使用某种定位元素方式时,该属性的名称【例如:上述代码中为什么是"#kw"、"#su"】,以百度首页举例:

鼠标放在右侧指定的代码上,右击:

这就是各个属性的名称,选择自己要使用的复制即可~
8中定位方式举例:
package com;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;/*** Created with IntelliJ IDEA.* Description:* User:龙宝* Date:2023-02-13* Time:17:08*/
public class Demo {public void demo1() {ChromeDriver chromeDriver = new ChromeDriver();chromeDriver.get("https://www.baidu.com");//id定位chromeDriver.findElement(By.id("kw"));//name定位chromeDriver.findElement(By.name("wd"));//class name 定位chromeDriver.findElement(By.className("s_ipt"));//link text定位chromeDriver.findElement(By.linkText("百度一下"));//partial link text定位chromeDriver.findElement(By.partialLinkText("百度"));//tag name 定位chromeDriver.findElement(By.tagName("input"));//xpath 定位chromeDriver.findElement(By.xpath("/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input"));//scc selector 定位chromeDriver.findElement(By.cssSelector("#kw"));}
}
2、操作测试对象
webdriver中提供了一下几种常用的操作对象方法
- click:点击对象
- send_keys:在对象上模拟按键输入
- clear:清除对象的内容
- submit:提交表单
- text:用于获取元素的文本信息
chromeDriver.findElement(By.cssSelector("#su")).click();
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("Java");
chromeDriver.findElement(By.cssSelector("#kw")).clear();
//获取页面的标题
chromeDriver.getTitle();
//获取URL
chromeDriver.getCurrentUrl();3、添加等待
- 强制等待:Thread.sleep(5)------只能选择一个固定的时间的等待
- 隐式等待:全局隐式等待——隐式等待会一直轮询判断元素是否存在,如果不存在就等待设置好的时间里不断的进行轮询,直到元素能够被找到
- 显示等待:显式等待必须在每一个需要等待的元素前面进行声明,而隐式等待一般都是在要等待的对象之后声明,都属于智能等待方式;
- 流畅等待
//强制等待Thread.sleep(3000);//隐式等待ChromeDriver driver = new ChromeDriver();driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));driver.get("https://www.biadu.com");driver.findElement(By.cssSelector("#kw"));//显示等待new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#\\31 > div > ")));//关闭driver.quit();4、弹窗类型
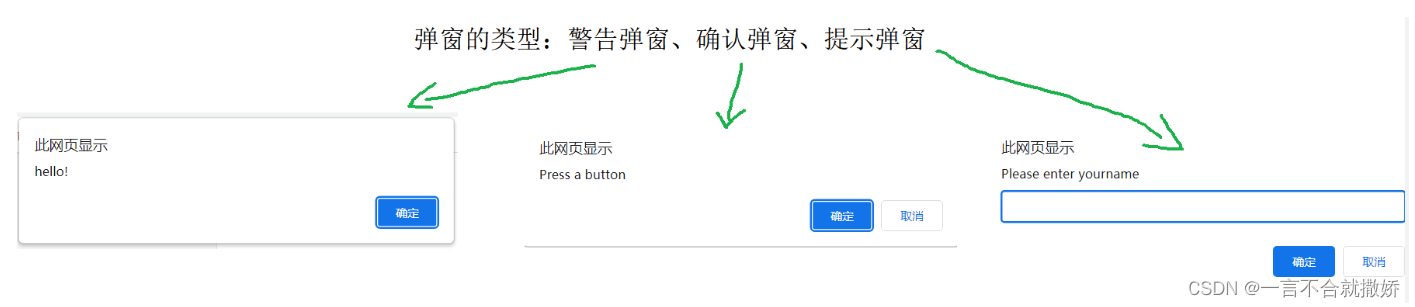
弹窗类型:警告弹窗、确认弹窗、提示弹窗

//打开弹窗driver.findElement(By.cssSelector("body > input[type=button]")).click();Thread.sleep(3000);//切换到弹窗进行弹窗的处理Alert alert = driver.switchTo().alert();Thread.sleep(3000);//弹窗输入文本alert.sendKeys("hahahha");Thread.sleep(3000);//1、点击确认alert.accept();//2、点击取消
// alert.dismiss();5、浏览器的操作
浏览器最大化:
driver.maximize_window()设置浏览器宽高:
driver.set_window_size(480,800)浏览器导航:
//进入页面driver.navigate().to("https://www.baidu.com");//等同于//driver.get("https://www.baidu.com");//回退driver.navigate().back();//前进driver.navigate().forward();//刷新driver.navigate().refresh();控制浏览器滚动条:
void scriptControll() throws InterruptedException {ChromeDriver driver = new ChromeDriver();driver.get("https://image.baidu.com/");Thread.sleep(3000);//执行js命令:让页面置顶/置底//如果想要滑到最小面,值设置的大一些就行driver.executeScript("document.documentElement.scrollTop=5000");Thread.sleep(3000);//0就是顶部driver.executeScript("document.documentElement.scrollTop=0");driver.get("https://www.baidu.com");Thread.sleep(3000);driver.executeScript("var texts = document.querySelector('#kw');texts.value='java104&105'");Thread.sleep(3000);driver.quit();}6、键盘事件
from selenium.webdriver.common.keys import Keys #需要引入keys 包
键盘按键用法:
通过send_keys()调用按键:
sendkeys(Keys.TAB) // TAB
sendkeys(Keys.ENTER) // 回车
//tab 的定位相当于清除了密码框的默认提示信息,等同clear()driver.findElement(By.id("account")).sendKeys(Keys.TAB);
//也可定位登陆按钮,通过enter(回车)代替click()
driver.findElement(By.id("login")).sendKeys(Keys.ENTER);7、选择框
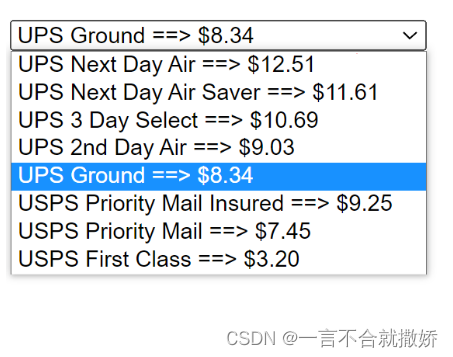
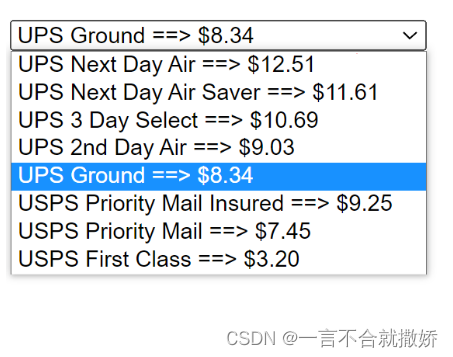
WebElement ele = driver.findElement(By.cssSelector("#ShippingMethod"));//先创建选择框对象Select select = new Select(ele);Thread.sleep(3000);//根据文本来选择
// select.selectByVisibleText("UPS Next Day Air ==> $12.51");//根据属性值来选择
// select.selectByValue("12.51");//根据序号来选择select.selectByIndex(1);Thread.sleep(3000);下拉框:

8、上传文件
sendKeys("文件路径+文件");
driver.findElement(By.id("load")).sendKeys("D:\\CCL\\Documents\\Chrome");好啦,我们下期见咯~
相关文章:

【Selenium】十分钟手把手带你学会WebDriver API
目录 1、定位元素【8种】 2、操作测试对象 3、添加等待 4、弹窗类型 5、浏览器的操作 6、键盘事件 7、选择框 8、上传文件 1、定位元素【8种】 元素定位是自动化测试的核心,想要去操作一个对象,第一步就是需要我们先去识别这个对象。每个对象就会…...

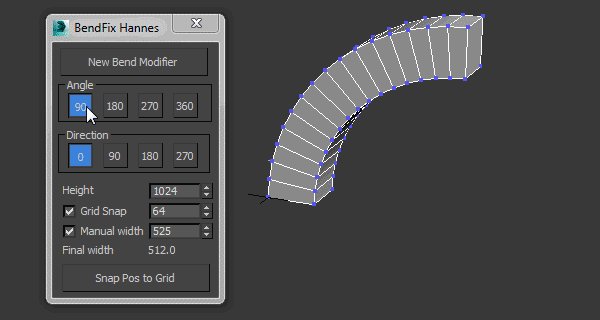
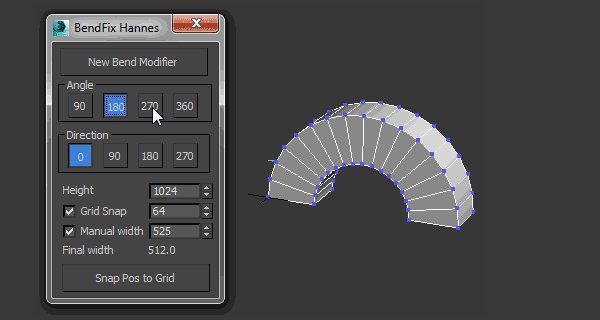
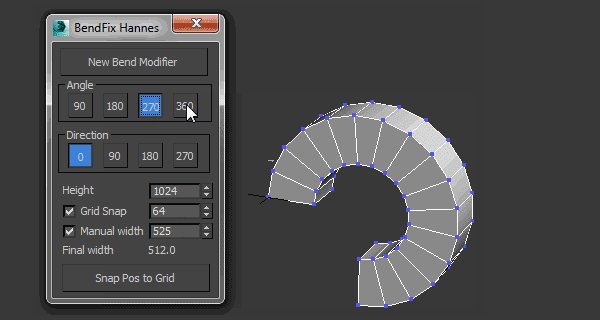
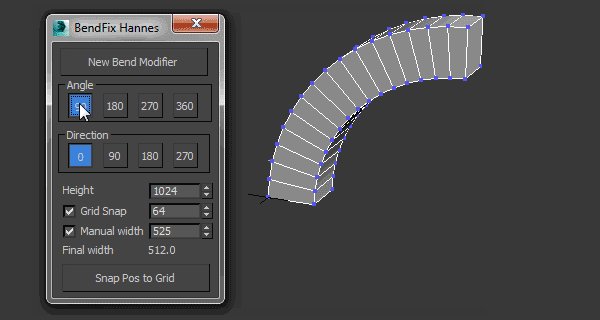
3DMAX高级弯曲插件使用教程
3dMax高级弯曲插件是对3dmax原生“弯曲(Bend)”修改器的一个增强,给用户更多控制弯曲修改器的参数设置,它让用户输入宽度,插件脚本将移动中心以获得正确的宽度。 主要特性: - 使用智能捕捉捕捉到自定义网格…...

前端面试题之性能优化大杂烩
主要内容为下面几大类:移动端、图片、JavaScript、css、html、页面内容、服务器、cookie。 移动端性能优化: 保持单个文件小于25KB 移动网站页面要求下载资源,如果文件过大,会大大减慢页面加载速度。 打包内容为分段multipart文…...

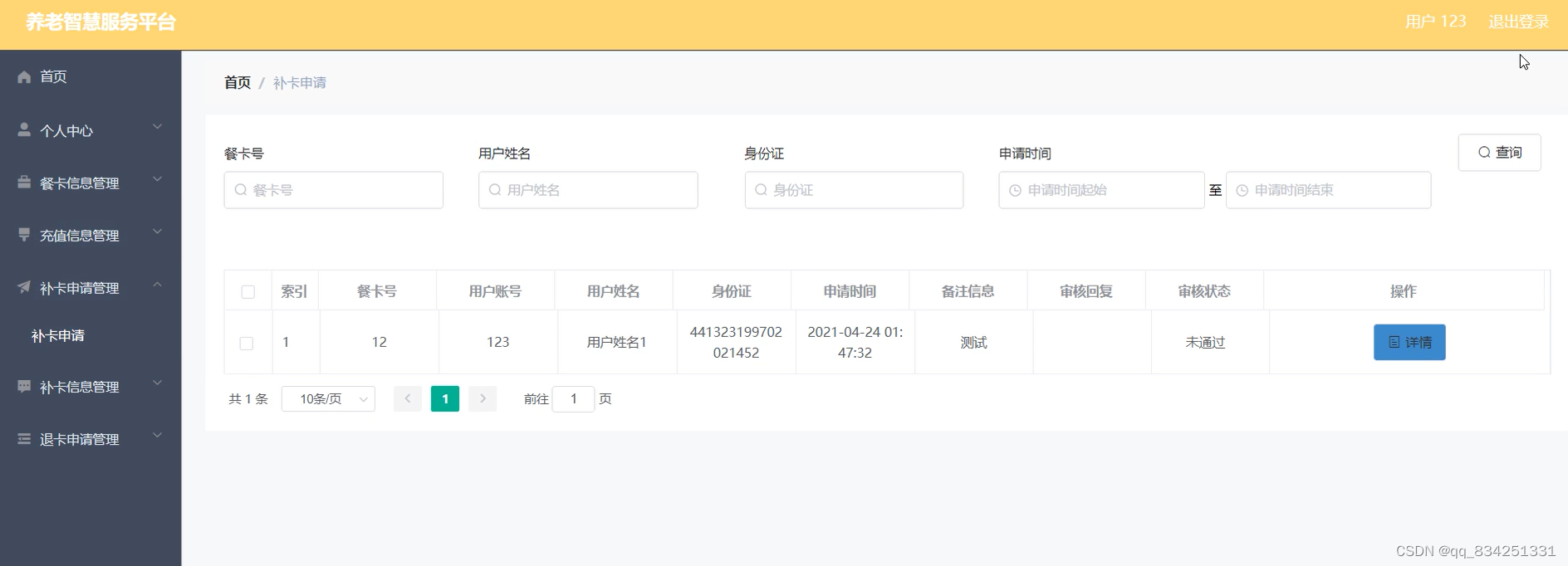
SpringBoot+Vue实现养老智慧服务平台
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏…...

tigervnc2023
sudo apt-get install tigervnc-standalone-server 配置用户 /etc/tigervnc/vncserver.users :1user1 :2user2 :3user3 全局配置 /etc/tigervnc/vncserver-config-defaults $localhost"no"; $geometry "1920x1200"; 分别进入user1 user2 user3 用户…...

智能三子棋(人机大战)—— 你会是最终赢家吗?万字讲解让你实现与自己对弈
魔王的介绍:😶🌫️一名双非本科大一小白。魔王的目标:🤯努力赶上周围卷王的脚步。魔王的主页:🔥🔥🔥大魔王.🔥🔥🔥 ❤️…...

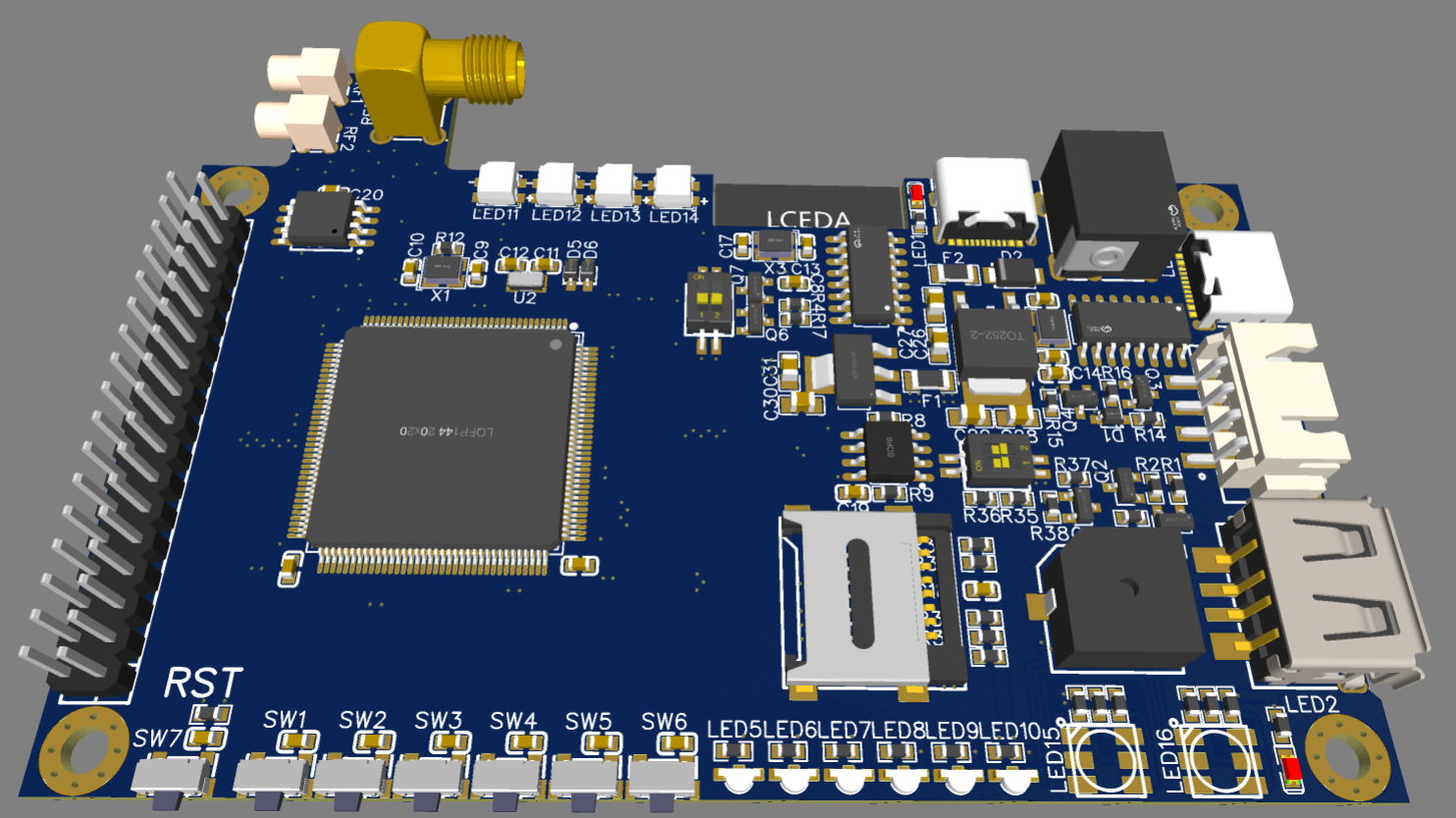
【自制开发板】自制STM32F407开发板(含TFT 8080串口屏幕接口)
【2023 年 2 月 14 日】 许久没有更新,最近做了个小开发板玩了玩。更新一下吧,作为记录!! 主要是象试一下LVGL在STM32上的应用,所以开发板的大小都是基于屏幕大小来设计的。 分享出来,给大家一个板子结构…...

openvino yolov5/ssd 实时推流目标检测在html上显示
安装ffmepg并添加到环境变量中,流媒体使用m7s 运行效果 SSD:检测在10ms左右,yolov5在100ms左右 app.py #!/usr/local/bin/python3 # encodin: utf-8import subprocess import threading import time import cv2 import osfrom OpenVinoYoloV…...

基于FPGA的 SPI通信 设计(1)
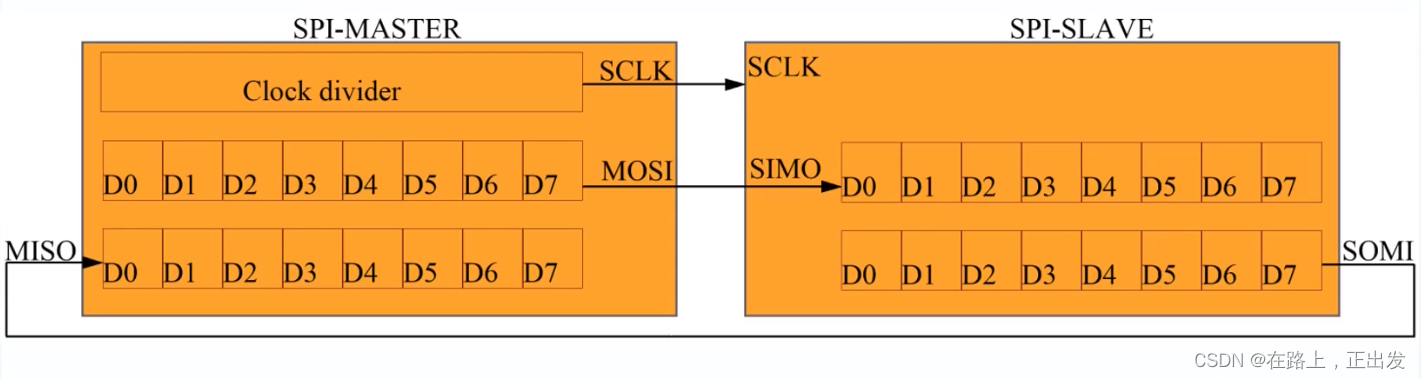
引言 低速通信目前搞过 UART串口通信、IIC通信。其实 SPI 也算是中低速(有时也可以用作高速通信)串行通信的范畴,但是一直还没真正实现过,所以此系列就 SPI的协议以及FPGA设计作几篇博客记录。欢迎订阅关注~ SPI 标准协议 x1模式…...

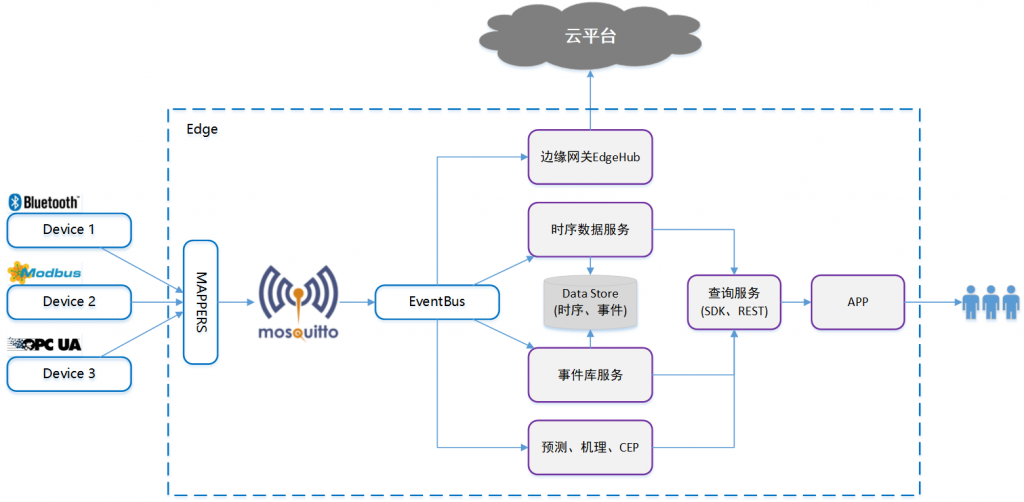
为什么西门子、美的等企业这样进行架构升级,看看改造效果就知道了
在工业领域, 生产、测试、运行阶段都可能会产生大量带有时间戳的传感器数据,这都属于典型的时序数据。时序数据主要由各类型实时监测、检查与分析设备所采集或产生,涉及制造、电力、化工、工程作业等多个行业,具备写多读少、量非常…...

open3d点云配准函数registration_icp
文章目录基本原理open3d调用绘图基本原理 ICP, 即Iterative Closest Point, 迭代点算法。 ICP算法有多种形式,其中最简单的思路就是比较点与点之间的距离,对于点云P{pi},Q{qi}P\{p_i\}, Q\{q_i\}P{pi},Q{qi}而言,如果二者是同一目标&am…...

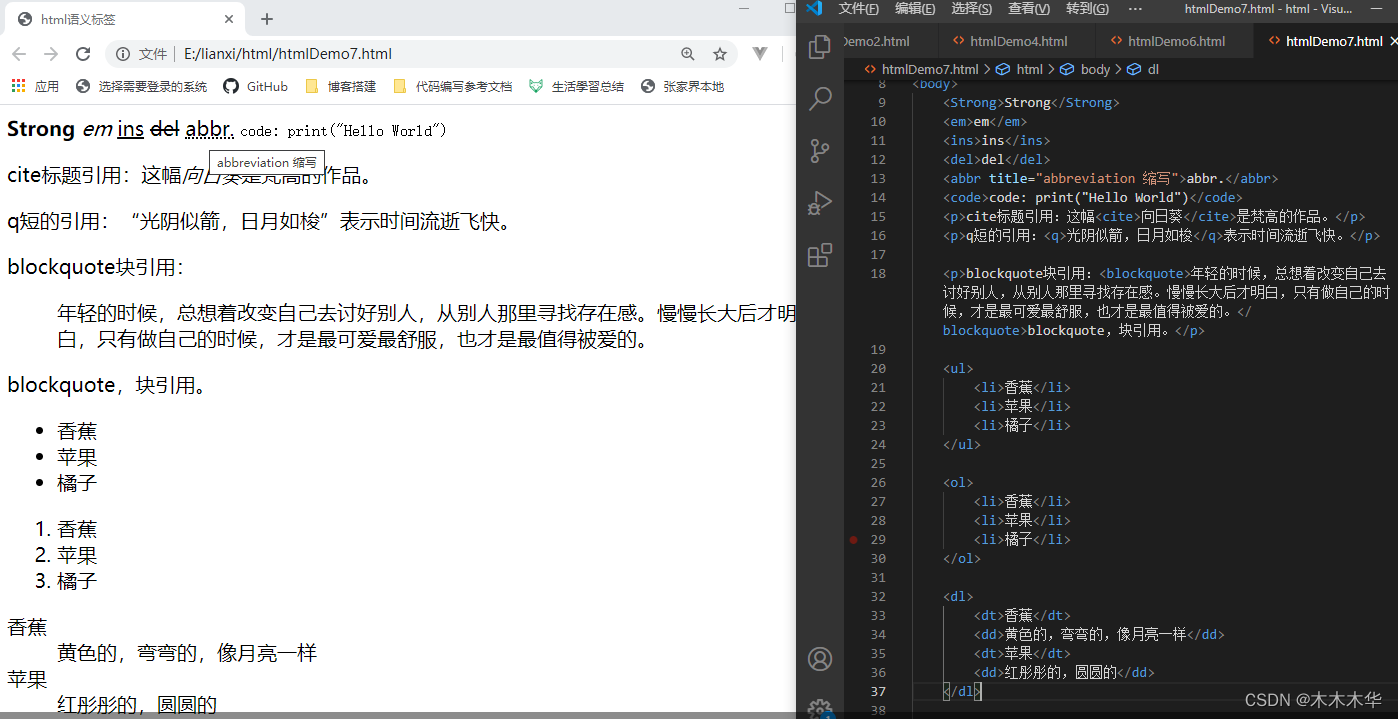
HTML编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。 1. 缩进与换行 【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符 解释: 具体项目,可以使用2个空格,也可以使用…...

PDF SDK for Linux 8.4.2 Crack
PDF SDK for Linux 是适用于任何 Linux 企业或云应用程序的强大解决方案,非常适合需要完全可定制的 PDF 查看器或后端流程的任何 Linux 开发人员。 将 Foxit PDF SDK 嵌入到基于 Linux 的应用程序中非常容易。只需打开您最喜欢的 Linux IDE,复制您需要的…...

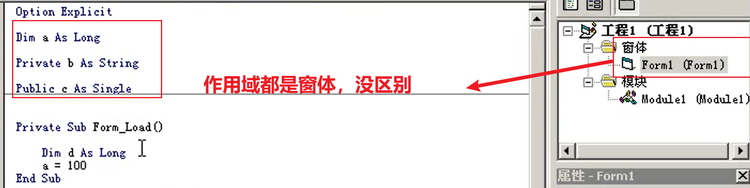
vb 模块和作用域的关系
模块在VB中有三种类型的模块,分别是窗体模块、标准模块和类模块。窗体模块窗体模块中包含了窗体以及窗体中所有控件的事件过程,文件扩展名为(*.frm),窗体文件中不仅包含窗体对象的外观设计,也包含窗体模块(…...

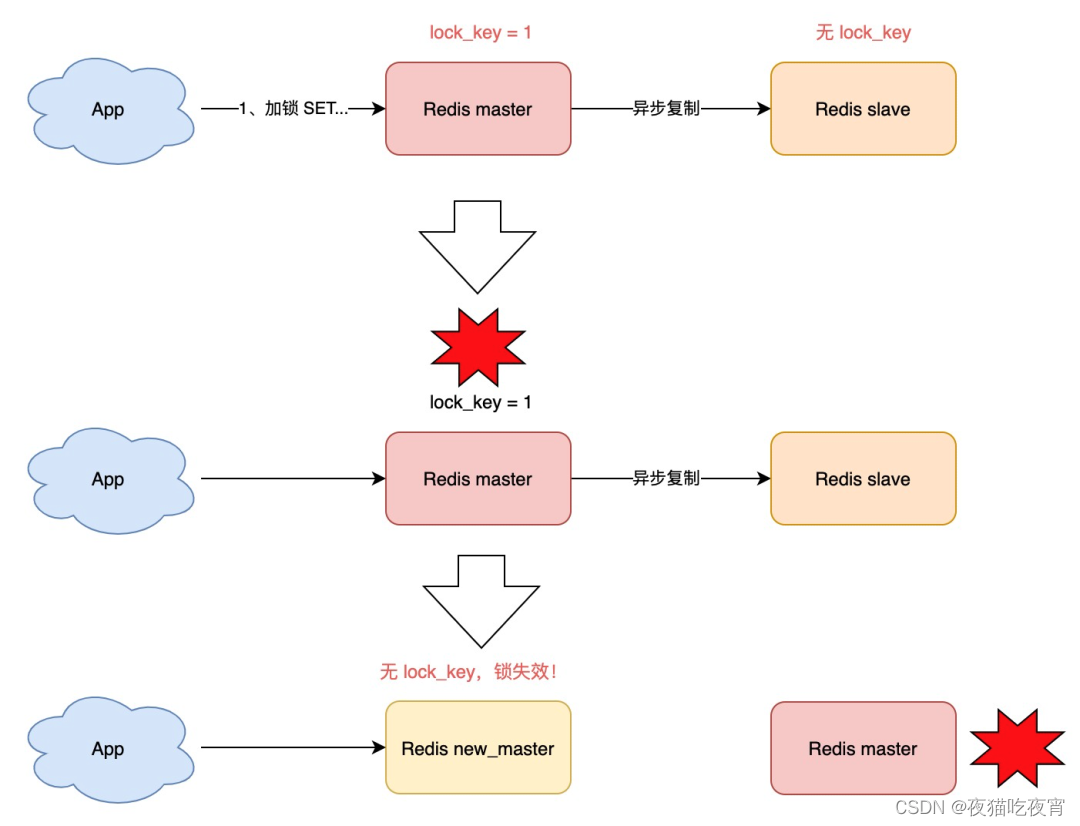
Redis分布式锁
一、背景 与分布式锁相对应的是「单机锁」,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来「互斥」,以保证共享变量的正确性,其使用范围是在「同一个进程」中。单机环境下࿰…...

京东前端经典面试题整理
img的srcset属性的作⽤? 响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的srcset属性。srcset属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下: <img src"image-128.png" srcset&qu…...

django+mysql实现一个简单的web登录页面
目录 一、使用pyacharm创建一个django项目 二、启动django项目验证 三、配置mysql数据库 1、本地安装mysql数据库 1)安装mysql数据库 2)自己创建一个数据库 2、安装 pymysql 3、配置mysql数据库 1)在项目同名包下的_init_.py里面添加…...

python cartopy手动导入地图数据绘制底图/python地图上绘制散点图:Downloading:warnings/散点图添加图里标签
……开学回所,打开电脑spyder一看一脸懵逼,简直不敢相信这些都是我自己用过的代码,想把以前的自己喊过来科研了() 废话少说,最近写小综述论文,需要绘制一个地图底图+散点图ÿ…...

JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数…...

磁疗为什么“没效果”?原来真相是这样!
很多人磁疗之后, 总爱迫不及待问一个问题: “这个多长时间见效啊?” …… 还有些人几天没有效果, 就果断下结论: “这东西没用!” …… 有不少人错误地把磁疗等同于“药品”一样看待,总觉得…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Java严格模式withResolverStyle解析日期错误及解决方案
在Java中使用DateTimeFormatter并启用严格模式(ResolverStyle.STRICT)时,解析日期字符串"2025-06-01"报错的根本原因是:模式字符串中的年份格式yyyy被解释为YearOfEra(纪元年份),而非…...

【web笔记】JavaScript实现有动画效果的进度条
文章目录 1 实现效果2 实现代码 1 实现效果 2 实现代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"utf-8"><style>#progress {width: 300px;height: 20px;border-radius: 0; /* 移除圆角 */-webkit-appearance…...

Fractal Generative Models论文阅读笔记与代码分析
何恺明分型模型这篇文章在二月底上传到arXiv预出版网站到现在已经过了三个月,当时我也听说这篇文章时感觉是大有可为,但是几个月不知道忙啥了,可能错过很多机会,但是亡羊补牢嘛,而且截至目前,该文章应该也还…...
