vue3封装数值动态递增组件
vue3封装数值动态递增组件
- 前言
- 源码
- 举个例子:
前言
1)使用技术:
vue3.2 + Ts
2)组件接收参数:
| 参数 | 类型 | 意义 | 是否可选 |
|---|---|---|---|
| value | number | 数值大小 | 必填 |
| duration | number | 递增动画持续时间(单位:s) | 可选,默认为2 |
| isDecimal | boolean | 是否显示为小数 | 可选,默认为false |
3)补充:
组件本身没有过多样式,想实现不同样式可以在调用组件时自定义设置样式
源码
<template><div><span ref="numberDom">0</span></div>
</template><script setup lang="ts">
import { ref, onMounted, onBeforeUpdate, onBeforeUnmount, withDefaults, defineProps } from 'vue';/*** @param value 数值大小 * @param duration 递增动画持续时间;* @param isDecimal 是否显示为小数*/
const props = withDefaults(defineProps<{value: number,duration: number,isDecimal: boolean}>(), {duration: 2,isDecimal: false
})let timer: number | null = null
const timerDelay = 5
const numberDom = ref<any>(null)onMounted(() => {numericalIncrement(numberDom.value)
})
onBeforeUpdate(() => {if (timer) {clearInterval(timer!)timer = null}numericalIncrement(numberDom.value)
})
onBeforeUnmount(() => {if (timer) {clearInterval(timer!)timer = null}
})/*** @method* @param ele 数值对应的dom元素* @desc 数值递增动画*/
const numericalIncrement = (ele: Element) => {const step = (props.value * timerDelay) / (props.duration * 1000)let current: number = 0let start: number = 0let flag: boolean = falsetimer = setInterval(() => {start += stepif (start >= props.value) {flag = props.isDecimalclearInterval(timer!)start = props.valuetimer = null}current = startif (flag) {ele.innerHTML = current.toString().replace(/(\d)(?=(?:\d{3}[+]?)+$)/g, '$1,')} else {ele.innerHTML = current.toFixed(0) .toString().replace(/(\d)(?=(?:\d{3}[+]?)+$)/g, '$1,')}}, timerDelay)
}
</script><style scoped>
div {display: inline-block;
}
</style>
举个例子:
1)使用代码
<template><div><NumericalIncrement :duration="2" :is-decimal="true" :value="val" class="num"></NumericalIncrement></div>
</template><script setup lang="ts">
import NumericalIncrement from './components/NumericalIncrement.vue'
import {ref,onMounted} from 'vue';
const val = ref(110)
onMounted(()=>{setTimeout(()=>{val.value=200},3000)
})
</script><style scoped>
.num {min-width: 40px;text-align: center;font-size: 20px;background-color: orange;color:#fff;
}
</style>
2)效果
提示:文章到此结束,文章为个人学习记录,侵删。
相关文章:

vue3封装数值动态递增组件
vue3封装数值动态递增组件前言源码举个例子:前言 1)使用技术: vue3.2 Ts 2)组件接收参数: 参数类型意义是否可选valuenumber数值大小必填durationnumber递增动画持续时间(单位:s)…...

JavaWeb_RequestResponse
目录 一、概述 二、Request对象 1.Request继承体系 2.Request获取请求数据 ①获取请求行数据 ②获取请求头数据 ③获取请求体数据 ④获取请求参数 3.Request请求转发 三、Response 1.Response设置响应数据功能 ①响应行 ②响应头 ③响应体 2.请求重定向 3.路径问…...

C语言刷题——“C”
各位CSDN的uu们你们好呀,今天,小雅兰要巩固一下之前学过的知识,那么,最好的复习方式就是刷题啦,现在,我们就进入C语言的世界吧 从最简单的开始噢 完完全全零基础都能看懂 题目来源于牛客网 编程语言初学训…...

【刷题】搜索——BFS:城堡问题(The Castle)
目录题目代码(Flood Fill)代码(并查集)题目 题目链接 找出房间个数——>求连通块个数 最大房间——>求最大连通块 直接用flood fill算法 注意题目的输入,例如118211182111821,则代表有西、北、南墙…...

深度学习——torch相关函数用法解析
1. torch.ones() torch.ones(*sizes, outNone) → Tensor函数功能:返回一个全为1 的张量,形状由可变参数sizes定义。 参数: sizes (int…) – 整数序列,定义了输出形状 out (Tensor, optional) – 结果张量 例子: >>> …...

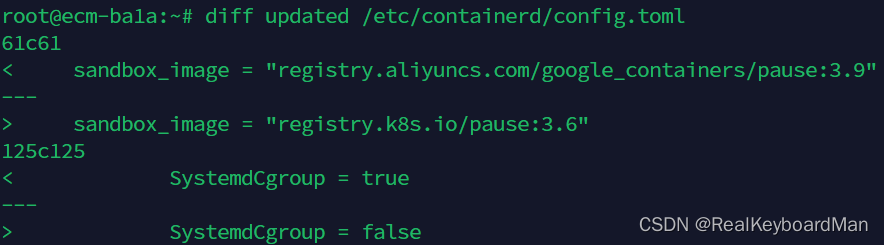
ubuntu 20使用kubeadm安装k8s 1.26
步骤 机器:4核8G,root账号,可访问互联网 1、更新apt apt-get update 2、安装一些基本工具 apt-get install ca-certificates curl gnupg lsb-release net-tools apt-transport-https 3、ifconfig 获取ip,hostname获取主机名&…...

低代码开发平台|制造管理-生产过程管理搭建指南
1、简介1.1、案例简介本文将介绍,如何搭建制造管理-生产过程。1.2、应用场景先填充工序信息,再设置工艺路线对应的工序;工序信息及工艺路线列表报表展示的是所有工序、工艺路线信息,可进行新增对应数据的操作。2、设置方法2.1、表…...

python对多个csv文件进行合并(表头需一致)
之前写过python对【多个Excel文件】中的【单个sheet】进行合并,参考:点我 之前也写过python对【多个Excel文件】中的【多个sheet】进行合并,参考:点我 今天再写一个python对多个csv格式的文件进行合并的小工具 但是大家切记&am…...

Salesforce Apex调用邮件模板
正常调用无模板:mail.setToAddresses(new List<String>{user.Email});//mail.setReplyTo(444298824qq.com);//mail.setCcAddresses(null);mail.setSenderDisplayName(EOP系统);mail.setSubject(EOP通知(待审批):您有未处理的…...

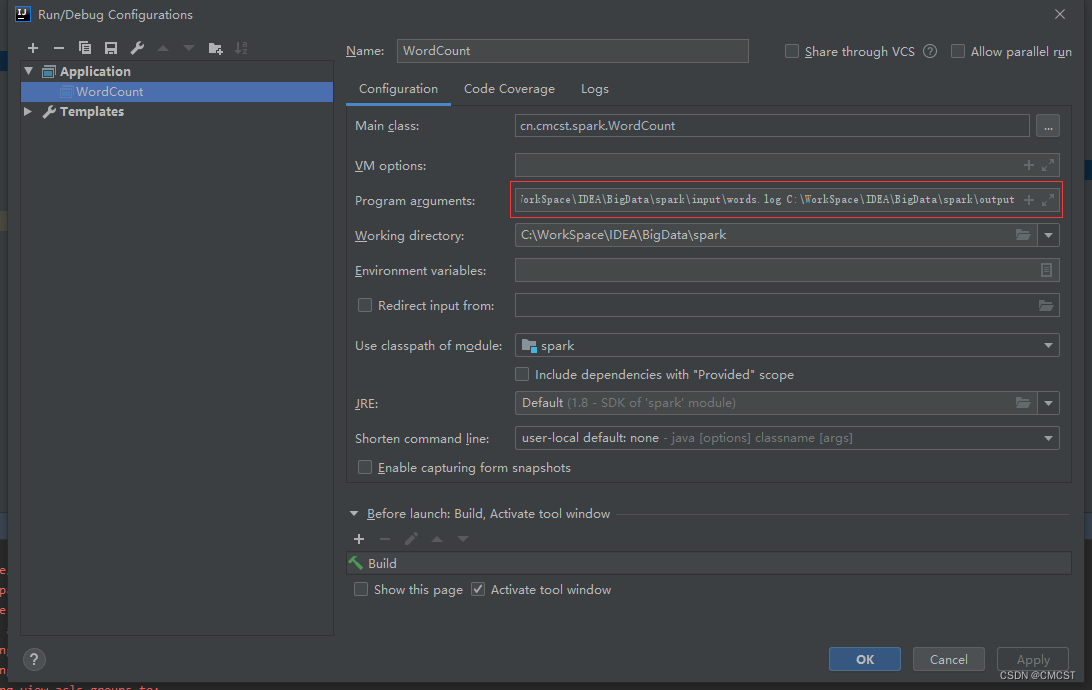
windows本地开发Spark[不开虚拟机]
1. windows本地安装hadoop hadoop 官网下载 hadoop2.9.1版本 1.1 解压缩至C:\XX\XX\hadoop-2.9.1 1.2 下载动态链接库和工具库 1.3 将文件winutils.exe放在目录C:\XX\XX\hadoop-2.9.1\bin下 1.4 将文件hadoop.dll放在目录C:\XX\XX\hadoop-2.9.1\bin下 1.5 将文件hadoop.dl…...

一文教你快速估计个股交易成本
交易本身对市场会产生影响,尤其是短时间内大量交易,会影响金融资产的价格。一个订单到来时的市场价格和订单的执行价格通常会有差异,这个差异通常被称为交易成本。在量化交易的策略回测部分,不考虑交易成本或者交易成本估计不合理…...

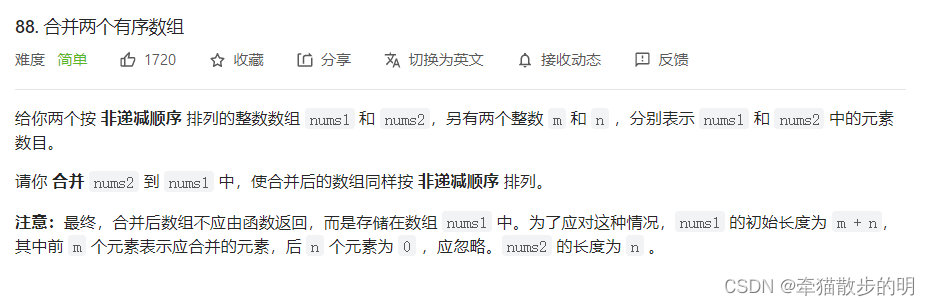
Leetcode—移除元素、删除有序数组中的重复项、合并两个有序数组
移除元素 此题简单,用双指针方法即可, 如果右指针指向的元素不等于val,它一定是输出数组的一个元素,我们就将右指针指向的元素复制到左指针位置,然后将左右指针同时右移; 如果右指针指向的元素等于 val&…...
大疆 安全开发 C++1面)
面试(十)大疆 安全开发 C++1面
1. 在C++开发中定义一个变量,若不做初始化直接使用会怎样? 如果该变量是一个普通变量,则如果对其进行访问,会返回一个随机值,int类型不一定为0,bool类型也不一定为false 如果该变量为一个静态变量,则初始值都是一个0; 如果该变量是一个指针,那么在后续程序运行中很…...

短信链接跳转微信小程序
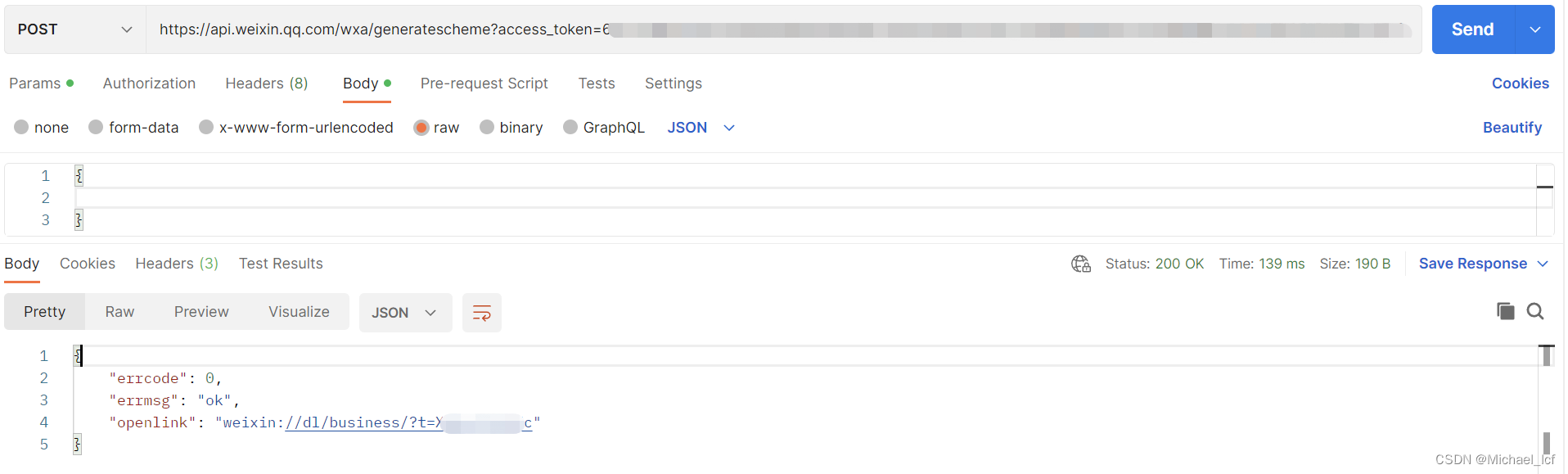
短信链接跳转微信小程序1 实现方案1.1 通过URL Scheme实现1.2 通过URL Link实现1.3 通过云开发静态网站实现2 实现方案对比3 实践 URL Schema 方案3.1 获取微信access_token3.2 获取openlink3.3 H5页面(模拟短信跳转,验证ok)4 问题小节4.1 io…...

吉林电视台启用乾元通多卡聚合系统广电视频传输解决方案
随着广播电视数字化、IP化、智能化的逐步深入,吉林电视台对技术改造、数字设备升级提出了更高要求,通过对系统性能、设计理念的综合评估,正式启用乾元通多卡聚合系统广电视频传输解决方案,将用于大型集会、大型演出、基层直播活动…...

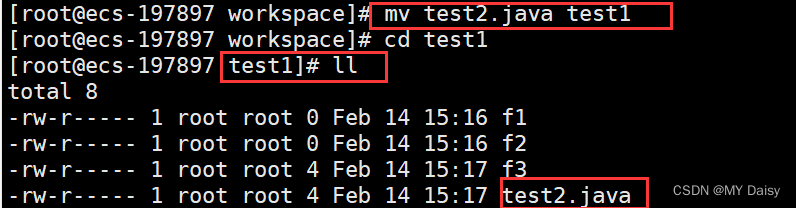
Linux常用命令1
目录1、远程登陆服务器2、文件相关(1)文件和目录属性(2)创建目录mkdir(3)删除目录rmdir(4)创建文件touch(5)删除文件或目录rm(6)ls命令…...

【C++进阶】一、继承(总)
目录 一、继承的概念及定义 1.1 继承概念 1.2 继承定义 1.3 继承基类成员访问方式的变化 二、基类和派生类对象赋值转换 三、继承中的作用域 四、派生类的默认成员函数 五、继承与友元 六、继承与静态成员 七、菱形继承及菱形虚拟继承 7.1 继承的分类 7.2 菱形虚拟…...

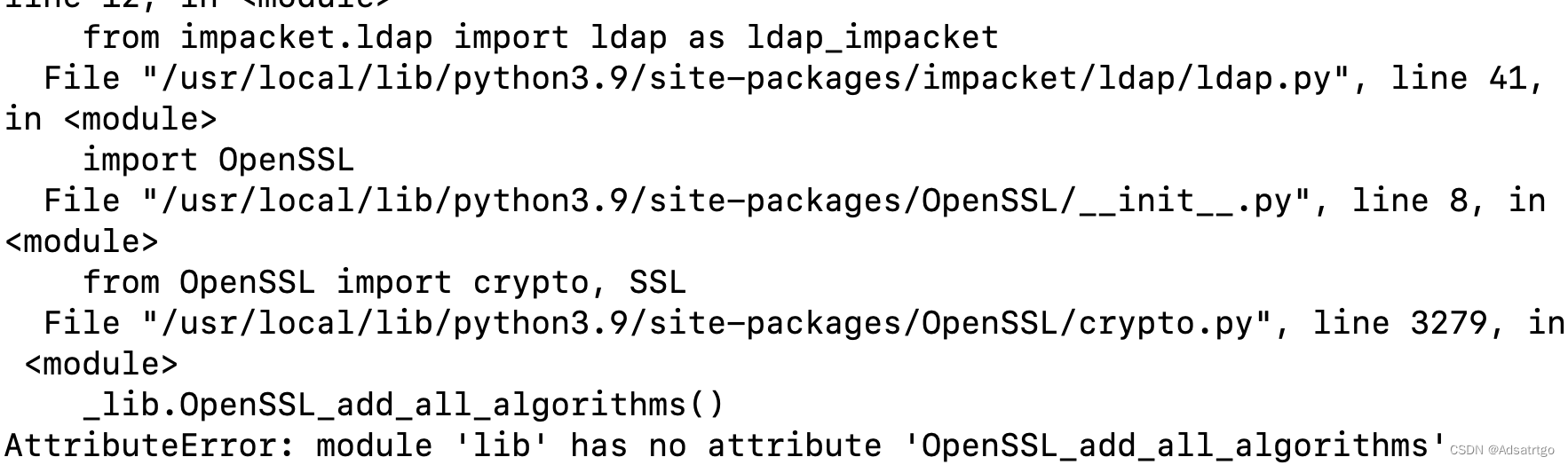
AttributeError: module ‘lib‘ has no attribute ‘OpenSSL_add_all_algorithms
pip安装crackmapexec后,运行crackmapexec 遇到报错 AttributeError: module lib has no attribute OpenSSL_add_all_algorithms 直接安装 pip3 install crackmapexec 解决 通过 python3 -m pip install --upgrade openssl 或者 python3 -m pip install openssl>22.1.…...

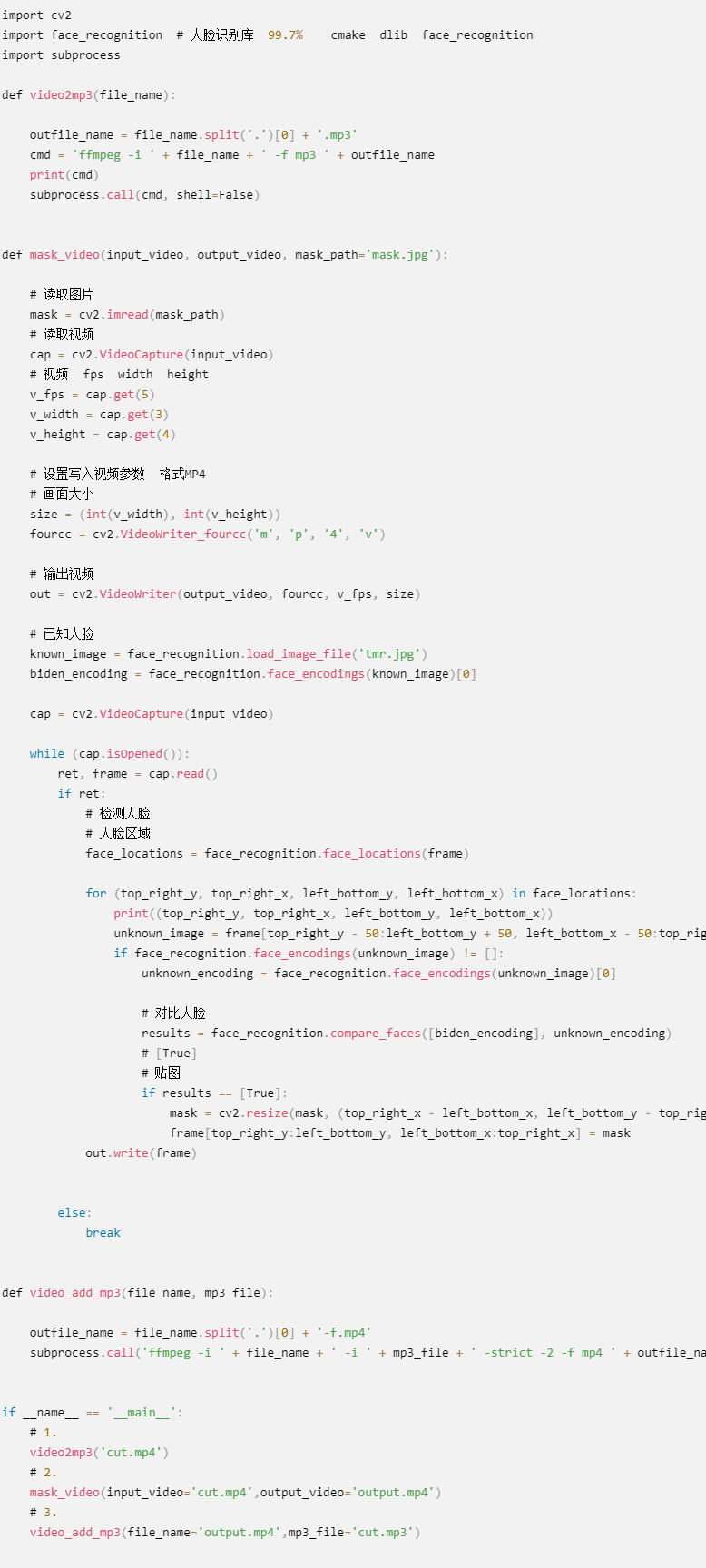
Python实现视频自动打码功能,避免看到羞羞的画面
前言 嗨呀嗨呀,最近重温了一档综艺节目 至于叫什么 这里就不细说了 老是看着看着就会看到一堆马赛克,由于太好奇了就找了一下原因,结果是因为某艺人塌房了…虽然但是 看综艺的时候满影响美观的 咳咳,这里我可不是来教你们如何解…...

说说Knife4j
Knife4j是一款基于Swagger2的在线API文档框架使用Knife4j, 需要 添加Knife4j的依赖当前建议使用的Knife4j版本, 只适用于Spring Boot2.6以下版本, 不含Spring Boot2.6 在主配置文件(application.yml)中开启Knife4j的增强模式必须在主配置文件中进行配置, 不要配置在个性化配置文…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
