go语言实现的一个基于go-zero框架的微服务影院票务系统cinema-ticket
一个基于go-zero框架的微服务影院票务系统cinema-ticket
前言
项目基本介绍
项目开源地址:butane123/cinema-ticket: 一个基于go-zero框架的微服务影院票务系统cinema-ticket (github.com)
这是一个微服务影院票务系统,基于go-zero框架实现,官网:go-zero帮助文档
注意!!!本项目目前仍在制作中,可以看到一些图、许多文字介绍部分什么的都还没画,这段时间作者会继续开搞的
开发背景
系统设计
项目架构图
业务架构图
项目技术栈&开发环境
- 服务端框架:
go-zero - 数据库:
Mysql - 缓存:
Redis - 本地环境:
Golang 1.18 - 容器管理:
Docker Compose - 消息队列:
Kafka(、Zookeeper) - 分布式系统管理:
Etcd - 分布式事务:
DTM - 服务监控:
Prometheus、Grafana - 链路追踪:
Jaeger
使用的技术依赖有点多,强烈建议使用docker配置虚拟环境(不过如果只是想要先跑动项目的话,只要配置redis、mysql、etcd就可以了)
其他小插件说明
使用JWT Token工具,生成了接口验证Auth的token,保证用户数据传输的安全
使用Squirrel工具,在go-zero框架中简化了Sql语句的编写
使用jordan-wright写的email工具,进行邮箱验证码的发送
使用ApiFox工具,生成了在根目录下的接口测试导出文件cinema-ticket.openapi.json,标准是openapi-3.0.1版本
使用Goctl-Swagger插件,可以自行生成用于接口介绍的swagger网页
项目目录树介绍
cinema-ticket
├─code //代码根目录
│ ├─common //通用工具包
│ │ ├─errorx
│ │ ├─kqueue
│ │ ├─response
│ │ ├─scripts
│ │ └─utils
│ └─service //服务层
│ ├─advert //广告服务
│ │ ├─api
│ │ ├─model
│ │ └─rpc
│ ├─comment //评论服务
│ │ ├─api
│ │ ├─model
│ │ └─rpc
│ ├─film //电影服务
│ │ ├─api
│ │ ├─model
│ │ └─rpc
│ ├─order //订单服务
│ │ ├─api
│ │ ├─model
│ │ ├─mq
│ │ └─rpc
│ ├─pay //支付流水服务
│ │ ├─api
│ │ ├─model
│ │ └─rpc
│ └─user //用户服务
│ ├─api
│ ├─model
│ └─rpc
└─images //ReadMe介绍图片
微服务内容拆分
该项目的业务逻辑思想来源于当前市场上的其他主流票务系统。
advert 广告服务
商业广告和普通公告相关信息和操作等服务。
comment 评论服务
用户评论相关信息和操作等服务。
根据用户的购买记录,推送广告/消息;推送系统公告。
film 电影服务
电影相关信息和操作等服务。
order 订单服务
用户订单相关信息和操作等服务。
pay 支付流水服务
支付流水:用户创建订单后,会生成一份支付流水保存在库中,然后当用户支付后,会进行支付回调,用实际支付的价格判断是否与库中的支付流水价格等信息相同,我们就可以以此来判断支付是否成功。
user 用户服务
普通用户、管理员相关信息和操作等服务。
部分接口特别说明
/pay/callback支付回调接口:
支付回调是连接订单和支付两个模块的桥梁,先根据订单创建一份支付流水存入数据库,然后回调函数执行时,会把支付的金额与支付流水中的金额进行比较判断,若符合则判断订单生效、流水完成,否则不生效。
支付回调应用场景:
例 :用户支付成功->通过回调判断->数据库操作(设置订单已支付,流水完成)
用户支付失败(或取消支付)->通过回调判断->跳转到支付失败页
部分项目技术说明
消息队列
本项目使用吞吐量大、可用性高的Kafka作为消息队列。go-zero框架原生支持Kafka,可以简化许多配置。
分布式事务
本项目在进行不同服务的DML操作,使用分布式事务保证数据一致性。DTM是一个开源的实现分布式事务的工具,基于SAGA 协议。
官网:DTM架构 | DTM开源项目文档
本项目中的DTM部分子事务屏障日志效果如下:

服务监控
本项目使用Prometheus工具统计各个APi服务、RPC各自的监控数据,并用Grafana对数据指标进行表格化展示。
部分效果图如下:

(总览)

(api监控效果)

(rpc监控效果)

(Grafana的折线图效果)
链路追踪
本项目使用Jaeger工具实现链路追踪。Jaeger是一个开源的分布式追踪系统,使用这个工具可以轻松地对api、rpc进行链路追踪。
部分效果图如下:


(链路追踪效果)
如何运行该系统
先做好准备工作
- 填写工具类中的设置常量
- 为系统的验证码发送邮箱申请授权码,并填写EmailAuthCode等值。注意邮箱要开启SMTP功能服务。
再运行基础服务:
- 运行etcd,并配置相应的地址和端口号
- 运行redis,并配置相应的地址和端口号
- …同上,不再赘述,配置Mysql等在上面技术栈提及的相应技术
最后运行项目:
- Linux环境直接按顺序运行脚本startRpc.sh、startMQ.sh、start.sh文件即可。
- Windows环境,可以选择运行六个服务中的共9个yaml文件即可。(Linux环境也可以通过该方式运行项目)
尚未完成的:
-
增加管理员模块,在原用户模块上修改 -
增加两个模块/服务:广告模块advert和评论模块comment -
修改id为分布式全局统一id -
实现查询时的缓存优化,并解决带来的缓存击穿、缓存穿透等问题主要针对于对普通用户可能查询量大的电影服务和订单服务
-
基于分布式锁和消息队列优化用户下单业务 - 完善手机验证码功能
- 考虑增填用户签到、优惠券等功能模块
最后
本项目是作者在学习golang框架,自建并学习的项目。在构造并完善该项目的过程中,还是学习到了很多内容的。
若有其他问题的欢迎指出。
相关文章:

go语言实现的一个基于go-zero框架的微服务影院票务系统cinema-ticket
一个基于go-zero框架的微服务影院票务系统cinema-ticket 前言 项目基本介绍 项目开源地址:butane123/cinema-ticket: 一个基于go-zero框架的微服务影院票务系统cinema-ticket (github.com) 这是一个微服务影院票务系统,基于go-zero框架实现,…...

ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言 前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Do…...

“赶快回家网”首页制作
“赶快回家网”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称: “赶快回家网”首页…...

JavaWEB-Servlet
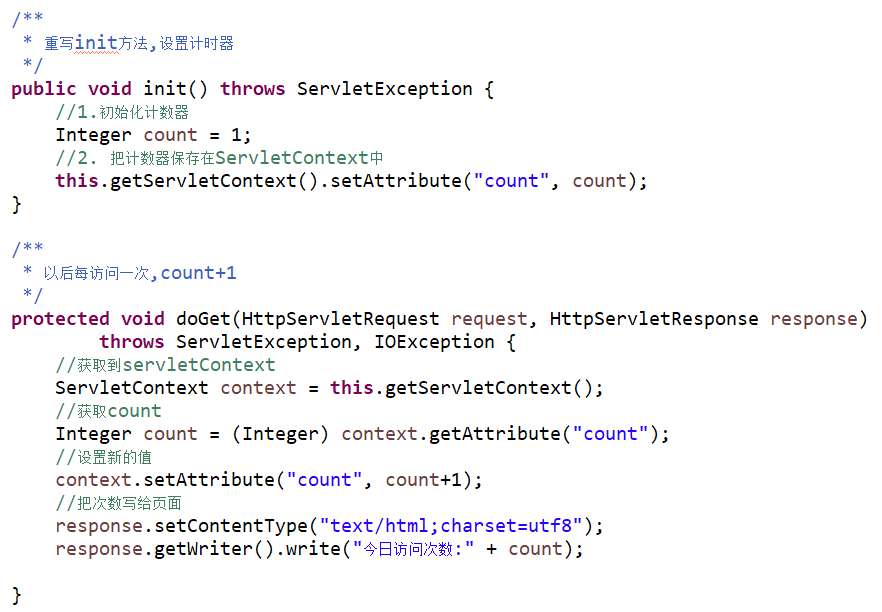
目录 Servlet简介Servlet快速入门Servlet配置详解ServletContext 1 Servlet简介 Servlet 运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码&a…...

springboot集成mqtt
引入jar包 <dependency><groupId>org.springframework.integration</groupId><artifactId>spring-integration-mqtt</artifactId> </dependency> <dependency><groupId>com.alibaba</groupId><artifactId>fastjs…...

Lecture3 梯度下降(Gradient Descent)
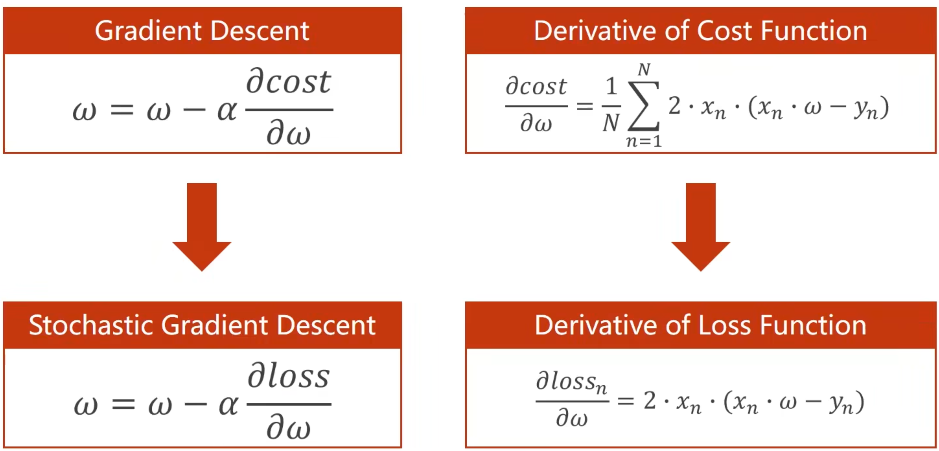
目录 1 问题背景 2 批量梯度下降 (Batch Gradient Descent) 3 鞍点(Saddle Point) 3 随机梯度下降 (Stochastic Gradient Descent) 4 小批量梯度下降 (Mini-batch Gradient Descent) 1 问题背景 图1 上节课讲述的穷举法求最优权重值在Lecture2中,介绍了使用穷举…...

深入了解DSP
一、时钟和电源 问:DSP的电源设计和时钟设计应该特别注意哪些方面?外接晶振选用有源的好还是无源的好? 答:时钟一般使用晶体,电源可用TI的配套电源。外接晶振用无源的好。 问:TMS320LF2407的A/D转换精度保证…...

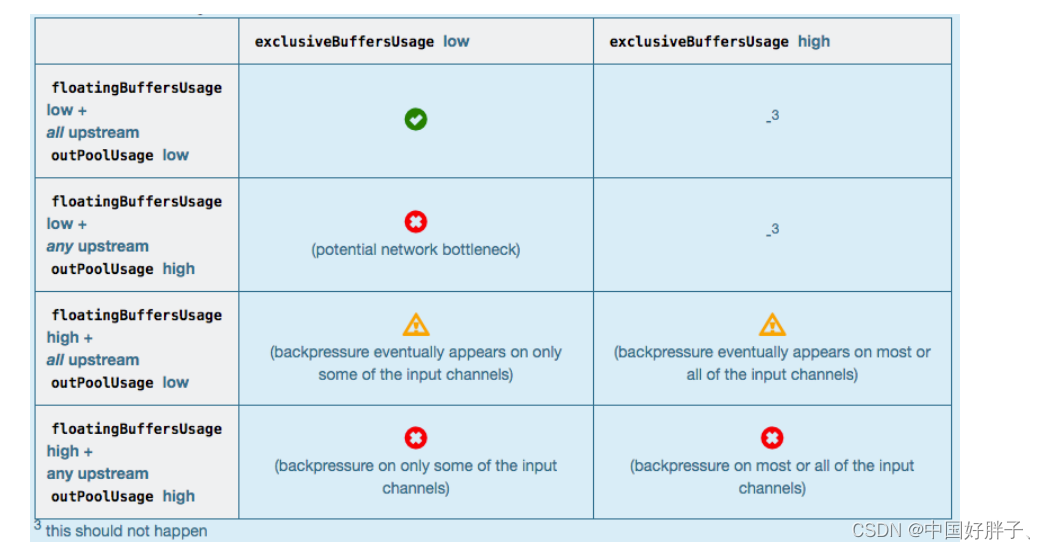
Flink反压如何排查
Flink反压利用了网络传输和动态限流。Flink的任务的组成由流和算子组成,那么流中的数据在算子之间转换的时候,会放入分布式的阻塞队列中。当消费者的阻塞队列满的时候,则会降低生产者的处理速度。 如上图所示,当Task C 的数据处…...
windows无法访问指定设备路径或文件怎么办?2个解决方案
有时候Win10电脑打不开程序或文件,windows无法访问指定设备路径或文件该怎么办?原因是什么呢?一般导致这种情况的出现,大多是因为我们的电脑缺乏相应的查看权限,我们只需要通过赋予权限就可以解决这个难题了。 操作环境…...

冷知识|鹤顶红还能用来修长城?
大家好,我是建模助手。 在上篇浅浅地蹭了波热点之后,我灵机一动,倒不如也搞一搞建筑方面的冷知识?冷热搭配,事半功倍... 问问大家,如果谈起古建筑,关键词都有什么?是庄严、震撼、壮…...

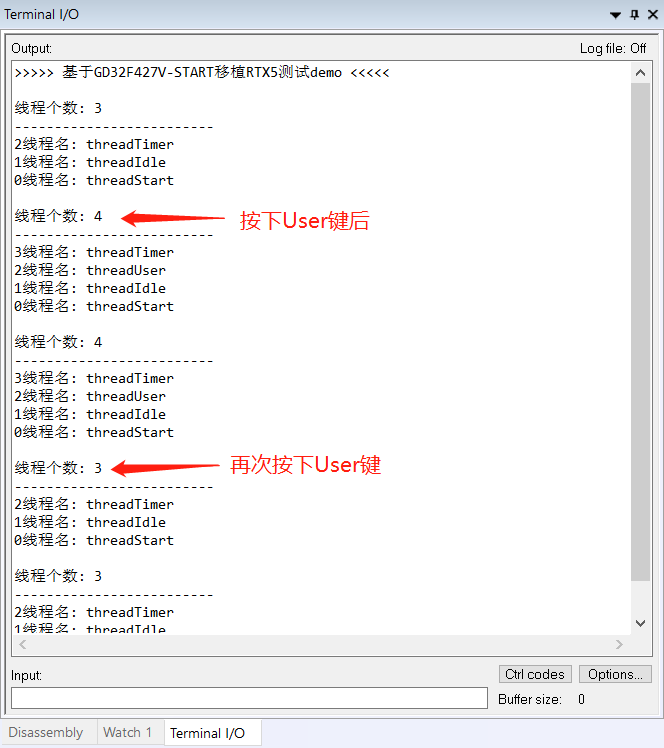
【GD32F427开发板试用】在IAR环境中移植RTX5
本篇文章来自极术社区与兆易创新组织的GD32F427开发板评测活动,更多开发板试用活动请关注极术社区网站。作者:吴金刚 0.前言 首先感谢极术社区和兆易创新给了这次试用GD32F427开发板的机会。 板子做的虽然简约,但是自带了GD-link所以一根USB…...

MySQl学习(从入门到精通15)
MySQl学习(从入门到精通15)第 18 章_MySQL 8 其它新特性1. MySQL 8 新特性概述1. 1 MySQL 8. 0 新增特性1. 2 MySQL 8. 0 移除的旧特性2. 新特性 1 :窗口函数2. 1 使用窗口函数前后对比2. 2 窗口函数分类2. 3 语法结构2. 4 分类讲解1. 序号函…...

前端构建工具 Vite
文章目录参考环境构建工具构建工具的主要功能目前主流的前端构建工具Vite为什么使用 Vite冷启动WebpackVite热更新优化热更新优化预构建依赖Webpack VS ViteVite 的缺点首屏性能懒加载与 Vite 相关的基本操作获取create-vite创建项目Project nameSelect a frameworkSelect a va…...

若依框架---PageHelper分页(十)
在前几天的文章中,我们介绍了PageHelper的分页方法,研读代码定位到了ExecutorUtil.pageQuery(...)方法,并阅读到了其中的部分代码。 今天我们将看到重要的SQL修改代码。 getPageSql 我们接着看代码: if (!dialect.beforePage(…...

苹果手机专用蓝牙耳机有哪些?与iphone兼容性好的蓝牙耳机
蓝牙耳机摆脱了线缆的束缚,在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具,苹果产品一直都是受欢迎的数码产品,下面推荐几款与iphone兼容性好的蓝牙耳机。 第一款:南卡小音舱蓝牙耳…...

CS-TPGS;壳聚糖修饰维生素E;Chitosan-g-TPGS
Chitosan-g-TPGS,CS-TPGS壳聚糖修饰维生素E聚乙二醇1000琥珀酸酯外观呈现白色固体或者粘稠液体。长期保存需要在-20℃,避光,干燥条件下存放,注意取用一定要干燥,避免频繁溶冻。 维生素E聚乙二醇琥珀酸酯(简称TPGS)是维生素E的水溶性衍生物,由维生素E琥珀酸酯的羧基与…...

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

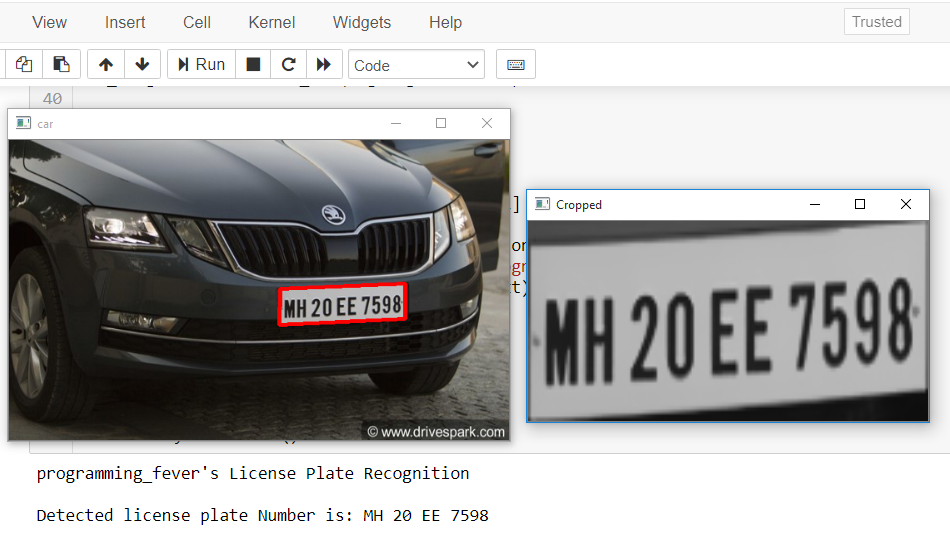
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

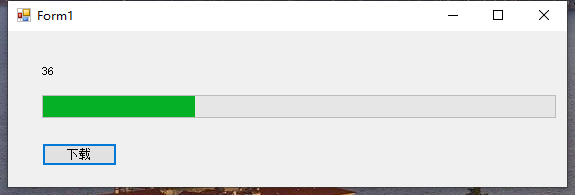
C#【必备技能篇】Winform跨线程更新进度条的实例
文章目录实例一:【方便理解,常用!】源码:运行效果:实例二:【重在理解代码本身】源码:运行效果:参考:实例一:【方便理解,常用!】 跨线…...

(1分钟速通面试) 矩阵分解相关内容
矩阵分解算法--总结QR分解 LU分解本篇博客总结一下QR分解和LU分解,这些都是矩阵加速的操作,在slam里面还算是比较常用的内容,这个地方在isam的部分出现过。(当然isam也是一个坑,想要出点创新成果的话 可能是不太现实的 短期来讲 哈…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
