Win10系统电脑开机后总是蓝屏无法使用怎么办?
Win10系统电脑开机后总是蓝屏无法使用怎么办?电脑开机的时候出现了蓝屏问题,这个情况是我们的电脑系统不兼容导致的。遇到这个问题一般是需要去进行系统的重装来解决,安装一个更兼容的系统就可以解决问题了。一起来看看详细的解决方法分享吧。
准备工作:
1、U盘一个(尽量使用8G以上的U盘)。
2、一台正常联网可使用的电脑。
3、ghost或ISO系统镜像文件(Win10系统下载_Win10专业版_windows10正式版下载 - 系统之家)。
4、在本页面下载U盘启动盘制作工具:系统之家U盘启动工具。
U盘启动盘制作步骤:
注意:制作期间,U盘会被格式化,因此U盘中的重要文件请注意备份。如果需要安装系统的是C盘,重要文件请勿放在C盘和桌面上。
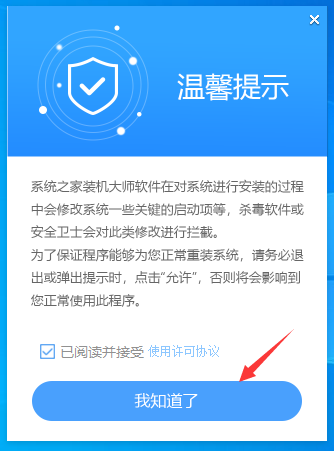
1、首先,关闭所有的杀毒软件,然后运行系统之家装机大师软件,软件会进行提示,仔细阅读后,点击我知道了进入工具。

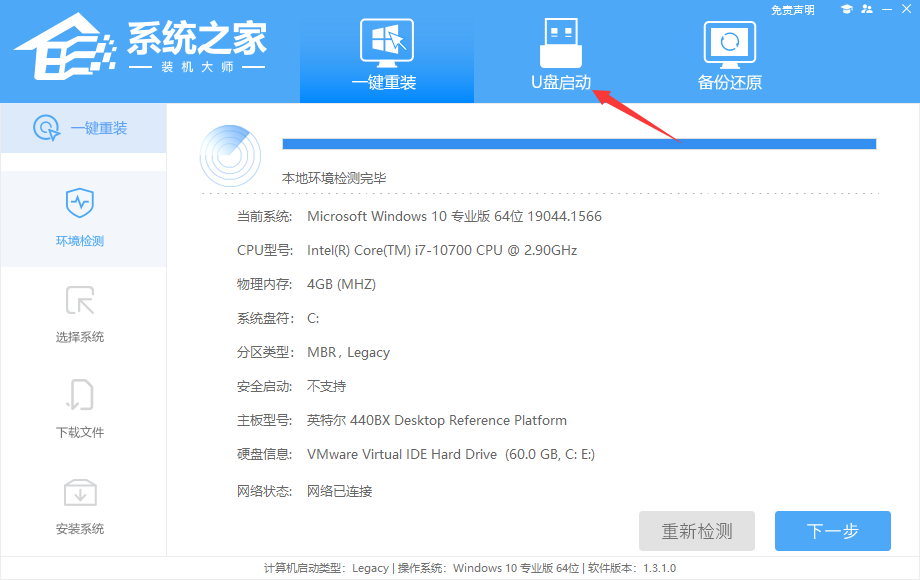
2、进入工具后,在最上方选择U盘启动,进入U盘启动盘制作界面。

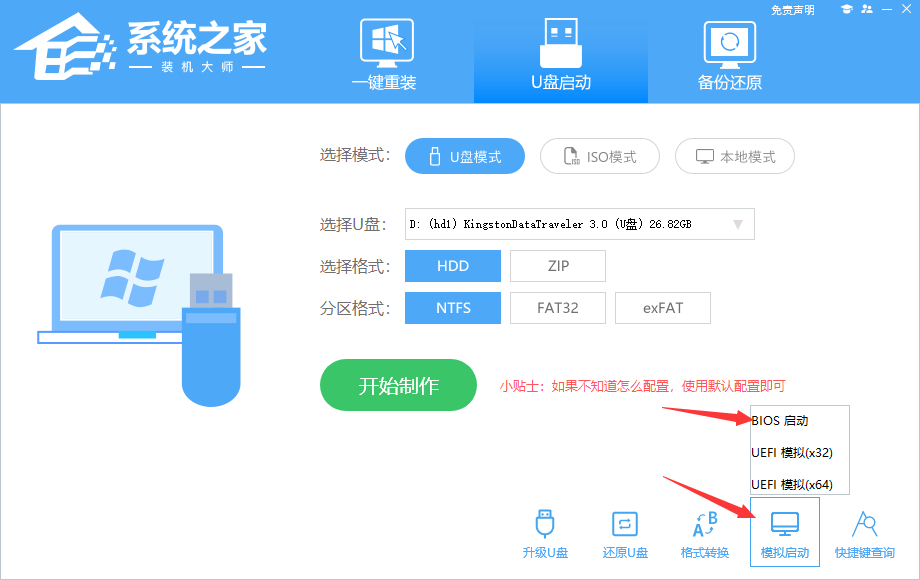
3、保留默认格式和分区格式,无需手动更改。点击开始制作。

4、工具会自动提示是否开始制作。注意:制作工具将会清理U盘中所有的数据且不可恢复,请提前存储U盘中重要数据文件。

5、等待U盘制作完毕。

6、U盘制作完毕后,工具会进行提示,并且显示当前电脑的开机U盘启动快捷键。

7、制作完毕后,需要测试当前U盘启动盘是否制作完成。需要点击右下方 模拟启动-BIOS启动,查看当前U盘启动盘是否制作成功。

8、稍等片刻,成功显示此界面则为成功。

9、然后关闭软件,用户需要将下载好的系统移动到U盘中即可。

U盘装系统:
1、查找自己电脑主板的U盘启动盘快捷键。

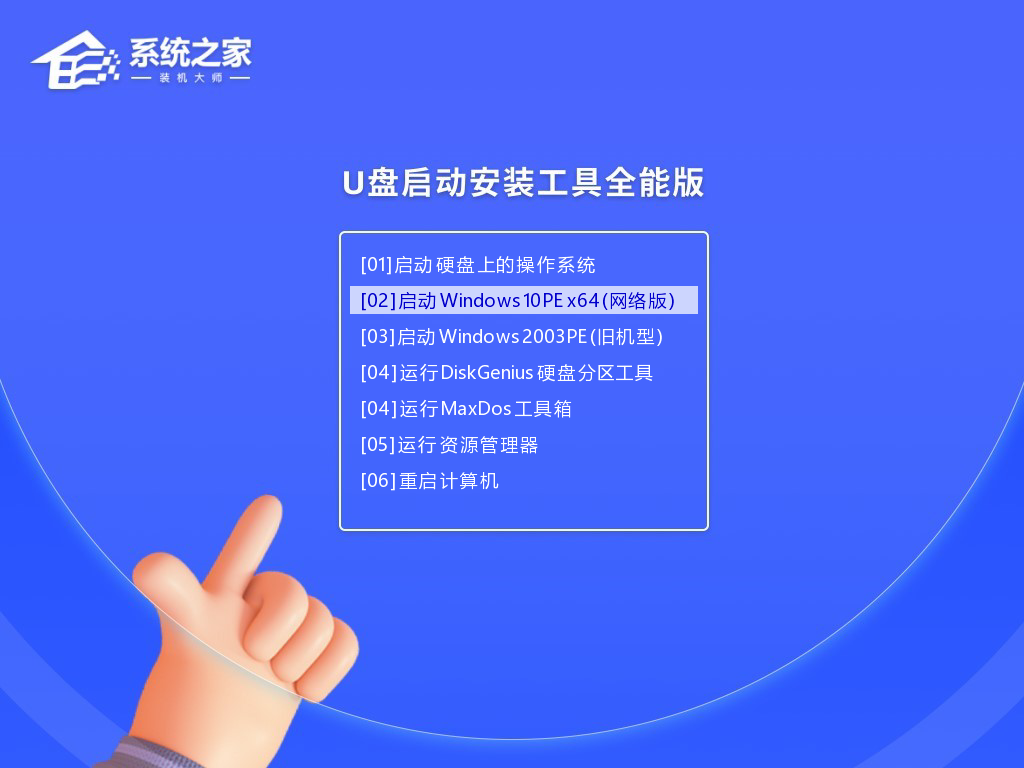
2、U盘插入电脑,重启电脑按快捷键选择U盘为第一启动项。进入后,键盘↑↓键选择第二个【02】启动Windows10PEx64(网络版),然后回车。

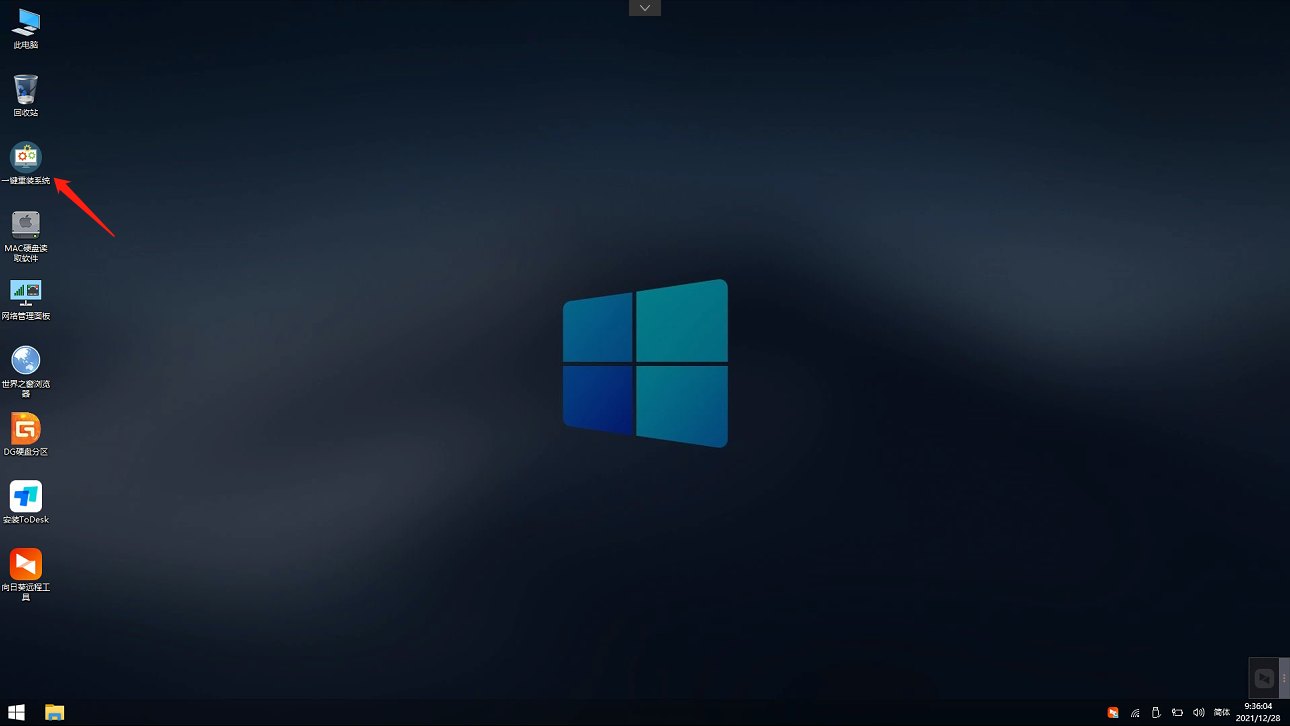
3、进入PE界面后,点击桌面的一键重装系统。

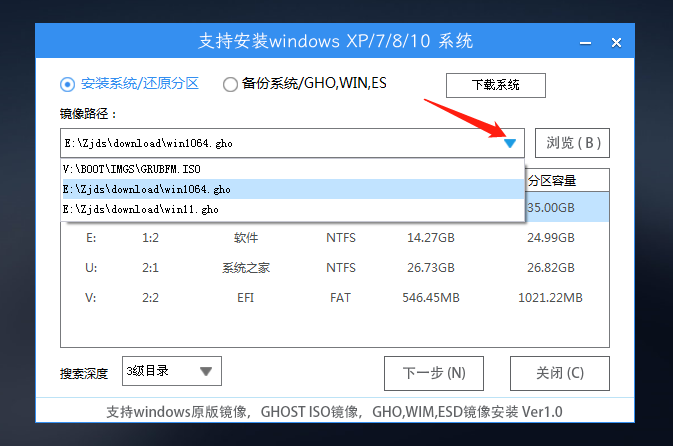
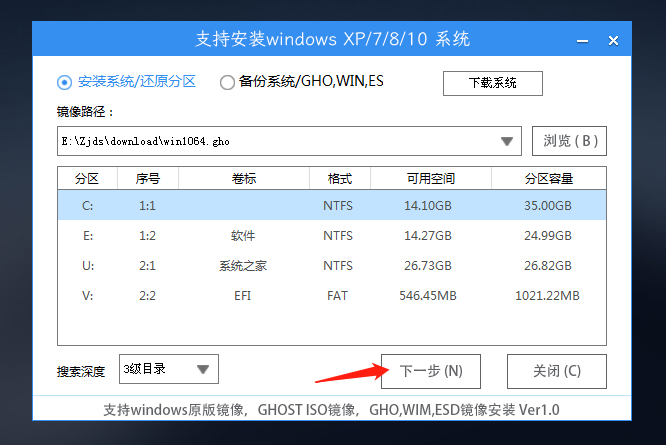
4、打开工具后,点击浏览选择U盘中的下载好的系统镜像ISO。选择后,再选择系统安装的分区,一般为C区,如若软件识别错误,需用户自行选择。

5、选择完毕后点击下一步。

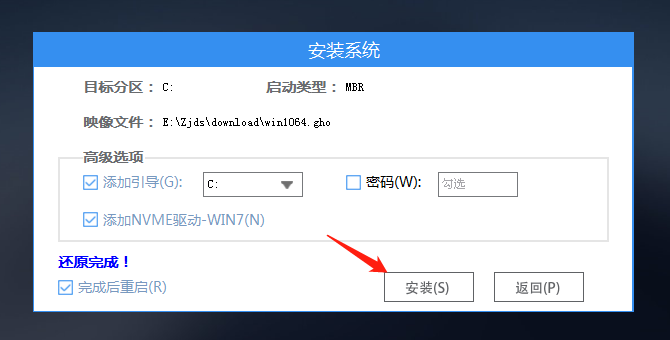
6、此页面直接点击安装即可。

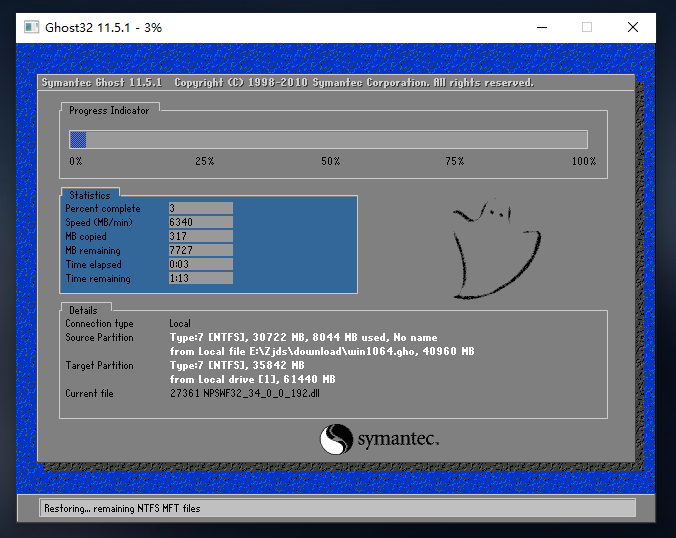
7、系统正在安装,请等候。

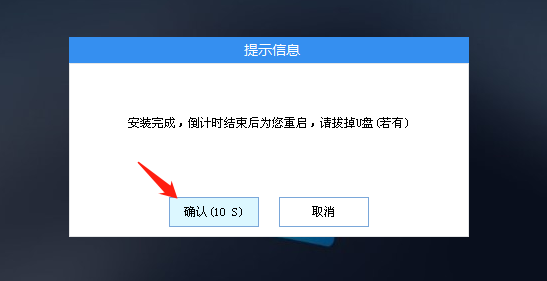
8、系统安装完毕后,软件会自动提示需要重启,并且拔出U盘,请用户拔出U盘再重启电脑。

9、重启后,系统将自动进入系统安装界面,到此,装机就成功了!

相关文章:

Win10系统电脑开机后总是蓝屏无法使用怎么办?
Win10系统电脑开机后总是蓝屏无法使用怎么办?电脑开机的时候出现了蓝屏问题,这个情况是我们的电脑系统不兼容导致的。遇到这个问题一般是需要去进行系统的重装来解决,安装一个更兼容的系统就可以解决问题了。一起来看看详细的解决方法分享吧。…...

Node——使用nvm切换node版本
1. 下载mvn安装包 https://pan.baidu.com/s/1alfyRvwVWr_TrkN0A9Er5g?pwd1v7c 2. 安装后命令输入mvn -v 验证是否安装成功 3. mvn命令 nvm list available 显示可下载的版本nvm install [node版本号] 显示可下载的版本nvm uninstall [node版本号] 删除已安装的指定版本nvm…...

go语言实现的一个基于go-zero框架的微服务影院票务系统cinema-ticket
一个基于go-zero框架的微服务影院票务系统cinema-ticket 前言 项目基本介绍 项目开源地址:butane123/cinema-ticket: 一个基于go-zero框架的微服务影院票务系统cinema-ticket (github.com) 这是一个微服务影院票务系统,基于go-zero框架实现,…...

ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言 前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Do…...

“赶快回家网”首页制作
“赶快回家网”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称: “赶快回家网”首页…...

JavaWEB-Servlet
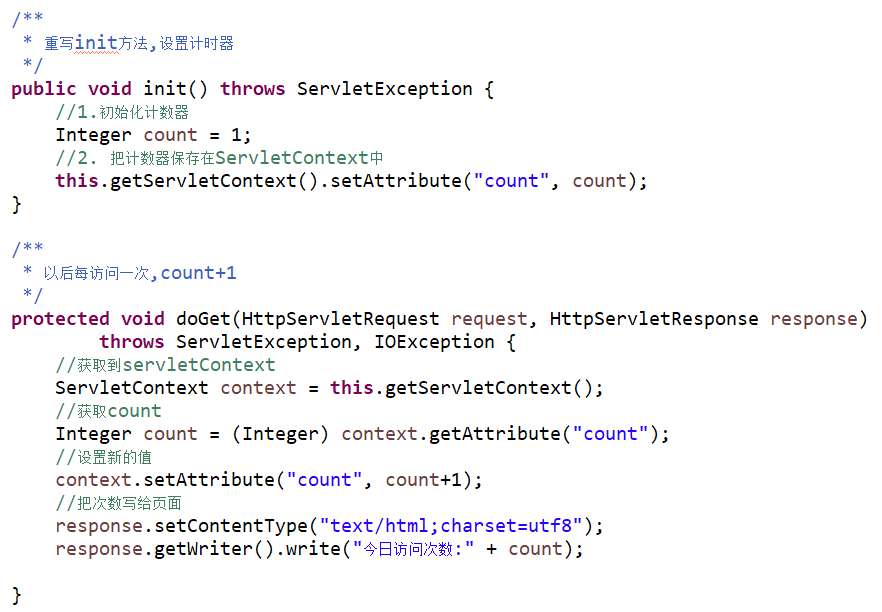
目录 Servlet简介Servlet快速入门Servlet配置详解ServletContext 1 Servlet简介 Servlet 运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码&a…...

springboot集成mqtt
引入jar包 <dependency><groupId>org.springframework.integration</groupId><artifactId>spring-integration-mqtt</artifactId> </dependency> <dependency><groupId>com.alibaba</groupId><artifactId>fastjs…...

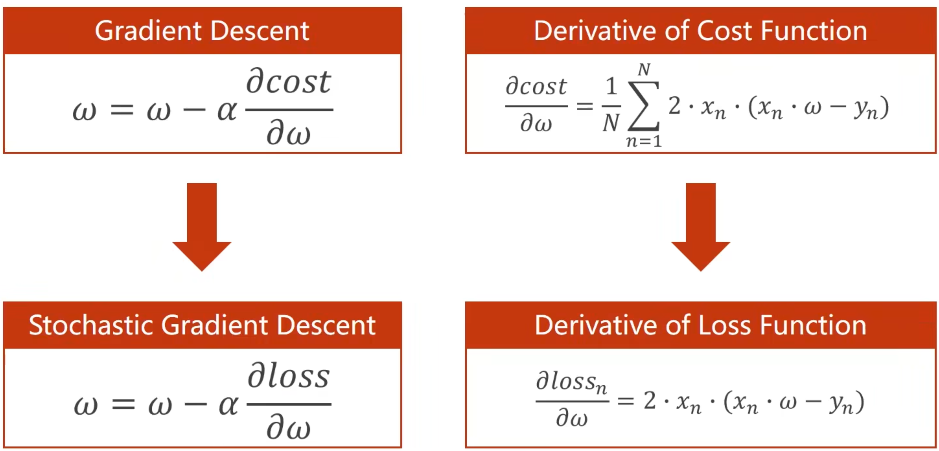
Lecture3 梯度下降(Gradient Descent)
目录 1 问题背景 2 批量梯度下降 (Batch Gradient Descent) 3 鞍点(Saddle Point) 3 随机梯度下降 (Stochastic Gradient Descent) 4 小批量梯度下降 (Mini-batch Gradient Descent) 1 问题背景 图1 上节课讲述的穷举法求最优权重值在Lecture2中,介绍了使用穷举…...

深入了解DSP
一、时钟和电源 问:DSP的电源设计和时钟设计应该特别注意哪些方面?外接晶振选用有源的好还是无源的好? 答:时钟一般使用晶体,电源可用TI的配套电源。外接晶振用无源的好。 问:TMS320LF2407的A/D转换精度保证…...

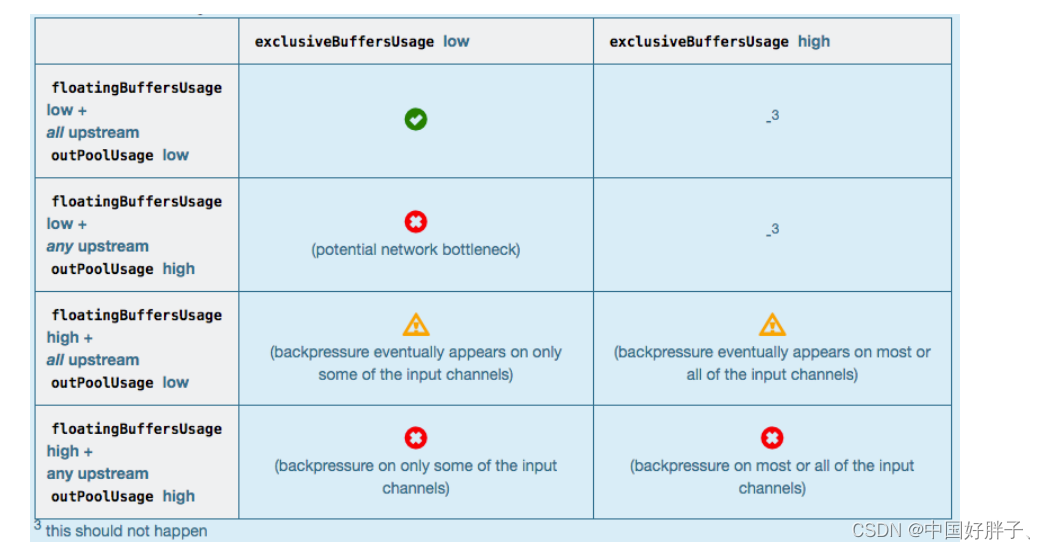
Flink反压如何排查
Flink反压利用了网络传输和动态限流。Flink的任务的组成由流和算子组成,那么流中的数据在算子之间转换的时候,会放入分布式的阻塞队列中。当消费者的阻塞队列满的时候,则会降低生产者的处理速度。 如上图所示,当Task C 的数据处…...
windows无法访问指定设备路径或文件怎么办?2个解决方案
有时候Win10电脑打不开程序或文件,windows无法访问指定设备路径或文件该怎么办?原因是什么呢?一般导致这种情况的出现,大多是因为我们的电脑缺乏相应的查看权限,我们只需要通过赋予权限就可以解决这个难题了。 操作环境…...

冷知识|鹤顶红还能用来修长城?
大家好,我是建模助手。 在上篇浅浅地蹭了波热点之后,我灵机一动,倒不如也搞一搞建筑方面的冷知识?冷热搭配,事半功倍... 问问大家,如果谈起古建筑,关键词都有什么?是庄严、震撼、壮…...

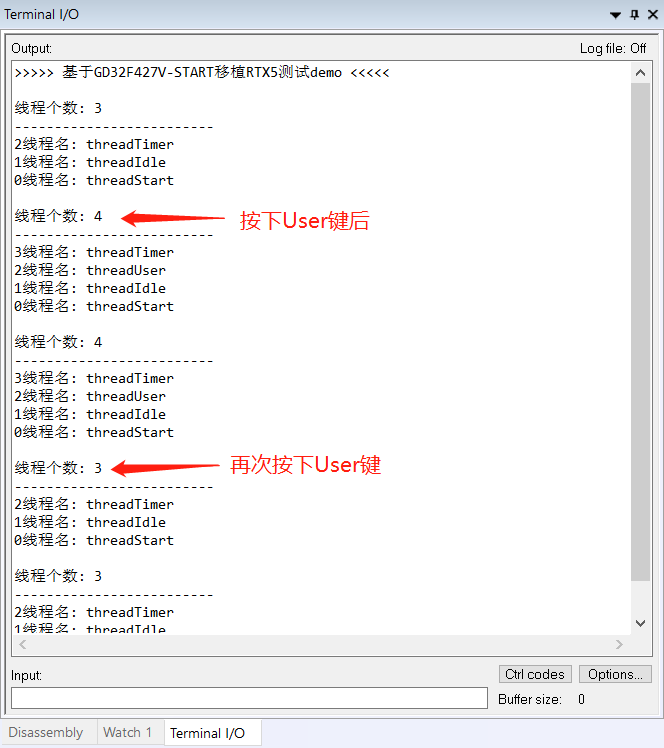
【GD32F427开发板试用】在IAR环境中移植RTX5
本篇文章来自极术社区与兆易创新组织的GD32F427开发板评测活动,更多开发板试用活动请关注极术社区网站。作者:吴金刚 0.前言 首先感谢极术社区和兆易创新给了这次试用GD32F427开发板的机会。 板子做的虽然简约,但是自带了GD-link所以一根USB…...

MySQl学习(从入门到精通15)
MySQl学习(从入门到精通15)第 18 章_MySQL 8 其它新特性1. MySQL 8 新特性概述1. 1 MySQL 8. 0 新增特性1. 2 MySQL 8. 0 移除的旧特性2. 新特性 1 :窗口函数2. 1 使用窗口函数前后对比2. 2 窗口函数分类2. 3 语法结构2. 4 分类讲解1. 序号函…...

前端构建工具 Vite
文章目录参考环境构建工具构建工具的主要功能目前主流的前端构建工具Vite为什么使用 Vite冷启动WebpackVite热更新优化热更新优化预构建依赖Webpack VS ViteVite 的缺点首屏性能懒加载与 Vite 相关的基本操作获取create-vite创建项目Project nameSelect a frameworkSelect a va…...

若依框架---PageHelper分页(十)
在前几天的文章中,我们介绍了PageHelper的分页方法,研读代码定位到了ExecutorUtil.pageQuery(...)方法,并阅读到了其中的部分代码。 今天我们将看到重要的SQL修改代码。 getPageSql 我们接着看代码: if (!dialect.beforePage(…...

苹果手机专用蓝牙耳机有哪些?与iphone兼容性好的蓝牙耳机
蓝牙耳机摆脱了线缆的束缚,在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具,苹果产品一直都是受欢迎的数码产品,下面推荐几款与iphone兼容性好的蓝牙耳机。 第一款:南卡小音舱蓝牙耳…...

CS-TPGS;壳聚糖修饰维生素E;Chitosan-g-TPGS
Chitosan-g-TPGS,CS-TPGS壳聚糖修饰维生素E聚乙二醇1000琥珀酸酯外观呈现白色固体或者粘稠液体。长期保存需要在-20℃,避光,干燥条件下存放,注意取用一定要干燥,避免频繁溶冻。 维生素E聚乙二醇琥珀酸酯(简称TPGS)是维生素E的水溶性衍生物,由维生素E琥珀酸酯的羧基与…...

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

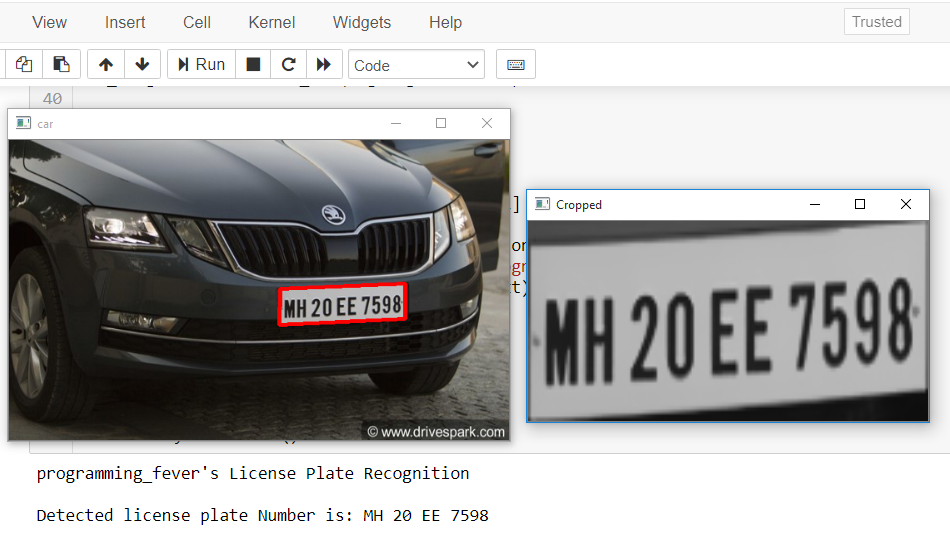
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
