Vue核心 收集表单数据 过滤器
1.14. 收集表单数据
收集表单数据:
- 若: ,则v-model收集的是value值,用户输入的就是value值。
- 若: ,则v-model收集的是value值,且要给标签配置value值。
- 若:
- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的的就是value组成的数组
- v-model的三个修饰符:
- lazy: 失去焦点再收集数据
- number: 输入字符串转为有效的数字
- trim: 输入首尾空格过滤
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>收集表单数据</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!--收集表单数据:若: <input type="text"/>,则v-model收集的是value值,用户输入的就是value值。若: <input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。若: <input type="checkbox"/>1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)2.配置input的value属性:(1).v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)(2).v-model的初始值是数组,那么收集的的就是value组成的数组备注: v-model的三个修饰符:lazy: 失去焦点再收集数据number: 输入字符串转为有效的数字trim: 输入首尾空格过滤--><!-- 准备好一个容器 --><div id="root"><form @submit.prevent="demo">账号:<input type="text" v-model.trim="userInfo.account"> <br /><br />密码:<input type="password" v-model="userInfo.password"> <br /><br />年龄:<input type="number" v-model.number="userInfo.age"> <br /><br />性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male">女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br /><br />爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br /><br />所属校区<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">成都</option></select><br/><br/>其他信息:<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="https://www.yuque.com/cessstudy">《用户协议》</a><button>提交</button></form></div><script type="text/javascript">// 阻止vue在启动时生成生产提示Vue.config.productionTip = falsenew Vue({ el: '#root', data:{userInfo: { account: '', password: '', age: 18, sex: 'female', hobby: [], city: 'beijing',other: '', agree: '' }},methods: { demo() { console.log(JSON.stringify(this.userInfo)) } }});</script>
</body>
</html>

1.15. 过滤器(Vue3 已经移除)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
注册过滤器:
- Vue.filter(name, callback) 全局过滤器
- **new Vue {filters: {}} **局部过滤器
使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 过滤器可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,而是产生新的对应的数据
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>过滤器</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body><!--过滤器:定义: 对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)语法: 1.注册过滤器: Vue.filter(name,callback) 或 new Vue{filters:}2.使用过滤器: {( xxx | 过滤器名}} 或 v-bind:属性 = “xxx过滤器名"备注:1.过滤器也可以接收额外参数、多个过滤器也可以串联2.并没有改变原本的数据,是产生新的对应的数据--><!-- 准备好一个容器 --><div id="root"><h2>时间</h2><h3>当前时间戳:{{time}}</h3><!-- 计算属性实现 --><h3>现在是: {{fmtTime}}</h3><!-- methods实现 --><h3>现在是: {{getFmtTime()}}</h3><!-- 过滤器实现 --><h3>转换后时间:{{time | timeFormater()}}</h3><!-- 过滤器实现(传参) --><h3>转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3><h3>截取年月日:{{time | timeFormater() | mySlice}}</h3><h3 :x="msg | mySlice">liqb</h3></div><div id="root2"><h2>{{msg | mySlice}}</h2></div><script type="text/javascript">// 阻止vue在启动时生成生产提示Vue.config.productionTip = false// 全局过滤器 Vue.filter('mySlice',function(value){return value.slice(0,11);})new Vue({ el: '#root', data:{time:1626750147900,msg: 'li qi bin love fan wen yu'},computed:{fmtTime(){return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");}},methods:{getFmtTime(){return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss");} },// 局部过滤器filters:{ timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){ return dayjs(value).format(str);},// mySlice(value) {// return value.slice(0,11);// }}});new Vue({el: '#root2',data: {msg: "li qi bin love fan wen yu"}});</script>
</body>
</html>

相关文章:

Vue核心 收集表单数据 过滤器
1.14. 收集表单数据 收集表单数据: 若: ,则v-model收集的是value值,用户输入的就是value值。若: ,则v-model收集的是value值,且要给标签配置value值。若: 没有配置input的value属性,那么收集的就是checked(勾选 or 未…...

华为EC6108V9E/EC6108V9I_rk3228_安卓4.4.4_通刷_卡刷固件包
华为EC6108V9E/EC6108V9I_rk3228_安卓4.4.4_通刷_卡刷固件包-内有教程 特点: 1、适用于对应型号的电视盒子刷机; 2、开放原厂固件屏蔽的市场安装和u盘安装apk; 3、修改dns,三网通用; 4、大量精简内置的…...

数字化转型导师坚鹏:面向数字化转型的大数据顶层设计实践
面向数字化转型的大数据顶层设计实践 课程背景: 数字化背景下,很多企业存在以下问题: 不清楚大数据思维如何建立? 不清楚企业大数据分析方法? 不了解大数据应用成功案例? 课程特色: …...

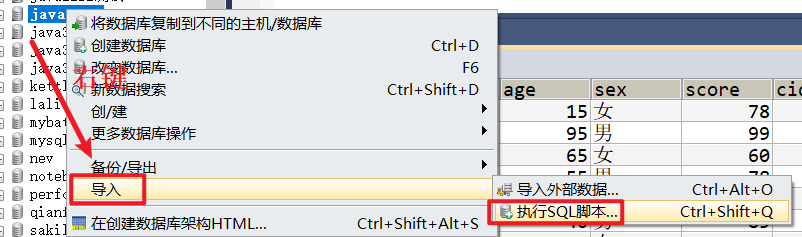
day27_mysql
今日内容 零、 复习昨日 一、单表查询 二、多表联查 零、 复习昨日 1 DDL,DML,DQL是啥 DDL 数据定义语言(库,表,列)DML 数据操作语言(表内数据的操作增删改)DQL 数据查询语言(表内数据的查询&am…...

QwtPlotCurve使用说明
QwtPlotCurve是Qwt库中用于绘制曲线的类,可以在QwtPlot上绘制各种类型的曲线,如折线、样条线、散点等。以下是QwtPlotCurve的一些常用函数和使用说明: setSamples(const QPolygonF &samples):设置曲线的数据点,参数…...

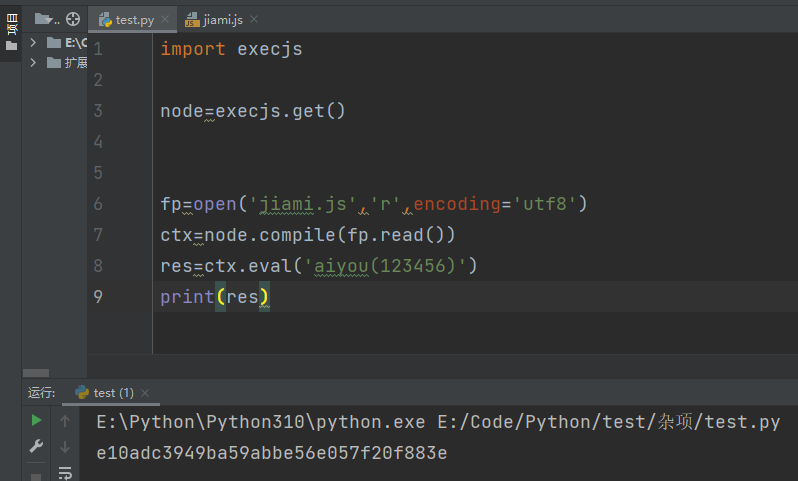
JS逆向 -- 某平台登录加密分析
一、打开网站,使用账号密码登录 账号:aiyou123.com 密码:123456 二、通过F12抓包,抓到如下数据,发现密码加密了 三、加密结果是32位,首先考虑是md5加密。 四、全局搜索pwd,点击右上角…...

一分钟快速实现Flask框架的蓝图和视图
一分钟快速实现Flask框架的蓝图和视图 Flask是一个轻量级的Web应用框架,非常适合快速开发小型的Web应用。Flask框架使用蓝图(Blueprint)和视图(View)的概念来组织应用程序的代码。在本文中,我们将介绍如何…...

Mysql 约束练习【第13章_约束】
#第13章_约束 /* 基础知识 1.1 为什么需要约束? 为了保证数据的完整性! 1.2 什么叫约束?对表中字段的限制。 1.3 约束的分类: 角度1:约束的字段的个数 单列约束 vs 多列约束 角度2:约束的作用范围 列…...

java调用cmd命令
1.首先,我们需要了解一下 java是如何调用 cmd的: 6.在实际的开发中,我们有可能会遇到 java调用 cmd命令的情况: 7.对于一些特定的环境下,例如在嵌入式系统中,那么我们可以使用下面这种方式来调用 cmd命令&a…...

Qt音视频开发36-超时检测和自动重连的设计
一、前言 如果网络环境正常设备正常,视频监控系统一般都是按照正常运行下去,不会出现什么问题,但是实际情况会很不同,奇奇怪怪七七八八的问题都会出现,就比如网络出了问题都有很多情况(交换机故障、网线故障、带宽故障等),所以监控系统在运行过程中,还得做超时检测,…...

Reactor 第九篇 WebFlux重构个人中心,效果显著
1 重构背景 原有的开发人员早已离职,代码细节没人知道,经过了一段时间的维护,发现有以下问题: 个人中心系统的特征就是组装各个业务的接口,输出个人中心业务需要的数据,整个系统调用了几十个第三方业务线的…...

Vben Admin 自学记录 —— Drawer组件的基本使用及练习(持续更新中...)
Drawer 抽屉组件 对 antv 的 drawer 组件进行封装,扩展拖拽,全屏,自适应高度等功能。 Drawer相关使用及概念 练习 —— 在之前table基础上,添加查看功能,点击查看按钮,弹出抽屉显示单条表格数据…...

Android 9.0 根据包名默认授予app悬浮窗权限
1.概述 在9.0的设备开发中,对于在app中授予悬浮窗权限,也是通常用的功能,但在设备产品中预制app,需求要求默认授予悬浮窗权限, 就不需要在app中动态申请悬浮窗权限了,所以就来分析下这个实现这个功能 2.根据包名默认授予app悬浮窗权限的核心类 packages\apps\Settings\s…...
)
Swift中Data,String,[UInt8]的相互转换(6种互相转换)
var dataData() var array[UInt8]() var str"" //Data[UInt8] data.append(10) array[UInt8](data) print(array)//[10] //[UInt8]转Data array[1,2,3,4,5] dataData(array) print(data.count)//5 //Data转String data.removeAll() data.append(contentsOf:[0x31,…...

【微软Bing王炸更新】无需等待,人人可用,答案图文并茂,太牛了
🚀 AI破局先行者 🚀 🌲 AI工具、AI绘图、AI专栏 🍀 🌲 如果你想学到最前沿、最火爆的技术,赶快加入吧✨ 🌲 作者简介:硕风和炜,CSDN-Java领域优质创作者🏆&am…...

腾讯云的cdn怎么配置|腾讯云CDN配置教程
众所周知,WordPress系统不挂加速或者是服务器不好速度贼慢,所以要想办法解决访问速度的问题,经过我不断的研究腾讯云的CDN,因为我用的是zibll子比主题,不懂的就挂会导致无法使用第三方登录,因为有缓存导致一直不回调一直卡在那个登录界面和支付没反应要么出现二维码,要么…...

数据结构入门-顺序表链表
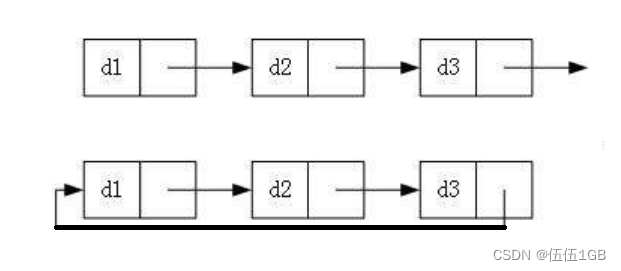
线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。线性表是一种实际中广泛使用多个数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条直线。…...

【AWS入门】AWS Lamda
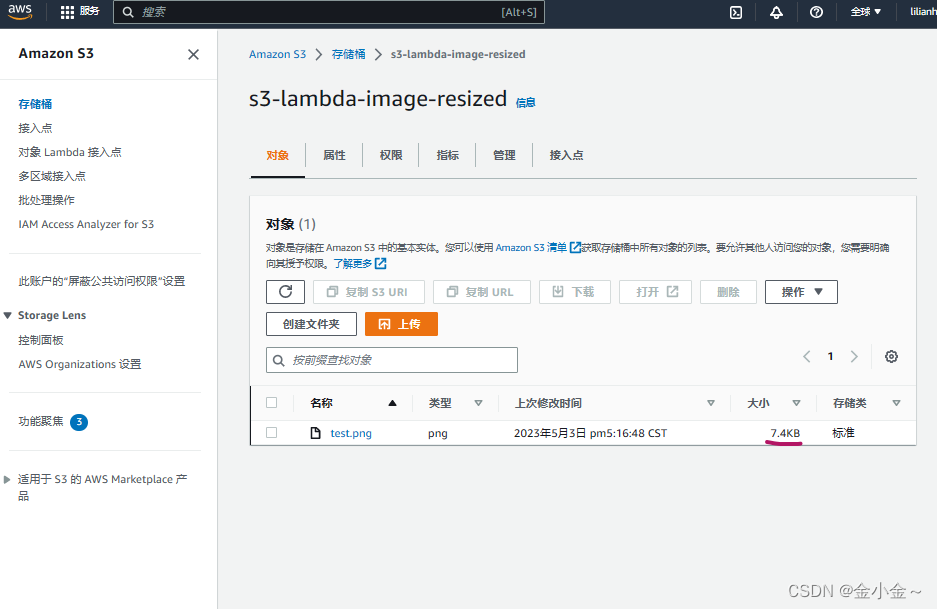
目录 创建一个Lamda函数用Lamda函数控制启停EC2实例创建一台EC2实例创建角色创建lamda函数 使用Amazon EventBridge计划启停实例创建EventBridge 用户往S3存储桶上传图片文件,触发Lambda函数,将图片压缩并上传至另一个存储桶创建两个存储桶通过Cloudform…...

牛客刷SQL题Day5
SQL69 返回产品并且按照价格排序 select prod_name , prod_price from Products where prod_price between 3 and 6 select prod_name , prod_price from Products where 6>prod_price and prod_price >3 踩坑1: between......and.......包括边界。 踩坑2&am…...

【Errors】【计算机图形学】A-SDF复现的一点纠正记录
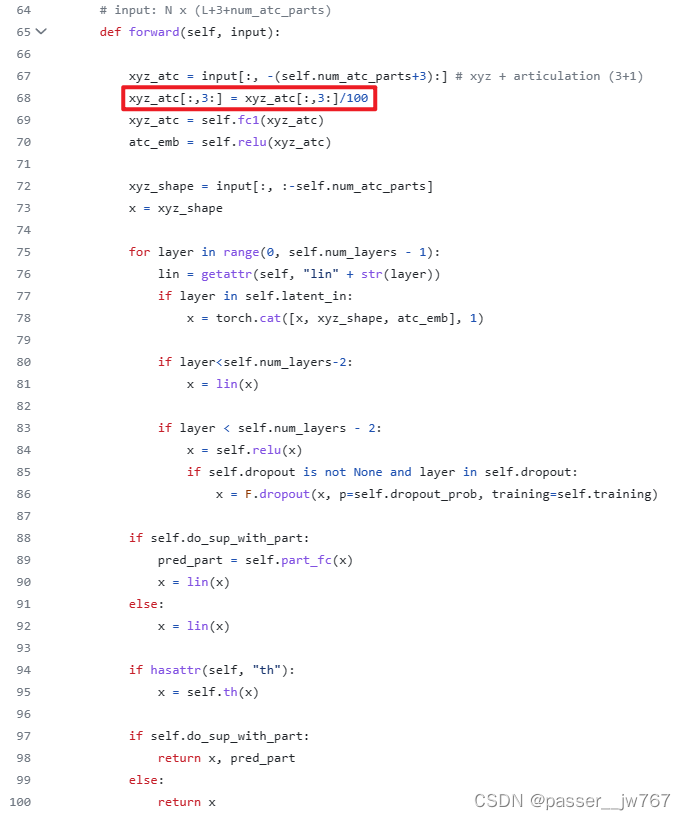
ICCV 2021的工作A-SDF,在跑的过程中可能是一些版我Run了这篇工作代码的Reconstruction,然后出现了一点小小的错误,记录如下。 问题一:对数据做直接修改导致出错(可能是不同的pytorch版本导致的?) 错误描述…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
