LeetCode——1797. 设计一个验证系统
一、题目
你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime 时刻之后 timeToLive 秒过期。如果验证码被更新了,那么它会在 currentTime (可能与之前的 currentTime 不同)时刻延长 timeToLive 秒。
请你实现 AuthenticationManager 类:
AuthenticationManager(int timeToLive) 构造 AuthenticationManager 并设置 timeToLive 参数。
generate(string tokenId, int currentTime) 给定 tokenId ,在当前时间 currentTime 生成一个新的验证码。
renew(string tokenId, int currentTime) 将给定 tokenId 且 未过期 的验证码在 currentTime 时刻更新。如果给定 tokenId 对应的验证码不存在或已过期,请你忽略该操作,不会有任何更新操作发生。
countUnexpiredTokens(int currentTime) 请返回在给定 currentTime 时刻,未过期 的验证码数目。
如果一个验证码在时刻 t 过期,且另一个操作恰好在时刻 t 发生(renew 或者 countUnexpiredTokens 操作),过期事件 优先于 其他操作。
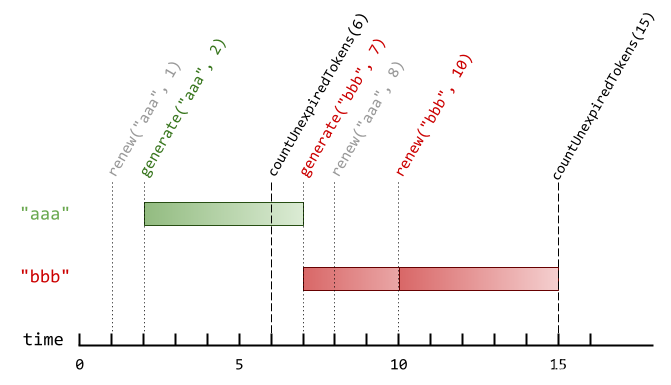
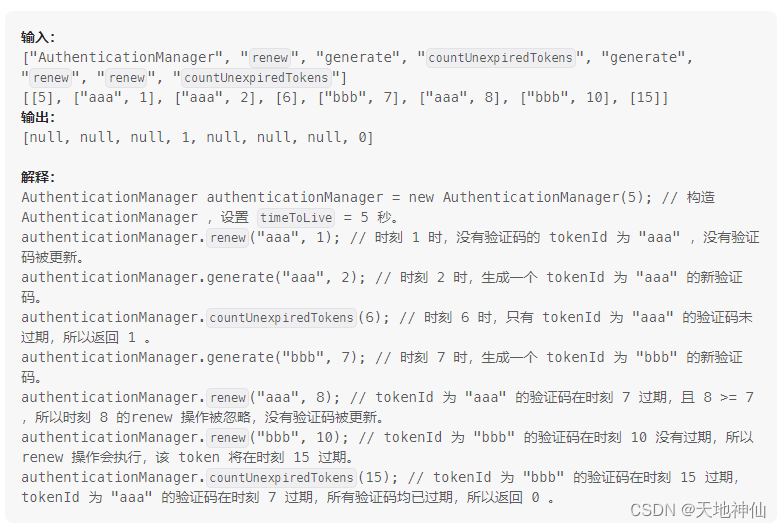
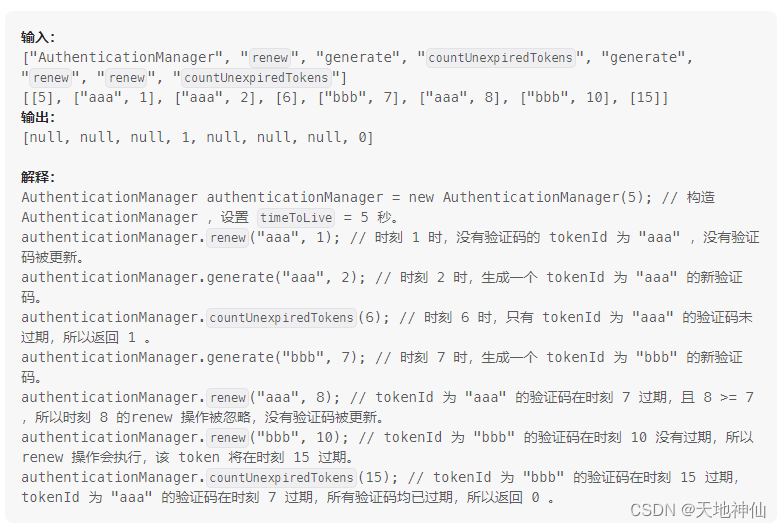
示例


来源:力扣(LeetCode)
链接:
二、C++解法
我的思路及代码
此代码在力扣超时,但是我觉得力扣评判的不标准
用两个哈希表,第一个存储token到期时间,第二个存储当前时间有几个未过期的token。
新建操作:更新token的到期时间,并且更新这个持续时间中的token数量。
更新操作:判断当前token是否到期,若还有效则更新token的到期时间,并且从原来的到期时间开始直到新的到期时间结束的时间内继续增加token数量。
class AuthenticationManager {
public:int timeToLive;unordered_map<string,int> tokenAndTimePast;unordered_map<int,int> countTokens;AuthenticationManager(int timeToLive) {this->timeToLive = timeToLive;}void generate(string tokenId, int currentTime) {tokenAndTimePast[tokenId] = currentTime+timeToLive;for(int i=currentTime;i<currentTime+timeToLive;i++){countTokens[i]++;}}void renew(string tokenId, int currentTime) {//当tokenId不存在的时候,他对应的值为0,所以可以用这个条件来判断if(tokenAndTimePast[tokenId]>currentTime){for(int i=tokenAndTimePast[tokenId];i<currentTime+timeToLive;i++){countTokens[i]++;}tokenAndTimePast[tokenId] = currentTime+timeToLive;}}int countUnexpiredTokens(int currentTime) {return countTokens[currentTime];}
};/*** Your AuthenticationManager object will be instantiated and called as such:* AuthenticationManager* obj = new AuthenticationManager(timeToLive);* obj->generate(tokenId,currentTime);* obj->renew(tokenId,currentTime);* int param_3 = obj->countUnexpiredTokens(currentTime);*/
- 时间复杂度:
- 构造函数:O(1)
- generate:O(n),其中 n 为 currentTime 的秒数
- renew:O(n),其中 n 为 currentTime 的秒数
- 官方写的:countUnexpiredTokens:O(n),其中 n 为 generate 的调用次数。
- 空间复杂度:O(n),两个 map 中 n 都为 generate 的调用次数。
官方参考代码
class AuthenticationManager {
private:int timeToLive;unordered_map<string, int> mp;
public:AuthenticationManager(int timeToLive) {this->timeToLive = timeToLive;}void generate(string tokenId, int currentTime) {mp[tokenId] = currentTime + timeToLive;}void renew(string tokenId, int currentTime) {if (mp.count(tokenId) && mp[tokenId] > currentTime) {mp[tokenId] = currentTime + timeToLive;}}int countUnexpiredTokens(int currentTime) {int res = 0;for (auto &[_, time] : mp) {if (time > currentTime) {res++;}}return res;}
};- 时间复杂度:
- 构造函数:O(1)
- generate:O(1)
- renew:O(1)
- 官方写的:countUnexpiredTokens:O(n),其中 n 为 generate 的调用次数。我认为的:countUnexpiredTokens里面带有 for 循环,循环次数和 mp 的个数相关,而 mp 的个数和 tokenId 的数量相关,所以我认为是 countUnexpiredTokens :O(nt),其中 n 为 generate 的调用次数,t 为 tokenId 的数量。
- 空间复杂度:O(n),其中 n 为 generate 的调用次数,map 中有 n 个元素。
相关文章:

LeetCode——1797. 设计一个验证系统
一、题目 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime 时刻之后 timeToLive 秒过期。如果验证码被更新了,那么它会在 currentTime (可能与之前的 currentTime 不同&am…...

java Resource
参看本文前 你要先了解 spring中的 Autowired和Qualifier 注解 如果之前没有接触过 可以查看我的文章 java spring 根据注解方式按(类型/名称)注入Bean 然后 创建一个java项目 引入spring注解方式 所需要的包 然后 在src下创建包 我们这里直接叫 Bean 在Bean下创建包 叫UserD…...

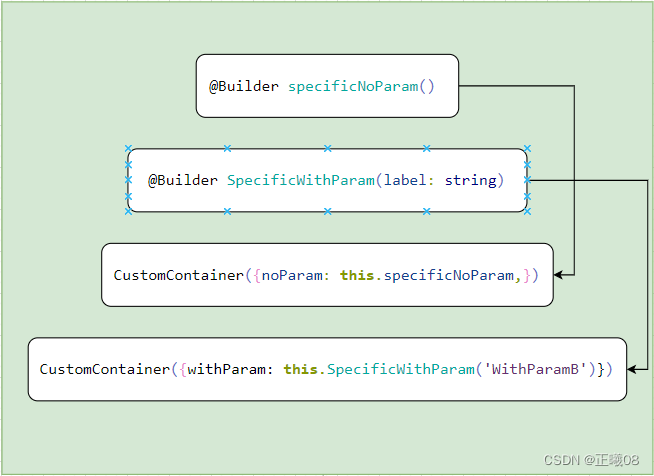
ArkTS语法(声明式UI)
页面级变量的状态管理 装饰器装饰内容说明State基本数据类型,类,数组修饰的状态数据被修改时会触发组件的build方法进行UI界面更新。Prop基本数据类型修改后的状态数据用于在父组件和子组件之间建立单向数据依赖关系。修改父组件关联数据时,…...

自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改,删除,新增操作
Jmeter也可以连接mysql数据库,通过JDBC去调用数据库内的参数到HTTP请求中进行接口测试,可以说是相当方便 自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改&#…...

我的网站上线了!
最近有段时间没有写原创文章了,恰好这两天正在翻阅历史文章的时候,发现文章中的图片竟然裂了?顿时冒了一身冷汗,因为每逢遇到这种情况,动辄需要花费一周的时间迁移图片。。。。。。 当我直接访问图片 url 的时候&#…...

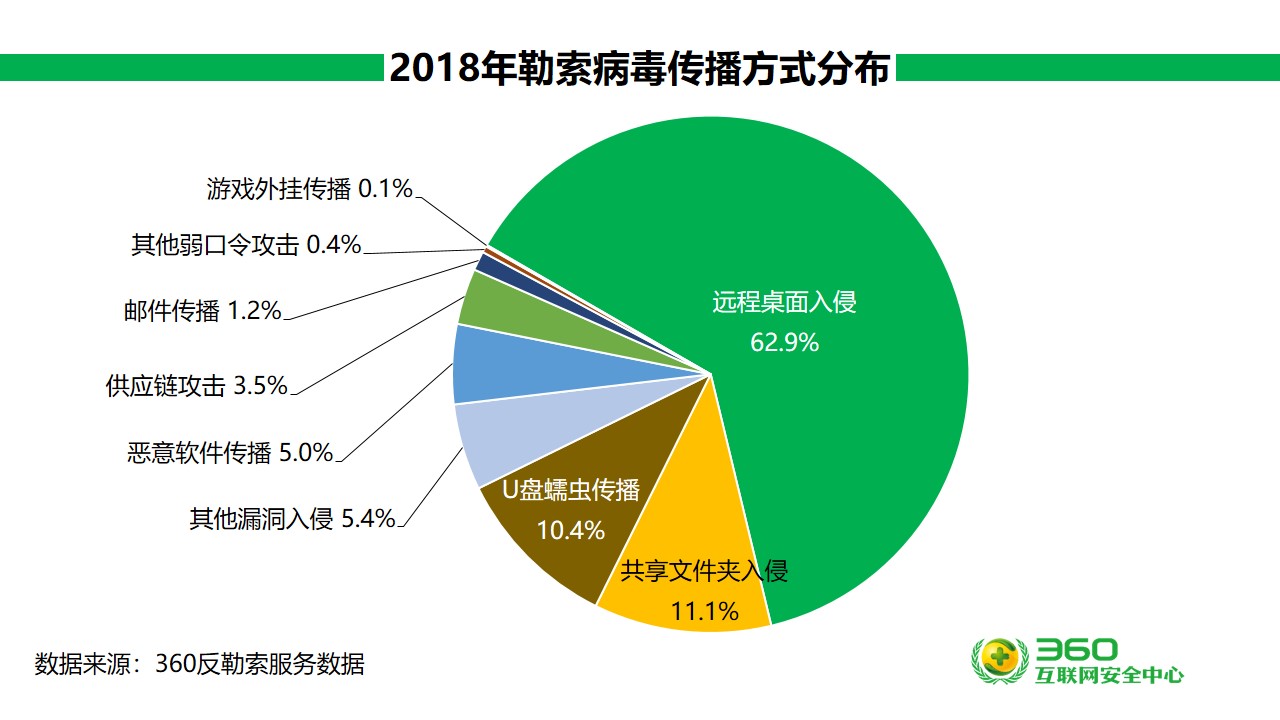
勒索病毒整体攻击态势简单分析
声明 本文是学习2018勒索病毒白皮书政企篇. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 勒索病毒整体攻击态势 2018年,勒索病毒攻击特点也发生了变化:2017年,勒索病毒由过去撒网式无差别攻击逐步转向以服务器定…...
)
Vue资源(组件库、实用插件)
文章目录 一、组件库如下1、Element-ui和Element-plus插件库(PC端👇🔗)2、Ant Design vue(👇🔗)3、Vant插件库(移动端👇🔗)二、插件库如下1、正确引入图片地址(👇🔗)2、Vuex状态存储(持久化persist👇🔗)3、Better-Scroll(移动端滚动条👇🔗)4、Vue和…...

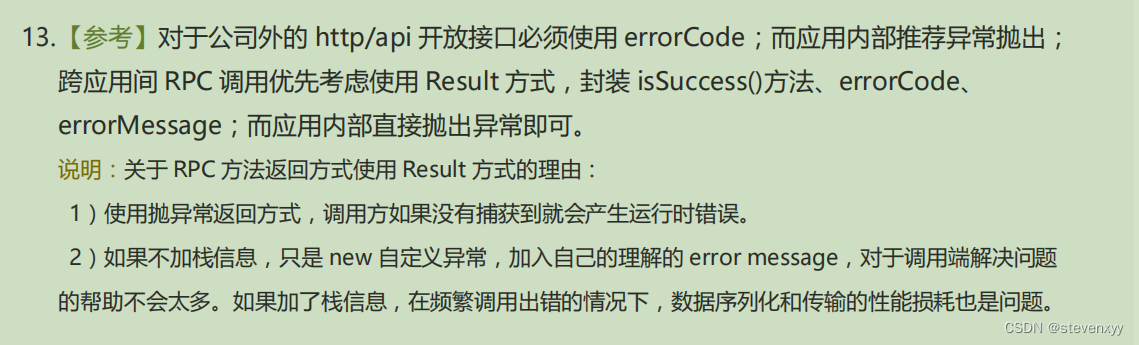
java rpc框架 中的自定义异常类型的全局处理
– 这里的dubbo 可泛指 所有rpc框架 –比如自定义异常类型是MyEx, 以及myEx可以转化为MyResult – 需求: 凡是请求链路中抛出的MyEx需要自动及时或最终转化为 自定义的MyResult返回 – 1. spring 提供 controller端的全局异常捕获. 这一步简单 – 2. dubbo 需要 将MyEx 传输回来…...

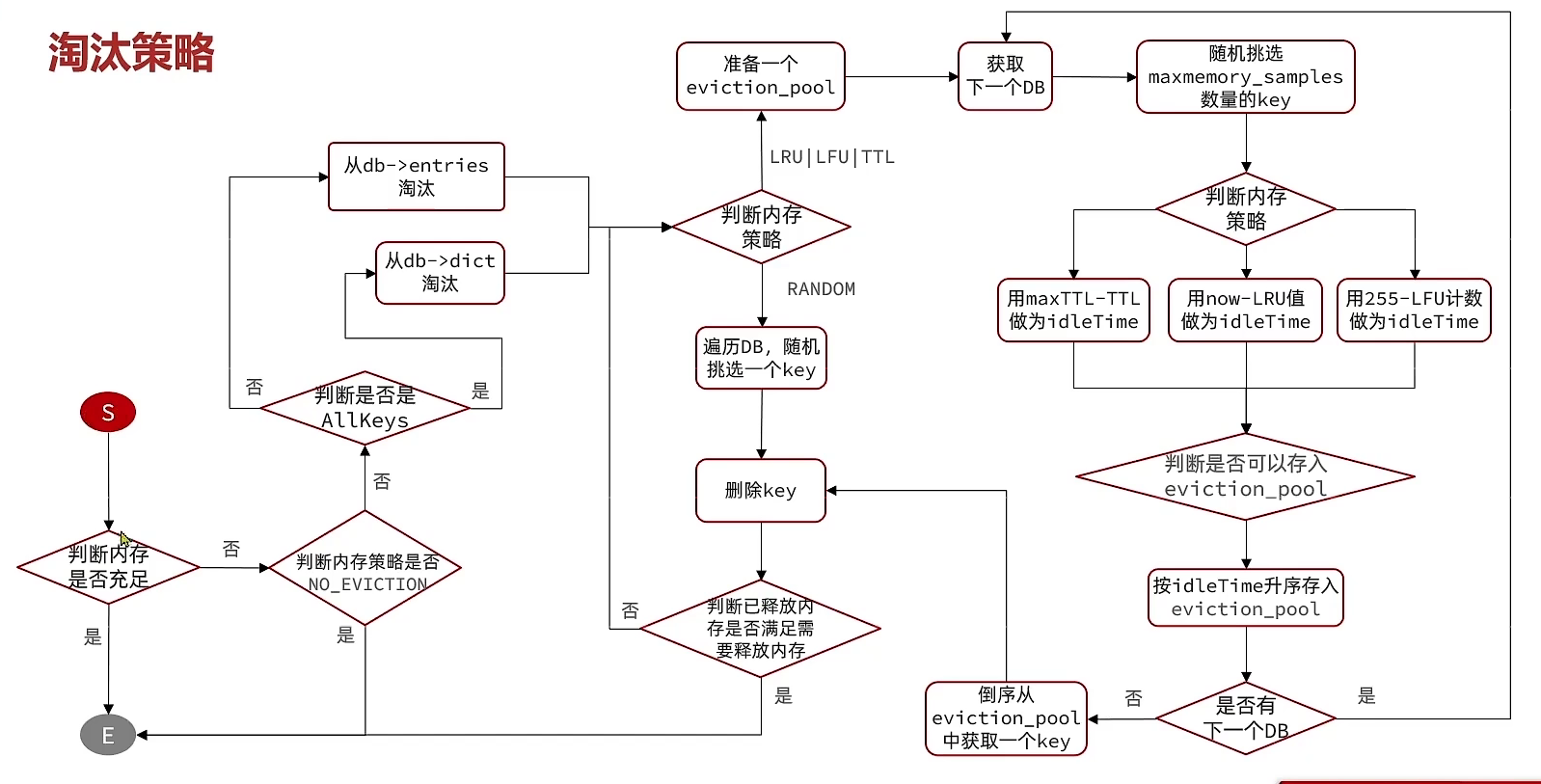
面试题:Redis的内存策略
1 Redis内存回收Redis之所以性能强,主要原因是基于内存存储,然而单节点的Redis内存不易过大,会影响主从同步和持久化性能我们可以通过修改配置文件设置Redis的最大内存:当内存存储到上限时,就无法存储更多的数据了。1.…...

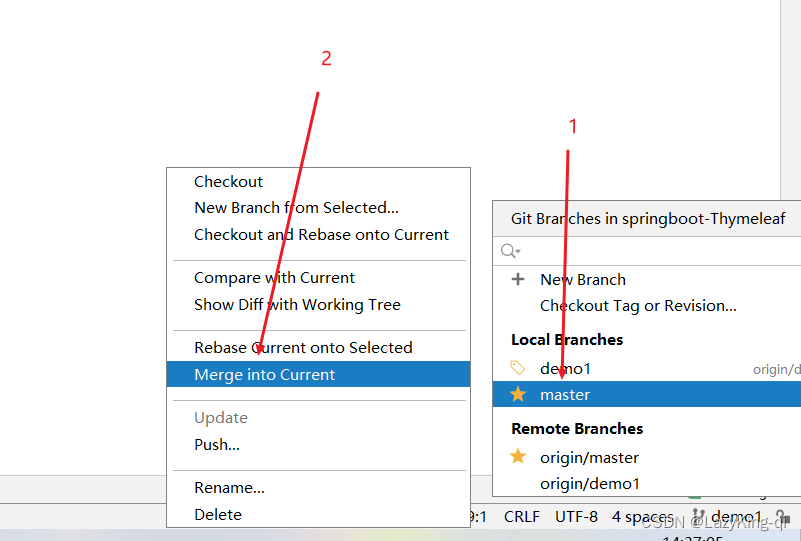
idea中使用Git
目录 一、在idea中配置Git 1、打开settings,搜索git,找到本地上的git安装目录,选择git.exe 2、本地git安装目录 二、获取Git 1、本地初始化仓库 2、选中项目这层目录,点击确定 2、从远程仓库克隆 三、本地仓库操作 1、将文…...

C++派生类指针赋值给基类指针问题(虚函数和非虚函数不同)
概念 上行转换:把派生类的指针或引用转换成基类表示,简单来说就是子类指向父类 下行转换:把基类指针或引用转换成派生类表示,简单来说就是父类指向子类 上行转换是安全的的,下行转换是不安全的(最好使用…...

数据库实践LAB大纲 04 触发器
游标 系统为用户开设的一个数据缓冲区 —— 存T-SQL语句从数据库检索出来的结果集 对结果集处理:结果集一条条提取记录,这时要用游标 使用 利用基于变量的select into语句,只能处理单条记录使用游标循环处理 声明游标: DECLA…...

Win10系统电脑开机后总是蓝屏无法使用怎么办?
Win10系统电脑开机后总是蓝屏无法使用怎么办?电脑开机的时候出现了蓝屏问题,这个情况是我们的电脑系统不兼容导致的。遇到这个问题一般是需要去进行系统的重装来解决,安装一个更兼容的系统就可以解决问题了。一起来看看详细的解决方法分享吧。…...

Node——使用nvm切换node版本
1. 下载mvn安装包 https://pan.baidu.com/s/1alfyRvwVWr_TrkN0A9Er5g?pwd1v7c 2. 安装后命令输入mvn -v 验证是否安装成功 3. mvn命令 nvm list available 显示可下载的版本nvm install [node版本号] 显示可下载的版本nvm uninstall [node版本号] 删除已安装的指定版本nvm…...

go语言实现的一个基于go-zero框架的微服务影院票务系统cinema-ticket
一个基于go-zero框架的微服务影院票务系统cinema-ticket 前言 项目基本介绍 项目开源地址:butane123/cinema-ticket: 一个基于go-zero框架的微服务影院票务系统cinema-ticket (github.com) 这是一个微服务影院票务系统,基于go-zero框架实现,…...

ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言 前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Do…...

“赶快回家网”首页制作
“赶快回家网”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称: “赶快回家网”首页…...

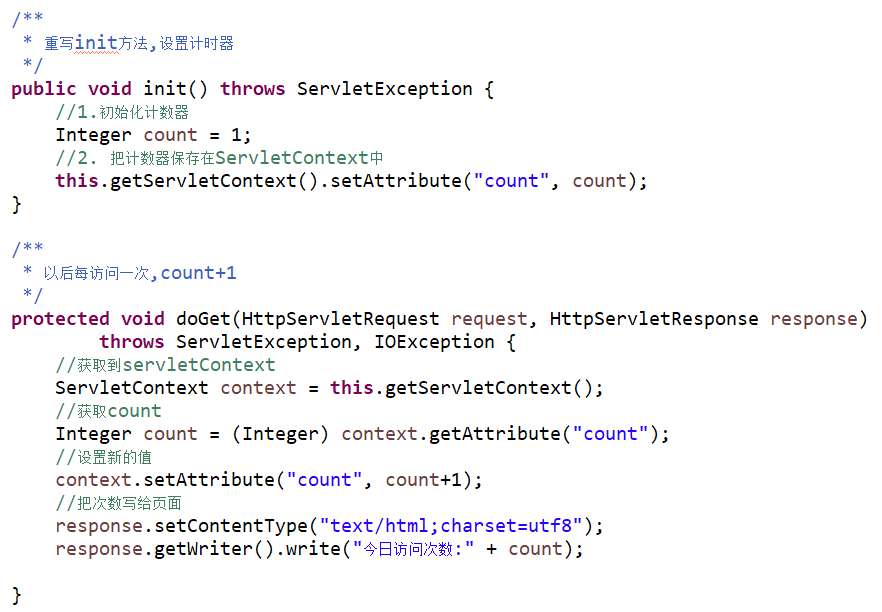
JavaWEB-Servlet
目录 Servlet简介Servlet快速入门Servlet配置详解ServletContext 1 Servlet简介 Servlet 运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码&a…...

springboot集成mqtt
引入jar包 <dependency><groupId>org.springframework.integration</groupId><artifactId>spring-integration-mqtt</artifactId> </dependency> <dependency><groupId>com.alibaba</groupId><artifactId>fastjs…...

Lecture3 梯度下降(Gradient Descent)
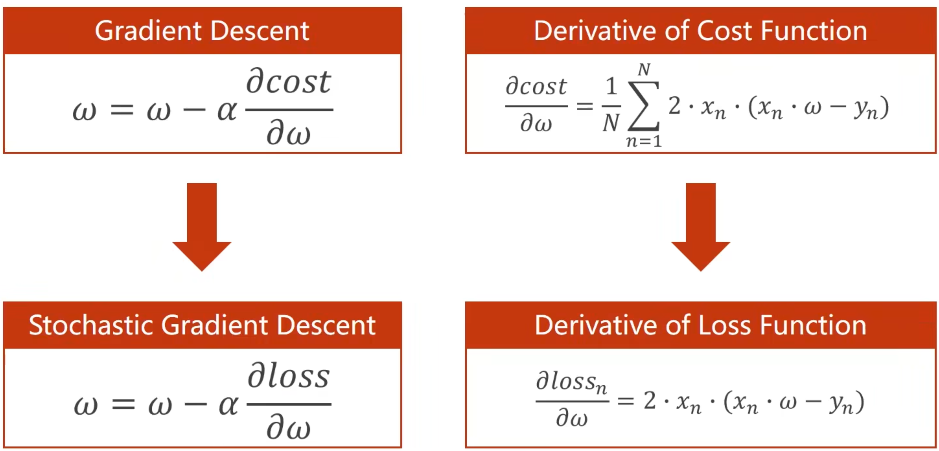
目录 1 问题背景 2 批量梯度下降 (Batch Gradient Descent) 3 鞍点(Saddle Point) 3 随机梯度下降 (Stochastic Gradient Descent) 4 小批量梯度下降 (Mini-batch Gradient Descent) 1 问题背景 图1 上节课讲述的穷举法求最优权重值在Lecture2中,介绍了使用穷举…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
