针灸-基本任脉督脉
这里写自定义目录标题
- 丈量 同身丈
- 下针深浅
- 一般入穴的方法
- 成人 幼儿 不同入穴方式
- 现代常用针概念
- 十二经 纳天干
- **天干**
- 地支
- 表里关系
- 筋络
- 任脉
- 中脘穴:
- 梅花灸
- 巨阙穴
- 廉泉穴
- 督脉
- 长强
- 腰俞
- 命门
- 阳关
- 悬枢
- 脊中
- 筋缩
- 眼诊 癫痫
- 至阳
- 消渴
相关文章:

针灸-基本任脉督脉
这里写自定义目录标题 丈量 同身丈下针深浅一般入穴的方法成人 幼儿 不同入穴方式现代常用针概念十二经 纳天干**天干**地支表里关系筋络任脉中脘穴:梅花灸巨阙穴廉泉穴督脉长强腰俞命门阳关悬枢脊中筋缩眼诊 癫痫至阳消渴...

信息系统与信息化
1.1 信息系统与信息化 1.1.1 信息的基本概念 信息质量属性(掌握)信息传输模型 1.1.2 信息系统的基本概念1.1.3 信息化的基本概念 信息化的五个层次信息化基本内涵信息化的基本概念(了解)六要素关系图(掌握) 1.1.4 信息系统生命周…...

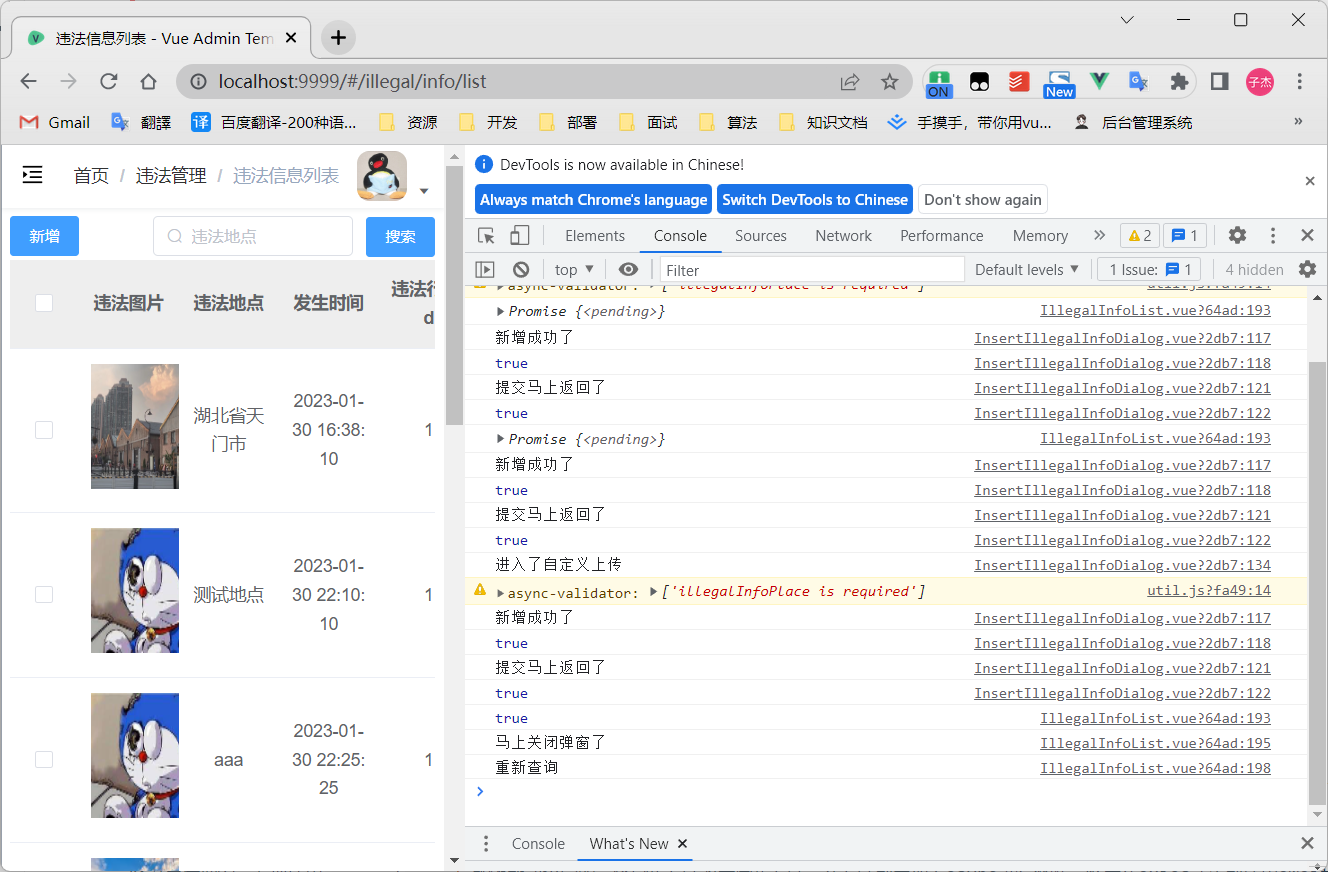
解决axios异步请求问题(异步变为同步)
遇到的问题 在目前一个需求中,我需要等待axios请求完成后,判断请求是否出现异常,然后来判断是否关闭弹窗 修改后大概代码如下: async submitForm() {let flag false//表单验证,默认通过let formValidation truethis…...

【Django】云笔记项目
一、介绍 用户可在系统中记录自己的笔记,用户的数据被存储在云笔记平台;用户和用户之间的数据为隔离存储(登陆后才能使用相关笔记功能,且只能查阅自己的笔记) 二、功能拆解 1、用户模块 注册:成为平台…...

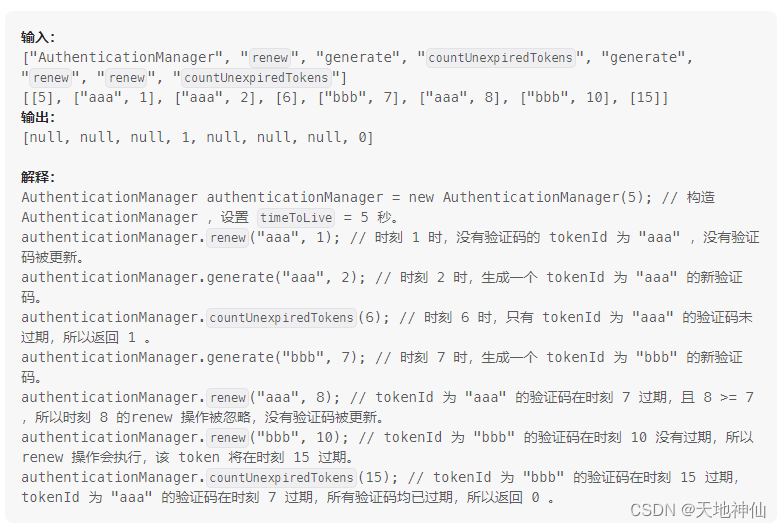
LeetCode——1797. 设计一个验证系统
一、题目 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime 时刻之后 timeToLive 秒过期。如果验证码被更新了,那么它会在 currentTime (可能与之前的 currentTime 不同&am…...

java Resource
参看本文前 你要先了解 spring中的 Autowired和Qualifier 注解 如果之前没有接触过 可以查看我的文章 java spring 根据注解方式按(类型/名称)注入Bean 然后 创建一个java项目 引入spring注解方式 所需要的包 然后 在src下创建包 我们这里直接叫 Bean 在Bean下创建包 叫UserD…...

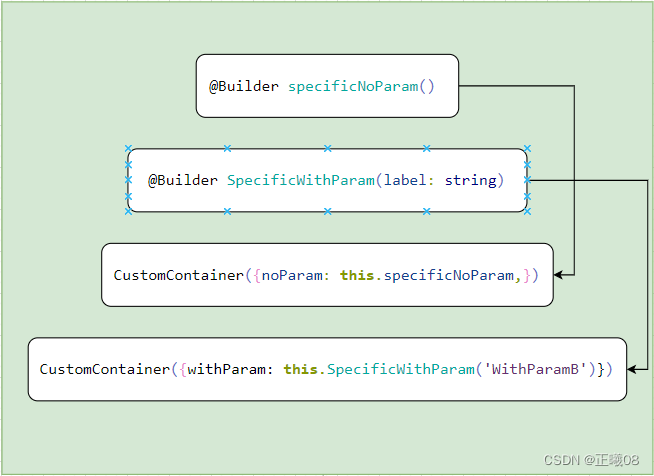
ArkTS语法(声明式UI)
页面级变量的状态管理 装饰器装饰内容说明State基本数据类型,类,数组修饰的状态数据被修改时会触发组件的build方法进行UI界面更新。Prop基本数据类型修改后的状态数据用于在父组件和子组件之间建立单向数据依赖关系。修改父组件关联数据时,…...

自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改,删除,新增操作
Jmeter也可以连接mysql数据库,通过JDBC去调用数据库内的参数到HTTP请求中进行接口测试,可以说是相当方便 自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改&#…...

我的网站上线了!
最近有段时间没有写原创文章了,恰好这两天正在翻阅历史文章的时候,发现文章中的图片竟然裂了?顿时冒了一身冷汗,因为每逢遇到这种情况,动辄需要花费一周的时间迁移图片。。。。。。 当我直接访问图片 url 的时候&#…...

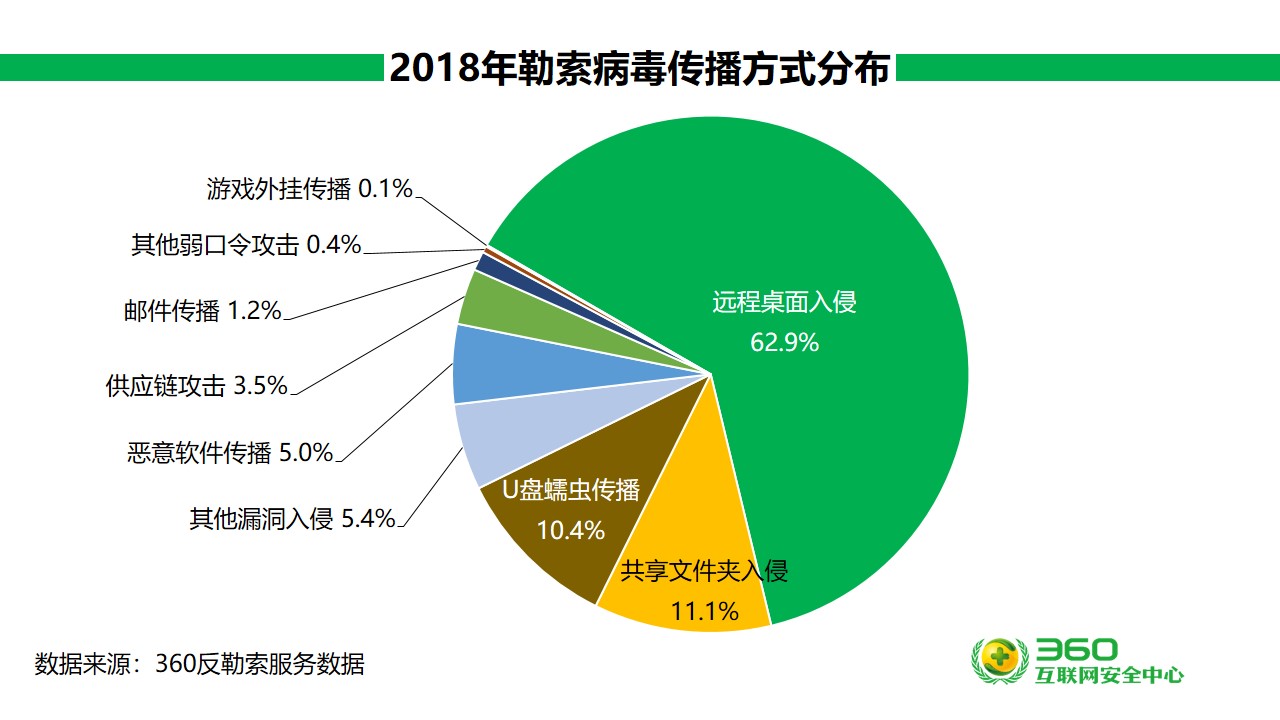
勒索病毒整体攻击态势简单分析
声明 本文是学习2018勒索病毒白皮书政企篇. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 勒索病毒整体攻击态势 2018年,勒索病毒攻击特点也发生了变化:2017年,勒索病毒由过去撒网式无差别攻击逐步转向以服务器定…...
)
Vue资源(组件库、实用插件)
文章目录 一、组件库如下1、Element-ui和Element-plus插件库(PC端👇🔗)2、Ant Design vue(👇🔗)3、Vant插件库(移动端👇🔗)二、插件库如下1、正确引入图片地址(👇🔗)2、Vuex状态存储(持久化persist👇🔗)3、Better-Scroll(移动端滚动条👇🔗)4、Vue和…...

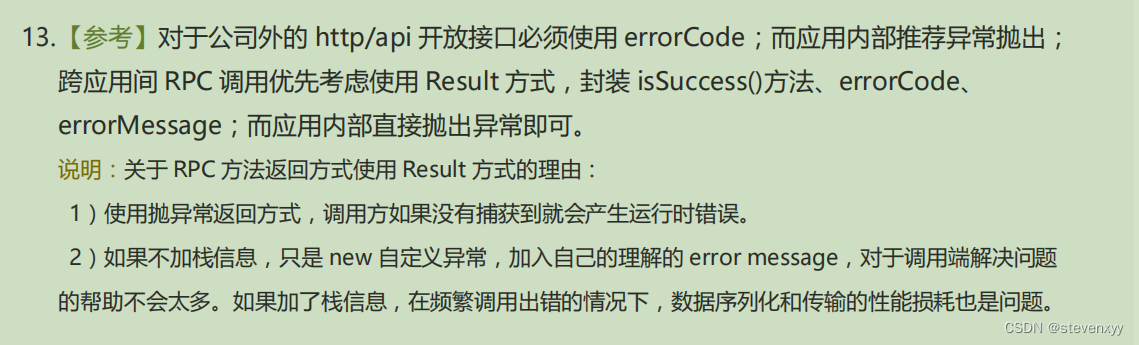
java rpc框架 中的自定义异常类型的全局处理
– 这里的dubbo 可泛指 所有rpc框架 –比如自定义异常类型是MyEx, 以及myEx可以转化为MyResult – 需求: 凡是请求链路中抛出的MyEx需要自动及时或最终转化为 自定义的MyResult返回 – 1. spring 提供 controller端的全局异常捕获. 这一步简单 – 2. dubbo 需要 将MyEx 传输回来…...

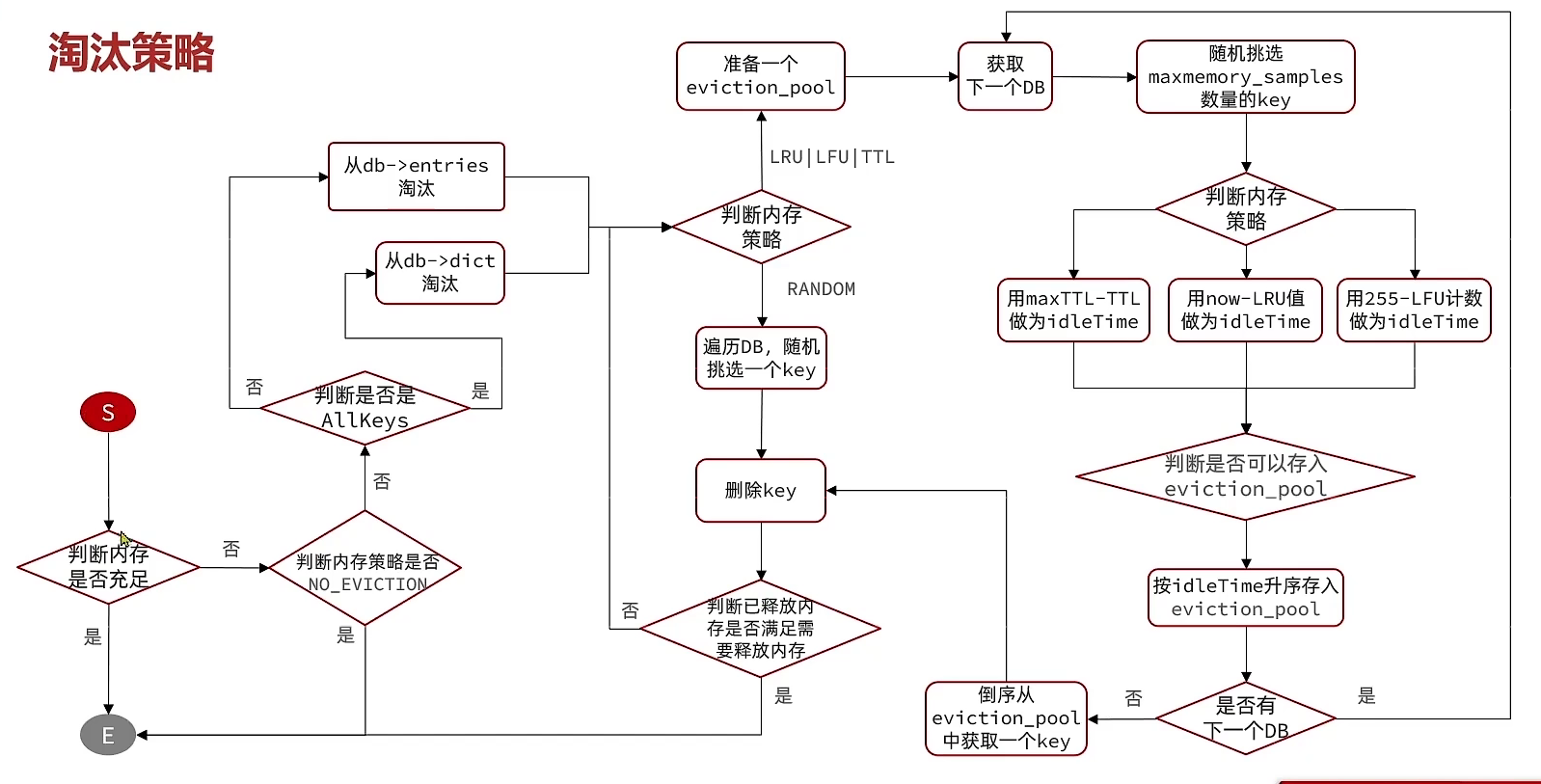
面试题:Redis的内存策略
1 Redis内存回收Redis之所以性能强,主要原因是基于内存存储,然而单节点的Redis内存不易过大,会影响主从同步和持久化性能我们可以通过修改配置文件设置Redis的最大内存:当内存存储到上限时,就无法存储更多的数据了。1.…...

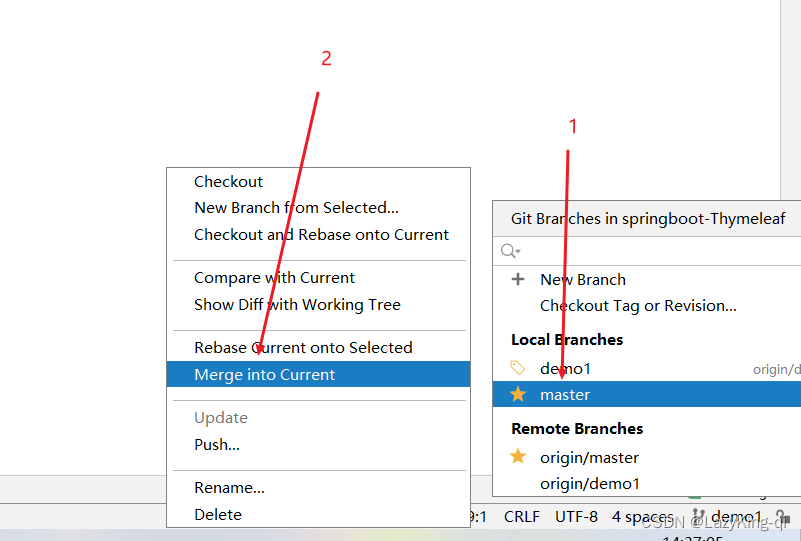
idea中使用Git
目录 一、在idea中配置Git 1、打开settings,搜索git,找到本地上的git安装目录,选择git.exe 2、本地git安装目录 二、获取Git 1、本地初始化仓库 2、选中项目这层目录,点击确定 2、从远程仓库克隆 三、本地仓库操作 1、将文…...

C++派生类指针赋值给基类指针问题(虚函数和非虚函数不同)
概念 上行转换:把派生类的指针或引用转换成基类表示,简单来说就是子类指向父类 下行转换:把基类指针或引用转换成派生类表示,简单来说就是父类指向子类 上行转换是安全的的,下行转换是不安全的(最好使用…...

数据库实践LAB大纲 04 触发器
游标 系统为用户开设的一个数据缓冲区 —— 存T-SQL语句从数据库检索出来的结果集 对结果集处理:结果集一条条提取记录,这时要用游标 使用 利用基于变量的select into语句,只能处理单条记录使用游标循环处理 声明游标: DECLA…...

Win10系统电脑开机后总是蓝屏无法使用怎么办?
Win10系统电脑开机后总是蓝屏无法使用怎么办?电脑开机的时候出现了蓝屏问题,这个情况是我们的电脑系统不兼容导致的。遇到这个问题一般是需要去进行系统的重装来解决,安装一个更兼容的系统就可以解决问题了。一起来看看详细的解决方法分享吧。…...

Node——使用nvm切换node版本
1. 下载mvn安装包 https://pan.baidu.com/s/1alfyRvwVWr_TrkN0A9Er5g?pwd1v7c 2. 安装后命令输入mvn -v 验证是否安装成功 3. mvn命令 nvm list available 显示可下载的版本nvm install [node版本号] 显示可下载的版本nvm uninstall [node版本号] 删除已安装的指定版本nvm…...

go语言实现的一个基于go-zero框架的微服务影院票务系统cinema-ticket
一个基于go-zero框架的微服务影院票务系统cinema-ticket 前言 项目基本介绍 项目开源地址:butane123/cinema-ticket: 一个基于go-zero框架的微服务影院票务系统cinema-ticket (github.com) 这是一个微服务影院票务系统,基于go-zero框架实现,…...

ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言 前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Do…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
