黑马】后台项目171集
将近一个月没有练习了,找到之后果然打不开出了问题
【问题】运行代码打开网页后,发现不能正常登录,一开始还以为是密码记错了,后来发现是数据库没有正常启动,phpstudy中的数据库一直是启动状态,关闭不了。
【解决办法】重启phpstudy之后发现端口占用情况,想起之前的解决办法是卸载重装,太麻烦了,这次试了一下win+r,输入services.msc,找到MySQL80,停止之后,发现PHP里面的也停止了,然后重启之后,数据库正常
1,先重启数据库
2,输入node .\app.js 链接上后台数据库
3、再打开代码,运行npm run serve
之后打开网页可以正常登录
接着171开始学习
一、实现商品内容的添加
先添加一个之前文本的校验,是否都填写完整,然后才能进入到商品内容添加界面
所以要拿到表单的验证对象,对他进行一个验证
通过this.$refs访问到表单的引用addformref,然后调用校验规则,validate
//添加商品add(){this.$refs.addFormRef.validate((valid) => {if (!valid) {return this.$message.error('请填写必要的表单项!')}//执行添加的业务逻辑})但发现现在页面里还没有整出来表格
补一下170集
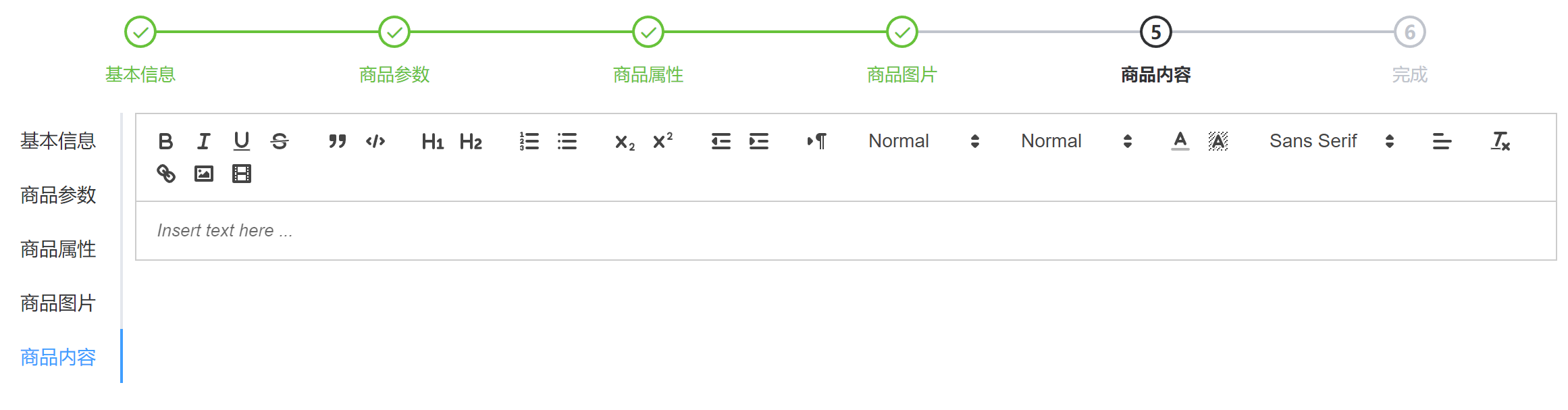
二、实现富文本编译器的添加
输入win+r,运行cmd,执行vue ui命令
安装运行依赖

导入main中样式
//导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
//导入富文本编辑器对应的样式
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme然后进行全局注册
//将富文本编辑器注册为全局组件
Vue.use(VueQuillEditor)然后在add.vue中进行使用这个组件
打开官方文档,找到SPA这个文件,拷贝组件名称,把组件名称放到商品内容里面
<el-tab-pane label="商品内容" name="4"><!-- 富文本编辑器组件 --><!-- 要把输入的文本内容,通过v-model双向绑定到data之中,文本要双向绑定到添加表单身上,在addform里新增一个节点,商品的详情描述 --><!-- 商品的详情描述对应的属性字段查看API文档叫good_introduce.默认是空文本 --><quill-editor v-model="addForm.goods_introduce"></quill-editor></el-tab-pane>//商品的详情描述goods_introduce:''
给他加个最小的高度,在全局样式表中
.ql-editor{
min-height: 300px;
}希望在编辑器的下面,放一个添加的按钮
<!-- 添加商品按钮 -->
<el-button type="primary" class="btnAdd">添加商品</el-button>为了验证添加成功了,加一个单击事件,
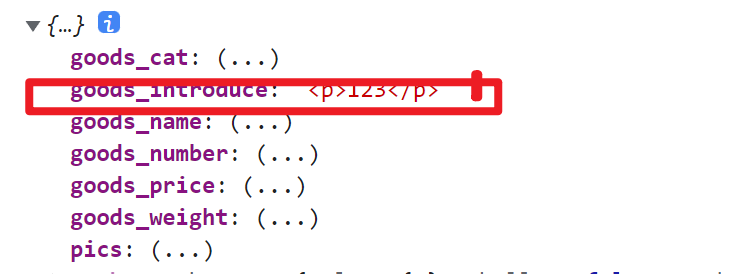
<el-button type="primary" class="btnAdd" @click="add">添加商品</el-button>只要点击按钮,触发add事件,就打印表单,看表单身上是否有商品内容的属性值
//添加商品add(){console.log(this.addForm)
OK
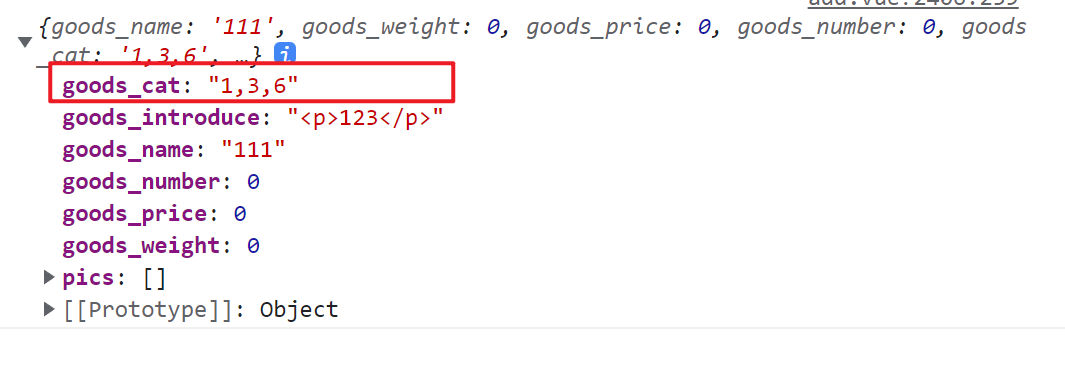
继续回到171,通过表单的预校验之后,准备发起数据请求,在发起数据请求之后,需要对表单里面的数据做一层数据处理。
根据API文档发现,需要对goods_cat的数据由数组变为字符串,但若是直接用addform表单里的goods_cat更改之后会造成歧义。
所以需要进行深拷贝。
三、如何进行深拷贝
安装lodash运行依赖
在add.vue中直接引入,用_进行接受
<script>
import _ from 'lodash'
export default {
//进行深拷贝const form = _.cloneDeep(this.addForm)form.goods_cat = form.goods_cat.join(',')console.log(form)})这样才不会报错,成功进行转变数值
四、处理动态参数和静态属性
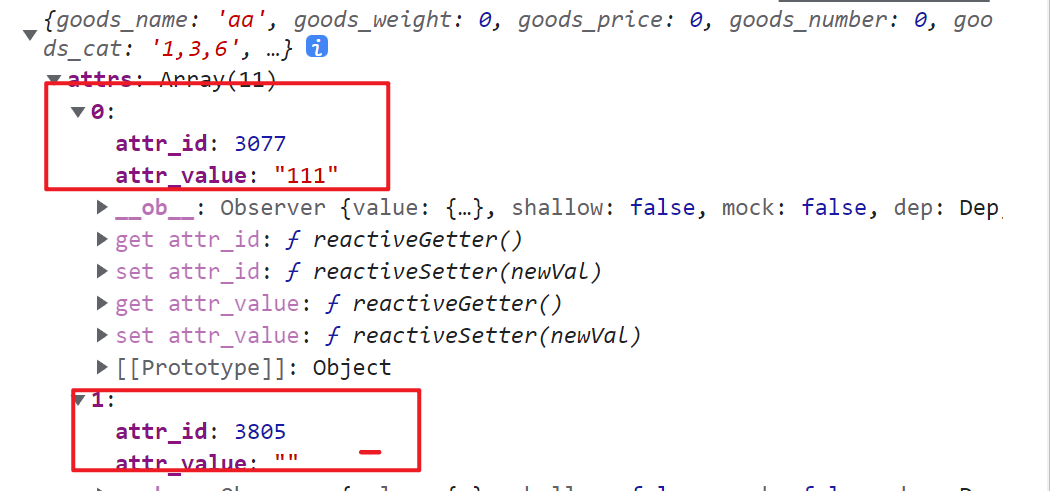
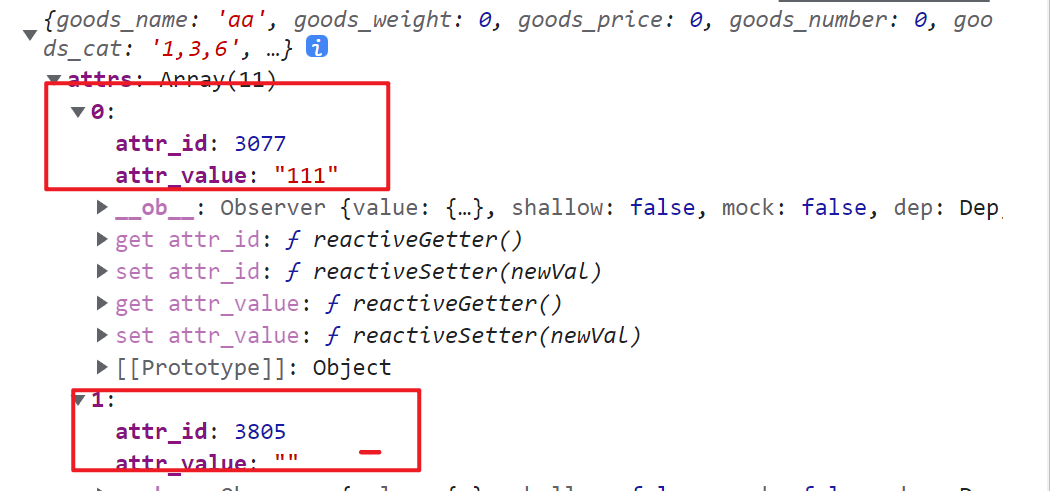
通过查看API文档,发现,还需要对静态属性和动态属性进行转换到attr数组中

在这个数组中,每一个花括号里的都是一个对象,在这个对象中包含两个属性,一个是id,一个是value
1.先找到表单数据,新增一个数组attrs
2.分别处理动态参数列表和静态属性列表,分别循环数组,并把循环的每一项做一个处理,把处理之后的结果push到attrs数组中。
但在这两个数组中不只包含着两个数据,我们只需要拿到id和value即可。
this.manyTableData.forEach,拿到动态数组里面的每一个动态参数项,item项,包含多个属性,我们只需要两个,
attr_value:item.attr_vals.join(' ')由于之前是一个数组,现在要变成字符串。
//处理动态参数this.manyTableData.forEach(item =>{const newInfo = {attr_id:item.attr_id,attr_value:item.attr_vals.join(' ')}this.addForm.attrs.push(newInfo)})//处理静态属性this.onlyTableData.forEach(item =>{const newInfo = {attr_id:item.attr_id,attr_value:item.attr_vals}this.addForm.attrs.push(newInfo)})
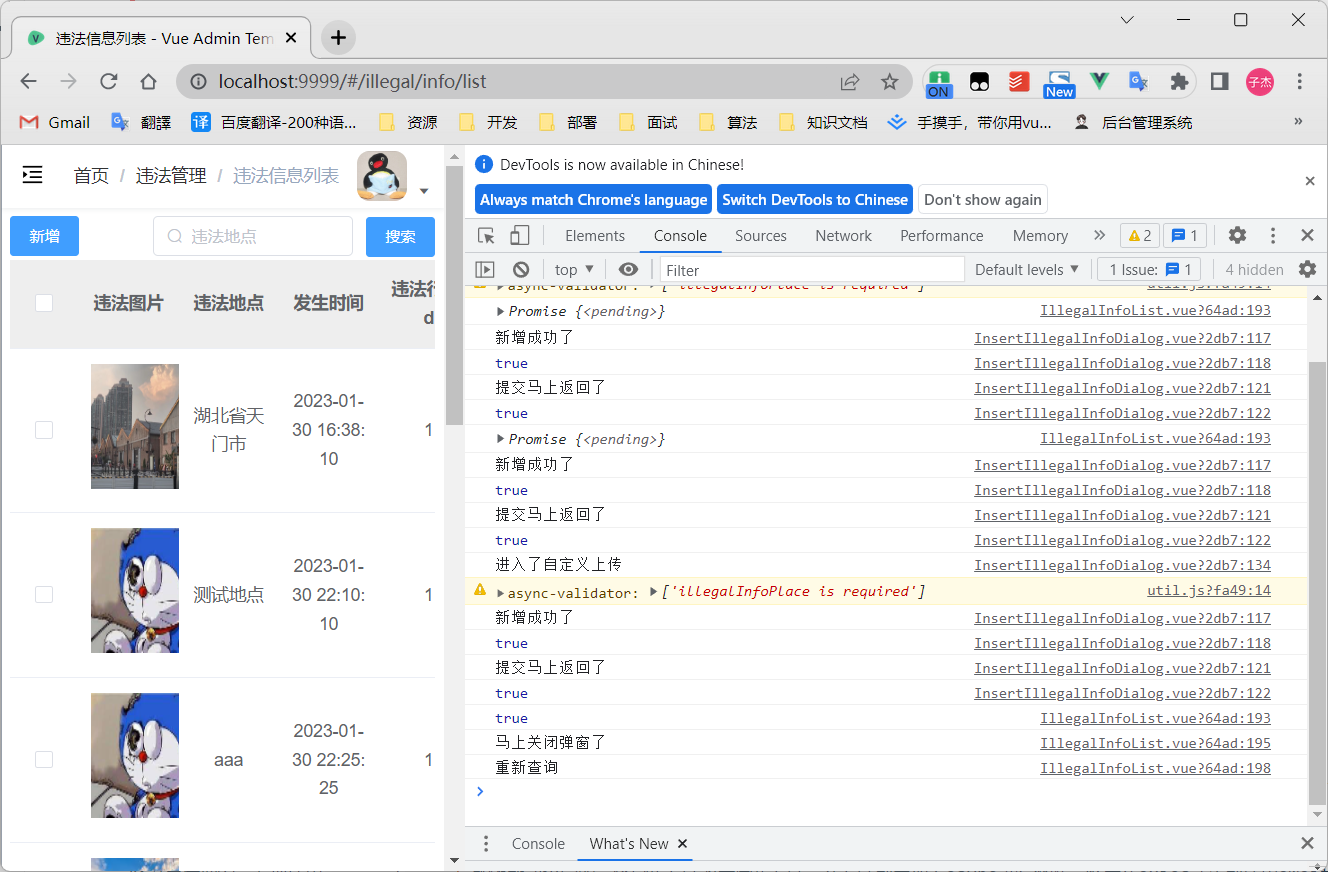
五、发送请求
//添加商品add(){// console.log(this.addForm)this.$refs.addFormRef.validate( async valid => {//发起请求,添加商品//商品的名称,必须是唯一的const {data:res} = await this.$http.post('goods',form)if(res.meta.status!==201){return this.$message.error('添加商品失败')}this.$message.success('添加商品成功!')this.$router.push('/goods')})六,上传到码云
相关文章:

黑马】后台项目171集
将近一个月没有练习了,找到之后果然打不开出了问题【问题】运行代码打开网页后,发现不能正常登录,一开始还以为是密码记错了,后来发现是数据库没有正常启动,phpstudy中的数据库一直是启动状态,关闭不了。【…...

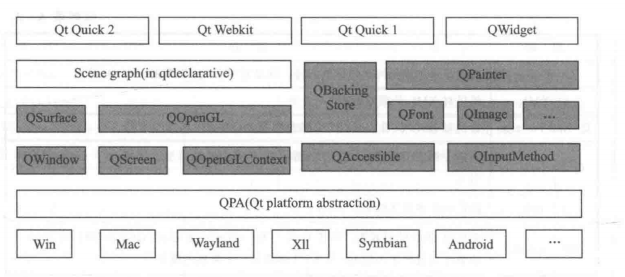
Qt 5 架构和特点
Qt 5 模块构架: 模块:功能:Qt CoreQt 5 的核心类库,每个模块都建立在Core上Qt GUI图形用户界面开发的最基础的类库Qt Widgets提供c用户界面部件(是对Qt GUI的拓展)Qt SQL对数据库进行操作Qt Multimedia、…...
)
转换符说明使用方法(在printf函数中)
目录 一些常见的转换说明及打印结果: printf()的转换说明修饰符 printf()函数打印数据指令时要与代打印数据的类型相匹配才行。 如%d %c %ld......这些符号叫做转换说明。代表着数据转化成显示的形式。 一些常见的…...

针灸-基本任脉督脉
这里写自定义目录标题 丈量 同身丈下针深浅一般入穴的方法成人 幼儿 不同入穴方式现代常用针概念十二经 纳天干**天干**地支表里关系筋络任脉中脘穴:梅花灸巨阙穴廉泉穴督脉长强腰俞命门阳关悬枢脊中筋缩眼诊 癫痫至阳消渴...

信息系统与信息化
1.1 信息系统与信息化 1.1.1 信息的基本概念 信息质量属性(掌握)信息传输模型 1.1.2 信息系统的基本概念1.1.3 信息化的基本概念 信息化的五个层次信息化基本内涵信息化的基本概念(了解)六要素关系图(掌握) 1.1.4 信息系统生命周…...

解决axios异步请求问题(异步变为同步)
遇到的问题 在目前一个需求中,我需要等待axios请求完成后,判断请求是否出现异常,然后来判断是否关闭弹窗 修改后大概代码如下: async submitForm() {let flag false//表单验证,默认通过let formValidation truethis…...

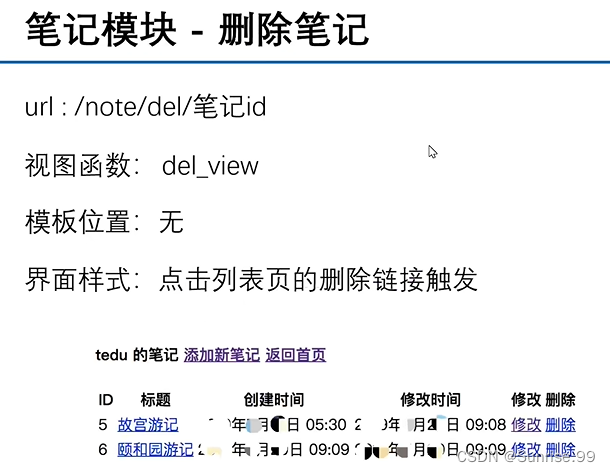
【Django】云笔记项目
一、介绍 用户可在系统中记录自己的笔记,用户的数据被存储在云笔记平台;用户和用户之间的数据为隔离存储(登陆后才能使用相关笔记功能,且只能查阅自己的笔记) 二、功能拆解 1、用户模块 注册:成为平台…...

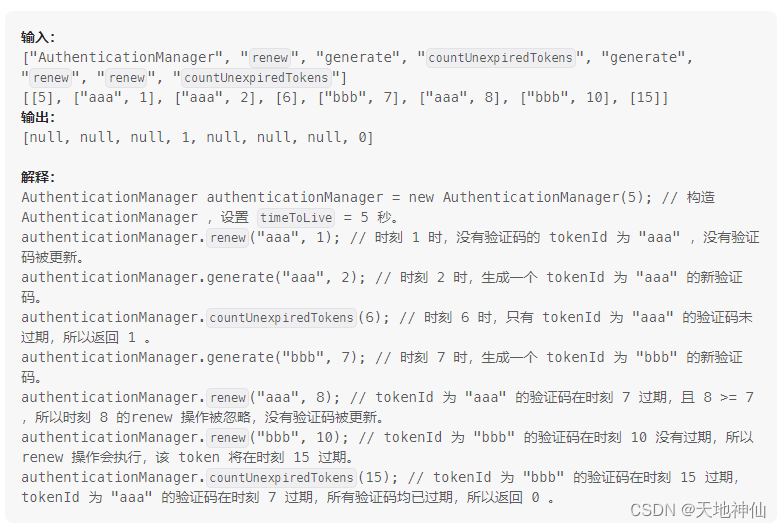
LeetCode——1797. 设计一个验证系统
一、题目 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime 时刻之后 timeToLive 秒过期。如果验证码被更新了,那么它会在 currentTime (可能与之前的 currentTime 不同&am…...

java Resource
参看本文前 你要先了解 spring中的 Autowired和Qualifier 注解 如果之前没有接触过 可以查看我的文章 java spring 根据注解方式按(类型/名称)注入Bean 然后 创建一个java项目 引入spring注解方式 所需要的包 然后 在src下创建包 我们这里直接叫 Bean 在Bean下创建包 叫UserD…...

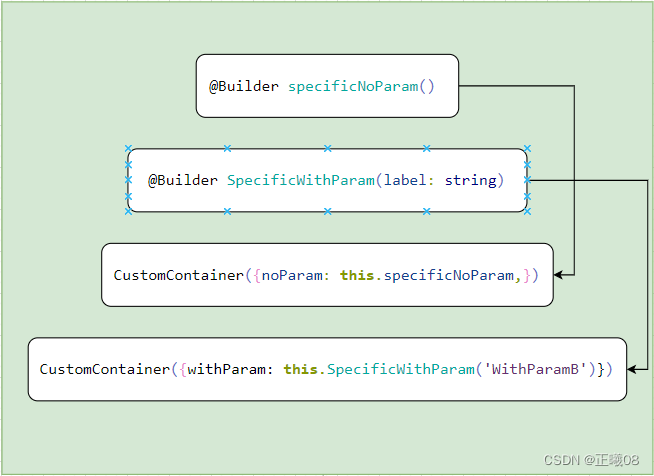
ArkTS语法(声明式UI)
页面级变量的状态管理 装饰器装饰内容说明State基本数据类型,类,数组修饰的状态数据被修改时会触发组件的build方法进行UI界面更新。Prop基本数据类型修改后的状态数据用于在父组件和子组件之间建立单向数据依赖关系。修改父组件关联数据时,…...

自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改,删除,新增操作
Jmeter也可以连接mysql数据库,通过JDBC去调用数据库内的参数到HTTP请求中进行接口测试,可以说是相当方便 自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改&#…...

我的网站上线了!
最近有段时间没有写原创文章了,恰好这两天正在翻阅历史文章的时候,发现文章中的图片竟然裂了?顿时冒了一身冷汗,因为每逢遇到这种情况,动辄需要花费一周的时间迁移图片。。。。。。 当我直接访问图片 url 的时候&#…...

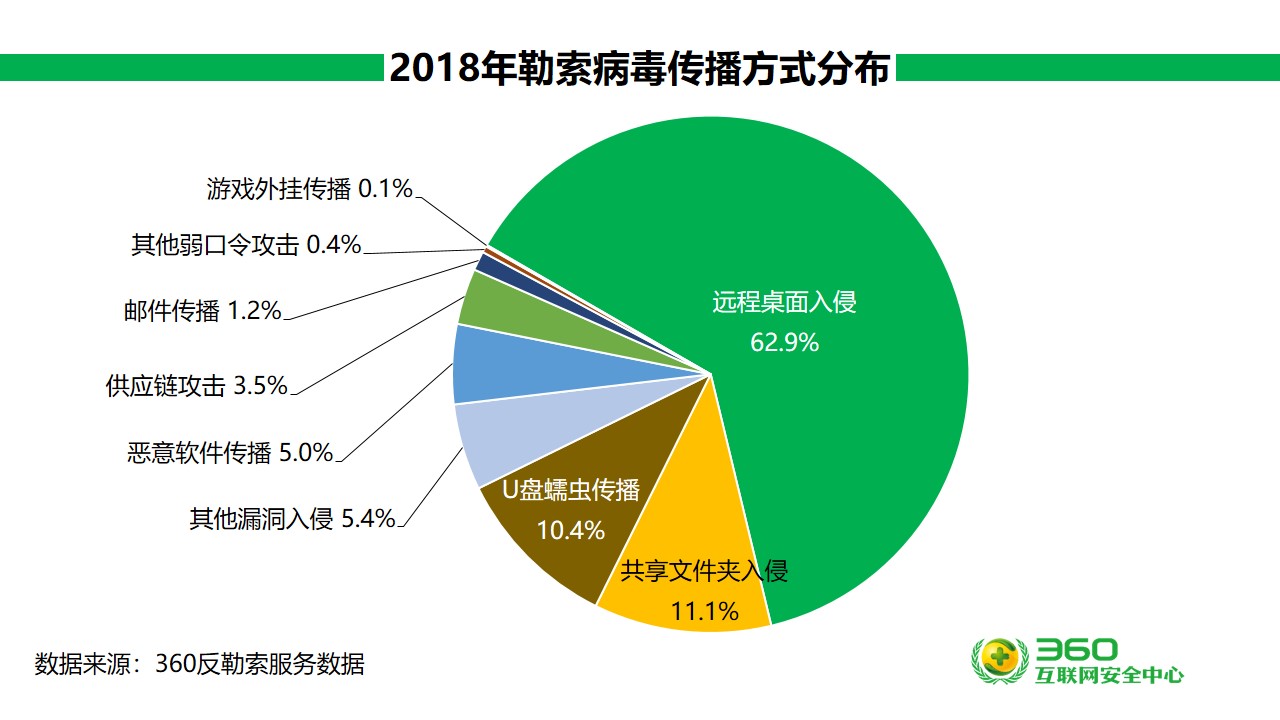
勒索病毒整体攻击态势简单分析
声明 本文是学习2018勒索病毒白皮书政企篇. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 勒索病毒整体攻击态势 2018年,勒索病毒攻击特点也发生了变化:2017年,勒索病毒由过去撒网式无差别攻击逐步转向以服务器定…...
)
Vue资源(组件库、实用插件)
文章目录 一、组件库如下1、Element-ui和Element-plus插件库(PC端👇🔗)2、Ant Design vue(👇🔗)3、Vant插件库(移动端👇🔗)二、插件库如下1、正确引入图片地址(👇🔗)2、Vuex状态存储(持久化persist👇🔗)3、Better-Scroll(移动端滚动条👇🔗)4、Vue和…...

java rpc框架 中的自定义异常类型的全局处理
– 这里的dubbo 可泛指 所有rpc框架 –比如自定义异常类型是MyEx, 以及myEx可以转化为MyResult – 需求: 凡是请求链路中抛出的MyEx需要自动及时或最终转化为 自定义的MyResult返回 – 1. spring 提供 controller端的全局异常捕获. 这一步简单 – 2. dubbo 需要 将MyEx 传输回来…...

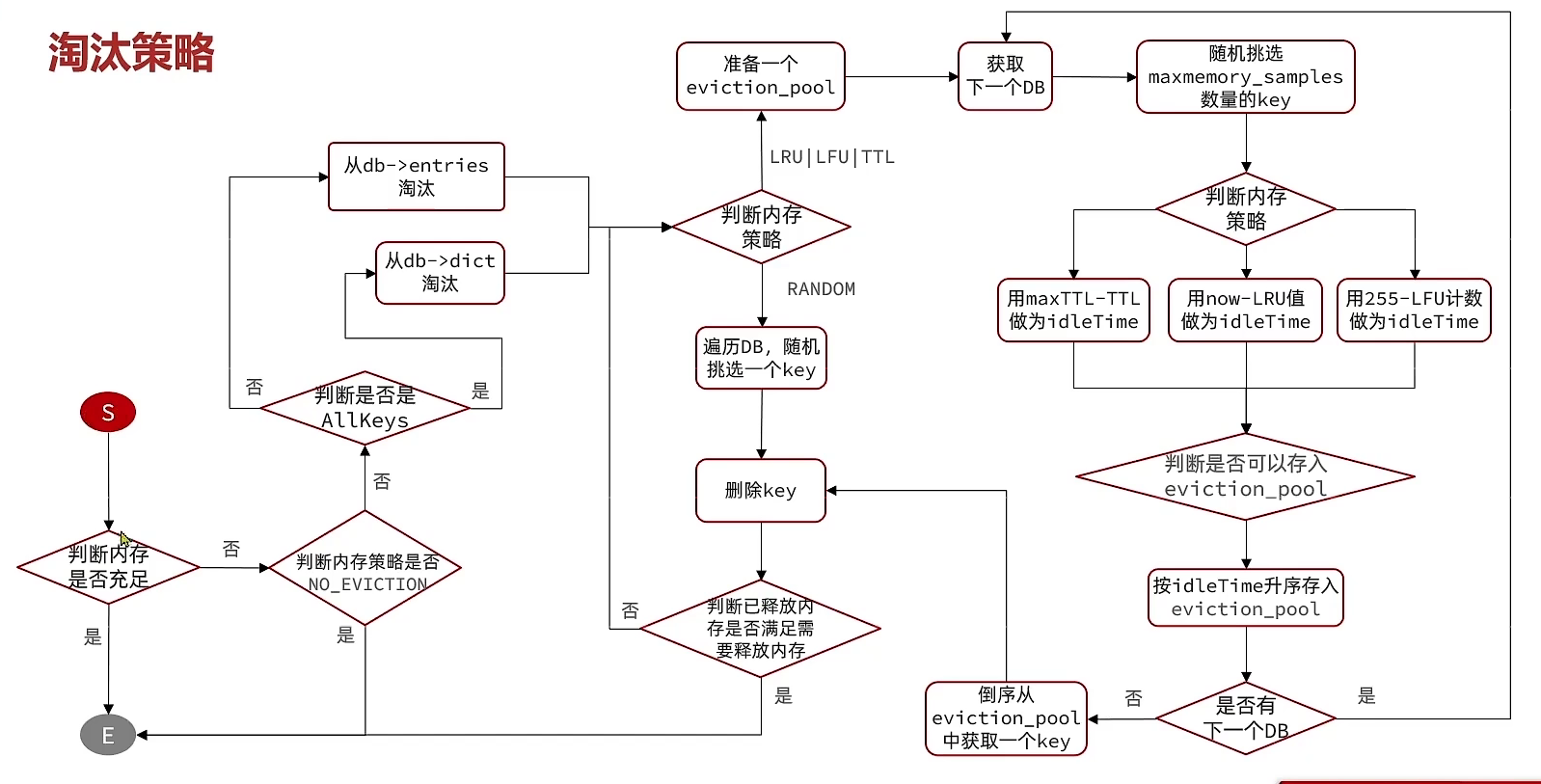
面试题:Redis的内存策略
1 Redis内存回收Redis之所以性能强,主要原因是基于内存存储,然而单节点的Redis内存不易过大,会影响主从同步和持久化性能我们可以通过修改配置文件设置Redis的最大内存:当内存存储到上限时,就无法存储更多的数据了。1.…...

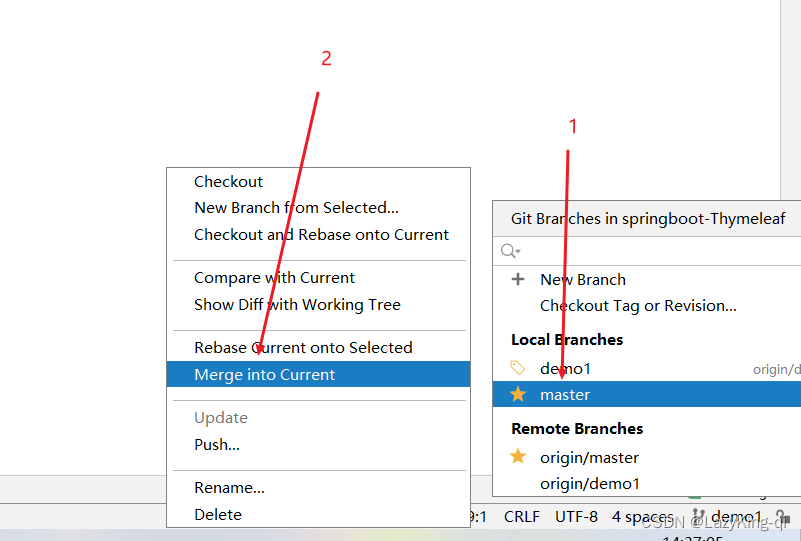
idea中使用Git
目录 一、在idea中配置Git 1、打开settings,搜索git,找到本地上的git安装目录,选择git.exe 2、本地git安装目录 二、获取Git 1、本地初始化仓库 2、选中项目这层目录,点击确定 2、从远程仓库克隆 三、本地仓库操作 1、将文…...

C++派生类指针赋值给基类指针问题(虚函数和非虚函数不同)
概念 上行转换:把派生类的指针或引用转换成基类表示,简单来说就是子类指向父类 下行转换:把基类指针或引用转换成派生类表示,简单来说就是父类指向子类 上行转换是安全的的,下行转换是不安全的(最好使用…...

数据库实践LAB大纲 04 触发器
游标 系统为用户开设的一个数据缓冲区 —— 存T-SQL语句从数据库检索出来的结果集 对结果集处理:结果集一条条提取记录,这时要用游标 使用 利用基于变量的select into语句,只能处理单条记录使用游标循环处理 声明游标: DECLA…...

Win10系统电脑开机后总是蓝屏无法使用怎么办?
Win10系统电脑开机后总是蓝屏无法使用怎么办?电脑开机的时候出现了蓝屏问题,这个情况是我们的电脑系统不兼容导致的。遇到这个问题一般是需要去进行系统的重装来解决,安装一个更兼容的系统就可以解决问题了。一起来看看详细的解决方法分享吧。…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
