个人信息保护认证
个人信息保护认证是证明个人信息处理者在认证范围内开展的个人信息收集、存储、使用、加工、传输、提供、公开、删除以及跨境等处理活动符合认证依据标准要求。
适用范围
本规则依据《中华人民共和国认证认可条例》制定,规定了对个人信息处理者开展个人信息收集、存储、使用、加工、传输、提供、公开、删除以及跨境等处理活动进行认证的基本原则和要求。
申请材料
1.申请方法律证明文件,包括营业执照/法人证书复印件、每个场所的法律地位证明文件,如房租合同或产权证明;
2.自评价表及相关证据材料
3.业务流程及描述;
3.1申请认证的业务流程及描述:
3.2如涉及跨境提供,跨境业务流程及描述:
4.组织机构图或职能表述;
4.1涉及认证对象的组织机构图或职能表述文件:
4.2如涉及跨境提供,跨境业务涉及的组织机构图或职能表述文件:
5.申请方数据目录;
请参考附录 C1 提供;
如涉及跨境提供,请参照 C2 提供;
6.其他补充资料
认证模式
个人信息保护认证的认证模式为:
技术验证 + 现场审核 + 获证后监督
实施程序
1.认证委托
认证机构应当明确认证委托资料要求,包括但不限于认证委托人基本材料、认证委托书、相关证明文档等。
认证委托人应当按认证机构要求提交认证委托资料,认证机构在对认证委托资料审查后及时反馈是否受理。
认证机构应当根据认证委托资料确定认证方案,包括个人信息类型和数量、涉及的个人信息处理活动范围、技术验证机构信息等,并通知认证委托人。
2.技术验证
技术验证机构应当按照认证方案实施技术验证,并向认证机构和认证委托人出具技术验证报告。
3.现场审核
认证机构实施现场审核,并向认证委托人出具现场审核报告。
4.认证结果评价和批准
认证机构根据认证委托资料、技术验证报告、现场审核报告和其他相关资料信息进行综合评价,作出认证决定。对符合认证要求的,颁发认证证书;对暂不符合认证要求的,可要求认证委托人限期整改,整改后仍不符合的,以书面形式通知认证委托人终止认证。
如发现认证委托人、个人信息处理者存在欺骗、隐瞒信息、故意违反认证要求等严重影响认证实施的行为时,认证不予通过。
5.获证后监督
5.1监督的频次
认证机构应当在认证有效期内,对获得认证的个人信息处理者进行持续监督,并合理确定监督频次。
5.2监督的内容认证机构应当采取适当的方式实施获证后监督,确保获得认证的个人信息处理者持续符合认证要求。
5.3获证后监督结果的评价认证机构对获证后监督结论和其他相关资料信息进行综合评价,评价通过的,可继续保持认证证书;不通过的,认证机构应当根据相应情形作出暂停直至撤销认证证书的处理。
6.认证时限
认证机构应当对认证各环节的时限作出明确规定,并确保相关工作按时限要求完成。认证委托人应当对认证活动予以积极配合。
认证周期
一般认证周期为3-6个月。
1.认证证书有效期为3年。在有效期内,通过认证机构的获证后监督,保持认证证书的有效性。
证书到期需延续使用的,认证委托人应当在有效期届满前 6个月内提出认证委托。认证机构应当采用获证后监督的方式,对符合认证要求的委托换发新证书。
2.认证时间主要取决于审核时间及整改时间,上述办理周期供参考。

相关文章:

个人信息保护认证
个人信息保护认证是证明个人信息处理者在认证范围内开展的个人信息收集、存储、使用、加工、传输、提供、公开、删除以及跨境等处理活动符合认证依据标准要求。适用范围 本规则依据《中华人民共和国认证认可条例》制定,规定了对个人信息处理者开展个人信息收集、存储…...

Negative Prompt in Stable Diffusion
必读链接:https://www.reddit.com/r/StableDiffusion/comments/z7salo/with_the_right_prompt_stable_diffusion_20_can_do/ A lot of people have noticed that Negative Prompt works wonders in 2.0, and works even better in 2.1. Negative hints are the op…...

MLX90316KGO-BDG-100-RE传感器 旋转位置 角度测量
介绍MLX90316是Tria⊗is旋转位置传感器,提供在设备表面旋转的小偶极磁铁(轴端磁铁)的绝对角位置。得益于其表面的集成磁集中器(IMC),单片设备以非接触式方式感知应用磁通量密度的水平分量。这种独特的传感原理应用于旋转位置传感器,可在机械(…...

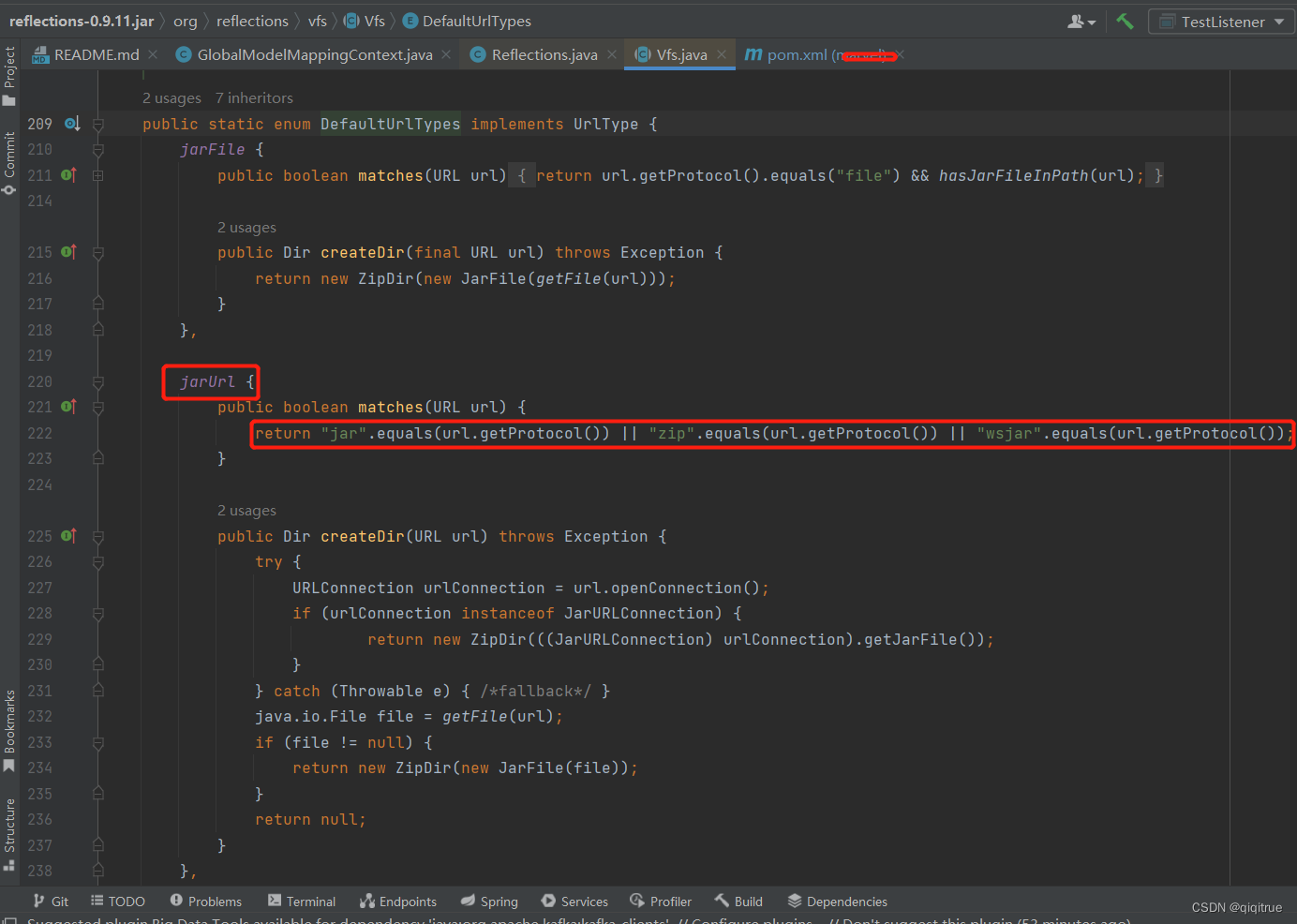
Reflections反射包在springboot jar环境下扫描不到class排查过程
需求: 要实现指定pkg(如com.qiqitrue.test.pojo)扫描包下所有class类信息:使用代码如下 使用的版本:0.10.2(截至目前是最新版)发现只能在idea编译期间可以获取得到(也就是在开发阶段…...

黑马】后台项目171集
将近一个月没有练习了,找到之后果然打不开出了问题【问题】运行代码打开网页后,发现不能正常登录,一开始还以为是密码记错了,后来发现是数据库没有正常启动,phpstudy中的数据库一直是启动状态,关闭不了。【…...

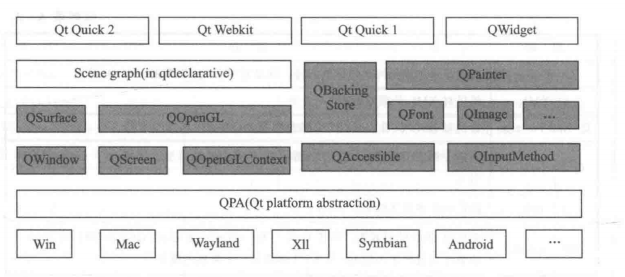
Qt 5 架构和特点
Qt 5 模块构架: 模块:功能:Qt CoreQt 5 的核心类库,每个模块都建立在Core上Qt GUI图形用户界面开发的最基础的类库Qt Widgets提供c用户界面部件(是对Qt GUI的拓展)Qt SQL对数据库进行操作Qt Multimedia、…...
)
转换符说明使用方法(在printf函数中)
目录 一些常见的转换说明及打印结果: printf()的转换说明修饰符 printf()函数打印数据指令时要与代打印数据的类型相匹配才行。 如%d %c %ld......这些符号叫做转换说明。代表着数据转化成显示的形式。 一些常见的…...

针灸-基本任脉督脉
这里写自定义目录标题 丈量 同身丈下针深浅一般入穴的方法成人 幼儿 不同入穴方式现代常用针概念十二经 纳天干**天干**地支表里关系筋络任脉中脘穴:梅花灸巨阙穴廉泉穴督脉长强腰俞命门阳关悬枢脊中筋缩眼诊 癫痫至阳消渴...

信息系统与信息化
1.1 信息系统与信息化 1.1.1 信息的基本概念 信息质量属性(掌握)信息传输模型 1.1.2 信息系统的基本概念1.1.3 信息化的基本概念 信息化的五个层次信息化基本内涵信息化的基本概念(了解)六要素关系图(掌握) 1.1.4 信息系统生命周…...

解决axios异步请求问题(异步变为同步)
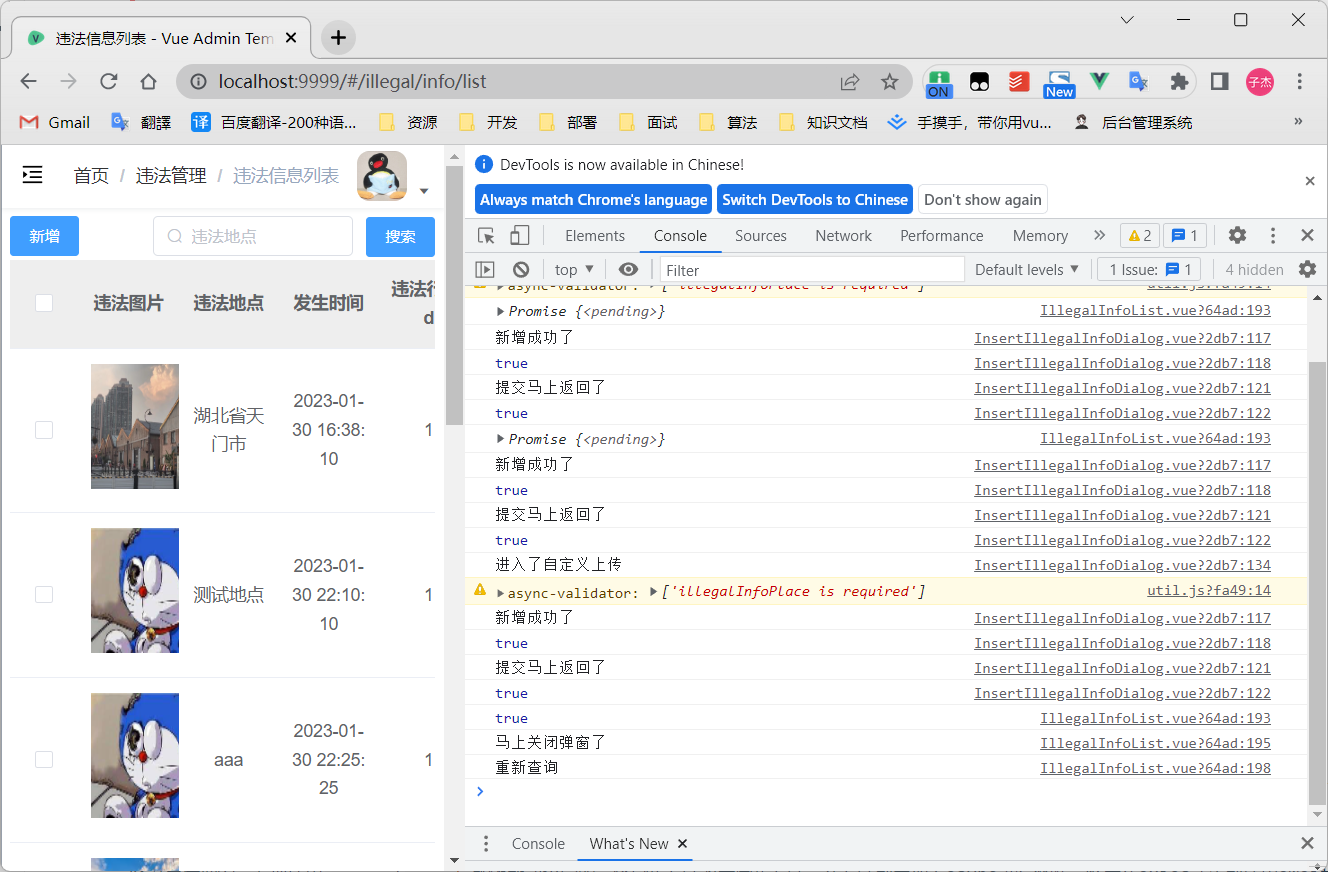
遇到的问题 在目前一个需求中,我需要等待axios请求完成后,判断请求是否出现异常,然后来判断是否关闭弹窗 修改后大概代码如下: async submitForm() {let flag false//表单验证,默认通过let formValidation truethis…...

【Django】云笔记项目
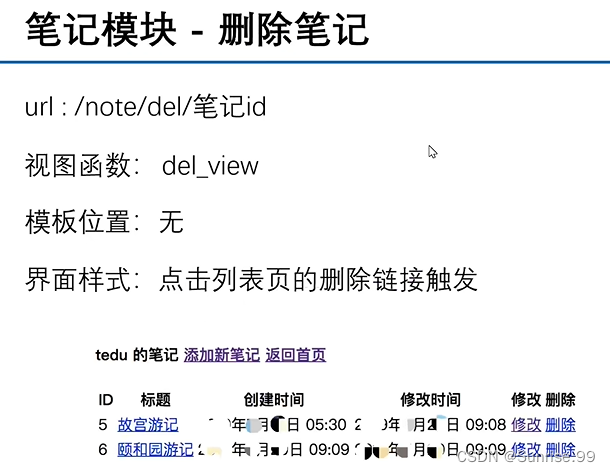
一、介绍 用户可在系统中记录自己的笔记,用户的数据被存储在云笔记平台;用户和用户之间的数据为隔离存储(登陆后才能使用相关笔记功能,且只能查阅自己的笔记) 二、功能拆解 1、用户模块 注册:成为平台…...

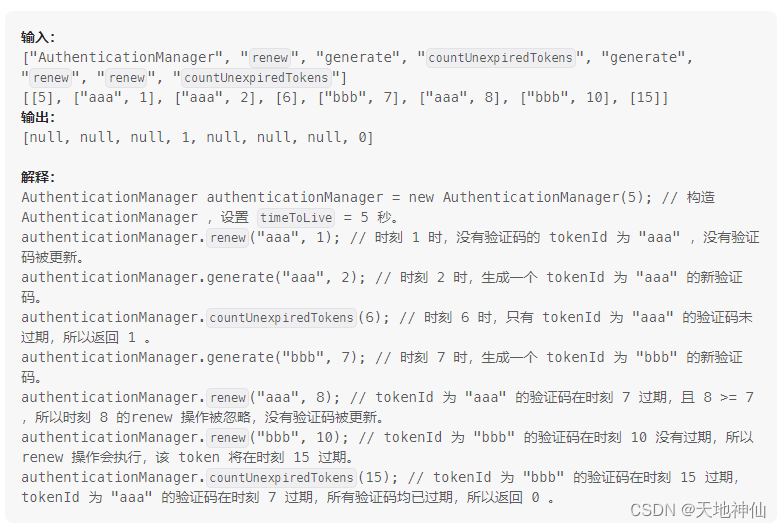
LeetCode——1797. 设计一个验证系统
一、题目 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime 时刻之后 timeToLive 秒过期。如果验证码被更新了,那么它会在 currentTime (可能与之前的 currentTime 不同&am…...

java Resource
参看本文前 你要先了解 spring中的 Autowired和Qualifier 注解 如果之前没有接触过 可以查看我的文章 java spring 根据注解方式按(类型/名称)注入Bean 然后 创建一个java项目 引入spring注解方式 所需要的包 然后 在src下创建包 我们这里直接叫 Bean 在Bean下创建包 叫UserD…...

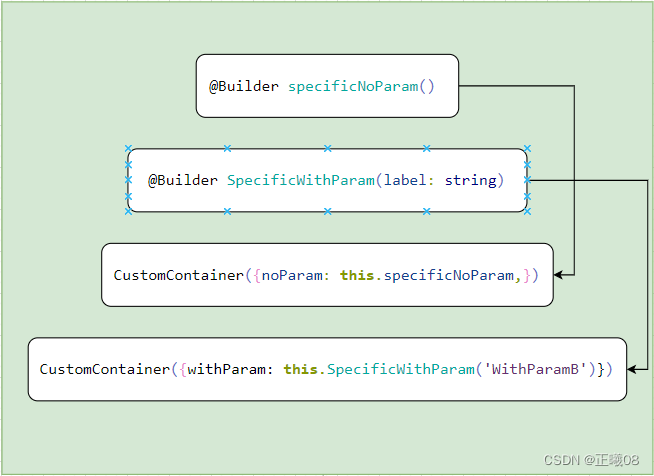
ArkTS语法(声明式UI)
页面级变量的状态管理 装饰器装饰内容说明State基本数据类型,类,数组修饰的状态数据被修改时会触发组件的build方法进行UI界面更新。Prop基本数据类型修改后的状态数据用于在父组件和子组件之间建立单向数据依赖关系。修改父组件关联数据时,…...

自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改,删除,新增操作
Jmeter也可以连接mysql数据库,通过JDBC去调用数据库内的参数到HTTP请求中进行接口测试,可以说是相当方便 自动化测试实战篇(7)jmeter连接mysql数据库,实现单表、多表、三表查询,并对表中数据进行修改&#…...

我的网站上线了!
最近有段时间没有写原创文章了,恰好这两天正在翻阅历史文章的时候,发现文章中的图片竟然裂了?顿时冒了一身冷汗,因为每逢遇到这种情况,动辄需要花费一周的时间迁移图片。。。。。。 当我直接访问图片 url 的时候&#…...

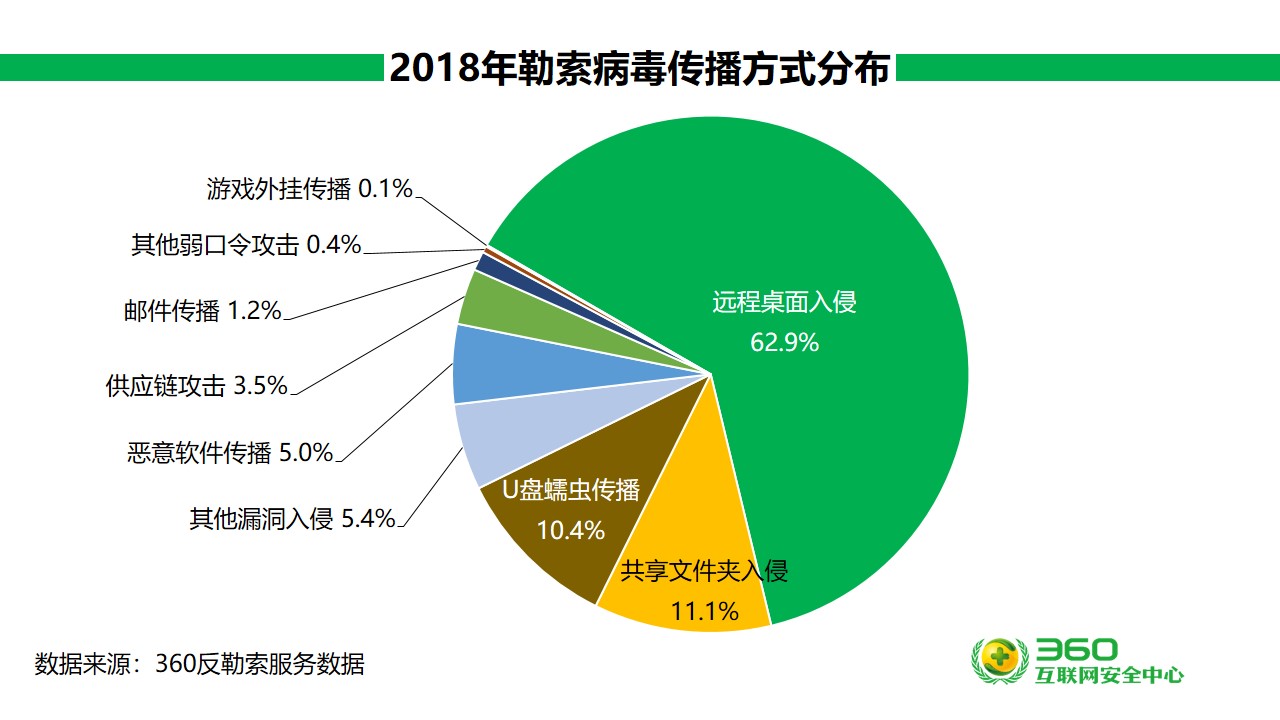
勒索病毒整体攻击态势简单分析
声明 本文是学习2018勒索病毒白皮书政企篇. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 勒索病毒整体攻击态势 2018年,勒索病毒攻击特点也发生了变化:2017年,勒索病毒由过去撒网式无差别攻击逐步转向以服务器定…...
)
Vue资源(组件库、实用插件)
文章目录 一、组件库如下1、Element-ui和Element-plus插件库(PC端👇🔗)2、Ant Design vue(👇🔗)3、Vant插件库(移动端👇🔗)二、插件库如下1、正确引入图片地址(👇🔗)2、Vuex状态存储(持久化persist👇🔗)3、Better-Scroll(移动端滚动条👇🔗)4、Vue和…...

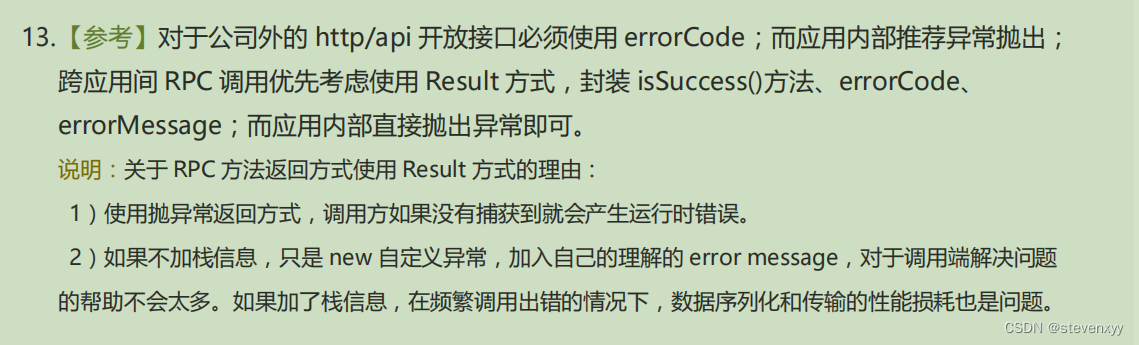
java rpc框架 中的自定义异常类型的全局处理
– 这里的dubbo 可泛指 所有rpc框架 –比如自定义异常类型是MyEx, 以及myEx可以转化为MyResult – 需求: 凡是请求链路中抛出的MyEx需要自动及时或最终转化为 自定义的MyResult返回 – 1. spring 提供 controller端的全局异常捕获. 这一步简单 – 2. dubbo 需要 将MyEx 传输回来…...

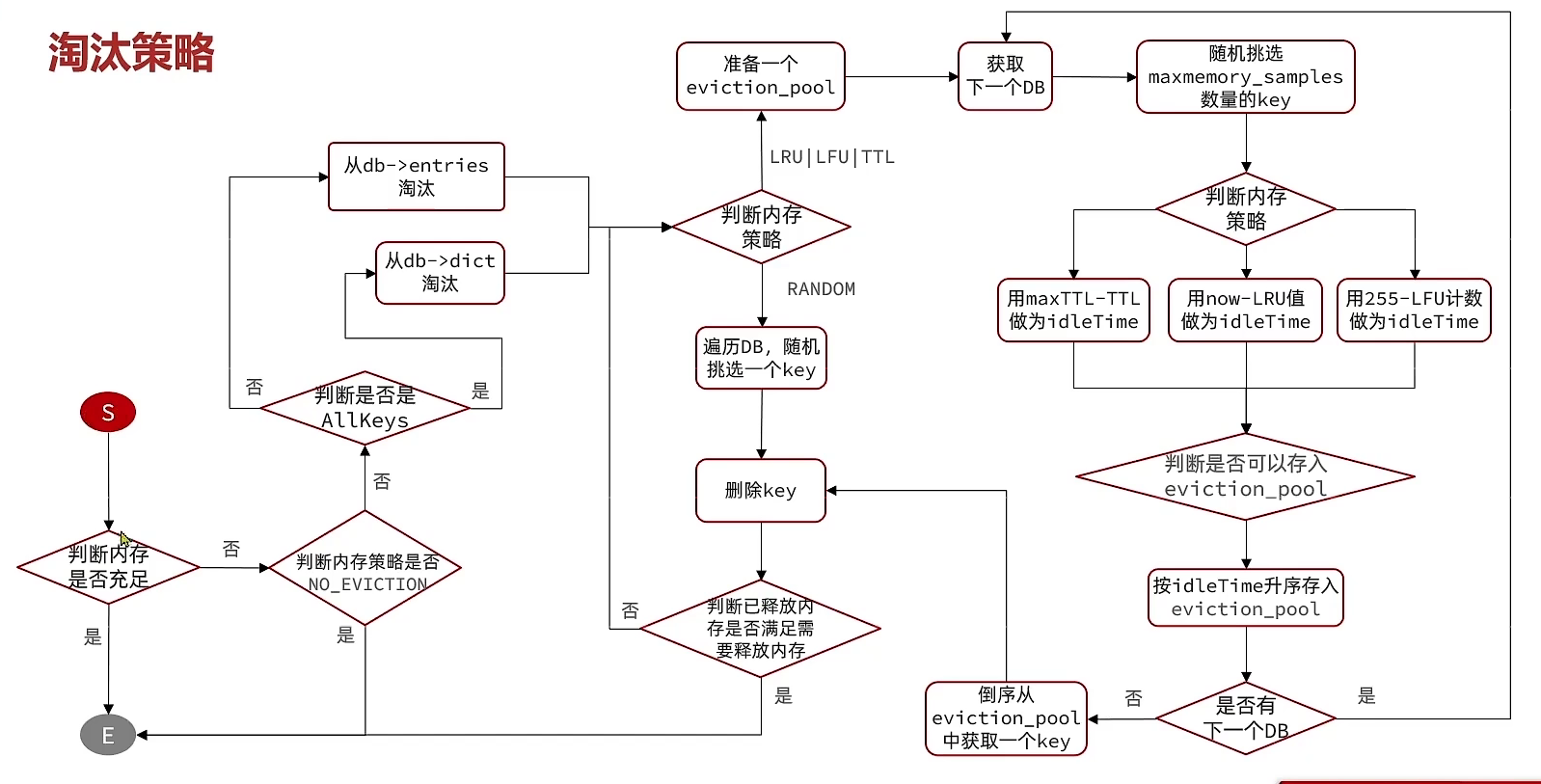
面试题:Redis的内存策略
1 Redis内存回收Redis之所以性能强,主要原因是基于内存存储,然而单节点的Redis内存不易过大,会影响主从同步和持久化性能我们可以通过修改配置文件设置Redis的最大内存:当内存存储到上限时,就无法存储更多的数据了。1.…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
