ES6模块化规范
在没有ES6模块化规范前,有像AMD、CMD这样的浏览器模块化规范,还有像CommonJS这样的服务端模块化规范。
2015年,JS终于推出了官方的模块化规范,为了统一各种规范,我们简称ES6 模块化。
ES6目前作为JS的内置模块化系统,并且在Node.js中也同样支持ES6标准的模块化,但是Node.js 默认的模块化规范就是CommonJS。
其实模块化,就两件事,模块的导出和导入
ES6模块化规范是服务端和浏览端通用的模块化规范
ES6规范化中规定了:
- 每个JS文件都是一个独立的模块
- 导入其他模块成员使用import关键字
- 向外共享模块成员使用export关键字
ES6模块化规范的基本使用
- 如果要导入自定义模块,需要给出模块的路径名称,
.js后缀不可以省略 - 如果导入内置模块或第三方模块,直接给出模块名称就好
- 在导入时,会执行模块中的代码
默认导出和默认导入
默认导出语法:使用export和default关键字

默认导入:使用import和from关键字,使用一个对象来接收导入的对象
注意:自定义模块必须加上.js后缀

注意:
- 每个模块中,只允许使用一次默认导出export default
按需导出和按需导入
按需导出的语法:
export后面直接给出要导出的对象

按需导入的语法:
import {s1} from './module/student.js'

对导入的变量进行重命名

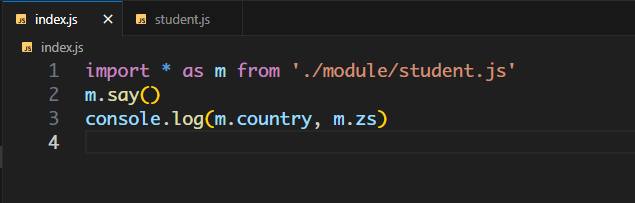
导入所有的按需导出的对象,使用通配符并结合as关键字来重命名,所有的对象就都挂载到了这个接收的对象中了,这种写法很少使用

注意:
- 每个模块可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as关键字来进行重命名,比如说变量命名冲突
- 按需导入可以和默认导入一起使用
直接导入并执行模块中的代码
有时只想只想模块中的代码,并不需要其中共享的成员
import './module/student.js'
在浏览器中使用ES6模块化
需要引入一个使用了ES6规范的js文件,同时指定type=“module”
<body><script src="./js/index.js" type="module"></script>
</body>
注意:浏览器支持ES6模块化需要在严格模式下,所以当导入了模块化js文件后,会自动开启严格模式
在Node.js中使用ES6模块化规范
Node.js默认使用的是CommonJS规范,但是也是支持ES6模块化规范的。
在Node.js中使用ES6模块化规范的前提是
确保自己的Node.js的版本是大于v14.15.1
在命令行执行node -v来查看自己的node版本
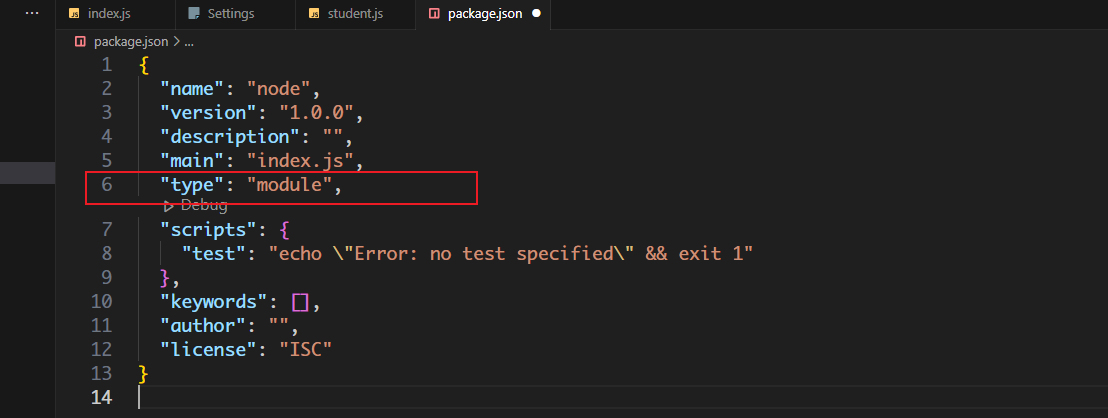
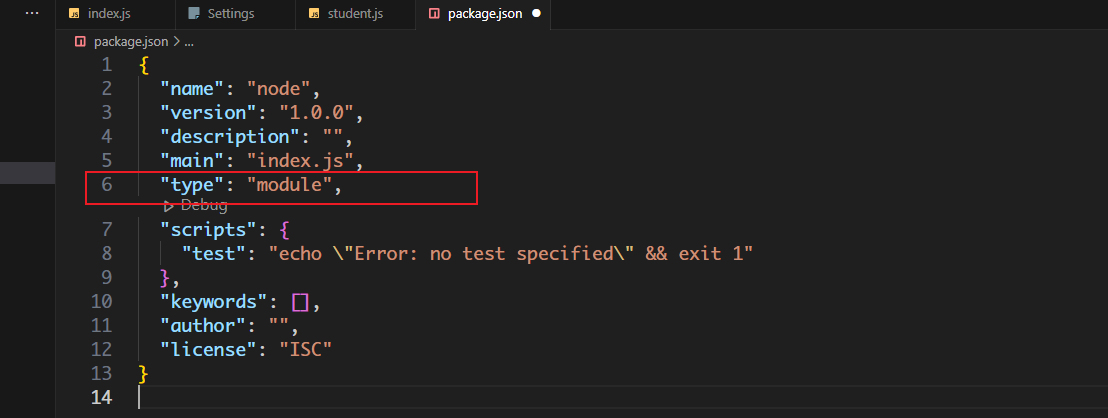
其次就是在项目的package.json的根节点中添加"type":“module”

相关文章:

ES6模块化规范
在没有ES6模块化规范前,有像AMD、CMD这样的浏览器模块化规范,还有像CommonJS这样的服务端模块化规范。 2015年,JS终于推出了官方的模块化规范,为了统一各种规范,我们简称ES6 模块化。 ES6目前作为JS的内置模块化系统&a…...

红黑树下岗,内核新数据结构上场:maple tree!
在外界看来,Linux 内核的内部似乎变化很少,尤其是像内存管理子系统(memory-management subsystem)这样的子系统。然而,开发人员时常需要更换内部接口来解决某些长期存在的问题。比如,其中一个问题就是用来保…...

Angular开发之——Angular打包部署项目(04)
一 概述 ng build 构建应用lite-server介绍及安装lite-server部署应用IIS管理器部署应用 二 ng build 构建应用 2.1 执行如下指令构建应用 ng build2.2 构建完成后,会创建一个 dist 文件夹 2.3 直接打开index.html会出错(需要借助于服务器部署) 三 lite-server介…...
)
深度优先搜索算法思想,题型总结与题目清单(不断更新)
深度优先搜索 深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。这个名称直接来自于这个算法的操作方式:它沿着某一路径深入遍历直到无法继续,然后再回溯进行下一条路径的遍历。 DFS的主要…...

网页三剑客之 CSS
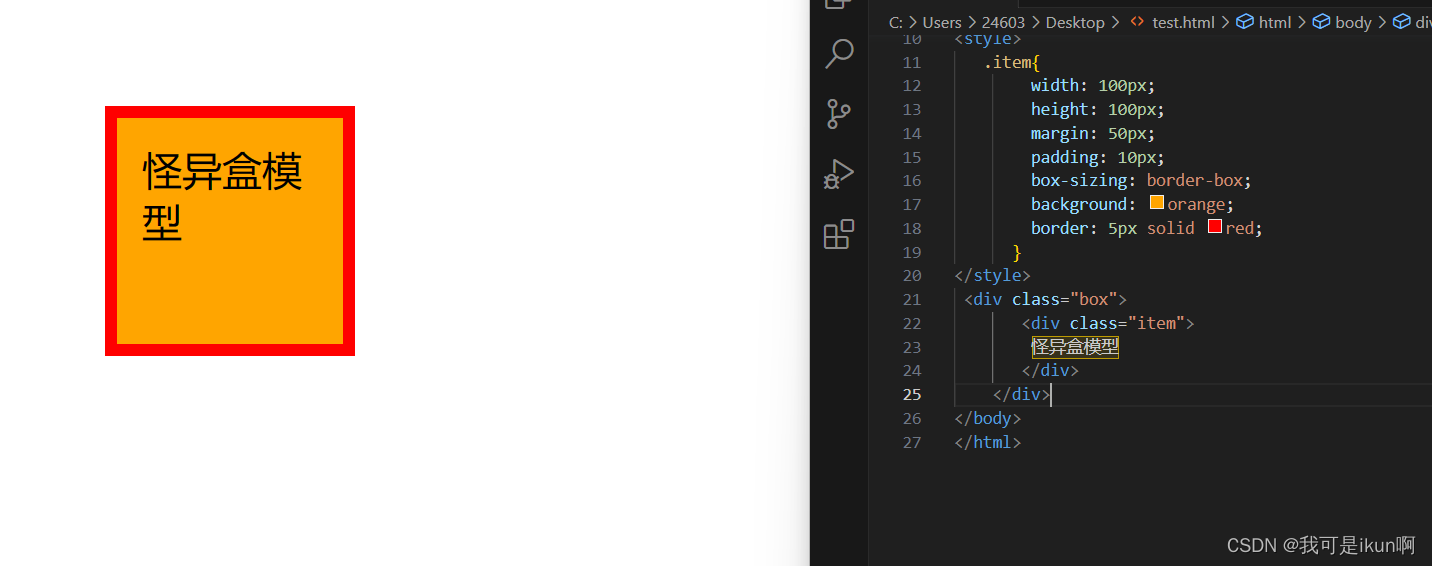
css 在这里不会介绍太多,我们主要重点介绍两个:选择器和盒子模型就够用了。这里看个乐就好了,没有那么多重点,只是简单的认识一下下CSS。 CSS 是什么 CSS 是层叠样式表 (Cascading Style Sheets)的缩写它存在的意义就是…...
--- Maven入门指南)
Maven(1)--- Maven入门指南
当然,我可以为你提供Maven的详细介绍,并按照6篇文章的方式进行详细展开。下面是第一篇的内容,采用Markdown格式输出: Maven入门指南 什么是Maven? Maven是一个强大的项目管理工具,被广泛应用于Java项目开…...

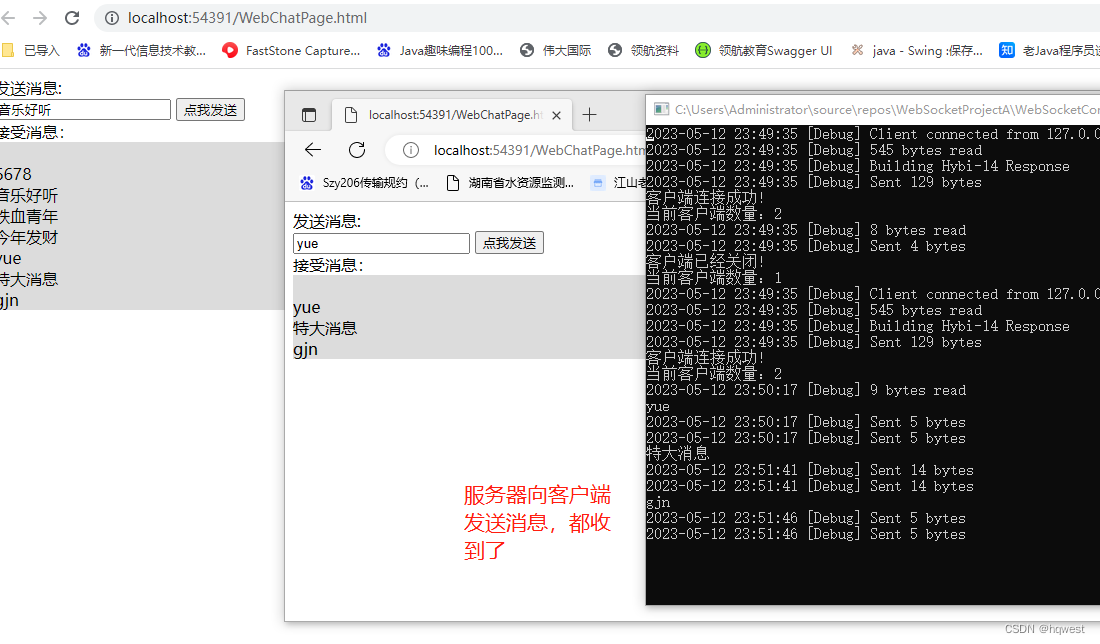
C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
1、背景 WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器…...

知识点回顾(一)
1.final,finally ,finalize final?修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final&…...

verflow属性的常用值详解
什么是overflow 在CSS中,overflow是“溢出”的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏;例如当属性值设置为“visible”则内容不会被修剪,为“hidden”则内…...

算法怎么算:贪心算法
总有人在小白面前说:我是搞算法的,不是码农。又或者在想要进阶的时候,有人问你:你懂算法吗? 所有,算法到底是什么? 从目的性来说:它是计算方法,用来达到自己目的的方式…...

【UDS】ISO15765-2之网络时间参数
文章目录 简介分类1. N_As2. N_Ar3. N_Bs4. N_Br5. N_Cs5. N_Cr 总结 ->返回总目录<- 简介 网络层定时参数定义了N_As、N_Ar、N_Bs、N_Br、N_Cs、N_Cr六个参数。 这些时间参数在多帧传输中可以定义在下图的过程中 分类 1. N_As 方向: 发送方->接收方 …...

Mybatis 动态SQL
注解作用SelectProvider动态查询SQLInsertProvider动态新增SQLUpdateProvider动态更新SQLDeleteProvider动态删除SQL Select 与 SelectProvider 只是在定义注解的方式上有所不同, 一个是静态SQL, 一个是动态SQL 。 SelectProvider 是 MyBatis 中的一个注解,用于指定…...

普通二本院校计算机专业应届生,我来分享java后端开发的自学java经历
当我找到实习的时候,就决定要把自己的经验分享给大家。我会分享一下自己的真实经验。当然了,以下内容仅代表我的个人看法,如有不完善的地方还请见谅。接下来我就以下几个方面进行讲解。下面是兴哥的一位粉丝朋友的经历。 1.自我介绍 首先呢…...

windows系统常见的操作命令及用法
来源:用ChatGPT搜索出来的 目录操作命令: dir:查看当前目录下的文件列表。 用法:dir [路径] [/w] [/p] [/a] [/o] cd:切换当前目录到指定路径。 用法:cd [路径] md/mkdir:创建新的目录。 用法…...

【计算机网络】网络命令的使用
文章目录 一、实验目的二、实验工具三、实验要求四、实验过程01 ping 命令的使用应用1:验证本地计算机上是否正确安装了 TCP/IP 协议应用2:测试某个目的主机可达性应用3:键入 ping,查看 ping 的其他参数含义 02 netstat 命令的典型…...

当互联网与产业的融合成为一种必然,平台化和商业化不再是必然
当互联网与产业的融合成为一种必然,我们在互联网时代司空见惯的平台化、中心化的发展模式便开始被瓦解。更为确切地说,经典意义上的平台化和中心化的商业模式不再有存在的必要。因为供求两端的对接不再是依靠平台和中心的撮合和中介来实现的,…...

【linux】冯诺依曼体系+操作系统
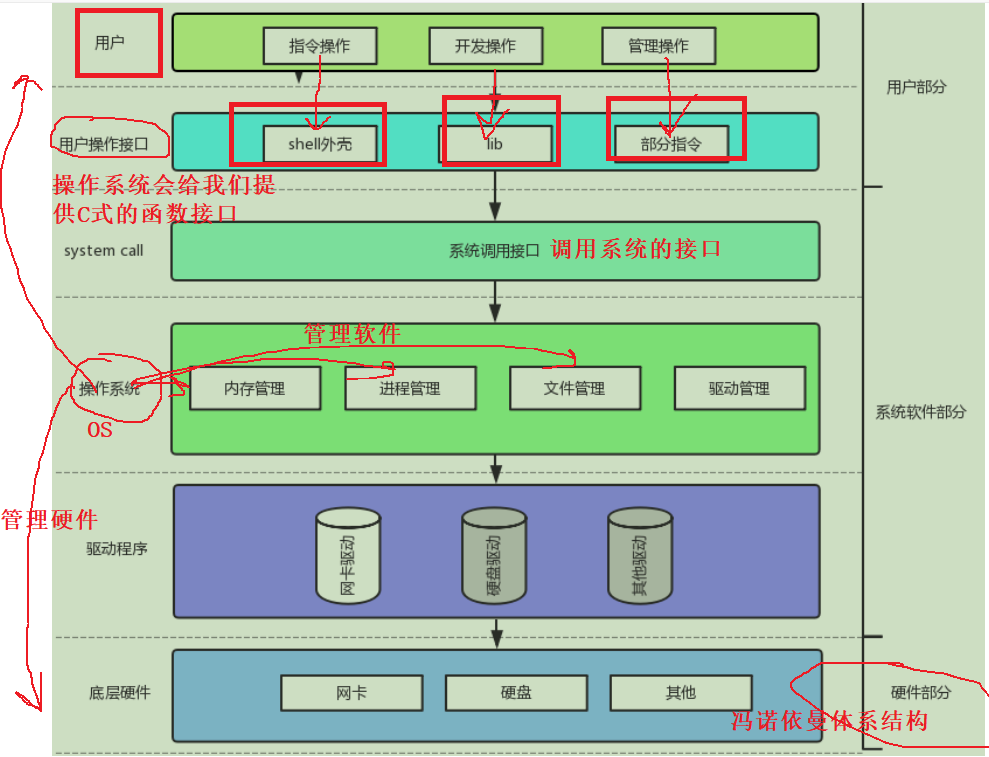
我们使用的计算机都是由一个个硬件所组成的,那么如何有条不紊的运行呢?那是因为有冯诺依曼体系约束着硬件,而操作系统来管理着他们,从而使得计算机的硬件和软件完美结合。 一、冯诺依曼体系 首先我们得了解什么是冯诺依曼体系结构…...

从0开始 莫比乌斯函数和反演 学习笔记
莫比乌斯 0 前言 建议先看这篇比较简略的文章(有大概了解) 莫比乌斯函数_为最后的荣光的博客-CSDN博客 再根据个人情况食用本篇博客 1 莫比乌斯函数 1 1 定义 首先对 n n n 唯一分解: 唯一分解: 唯一分解定理一篇就够了_求…...

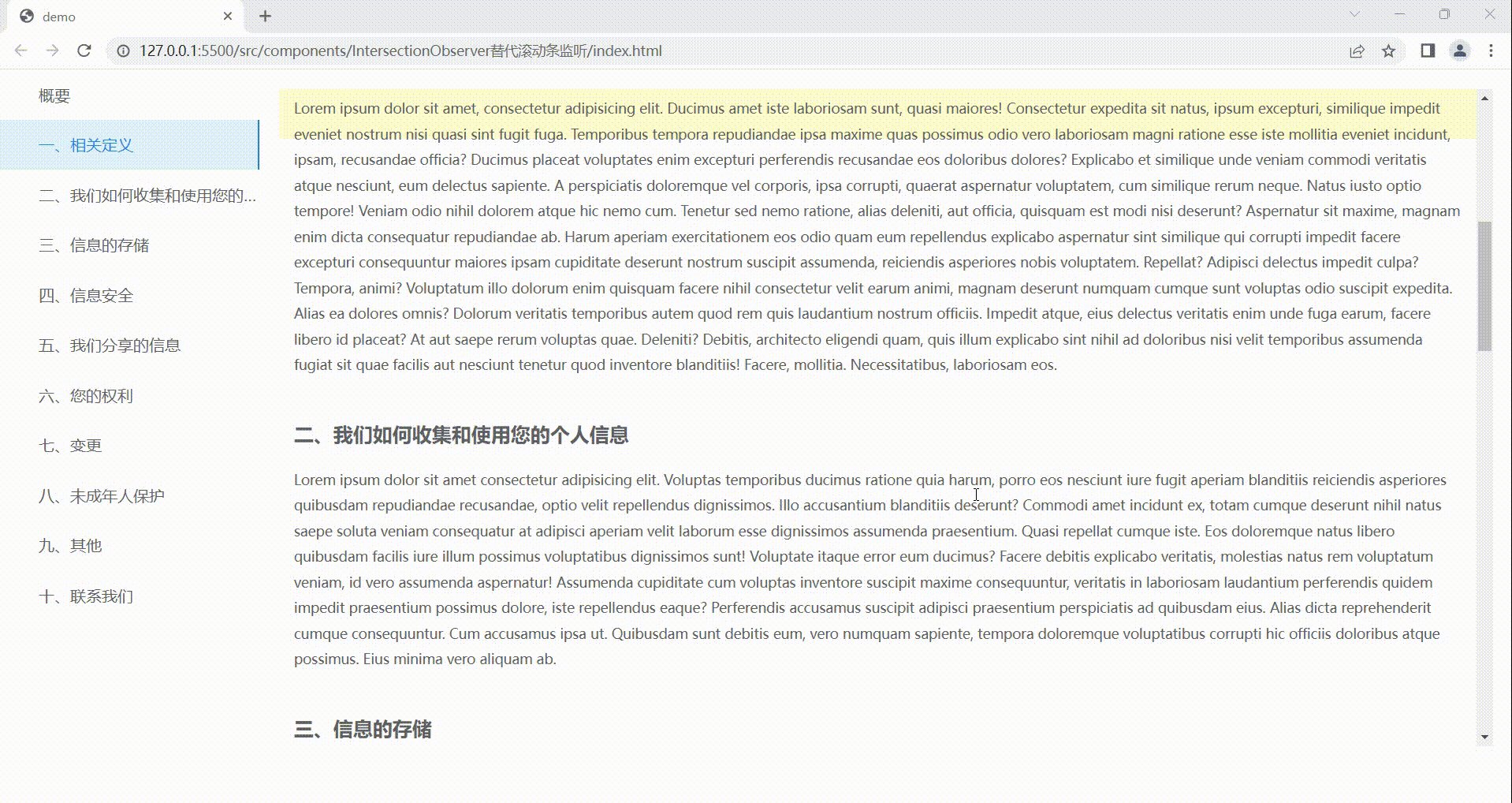
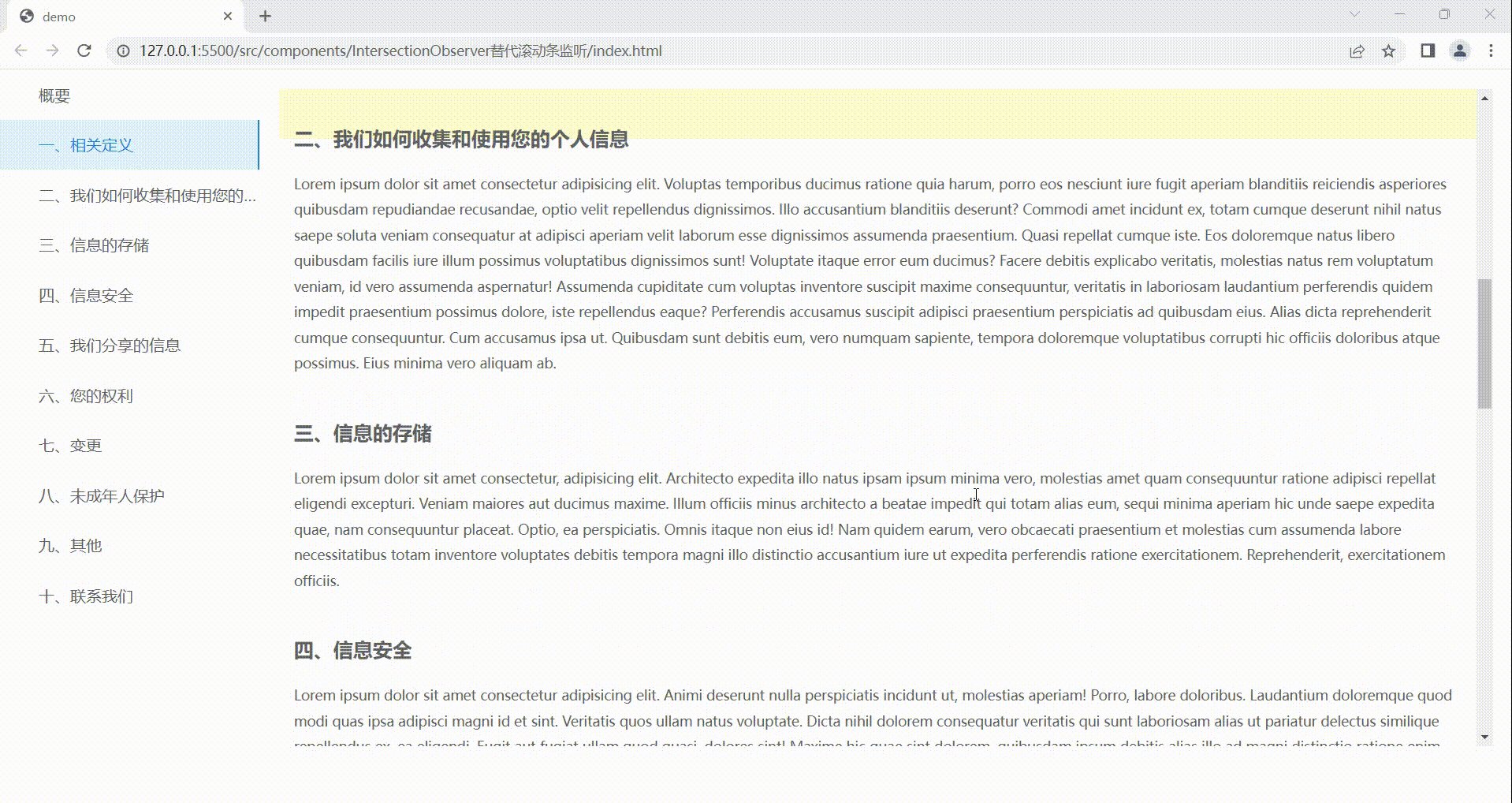
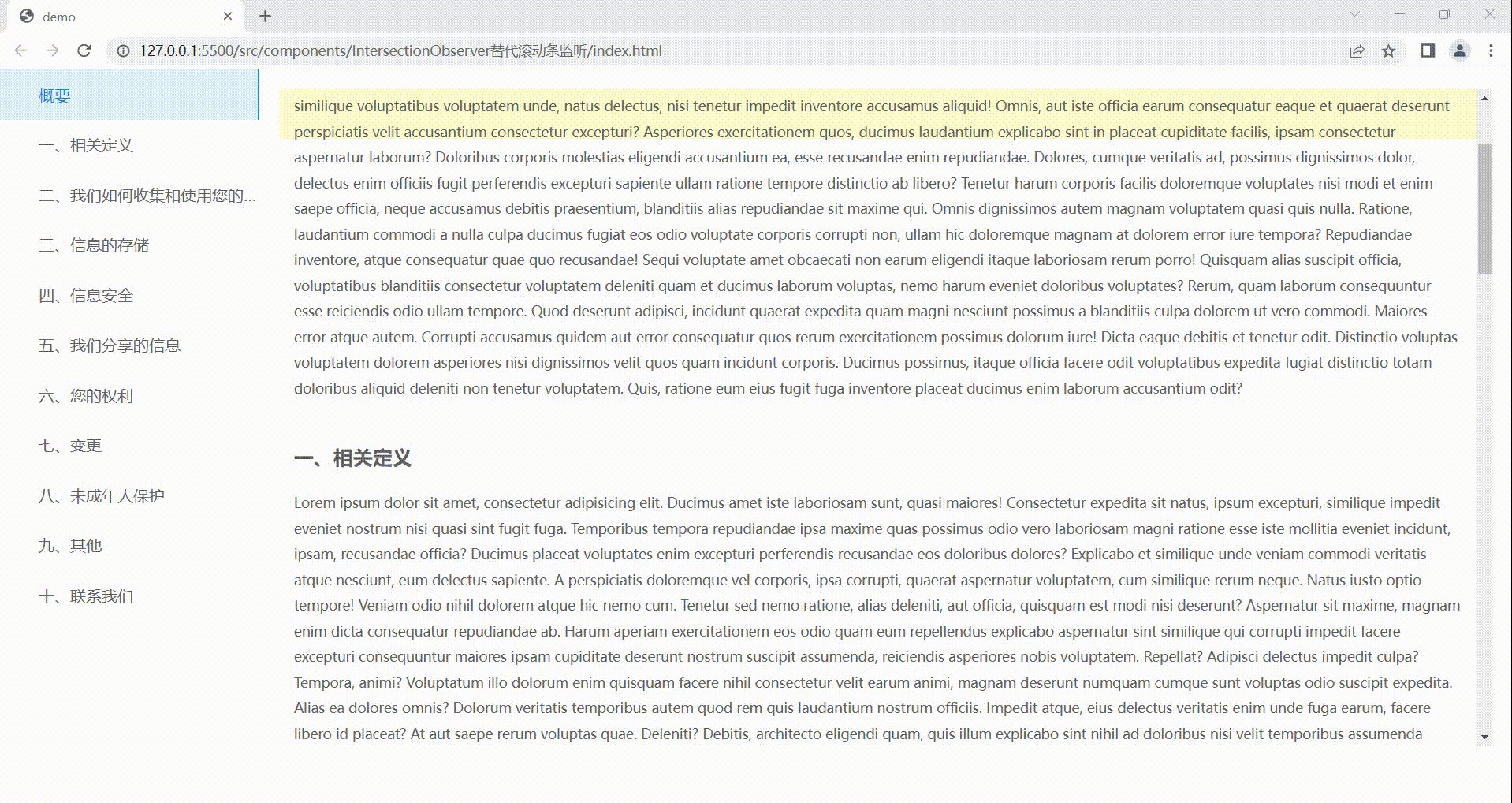
IntersectionObserver“替代”滚动条监听
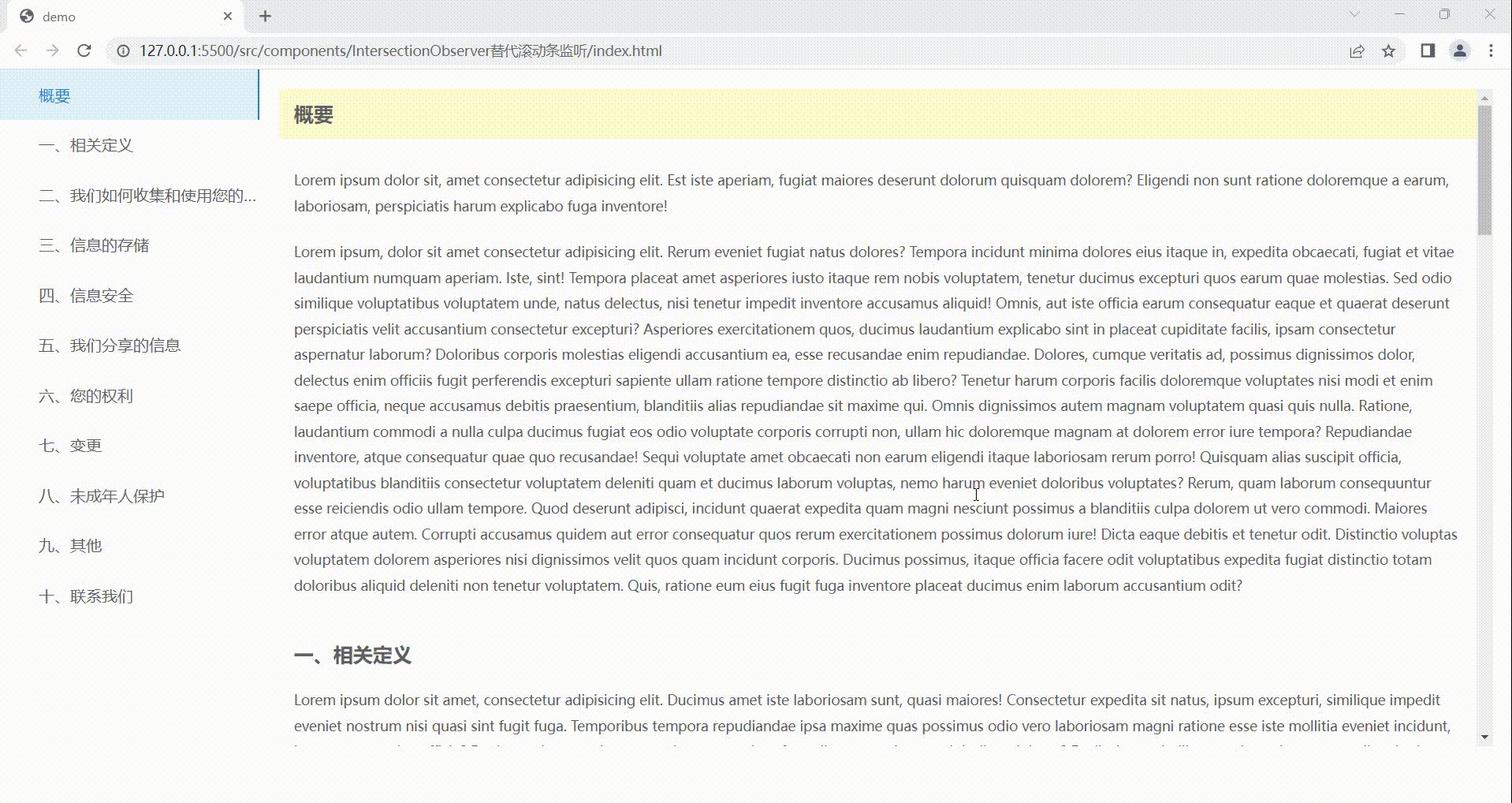
概要 IntersectionObserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)。 当一个 IntersectionObserver 对象被创建时,其被配置为监听根中…...

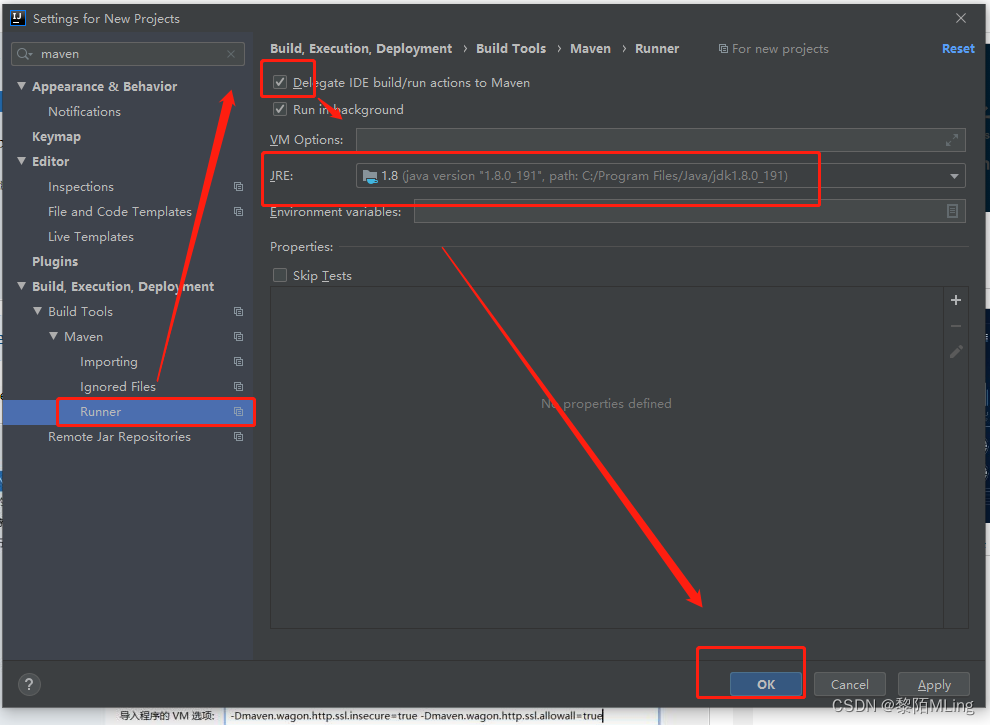
Maven下载安装及IDEA配置Maven的超详细教程
Maven下载安装及IDEA配置Maven的超详细教程 1、IntelliJ IDEA 下载、安装及配置过程2、maven下载、安装、配置过程2.1 mavan下载2.2 安装2.3 配置 3、在IDEA中配置Maven3.1 进入设置界面3.2 maven配置 4、IDEAmaven创建工程示例 Maven是一个能使我们的java程序开发节省时间和精…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

vulnyx Blogger writeup
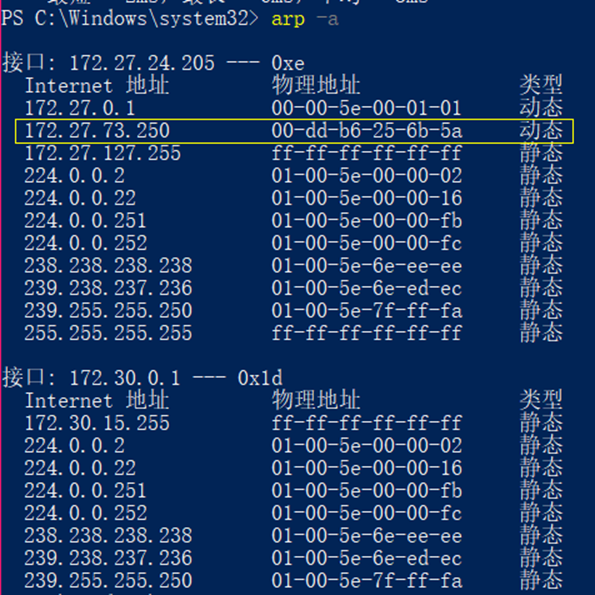
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
