创建Wails项目
项目生成
现在 CLI 已安装,您可以使用 wails init 命令生成一个新项目。
选择您最喜欢的框架:
- Svelte
- React
- Vue
- Preact
- Lit
- Vanilla
使用 JavaScript 生成一个 Vue 项目:
wails init -n myproject -t vue
如果您更愿意使用 TypeScript:
wails init -n myproject -t vue-ts
还有提供不同功能和框架的 社区模板。
要查看其他可用选项,您可以运行 wails init -help。 更多详细信息可以在 初始化命令 中找到。
项目布局
Wails 项目有以下布局:
.
├── build/
│ ├── appicon.png
│ ├── darwin/
│ └── windows/
├── frontend/
├── go.mod
├── go.sum
├── main.go
└── wails.json
项目结构概要
/main.go- 主应用/frontend/- 前端项目文件/build/- 项目构建目录/build/appicon.png- 应用程序图标/build/darwin/- Mac 特定的项目文件/build/windows/- Windows 特定的项目文件/wails.json- 项目配置/go.mod- Go module 文件/go.sum- Go module 校验文件
frontend 目录没有特定于 Wails 的内容,可以是您选择的任何前端项目。
build 目录在构建过程中使用。 这些文件可以修改以自定义您的构建。 如果从 build 目录中删除文件,将重新生成默认版本。
go.mod 中的默认模块名称是“changeme”。 您应该将其更改为更合适的内容。
模板
此页面用作社区支持的模板列表。 请提交一个包含您的模板的 PR(点击页面底部的 编辑此页)。 要构建您自己的模板,请参考 模板 指南。
要使用这些模板,请运行 wails init -n "您的项目名" -t [下面的链接[@版本]]
如果不带版本后缀,默认使用的是主分支代码模板。 如果带有版本后缀,则使用该版本对应标签的代码模板。
示例:wails init -n "Your Project Name" -t https://github.com/misitebao/wails-template-vue
注意
Wails 项目不维护也不对第 3 方模板负责
如果您不确定某个模板,请检查 package.json 和 wails.json 中安装的模块和运行的脚本。
Vue
- wails-template-vue - 基于 Vue 生态的 Wails 模板(集成 TypeScript、黑暗主题、国际化、单页路由、TailwindCSS)
- wails-vite-vue-ts - 使用 Vite 的 Vue 3 TypeScript(以及添加功能的说明)
- wails-vite-vue-the-works - 使用 Vite, Vuex, Vue Router, Sass, 和 ESLint + Prettier 的 Vue 3 TypeScript
- wails-template-quasar-js - 使用 JavaScript + Quasar V2(Vue 3, Vite, Sass, Pinia, ESLint, Prettier)的模板
- wails-template-quasar-ts - 使用 TypeScript + Quasar V2(Vue 3、Vite、Sass、Pinia、ESLint、Prettier、带 <script setup> 的Composition API)的模板
Angular
- wails-angular-template - 带有 TypeScript, Sass, 热重载, 代码拆分和 i18n 的 Angular
React
- wails-react-template - 基于 reactjs 的模板
- wails-react-template - 基于 React 并支持实时开发模式的轻量级模板
- wails-vite-react-ts - 基于 Vite + React + TypeScript 的模板
- wails-vite-react-ts-tailwind-template - 一个 React + TypeScript + Vite + TailwindCSS 模板
Svelte
- wails-svelte-template - 基于 Svelte 的模板
- wails-vite-svelte-template - 使用 Svelte 和 Vite 的模板
- wails-vite-svelte-tailwind-template - 使用 Svelte 和 Vite 和 TailwindCSS v3 的模板
- wails-template-nextjs - 基于 Next.js + TypeScript 的模板
Elm
- wails-elm-template - 使用函数式编程和 快速 的热重载设置开发您的 GUI 应用程序 🎉 🚀
- wails-template-elm-tailwind - 结合 Elm + Tailwind CSS + Wails 的力量 💪 ! 支持热重载。
纯 JavaScript (Vanilla)
- wails-pure-js-template - 一个只有基本 JavaScript、HTML 和 CSS 的模板
相关文章:

创建Wails项目
项目生成 现在 CLI 已安装,您可以使用 wails init 命令生成一个新项目。 选择您最喜欢的框架: SvelteReactVuePreactLitVanilla 使用 JavaScript 生成一个 Vue 项目: wails init -n myproject -t vue如果您更愿意使用 TypeScript: wails init -…...

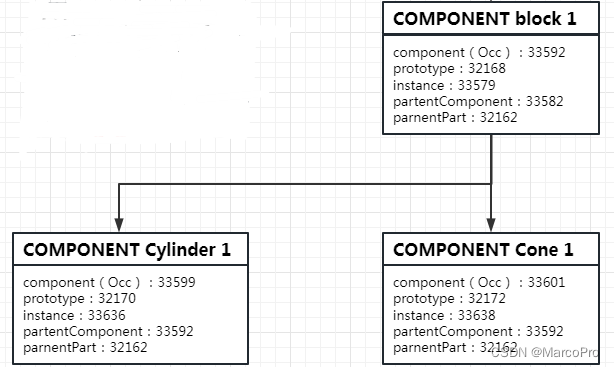
深度解析UG二次开发装配的部件事件、部件原型和部件实例
做UG二次开发快一年了,每次遇到装配的问题涉及到部件事件、部件原型和部件实例还是一头雾水,什么是实例,什么是原型这些专业术语等等。 针对这个问题,今天专门写了一篇特辑,结合装配实例深度剖析装配过程中的的所有参数…...

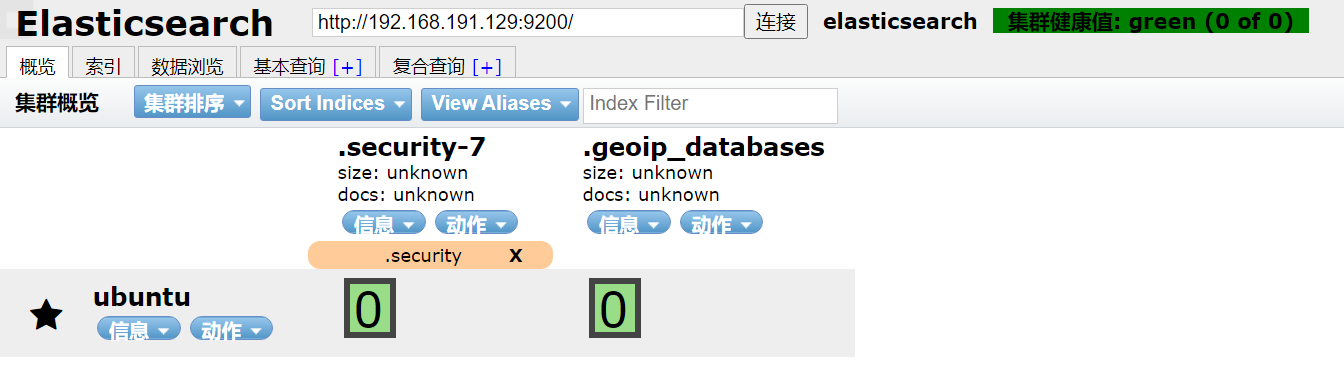
Linux安装elasticsearch-head
elasticsearch-head 是一款专门针对于 elasticsearch 的客户端工具,用来展示数据。 elasticsearch-head 是基于 JavaScript 语言编写的,可以使用 Nodejs 下的包管理器 npm 部署。 1 安装Nodejs nodejs下载地址: https://nodejs.org/en/dow…...

MySQL InnoDB表的碎片量化和整理(data free能否用来衡量碎片?)
网络上有很多MySQL表碎片整理的问题,大多数是通过demo一个表然后参考data free来进行碎片整理,这种方式对myisam引擎或者其他引擎可能有效(本人没有做详细的测试).对Innodb引擎是不是准确的,或者data free是不是可以参…...

Leetcode-每日一题1250. 检查「好数组」(裴蜀定理)
题目链接:https://leetcode.cn/problems/check-if-it-is-a-good-array/description/ 思路 方法:数论 题目意思很简单,让你在数组 nums中选取一些子集,可以不连续,子集中的每个数再乘以任意的数的和是否为1ÿ…...

OpenStack手动分布式部署环境准备【Queens版】
目录 1.基础环境准备(两个节点都需要部署) 1.1关闭防火墙 1.2关闭selinux 1.3修改主机名 1.4安装ntp时间服务器 1.5修改域名解析 1.6添加yum源 2.数据库安装配置 2.1安装数据库 2.2修改数据库 2.3重启数据库 2.4初始化数据库 3.安装RabbitMq…...

Web自动化测试——selenium的使用
⭐️前言⭐️ 本篇文章就进入了自动化测试的章节了,如果作为一名测试开发人员,非常需要掌握自动化测试的能力,因为它不仅能减少人力的消耗,还能提升测试的效率。 🍉欢迎点赞 👍 收藏 ⭐留言评论 …...

虚拟交换单元技术
支持VSU(Virtual Switch Unit)即虚拟交换单元技术。通过聚合链路连接,将多台物理设备虚拟为一台逻辑上统一的设备,使其能够实现统一的运行,利用单一IP 地址、单一Telnet 进程、单一命令行接口(CLI)、自动版本检查、自动…...

【STM32笔记】HAL库外部定时器、系统定时器阻塞、非阻塞延时
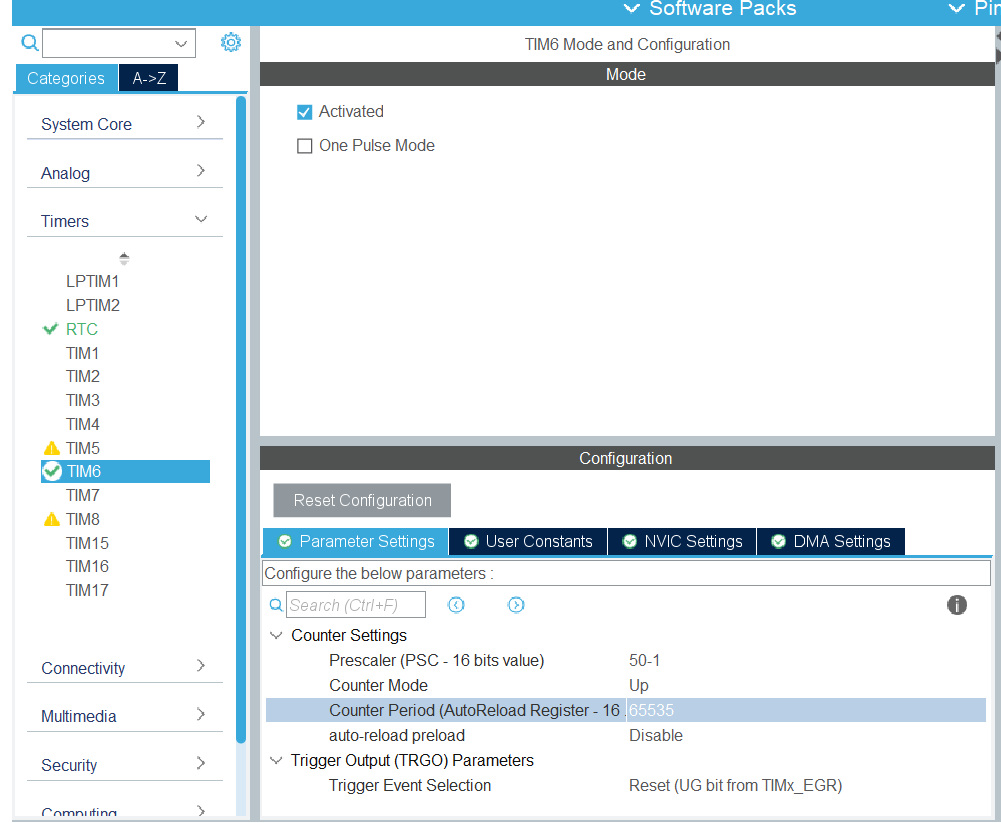
【STM32笔记】HAL库外部定时器、系统定时器阻塞、非阻塞延时 外部定时器 采用定时器做延时使用时 需要计算好分频和计数 另外还要配置为不进行自动重载 对于50MHz的工作频率 分频为50-1也就是50M/501M 一次计数为1us 分频为50000-1也就是1k 一次计数为1ms 我配置的是TIM6 只…...

[Springboot 单元测试笔记] - Mock 和 spy的使用
Springboot单元测试 - 依赖类mock测试 通常单元测试中,我们会隔离依赖对于测试类的影响,也就是假设所有依赖的一定会输出理想结果,在测试中可以通过Mock方法来确保输出结果,这也就引入另一个测试框架Mockito。 Mockito框架的作用…...

互联网新时代要来了(二)什么是AIGC?
什么是AIGC? 最近,又火了一个词“**AIGC”**2022年被称为是AIGC元年。那么我们敬请期待,AIGC为我们迎接人工智能的下一个时代。 TIPS:内容来自百度百科、知乎、腾讯、《AIGC白皮书》等网页 什么是AIGC?1.什么是AIGC?…...

75V的TVS二极管有哪些型号?常用的
瞬态抑制TVS二极管工作峰值反向电压最低3.3V,最高可达513V,甚至更高。很多电子工程师都知道,TVS二极管在实际应用选型过程中,第一步要确认的就是其工作峰值反向电压。2023年春节已过,东沃电子正月初八就开工了…...

测试开发之Django实战示例 第十章 创建在线教育平台
第十章 创建在线教育平台在上一章,我们为电商网站项目添加了国际化功能,还创建了优惠码和商品推荐系统。在本章,会建立一个新的项目:一个在线教育平台,并创内容管理系统CMS(Content Management System&…...

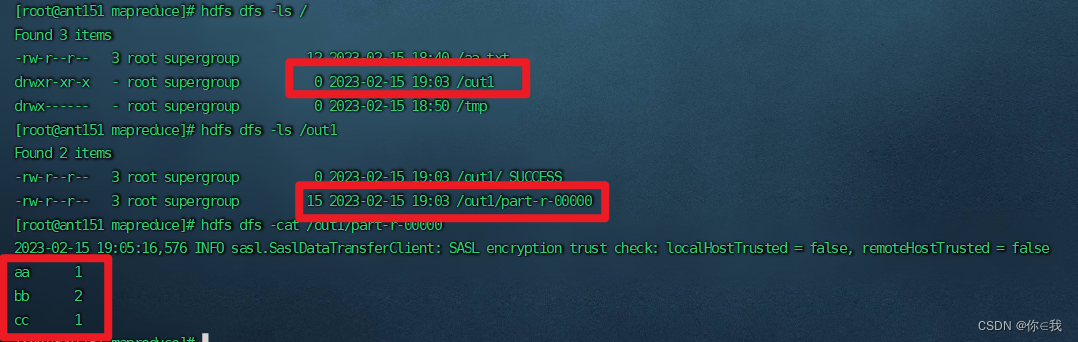
Hadoop高可用搭建(二)
目录 解压Hadoop 改名 更改配置文件 workers hdfs-site.xml core-site.xml hadoop-env.sh mapred-site.xml yarn-site.xml 设置环境变量 启动集群 启动zk集群 启动journalnode服务 格式化hfds namenode 启动namenode 同步namenode信息 查看namenode节点状态 …...

如何用企微SCRM管理系统发掘老客户的新增长点?
如何用企微SCRM管理系统发掘老客户的新增长点? 一直做投放拉新,很快营销成本会难以支撑,如果在私域运营中始终留不下老用户,那么运营也是失败的。 开发老客户的成本只需新客户成本的1/6,但很多企业对老客户都忽视了&…...

我用python疯狂爬取公司数据
我是半路从一个纯小白学过来的,学习途中也掉过许多坑,在这里建议新手要先把基础打扎实,然后再去学习自己需要的内容,不要想着全部学完再用,那样你是永远学不完的,用哪方面就学习哪方面的内容,不…...

EMR集群运行TPC-DS在云盘和OSS中的对比
1.简介 TPC-DS是大数据领域最为知名的Benchmark标准。本文介绍使用阿里云EMR集群运行TPC-DS在云盘和OSS中的表现对比。 2.环境准备 1.创建EEMR-5.10.1集群 1个master,2个core,3台机器都s是4c16g。 2.安装Git和Maven sudo yum install -y git maven3.下载TPC-DS Benchmark工…...

菜鸟在 windows 下 python 中安装 jupyter 踩坑要点 、被神化的 VsCode
我平时用不到 python ,更没用过 jupyter ,因此我的 python知识仅限于知道有 python 这么个编程语言,会写个 print("Hello World!!!") 而已,完全没听过 jupyter ,因为某些原因今天需要安装下 jupyter 看看&am…...

k8s简单搭建
前言 最近学习k8s,跟着网上各种教程搭建了简单的版本,一个master节点,两个node节点,这里记录下防止以后忘记。 具体步骤 准备环境 用Oracle VM VirtualBox虚拟机软件安装3台虚拟机,一台master节点,两台…...

计算机SCI期刊审稿人,一般关注论文的那些问题? - 易智编译EaseEditing
编辑主要关心: (1)文章内容是否具有足够的创新性? (2)文章主题是否符合期刊的受众读者? (3)文章方法学是否合理,数据处理是否充分? (…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
