2023年去培训机构学前端还是Java?
选择专业肯定是优先考虑更有发展前景和钱途的专业。毕竟IT专业的培训费都不低,基本都要一两万左右,咱们花钱总是希望获得最大回报。
那么到底哪个更有发展前景呢?
零基础能学得会吗?
就业薪资如何呢?
前言
不知道大家有没有关注到最新很火的人工智能机器人Chat GPT,作为可以模拟人类语言行为的智能机器人,储备了互联网上所有的数据信息,小到你偶尔在网络上的一句插科打诨。只要向他提出问题,都能得到答案;可以用来写作,也被学生用来作弊;甚至可以替代部分人类的工作,比如客服、数据分析师、金融交易员、市场分析师等岗位。甚至有专家认为,它可以会替代人类进行编码工作,平面设计工作等。

看到这样的新闻不知道大家有什么想法,作为身处IT行业的小课嗅到了一丝危机感:如果人工智能变得更像人类,功能进一步完善,那么例如一些基础的IT岗位,不需要太多专业性知识或是更多人类思考的岗位是否会被AI替代呢?比如前面已经提到的平面设计,进一步的UI设计、web前端、编程开发……
看似有点危言耸听了,而且目前也并没有出现人工智能替代人类的迹象。但生于忧患,死于安乐。人类还是要一直走在机器之前,那么我们只有学习更专业的知识,掌握技术含量更高的技能才能得到长久的发展。数字化、智能化时代的脚步越来越近了,对人工智能的依赖会越来越大,聪明人会变得更聪明,懒惰者越懒惰。

好了,说了一大堆,回归主题“2023年去培训机构学前端还是Java?”
小课是这么认为的,如果你是一个相对思维传统一点,不善于钻研技术,又想得到IT行业的高薪,可以尝试一下前端。因为他相比UI、测试等岗位技术含量还是要高一些,就业选择也更多,不仅可以做前端,也可以向下兼容。不过后期想转开发的话就比较困难。
职业没有高低,只要你肯钻研成为行业专家,就能一直做下去。
如果你是一个勇于挑战自己,挑战“风口”喜欢钻研技术的,就可以选择Java。做研发始终是IT行业的核心职位,不论是互联网领域,还是人工智能、新能源、电子芯片等,研发岗都是作为重点岗位,Java也是市场占有率最高的编程语言,并且薪资待遇都非常可观。

前端 VS JAVA 到底选哪个?
单从参见培训就业这件事来说,选择专业肯定是优先考虑更有发展前景和钱途的专业。毕竟IT专业的培训费都不低,基本都要一两万左右,咱们花钱总是希望获得最大回报是吧。如果你不缺钱、不考虑就业,算我没说,你想怎么样都行。
1、就业需求。相比之下,Java的就业发展前景会更好一些。因为Java本身包含的技能就包括了前端开发的内容,目前的人才需求也比前端更多。最新招聘网站岗位数据:前端开发工程师岗位数量237,771,Java开发工程师岗位数量417,294,岗位数量相差近一倍。
关于竞争问题,两个专业的竞争都很大,Java更多的是专业内部的竞争,但Java可以加入前端的队伍。所以,如果你只是单纯学前端,你的竞争力在哪里呢?毕竟前端是做不了Java的。并且学习前端比Java简单一些,选择的人其实也更多,行业人才饱和度更高。
Java开发目前的平均薪资是25,050/月;前端19,712/月。新手入行薪资差距较大,Java基本是在8k—12k,前端是6k—10k;如果能在技术上面不断突破,成为各自领域的高级工程师,收入差距会缩小很多。
2、专业难易。技术含量方面肯定是Java更高一些,不仅需要学习前端的HTML、CSS、JavaScript等内容,还有Java框架(SSM)、分布式微服务、大数据开发部分内容(Springcloud、docker容器、K8S等)。
虽然看着内容很多,但是Java学出来可以选择的岗位很多,比如移动端开发、企业级软件开发、游戏开发、大数据开发、Java web开发等。
不过高技术含量意味着更好的薪资待遇,学习要求也更高。不仅专业技术要掌握牢固,还需要实际的工作项目经验;当然这些培训机构是能够满足你的需求,提供企业级真实项目给学员不断的练习操作。

3、学习周期。前端一般是在4个月左右,Java是在6个月左右,根据学习内容不同而定,同时也看你自身的学习能力和掌握的快慢程度。一般负责的培训机构会在学习过程中根据你的进度适当的调整,大部分都是延长。因为跟着老师正常的节奏走6个月足以学完Java的上述内容,剩下的时间就是反复的做项目实战、毕业项目、答辩以及面试准备相关内容。
4、费用。Java学费一般是在两万左右,前端一万多。技术含量越高学费越贵,这点应该都有所了解。很多人也是因为费用问题会选择相对便宜的专业,不过还是要长远的眼光看问题,选择好赛道你的职业生命才会更长,比如当下热门的人工智能领域的开发岗位。
5、招聘变化,由于大量IT技术人才的输出,对于出现已久的前端和Java岗位来说,招聘要求肉眼可见的提高。目前对于前端的招聘要求,不仅是会前端技能,还需要了解后端的一些技术,在实际工作中能更好的协作;同时前端岗位对于前沿技术、用户偏好变化以及市场变化、新鲜事物的敏感度要求非常高,招聘也偏好年轻人;如果想长期发展的话,还是要考虑转岗或者职位能有所提升,不过管理岗位会优先考虑开发。
目前市场上前端的就业难度相对更大一些,一些机构也在慢慢淘汰掉前端、测试或是UI方面的内容。主要原因是行业人才饱和度较高,以及有大量科班的人才输出,培训机构出身并没有明显的优势。

最后
如果想在2023年有一个好的开端,一定要选择好发展前景更好的赛道,起点决定了终点。面对金三银四的到来,你所学习的专业技能更多,就业选择的范围则越大,复合型技术人才是用人单位更倾向的选择。以上是小课关于培训前端还是Java的一些想法,希望对迷茫的同学有所帮助,有更好的思路欢迎一起交流探讨!
相关文章:

2023年去培训机构学前端还是Java?
选择专业肯定是优先考虑更有发展前景和钱途的专业。毕竟IT专业的培训费都不低,基本都要一两万左右,咱们花钱总是希望获得最大回报。 那么到底哪个更有发展前景呢? 零基础能学得会吗? 就业薪资如何呢? 前言 不知道大家有…...

【React】组件事件
React(二) 创建组件 函数组件 函数组件:使用JS的函数或者箭头函数创建的组件 使用 JS 的函数(或箭头函数)创建的组件,叫做函数组件约定1:函数名称必须以大写字母开头,React 据此区分组件和普通的 HTML约定2:函数组…...

黑/白盒测试说明
白盒测试白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。白盒测试的测试方法有代码检查法、静态结…...

车道线检测-Eigenlanes 论文学习笔记
论文:《Eigenlanes: Data-Driven Lane Descriptors for Structurally Diverse Lanes》 代码:https://github.com/dongkwonjin/Eigenlanes 核心:在 Eigenlane Space 中检测车道线 创新点 Eigenlane:数据驱动的车道描述符ÿ…...

docker run mysql -e 的环境变量 Environment Variables
例子 sudo docker run -itd --name DockerMysqlLatest3307 -p 3307:3306 -e MYSQL_ROOT_PASSWORDroot的密码 mysql:latest### root无密码 sudo docker run -itd --name Mysql57 -p 57:3306 -e MYSQL_ALLOW_EMPTY_PASSWORDroot mysql:5.7https://hub.docker.com/_/mysql?tabde…...

第17章 MongoDB 条件操作符教程
第17章 MongoDB 条件操作符教程 描述 条件操作符用于比较两个表达式并从mongoDB集合中获取数据。 在本章节中,咱们将讨论如何在MongoDB中使用条件操作符。 MongoDB中条件操作符有: (>) 大于 - $gt(<) 小于 - $lt(>) 大于等于 - $gte(< …...

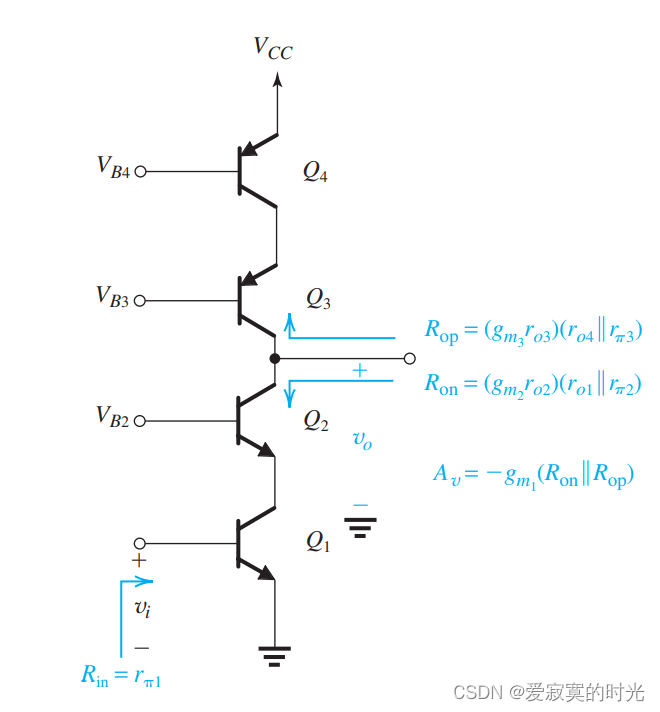
电子技术——共源共栅放大器
电子技术——共源共栅放大器 之前我们提到过,提高基础增益单元(共源放大器)的一种方法是提高其 ror_oro 的阻值,之后我们学过共栅放大器作为电流缓冲器可以做到这一点,自然地我们就得到了终极解决方案,也…...

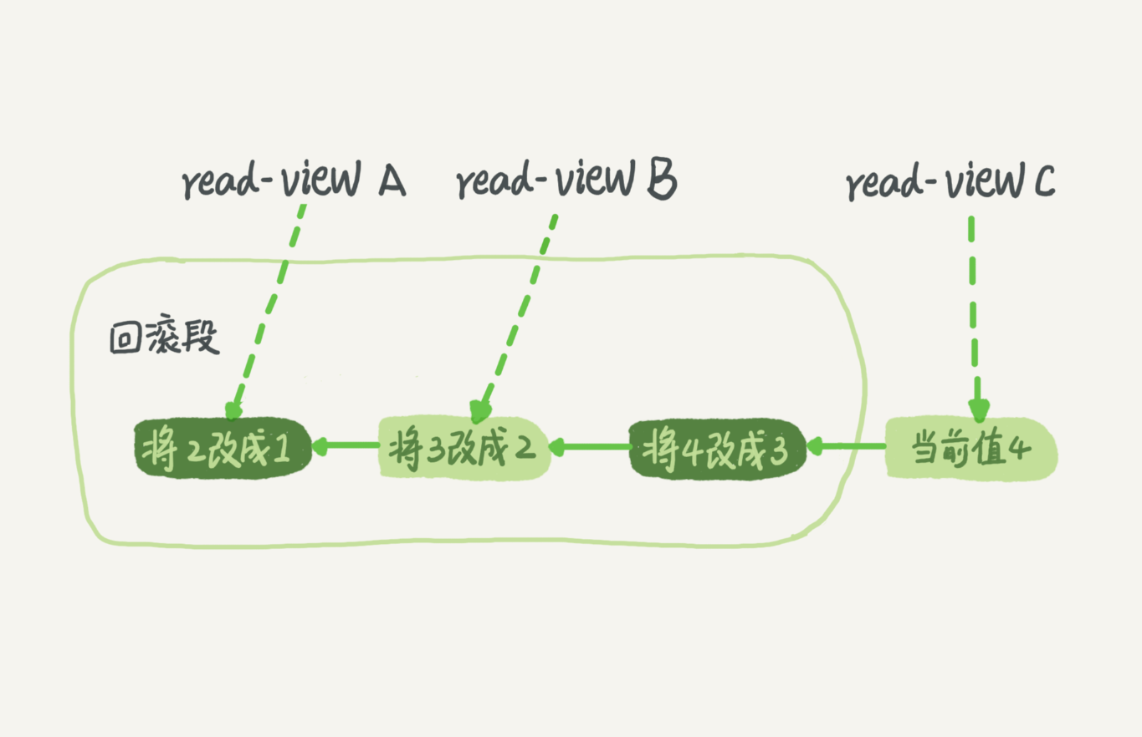
《MySQL学习》 事务隔离 与 MVCC
《MySQL学习》 事务隔离 一.事务的概念 事务保证一组数据要么全部成功要么全部失败,MySQL的事务基于引擎(如InnoDB)实现。 二.事务的隔离性与隔离级别 MySQL的标准隔离级别: 读未提交 : 一个事务还没提交时&#…...

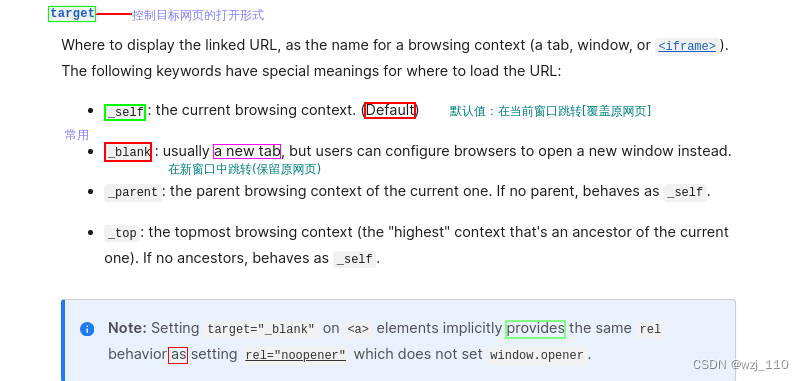
html(二)基础标签
一 HTML中的注释 重点: 在哪写注释? 注释的形式? vs code和webstorm都可以通过 ctrl / 进行单行注释和取消注释 ① html中注释的形式 1) html文档中单行和多行注释是"<!-- -->" -->html2) 在html文档中,script标签…...

leetcode刷题---递归思想
leetcode刷题---递归思想)1.1 递归介绍1.2 基本步骤1.3 代表题目1.3.1 入门题---青蛙跳1.3.2.1 初级题226.翻转二叉树112.路径总和1.3.3 中级题---汉诺塔问题1.3.4 进阶题---细胞分裂1.1 递归介绍 如果在函数中存在着调用函数本身的情况,这种现象就叫递…...

ThreadLocal 源码级别详解
ThreadLocal简介 稍微翻译一下: ThreadLocal提供线程局部变量。这些变量与正常的变量不同,因为每一个线程在访问ThreadLocal实例的时候(通过其get或set方法)都有自己的、独立初始化的变量副本。ThreadLocal实例通常是类中的私有静…...

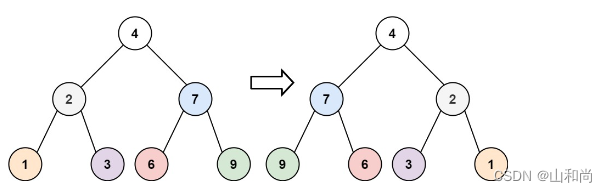
训练营day17
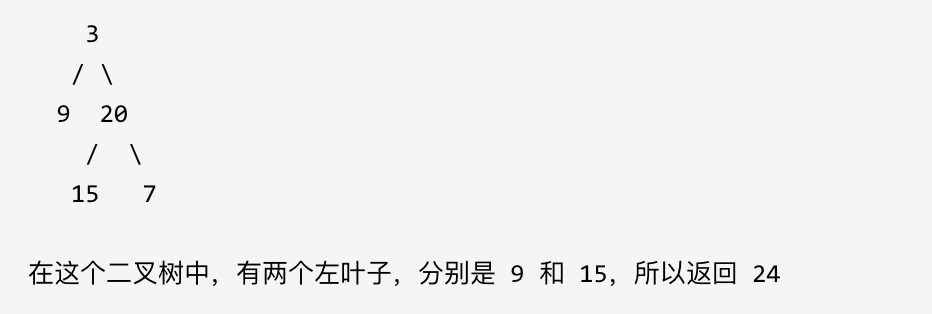
110.平衡二叉树 力扣题目链接 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 示例 1: 给定二叉树 [3,9,20,null,null,15,7] 返回 true 。 示…...

Nodejs原型链污染
Nodejs与JavaScript和JSON 有一些人在学习JavaScript时会分不清Nodejs和JavaScript之间的区别,如果没有node,那么我们的JavaScript代码则由浏览器中的JavaScript解析器进行解析。几乎所有的浏览器都配备了JavaScript的解析功能(最出名的就是…...

【Vue3】element-plus中el-tree的递归处理赋值回显问题
目录一:先获取所有权限tree二:在获取所有该角色能有的权限tree三:递归处理勾选tree节点由于项目是从0-1开始构建的 rbac都需要重新构建对接 所以涉及到了权限管理和菜单管理 一级菜单包含多个二级菜单 若二级不全选,则一级显示 半…...

C语言---宏
专栏:C语言 个人主页:HaiFan. 专栏简介:本专栏主要更新一些C语言的基础知识,也会实现一些小游戏和通讯录,学时管理系统之类的,有兴趣的朋友可以关注一下。 #define预处理预定义符号define#define定义标识符…...

算法导论—路径算法总结
图算法 单源最短路径 Bellman-Ford算法: 顶点为V,边为E的图 对每条边松弛|V|-1次边权可以为负值若存在一个可以从源结点到达的权值为负值的环路,算法返回False时间复杂度:O(VE) 有向无环图单源最短路径 DAG-SHORTEST-PATHS …...

程序环境--翻译+执行
ANSI C标准下,有两种程序环境。 第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。 翻译环境包括:预处理(预编译)编译汇编链接。四个步骤。 第2种是执行/运行环境,它用于实际执行代码。 链接…...

微信小程序内部那些事
微信小程序没有window、document,它更像是一个类似 Node.js 的宿主环境。因此在小程序内部不能使用 document.querySelector 这样的选择器,也不支持 XMLHttpRequest、location、localStorage 等浏览器 API,只能使用小程序自己提供的 API&…...

这是从零在独自开开发,将是副业赚钱最好的平台!
文章目录最重要的事情放前面1.前言2.简单介绍一下3.【独自开】介绍3.1 分层标准化平台架构3.2 集成第三方数字接口3.3 支持各个行业的系统定制开发4.如何在【独自开】赚钱获取收益?4.1 如何称为【独自开】开发者?最重要的事情放前面 通过平台的审核也可以得到相应的奖金&…...

Spring MVC 之获取参数(对象、JSON格式数据、URL地址参数、文件、Cookie)
文章目录1. 获取单个参数2. 获取多个参数3. 获取对象4. 后端参数重命名 RequestParam5. 接收 JSON 格式的数据 RequestBody6. 从 URL 地址中获取参数 PathVariable7. 上传文件 RequestPart8. 获取Cookie (CookieValue)/Session/header8.1 获取 Request 和 Response 对象8.2 获取…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
