利用JavaScript编写Python内置函数查询工具
最近我开始学习Python编程语言,我发现Python拥有非常丰富的内置函数,可以用来实现各种不同的功能。但是每当我需要查找一个内置函数时,我总是需要联网使用搜索引擎进行查询。这种方式不仅费时费力,而且需要联网,很不方便。我曾在网上搜索过一个能够离线查询Python内置函数的小工具,但却没有找到合适的工具。
因此,我决定自己开发一个这样的小工具,以方便自己的Python学习和开发。我之前写过一个可以查询8086汇编指令的小工具,我决定在这个基础上进行改进。
我将使用Python语言来编写这个小工具,这样我就可以在不用离开编辑器的情况下快速查找所需的内置函数。我的计划是将所有的Python内置函数收录在这个小工具中,并提供简要的文档说明和示例代码,以帮助我更好地理解和使用这些函数。
在我完成这个小工具后,我将分享给其他人,希望可以帮助他们更轻松地学习Python编程。我相信这个小工具会对所有的Python初学者非常有用,也会对一些有经验的Python开发者提供帮助。
一、程序效果展示
输入字母会自动出现匹配的下拉列表,控制键盘↑和↓键就可以上下移动选择想查看的Python内置函数,如下图。
二、程序编写过程
(一)为方便使用,实现只用一个HTML文件运行,小工具中所有的数据都使用<div></div>标签进行存放,并直接利用Python内置函数名作为div的id,例如:<div id="abs()">,以便后续通过id实现快速查找。
比如以下代码:
<div id="abs"> 返回一个数的绝对值。 参数可以是整数、浮点数或任何实现了 __abs__() 的对象。 如果参数是一个复数,则返回它的模。
</div>(二)使用获取用户在input框输入的字符,每输入一个字符就马上开始字符串匹配,字符串匹配从左到右匹,程忽略字母大小写,并把匹配到的结果用javascript的document.createElement("label")动态生成多个label标签作为下拉列表。主要代码如下:
function chooseMenu() {//获得输入框的值var str = document.getElementById("input").value;//获得标签名为div的数组,把首地址给divsvar divs = document.getElementsByTagName("div");var div_di;var templabel;var _style_top = 0;//把choose层里面的子节点清空clearAllNode($("choose"));if (str != "") {//如果输入框的值不为空,执行以下循环for (var i = 2; i < divs.length; i++) {//getAttribute方法获得divs[i]节点属性id的值div_id = divs[i].getAttribute("id");//如果字串str在主串div_id中出现在第0个位置则添加一个innerHTML为div_id的div到//choose层if (div_id.toLowerCase().indexOf(str.toLowerCase()) == 0) {templabel = document.createElement("label");templabel.className = "suggestions";templabel.innerHTML = div_id;templabel.style.visibility = "visible";templabel.style.top = _style_top * 20 + "px";templabel.style.position="absolute"$("choose").appendChild(templabel);_style_top++}}//添加完choose层的元素后更新show层的元素if ($("choose").firstChild) {show($("choose").firstChild.innerHTML);$("choose").firstChild.style.backgroundColor = "ccc";count = 0;} else {show("");$("choose").innerHTML = "couldn't find";}} else {show("");}}(三)监听键盘的↑和↓事件,调用键盘事件处理函数,在label前后兄弟节点键来回移动。并更新右侧详细信息页中的内容。
1)使用<body οnkeydοwn="handleUpAndDown()">,为整个页面添加键盘监听事件。<body οnkeydοwn="handleUpAndDown()">
2)编写handleUpAndDown(evt)键盘响应函数,这里需要注意的是charCode=38为键盘↑键,charCode=40为键盘↓键。当charCode为38时调用moveUp()函数,当charCode为40时调用moveDown()函数。moveDown()和moveUp()各自实现左侧Label上下移动效果。
function moveUp() {var labels = document.getElementsByTagName("label");if (count != 0) {labels[count].style.backgroundColor = "#fff";labels[count - 1].style.backgroundColor = "#ccc";show(labels[count - 1].innerHTML);$("input").value = labels[count - 1].innerHTML;count = count - 1;}}function moveDown() {var labels = document.getElementsByTagName("label");if (count != labels.length - 1) {labels[count].style.backgroundColor = "#fff";labels[count + 1].style.backgroundColor = "#ccc";show(labels[count + 1].innerHTML);$("input").value = labels[count + 1].innerHTML;count = count + 1;}}function handleUpAndDown(evt) {evt = (evt) ? evt : event;var charCode = (evt.charCode) ? evt.charCode :((evt.which) ? evt.which : evt.keyCode);if (charCode == 38)moveUp();if (charCode == 40)moveDown();}3)使用οnkeyup="handleKeyUpEvent(event),为Input输入框绑定键盘事件,代码如下:<input type="text" name="input" id="input" maxlength="10" style="width:100px;height:20px;"οnkeyup="handleKeyUpEvent(event)">
输入你想查找的指令,可按键盘↑和↓移动指令
4)编写handleKeyUpEvent(evt),避免用户在Input输入框输入文字时受到刚才添加的键盘事件干扰。
function handleKeyUpEvent(evt) {//用来处理键盘事件的函数evt = (evt) ? evt : event;var charCode = (evt.charCode) ? evt.charCode :((evt.which) ? evt.which : evt.keyCode);if (charCode == 38 || charCode == 40 || charCode == 37 || charCode == 39) {} else {chooseMenu();}}相关文章:

利用JavaScript编写Python内置函数查询工具
最近我开始学习Python编程语言,我发现Python拥有非常丰富的内置函数,可以用来实现各种不同的功能。但是每当我需要查找一个内置函数时,我总是需要联网使用搜索引擎进行查询。这种方式不仅费时费力,而且需要联网,很不方…...

【MySQL进阶】SQL优化
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享Java相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

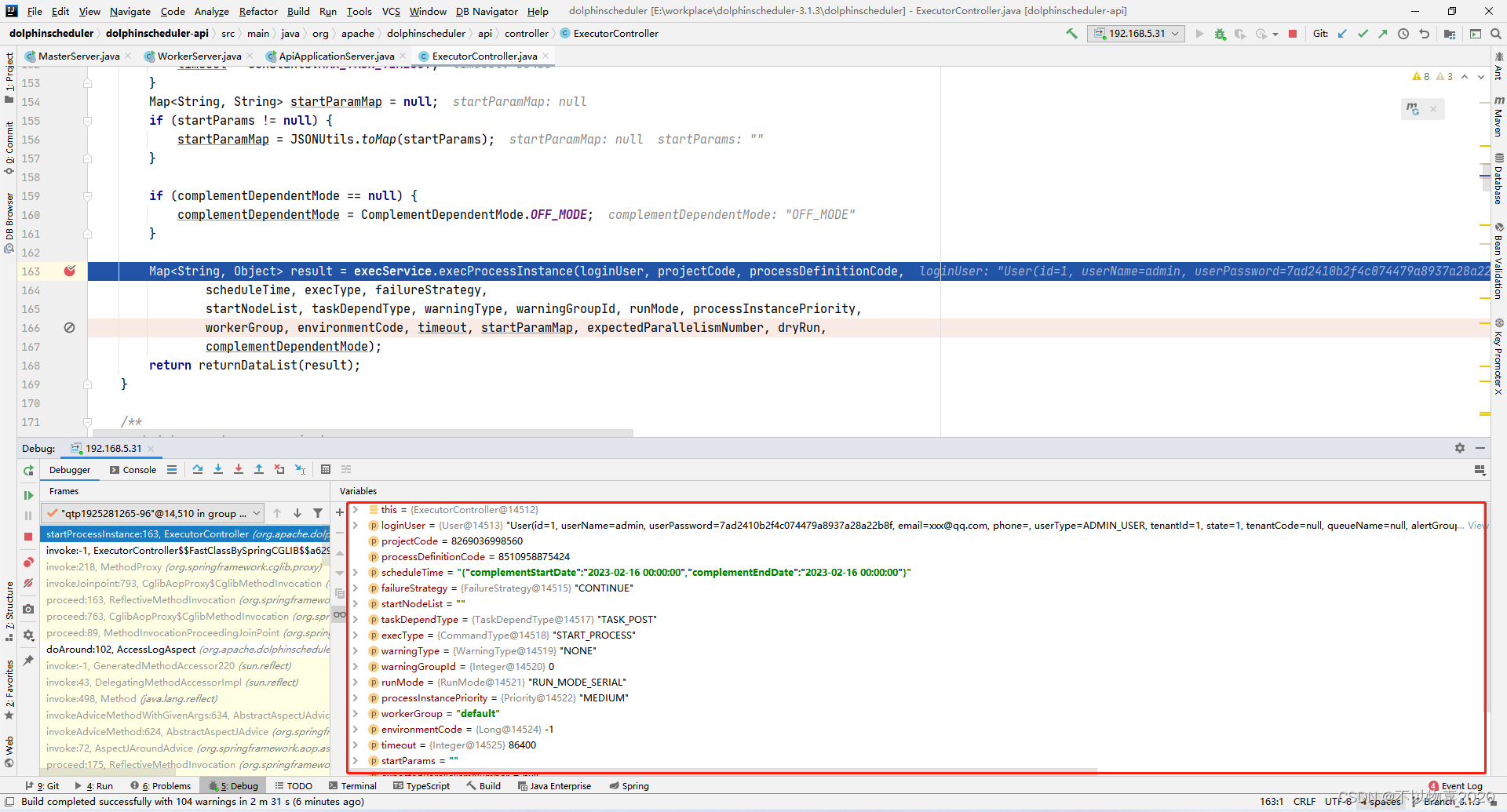
最新版海豚调度dolphinscheduler-3.1.3配置windows本地开发环境
0 说明 本文基于最新版海豚调度dolphinscheduler-3.1.3配置windows本地开发环境,并在windows本地进行调试和开发 1 准备 1.1 安装mysql 可以指定为windows本地mysql,也可以指定为其他环境mysql,若指定为其他环境mysql则可跳过此步。 我这…...

csv文件完整操作总结
csv文件完整操作总结 1.概述 csv 模块主要用于处理从电子数据表格Excel或数据库中导入到文本文件的数据,通常简称为 comma-separated value (CSV)格式因为逗号用于分离每条记录的各个字段。 2.读写操作 2.1.测试数据 创建一个test.csv文…...

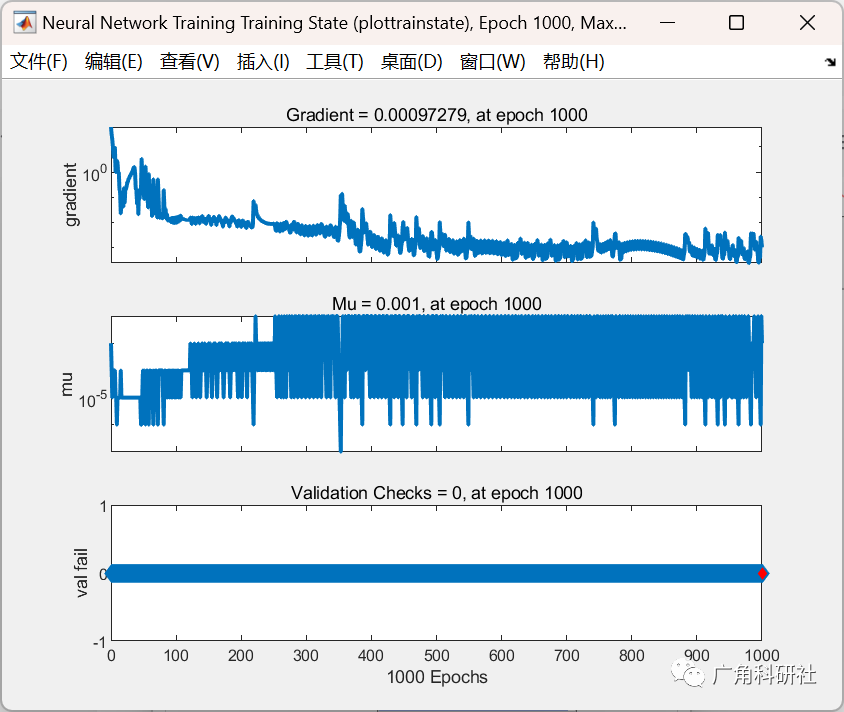
时间序列预测--基于CNN的股价预测(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 时间序列预测有很多方法,如传统的时序建模方法ARIMA、周期因子法、深度学习网络等,本次实验采用最简单的…...

Dubbo与Spring Cloud优缺点分析(文档学习个人理解)
文章目录核心部件1、总体框架1.1 Dubbo 核心部件如下1.2 Spring Cloud 总体架构2、微服务架构核心要素3、通讯协议3.1 Dubbo3.2 Spring Cloud3.3 性能比较4、服务依赖方式4.1 Dubbo4.2 Spring Cloud5、组件运行流程5.1 Dubbo5.2 Dubbo 运行组件5.3 Spring Cloud5.4 Spring Clou…...

单元测试工具——JUnit的使用
⭐️前言⭐️ 本篇文章主要介绍单元测试工具JUnit的使用。 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言 🍉博客中涉及源码…...

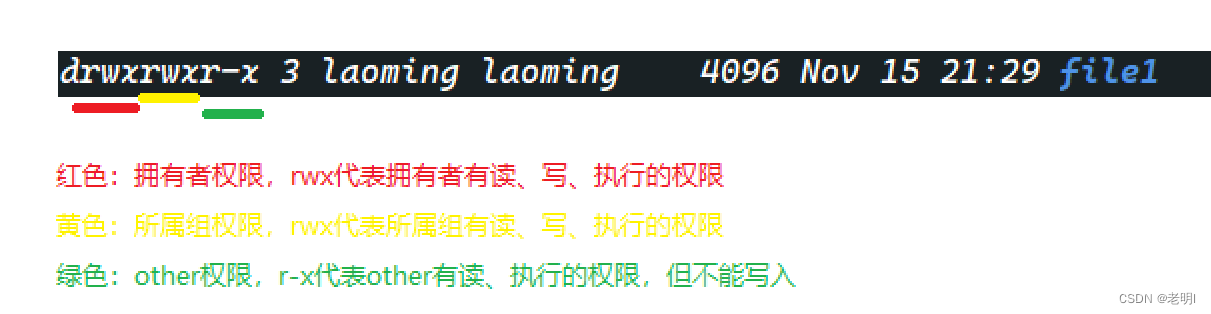
Linux_基本权限
Linux入门第二篇已送达! Linux_基本权限shell外壳权限Linux的用户分类角色划分Linux的文件文件类型查看权限目录的权限默认权限粘滞位shell外壳 为了保护操作系统,用户的指令不能由操作系统直接进行执行,需要一个中间者,比如Linu…...

3、JavaScript面试题
1, Js数据类型有哪些?数值、字符串、布尔、undefined、null、数组、对象、函数2, 引用类型和值类型的区别- 值类型存在于栈中, 存取速度快 引用类型存在于堆,存取速度慢- 值类型复制的是值本身 引用类型复制的是指向对象的指针- 值类型结构简单只包含基本数据, 引用…...

YUV图像
YUV的存储方式UV格式有两大类:planar和packed。对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。对于packed的YUV格式,每个像素点的Y,U,V是连续交替存储的。YUV的采样主流…...

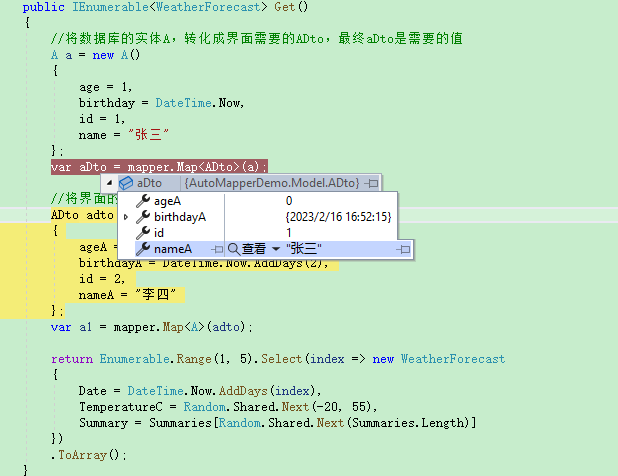
.net6API使用AutoMapper和DTO
AutoMapper,是一个转换工具,说到AutoMapper时,就不得不先说DTO,它叫做数据传输对象(Data Transfer Object)。 通俗的来说,DTO就是前端界面需要用的数据结构和类型,而我们经常使用的数据实体,是数…...

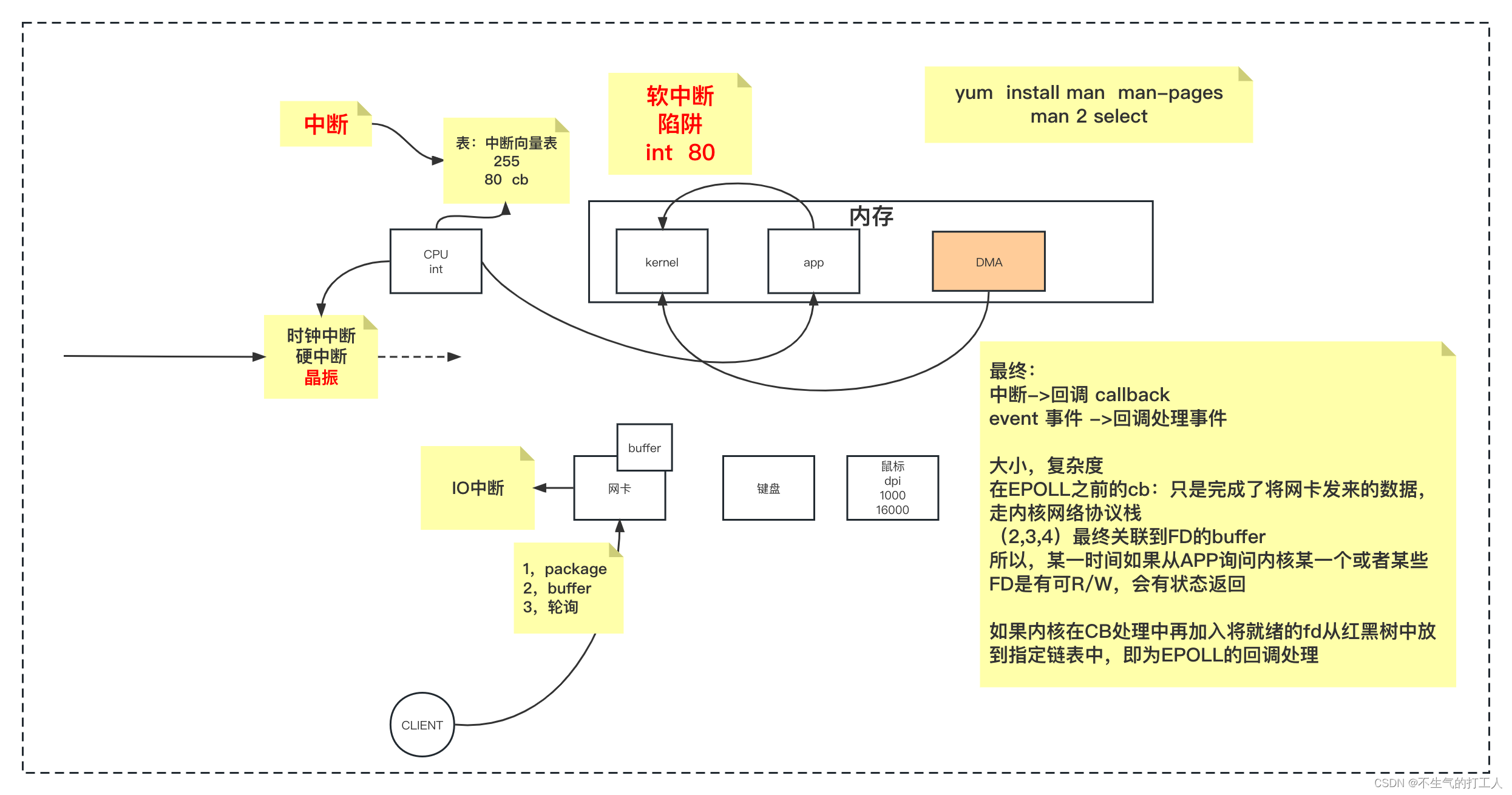
IO知识整理
IO 面向系统IO page cache 程序虚拟内存到物理内存的转换依靠cpu中的mmu映射 物理内存以page(4k)为单位做分配 多个程序访问磁盘上同一个文件,步骤 kernel将文件内容加载到pagecache多个程序读取同一份文件指向的同一个pagecache多个程…...

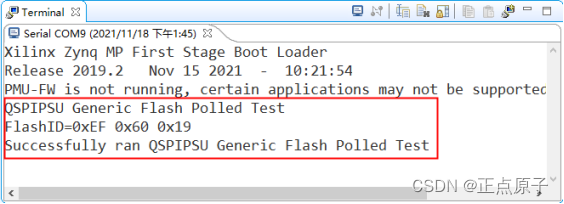
【正点原子FPGA连载】第十三章QSPI Flash读写测试实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
1)实验平台:正点原子MPSoC开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id692450874670 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html 第十三章QSPI Fl…...

深入理解mysql的内核查询成本计算
MySql系列整体栏目 内容链接地址【一】深入理解mysql索引本质https://blog.csdn.net/zhenghuishengq/article/details/121027025【二】深入理解mysql索引优化以及explain关键字https://blog.csdn.net/zhenghuishengq/article/details/124552080【三】深入理解mysql的索引分类&a…...

LeetCode 141. 环形链表
原题链接 难度:easy\color{Green}{easy}easy 题目描述 给你一个链表的头节点 headheadhead ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 nextnextnext 指针再次到达,则链表中存在环。 为了表示给定链表中的…...

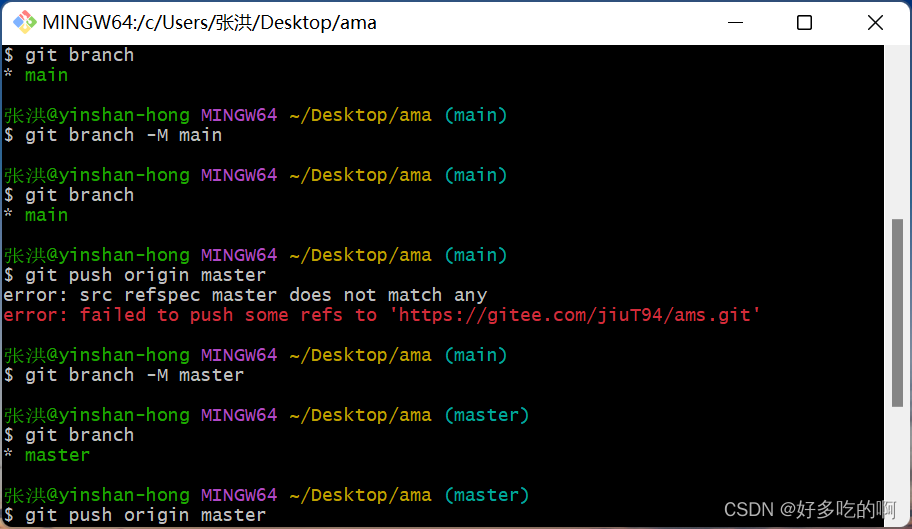
git提交
文章目录关于数据库:桌面/vue-admin/vue_shop_api 的 git 输入 打开 phpStudy ->mySQL管理器 导入文件同时输入密码,和文件名 node app.js 错误区: $ git branch // git branch 查看分支 只有一个main分支不见master解决: gi…...

Java中常见的编码集问题
收录于热门专栏Java基础教程系列(进阶篇) 一、遇到一个问题 1、读取CSV文件 package com.guor.demo.charset;import java.io.BufferedReader; import java.io.FileReader; import java.util.ArrayList; import java.util.HashMap; import java.util.L…...

数据结构与算法(Java版) | 就让我们来看看几个实际编程中遇到的问题吧!
上一讲,我给大家简单介绍了一下数据结构,以及数据结构与算法之间的关系,照理来说,接下来我就应该要给大家详细介绍线性结构和非线性结构了,但是在此之前,我决定还是先带着大家看几个实际编程中遇到的问题&a…...

【C++算法】dfs深度优先搜索(上) ——【全面深度剖析+经典例题展示】
💃🏼 本人简介:男 👶🏼 年龄:18 📕 ps:七八天没更新了欸,这几天刚搞完元宇宙,上午一直练🚗,下午背四级单词和刷题来着,还在忙一些学弟…...

总结高频率Vue面试题
目录 什么是三次握手? 什么是四次挥手?(close触发) 什么是VUEX? 什么是同源----跨域? 什么是Promise? 什么是fexl布局? 数据类型 什么是深浅拷贝? 什么是懒加载&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
:观察者模式)
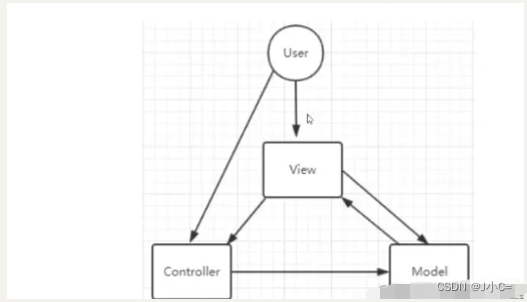
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
