3、JavaScript面试题
1, Js数据类型有哪些?
数值、字符串、布尔、undefined、null、数组、对象、函数
2, 引用类型和值类型的区别
- 值类型存在于栈中, 存取速度快 引用类型存在于堆,存取速度慢
- 值类型复制的是值本身 引用类型复制的是指向对象的指针
- 值类型结构简单只包含基本数据, 引用类型结构复杂,可以实现多层嵌套
3, 你的项目需要在页面上播放视频,用什么播放?怎么防止用户下载视频?
可以使用video标签播放视频,
通过DOM事件禁止下载, 可以在页面的鼠标右击事件和F12键盘事件的回调中return false 以屏蔽用户操作
4, 如何防止你的页面数据被抓取(复制或保存) ?
(1, 阻止鼠标右击事件的默认行为(弹出菜单)
(2, 阻止F12按键的点按事件默认行为(检查元素)
(3, 组件ctrl+C组合按键的默认行为 (复制)
5, 怎样实现在动画结束之后执行一段代码?
过度动画:监听transitionend事件。
关键帧动画:监听animationend事件。
Js动画:自定义js动画时,直接在停止动画的代码之后添加要执行的代码,如果使用js动画工具库(velocity),则把要执行的代码写在动画结束时的回调函数中。
6, Promise有哪些使用场景?
(1, 在页面打开时,要同时执行多个ajax请求,可以使用promise处理多异步任务并发执行
(2, 有些ajax请求之间存在依赖关系,需要顺序执行,造成结构嵌套,可以使用promise解决异步任务多层嵌套的问题, 实现链式调用
(3, 在项目中封装网络请求时,使用peomise封装ajax请求并返回peomise对象
7, 浏览器中事件传播的 流程是什么?怎样阻止事件的传播?怎样阻止事件的默认行为。
事件触发后,先从根元素到叶子元素逐层捕获,然后再从叶子元素到根元素逐层冒泡。 e.stopPropergation , e.preventDefault
8, Js函数中的this有哪些指向?怎样改变函数中this的指向。
一般情况下,通过谁调用,就指向谁。
在js全局作用域, this指向window
在对象中,this指向这个对象本身
构造函数中,this是正在创建的对象。
在事件函数中,this指向事件目标
(注意: 在计时器中this会被还原成window或置空,但箭头函数可以保留this指向)
可用通过call(), apply(), bind()改变this的指向
apply,和call一样,修改指向的同时调用函数,唯一的区别是,传参方式不同,aplly需要提供一个数组。
bind修改this指向时不会调用函数,而是生成一个新的函数,新的函数和原函数代码一样,但是里面的this是绑定过的。
9, 如何阻止form表单提交?
监听form表单submit事件,在事件处理函数内部return false 或者阻止浏览器默认行为
10, 数组有哪些常用处理方法,字符串、数字有哪些常用处理方法。
数组:join,splice,push,slice,indexof,sort,concat,reverse,map,reduce,some,every,filter,foreach。
字符串:
split,indexof,substr,substring,replace,trim,toUppercase,startsWith,
数字:tofixed。
Math: floor,ceil,round,random,abs,sqrt,pow,max,sin,
11, 什么是原型和原型链?
Js中的对象都有一个属性叫做__ptoto__(也是一个对象),表示对象的原型。当访问对象中的属性或方法时,首先在对象本身中寻找,如果找不到则会在原型中寻找,原型中也找不到时会在原型的原型中寻找,直到最顶层为止。
js中的类(构造函数)都有一个prototype的属性,表示本类的原型类型,通过这个类实例化的对象(这个构造函数创建的对象), __proto__都指向本类的prototype,从而实现了类方法的共享。一个类的prototype也是一个对象,它也有__proto__,把它的__proto__指向另一个类的prototype时,那么这个类的对象就能访问另一个类中的方法,从而实现了方法的继承。
A类的prototype.__proto__指向另一个类B,B的prototype.__proto__又可以指向C,这种结构叫做原型链。
12, 什么是JS严格模式?怎么进入严格模式?严格模式下有哪些限制?
严格模式是JS的一种特殊执行模式,设立”严格模式”的目的,主要有以下几个:
1,消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
2, 消除代码运行的一些不安全之处,保证代码运行的安全;
3,提高编译器效率,增加运行速度;
4, 为未来新版本的Javascript做好铺垫。
在函数中或全局域的开头添加字符串”user strict”进入严格模式。
严格模式主要有以下限制:
变量必须声明后再使用
函数的参数不能有同名属性,否则报错
不能使用with语句
不能对只读属性赋值,否则报错
不能使用前缀0表示八进制数,否则报错
不能删除不可删除的属性,否则报错
不能删除变量delete prop,会报错,只能删除属性delete global[prop]
eval不会在它的外层作用域引入变量
eval和arguments不能被重新赋值
arguments不会自动反映函数参数的变化
不能使用arguments.callee
不能使用arguments.caller
禁止this指向全局对象
不能使用fn.caller和fn.arguments获取函数调用的堆栈
增加了保留字(比如protected、static和interface)
13, Js原生Ajax实现流程
(1)创建XMLHttpRequest请求对象
(2)open方法指定请求方式、请求路径、同步异步
(3)设置响应HTTP请求状态变化的函数
(4)send方法发送请求
(5)响应成功使用JavaScript和DOM实现局部刷新
14, 闭包是什么?有什么作用?
当一个函数A的作用域被内部的B函数引用时,A函数的作用域就会被B函数闭包,当A函数执行完毕时,A函数的作用域也不会释放。
闭包可以实现对象的私有属性和私有方法。
闭包可以封装变量,从简减少对全局作用域的污染。
15, 什么是函数防抖和函数节流?
函数防抖:对于频繁触发的事件,如果只希望其最后一次(或第一次)执行绑定函数的执行,则需要使用函数防抖。
函数节流:对于频繁触发的事件,希望其按照一定的频率进行绑定函数调用,则使用函数节流。
函数防抖和节流都可以通过settimeout实现。
16, 栈和队列的区别是什么?js中怎样实现栈结构?
栈和队列都是线型数据结构,栈只有一个入口,同时也是出口,所以数据遵循先进后出,后进先出的规则。队列一侧是入口,另一侧是出口,所以数据先进先出,后进后出。
Js中的数组可以实现栈和队列。Push和pop方法是一对栈操作,push和shift是一对队列操作。
17, 什么是深拷贝和浅拷贝?
浅拷贝就是只复制数组(对象)本身,而不复制其内容(引用类型的数据内容),最终两个数组中指向同一套数据。深拷贝则是既赋值本身也赋值内容。
Js中对于引用类型的数据,默认进行的都是浅拷贝。
18, ES6中新增加了哪些特性?
箭头函数,字符串模板,let块级作用域声明方式,const常量,class声明类,结构赋值,Promise,ES6模块化。
19, 箭头函数和普通函数的区别
- 箭头函数内部this跟函数所在上下文this保持一致
- 没有arguments参数集合,可以用rest替代
- 不能使用call、bind、apply来改变this的指向
20, 使用axios发起ajax请求无法携带cookie,什么原因? 如何解决?
axios默认跨域请求不使用凭证,当服务器在响应头中设置了cookie后, axios会默认隐藏这部分信息,
设置axios.defaults.withCredentials = true;即可
21, 什么是跨域请求,怎样实现跨域请求。
一个页面发送到非本身来源的请求叫做跨域请求,浏览器只禁止ajax跨域请求。
三种跨域请求的方式:
1,cors,服务器在响应头中添加access control allow origin字段,浏览器在收到请求之后就会认为本次请求时允许跨域的。
2,JSONP,浏览器使用创建script标签的形式发送请求,将一个函数名作为请求参数发给服务器,服务器将需要返回的数据封装在一段js代码中(把前端发来的函数名进行调用,把要发送的数据作为参数),然后把这段代码返回给前端,前端立刻执行这个函数。
3,代理服务器,将请求先发送给代理服务器,代理服务器装发给目标服务器。
22, 怎么列出一个文件夹下的所有文件?
可以使用nodeJS中的内置fs模块,调用fs.readDir读取文件夹中的所有文件和子文件夹, 传入递归函数,可读取子文件夹中的文件
23, Express中常用的中间件都有哪些?
static , bodyparser , session , multer ,
24, HTTP和HTTPS的区别是什么?
HTTP协议通常承载于TCP协议之上,在HTTP和TCP之间添加一个安全协议层(SSL或TSL),这个时候,就成了我们常说的HTTPS。
默认HTTP的端口号为80,HTTPS的端口号为443。
为什么HTTPS安全
因为网络请求需要中间有很多的服务器路由器的转发。中间的节点都可能篡改信息,而如果使用HTTPS,密钥在你和终点站才有。https之所以比http安全,是因为他利用ssl/tls协议传输。它包含证书,卸载,流量转发,负载均衡,页面适配,浏览器适配,refer传递等。保障了传输过程的安全性
25, Ajax中get和post两种请求方式的区别
(1)运行速度:get请求简单,运行速度也更快(存在缓存);
(2)缓存:get存在缓存(优:提升速度,缺:不能及时获取最新数据)post没有缓存;
(3)数据储量:get有数据量的限制,post则没有限制
(4)数据安全:发送包含未知字符的用户输入时,post比get 更稳定也更可靠;
(5)传参方式:get参数拼接在url后,post放在send里面并且需要设置请求头xmr.setRequestHeader("content-type","application/x-www-form-urlencoded")
26, 什么是同源策略
同源策略是浏览器执行ajax请求时的一种安全策略, 它规定了浏览器只能请求端口、域名、协议全部相同的数据源, 而非同源的请求会被浏览器拦截
27, cookie和localstorage有什么区别?
都可以实现在用户的浏览器中存储一些数据。
不同:cookie是由服务端主导的,主要用于存储用户身份验证信息。localstorage是由前端js控制的,主要用于缓存业务逻辑数据。Cookie会随着请求头和响应头往返于服务器和浏览器之间。
28, localStorage、sessionStorage和cookie的区别
- 本地存储容量更大有5MB左右,cookie只有4KB
- 本地存储没有过期时间,localStorage持久保存,除非手动清除,sessionStorage窗口关闭自动清除
- cookie会在客户端与服务器端之间往返,服务器端可以操作cookie,本地存储只存储于本地
29, cookie 和session 的区别?
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。Session基于cookie。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
30, LocalStorage能存储多少数据量?如果数量过大会出现什么问题?怎么办?
一个域名下可存储5M的数据量, 存储的数据过大会导致部分数据丢失, 破坏数据结构
可优化数据结构,减小数据量
也可以使用window.postMessage实现跨源存储和读取,把数据存入其它域名下
31, 谈一下对token验证机制的理解
发起权限(登录)请求,后端验证通过生成token响应给客户端,客户端发送其他敏感请求,携带token,后端验证获取token识别用户身份
32, localstorage能否实现跨域访问?
正常情况下localstorage不能跨域访问,但是可以通过iframe实现间接的跨域访问,域名A的网站在页面中通过iframe打开域名B的页面,然后通过postMessage给B网页发送消息,域名B页面读取localstorage数据之后再通过postMessage将数据传递给A页面,从而实现跨域访问localStorage。也就是说B页面必须配合,A页面才能跨域访问。
33, webSocket是什么?适用于哪些网站?
webSocket是一种双工通信技术,可以实现服务器主动向客户端发送数据。
一般适用于需要实时通信的网站, 比如人工客服服务和在线页游等
34, webpack工具的功能是什么?
Webpack是为前端开发设计的自动化打包工具,能够对项目中的js、css、图片等资源进行打包(其中js可以直接打包,其他类型资源需要各自对应的loader支持),相比于传统的grunt、gulp等构建工具,webpack在打包js代码时,能够识别多种模块化语法,进行模块化打包。
Webpack还可以配合脚手架工具构建项目的框架
35, 什么是WebWorker?在哪些场景下需要使用WebWorker?
WebWorker是h5中新增的WebAPI,用于启动一个独立的线程,主线程和分线程只能通过相互发送消息进行通信。当前端页面中有耗时很长的代码需要执行时,可以放在worker中执行,否则会卡塞主线程,影响用户体验。
36, 你是否会使用混合(hybrid)APP开发技术进行手机APP开发?
开发手机app我一般使用uniapp去实现, 它不仅可以开发常规安卓和ios手机app还可以同时兼容发布各种小程序版本,开发效率比较高
37, ES6的async函数怎么使用?
Async函数没有返回值,或者只能返回Promise对象。在async函数的函数体中可以使用await,await 后面只能调用返回Promise的函数,且通过await调用之后返回值不再是promise,而是promise.then时所传递的数据(如果失败则会抛异常)。从而实现以同步代码的格式调用异步函数。
38, 在浏览器地址栏输入一个网址,从敲下回车键,到页面完全加载完毕,中间都发生了什么 ?
1,如果地址栏中输入的是一个域名,浏览器会先使用自己的DNS缓存进行域名解析,转为IP地址,如果缓存中不存在,则会请求使用上层DNS(操作系统的DNS),操作系统会先查询本地HOST文件,如果HOST文件中不存在则会使用网络设置的DNS进行域名解析。最终得到域名对应的IP地址。
2,获得IP地址后,浏览器按照IP地址进行连接(tcp连接),连接成功之后按照http协议的格式(请求行,请求头,请求头)发送http请求,服务器会返回响应报文(响应行,响应头,响应体),浏览器收到响应报文后,会根据响应头中的Content-Type字段来决定如何进行下一步处理,对于普通的网页Content-Type值是text/html,浏览器就会在页面中打开本次请求响应体中的数据。
3,在打开页面时,浏览器首先对html文本进行解析,创建DOM树,然后将每个节点渲染到页面上,其中如果出现了附带资源的标签(例如img,script等),浏览器会再次按照这些资源的src发送请求,当请求完成之后将请求内容插入到页面中,其中script标签资源是同步加载的,其他资源是异步加载的。
39, 如何优化网页打开的速度?
1,尽量减少页面资源的请求次数(可以通过base64图片、合并图片、合并js,css文件实现)。
2,对页面代码进行压缩(主要是js代码压缩)
3,合理地使用懒加载。
4,对于不需要支持多国语言的中文网页,可以使用放弃使用UTF-8,使用GBK编码。
(以上是从前端角度进行优化,下面几条是从服务端角度优化)
5,网页中的静态资源使用CDN服务。
6,使用缓存,服务端使用redis进行接口缓存,同时在响应头中通过lastmodified,Etag等字段控制浏览器缓存。
7,使用gzip进行数据压缩。
8,使用多域名,部分浏览器对于同一个域名的并发请求量设置有上限,所以可以把页面资源分布在不同域名中,例如静态资源独自使用一个域名。
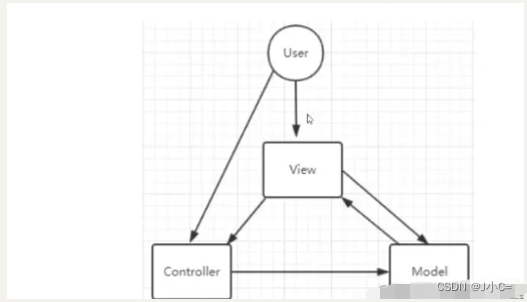
40, 什么是MVC和MVVM?
MVC:model-view-controller
MVVM:model-view-view-model,
MVC模式通过controller控制器协调model和view的交互,View 传送指令到 Controller,Controller 完成业务逻辑后,要求 Model 改变状态,Model 将新的数据发送到 View,用户得到反馈,所有通信都是单向的。
MVVM模式使用数据双向绑定,model和view直接进行交互。
41, 什么是XSS攻击?怎么防范?
Xss(cross-site scripting 跨站脚本攻击) 指的是攻击者往Web页面里插入恶意 html标签或者javascript代码。比如:攻击者在论坛中放一个看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单,当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
防范:
首先代码里对用户输入的地方和变量都需要仔细检查长度和对<”,”>”,”;”,”’”等字符做过滤;其次任何内容写到页面之前都必须加以encode,避免不小心把html tag 弄出来。这一个层面做好,至少可以堵住超过一半的XSS 攻击。避免直接在cookie 中泄露用户隐私,例如email、密码等等。其次,通过使cookie 和系统ip 绑定来降低cookie 泄露后的危险。这样攻击者得到的cookie 没有实际价值,不可能拿来重放。如果网站不需要再浏览器端对cookie 进行操作,可以在Set-Cookie 末尾加上HttpOnly 来防止javascript 代码直接获取cookie 。
42, 什么是CSRF攻击?怎么防范?
Cross—Site Request Forgery,跨域请求伪造。
CSRF攻击攻击原理及过程如下:
1. 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3. 用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4. 网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5. 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
防范:在服务端敏感接口中添加referer判断。
相关文章:

3、JavaScript面试题
1, Js数据类型有哪些?数值、字符串、布尔、undefined、null、数组、对象、函数2, 引用类型和值类型的区别- 值类型存在于栈中, 存取速度快 引用类型存在于堆,存取速度慢- 值类型复制的是值本身 引用类型复制的是指向对象的指针- 值类型结构简单只包含基本数据, 引用…...

YUV图像
YUV的存储方式UV格式有两大类:planar和packed。对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。对于packed的YUV格式,每个像素点的Y,U,V是连续交替存储的。YUV的采样主流…...

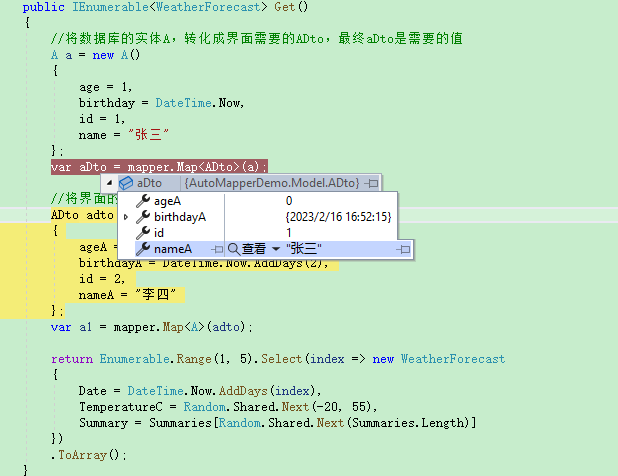
.net6API使用AutoMapper和DTO
AutoMapper,是一个转换工具,说到AutoMapper时,就不得不先说DTO,它叫做数据传输对象(Data Transfer Object)。 通俗的来说,DTO就是前端界面需要用的数据结构和类型,而我们经常使用的数据实体,是数…...

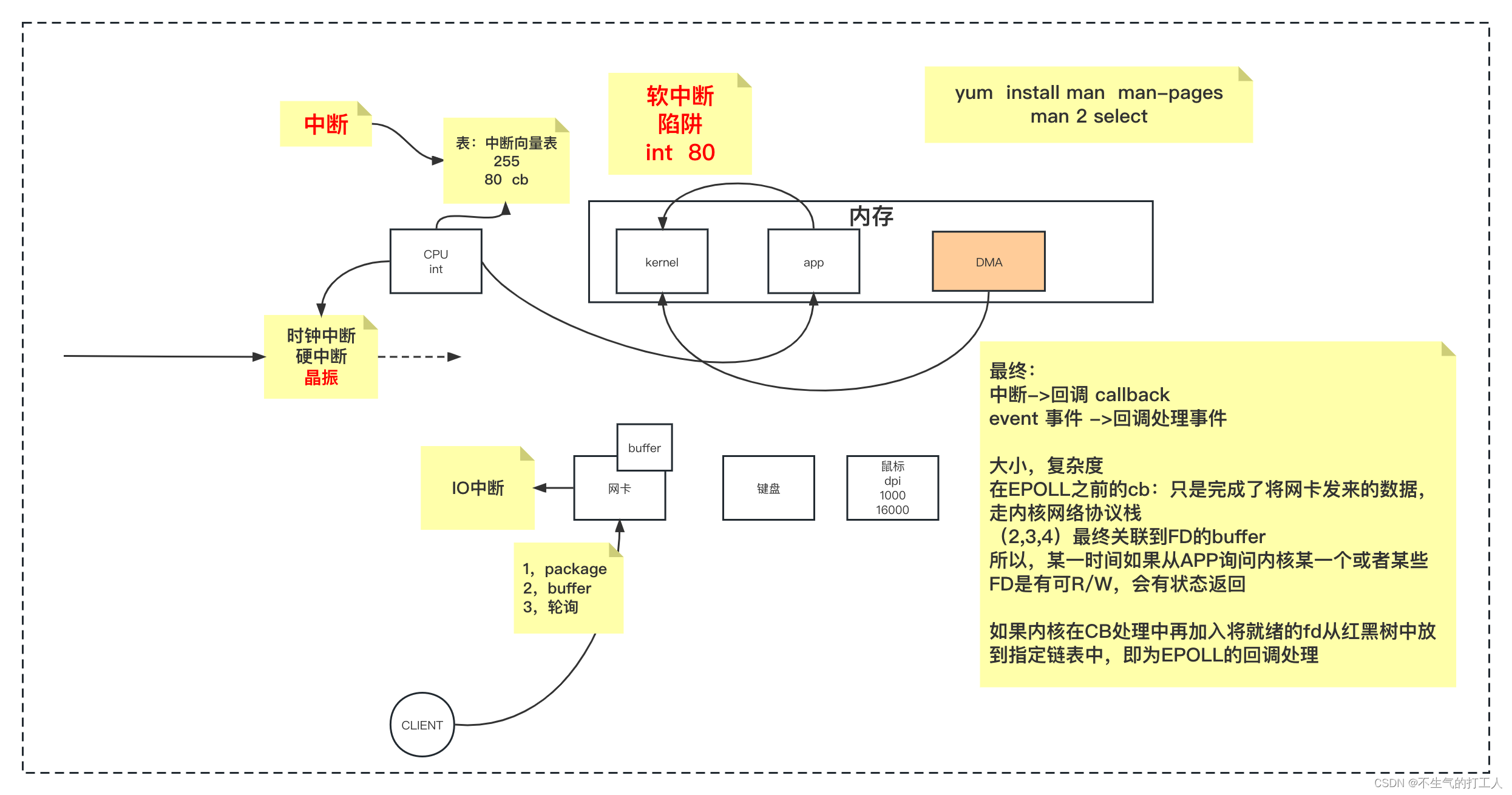
IO知识整理
IO 面向系统IO page cache 程序虚拟内存到物理内存的转换依靠cpu中的mmu映射 物理内存以page(4k)为单位做分配 多个程序访问磁盘上同一个文件,步骤 kernel将文件内容加载到pagecache多个程序读取同一份文件指向的同一个pagecache多个程…...

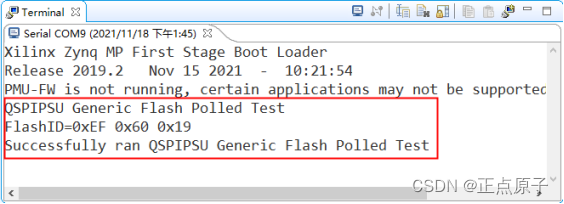
【正点原子FPGA连载】第十三章QSPI Flash读写测试实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
1)实验平台:正点原子MPSoC开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id692450874670 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html 第十三章QSPI Fl…...

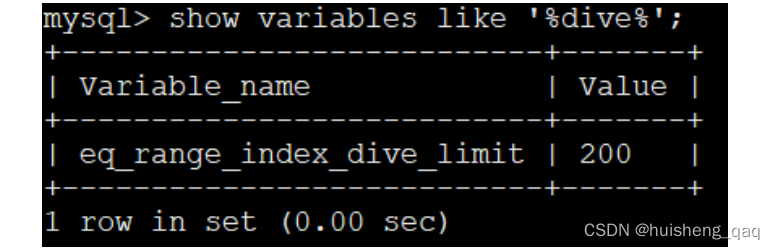
深入理解mysql的内核查询成本计算
MySql系列整体栏目 内容链接地址【一】深入理解mysql索引本质https://blog.csdn.net/zhenghuishengq/article/details/121027025【二】深入理解mysql索引优化以及explain关键字https://blog.csdn.net/zhenghuishengq/article/details/124552080【三】深入理解mysql的索引分类&a…...

LeetCode 141. 环形链表
原题链接 难度:easy\color{Green}{easy}easy 题目描述 给你一个链表的头节点 headheadhead ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 nextnextnext 指针再次到达,则链表中存在环。 为了表示给定链表中的…...

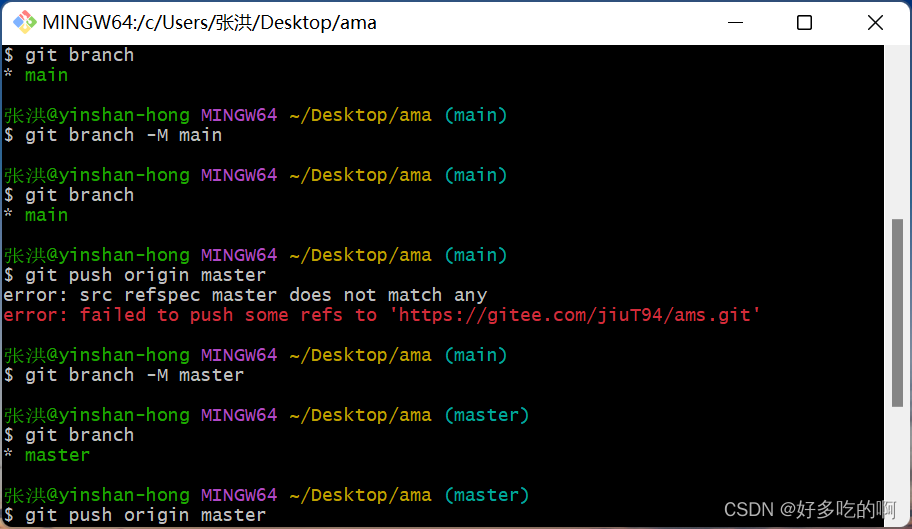
git提交
文章目录关于数据库:桌面/vue-admin/vue_shop_api 的 git 输入 打开 phpStudy ->mySQL管理器 导入文件同时输入密码,和文件名 node app.js 错误区: $ git branch // git branch 查看分支 只有一个main分支不见master解决: gi…...

Java中常见的编码集问题
收录于热门专栏Java基础教程系列(进阶篇) 一、遇到一个问题 1、读取CSV文件 package com.guor.demo.charset;import java.io.BufferedReader; import java.io.FileReader; import java.util.ArrayList; import java.util.HashMap; import java.util.L…...

数据结构与算法(Java版) | 就让我们来看看几个实际编程中遇到的问题吧!
上一讲,我给大家简单介绍了一下数据结构,以及数据结构与算法之间的关系,照理来说,接下来我就应该要给大家详细介绍线性结构和非线性结构了,但是在此之前,我决定还是先带着大家看几个实际编程中遇到的问题&a…...

【C++算法】dfs深度优先搜索(上) ——【全面深度剖析+经典例题展示】
💃🏼 本人简介:男 👶🏼 年龄:18 📕 ps:七八天没更新了欸,这几天刚搞完元宇宙,上午一直练🚗,下午背四级单词和刷题来着,还在忙一些学弟…...

总结高频率Vue面试题
目录 什么是三次握手? 什么是四次挥手?(close触发) 什么是VUEX? 什么是同源----跨域? 什么是Promise? 什么是fexl布局? 数据类型 什么是深浅拷贝? 什么是懒加载&…...

IP协议详解
目录 前言: IP协议 提出问题 解决方案 地址管理 子网掩码 路由选择 小结: 前言: IP协议作为网络层知名协议。当数据经过传输层使用TCP或者UDP对数据进行封装,然后当数据到达网络层,基于TCP或UDP数据包继续进行…...

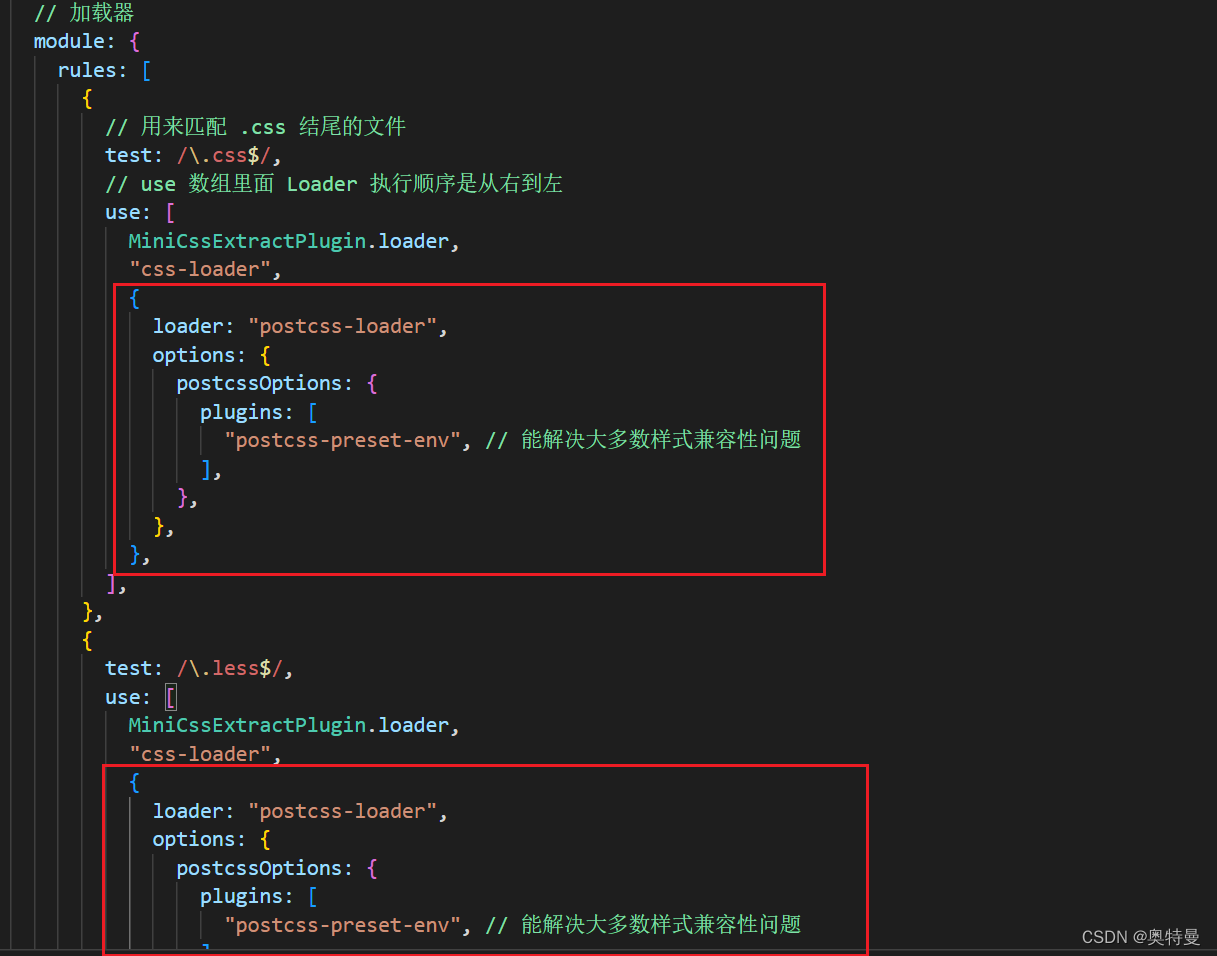
webpack5 基础配置
在开发中,我们会使用 vue、react、less、scss等语法进行开发项目,但是浏览器只能识别 js、css,或者说在js中使用了es6中的import 导入 这时候也需要打包工具去转换成浏览器可以识别的语句。 一、使用webpack 1.初始化package.json npm i…...

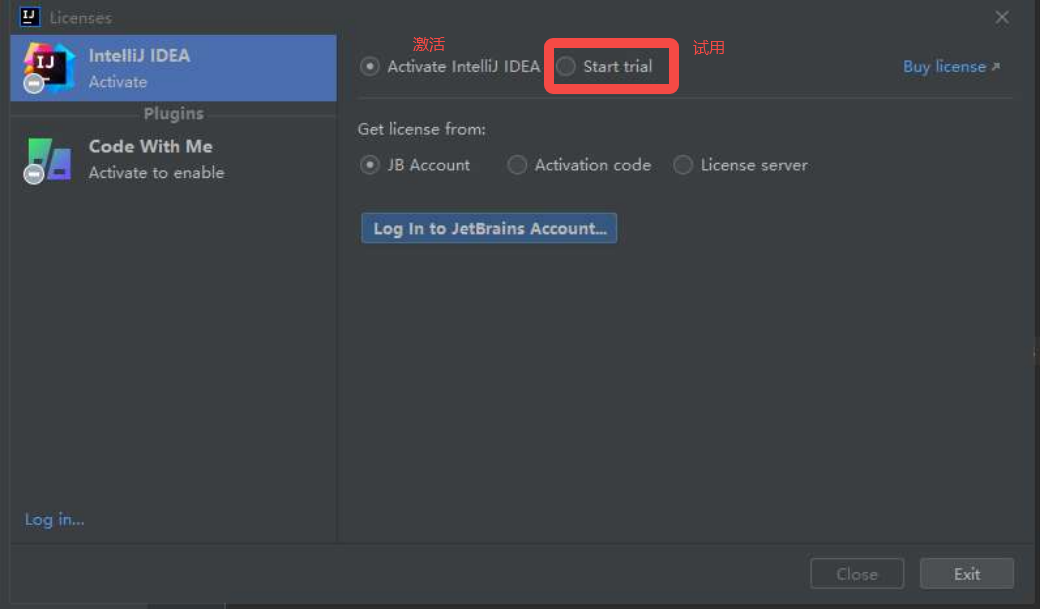
IDEA入门安装使用教程
一、背景 作为一个Java开发者,有非常多编辑工具供我们选择,比如Eclipse、IntelliJ IDEA、NetBeans、Visual Studio Code、Sublime Text等等,这些有免费也有收费的,但是就目前市场占比来说普遍使用Eclipse和IntelliJ IDEA这两款主…...

Lambda表达式使用及详解
一 Lambda表达式的简介 Lambda表达式(闭包):java8的新特性,lambda运行将函数作为一个方法的参数,也就是函数作为参数传递到方法中。使用lambda表达式可以让代码更加简洁。 Lambda表达式的使用场景:用以简…...

JAVA练习52-打家劫舍
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-打家劫舍 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月16日练习内容 提…...

简单谈一谈幂等测试
1、什么是幂等测试 幂等是一个抽象的概念,在编程中一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同,即多次调用方法或者接口不会改变业务状态,可以保证重复调用的结果和单次调用的结果一致。幂等测试,则主…...

typescript复习笔记
数组类型-限定每一项的类型 //写法一 const arrNumber: number[] [1, 2, 3] const arrString: string[] [a, b, c] //写法二 const arrNumber2: Array<number> [1, 2, 3] const arrString2: Array<string> [a, b, c]联合类型 符号是 | //数组可以存放字符串或…...

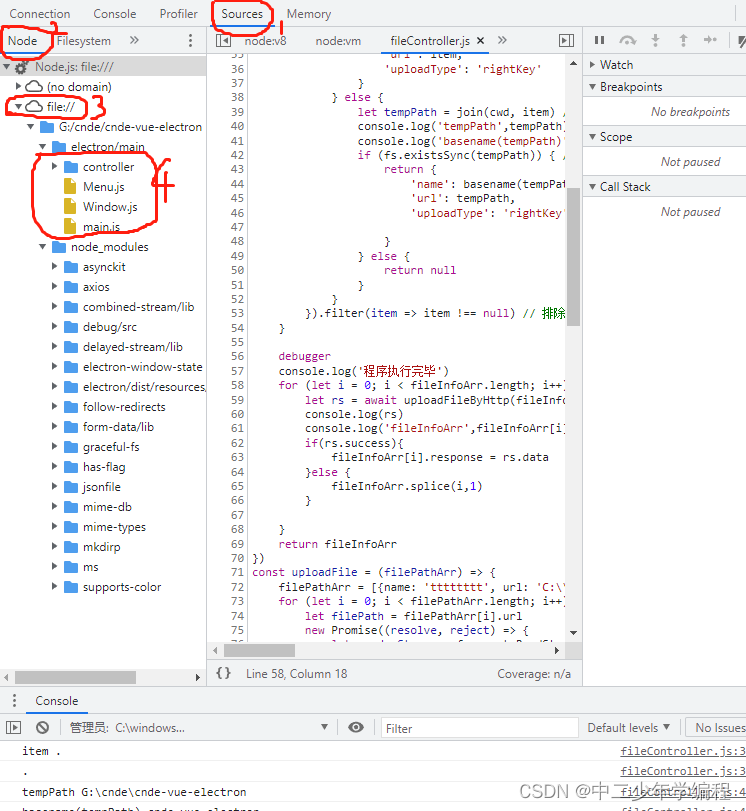
webstorm开发electron,调试主进程方案
官网教程地址:https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process 我只能说官网太看得起人了,整这么简易的教程…… 命令行开关 第一步还是要按要求在我们的package.json里加上端口监听:–inspect5858 我的命令…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
