每天10个前端小知识 【Day 15】

👩 个人主页:不爱吃糖的程序媛
🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!
✨系列专栏:前端面试宝典、JavaScript进阶、vue实战
📢 资料领取:前端进阶资料以及文中源码可以在🎈公众号“不爱吃糖的程序媛”领取
前端面试基础知识题
1.两个同级的相邻元素之间,有看不见的空白间隔,是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
解决方法:
- 相邻元素代码代码全部写在一排
- 浮动元素,float:left;
- 在父级元素中用font-size:0;
2.如果需要手动写动画,你认为最小时间间隔是多久,为什么?
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
3. ::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
- 单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
- ::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after
4.margin和padding分别适合什么场景使用?
何时使用margin:
- 需要在border外侧添加空白
- 空白处不需要背景色
- 上下相连的两个盒子之间的空白,需要相互抵消时。
何时使用padding:
- 需要在border内侧添加空白
- 空白处需要背景颜色
- 上下相连的两个盒子的空白,希望为两者之和。
5.什么是CSS媒体查询?
媒体查询(Media Queries)早在在css2时代就存在,经过css3的洗礼后变得更加强大bootstrap的响应式特性就是从此而来的.
简单的来讲媒体查询是一种用于修饰css何时起作用的语法.
Media Queries
的引入,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
6.为什么会出现浮动?什么时候需要清除浮动?清除浮动的方式有哪些?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
浮动带来的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素(内联元素)会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
清除浮动的方式:
- 父级div定义height
- 最后一个浮动元素后加空div标签 并添加样式clear:both。
- 包含浮动元素的父标签添加样式overflow为hidden或auto。
- 父级div定义zoom
7.CSS3新增伪类有那些?
- p:first-of-type 选择属于其父元素的首个元素
- p:last-of-type 选择属于其父元素的最后元素
- p:only-of-type 选择属于其父元素唯一的元素
- p:only-child 选择属于其父元素的唯一子元素
- p:nth-child(2) 选择属于其父元素的第二个子元素
- :enabled :disabled 表单控件的禁用状态。
- :checked 单选框或复选框被选中。
8.前端项目中为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对标签的默认值是不同的,如果没有对浏览器的CSS初始化,会造成相同页面在不同浏览器的显示存在差异。
9.页面导入样式时,使用link和@import有什么区别?
link属于HTML标签,而@import是css提供的;
页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载;
@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;
link方式的样式的权重高于@import的权重。
10.说说你对盒子模型的理解
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
一个盒子由四个部分组成:content、padding、border、margin

content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
上述是一个从二维的角度观察盒子,下面再看看看三维图:

段代码:
<style>
.box {width: 200px;height: 100px;padding: 20px;
}
</style><div class="box">
盒子模型
</div>
当我们在浏览器查看元素时,却发现元素的大小变成了240px。
这是因为,在CSS中,盒子模型可以分成:W3C 标准盒子模型、IE 怪异盒子模型。
默认情况下,盒子模型为W3C 标准盒子模型;标准盒子模型,是浏览器默认的盒子模型。
标准盒子模型
下面看看标准盒子模型的模型图:

图可以看到:
盒子总宽度 = width + padding + border + margin;
盒子总高度 = height + padding + border + margin
也就是,width/height 只是内容高度,不包含 padding 和 border 值。
所以上面问题中,设置width为200px,但由于存在padding,但实际上盒子的宽度有240px。
IE 怪异盒子模型
同样看看IE 怪异盒子模型的模型图:
图可以看到:
盒子总宽度 = width + margin;
盒子总高度 = height + margin;
width/height 包含了 padding 和 border 值。
Box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度。
语法:
box-sizing: content-box|border-box|inherit;
content-box 默认值,元素的 width/height 不包含padding,border,与标准盒子模型表现一致。
border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致。
inherit 指定 box-sizing 属性的值,应该从父元素继承。
回到上面的例子里,设置盒子为 border-box 模型。
<style>
.box {width: 200px;height: 100px;padding: 20px;box-sizing: border-box;
}
</style>
<div class="box">
盒子模型
</div>
这时候,就可以发现盒子的所占据的宽度为200px。
相关文章:

每天10个前端小知识 【Day 15】
👩 个人主页:不爱吃糖的程序媛 🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀! ✨系列专栏:前端…...

异构数据库同步方案
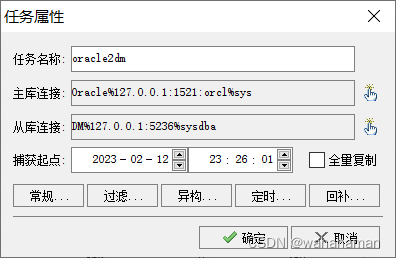
目录 1 概述 2 原理 3 参数 1 概述 将企业生产系统产生的业务数据实时同步到大数据平台,通过对业务数据的联机实时分析,快速制定或调整商业计划,提升企业的核心竞争力。 依据同步数据是否需要加工处理,采用不同的技术方案&am…...

MySQL-系统信息函数
获取 MySQL 版本号的函数VERSION()例:返回当前mysql版本信息mysql> select version(); ----------- | version() | ----------- | 5.7.40 | ----------- 1 row in set (0.01 sec)查看当前用户的连接数的ID函数CONNECTION_ID()例1:查看当前用户连接…...

Windows环境下使用Pycharm运行sh文件
博主在调试一些程序时,时常遇到 .sh文件,这是Linux中的shell脚本文件,那么这种文件在windows下如何运行呢,其实我们可以通过git来实现,接下来看我操作。 首先我们需要安装Git,关于其安装过程可以参考博主这…...

Flutter启动流程浅析
一,Mixins1,定义:Mixins 是一种在多个类层次结构中重用类代码的方法。个人理解:就是一个类,这个类有一些方法,其他类可以在不继承这个类的情况下使用这个类的方法。2,几个关键词(1&a…...

004:NumPy的应⽤-2
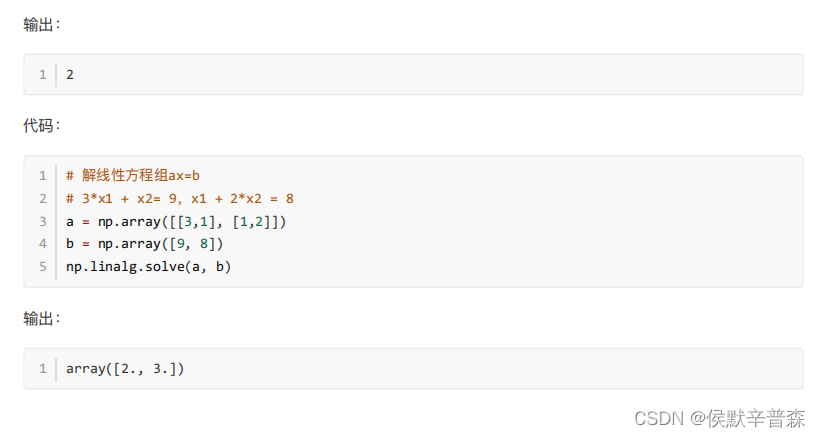
数组的运算 使⽤NumPy 最为⽅便的是当需要对数组元素进⾏运算时,不⽤编写循环代码遍历每个元素,所有的运算都会⾃动的⽮量化(使⽤⾼效的、提前编译的底层代码来对数据序列进⾏数学操作)。简单的说就是,NumPy 中的数学运…...

一文了解JAVA中同步、异步、阻塞和非阻塞
🏆今日学习目标: 🍀JAVA中同步、异步、阻塞和非阻塞 ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区,欢迎你的加…...

查询股票交易日接口可以用C++实现查询当日成交吗?
用查询股票交易日接口可以自行查询各大交易网站或交易所的股票历史数据及行情数据,也可以用它 查询当日成交数据! 接下来小编就来分享一下用C实现查询当日成交代码: std::cout << " 查询当日成交: category 3 \n"; categ…...

java中常见的json库以及对应的用法
一、常见的json库 1、Jackson: Jackson是一个高性能、灵活性强的JSON库,提供了丰富的API,支持JSON和XML的数据解析和生成。它支持对Java对象进行序列化和反序列化,可以处理复杂的JSON格式数据。 导入的依赖 https://mvnrepository.com/ &…...

德赛西威NAV75*-SV731*导航升级(凯立德J30)实战
一、前言:升级导航德赛西威(2015年买的)地图几年没升级过了(之前自己折腾了一个)之前的启动是DSA2013(电子G已经无法升级数据文件了,本次只升级地图J30图资-凯立德)主程序版本&#…...

[USACO2023-JAN-Bronze] T1 LEADERS 题解
一、题目描述Farmer John 有 N 头牛 (2≤N≤10^5)。 每头牛有对应的品种:Guernsey or Holstein. 按照惯例,这些牛站成一排,编号从1到N。在某一天,每头牛写了一个数字, 第i头牛写的数字Ei明确地表示了一个范围,表示范围…...

第二章:unity性能优化之drawcall优化-1
目录 前言: 一、什么是drawcall 二、如何合批 1、什么是合批? 2、静态批处理 1、什么是静态批处理: 2、静态合批的规则 3、动态批处理 4、GPU Instancing 1、GPU instancing的定义 2、编写支持GPU instancing Shader步骤 5、…...

【2341. 数组能形成多少数对】
来源:力扣(LeetCode) 描述: 给你一个下标从 0 开始的整数数组 nums 。在一步操作中,你可以执行以下步骤: 从 nums 选出 两个 相等的 整数从 nums 中移除这两个整数,形成一个 数对 请你在 nu…...

[TPAMI‘21] Heatmap Regression via Randomized Rounding
paper: https://arxiv.org/pdf/2009.00225.pdf code: https://github.com/baoshengyu/H3R 总结:本文提出一套编解码方法: 编码:random-round整数化 激活点响应值表征小数部分,使得GT可以通过编码后的heatmap解码得到;…...

pytorch下tensorboard使用[远程服务器]
** 1、安装tensorboard ** pip install tensorboard可以不安装tensorflow,后续会有提示: TensorFlow installation not found - running with reduced feature set. 但是没有影响。 2、创建环境,导出数据 这一步由代码中的writer完成。 …...

CentOS下安装Nginx的详细步骤
1.安装依赖:yum -y install gcc gcc-c make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel 2.下载Nginx安装包:wget -c https://nginx.org/download/nginx-1.18.0.tar.gz 3.解压,进入解压目录: tar -zxvf nginx-1.18.0.…...

CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。 其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。 1. 命名 class的命名应该偏向语义化,不是为了样式而去命名,而是通过…...

Linux下makefile 编译项目
文章目录1、规划makefile编写2、makefile文件2.1、根目录下common.mk2.2、config.mk2.3、根目录makefile2.4、其他目录下1、规划makefile编写 a、根目录下放三个文件: 1、makefile:是咱们编译项目的入口脚本,编译项目从这里开始,…...

Linux磁盘查看,使用(分区、格式化、挂载)
目录 0、观察磁盘分区状态:lsblk、blkid、parted 0.1 lsblk列出系统上的所有磁盘列表 0.2 blkid列出设备的UUID等参数 0.3 parted列出磁盘的分区表类型与分区信息 1、磁盘分区:gdisk、fdisk 1.1 fdisk 2、磁盘格式化(创建文件系统…...

走进WebGL
什么是 WebGL? WebGL 是一种跨平台、免版税的 API,用于在 Web 浏览器中创建 3D 图形。基于 OpenGL ES 2.0,WebGL 使用 OpenGL 着色语言 GLSL,并提供熟悉的标准 OpenGL API。因为它在 HTML5 Canvas 元素中运行,所以 We…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
