webpack.config.js基础配置(五大核心属性)
在上一节webpack零基础入门中我们在安装完webpack 和 webpack-cli依赖之后,直接通过npx webpack ./src/main.js --mode=development的方式对src下的js文件进行了打包。
其中的
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)。
./src/main.js就是webpack的打包入口文件,–mode是指定打包的模式,
这些东西其实我们可以在webpack.config.js中配置,配置好了之后,我们只需要执行
npx webpack
就能打包了,不用那么长的命令。
一、准备 Webpack 配置文件
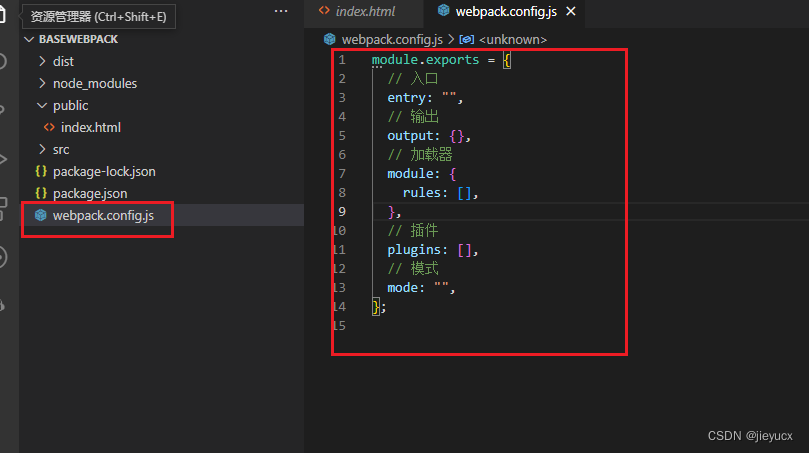
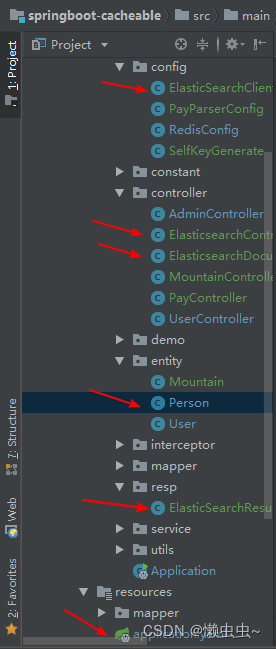
在项目根目录下新建文件:webpack.config.js
如图:

Webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范
图中的五个属性,就是webpack的五大核心概念
-
entry(入口)
指示 Webpack 从哪个文件开始打包 -
output(输出)
指示 Webpack 打包完的文件输出到哪里去,如何命名等 -
loader(加载器)
webpack 本身只能处理js、json等资源,其他资源需要借助loader,Webpack 才能解析 -
plugins(插件)
扩展Webpack 的功能 -
mode(模式)
主要有两种模式:
开发模式:development
生产模式:production
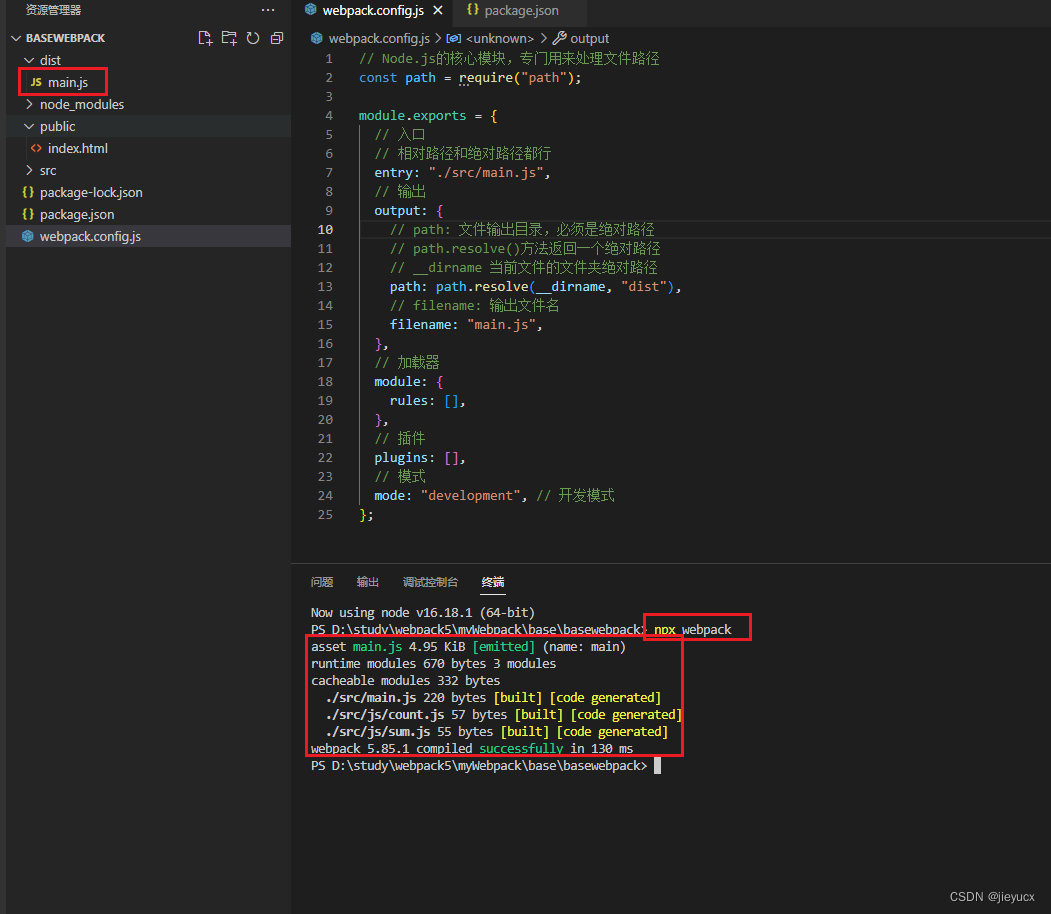
二、 修改 Webpack 配置文件
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");module.exports = {// 入口// 相对路径和绝对路径都行entry: "./src/main.js",// 输出output: {// path: 文件输出目录,必须是绝对路径// path.resolve()方法返回一个绝对路径// __dirname 当前文件的文件夹绝对路径path: path.resolve(__dirname, "dist"),// filename: 输出文件名filename: "main.js",},// 加载器module: {rules: [],},// 插件plugins: [],// 模式mode: "development", // 开发模式
};
修改好之后我们删除项目目录下上次打包好的dist文件夹,执行以下命令重新打包:
npx webpack

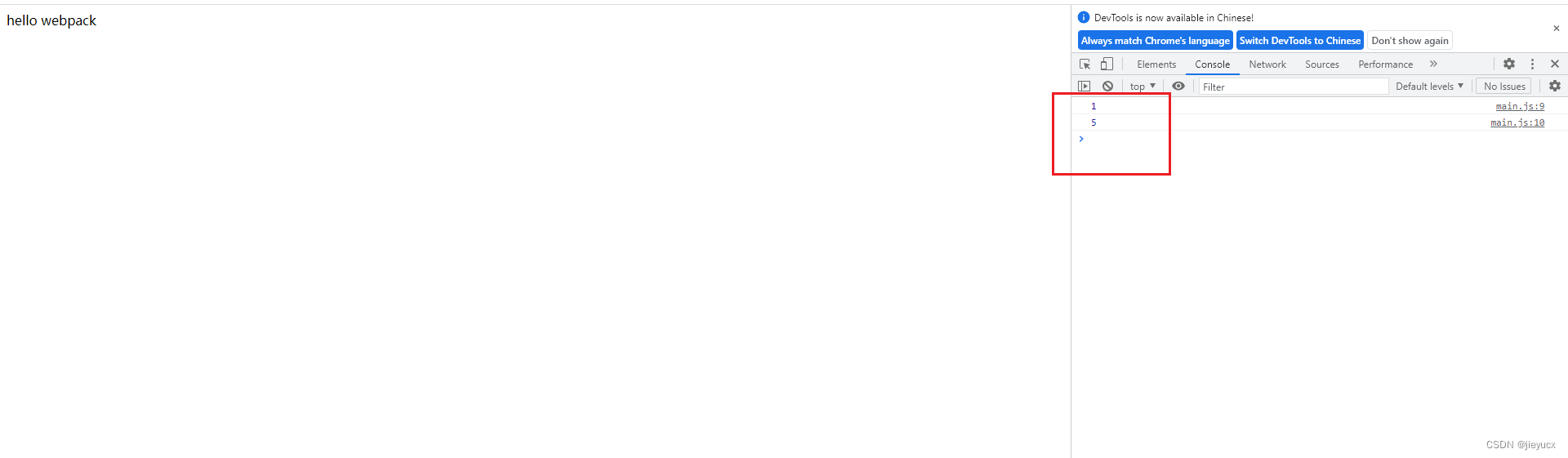
看到新增了dist目录,且有main.js文件代表打包成功了,然后我们再重新执行public目录下的index.html文件,如图:

控制台还是打印了两个函数的调用结果。
说明我们配置是生效的,当然目前的一些配置都是最基本,只能处理js文件,还不能处理css,图片等资源,这里只是还原一下上节中默认配置效果。
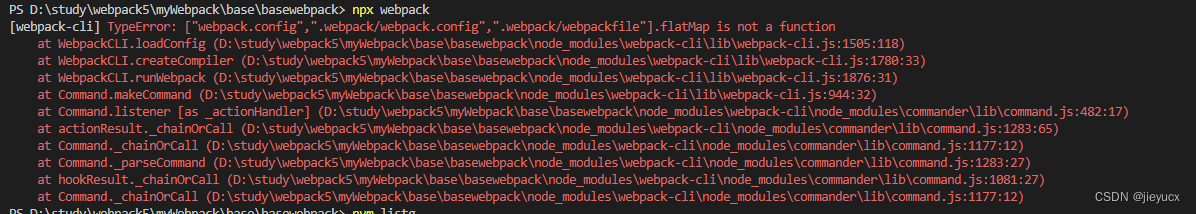
再提一句,如果你执行npx webpack出现如下图所示的报错,是你的node版本太低了,安装16.X以上的版本就好啦

相关文章:

webpack.config.js基础配置(五大核心属性)
在上一节webpack零基础入门中我们在安装完webpack 和 webpack-cli依赖之后,直接通过npx webpack ./src/main.js --modedevelopment的方式对src下的js文件进行了打包。 其中的 ./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js&a…...
【2023 B卷|200分】)
【华为OD机试】阿里巴巴找黄金宝箱(IV)【2023 B卷|200分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 一贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地, 藏宝地有编号从0-N的箱子,每个箱子上面有一个数字,箱子排列成一个环, 编号最大的箱子的下一个是编号为0的箱…...

Qt6 C++基础入门2 文件结构与信号和槽
目录 标准文件结构widget.hwidget.cppmain.cpppro 文件 信号与槽自定义信号connect 的两种方式 标准文件结构 widget.h widget 对象的头文件 一般会直接在头文件导入所有后续在 cpp 文件内用到的类,所以 include 基本都会写在这里 // 头文件标志起始 #ifndef WID…...

常用模拟低通滤波器的设计——契比雪夫II型滤波器
常用模拟低通滤波器的设计——契比雪夫II型滤波器 切比雪夫 II 型滤波器的振幅平方函数为: 式中,为有效带通截止频率, 是与通带波纹有关的参量, 大,波纹大,; 为 N 阶契比雪夫多项式。 在 Matl…...

SSM 如何使用 Redis 实现缓存?
SSM 如何使用 Redis 实现缓存? Redis 是一个高性能的非关系型数据库,它支持多种数据结构和多种操作,可以用于缓存、队列、计数器等场景。在 SSM(Spring Spring MVC MyBatis)开发中,Redis 可以用来实现数…...

uin-app如何获取微信昵称和头像的博客
在很多应用中都会使用到微信登录功能,这样可以方便用户快速地完成注册、登录等操作。本文将介绍如何通过uin-app获取微信用户的昵称和头像信息。 第一步:准备开发环境 首先,需要下载并安装QQ精简版开发工具(uin-app)…...

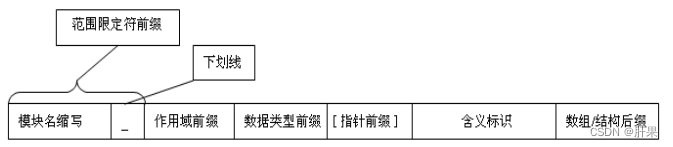
第六十七天学习记录:对陈正冲编著《C 语言深度解剖》中关于变量命名规则的学习
最近开始在阅读陈正冲编著的《C 语言深度解剖》,还没读到十分之一就感觉收获颇多。其中印象比较深刻的是其中的变量的命名规则。 里面提到的不允许使用拼音正是我有时候会犯的错。 因为在以往的工作中,偶尔会遇到时间紧迫的情况。 而对于新增加的变量不知…...

matlab 计算点云的线性指数
目录 一、算法原理二、代码实现三、结果展示一、算法原理 选取当前点 p i ( x , y , z ) p_{i}(x,y,z) p<...

SpringBoot集成ElasticSearch
文章目录 前言一、ElasticSearch本地环境搭建二、SpringBoot整合ElasticSearch1.pom中引入ES依赖2.application.yaml配置elasticsearch3.ElasticSearchClientConnect连接ES客户端工具类4.ElasticSearchResult封装响应结果5.Person实体类6.Person实体类7.ElasticsearchControlle…...

分治入门+例题
目录 🥇2.3.2 合并排序 🥇2.3.3 快速排序 🌼P1010 [NOIP1998 普及组] 幂次方 🌳总结 形象点,分治正如“凡治众如治寡,分数是也”,管理少数几个人,即可统领全军 本质ÿ…...

剑指offer打卡
这里写目录标题 day1 二叉树和为某一路径day2复杂链表的复刻day3二叉搜索树与双向链表day4数字排列day5找出出现次数超过一半的次数day6 二进制中1的个数day7 二叉树的最近公共祖先day8 字符串转换为整数day9 构建乘积数组day10不用加减乘除的加法day11求12....nday11 股票的最…...

运维实用脚本整理
运维实用脚本整理 本文脚本仅供参考运维排查问题思路运维排查问题的方法和命令(1)尽可能搞清楚问题的前因后果(2)有谁在?(3)之前发生了什么?(4) 现在在运行的进程是啥?࿰…...

INT8 中的稀疏性:加速的训练工作流程和NVIDIA TensorRT 最佳实践
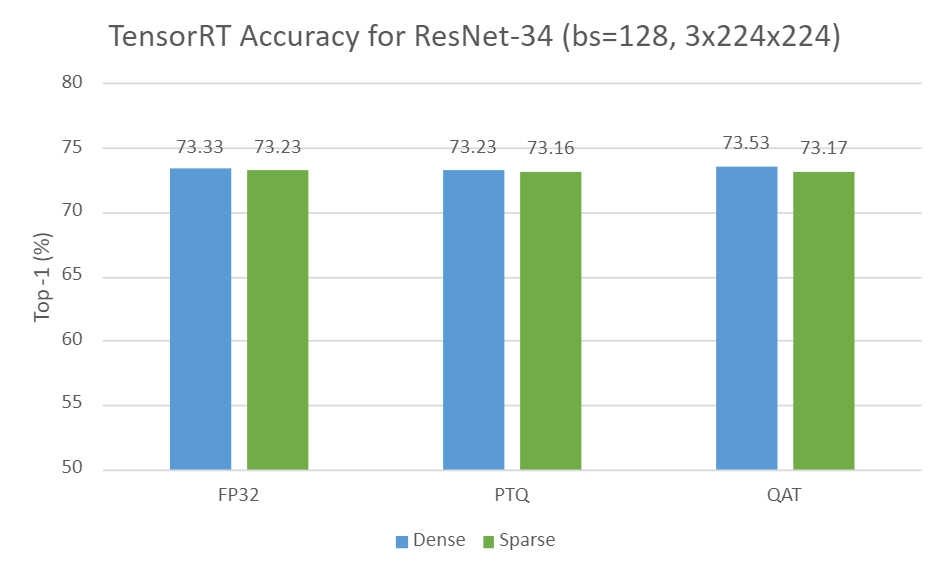
INT8 中的稀疏性:加速的训练工作流程和NVIDIA TensorRT 最佳实践 文章目录 INT8 中的稀疏性:加速的训练工作流程和NVIDIA TensorRT 最佳实践结构稀疏量化在 TensorRT 中部署稀疏量化模型的工作流程案例研究:ResNet-34要求第 1 步:…...

隧道模式HTTP代理使用代码示例
以下是使用Python实现隧道模式HTTP代理的代码示例: python import socket def handle_client(client_socket): # 接收客户端请求 request client_socket.recv(4096) # 解析请求头,获取目标主机和端口号 host request.split(b\r\n)[1].sp…...

翻筋斗觅食海鸥优化算法-附代码
翻筋斗觅食海鸥优化算法 文章目录 翻筋斗觅食海鸥优化算法1.海鸥优化算法2. 改进海鸥优化算法2.1 非线性参数 A 策略2.2 翻筋斗觅食策略 3.实验结果4.参考文献5.Matlab代码6.python代码 摘要:针对基本海鸥优化算法(SOA)在处理复杂优化问题中存在低精度、…...

K8S常见应用场景(六)
Kubernetes 是一个可移植的、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快速增长的生态系统。Kubernetes 的服务、支持和工具广泛可用。 Kubernetes 这个名字源于希腊语,意为“…...

《不抱怨的世界》随记
*不抱怨的世界 * 1.天才只有三件事:我的事,他的事,老天的事。抱怨自己的的人,应该试着学习接纳自己;抱怨他人的人,应该试着把抱怨转成请求;抱怨老天的人么,请试着用祈祷的方式来诉求…...

2.2 利用MyBatis实现CRUD操作
一、准备工作 打开MyBatisDemo项目 二、查询表记录 1、在映射器配置文件里引入结果映射元素 在UserMapper.xml文件里创建结果映射元素 将UserMapper接口里抽象方法上的注解暂时注释掉 运行TestUserMapper测试类里的testFindAll()测试方法,查看结果 2、添加…...

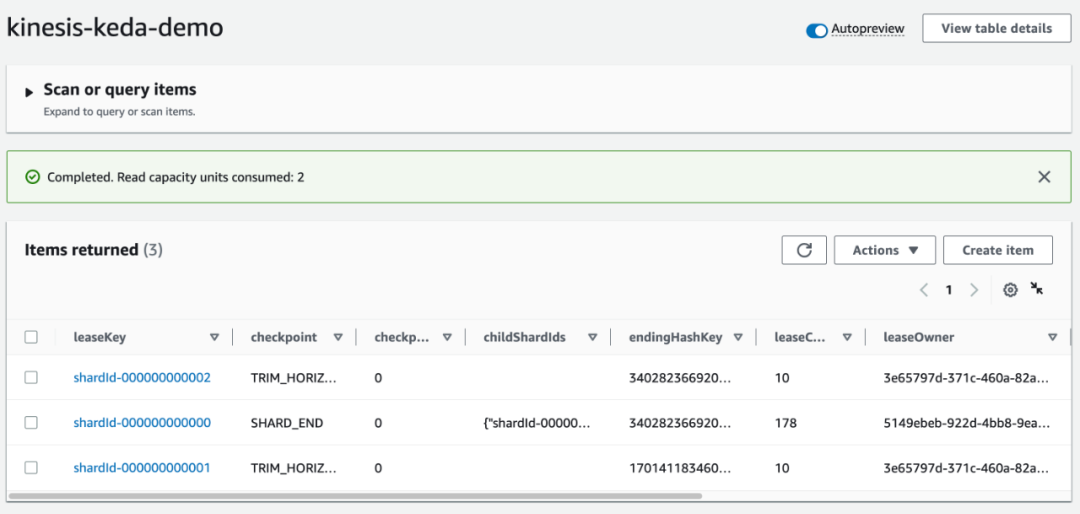
自动缩放Kubernetes上的Kinesis Data Streams应用程序
想要学习如何在Kubernetes上自动缩放您的Kinesis Data Streams消费者应用程序,以便节省成本并提高资源效率吗?本文提供了一个逐步指南,教您如何实现这一目标。 通过利用Kubernetes对Kinesis消费者应用程序进行自动缩放,您可以从其…...

介绍js各种事件
目录 一、点击事件 二、鼠标移动事件 三、键盘事件 四、滚轮事件 五、拖放事件 六、窗口大小改变事件 一、点击事件 点击事件是指当用户单击页面上的某个元素时触发的事件。这是最常见和基础的事件之一,也是Web应用程序中最常用的交互之一。 以下是如何使用…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
