JavaScript Web APIs学习总结
以后声明变量我们有限使用哪一个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let
为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用const来声明
什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如,一个变量进行加减运算,比如for循环中的i++
Web API阶段我们学习哪两部分?
DOM和BOM
DOM是什么?有什么作用?
DOM是文档对象模型
操作网页内容,可以开发网页内容特效和实现用户交互
DOM树是什么?
将HTML文档以树状结构直观的表现出来,我们称之为文档树或者DOM树
作用:文档树直观的体现了标签与标签之间的关系
DOM树怎么创建的?
浏览器根据html标签生成的JS对象(DOM对象)
DOM的核心就是把内容当对象来处理
document是什么?
是DOM里面提供的一个对象
网页所有内容都在document里面
获取一个DOM元素我们使用谁?能直接操作修改吗?
querySelector()
可以直接操作修改
获取多个DOM元素我们使用谁?能直接修改吗?如果不能可以怎么做到修改?
querySelectorAll()
不可以,只能通过遍历的方式依次给里面的元素做修改
获取页面中的标签我们最终常用哪两种方式?
querySelectorAll()
querySelector()
它们两者的区别是什么?
querySelector()只能选择一个元素,可以直接操作
querySelectorAll()可以选择多个元素,得到的是为数组,要遍历得到每一个元素
它们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
设置/修改DOM元素内容有哪2种方式?
元素.innerText属性
元素.innerHTML属性
三者的区别是什么?
元素.innerText属性,只识别文本,不能解析标签
元素.innerHTML属性 能够识别文本,能够解析标签
如果还在纠结到底用谁,可以选择innerHTML
设置/修改元素样式属性通过什么属性引出来?
style
如果需要修改一个div盒子的样式,比如padding-left,如何写?
element.style.paddingLeft=‘300px’
小驼峰命名法
不要忘记加单位
使用className有什么好处?
可以同时修改多个样式
使用className有什么注意事项?
直接使用className赋值会覆盖以前的类名
使用className和classList的区别?
前者修改大量样式的更方便
后者修改不多样式的时候方便
classList是追加和删除不影响以前类名
定时器函数有什么作用?
可以根据时间自动重复执行某些代码
定时器函数如何开启?
setInterval(函数名,时间)
定时器函数如何关闭?
let 变量名=setInterval(函数,间隔时间)
clearInterval(变量名)
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为注册事件
事件监听三要素是什么?
事件源(谁被触发了)
事件类型(用什么方式触发,点击还是鼠标经过)
事件处理程序(要做什么事情)
事件对象是什么?
也是个对象,这个对象里有事件触发时的相关信息
事件对象在哪里?
在事件绑定的回调函数的第一个参数就是事件对象
环境对象this是什么?
它代表着当前函数运行时所处的环境
判断this指向的粗略规则是什么?
谁调用,this就是谁
回调函数
把函数当作另外一个函数的参数传递,这个函数就是回调函数
回调函数本质还是函数,只不过把它当成参数使用
使用匿名函数作为回调函数比较常见
阻止冒泡如何做?
事件对象.stopPropagation()
阻止元素默认行为怎么做?
e.preventDefault()
事件委托的好处是什么?
减少注册次数,提高了程序性能
事件委托是委托给了谁?父元素还是子元素?
父元素
如何找到真正触发的元素?
事件对象.target.tagName
页面加载事件有哪两个?如何添加?
load事件,监听整个页面资源给window添加
DOMContentLoaded,给document添加,无需等待样式表、图像等完全加载
被卷去的头部或者左侧用哪个属性?是否可以读取和修改?
scrollTop/scrollLeft
可以读取,也可以修改
检测页面滚动的头部距离(被卷去的头部)用哪个属性?
document.documentElement.scrollTop
offsetWidth和offsetHeight是得到元素什么的宽高?
内容+padding+border
offsetTop和offsetLeft得到位置以谁为准?
带有定位的父级
如果都没有则以 文档左上角 为准
总结

实例化日期对象怎么写?
new Date()
日期对象方法里面月份和星期有什么注意的
月份是0~11 星期是0 ~6
获取时间戳有那三种方式,重点记住哪个?
date.getTime()
Date.now()
+new Date()
重点记住+new Date()因为可以返回当前时间戳或者指定的时间戳
什么是DOM结点?
DOM树里面每一个内容都称之为结点
DOM结点的分类
元素节点 比如div标签
属性节点 比如class属性
文本节点 比如标签里面的文字
我们重点记住哪个节点?
元素节点
可以更好地让我们理清标签元素之间的关系
查找父节点用哪个属性?
parentNode
查找所有子节点用哪个属性?
children
查找兄弟节点用哪个属性?
nextElementSibling
previousElementSibling
location.href属性获取完整的url地址,对其赋值时用于地址的跳转
search属性获取地址中携带的参数,符号?后面部分
hash属性获取地址中的哈希值,符号#后面部分
reload方法用来刷新当前页面,传入参数true时表示强制刷新
localStorage作用是什么?
可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也存在
localStorage存储,获取,删除的语法是什么?
存储:localStorage.setItem(key,value)
获取:localStorage.getItem(key)
删除:localstorage.removeItem(key)
正则表达式是什么?
是用于匹配字符串中字符组合的模式
正则表达式有什么作用?
表单验证(匹配)
过滤敏感词(替换)
字符串中提取我们想要的部分(提取)
正则表达式使用分为几步?
定义正则表达式
检测查找是否匹配
正则表达式检测查找 test方法和exec方法有什么区别?
test方法用于判断是否有符合规则的字符串,返回的是布尔值,找到返回true,否则返回false
exec方法用于检索(查找)符合规则的字符串,找到返回数组,否则为null
什么是元字符以及他的好处是什么?
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能
比如英文26个字母,我们使用元字符a-z简洁和灵活
总结
+表示重复至少1次
?表示重复0次或者1次
*表示重复0次或多次
{m,n}表示重复m到n次
字符类.(点)表示什么意思?
匹配除了换行符之外的任何单个字符
字符类[]有若干代表什么意思?
匹配除了[]里面的任何单个字符
相关文章:

JavaScript Web APIs学习总结
以后声明变量我们有限使用哪一个? const 有了变量先给const,如果发现它后面是要被修改的,再改为let 为什么const声明的对象可以修改里面的属性? 因为对象是引用类型,里面存储的是地址,只要地址不变&…...

萤石摄像头RTSP流获取(黑屏解决)
前言 在获取萤石摄像头RTSP视频流时,视频流获取不成功,黑屏并且一直显示缓冲中。下面对获取过程中查阅的资料和解决方案做一下汇总。 打开RTSP 在萤石云视频APP中打开RTSP,【我的】-【工具】-【局域网设备预览】-【开始扫描】-【选择摄像头…...

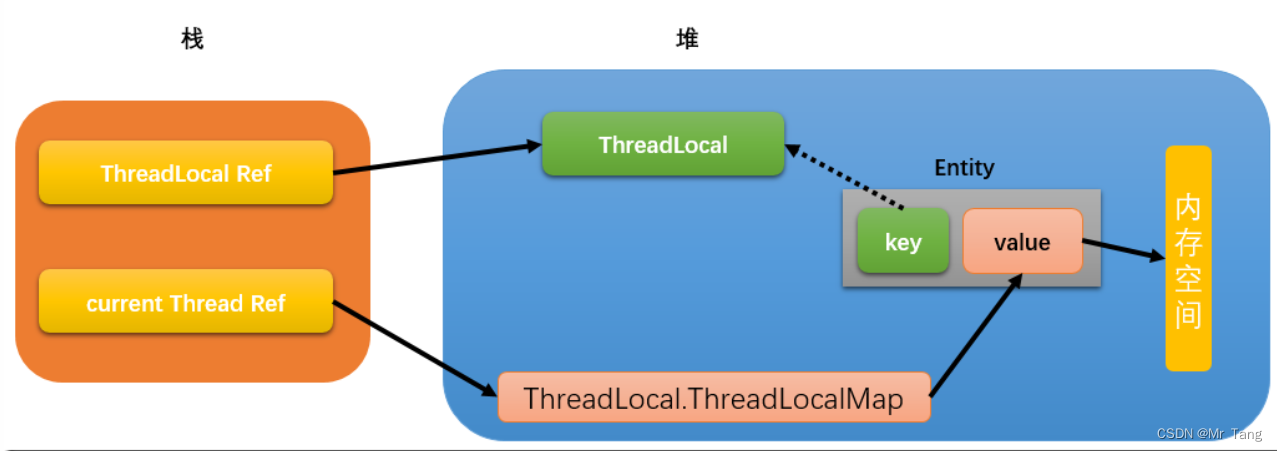
ThreadLocal引发的内存泄漏分析
预备知识(引用) Object o new Object(); 这个o,我们可以称之为对象引用,而new Object()我们可以称之为在内存中产生了一个对象实例。 当写下 onull时,只是表示o不再指向堆中object的对象实例,不代表这个…...

银行数据治理:数据质量管理实践
现代商业银行日常经营活动中积累了大量数据,这些数据除了支持银行前台业务流程运转之外,越来越多地被用于决策支持领域,风险控制、产品定价、绩效考核等管理决策过程也都需要大量高质量数据支持。银行日常经营决策过程的背后,实质…...

2.7V至25V宽输入电压15A 峰值电流
HT7179是一款高功率异步升压转换器,集成 20mΩ功率开关管,为便携式系统提供高效的 小尺寸解决方案。 HT7179具有2.7V至25V宽输入电压范围,可为 采用单节或两节锂电池,或12V铅酸电池的应 用提供支持。该器件具备15A开关电流能力&a…...

Vue 父子组件应用指南:从基础到实战
文章目录 一、创建父组件二、创建子组件三、在父组件中使用子组件四、父子组件之间的通信1. 数据传递2. 事件传递 Vue.js 是一种流行的 JavaScript 框架,用于构建用户界面。其中,父子组件的概念是 Vue 开发中非常重要的一部分。本文将介绍如何使用 Vue 创…...

todotodo
todotodo...

创建autotool项目
GNU Autotools是linux系统一套自动化编译工具,生成的项目可移植,通过configure && make即可生成目标程序。GNU Autotools组件有:autoscan, aclocal, autoconf, automake,autoheader等。 不用管这些工具的原理,只要知道他们…...

计算机概念
计算机的体系结构 计算机俗称“电脑”computer(kəmˈpjuːtə(r))哈哈,本质上就是一台在各个领域被广泛使用的设备,主要由硬件和软件两大部分组成。 常见的硬件:CPU、内存、硬盘、显卡、主板、键盘、显示器、鼠标、... CPU - 中央处理…...

【数学建模系列】TOPSIS法的算法步骤及实战应用——MATLAB实现
文章目录 TOPSIS简介方法和原理数学定义数学语言描述现实案例 正负理想解定义实例 量纲 TOPSIS法的算法步骤1.用向量规范化的方法求得规范决策矩阵2.构成加权规范阵C(c~ij~)~m*n~3.确定正负理想解的距离4.计算各方案到正理想解与负理想解的距离5.计算各方案的综合评价指数6.排列…...
工具)
网络安全(黑客)工具
1.Nmap 它是网络管理员 必用的软件之一,以及用以评估网络系统安全。正如大多数被用于网络安全的工具,nmap 也是不少黑客及骇客(又称脚本小子 )爱用的工具 。系统管理员可以利用nmap来探测工作环境中未经批准使用的服务器ÿ…...

探究前后端数据交互方式
前端和后端在 Web 开发中扮演着不同的角色,两者需要进行数据的传递和交互。本篇文章将主要讨论前后端数据交互方式的不同类型和应用场景。 一、什么是前后端数据交互? 在 Web 开发中,前端负责用户界面的设计和交互,后端负责数据…...

Yolov5轻量化:CVPR2023|RIFormer:无需TokenMixer也能达成SOTA性能的极简ViT架构
1.RIFormer介绍 论文:https://arxiv.org/pdf/2304.05659.pdf 本文基于重参数机制提出了RepIdentityFormer方案以研究无Token Mixer的架构体系。紧接着,作者改进了学习架构以打破无Token Mixer架构的局限性并总结了优化策略。搭配上所提优化策略后,本文构建了一种极致简单且…...

Spring-Retry实现及原理
前言 重试,其实我们其实很多时候都需要的,为了保证容错性,可用性,一致性等。一般用来应对外部系统的一些不可预料的返回、异常等,特别是网络延迟,中断等情况。还有在现在流行的微服务治理框架中࿰…...

Java中的锁
为什么会有这些锁呢? 因为一种类型的锁很难应对线程操作同步资源的情况。 乐观锁和悲观锁 自旋锁和适应性自旋锁 无锁、偏向锁、轻量级锁和重量级锁 公平锁和非公平锁 可重入锁和非可重入锁 乐观锁和悲观锁 悲观锁认为当它操作数据的时候,必然用一…...

学习系列:5种常见的单例模式变体及其实现方式
单例模式是一种创建型设计模式,它保证一个类只有一个实例,并提供了一个全局访问点。在实际应用中,我们可能会遇到一些特殊情况,需要对单例模式进行一些变体,以满足不同的需求。下面介绍几种常见的单例模式变体。 1. 懒…...

三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法
三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法 功能介绍: 在最多8台FX5U或者FX3U PLC之间通过RS-485通信方式连接,进行软元件相互链接的功能。 接线注意事项: 根据链接模式和所使用的从站数量的不同,链接软元件的占用点数也有所变化。根据链接软元件的起始编号,对占…...

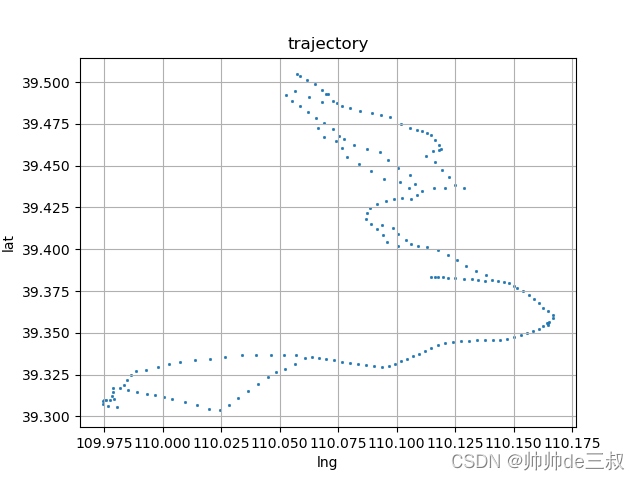
基于DBACAN的道路轨迹点聚类
目录 前言道路栅格化轨迹聚类参考资料 前言 很多针对道路轨迹的挖掘项目前期都需要对道路进行一段一段的分割成路段,然后对每一个路段来单独进行考察,如设定路段限速标识,超速概率等,如何对道路进行划分,其实是一个很…...

【项目】接入飞书平台
前言 项目有和飞书打通的需求,因为是第一次打通,摸索过程还是花了些时间的,现在相关笔记分享给大家。 步骤 1、熟悉开发文档 熟悉飞书的开发文档:开发文档 ,找到你需要的接口,拿我为例,我需…...

c++11 标准模板(STL)(std::ios_base)(三)
定义于头文件 <ios> class ios_base; 类 ios_base 是作为所有 I/O 流类的基类工作的多用途类。它维护数种数据: 1) 状态信息:流状态标志; 2) 控制信息:控制输入和输出序列格式化和感染的本地环境的标志; 3)…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
