很详细的Django开发入门详解(图文并茂)
1.Django概述
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。
Django 框架的核心组件有:
- 用于创建模型的对象关系映射;
- 为最终用户设计较好的管理界面;
- URL 设计;
- 设计者友好的模板语言;
- 缓存系统。

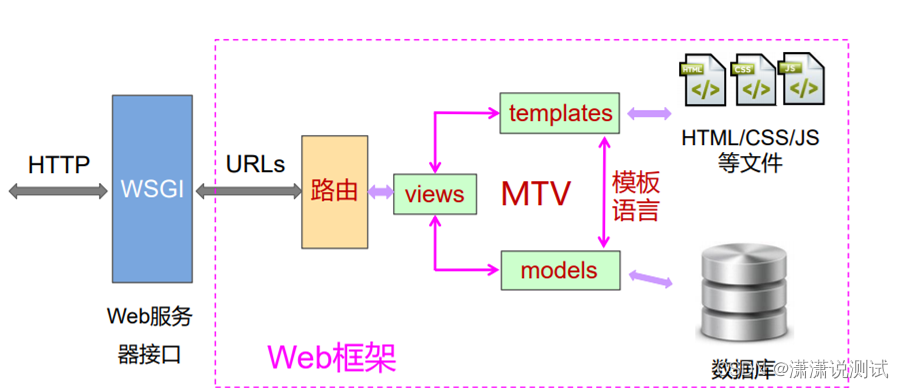
Django已经成为web开发者的首选框架,是一个遵循 MVC 设计模式的框架。MVC是Model、View、Controller三个单词的简写,分别代表模型、视图、控制器。Django其实也是一个MTV 的设计模式。
MTV是Model、Template、View三个单词的简写,分别代表模型、模版、视图 。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。它们各自的职责如下:

2.Django项目环境搭建
搭建Django开发环境,主要有以下六个步骤
2.1创建并激活虚拟环境
cd D:\djangotest #自己创建空文件夹存放项目
python -m venv djangoenv #创建虚拟环境

运行以下命令,激活虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate #激活虚拟环境
2.2安装django模块
#1激活虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate
#2安装django模块
pip install Django #激活虚拟环境后安装Django模块
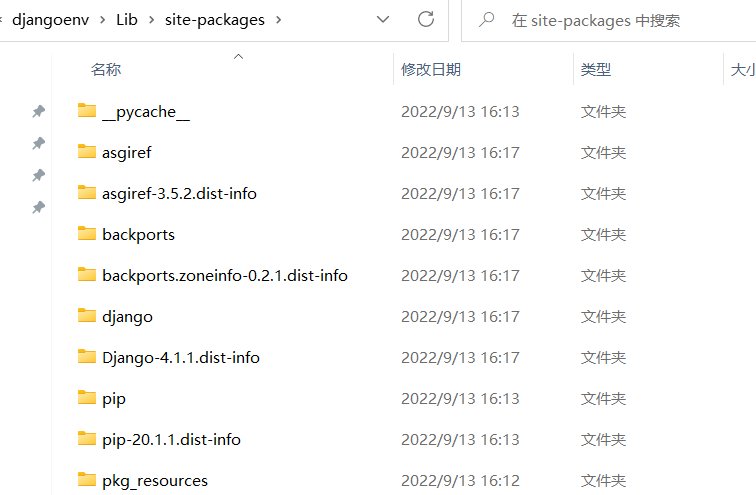
上述命令执行后,会把Django模块,安装到了djangoenv/Lib/site-packages 下,也就是说,此Django模块仅仅在虚拟环境中,而不是安装在Python全 局环境。目录如下图所示

2.3创建Django项目
安装了Django之后,我们就可以使用Django的管理工具------>django-admin了
我们创建一个名称为loginweb的Django项目,命令如下:
#1激活虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate
#2创建一个loginweb的项目
django-admin startproject loginweb
或者
python -m django startproject loginweb
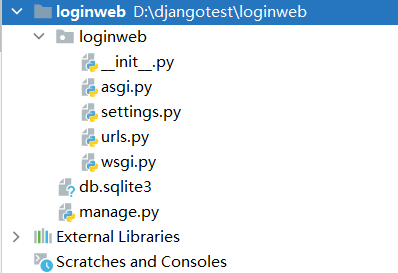
此命令执行后,会在djenv的同级目录,创建一个名称loginweb的Django 项目。目录结构如下图所示:

用Pycharm打开项目,项目结构文件含义如下:
外层的loginweb目录:是项目的容器,Django不关心它的名字,我 们可以将它重命名为任何我们喜欢的名字
里面的loginweb目录:它是一个纯python包。我们可以称呼它为项目的名称,不能随意重命名
manage.py :它是Django的一个非常重要的工具,通过它可以调用 django shell和数据库等,如:创建app应用程序、创建数据库表、清 空数据、启动项目等操作
settings.py :Django 项目的配置文件。包含了项目的默认设置,包 括数据库信息,调试标志以及其他一些工作的变量
urls.py :Django 项目的URL路由声明,负责把URL模式映射到应用 程序
wsgi.py:Web服务器网关接口(Python Web Server Gateway Interface的缩写),Python应用和Web服务器之间的一种接口,可以 看成是一种协议、规范。它是基于Http协议的,不支持WebSoket
asgi.py:异步网关协议接口,能够处理多种通用的协议类型,包括 HTTP,HTTP2和WebSocket,可以看成ASGI是WSGI的扩展
3.Django开发登录功能
3.1创建app应用程序
一般一个项目包含多个app应用程序(当然,通用的app也可以在多个项目中使用) 下面我们为loginweb项目,创建login
#1激活虚拟环境
cd D:\djangotest
djangoenv\Scripts\activate
#2切到django项目中
cd loginweb
#3创建一个叫login的应用
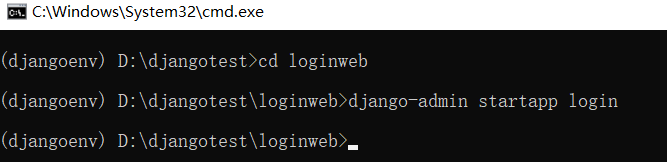
django-admin startapp login

上述命令执行后,目录结构如下图所示

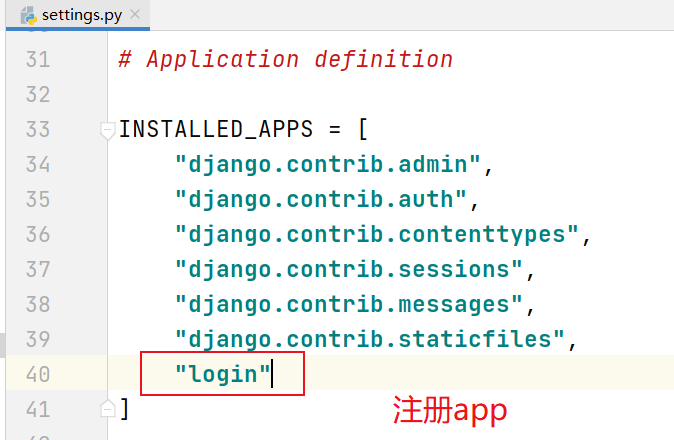
3.2注册app
app应用程序创建以后,必须把app注册到Django,才能够被Django项目所管理。我们只需要把login应用的名称,配置到 loginweb/settings.py文件中即可。如下图所示:

3.3Django视图
Django视图的作用:用于接受Web请求并且返回Web响应的简单Python 函数。该函数一般定义在各自应用的views.py文件中。在视图函数中,有 两个重要的对象:请求对象和响应对象。
下面是一个最简单的视图函数:
# 例:在login/views.py 中
from django.http import HttpResponse
# Create your views here.def login(request):return HttpResponse("登录页面")
其中:request参数为必填参数,代表用户的请求,它是HttpRequest对象
3.4Django路由
Django的路由定义文件为:项目目录urls.py文件。我们所有的路由配置,都以列表的方式,定义在urls.py文件中,添加我们想要的路由
# 例:在loginweb/urls.py 中
from django.contrib import admin
from django.urls import path
from login import views
urlpatterns = [path("admin/", admin.site.urls),path("login/",views.login)
]
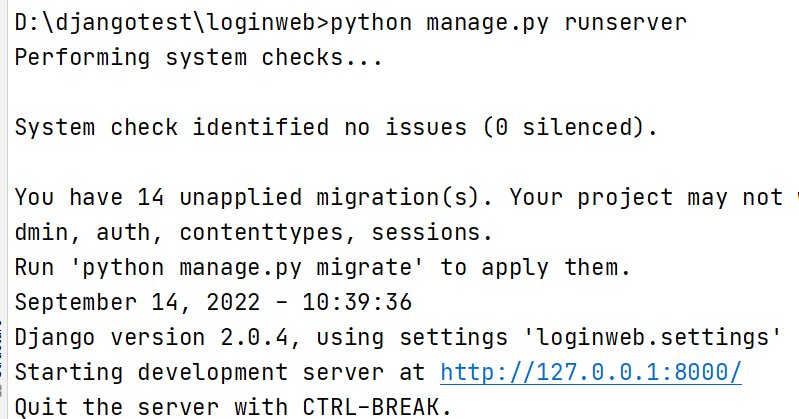
3.5启动Django项目
在开发环境下,我们需要在本地启动Django项目,来开发与调试我们的代 码。启动Django项目命令如下:
python manage.py runserver [port]
#[port] 为应用访问端口,可以缺省不写,默认为8000。
此时,我们就可以用浏览器访问我们的项目了。结果如下图所示

访问我们写好的路由

3.6登录功能改良
在login底下新写建一个templates目录,存放编写的html前端页面

login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><style>body{text-align:center;}</style>
</head>
<body>
<form action="/login/" method="post">{% csrf_token %}<h1 align="center">登录页面</h1><p class="divs"><label for="username">用户名:</label><input type="text" id="username" name="username" align="center"></p><p class="divs">   <label for="password">密码:</label><input type="password" id="password" name="password"></p><input type="submit" value="登录"><span style="color:red">{{ error }}</span>
</form></body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这里是主页</title><style>h1 { color:red }</style>
</head>
<body><h1>这里是主页</h1>
</body>
</html>
修改试图函数
from django.shortcuts import render,redirect
# Create your views here.def login(request):if request.method == 'POST':username = request.POST.get('username')passowrd = request.POST.get('password')if username=='songqin' and passowrd =='123456':return redirect('/index')else:return render(request,'login.html',{"error":"用户名或密码错误"})return render(request,'login.html')def index(request):return render(request,'index.html')
修改loginweb/urls.py
from django.contrib import admin
from django.urls import path
from login import views
urlpatterns = [path("admin/", admin.site.urls),path("login/",views.login),path("index/",views.index)
]
再次启动Django项目
python manage.py runserver [port]
#[port] 为应用访问端口,可以缺省不写,默认为8000。
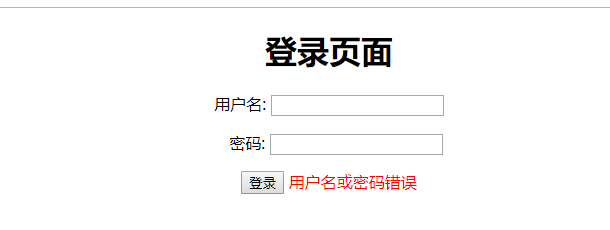
访问http://127.0.0.1:8000/login/项目

输入不是用户名密码不是songqin/123456

输入songqin/123456点击登录 跳转到主页面

最后: 我给大家整理了一份完整的软件测试全套学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

资料获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片进群领取。
相关文章:

很详细的Django开发入门详解(图文并茂)
1.Django概述 Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。 Django 框架的核心组件有: 用于创建模型的对象关系映射;为最终用户设计较好的管理界面;…...

Ansible 部署
ansible 自动化运维工具,可以实现批量管理多台(成百上千)主机,应用级别的跨主机编排工具 特性: 无agent的存在,不要在被控制节点上安装客户端应用 通过ssh协议与被控制节点通信 基于模块工作的,…...

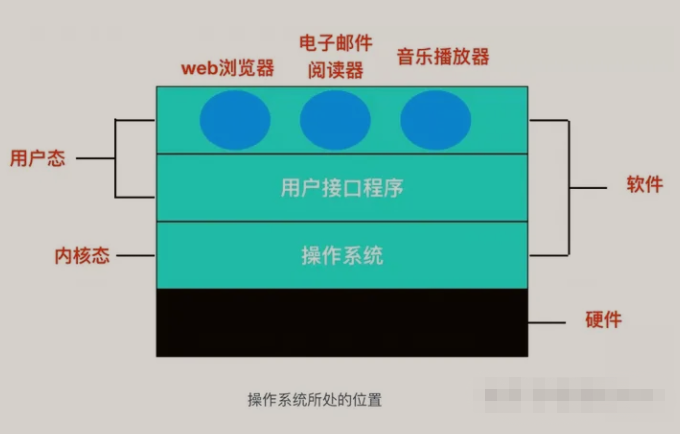
【操作系统】计算机操作系统知识点总结
文章目录 前言一、操作系统的概念与发展二、操作系统的结构与功能1、操作系统的结构2、操作系统的功能 三、进程管理1、进程2、进程的创建3、进程管理的实现4、进程控制块 四、内存管理1、内存2、内存管理3、内存管理的实现 五、文件系统1、文件系统2、文件系统的主要任务3、文…...

springmvc整合thymeleaf
概述 Thymeleaf提供了一组Spring集成,使您可以将其用作Spring MVC应用程序中JSP的全功能替代品。 这些集成将使您能够: Controller像使用JSP一样,将Spring MVC 对象中的映射方法转发到Thymeleaf管理的模板。在模板中使用Spring表达式语言&…...

Redis 内存管理机制
Redis作为一个内存数据库,内存资源非常珍贵。因此,Redis引入了3种内存管理机制来释放不必要的内存,包括定期删除、惰性删除和内存淘汰机制。 定期删除 定期删除是Redis内存管理机制的一种,它用于删除过期的键值对。Redis每隔 10…...

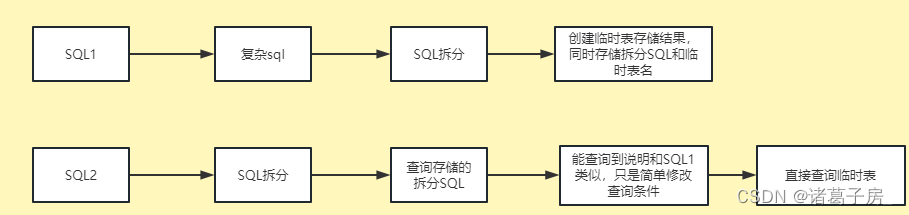
Apache Zeppelin系列教程第九篇——Zeppelin NoteBook数据缓存
背景 在使用Zeppelin JDBC Intercepter 对于Hive 数据进行查询过程中,如果遇到非常复杂的sql,查询效率是非常慢 比如: select dt,count(*) from table group by dt做过数据开发的同学都知道,在hive sql查询过程中,hive…...

用代码实现一个简单计算器
作者主页:paper jie的博客_CSDN博客-C语言,算法详解领域博主 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《C语言》专栏,本专栏是针对于大学生,编程小白精心打造…...

运维圣经:挖矿木马应急响应指南
目录 挖矿木马简介 挖矿流程 挖矿木马应急响应 一. 隔离被感染主机 二. 确定挖矿进程 三. 挖矿木马清除 1、阻断矿池地址的连接 2、清除挖矿定时任务、启动项等 3、禁用可疑用户 4、定位挖矿木马文件的位置并删除 5、全盘杀毒、加固 挖矿木马简介 挖矿:…...

【Flutter】Flutter 如何获取安装来源信息
文章目录 一、 前言二、 安装来源信息的基本概念1. 什么是安装来源信息2. 为什么我们需要获取安装来源信息 三、 如何在 Flutter 中获取安装来源信息1. 准备工作2. 安装必要的依赖库3. 编写代码获取安装来源信息 四、 完整示例代码五、总结 一、 前言 在这篇文章中,…...

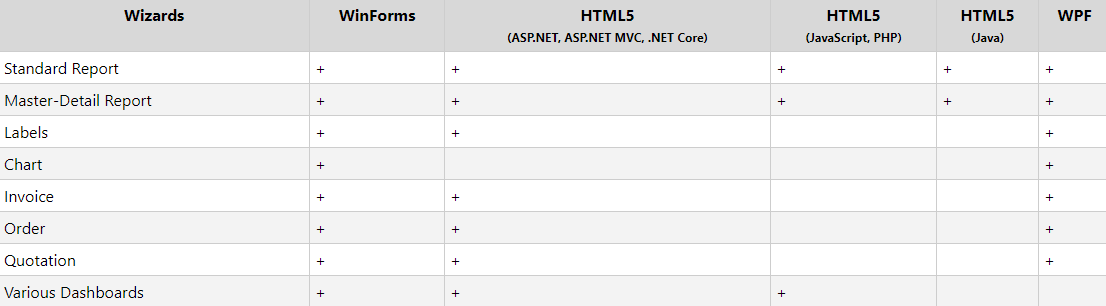
Stimulsoft Reports用户手册:Report Designer介绍
Stimulsoft Reports.Net是一个基于.NET框架的报表生成器,能够帮助你创建结构、功能丰富的报表。StimulReport.Net 的报表设计器不仅界面友好,而且使用便捷,能够让你轻松创建所有报表;该报表设计器在报表设计过程中以及报表运行的过…...

跨模态检索论文阅读:Dissecting Deep Metric Learning Losses for Image-Text Retrieval(GOAL)
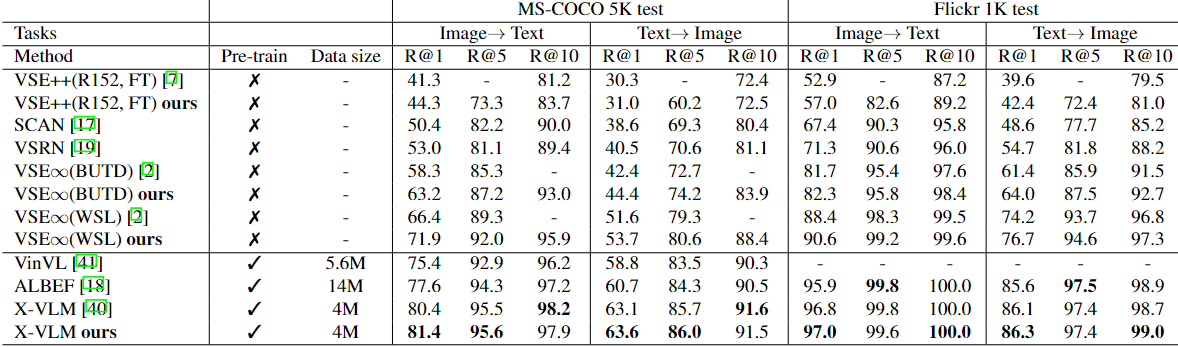
Dissecting Deep Metric Learning Losses for Image-Text Retrieval 剖析图像文本检索中的深度度量学习损失 2022.10 视觉语义嵌入(VSE)是图像-文本检索中的一种流行的应用方法,它通过学习图像和语言模式之间的联合嵌入空间来保留语义的相似性…...

贪心算法part5 | ● 435. 无重叠区间 ● 763.划分字母区间 ● 56. 合并区间
文章目录 435. 无重叠区间思路思路代码困难 763.划分字母区间思路官方题解代码困难 56. 合并区间思路思路代码 今日收获 435. 无重叠区间 思路 重叠问题都需要先排好序,再贪心 思路代码 func eraseOverlapIntervals(intervals [][]int) int {sort.Slice(interva…...

IMX6ULL裸机篇之SPI实验-ICM20608代码实现
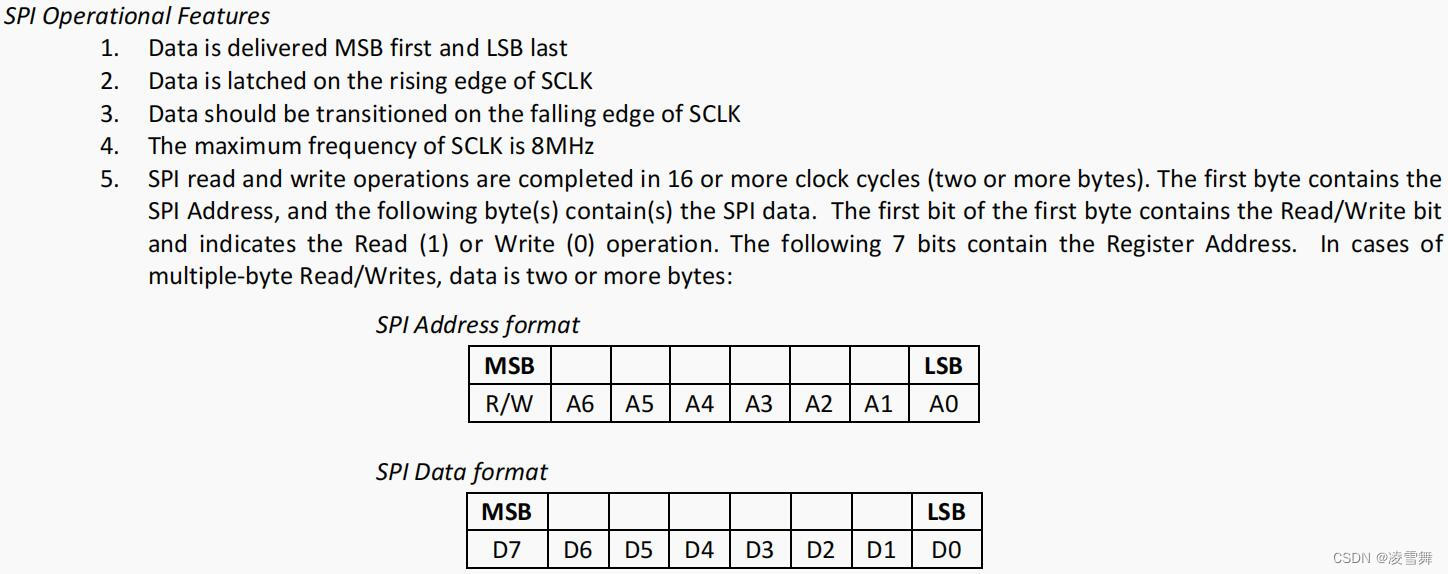
一. SPI 实验 SPI实验:学习如何使用 I.MX6U 的 SPI 接口来驱动 ICM-20608,读取 ICM-20608 的六轴数据。 本文学习 SPI通信实验中,涉及从设备的 SPI代码编写。 之前学习了 SPI 主控芯片代码的编写,如下所示: IMX6ULL…...

51单片机读取DS18B20温度传感器
1.首先我们知道DS18B20是单总线协议,只有一根数据线。所以Data数据线即使发送端又是接收端,同时DS18B20内部接了弱上拉电阻(如图一所示),数据线默认为高电平。有了这些概念,我们就能进行下一步。 图一&…...

set/map学习
我们要开始学习map和set的使用,虽然使用更加复杂,但是STL整体的设计,本身就具有很强的前瞻性和延续性,比如说迭代器等,我们顺着文档来看。这也是除了vector之外最重要的容器,当然还有unordered_map 和 unor…...

JavaScript Web APIs学习总结
以后声明变量我们有限使用哪一个? const 有了变量先给const,如果发现它后面是要被修改的,再改为let 为什么const声明的对象可以修改里面的属性? 因为对象是引用类型,里面存储的是地址,只要地址不变&…...

萤石摄像头RTSP流获取(黑屏解决)
前言 在获取萤石摄像头RTSP视频流时,视频流获取不成功,黑屏并且一直显示缓冲中。下面对获取过程中查阅的资料和解决方案做一下汇总。 打开RTSP 在萤石云视频APP中打开RTSP,【我的】-【工具】-【局域网设备预览】-【开始扫描】-【选择摄像头…...

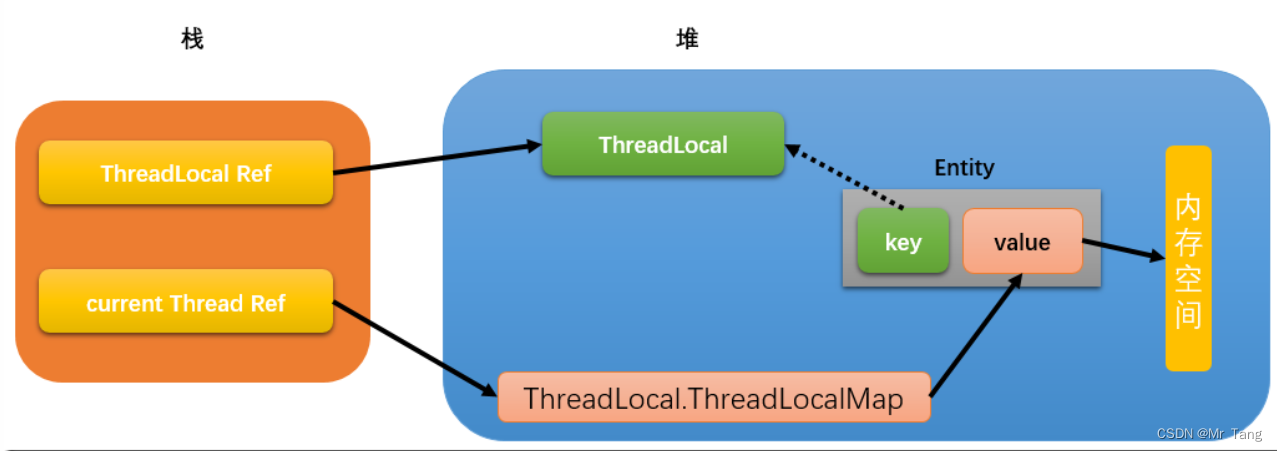
ThreadLocal引发的内存泄漏分析
预备知识(引用) Object o new Object(); 这个o,我们可以称之为对象引用,而new Object()我们可以称之为在内存中产生了一个对象实例。 当写下 onull时,只是表示o不再指向堆中object的对象实例,不代表这个…...

银行数据治理:数据质量管理实践
现代商业银行日常经营活动中积累了大量数据,这些数据除了支持银行前台业务流程运转之外,越来越多地被用于决策支持领域,风险控制、产品定价、绩效考核等管理决策过程也都需要大量高质量数据支持。银行日常经营决策过程的背后,实质…...

2.7V至25V宽输入电压15A 峰值电流
HT7179是一款高功率异步升压转换器,集成 20mΩ功率开关管,为便携式系统提供高效的 小尺寸解决方案。 HT7179具有2.7V至25V宽输入电压范围,可为 采用单节或两节锂电池,或12V铅酸电池的应 用提供支持。该器件具备15A开关电流能力&a…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
