【数据可视化】Plotly Express绘图库使用
Plotly Express是一个基于Plotly库的高级Python可视化库。它旨在使绘图变得简单且直观,无需繁琐的设置和配置。通过使用Plotly Express,您可以使用少量的代码创建具有丰富交互性和专业外观的各种图表。以下是Plotly Express的一些主要特点和优势:
-
简单易用:Plotly Express提供了一组直观的函数和方法,使得创建各种类型的图表变得非常简单。您可以使用少量的代码生成复杂的图表,而无需深入了解底层的绘图细节。
-
支持多种图表类型:Plotly Express支持多种常见的图表类型,包括散点图、线图、柱状图、饼图、箱线图、等高线图、地图等。您可以根据需要选择合适的图表类型来呈现数据。
-
内置交互性:通过使用Plotly Express,您可以轻松地为生成的图表添加交互功能。您可以缩放、平移、选择数据点、查看工具提示等,以便更好地探索数据和图表。
-
自动美化:Plotly Express会自动为生成的图表添加专业的样式和外观。这意味着您不需要手动进行大量的配置和调整,即可获得漂亮的图表。当然,您也可以通过一些参数来自定义图表的外观。
-
整合Plotly图表生态系统:Plotly Express是Plotly图表生态系统的一部分,可以与其他Plotly库和工具进行无缝集成。您可以将Plotly Express与Plotly的其他组件(如Dash)一起使用,构建交互性强大的数据可视化应用程序。
Plotly Express与matplotlib和pyecharts相比有以下几个优势:
-
交互性:Plotly Express内置了交互性,使用户能够在图表中进行缩放、平移、选择数据点以及查看工具提示等操作。这种交互性使得数据的探索和分析变得更加直观和灵活。而matplotlib和pyecharts在交互性方面相对有限。
-
美观性:Plotly Express提供了一组精心设计的默认样式,使得生成的图表外观美观并具有专业感。您可以获得漂亮的图表,而无需过多的配置和调整。相比之下,matplotlib需要更多的手动配置来实现类似的外观,而pyecharts则提供了一些模板和预设主题,但美观性较Plotly Express稍逊一筹。
-
多种图表类型:Plotly Express支持多种常见的图表类型,包括散点图、线图、柱状图、饼图、箱线图、等高线图、地图等。这使得用户可以根据需要选择最适合的图表类型来呈现数据。matplotlib也提供了多种图表类型,但在某些类型的图表上,Plotly Express的绘制和配置更为简单和直观。
-
Pythonic接口:Plotly Express的API设计符合Pythonic风格,使用起来更加直观和易于理解。它提供了一组简洁的函数和方法,使用户能够以一种自然的方式生成图表。相比之下,matplotlib的API较为繁琐,需要更多的代码来实现相同的效果,而pyecharts则使用了类似于JavaScript的配置方式。
-
与Plotly生态系统的集成:Plotly Express是Plotly图表生态系统的一部分,与其他Plotly库和工具无缝集成。这意味着您可以将Plotly Express与其他Plotly组件(如Dash)一起使用,构建交互性强大的数据可视化应用程序。这种集成性使得Plotly Express成为一个功能丰富且灵活的选择。
import pandas as pd
import plotly_express as pxgapminder = pd.DataFrame(px.data.gapminder())
gapminder.rename(columns={"year": "年份", "country": "国家", "continent": "所在洲","lifeExp": "预期寿命", "pop": "人口", "gdpPercap": "人均GDP","iso_alpha": "ISO国家代码", "iso_num": "ISO数字代码"}, inplace=True)
gapminder['所在洲'] = gapminder["所在洲"].map({"Asia": "亚洲", "Europe": "欧洲","Africa": "非洲", "Americas": "美洲", "Oceania": "大洋洲"})
# line 图
fig = px.line(gapminder, # 数据集x="年份", # 横坐标y="预期寿命", # 纵坐标color="所在洲", # 颜色的数据line_group="所在洲", # 线性分组hover_name="国家", # 悬停hover的数据line_shape="spline", # 线的形状render_mode="svg" # 生成的图片模式
)
fig.show()# area 图
fig = px.area(gapminder, # 数据集x="年份", # 横坐标y="人口", # 纵坐标color="所在洲", # 颜色line_group="国家" # 线性组别
)
fig.show()fig = px.scatter(gapminder # 绘图DataFrame数据集, x="人均GDP" # 横坐标, y="预期寿命" # 纵坐标, color="所在洲" # 区分颜色, size="人口" # 区分圆的大小, size_max=60 # 散点大小
)
fig.show()fig = px.scatter(gapminder # 绘图使用的数据, x="人均GDP" # 横纵坐标使用的数据, y="预期寿命" # 纵坐标数据, color="所在洲" # 区分颜色的属性, size="人口" # 区分圆的大小, size_max=60 # 圆的最大值, hover_name="国家" # 图中可视化最上面的名字, animation_frame="年份" # 横轴滚动栏的属性year, animation_group="国家" # 标注的分组, facet_col="所在洲" # 按照国家country属性进行分格显示, log_x=True # 横坐标表取对数, range_x=[100, 100000] # 横轴取值范围, range_y=[25, 90] # 纵轴范围, labels=dict(pop="人口", # 属性名字的变化,更直观gdpPercap="人均GDP",lifeExp="预期寿命")
)
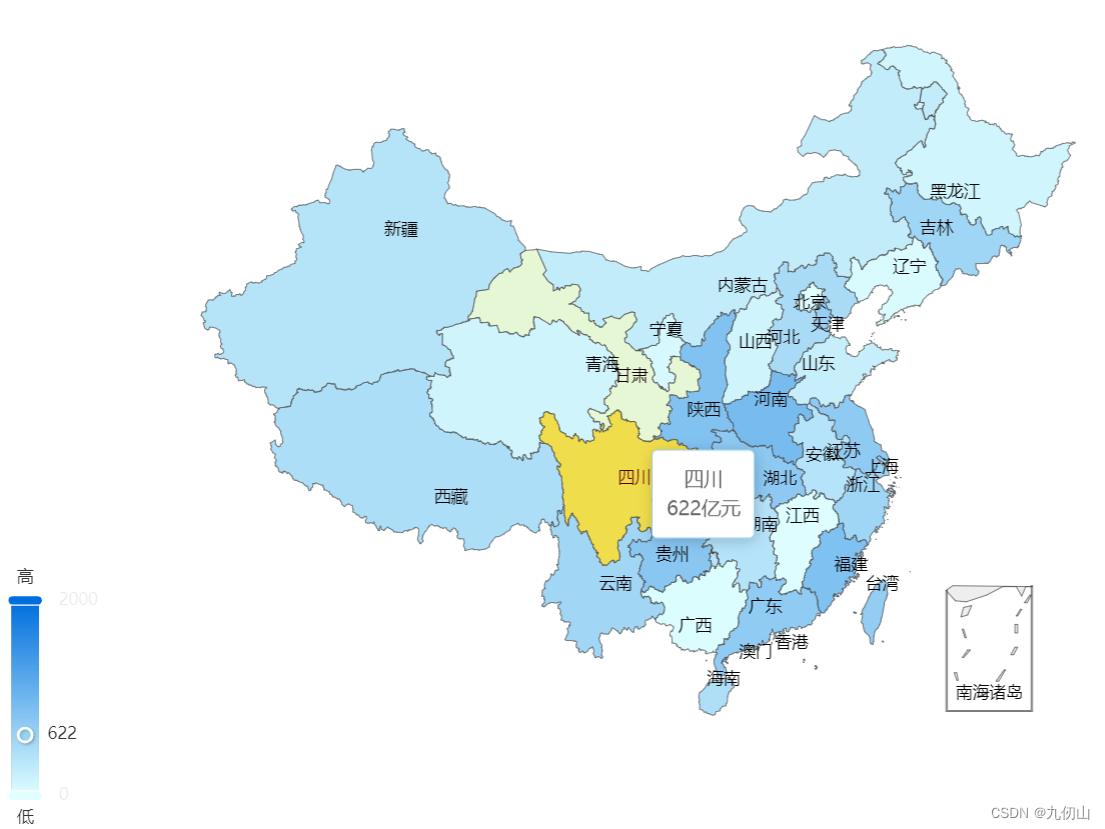
fig.show()fig = px.choropleth(gapminder, # 数据集locations="ISO国家代码", # 配合颜色color显示color="预期寿命", # 颜色的字段选择hover_name="国家", # 悬停字段名字animation_frame="年份", # 注释color_continuous_scale=px.colors.sequential.Plasma, # 颜色变化projection="natural earth" # 全球地图
)
fig.show()fig = px.scatter_geo(gapminder, # 数据locations="ISO国家代码", # 配合颜色color显示color="所在洲", # 颜色hover_name="国家", # 悬停数据size="人口", # 大小animation_frame="年份", # 数据帧的选择projection="natural earth" # 全球地图
)
fig.show()fig = px.line_geo(gapminder, # 数据集locations="ISO国家代码", # 配合和color显示数据color="所在洲", # 颜色projection="orthographic") # 球形的地图
fig.show()iris = pd.DataFrame(px.data.iris())
iris.rename(columns={"sepal_width": "花萼宽度", "sepal_length": "花萼长度", "petal_width": "花瓣宽度","petal_length": "花瓣长度", "species": "品种", "species_id": "品种编号"}, inplace=True)
iris['品种'] = iris["品种"].map({"setosa": "山鸢尾", "versicolor": "变色鸢尾","virginica": "维吉尼亚鸢尾"})fig = px.scatter(iris, # 数据集x="花萼宽度", # 横坐标y="花萼长度" # 纵坐标
)
fig.show()fig = px.scatter(iris, # 数据集x="花萼宽度", # 横坐标y="花萼长度", # 纵坐标color="品种", # 颜色marginal_x="histogram", # 横坐标直方图marginal_y="rug" # 细条图
)
fig.show()fig = px.scatter(iris, # 数据集x="花萼宽度", # 横坐标y="花萼长度", # 纵坐标color="品种", # 颜色marginal_y="violin", # 纵坐标小提琴图marginal_x="box", # 横坐标箱型图trendline="ols" # 趋势线
)
fig.show()fig = px.scatter_matrix(iris, # 数据dimensions=["花萼宽度", "花萼长度", "花瓣宽度", "花瓣长度"], # 维度选择color="品种") # 颜色
fig.show()fig = px.parallel_coordinates(iris, # 数据集color="品种编号", # 颜色labels={"品种编号": "品种", # 各种标签值"花萼宽度": "花萼宽度","花萼长度": "花萼长度","花瓣长度": "花瓣长度","花瓣宽度": "花瓣宽度"},color_continuous_scale=px.colors.diverging.Tealrose,color_continuous_midpoint=2)
fig.show()fig = px.density_contour(iris, # 数据集x="花萼宽度", # 横坐标值y="花萼长度", # 纵坐标值color="品种", # 颜色marginal_x="rug", # 横轴为线条图marginal_y="histogram" # 纵轴为直方图
)
fig.show()wind = pd.DataFrame(px.data.wind())
wind.rename(columns={"frequency": "频率", "direction": "方向", "strength": "强度"}, inplace=True)
fig = px.bar_polar(wind, # 数据集r="频率", # 半径theta="方向", # 角度color="强度", # 颜色template="plotly_dark", # 主题color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色变化
fig.show()












相关文章:

【数据可视化】Plotly Express绘图库使用
Plotly Express是一个基于Plotly库的高级Python可视化库。它旨在使绘图变得简单且直观,无需繁琐的设置和配置。通过使用Plotly Express,您可以使用少量的代码创建具有丰富交互性和专业外观的各种图表。以下是Plotly Express的一些主要特点和优势…...

小红书企业号限流原因有哪些,限流因素
作为企业、品牌在小红书都有官方账号,很多人将注册小红书企业号看作是获取品牌宣推“特权”的必行之举。事实真的如此吗,那为什么小红书企业号限流频发,小红书企业号限流原因有哪些,限流因素。 一、小红书企业号限流真的存在吗 首…...

1.6C++双目运算符重载
C双目运算符重载 C中的双目运算符重载指的是重载二元运算符,即有两个操作数的运算符,如加减乘除运算符“”、“-”、“*”和“/”等。 通过重载双目运算符,可以实现自定义类型的运算符操作。 比如可以通过重载加减运算符实现自定义类型的向…...

CDD诊断数据库的简单介绍
1. 什么是数据库? 数据库是以结构化方式组织的一个数据集合。 比如DBC数据库: Network nodes Display Rx Messages EngineState(0x123) 通过结构化的方式把网络节点Display里Rx报文EngineState(0x123)层层展开。这种方 式的好处是:层次清晰,结构分明,易于查找。 2. 什么…...

【笔试强训选择题】Day25.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!ÿ…...

Python心经(6)
目录 callable super type()获取对应类型 isinstance判断对象是否是某个类或者子类的实例 issubclass,判断对象是不是类的子孙类 python3的异常处理 反射: 心经第三节和第五节都写了些面向对象的,这一节补充一…...

MMPose安装记录
参考:GitHub - open-mmlab/mmpose: OpenMMLab Pose Estimation Toolbox and Benchmark. 一、依赖环境 MMPose 适用于 Linux、Windows 和 macOS。它需要 Python 3.7、CUDA 9.2 和 PyTorch 1.6。我的环境: Windows 11 Python 3.9 CUDA 11.6 PyTorch 1.13 …...

梯度下降优化
二阶梯度优化 1.无约束优化算法1.1最小二乘法1.2梯度下降法1.3牛顿法/拟牛顿法 2.一阶梯度优化2.1梯度的数学原理2.2梯度下降算法 3.二阶梯度优化梯度优化3.1 牛顿法3.2 拟牛顿法 1.无约束优化算法 在机器学习中的无约束优化算法中,除了梯度下降以外,还…...

一起看 I/O | 将 Kotlin 引入 Web
作者 / 产品经理 Vivek Sekhar 我们将在本文为您介绍 JetBrains 和 Google 的早期实验性工作。您可以观看今年 Google I/O 大会中的 WebAssembly 相关演讲,了解更多详情: https://youtu.be/RcHER-3gFXI?t604 应用开发者想要尽可能地在更多平台上最大限度地吸引用户…...

极致呈现系列之:Echarts地图的浩瀚视野(一)
目录 Echarts中的地图组件地图组件初体验下载地图数据准备Echarts的基本结构导入地图数据并注册展示地图数据结合visualMap展示地图数据 Echarts中的地图组件 Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持…...

第四章 模型篇:模型训练与示例
文章目录 SummaryAutogradFunctions ()GradientBackward() OptimizationOptimization loopOptimizerLearning Rate SchedulesTime-dependent schedulesPerformance-dependent schedulesTraining with MomentumAdaptive learning rates optim.lr_scheluder Summary 在pytorch_t…...

利用人工智能模型学习Python爬虫
爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。 网络爬虫(又称为网页蜘蛛,网络机器人)是其中一种类型。 爬虫可以自动化浏览网络中的信息,当然浏览信息的时候需要按照我们制定的规则进行,这些规则我们称之为网络…...

.Net泛型详解
引言 在我们使用.Net进行编程的过程中经常遇到这样的场景:对于几乎相同的处理,由于入参的不同,我们需要写N多个重载,而执行过程几乎是相同的。更或者,对于几乎完成相同功能的类,由于其内部元素类型的不同&…...
——存储类)
C++ 教程(10)——存储类
存储类定义 C 程序中变量/函数的范围(可见性)和生命周期。这些说明符放置在它们所修饰的类型之前。下面列出 C 程序中可用的存储类: autoregisterstaticexternmutablethread_local (C11) 从 C 17 开始,auto 关键字不再是 C 存储…...

vue3+vite+element-plus创建项目,修改主题色
element-plus按需引入,修改项目的主题色 根据官方文档安装依赖 npm install -D unplugin-vue-components unplugin-auto-import vite.config.js配置 // vite.config.ts import { defineConfig } from vite import AutoImport from unplugin-auto-import/vite …...

mysql select是如何一步步执行的呢?
mysql select执行流程如图所示 server侧 在8.0之前server存在查询语句对应数据的缓存,不过在实际使用中比较鸡肋,对于更新比较频繁、稍微改点查询语句都会导致缓存无法用到 解析 解析sql语句为mysql能够直接执行的形式。通过词法分析识别表名、字段名等…...

找到距离最近的点,性能最好的方法
要找到距离最近的点并且性能最好,一种常用的方法是使用空间数据结构来加速搜索过程。以下是两个常见的数据结构和它们的应用: KD树(KD-Tree):KD树是一种二叉树数据结构,用于对k维空间中的点进行分割和组织…...

vue基础--重点
!1、vue的特性 !2、v-model 双向数据绑定指令 (data数据源变化,页面变化; 页面变化,data数据源也变化) 1、v-model 会感知到 框中数据变化 2、v-model 只有在表单元素中使用,才能…...

HarmonyOS元服务端云一体化开发快速入门(上)
一、前提条件 您已使用已实名认证的华为开发者帐号登录DevEco Studio。 请确保您的华为开发者帐号余额充足,账户欠费将导致云存储服务开通失败。 二、选择云开发模板 1.选择以下任一种方式,打开工程创建向导界面。 如果当前未打开任何工程,…...

leetcode 279.完全平方数
题目描述 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而 3 和 11 …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
