极致呈现系列之:Echarts地图的浩瀚视野(一)
目录
- Echarts中的地图组件
- 地图组件初体验
- 下载地图数据
- 准备Echarts的基本结构
- 导入地图数据并注册
- 展示地图数据
- 结合visualMap展示地图数据
Echarts中的地图组件
Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持自定义地图展示。地图组件提供了丰富的配置项,包括地图的颜色、标注、图例、缩放、拖拽等,可以满足不同需求的数据可视化展示。在地图组件中,可以通过数据标记、热力图、散点图等方式展示数据,同时支持地图事件的监听和触发,如点击、鼠标移入移出等事件。
在Echarts中,使用地图组件需要引入地图数据,Echarts提供了全国、各省市和各城市的地图数据,同时也支持自定义地图展示。自定义地图需要提供地图的json数据,包括地图的各个区域的名称、坐标等信息。通过配置项中的geo属性,可以设置地图的名称、标注、颜色、缩放等属性。通过配置项中的series属性,可以设置地图数据的展示方式,如数据标记、热力图、散点图等。同时,地图组件还支持地图事件的监听和触发,如点击、鼠标移入移出等事件。
地图组件初体验
下载地图数据
在使用地图组件之前,需要先下载相应的地图数据。地图数据可以到下面的网址进行下载:https://datav.aliyun.com/portal/school/atlas/area_selector
准备Echarts的基本结构
新建MapChart.vue组件,引入Echarts,并在组件中新建div,组织Echarts的基本结构
<template><div ref="chart" style="width: 100%;height: 600px;"></div>
</template>
<script setup>
import * as echarts from 'echarts'
import { ref, onMounted, reactive } from 'vue'
const chart = ref(null)onMounted(() => {const myChart = echarts.init(chart.value)const option = {}myChart.setOption(option)
})
</script>
导入地图数据并注册
在MapChart.vue中导入我们上面下载的地图组件,
import cmap from '../assets/china.json'
使用echarts.registerMap()方法注册地图地图数据,通过该方法,我们可以将自定义的地图数据注册到Echarts中,以便在地图组件中使用。该方法的语法如下:
echarts.registerMap(mapName, geoJson, specialAreas?)
其中,参数说明如下:
mapName:地图名称,用于在地图组件中引用地图数据。geoJson:地图数据,可以是GeoJSON格式的字符串或对象,也可以是包含多个GeoJSON格式的数组。specialAreas(可选):特别地区的配置项,用于在地图中标注特别的区域,例如港澳台地区等。
使用该方法注册地图数据后,我们就可以在Echarts中使用该地图了
<template><div ref="chart" style="width: 100%;height: 600px;"></div>
</template>
<script setup>
import * as echarts from 'echarts'
import { ref, onMounted } from 'vue'
import cmap from '../assets/china.json'
const chart = ref(null)
// 注册中国地图数据
echarts.registerMap("china", cmap)
onMounted(() => {const myChart = echarts.init(chart.value)// 使用中国地图数据const option = {series: [{type: 'map',map: 'china'}]};myChart.setOption(option)
})
上述代码中,我们首先使用echarts.registerMap()方法注册了中国地图数据,然后在地图系列中使用map属性指定了地图名称为china。这样就可以在地图组件中展示中国地图了。
**注意:**我们在注册地图数据时定义的地图名称必须要和series中的map配置项的名称一致。

配置第三个参数: specialAreas(可选)特别地区配置项的示例:
// 注册中国地图数据
echarts.registerMap('china', chinaGeoJson, {'南海诸岛': { // 地区名称left: 123, // 地区位置,可以是数字、字符串或百分比top: 23,width: 10, // 地区大小,可以是数字或百分比height: 10}
});
上述代码中,我们在使用echarts.registerMap()方法注册中国地图数据时,还传入了一个特别地区的配置项。其中,南海诸岛 表示特别地区的名称,left和top表示特别地区在地图中的位置,width和height表示特别地区的大小。配置完成后效果如下图所示:

在实际使用中,我们可以根据需要自定义特别地区的配置项。
展示地图数据
经过上面的配置将地图加载成功后,就需要根据我们的业务逻辑将实际需要展示的数据展示到地图上了,这里我们随机给一些数据,同时在series中配置roam属性为true开启鼠标滚轮放大缩小功能;配置label使地图显示文字标签;
series: [{type: 'map',map: 'china', roam: true,//滚轮放大缩小label: {//显示文字标签show: true},data: [{ name: '北京', value: Math.round(Math.random() * 1000) },{ name: '天津', value: Math.round(Math.random() * 1000) },{ name: '上海', value: Math.round(Math.random() * 1000) },{ name: '重庆', value: Math.round(Math.random() * 1000) },{ name: '河北', value: Math.round(Math.random() * 1000) },{ name: '河南', value: Math.round(Math.random() * 1000) },{ name: '云南', value: Math.round(Math.random() * 1000) },{ name: '辽宁', value: Math.round(Math.random() * 1000) },{ name: '黑龙江', value: Math.round(Math.random() * 1000) },{ name: '湖南', value: Math.round(Math.random() * 1000) },{ name: '安徽', value: Math.round(Math.random() * 1000) },{ name: '山东', value: Math.round(Math.random() * 1000) },{ name: '新疆', value: Math.round(Math.random() * 1000) },{ name: '江苏', value: Math.round(Math.random() * 1000) },{ name: '浙江', value: Math.round(Math.random() * 1000) },{ name: '江西', value: Math.round(Math.random() * 1000) },{ name: '湖北', value: Math.round(Math.random() * 1000) },{ name: '广西', value: Math.round(Math.random() * 1000) },{ name: '甘肃', value: Math.round(Math.random() * 1000) },{ name: '山西', value: Math.round(Math.random() * 1000) },{ name: '内蒙古', value: Math.round(Math.random() * 1000) },{ name: '陕西', value: Math.round(Math.random() * 1000) },{ name: '吉林', value: Math.round(Math.random() * 1000) },{ name: '福建', value: Math.round(Math.random() * 1000) },{ name: '贵州', value: Math.round(Math.random() * 1000) },{ name: '广东', value: Math.round(Math.random() * 1000) },{ name: '青海', value: Math.round(Math.random() * 1000) },{ name: '西藏', value: Math.round(Math.random() * 1000) },{ name: '四川', value: Math.round(Math.random() * 1000) },{ name: '宁夏', value: Math.round(Math.random() * 1000) },{ name: '海南', value: Math.round(Math.random() * 1000) },{ name: '台湾', value: Math.round(Math.random() * 1000) },{ name: '香港', value: Math.round(Math.random() * 1000) },{ name: '澳门', value: Math.round(Math.random() * 1000) }]}]
这样定义完成后,文字标签和鼠标的滚轮效果已经可以看到了,但是我们添加的数据还没有看到,这时我们可以添加tooltip配置项,使其在鼠标经过是弹出提示框
tooltip: {trigger: 'item',formatter: '{b}<br/>{c}亿元'
},
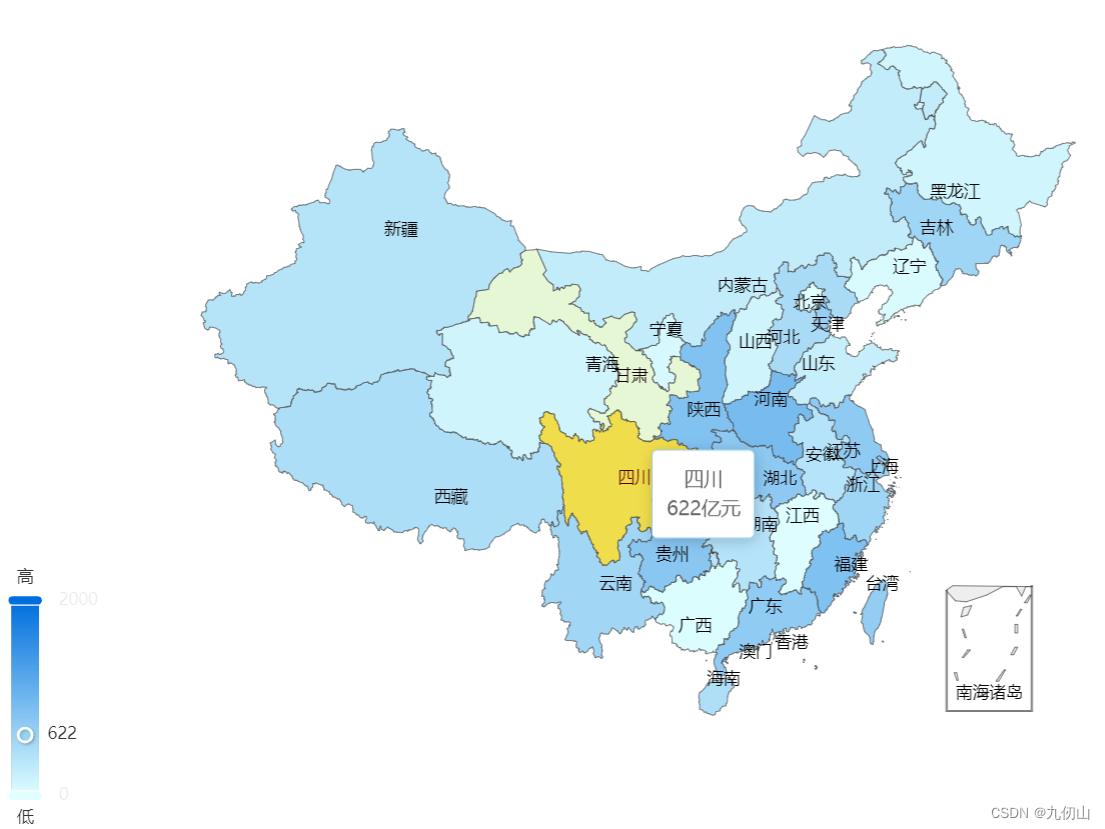
刷新浏览器,可以看到数据已经在提示框中显示了

结合visualMap展示地图数据
在实际的开发中我们往往会结合visualMap来展示地图数据的层级,视觉映射组件 visualMap可以将数据的大小和颜色映射到地图上,从而实现地图的数据可视化。在上面的代码中,添加visualMap配置项,代码如下:
visualMap: {min: 0,max: 2000,left: 'left',top: 'bottom',text: ['高', '低'],calculable: true,inRange: {color: ['#e0ffff', '#006edd']}},
在上面的代码中,我使用了 visualMap 组件来将数据的大小映射到地图上,同时设置了 inRange 属性来定义数据映射的颜色范围。
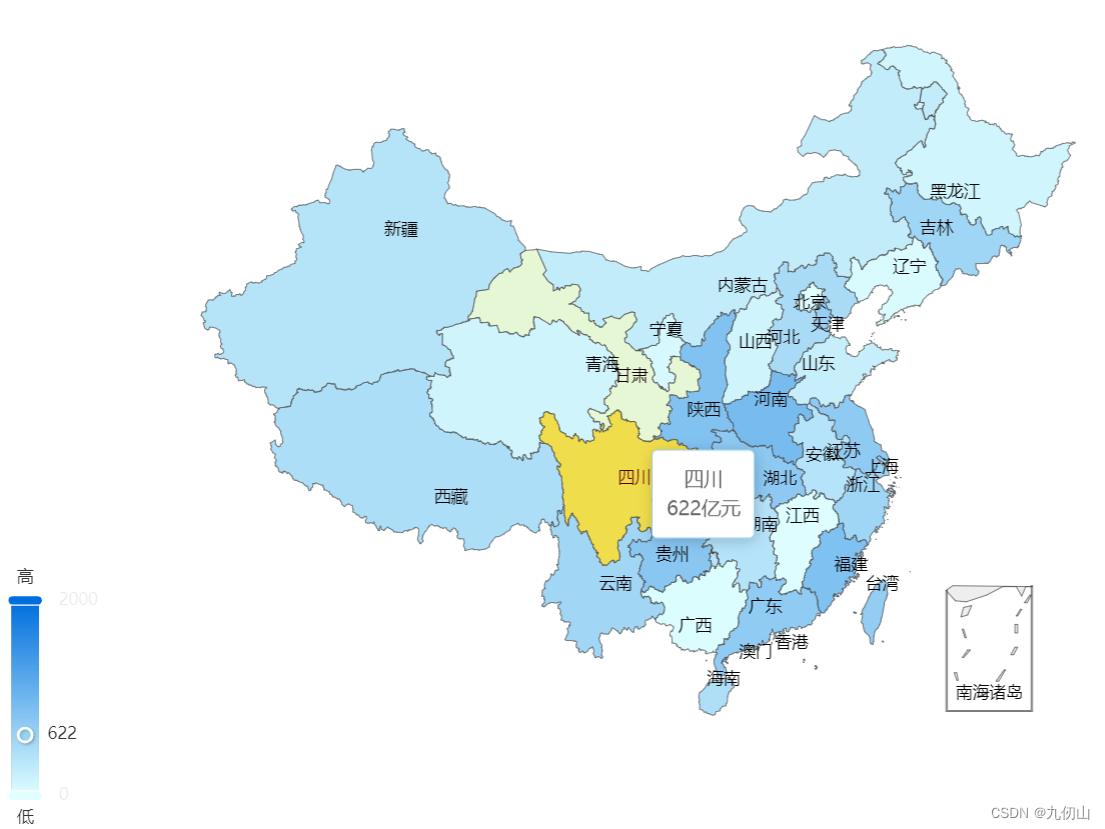
可以看到,地图根据我们上面的数据大小显示了不同的颜色层级

OK,今天时间太晚了,关于Echarts中地图的使用方法,就先聊到这里,下次咱们接着聊,喜欢的小伙伴点赞关注加收藏哦!
相关文章:

极致呈现系列之:Echarts地图的浩瀚视野(一)
目录 Echarts中的地图组件地图组件初体验下载地图数据准备Echarts的基本结构导入地图数据并注册展示地图数据结合visualMap展示地图数据 Echarts中的地图组件 Echarts中的地图组件是一种用于展示地理数据的可视化组件。它可以显示全国、各省市和各城市的地图,并支持…...

第四章 模型篇:模型训练与示例
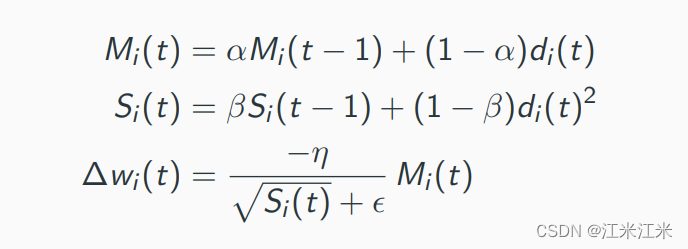
文章目录 SummaryAutogradFunctions ()GradientBackward() OptimizationOptimization loopOptimizerLearning Rate SchedulesTime-dependent schedulesPerformance-dependent schedulesTraining with MomentumAdaptive learning rates optim.lr_scheluder Summary 在pytorch_t…...

利用人工智能模型学习Python爬虫
爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。 网络爬虫(又称为网页蜘蛛,网络机器人)是其中一种类型。 爬虫可以自动化浏览网络中的信息,当然浏览信息的时候需要按照我们制定的规则进行,这些规则我们称之为网络…...

.Net泛型详解
引言 在我们使用.Net进行编程的过程中经常遇到这样的场景:对于几乎相同的处理,由于入参的不同,我们需要写N多个重载,而执行过程几乎是相同的。更或者,对于几乎完成相同功能的类,由于其内部元素类型的不同&…...
——存储类)
C++ 教程(10)——存储类
存储类定义 C 程序中变量/函数的范围(可见性)和生命周期。这些说明符放置在它们所修饰的类型之前。下面列出 C 程序中可用的存储类: autoregisterstaticexternmutablethread_local (C11) 从 C 17 开始,auto 关键字不再是 C 存储…...

vue3+vite+element-plus创建项目,修改主题色
element-plus按需引入,修改项目的主题色 根据官方文档安装依赖 npm install -D unplugin-vue-components unplugin-auto-import vite.config.js配置 // vite.config.ts import { defineConfig } from vite import AutoImport from unplugin-auto-import/vite …...

mysql select是如何一步步执行的呢?
mysql select执行流程如图所示 server侧 在8.0之前server存在查询语句对应数据的缓存,不过在实际使用中比较鸡肋,对于更新比较频繁、稍微改点查询语句都会导致缓存无法用到 解析 解析sql语句为mysql能够直接执行的形式。通过词法分析识别表名、字段名等…...

找到距离最近的点,性能最好的方法
要找到距离最近的点并且性能最好,一种常用的方法是使用空间数据结构来加速搜索过程。以下是两个常见的数据结构和它们的应用: KD树(KD-Tree):KD树是一种二叉树数据结构,用于对k维空间中的点进行分割和组织…...

vue基础--重点
!1、vue的特性 !2、v-model 双向数据绑定指令 (data数据源变化,页面变化; 页面变化,data数据源也变化) 1、v-model 会感知到 框中数据变化 2、v-model 只有在表单元素中使用,才能…...

HarmonyOS元服务端云一体化开发快速入门(上)
一、前提条件 您已使用已实名认证的华为开发者帐号登录DevEco Studio。 请确保您的华为开发者帐号余额充足,账户欠费将导致云存储服务开通失败。 二、选择云开发模板 1.选择以下任一种方式,打开工程创建向导界面。 如果当前未打开任何工程,…...

leetcode 279.完全平方数
题目描述 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而 3 和 11 …...

Spring boot ApplicationContext
https://www.geeksforgeeks.org/spring-applicationcontext/ AnnotationConfigApplicationContext container 对象直接标注annotation: Configuration, Component ApplicationContext context new AnnotationConfigApplicationContext(AppConfig.class, AppConf…...

【Python实战】Python采集王者皮肤图片
前言 我们上一篇介绍了,如何采集王者最低战力,本文就来给大家介绍如何采集王者皮肤,买不起皮肤,当个桌面壁纸挺好的。下面,我和大家介绍如何获取数据。 环境使用 python 3.9pycharm 模块使用 requests 模块介绍 re…...

很详细的Django开发入门详解(图文并茂)
1.Django概述 Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。 Django 框架的核心组件有: 用于创建模型的对象关系映射;为最终用户设计较好的管理界面;…...

Ansible 部署
ansible 自动化运维工具,可以实现批量管理多台(成百上千)主机,应用级别的跨主机编排工具 特性: 无agent的存在,不要在被控制节点上安装客户端应用 通过ssh协议与被控制节点通信 基于模块工作的,…...

【操作系统】计算机操作系统知识点总结
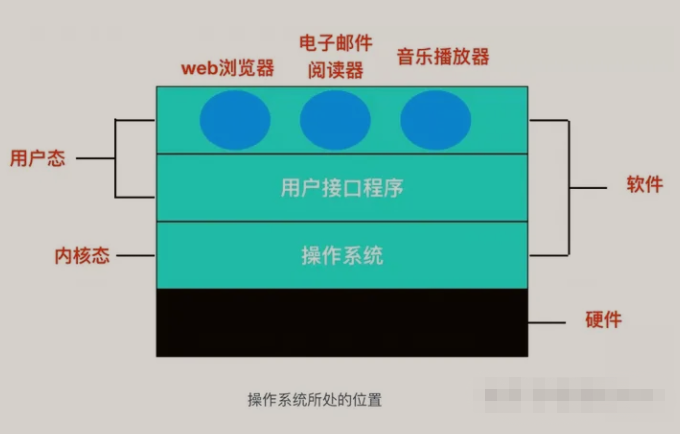
文章目录 前言一、操作系统的概念与发展二、操作系统的结构与功能1、操作系统的结构2、操作系统的功能 三、进程管理1、进程2、进程的创建3、进程管理的实现4、进程控制块 四、内存管理1、内存2、内存管理3、内存管理的实现 五、文件系统1、文件系统2、文件系统的主要任务3、文…...

springmvc整合thymeleaf
概述 Thymeleaf提供了一组Spring集成,使您可以将其用作Spring MVC应用程序中JSP的全功能替代品。 这些集成将使您能够: Controller像使用JSP一样,将Spring MVC 对象中的映射方法转发到Thymeleaf管理的模板。在模板中使用Spring表达式语言&…...

Redis 内存管理机制
Redis作为一个内存数据库,内存资源非常珍贵。因此,Redis引入了3种内存管理机制来释放不必要的内存,包括定期删除、惰性删除和内存淘汰机制。 定期删除 定期删除是Redis内存管理机制的一种,它用于删除过期的键值对。Redis每隔 10…...

Apache Zeppelin系列教程第九篇——Zeppelin NoteBook数据缓存
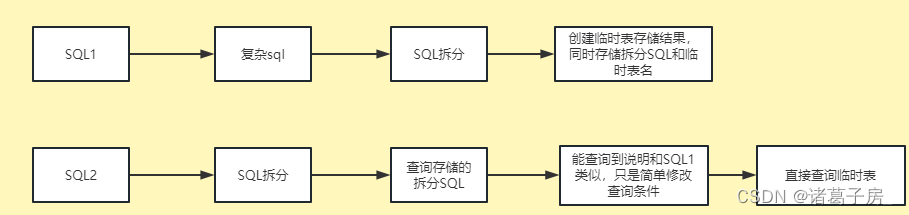
背景 在使用Zeppelin JDBC Intercepter 对于Hive 数据进行查询过程中,如果遇到非常复杂的sql,查询效率是非常慢 比如: select dt,count(*) from table group by dt做过数据开发的同学都知道,在hive sql查询过程中,hive…...

用代码实现一个简单计算器
作者主页:paper jie的博客_CSDN博客-C语言,算法详解领域博主 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《C语言》专栏,本专栏是针对于大学生,编程小白精心打造…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
