vue面试题1. 请说下封装 vue 组件的过程?2. Vue组件如何进行传值的?3. Vue 组件 data 为什么必须是函数?4. 讲一下组件的命名规范
1. 请说下封装 vue 组件的过程?
首先,组件可以提升整个项目的开发效率。能够把页面抽象成多个相对独立的模块,解决了我们传统项目开发:效率低、难维护、复用性等问题。
-
分析需求:确定业务需求,把页面中可以复用的结构,样式以及功能,单独抽离成一个组件,实现复用
-
具体步骤:全局 app.component 或者在局部配置项 components 中,定义组件名,可以在 props 中接受给组件传的参数和值,子组件修改好数据后,想把数据传递给父组件,可以采用 $emit 方法。
2. Vue组件如何进行传值的?
父向子 -> props定义变量 -> 父在使用组件用属性给props变量传值
子向父 -> $emit触发父的事件 -> 父在使用组件用@自定义事件名=父的方法 (子把值带出来)
3. Vue 组件 data 为什么必须是函数?
每个组件都是 Vue 的实例,为了独立作用域,防止变量污染别人的变量
4. 讲一下组件的命名规范
给组件命名有两种方式(在Vue.Component/components时),
一种是使用链式命名"my-component"
一种是使用大驼峰命名"MyComponent"
因为要遵循W3C规范中的自定义组件名 (字母全小写且必须包含一个连字符),
避免和当前以及未来的 HTML 元素相冲突
5. 路由之间是怎么跳转的?有哪些方式?
1、<router-link to="需要跳转到页面的路径">
2、this.$router.push()跳转到指定的url,并在history中添加记录,点击回退返回到上一个页面
3、this.$router.replace()跳转到指定的url,但是history中不会添加记录,点击回退到上上个页面
4、this.$touter.go(n)向前或者后跳转n个页面,n可以是正数也可以是负数
6. vue-router怎么配置路由?
在vue中配置路由分为5个步骤,分别是:
-
引入vue-router.js
-
配置路由path和组件, 和生成路由对象
-
把路由对象配置到new Vue中router选项下
-
页面使用<router-view></router-view> 承载路由
-
<router-link to="要跳转的路径"></router-link> 设置路由导航(声明式导航方式/编程式跳转)
7. vue-router的钩子函数都有哪些?
关于vue-router中的钩子函数主要分为3类
全局钩子函数要包含beforeEach
beforeEach函数有三个参数,分别是:
to:router即将进入的路由对象
from:当前导航即将离开的路由
next:function,进行管道中的一个钩子,
如果执行完了,则导航的状态就是 confirmed (确认的)否则为false,终止导航。
单独路由独享组件 beforeEnter,
组件内钩子 beforeRouterEnter, beforeRouterUpdate, beforeRouterLeave
8. 路由传值的方式有哪几种?
Vue-router传参可以分为两大类,
分别是编程式的导航 router.push和声明式的导航 router.push
字符串:直接传递路由地址,但是不能传递参数 this.$router.push("home")
对象: 命名路由 这种方式传递参数,目标页面刷新会报错 - name+params this.$router.push({name:"news",params:{userId:123}) 查询参数 和path配对的是query this.$router.push({path:"/news',query:{uersId:123}) 接收参数 this.$route.query
声明式导航
字符串 <router-link to:"news"></router-link>
命名路由 <router-link :to:"{name:'news',params:{userid:1111}}"></route-link>
还可以to="/path/值" - 需要提前在路由 规则里值 /path/:key
查询参数 <router-link :to="{path:'/news',query:{userId:1111}}"></router-link>
还可以to="/path?key=value
9. 怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
动态路由指的就是path路径上传值,
前提需要路由规则了提前配置/path/:key名,可以写多个用/隔开,
获取使用$route.params.key名来提取对应用路径传过来的值
10. Vue的路由实现模式:hash模式和history模式
hash模式:在浏览器中符号“#”,#以及#后面的字符称之为hash,用 window.location.hash 读取。特点:hash虽然在URL中,但不被包括在HTTP请求中,用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
history模式:history采用HTML5的新特性,提供了两个新方法: pushState(), replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更
11. 请说出路由配置项常用的属性及作用?
路由配置参数:
path : 跳转路径
component : 路径相对于的组件
name:命名路由
children:子路由的配置参数(路由嵌套)
props:路由解耦
redirect : 重定向路由
12. 编程式导航使用的方法以及常用的方法
路由跳转 : this.$router.push()
路由替换 : this.$router.replace()
后退: this.$router.back()
前进 :this.$router.forward()
13. Vue如何去除URL中的#?
vue-router 默认使用 hash 模式,所以在路由加载的时候,项目中的 URL 会自带 “#”。
如果不想使用 “#”, 可以使用 vue-router 的另一种模式 history:
new Router ({ mode : 'history', routes: [ ]})
注意,当我们启用 history 模式的时候,由于我们的项目是一个单页面应用,所以在路由跳转的时候,就会出现访问不到静态资源而出现 “404” 的情况,这时候就需要服务端增加一个覆盖所有情况的候选资源:
如果 URL 匹配不到任何静态资源,则应该返回同一个 “index.html” 页面。
14. 说一下你在vue中踩过的坑?
1、第一个是给对象添加属性的时候,直接通过给data里面的对象添加属性然后赋值,新添加的属性不是响应式的
【解决】通过Vue.set(对象,属性,值)这种方式就可以达到,对象新添加的属性是响应式的
2、 在created操作dom的时候,是报错的,获取不到dom,这个时候实例vue实例没有挂载
【解决】通过:Vue.nextTick (回调函数进行获取)
15. $route和$router的区别?
$route是路由信息对象,包括 path,hash,query,fullPath,matched,name 等路由信息参数,$router是路由实例对象,包括了路由的跳转方法,实例对象等
相关文章:

vue面试题1. 请说下封装 vue 组件的过程?2. Vue组件如何进行传值的?3. Vue 组件 data 为什么必须是函数?4. 讲一下组件的命名规范
1. 请说下封装 vue 组件的过程? 首先,组件可以提升整个项目的开发效率。能够把页面抽象成多个相对独立的模块,解决了我们传统项目开发:效率低、难维护、复用性等问题。 分析需求:确定业务需求,把页面中可以…...

Docker使用记录
文章目录 Docker基本使用Docker配置查看状态卸载安装使用 apt 存储库安装在 Ubuntu 上安装 Docker 桌面(非必要) Docker实例使用现有的镜像查找镜像拖取镜像列出镜像列表更新镜像导出镜像删除镜像导入镜像清理镜像查看容器导出容器导入容器-以镜像的方式创建容器重启容器进入容…...

OpenCV(图像处理)-基于Python-形态学处理-开运算、闭运算、顶帽、黑帽运算
1. 形态学2. 常用接口2.1 cvtColor()2.2 图像二值化threshod()自适应阈值二值化adaptiveThreshod() 2.3 腐蚀与膨胀erode()getStructuringElement()dilate() 2.4开、闭、梯度、顶帽、黑帽运算morphologyEx() 1. 形态学 OpenCV形态学是一种基于OpenCV库的数字图像处理技术&…...

chatgpt赋能python:Python支持跨平台软件开发
Python支持跨平台软件开发 作为一种高级编程语言,Python 以其丰富的库和跨平台支持而备受开发人员欢迎。Python 通过将应用程序的可移植性最大化,使得开发人员可以轻松地在不同的操作系统平台上构建和部署软件。 跨平台支持 Python 支持各种不同的操作…...

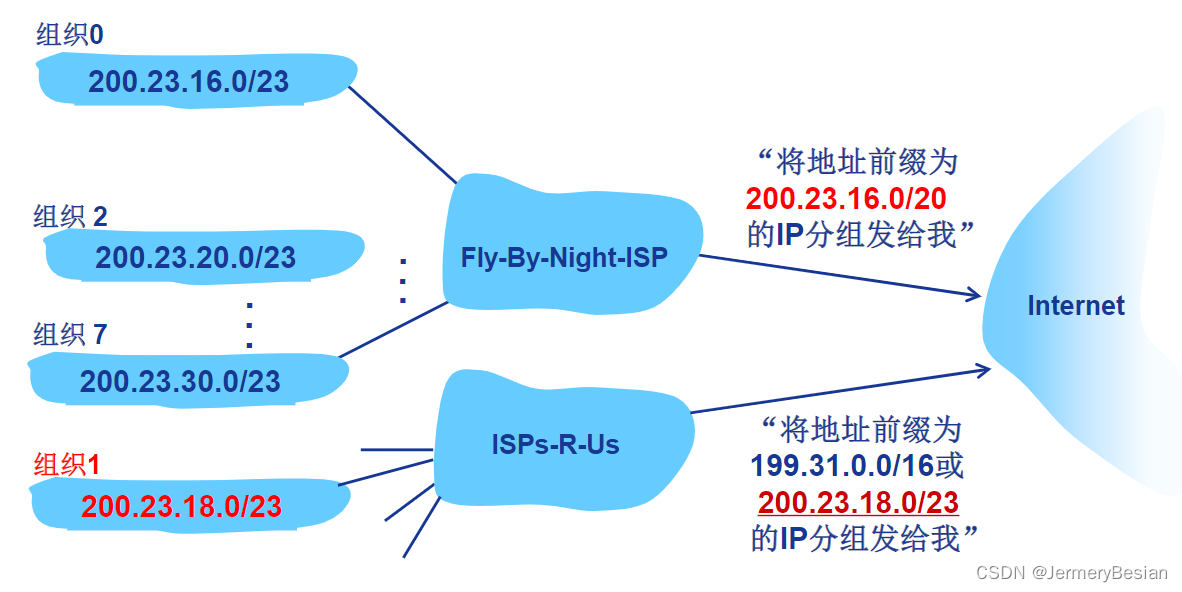
哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集
哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集 文章目录 哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集CIDR与路由聚集CIDR路由聚集 CIDR与路由聚集 CIDR CIDR:无类域间路由(CIDR:Classless InterDo…...
——日期 时间)
C++ 教程(19)——日期 时间
C 日期 & 时间 C 标准库没有提供所谓的日期类型。C 继承了 C 语言用于日期和时间操作的结构和函数。为了使用日期和时间相关的函数和结构,需要在 C 程序中引用 <ctime> 头文件。 有四个与时间相关的类型:clock_t、time_t、size_t 和 tm。类型…...

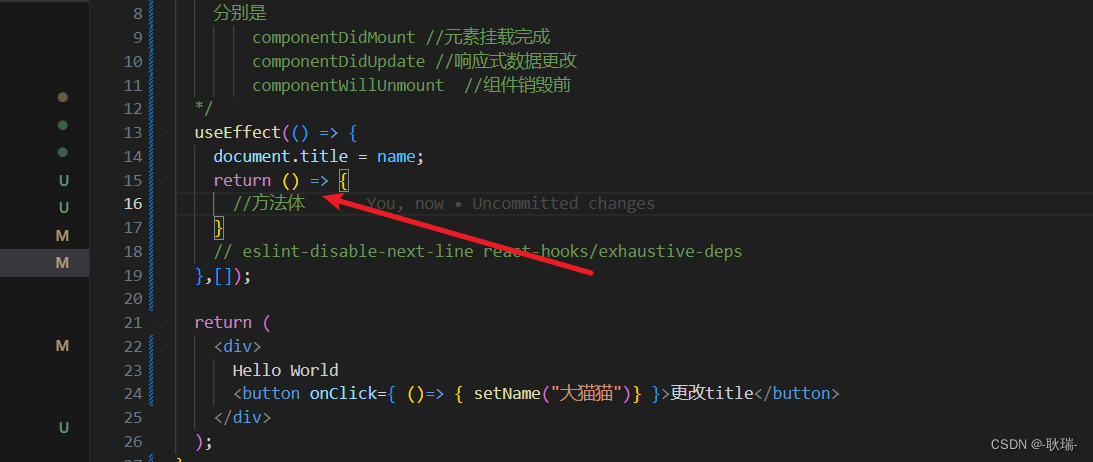
React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续 首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用 只要 react 16,8以上就可以使用 Hook本身不会影响你的react的理…...

C代码程序实现扫雷游戏纯代码版本
//test.c文件 #define _CRT_SECURE_NO_WARNINGS 1#include "game.h"void menu() {printf("***********************\n");printf("***** 1. play *****\n");printf("***** 0. exit *****\n");printf("*******************…...

ai代写---怎么在ubutnu服务器中安装mqtt
在Ubuntu服务器中安装MQTT Broker可以使用Mosquitto,它是一个开源的MQTT Broker实现,支持Linux、Windows和MacOS等多个平台。 以下是在Ubuntu服务器中安装Mosquitto的步骤: 更新apt-get包列表 打开终端,执行以下命令更新apt-get…...

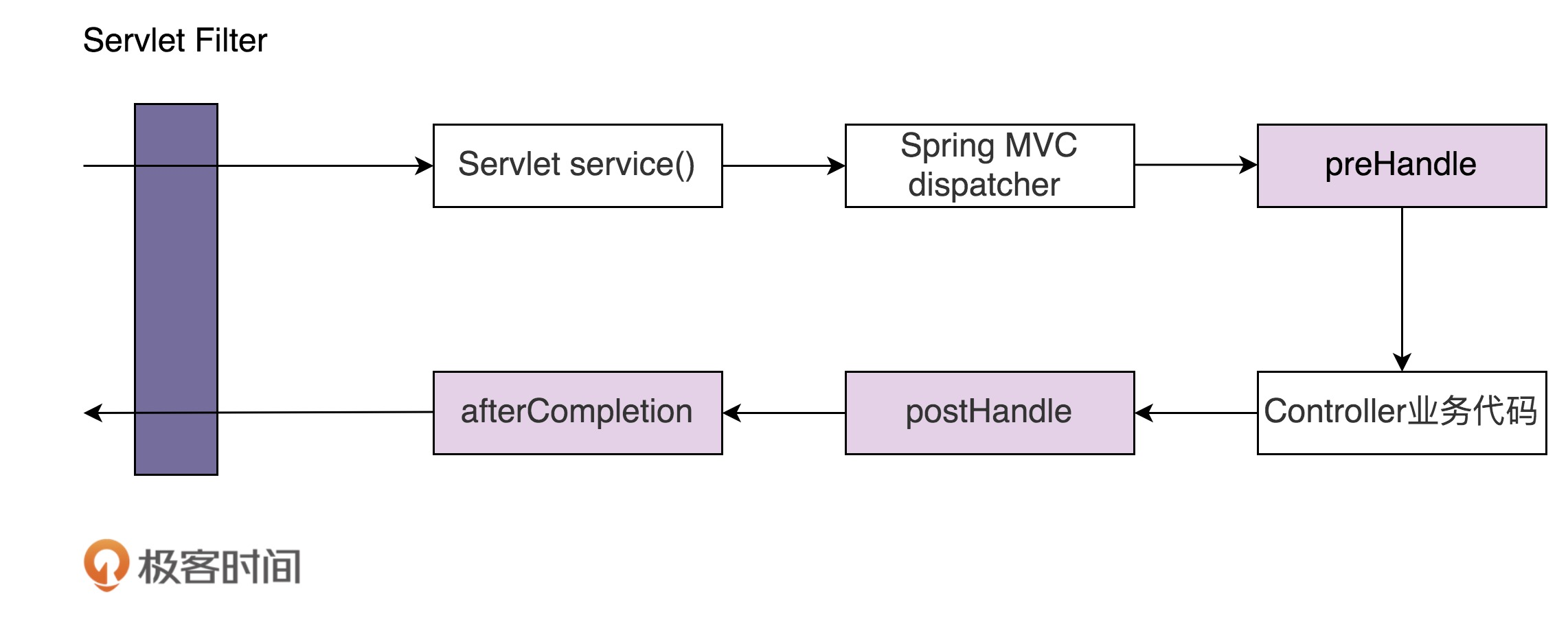
【设计模式与范式:行为型】63 | 职责链模式(下):框架中常用的过滤器、拦截器是如何实现的?
上一节课,我们学习职责链模式的原理与实现,并且通过一个敏感词过滤框架的例子,展示了职责链模式的设计意图。本质上来说,它跟大部分设计模式一样,都是为了解耦代码,应对代码的复杂性,让代码满足…...

Kendo UI for jQuery---03.组件___网格---02.开始
网格入门 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 完成本指南后,您将能够实现以下最终结果: 1. 创建一个空的 div 元素 首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 <div id"my-…...

初识Telegraf、InfluxDB和Grafana铁三角形成的监控可视化解决方案
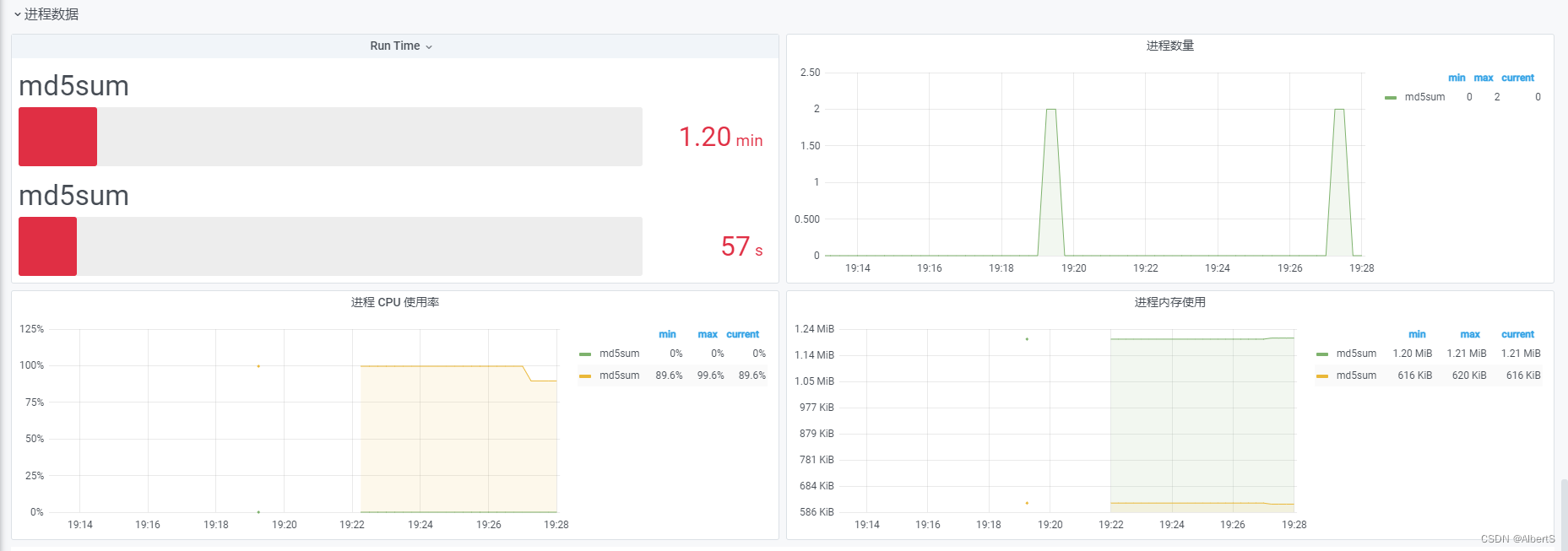
文章目录 前言原始的监控靠人盯进化的监控靠批处理脚本高端的监控靠完整的可视化解决方案Telegraf、InfluxDB和Grafana铁三角TelegrafInfluxDBGrafana Grafana仪表板展示服务器资源总览负载和内存使用网络带宽磁盘IOIO延迟其他指标进程信息 总结 前言 数据监控目前用于各行各业…...

【哈佛积极心理学笔记】第20课 幸福与幽默
第20课 幸福与幽默 The vanguard of the positive psychology revolution: Our brain is basically a single processor, capable of consciouly choosing to devote resources either to the pain and suffering on one side, or viewing the world that lens of something l…...

设计模式-责任链模式
责任链模式 请求发送者和接收者连接成一条链,一个对象处理完,交给下一位,沿着链传递请求,这就是责任链模式。 角色 抽象处理者(Handler) 定义了处理请求的方法具体处理者(ContreteHandler&am…...

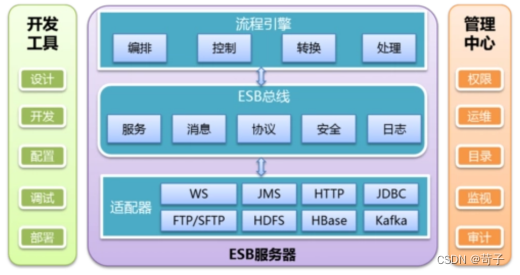
不变的是需求,变化的是解决方法和工具:探讨iPaaS与ESB的差异
在企业数字化转型过程中,企业需要面临日益复杂的业务和数据集成挑战。为了应对这些挑战,需要借助适当的解决方法和工具来实现系统间的通信和数据传输。在这方面,iPaaS(Integration Platform as a Service)和ESB&#x…...

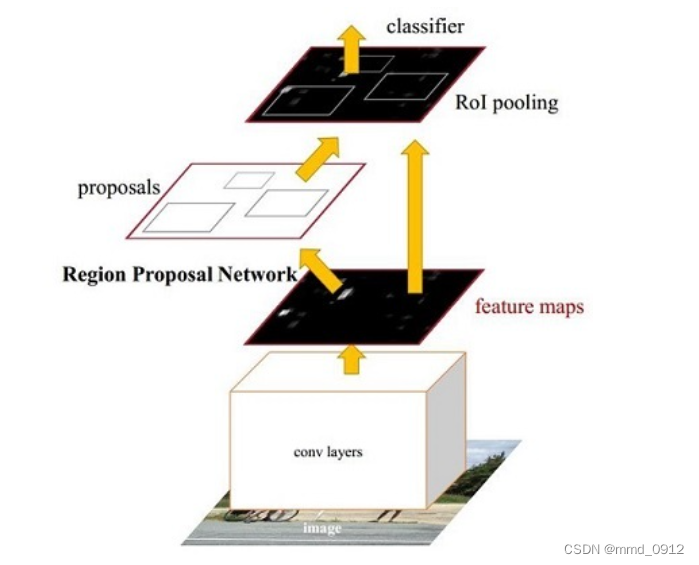
网络解析----faster rcnn
Faster R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络用于目标检测任务的模型。它是一种两阶段的目标检测方法,主要包含以下几个步骤: Region Proposal Network(RPN): F…...

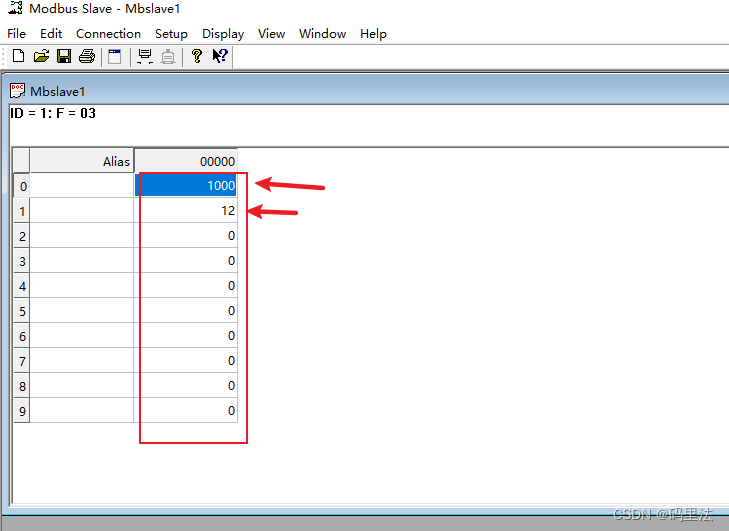
modbus TCP协议讲解及实操
具体讲解 前言正文modbus tcp主机请求数据基本讲解Modbus Poll工具简单使用讲解 modbus tcp从机响应数据Modbus Slave工具简单使用讲解 前言 关于modbus tcp从0到1的讲解,案例结合讲解,详细了解整个modbus的可以参考这个:详解Modbus通信协议…...

既有内销又有外贸,多样性外贸业务管理解决方案
随着外贸数字化贸易全球化的深入发展,出口、进口、内销业务越来越受到关注。外贸业务是企业在海外市场进行商品贸易,而内销业务是企业在国内市场进行商品贸易。在管理这种业务时,想要实现降本增效,企业需要有一套成熟的管理解决方…...

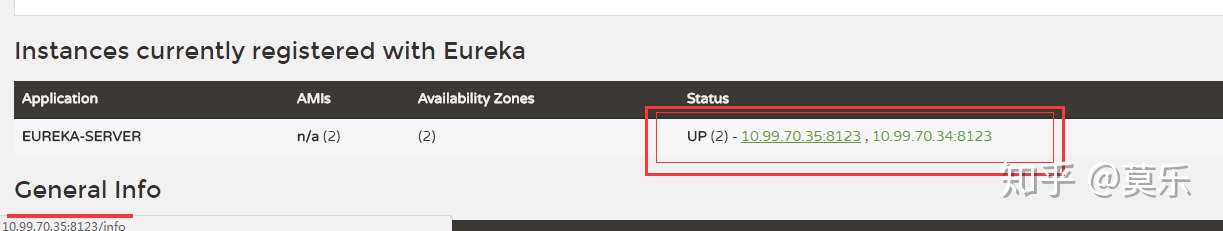
spring eurake中使用IP注册
在开发spring cloud的时候遇到一个很奇葩的问题,就是服务向spring eureka中注册实例的时候使用的是机器名,然后出现localhost、xxx.xx等这样的内容,如下图: eureka.instance.perferIpAddresstrue 我不知道这朋友用的什么spring c…...

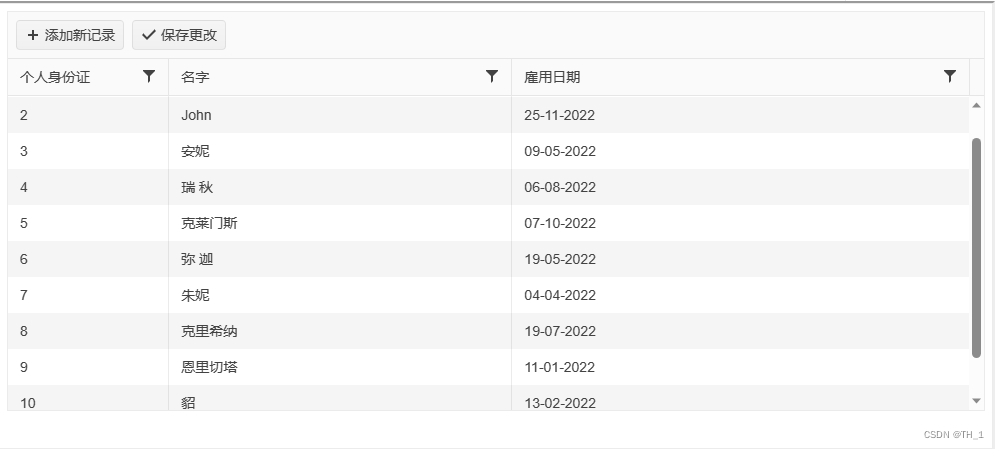
c# 从零到精通 form界面之listView控件
c# c# 从零到精通 form界面之listView控件 添加值 设置值 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace Test06 { public partial cla…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
