OpenCV(图像处理)-基于Python-形态学处理-开运算、闭运算、顶帽、黑帽运算

- 1. 形态学
- 2. 常用接口
- 2.1 cvtColor()
- 2.2 图像二值化
- threshod()
- 自适应阈值二值化
- adaptiveThreshod()
- 2.3 腐蚀与膨胀
- erode()
- getStructuringElement()
- dilate()
- 2.4开、闭、梯度、顶帽、黑帽运算
- morphologyEx()
1. 形态学
OpenCV形态学是一种基于OpenCV库的数字图像处理技术,主要用于处理图像的形状、结构和空间关系。它包括一系列图像处理工具和算法,包括膨胀、腐蚀、开运算、闭运算、形态学梯度、顶帽、黑帽等。
通过对图像进行形态学操作可以实现一些重要的图像处理任务,比如去除噪声、分离图像中的对象、填充图像中的空洞、改变图像的形状、寻找图像中的轮廓等等。在OpenCV中,形态学操作通常采用二值图像进行处理,它可以通过C++或Python编程实现具体的形态学算法
2. 常用接口
在对图片进行相关操作之前,我们首先要先将彩色图片转变为灰度图像,方便图像的二值化。
2.1 cvtColor()
转换颜色通道的API
dst = cv2.cvtColor( img , cv2.COLOR_BGR2GRAY)
第二个参数为BGR图像转到灰度图像。
2.2 图像二值化
threshod()
该API能将灰度图像按照设定的阈值,将图像二值化。
ret ,dst = cv2.threshod( img, thresh, maxVal, type)
img:图像,最好是灰度图。
thresh:阈值(低于阈值为0,高于阈值的部分为maxVal)
maxVal:超过阈值的替换成maxVal
返回值有两个,第一个是使用的阈值,第二个是输出后的图像
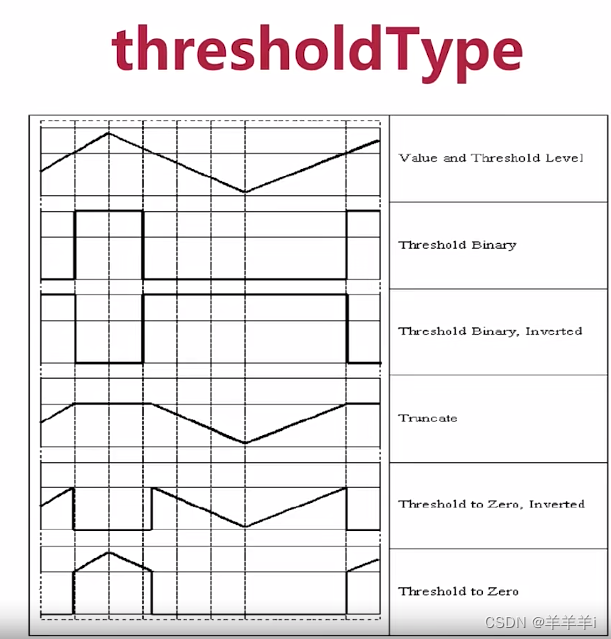
type:
- CV2.THRESH_BINARY
- CV2.THRESH_BINARY_INV
- CV2.THRESH_TRUNC
- CV2.THRESH_TOZERO
- CV2.THRESH_TOZERO_INV

上图显示了不同参数下,二值化的不同图像,第一个图为原始图像,后面的为不同的规则。
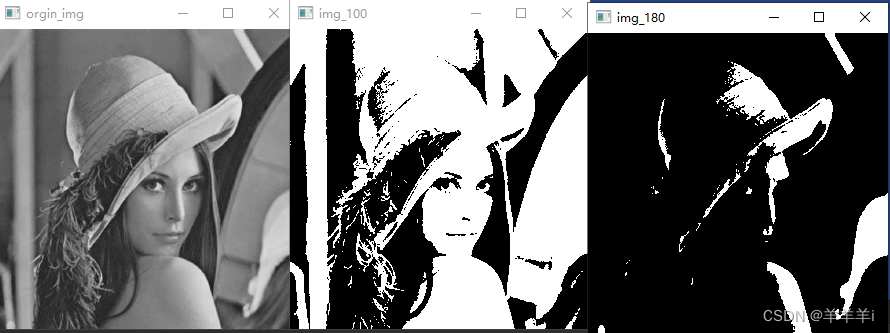
下列示例将一个灰度图分别以阈值100,180进行二值化。
import cv2
import numpy as npimg = cv2.imread('./image/lena_small.png')
# 将图片转换为灰度图
img1 = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)# 将阈值设为100,180
ret, img2 = cv2.threshold(img1, 100, 255, cv2.THRESH_BINARY)
ret1, img3 = cv2.threshold(img1, 180, 255, cv2.THRESH_BINARY)cv2.imshow('orgin_img', img1)
cv2.imshow('img_100', img2)
cv2.imshow('img_180', img3)cv2.waitKey(0)
自适应阈值二值化
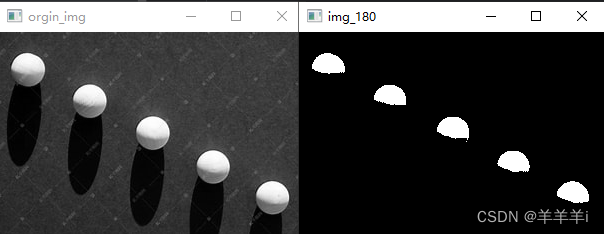
有时候由于光照不均匀以及阴影的存在,有可能导致阴影部分的白色会被二值化为黑色,因此只有一个阈值的缺陷就暴露了出来。

用全局二值化,将阈值设置为180时,由于阴影的存在,会将阴影部分黑化,导致显示不完全。因次提出了自适应二值化的方法。
adaptiveThreshod()
dst = cv2.adaptiveThreshod(img, maxVal, adaptiveMethod, Type, blockSize, C)
img:需要二值化的图像(最好是灰度图
maxVal:超过阈值的像素设置成maxVal
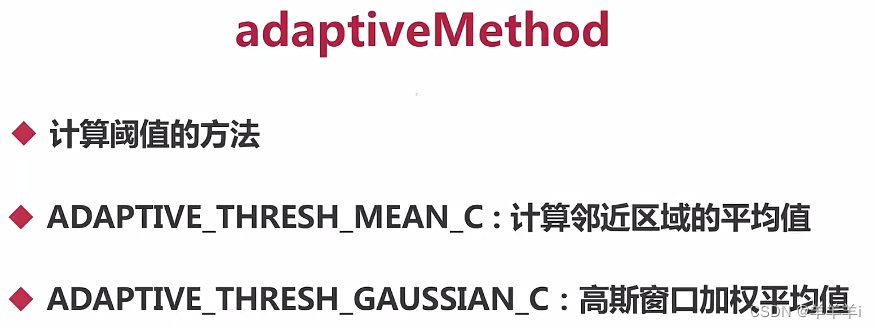
adaptiveMethod:见下图
Type:为全局二值化的Type
blockSize:临近区域的大小,填奇数
C:常量,从计算的平均值或加权平均值中减去,一般为0

2.3 腐蚀与膨胀
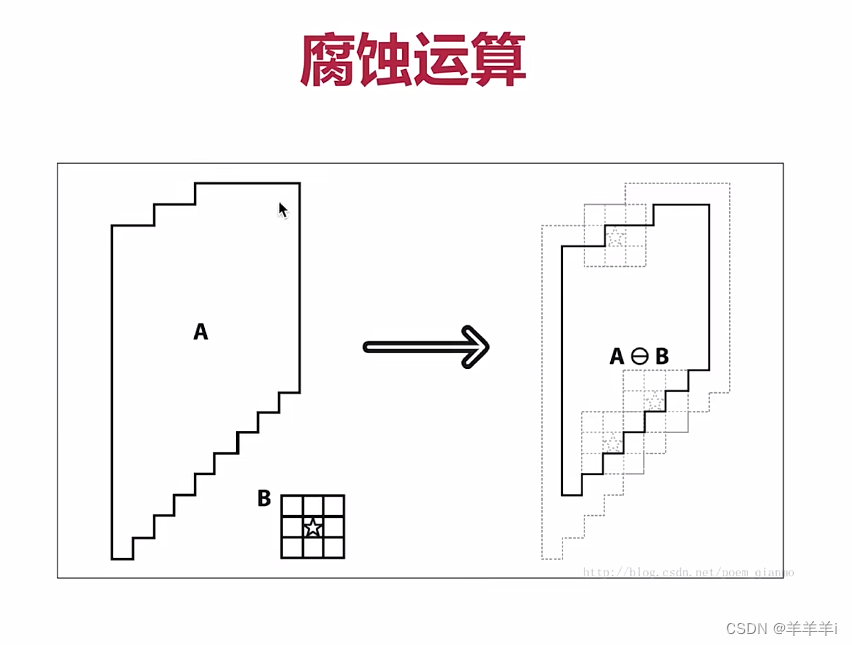
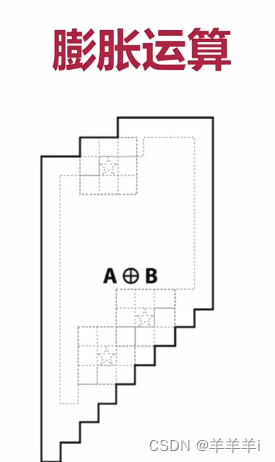
腐蚀就是将一个图片关键部分“缩小“,膨胀将一个图形的关键部分放大。卷积核通常为全1的奇数矩阵。


erode()
原始图像中的一个像素无论是1还是0,只有当内核中的所用像素都是1时,结果才是1,否则结果就是0
dst = cv2.erode(img, kenel, iterations = 1)
img:要腐蚀的图像
kenel:卷积核,全1的矩阵
iterations:执行次数,默认为1次

getStructuringElement()
便捷API,帮助我们获得指定大小的卷积核
kernel = cv2.getStructuringElement(type, Size)
Type:MORPH_RECT(矩形);MORPH_ELLIPSE(椭圆形部分为1);MORPH_CROSS(十字架部分为1)
Size:(3, 3);(5, 5)…
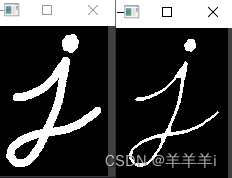
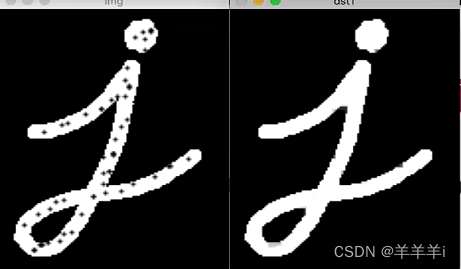
import cv2
import numpy as npimg = cv2.imread('./image/j.png')# 自己创建5*5的卷积核
# kernel = np.ones((5, 5), np.uint8)
# 获得卷积核
kernel = cv2.getStructuringElement(cv2.MORPH_RECT, (5, 5))
dst = cv2.erode(img, kernel)cv2.imshow('orgin_img', img)
cv2.imshow('dst', dst)cv2.waitKey(0)
dilate()
只要锚点非0,那么结果非0,卷积核越大,膨胀越大
dst = cv2.dilate(img, kernel, iterations = 1)
img:要膨胀的图像
kenel:卷积核,全1的矩阵
iterations:执行次数,默认为1次
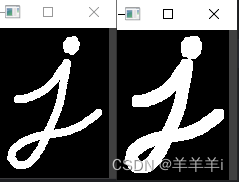
import cv2
import numpy as npimg = cv2.imread('./image/j.png')# 自己创建5*5的卷积核
# kernel = np.ones((5, 5), np.uint8)
# 获得卷积核
kernel = cv2.getStructuringElement(cv2.MORPH_RECT, (5, 5))
# # 腐蚀
# dst = cv2.erode(img, kernel)# 膨胀
dst = cv2.dilate(img, kernel)cv2.imshow('orgin_img', img)
cv2.imshow('dst', dst)cv2.waitKey(0)

2.4开、闭、梯度、顶帽、黑帽运算
开运算:腐蚀+膨胀
闭运算:膨胀+腐蚀
梯度:原图-腐蚀
顶帽:原图-开运算
黑帽:原图-闭运算
morphologyEx()
dst = cv2.morphologyEx(img, Type, kernel)
img:进行操作的原图
kernel:噪点大,用大核
Type:
- MORPH_OPEN/MORPH_CLOSE(开闭运算)
- MORPH_GRADIENT(梯度运算)
- MORPH_TOPHAT/MORPH_BLACKHAT(顶黑帽)
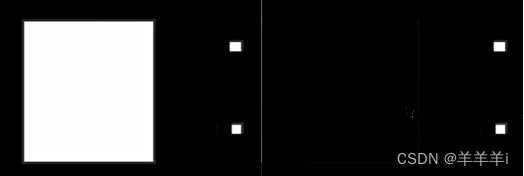
开运算:去除文字外的小噪点

闭运算:去除文字内的小噪点

梯度运算:获得文字的轮廓

顶帽:得到大图像外的小图形

黑帽:得到大图形内的小图形

以上就是形态学相关API的使用。
相关文章:

OpenCV(图像处理)-基于Python-形态学处理-开运算、闭运算、顶帽、黑帽运算
1. 形态学2. 常用接口2.1 cvtColor()2.2 图像二值化threshod()自适应阈值二值化adaptiveThreshod() 2.3 腐蚀与膨胀erode()getStructuringElement()dilate() 2.4开、闭、梯度、顶帽、黑帽运算morphologyEx() 1. 形态学 OpenCV形态学是一种基于OpenCV库的数字图像处理技术&…...

chatgpt赋能python:Python支持跨平台软件开发
Python支持跨平台软件开发 作为一种高级编程语言,Python 以其丰富的库和跨平台支持而备受开发人员欢迎。Python 通过将应用程序的可移植性最大化,使得开发人员可以轻松地在不同的操作系统平台上构建和部署软件。 跨平台支持 Python 支持各种不同的操作…...

哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集
哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集 文章目录 哈工大计算机网络课程网络层协议详解之:CIDR与路由聚集CIDR与路由聚集CIDR路由聚集 CIDR与路由聚集 CIDR CIDR:无类域间路由(CIDR:Classless InterDo…...
——日期 时间)
C++ 教程(19)——日期 时间
C 日期 & 时间 C 标准库没有提供所谓的日期类型。C 继承了 C 语言用于日期和时间操作的结构和函数。为了使用日期和时间相关的函数和结构,需要在 C 程序中引用 <ctime> 头文件。 有四个与时间相关的类型:clock_t、time_t、size_t 和 tm。类型…...

React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续 首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用 只要 react 16,8以上就可以使用 Hook本身不会影响你的react的理…...

C代码程序实现扫雷游戏纯代码版本
//test.c文件 #define _CRT_SECURE_NO_WARNINGS 1#include "game.h"void menu() {printf("***********************\n");printf("***** 1. play *****\n");printf("***** 0. exit *****\n");printf("*******************…...

ai代写---怎么在ubutnu服务器中安装mqtt
在Ubuntu服务器中安装MQTT Broker可以使用Mosquitto,它是一个开源的MQTT Broker实现,支持Linux、Windows和MacOS等多个平台。 以下是在Ubuntu服务器中安装Mosquitto的步骤: 更新apt-get包列表 打开终端,执行以下命令更新apt-get…...

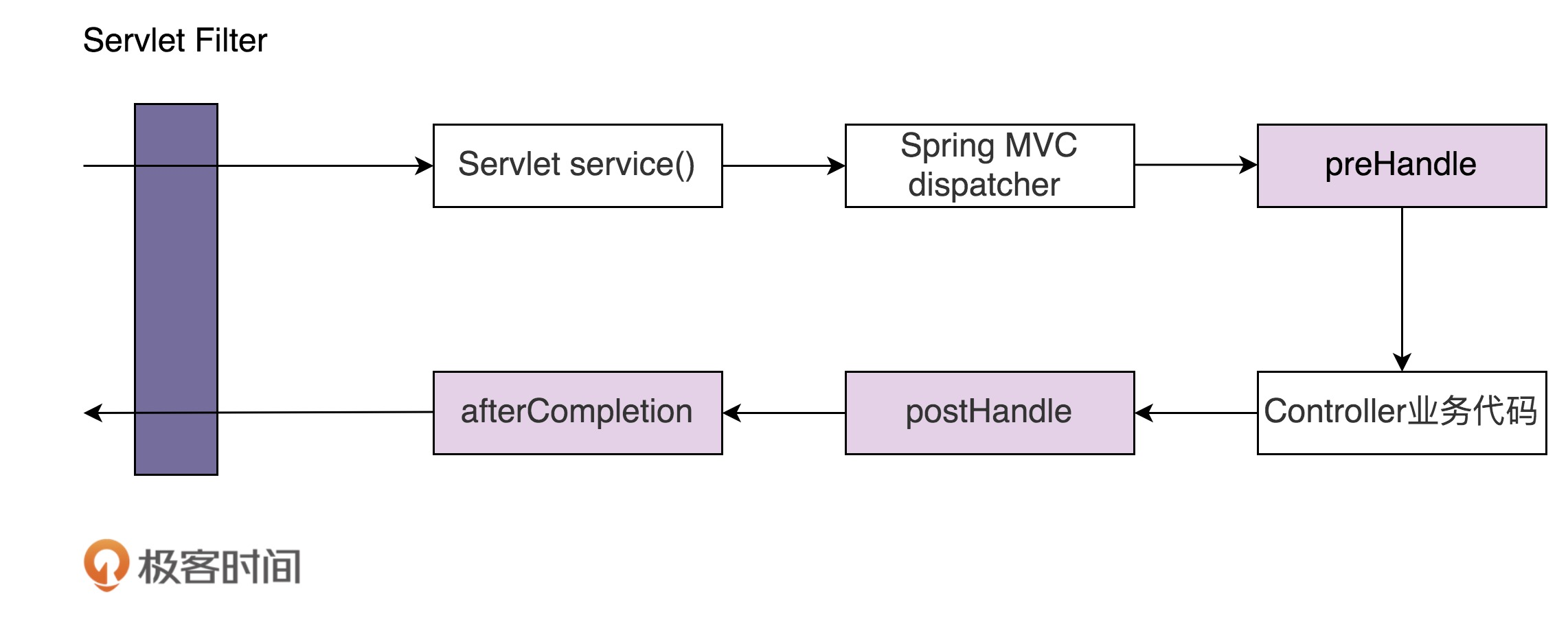
【设计模式与范式:行为型】63 | 职责链模式(下):框架中常用的过滤器、拦截器是如何实现的?
上一节课,我们学习职责链模式的原理与实现,并且通过一个敏感词过滤框架的例子,展示了职责链模式的设计意图。本质上来说,它跟大部分设计模式一样,都是为了解耦代码,应对代码的复杂性,让代码满足…...

Kendo UI for jQuery---03.组件___网格---02.开始
网格入门 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 完成本指南后,您将能够实现以下最终结果: 1. 创建一个空的 div 元素 首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 <div id"my-…...

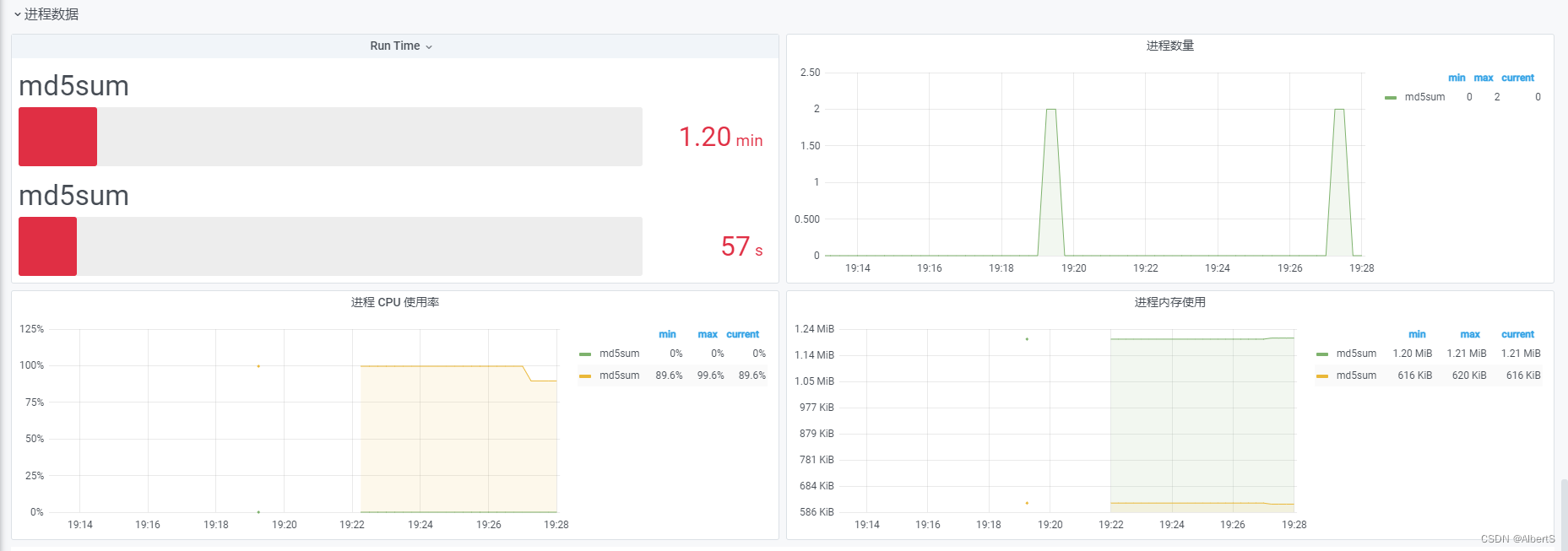
初识Telegraf、InfluxDB和Grafana铁三角形成的监控可视化解决方案
文章目录 前言原始的监控靠人盯进化的监控靠批处理脚本高端的监控靠完整的可视化解决方案Telegraf、InfluxDB和Grafana铁三角TelegrafInfluxDBGrafana Grafana仪表板展示服务器资源总览负载和内存使用网络带宽磁盘IOIO延迟其他指标进程信息 总结 前言 数据监控目前用于各行各业…...

【哈佛积极心理学笔记】第20课 幸福与幽默
第20课 幸福与幽默 The vanguard of the positive psychology revolution: Our brain is basically a single processor, capable of consciouly choosing to devote resources either to the pain and suffering on one side, or viewing the world that lens of something l…...

设计模式-责任链模式
责任链模式 请求发送者和接收者连接成一条链,一个对象处理完,交给下一位,沿着链传递请求,这就是责任链模式。 角色 抽象处理者(Handler) 定义了处理请求的方法具体处理者(ContreteHandler&am…...

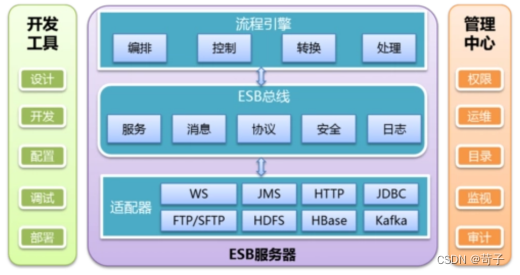
不变的是需求,变化的是解决方法和工具:探讨iPaaS与ESB的差异
在企业数字化转型过程中,企业需要面临日益复杂的业务和数据集成挑战。为了应对这些挑战,需要借助适当的解决方法和工具来实现系统间的通信和数据传输。在这方面,iPaaS(Integration Platform as a Service)和ESB&#x…...

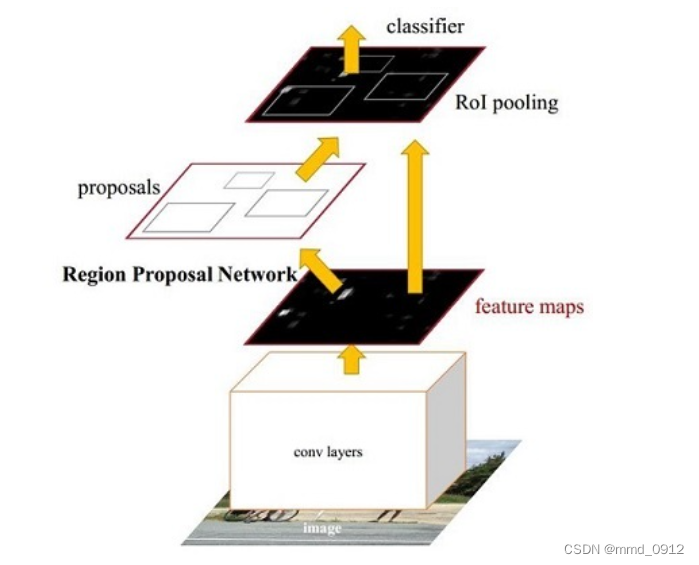
网络解析----faster rcnn
Faster R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络用于目标检测任务的模型。它是一种两阶段的目标检测方法,主要包含以下几个步骤: Region Proposal Network(RPN): F…...

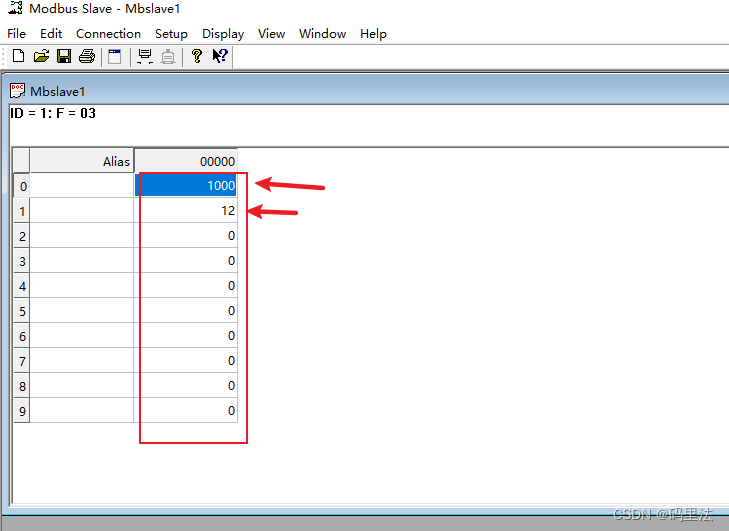
modbus TCP协议讲解及实操
具体讲解 前言正文modbus tcp主机请求数据基本讲解Modbus Poll工具简单使用讲解 modbus tcp从机响应数据Modbus Slave工具简单使用讲解 前言 关于modbus tcp从0到1的讲解,案例结合讲解,详细了解整个modbus的可以参考这个:详解Modbus通信协议…...

既有内销又有外贸,多样性外贸业务管理解决方案
随着外贸数字化贸易全球化的深入发展,出口、进口、内销业务越来越受到关注。外贸业务是企业在海外市场进行商品贸易,而内销业务是企业在国内市场进行商品贸易。在管理这种业务时,想要实现降本增效,企业需要有一套成熟的管理解决方…...

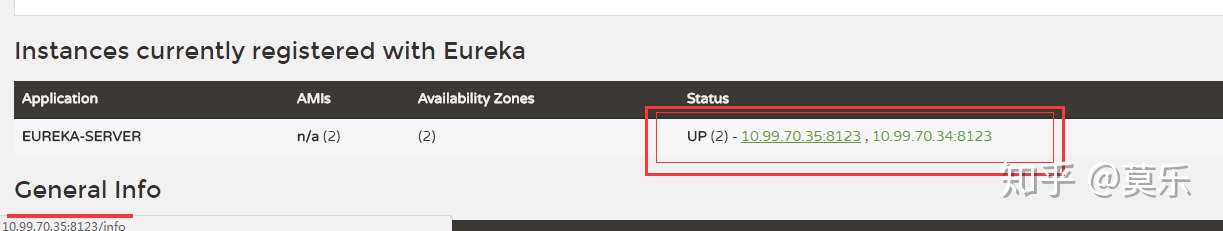
spring eurake中使用IP注册
在开发spring cloud的时候遇到一个很奇葩的问题,就是服务向spring eureka中注册实例的时候使用的是机器名,然后出现localhost、xxx.xx等这样的内容,如下图: eureka.instance.perferIpAddresstrue 我不知道这朋友用的什么spring c…...

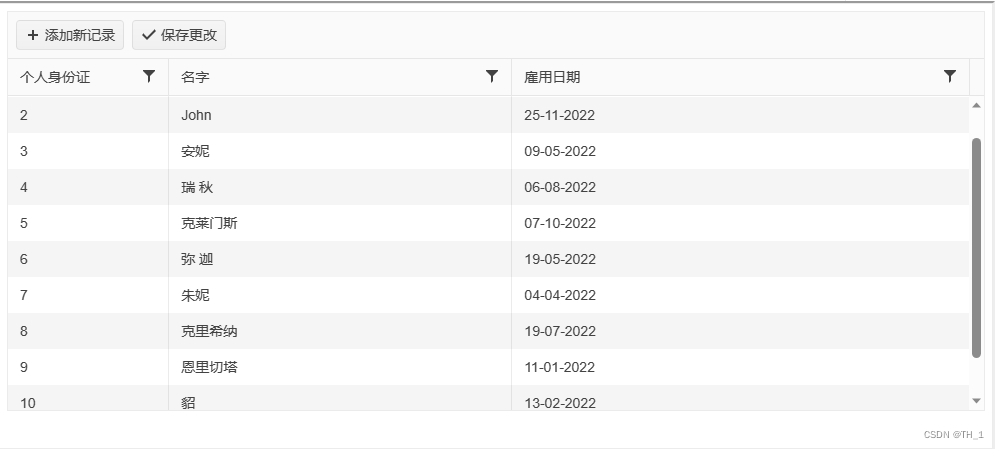
c# 从零到精通 form界面之listView控件
c# c# 从零到精通 form界面之listView控件 添加值 设置值 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace Test06 { public partial cla…...

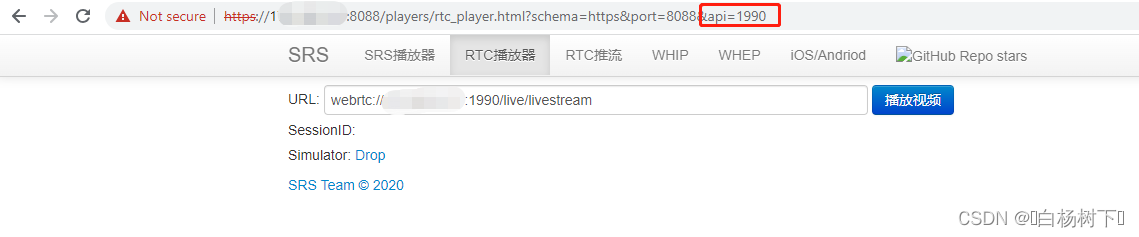
Qt6.5.1+WebRTC学习笔记(十二)环境搭建流媒体服务器(ubuntu22.04+SRS)
前言 若只是实现一对一通信,仅使用webrtc就足够了。但有时间需要进行多个人的直播会议,当人比较多时,建议使用一个流媒体服务器,笔者使用的是SRS。 这个开源项目资料比较全,笔者仅在此记录下搭建过程 一、准备 1.操…...

LeetCode 9. 回文数
LeetCode 9. 回文数 一、题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
