1001router6-react
文章目录
- 1 一级路由
- 2 Navigate
- 3 NavLink 自定义高亮样式
- 4 useRoutes()
- 5 嵌套路由
- 6 路由传参
- 6.1 传递params参数
- 6.2 传递search参数
- 6.3 传递state参数
- 7 编程式导航
- 7.1 路由跳转
- 7.2 前进、后退
- 8 钩子函数
- 8.1 useInRouterContext()
- 8.2 useNavigationType()
- 8.3 useOutlet()
- 8.4 useResolvedPath()
- 9 小结
- 1. `<BrowserRouter>`
- 2. `<HashRouter>`
- 3. ` 与 `
- 4. `<Link>`
- 5. `<NavLink>`
- 6. `<Navigate>`
- 7. `<Outlet>`
- 3.Hooks
- 1. useRoutes()
- 2. useNavigate()
- 3. useParams()
- 4. useSearchParams()
- 5. useLocation()
- 6. useMatch()
- 7. useInRouterContext()
- 8. useNavigationType()
- 9. useOutlet()
- 10.useResolvedPath()
- 结语
1 一级路由
以之前讲解react-router-dom 5版本为例,做为基础使用:
第一步:安装react-router-dom@6.x版本
yarn add react-router-dom
第二步:<BrowserRouter></Browser>包裹App
第三步:路由链接与注册路由,App.jsx源代码如下所示
import React, { Component } from 'react'
import { NavLink, Route, Routes } from "react-router-dom";import About from './page/About';
import Home from './page/Home';export default class App extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className='list-group-item' to="/about">About</NavLink><NavLink className='list-group-item' to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Routes><Route path="/about" element={<About />} /><Route path="/home" element={<Home />} /></Routes></div></div></div></div></div>)}
}
- 注册路由组件必须
Routes包裹,当匹配路径匹配某个路由的时候,不在继续向下匹配。
2 Navigate
router6 重定向使用Navigate,语法如下所示:
<Route path='/' element={<Navigate to="/about" replace={true}/>}></Route>
- 相当于兜底匹配,当不匹配上述所有的路由时,匹配该路由渲染to指向的路径对应的路由组件;
- to属性必须指定,表示要切换的路径;replace表示跳转模式,默认false即push模式;
- Navigate被渲染会引起视图切换。
3 NavLink 自定义高亮样式
router6中 className通过函数返回自定义样式
function computedClassName({isActive}) {return isActive ? 'list-group-item g2zh' : 'list-group-item';}
<NavLink className={computedClassName} to="/about">About</NavLink>
- 函数参数默认传递
{isActive: 布尔值},只有当前路由链接对应的值为true.
4 useRoutes()
router6我们通过配置路由表,根据路由表通过useRoutes生成路由规则。
第一步:配置路由表,routes/index.js源代码如下所示:
import { Navigate } from "react-router-dom";import About from '../page/About';
import Home from '../page/Home';const routes = [{path: '/about', element: <About /> },{path: '/home',element: <Home />},{path: '/',element: <Navigate to="/about" />}
]export default routes;
第二步:useRoutes()使用生成路由规则,App.jsx代码如下
import React from 'react'
import { NavLink, useRoutes } from "react-router-dom";import routes from './routes';export default function App() {// 根据路由表生成对应的路由规则const element = useRoutes(routes);// ...省略{/* 注册路由 */}{ element }
// 省略
}
如下图所示:
5 嵌套路由
第一步:在路由配置表中通过children,配置子路由
import { Navigate } from "react-router-dom";import About from '../page/About';
import Home from '../page/Home';
import Message from '../page/Home/Message';
import News from '../page/Home/News';const routes = [{path: '/about', element: <About /> },{path: '/home',element: <Home />,children: [{path: 'message',element: <Message />},{path: 'news',element: <News />}]},{path: '/',element: <Navigate to="/about" />}
]export default routes;
第二步:<Outlet/>在需要展示子路由组件地方,Home/index.jsx代码如下
import React from 'react'
import { NavLink, Outlet } from 'react-router-dom';
export default function Home() {return (<div><h3>我是Home的内容</h3><div><ul className="nav nav-tabs"><li><NavLink className="list-group-item" to="news">News</NavLink></li><li><NavLink className="list-group-item" to="message">Message</NavLink></li></ul></div>{/* 指定路由组件呈现的位置 */}<Outlet /></div>)
}
- NavLink属性to可以只指定当前路径;
- 如果不需要父组件高亮,在父路由链接NavLink 中添加属性end。
效果如下图所示:

6 路由传参
6.1 传递params参数
第一步:Meseage/index.jsx路由嵌套,传递参数改写
import React, { useState } from 'react'
import { Link, Outlet } from 'react-router-dom'export default function Message() {const [messages, setMessages] = useState([{ id: 1, title: '消息1', content: '锄禾日当午'},{ id: 2, title: '消息2', content: '汗滴禾下土'},{ id: 3, title: '消息3',content: '谁知盘中餐' },{ id: 4, title: '消息4', content: '粒粒皆辛苦' }])return (<div><ul>{messages.map((msg) => {return (<li key={msg.id}><Link to={`detail/${msg.id}/${msg.title}/${msg.content}`}>{msg.title}</Link> </li>)})}</ul><hr /><Outlet /></div>)
}
第二步:配置路由routes/index.js改写如下:
// 省略...
{path: 'message',element: <Message />,children: [{path: 'detail/:id/:title/:content',element: <Detail />}]},
// 省略...
第三部 Home/Message/Detail/index.jsx接受参数
import React from 'react'
import { useParams, useMatch } from "react-router-dom";export default function Detail() {const { id, title, content } = useParams(); // const { id, title, content } = useMatch('/home/message/detail/:id/:title/:content').params; return (<ul>{/* <li>ID: xxx</li><li>TITLE: xxx</li><li>CONTENT: xxx</li> */}<li>ID: {id}</li><li>TITLE: {title}</li><li>CONTENT: {content}</li></ul>)
}6.2 传递search参数
第一步:Meseage/index.jsx路由嵌套,传递参数改写
// 省略...return (<div><ul>{messages.map((msg) => {return (<li key={msg.id}><Link to={`detail/${msg.id}/${msg.title}/${msg.content}`}>{msg.title}</Link> </li>)})}</ul><hr /><Outlet /></div>)
}
第二步:配置路由routes/index.js改写如下:
// 省略...
{path: 'message',element: <Message />,children: [{path: 'detail',element: <Detail />}]},
// 省略...
第三部 Home/Message/Detail/index.jsx接受参数
import React from 'react'
import { useSearchParams } from "react-router-dom";export default function Detail() {const [searchParams, setSearchParams] = useSearchParams();const id = searchParams.get('id');const title = searchParams.get('title');const content = searchParams.get('content'); return (<ul>{/* <li>ID: xxx</li><li>TITLE: xxx</li><li>CONTENT: xxx</li> */}<li>ID: {id}</li><li>TITLE: {title}</li><li>CONTENT: {content}</li></ul>)
}- useSearchParams()用法类似useState()
6.3 传递state参数
第一步:Meseage/index.jsx路由嵌套,传递参数改写
// 省略...return (<div><ul>{messages.map((msg) => {return (<li key={msg.id}><Link to="detail" state={{id: msg.id, title: msg.title, content: msg.content}}>{msg.title}</Link> </li>)})}</ul><hr /><Outlet /></div>)
}
第二步:配置路由routes/index.js改写如下:
// 省略...
{path: 'message',element: <Message />,children: [{path: 'detail',element: <Detail />}]},
// 省略...
第三部 Home/Message/Detail/index.jsx接受参数
import React from 'react'
import { useLocation } from "react-router-dom";export default function Detail() {const {state: {id, title, content}} = useLocation()
// ...省略7 编程式导航
7.1 路由跳转
第一步:添加按钮事件
<button onClick={() => showDetail(msg)}>查看详情</button>
第二步:引入useNavigate钩子函数,实现带参跳转
import { Link, Outlet, useNavigate } from 'react-router-dom'
const navigate = useNavigate()// 查看详情function showDetail(msg) {// console.log('查看这消息的跟路吧');navigate('detail', {state: {id: msg.id,title: msg.title,content: msg.content} })}
7.2 前进、后退
在普通组件components/Header/index.jsx代码如下
import React from 'react'
import { useNavigate } from "react-router-dom";export default function Header() {const navigate = useNavigate();/*** 前进*/function forward (){navigate(1)}/*** 后退*/function back () {navigate(-1)}return (<div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div><button onClick={forward}>前进</button><button onClick={back}>后退</button></div>)
}
8 钩子函数
8.1 useInRouterContext()
如果组件被选择在路由上下文中,直观理解就是被包裹在<Router>中,返回true;否则返回false。
示例在App.jsx中:
import { useInRouterContext } from "react-router-dom";
console.log('---', useInRouterContext());
// 输出
--- true
8.2 useNavigationType()
- 左右返回当前路由导航的类型(用户如何来到当前页面的)。
- 返回值:POP、PUSH、REPLACE。
- 备注:POP指在浏览器中直接打开这个路由组件(刷新页面)。
示例News/index.jsx
import { useNavigationType } from "react-router-dom";
console.log('===', useNavigationType());
// 输出默认PUSH
=== PUSH
// 路由链接加上 replace
=== REPLACE
// 直接刷新页面
=== POP
8.3 useOutlet()
-
作用:用来呈现当前组件中渲染的嵌套路由
-
示例Home/index.jsx:
// 从根路径开始,点击Home导航 @@ null // 点击子路由 @@ {$$typeof: Symbol(react.element), type: {…}, key: null, ref: null, props: {…}, …}- 如果嵌套路由没有挂载,则为null;如果嵌套路由已挂载,则展示嵌套的路由对象。
8.4 useResolvedPath()
-
作用:给定一个URL值,解析其中的:path、search、hash值。
-
示例:
import { useResolvedPath } from "react-router-dom"; console.log('@@@', useResolvedPath('/news?id=1&title=abc#xxx')); // 输出 {pathname: '/news', search: '?id=1&title=abc', hash: '#xxx'}
9 小结
1. <BrowserRouter>
- 说明:
<BrowserRouter>用于包裹整个应用。
2. <HashRouter>
- 说明:作用与
<BrowserRouter>一样,但<HashRouter>修改的是地址栏的hash值。 - 备注:6.x版本中
<HashRouter>、<BrowserRouter>的用法与 5.x 相同。
3. <Routes/> 与 <Route/>
- v6版本中移出了先前的
<Switch>,引入了新的替代者:<Routes>。 <Routes>和<Route>要配合使用,且必须要用<Routes>包裹<Route>。<Route>相当于一个 if 语句,如果其路径与当前 URL 匹配,则呈现其对应的组件。<Route caseSensitive>属性用于指定:匹配时是否区分大小写(默认为 false)。- 当URL发生变化时,
<Routes>都会查看其所有子<Route>元素以找到最佳匹配并呈现组件 。 <Route>也可以嵌套使用,且可配合useRoutes()配置 “路由表” ,但需要通过<Outlet>组件来渲染其子路由。
4. <Link>
-
作用: 修改URL,且不发送网络请求(路由链接)。
-
注意: 外侧需要用
<BrowserRouter>或<HashRouter>包裹。
5. <NavLink>
- 作用: 与
<Link>组件类似,且可实现导航的“高亮”效果。
6. <Navigate>
-
作用:只要
<Navigate>组件被渲染,就会修改路径,切换视图。 -
replace属性用于控制跳转模式(push 或 replace,默认是push)。
7. <Outlet>
- 当
<Route>产生嵌套时,渲染其对应的后续子路由。
3.Hooks
1. useRoutes()
- 作用:根据路由表,动态创建
<Routes>和<Route>。
2. useNavigate()
- 作用:返回一个函数用来实现编程式导航。
3. useParams()
- 作用:回当前匹配路由的
params参数,类似于5.x中的match.params。
4. useSearchParams()
- 作用:用于读取和修改当前位置的 URL 中的查询字符串。
- 返回一个包含两个值的数组,内容分别为:当前的seaech参数、更新search的函数。
5. useLocation()
- 作用:获取当前 location 信息,对标5.x中的路由组件的
location属性。
6. useMatch()
- 作用:返回当前匹配信息,对标5.x中的路由组件的
match属性。
7. useInRouterContext()
作用:如果组件在 `<Router>` 的上下文中呈现,则 `useInRouterContext` 钩子返回 true,否则返回 false。
8. useNavigationType()
- 作用:返回当前的导航类型(用户是如何来到当前页面的)。
- 返回值:
POP、PUSH、REPLACE。 - 备注:
POP是指在浏览器中直接打开了这个路由组件(刷新页面)。
9. useOutlet()
- 作用:用来呈现当前组件中渲染的嵌套路由。
10.useResolvedPath()
- 作用:给定一个 URL值,解析其中的:path、search、hash值。
结语
❓QQ:806797785
⭐️源代码仓库地址:https://github.com/gaogzhen/react-staging.git
参考:
[1]React视频教程[CP/OL].2020-12-15.p127-141.
[2]React官网[CP/OL].
相关文章:

1001router6-react
文章目录 1 一级路由2 Navigate3 NavLink 自定义高亮样式4 useRoutes()5 嵌套路由6 路由传参6.1 传递params参数6.2 传递search参数6.3 传递state参数 7 编程式导航7.1 路由跳转7.2 前进、后退 8 钩子函数8.1 useInRouterContext()8.2 useNavigationType()8.3 useOutlet()8.4 u…...

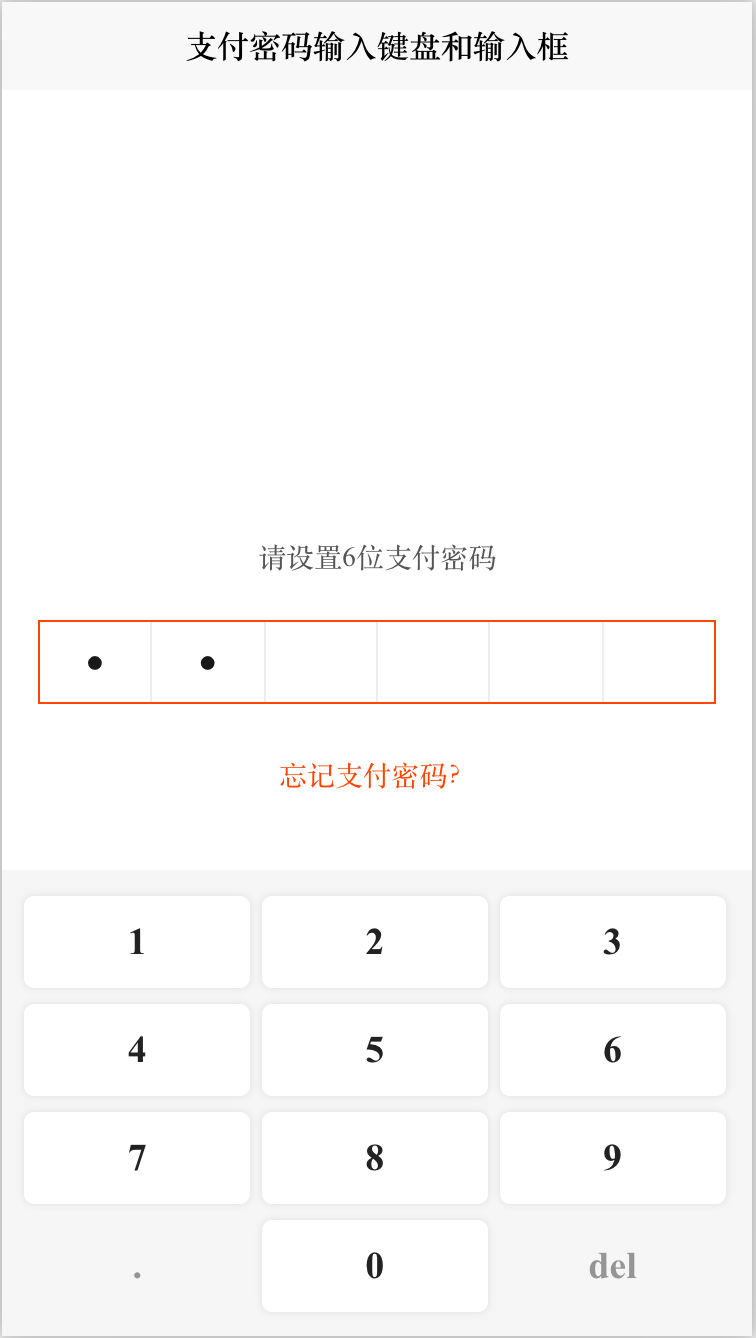
前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input
前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id13166 效果图如下: # cc-defineKeyboard #### 使用方法 使用方法 <!-- ref:唯一ref pas…...
)
VB+ACCESS超市管理系统设计(源代码+系统)
超市管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。经过分析,我们使用 MICROSOFT公司的 VISUAL BASI…...

【机器学习】十大算法之一 “神经网络”
作者主页:爱笑的男孩。的博客_CSDN博客-深度学习,活动,python领域博主爱笑的男孩。擅长深度学习,活动,python,等方面的知识,爱笑的男孩。关注算法,python,计算机视觉,图像处理,深度学习,pytorch,神经网络,opencv领域.https://blog.csdn.net/Code_and516?typeblog个…...

【MarkDown】CSDN Markdown之流程图graphflowchart详解
基本语法 flowchart/graph 流程图(Flowcharts/Graphs)是由节点 (几何形状) 和连接线 (箭头或线条)组成的. Mermaid代码定义了节点和连线的编码方式,并支持不同的箭头类型、多向箭头以及子图之间的任意链接。 警告 如果在流程图的节点使用e…...

Git下:Git命令使用-详细解读
目录 一、Git 安装 二、Git 配置 三、Git 工作流程 四、Git 工作区、暂存区和版本库 五、常用 Git 命令清单 1. 创建仓库 2. 增加/删除文件 3. 代码提交 4. 分支管理 5. 标签 6. 查看历史提交 7. 远程仓库同步 8. 撤销操作 六、Git 常用命令速查表 七、Git 电子…...

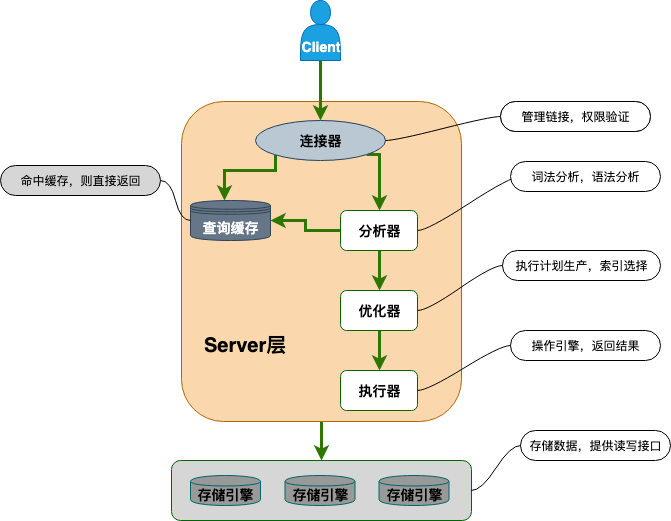
一条SQL语句的前世今生
文章目录 MySQL 基础架构分析语句分析查询语句更新语句 总结 本篇文章会分析下一个 SQL 语句在 MySQL 中的执行流程,包括 SQL 的查询在 MySQL 内部会怎么流转,SQL 语句的更新是怎么完成的。 MySQL 基础架构分析 下图是 MySQL 的一个简要架构图ÿ…...

各种架构比较
架构特点适用领域x86- 市场份额大,广泛支持和应用<br>- 成熟稳定,软件生态丰富<br>- 相对较低的功耗<br>- 适用于桌面、服务器和嵌入式系统等桌面应用、服务器、嵌入式系统x86-64- 支持 64 位操作系统和应用程序<br>- 更大的内存…...

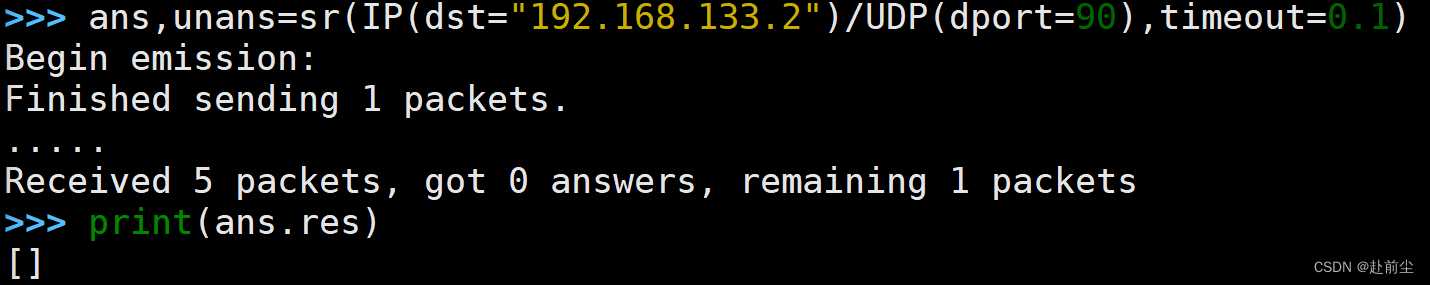
scapy定制数据包探测主机
kali 输入scapy 进入界面 scapy定制ARP协议 输入ARP().display()显示ARP包的详细信息 输入sr1(ARP(pdst"192.168.133.2")),向网关发送arp请求数据包 scapy定制PING包 输入IP().display()显示IP包的详细信息 输入ICMP().display()显示ICMP包的详细信息…...

【Java】Java核心要点总结70
文章目录 1. volatile 如何保证变量的可⻅性?2. volatile 可以保证原⼦性么?3. synchronized 关键字4. synchronized 和 volatile 的区别5. synchronized 和 ReentrantLock 的区别 1. volatile 如何保证变量的可⻅性? 在Java中,使…...

如何把一个 Git 仓库的分支加入另一个无关的 Git 仓库
文章目录 笔者需要将两个无关的 Git 仓库合并,也就是把一个 Git 仓库的分支加入另一个无关的 Git 仓库。笔者琢磨了一下之后就实现了。方法如下。 笔者的运行环境: git version 2.37.0.windows.1 TortoiseGit 2.11.0.0 IntelliJ IDEA 2023.1.1 (Ultima…...

深蓝学院C++基础与深度解析笔记 第 4 章 表达式
第 4 章 表达式 一、表达式基础 A、表达式: 由一到多个操作数组成,可以求值并 ( 通常会 ) 返回求值结果: #include <iostream> int main(){int x;x 3; }最基本的表达式:变量、字面值通常来说,表达式会包含操作符(运算符…...
)
CLION开发STM32之W5500系列(一)
开篇说明 本系列适用于需要使单片机通过网口进行通信的开发。针对的是刚入门的同学们,也是个人的经验分享。本次使用到的芯片为stm32f103vet6(其他的也可以)本次使用的网口模块为W5500,其网关有示例程序均可以参考.本次使用Clion+OpenOCD+ARM-GCC 进行开发、烧录、编译.建议熟…...

Web3通过ganache运行起一个本地虚拟区块链
通过文章 Web3开发准备工作 手把手带你创建自己的 MetaMask 账号大家简单的对网络 有了个比较模糊的概念 不同的网络连接这不同的区块链 那么 我们就要搞清楚 我们切换不同的网络 我们的数字资产是不一样的 在这里 我们需要先安装一个插件工具 ganache 我们先在本地创建一个文…...

01 背包问题解析与代码 python 实现
01 背包问题解析与代码 问题定义 给定一堆具有不同重量 { w 1 , w 2 , ⋯ , w n } \{ w_1,w_2, \cdots,w_n \} {w1,w2,⋯,wn}与价值 { v 1 , v 2 , ⋯ , v n } \{ v_1,v_2, \cdots,v_n \} {v1,v2,⋯,vn}的背包(knapsack),在总重…...

Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能 在前端展示上传的视频列表时,我们可以使用Element-UI中的Card组件来实现。同时,我们还可以添加一些功能,如缓存播放的视频、选择视频文本特征提取处理、写笔记、删除视频、组…...

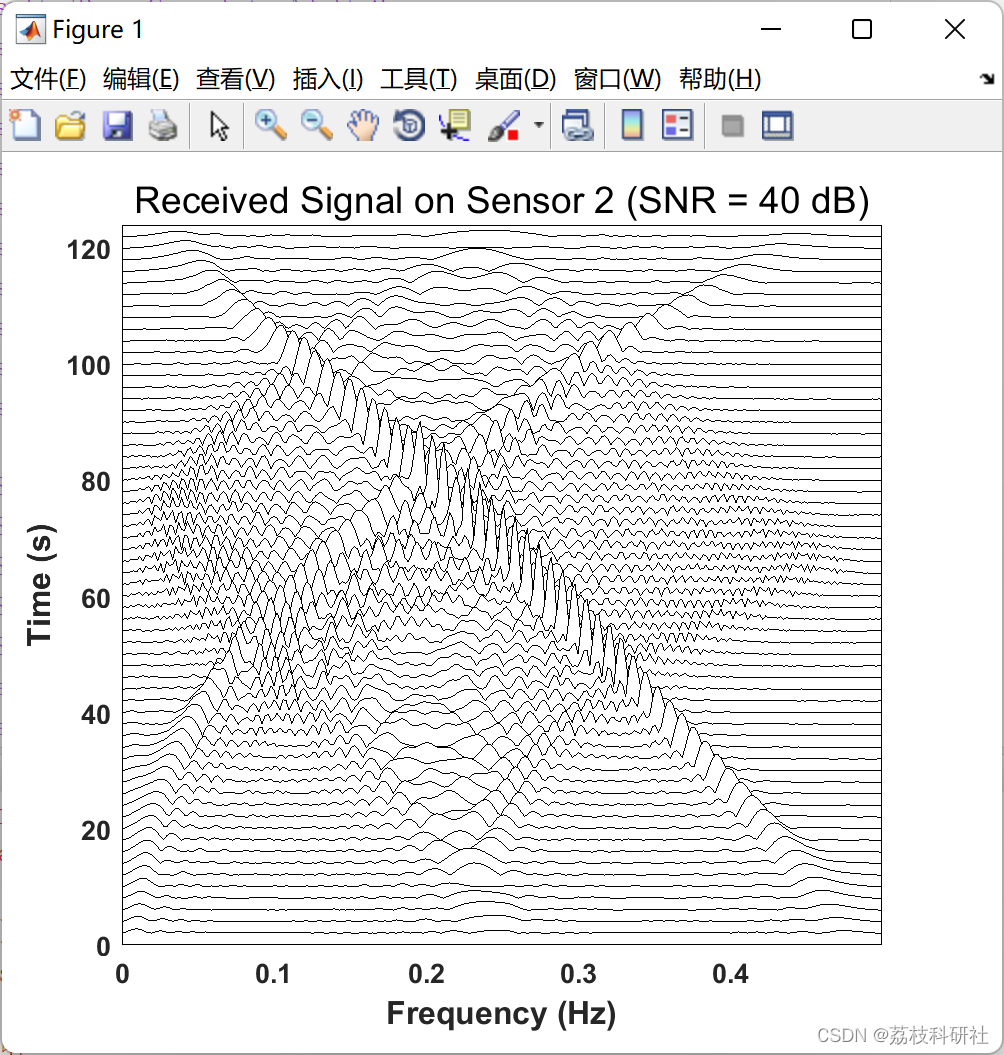
多传感器时频信号处理:多通道非平稳数据的分析工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

数据结构算法 -分而治之算法
引言 坤坤是一个养鸡场的员工,他非常热爱他的工作,并且总是努力提高他的专业技能。有一天,养鸡场接到了一项任务:在短时间内处理一批大量的鸡。 这批鸡数量非常大,比普通的数量要多得多,坤坤意识到他们需…...

涉密信息系统口令管理制度
第一条 口令是涉密信息系统身份认证的基本防护措施,为保障 涉密信息系统的安全运行,规范网络用户及系统口令,特制定本制度。 第二条 具有口令功能的计算机、网络设备等计算机信息系统设 备,必须使用口令对用户的身份进行验证…...

UML与流程图
UML简介 UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析与设计的标准化建模语言。它提供了一套丰富的图形符号和规则,可用于描述系统的结构、行为和交互,帮助开发人员、设计师和利益相关者之间进…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
