【JavaScript】深度剖析prototype与__proto__到底是什么以及他们的关系
一个对象的 __proto__ 指向的是这个对象的构造函数的 prototype。
prototype 是什么
prototype 是函数的属性,是一个继承自 Object 的对象,默认的 prototype 只有一个属性,其中包含 constructor,指向当前函数自身。
Ctor.prototype = Object.create(Object.prototype, {constructor: { value: Ctor },
});
一个 Function 对象在使用 new 运算符来作为构造函数时,会将它的 prototype 属性作为新对象的原型。
function Ctor() {}
const inst = new Ctor();Ctor.prototype === Object.getPrototypeOf(inst); // true
Ctor.prototype === inst.__proto__; // true
__proto__ 是什么
__proto__ 是对象的属性,是对象的原型对象,如果在对象上没有找到某个属性则会沿着对象的原型链查询,所有的对象都继承自 Object。
普通对象的 __proto__ 属性是对象,函数的 __proto__ 是一个内置函数。
创建一个对象时会给这个对象一个 __proto__ 属性,指向其构造函数的 prototype 属性。
function Ctor() {}
const inst = new Ctor();inst.__proto__ === Ctor.prototype; // true
inst.__proto__.constructor === Ctor; // true
inst.constructor === Ctor; // true
inst.hasOwnProperty("constructor"); // false constructor 是 inst.__proto__ 上的属性
未用 new 操作符创建的对象默认构造函数为 Object:
const obj = {};obj.constructor === Object; // true
函数的独特之处
JavaScript 中万物皆为对象,函数也是一种特殊的对象,所有的函数都继承自 Function。
function Ctor() {}Ctor.__proto__ === Function.prototype; // true
关于 Function:
Function.constructor指向Function自身。Function.prototype是一个函数。
Function.constructor === Function; // true
Function.prototype; // ƒ () { [native code] }
Function.prototype.__proto__ === Object.prototype; // true
需要注意的是,函数继承自 Function,但是用函数作为构造函数创建出的实例对象是继承自 Object 的。
function Ctor() {}
const inst = new Ctor();Object.prototype.tag = "obj";console.log(Function.tag); // obj
console.log(Ctor.tag); // obj
console.log(inst.tag); // objFunction.prototype.tag = "func";
console.log(Function.tag); // func
console.log(Ctor.tag); // func
console.log(inst.tag); // objCtor.prototype.tag = "ctor";
console.log(Function.tag); // func
console.log(Ctor.tag); // func
console.log(inst.tag); // ctor
Q&A
Ctor.prototype 是什么
函数的 prototype 是一个继承自 Object 的对象,默认的 prototype 只有一个属性,其中包含 constructor,指向当前函数自身,可以这样定义:
Ctor.prototype = Object.create(Object.prototype, {constructor: { value: Ctor },
});
Ctor.__proto__ 是什么
js 中的函数也是一种对象,函数对象的构造函数是 Function,对象的原型指向其构造函数的 prototype,因此函数的 __proto__ 属性指向 Function.prototype。
注意 Function.prototype 是一个内置函数。
function Ctor() {}
Ctor.__proto__ === Function.prototype; // true
Function.prototype; // ƒ () { [native code] }
Ctor.prototype.__proto__ 指向什么
所有对象的默认构造函数都是 Object,Ctor.prototype 的原型就是其构造函数的 prototype 即 Object.prototype。
function Ctor() {}
Ctor.prototype.__proto__ === Object.prototype;
为什么 Function.prototype 是函数
之前说过函数的 prototype 是对象,但是 Function.prototype 却是一个函数,在 ECMAScript® 2015 Language Specification中描述了这样做的原因:
NOTEThe Function prototype object is specified to be a function object to ensure compatibility with ECMAScript code that was created prior to the ECMAScript 2015 specification。
注:Function 原型对象被指定为函数对象,以确保与 ECMAScript 2015 规范之前创建的 ECMAScript 代码兼容。
Function 原型对象本身就是一个内置函数对象。当被调用时,它接受任何参数并返回 undefined。它没有[[Construct]]内部方法,因此它不是构造函数。
参考
MDN Object.prototype.__proto__
ECMAScript® 2015 Language Specification
相关文章:

【JavaScript】深度剖析prototype与__proto__到底是什么以及他们的关系
一个对象的 __proto__ 指向的是这个对象的构造函数的 prototype。 prototype 是什么 prototype 是函数的属性,是一个继承自 Object 的对象,默认的 prototype 只有一个属性,其中包含 constructor,指向当前函数自身。 Ctor.proto…...

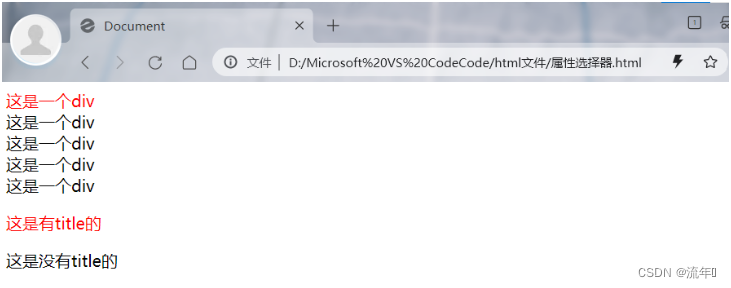
css选择器
目录1、基本选择器(1)id选择器(2)类选择器(3)标签选择器(4)逗号选择器(5)*选择器(通配符选择器)2、包含选择器(1ÿ…...

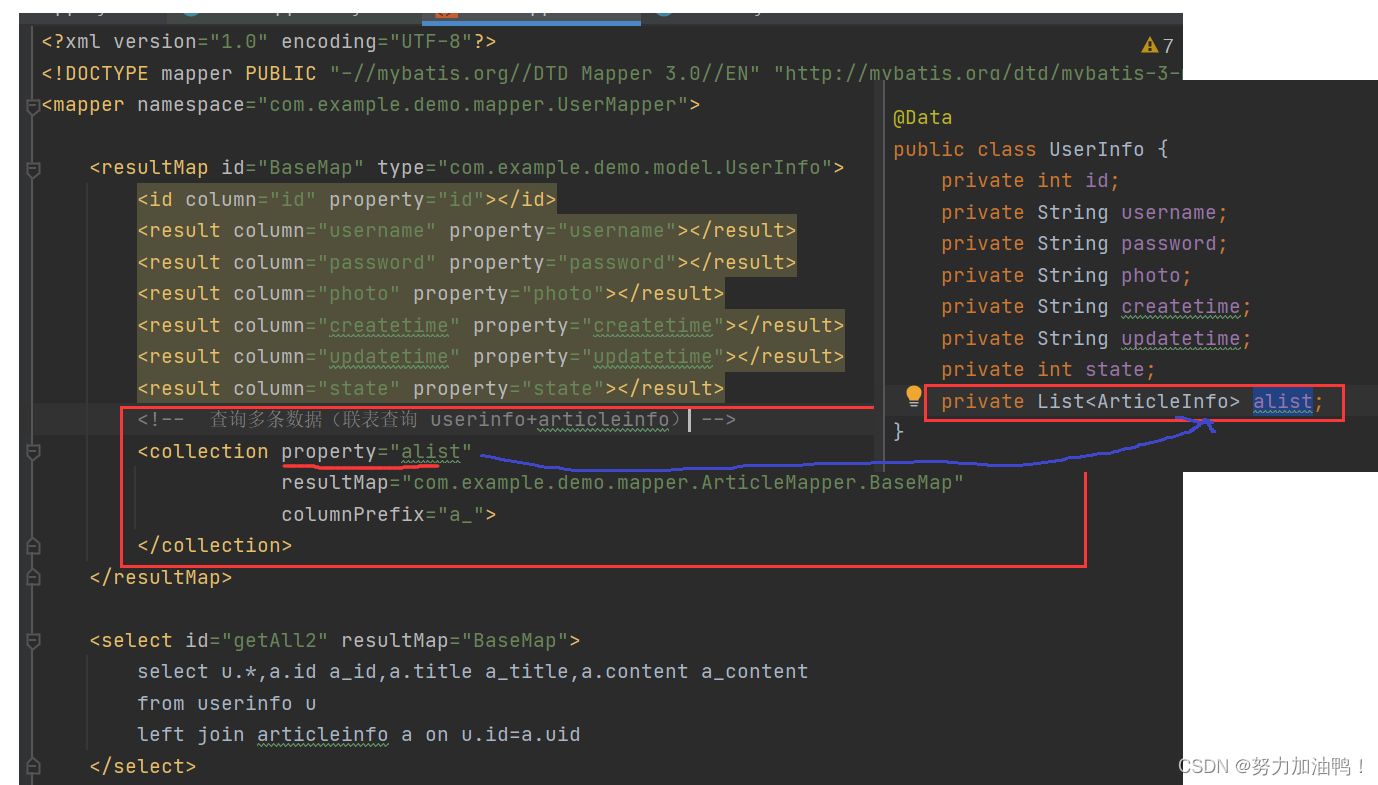
MyBatis详解2——增删改查操作
一、SpringBoot单元测试 1.1什么是单元测试 单元测试是指对软件中的最小测试单元进行检查和验证的过程。 执行单元测试就是为了证明某段代码的执行结果是否符合我们的预期。如果测试通过则是符合预期,否则测试失败。 1.2单元测试的好处 1.单元测试不用启动Tomca…...

最大连续子列和
给定一个数组,求它的最大连续子列和。这个问题有四种解法。 1、暴力循环(O(n^3))分析这个问题,既然是子列,那么它最长为n,最短为1。要想求和我们一般需要知道这个子列的左端下标和右端下标,再求这个子列的和。最简单的…...

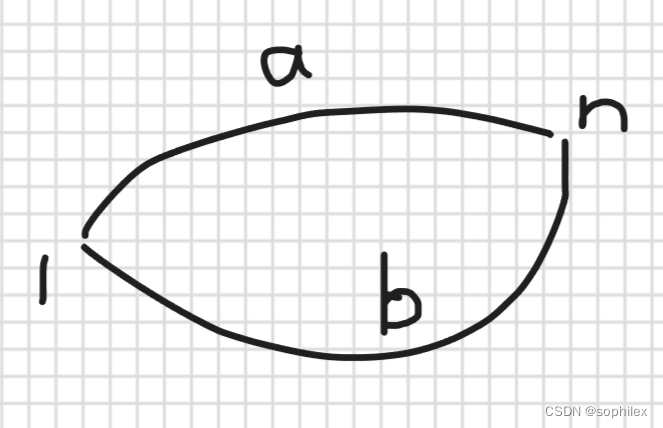
线性基 学习笔记
什么是线性基? 先来回顾一下向量空间中的基。这个基代表着空间的一个极大线性无关子集,组中向量线性无关,且空间中的任意一个向量都可以唯一地由基中的向量来表示 那么回到线性基,它其实就类似于是一个向量空间的基 我们考虑一…...

算法-回溯算法-组合问题
77. 组合https://leetcode.cn/problems/combinations/ 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2 输出: [[2,4],[3,4],[2,3],[1,2],[1,3],[1,…...

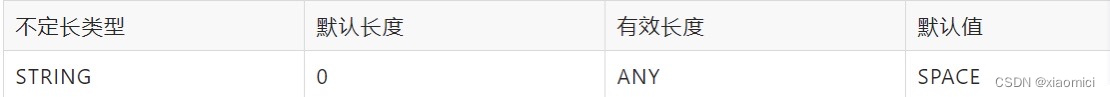
ABAP中的Null值与space 以及 BW中ADSO的Key值
写出来怪丢人,到现在还没搞懂这个。 在BW中创建ADSO,定义Key字段。可以看到ADSO表的定义中,所有的Key和Data属性如下: 所有的key会有关键字key打头,所有字段都有not null. 但是并不是有个字段是blank空的就不能更新进…...

JavaScript库之Lodash常用方法
Lodash 中文文档https://www.lodashjs.com/docs/lodash.omit/以下总结了在项目中常用的方法,其他的慢慢更新语言:cloneDeep这个方法类似_.clone,除了它会递归拷贝 value。(注:也叫深拷贝)参数value (*): 要…...

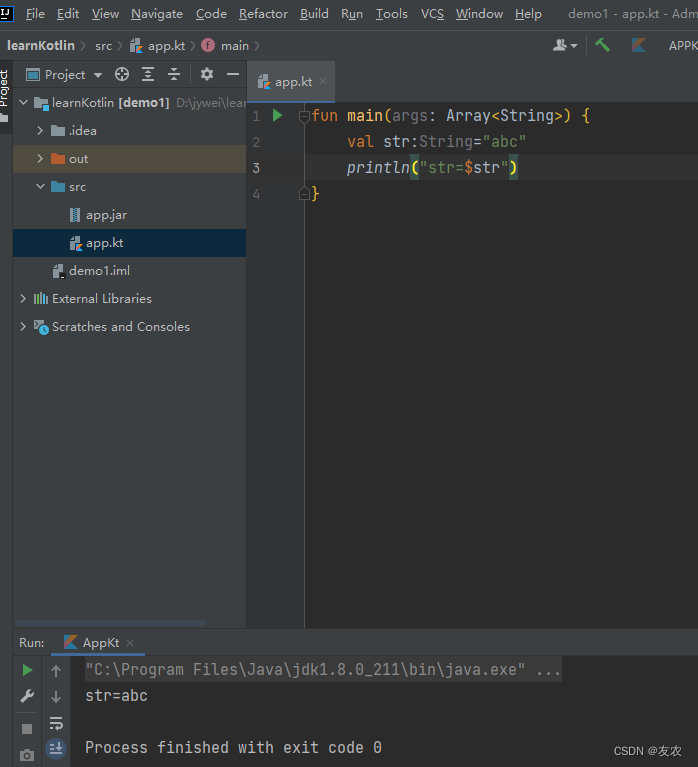
Kotlin新手教程二(Kotlin基本数据类型及基础语法)
一、基本数据类型 1.数字 由于Kotlin支持类型推断,所以在使用时若超出Int的范围则会被认定为其它类型;若需要显式指定Long型值,则需要在值后添加L后缀。 2.浮点数 3.比较两个数( 和 ) Kotlin 中没有基础数据类型&a…...

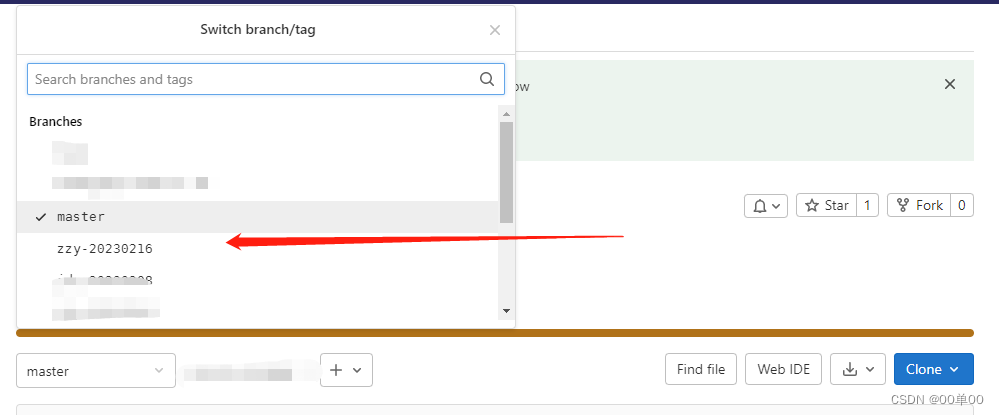
git idea创建新分支,获取/合并主支代码的2个方法
其他sql格式也在更新中,可直接查看这个系列,要是没有你需要的格式,可在评论或私信我 个人目录 获取主支代码的2个方法1,创建一个分支,获取主支的所有代码(场景:我需要一个自己的分支进行编写模…...

CF1714A Everyone Loves to Sleep 题解
CF1714A Everyone Loves to Sleep 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例解释题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1代码实现题目 链接 https://www.luogu.com.cn/problem/CF1714A 字面描述 题面翻译 题目描述 Vlad和其他人一样&am…...

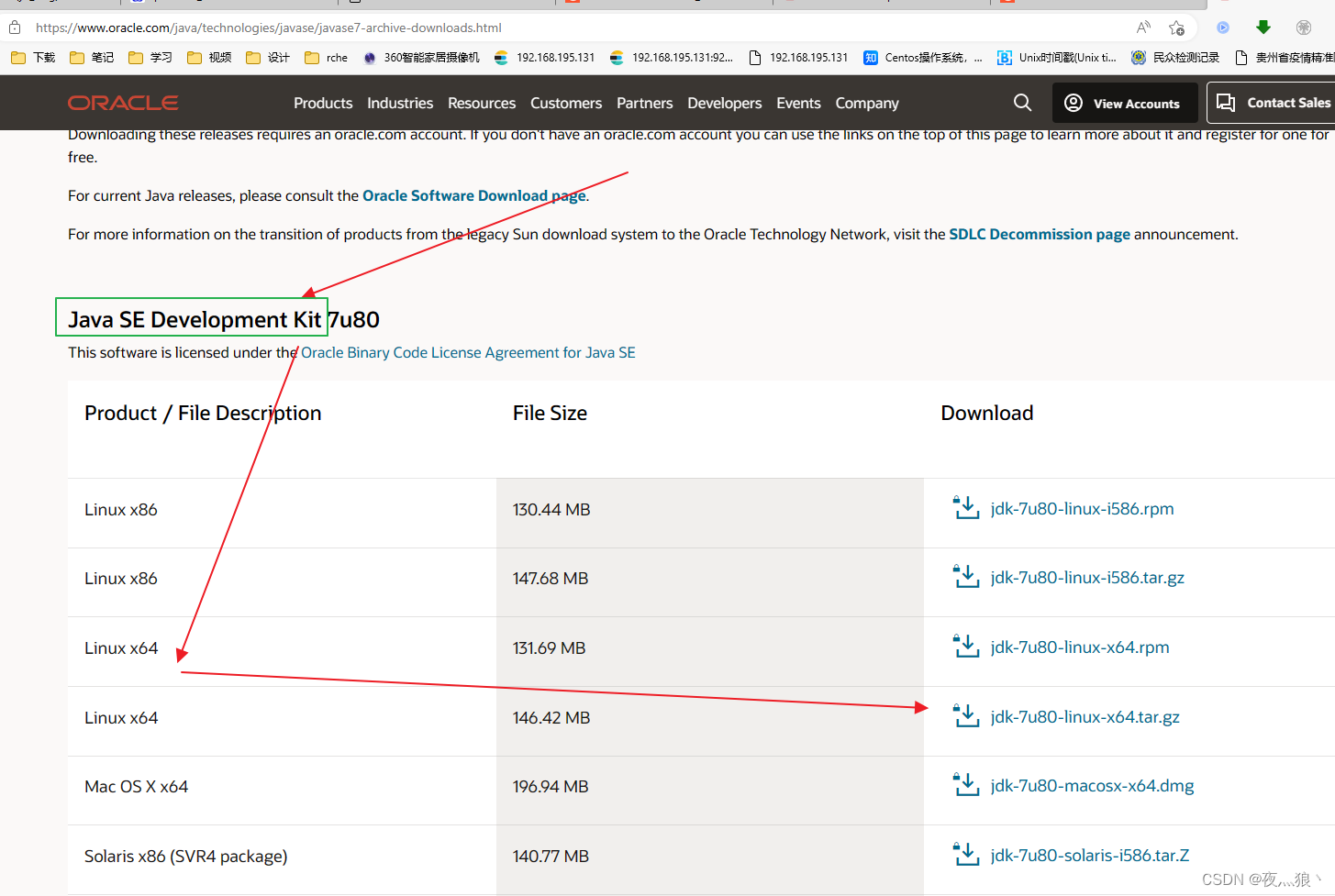
oracle官方下载历史版本JDK版本
背景 日常工作中由于一些特殊原因,我们需要下载指定系统指定位数指定版本的jdk,这个时候去网上搜索下载就会遇到各种坑,病毒、诱导连接、诱导关注/注册、付费、错误版本等,所以最好的办法是去官网下载,下面列举两种方式…...

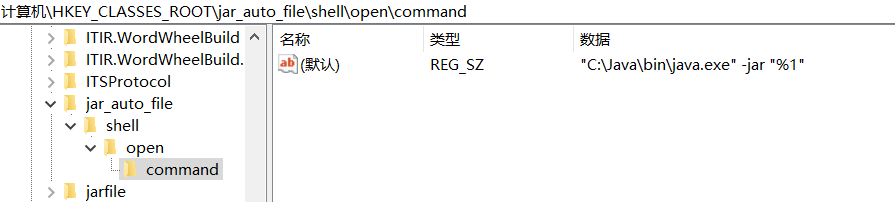
双击-jar包无法运行解决方法
我自己是通过探索出来的方法解决的,网上的方法适合普通问题 网络流传方法 那种-jar和run.bat的就是曲解了问题意思,问题不是如何运行,而是如何双击jar包就可以直接运行。 普通小问题就是修改注册表,将java路径写进去后面加个 %1…...

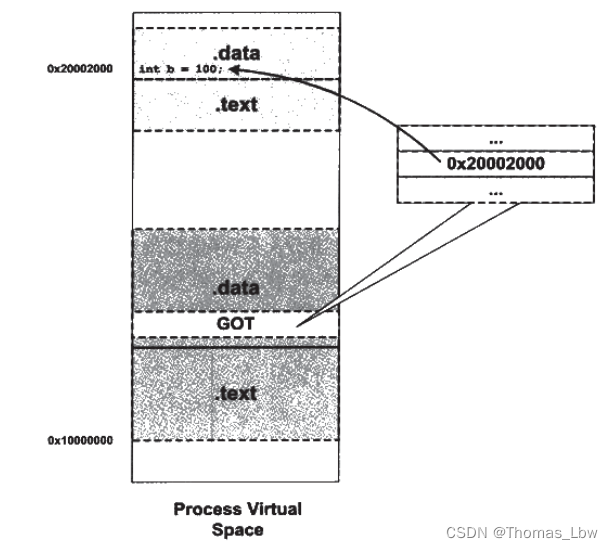
程序员的自我修养第七章——动态链接 (下)
接上一篇。 7.3 地址无关代码 对于现代机器来说,引入地址无关代码并不麻烦,我们展示下各种模型的地址引用方式: 1. 模块内部函数调用 2. 模块内部的数据访问,如全局变量、静态变量。 3. 模块外部的函数调用,跳转。 4.…...

蓝桥杯刷题——基础篇(二)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
PTA L1-049 天梯赛座位分配(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: 天梯赛每年有大量参赛队员,要保证同一所学校的所有队员都不能相邻,分配座位就成为一件比较麻烦的事情。为此我们制定如下策…...

Linux部分参数作用讲解
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

Java kafka
JAVA面试题--Kafka(最新最全) 目录概述需求:设计思路实现思路分析1.URL管理2.网页下载器3.爬虫调度器4.网页解析器5.数据处理器拓展实现性能参数测试:参考资料和推荐阅读)Survive by day and develop by night. talk for import b…...

DBA之路---Stream数据共享同步机制与配置方法
oracle的Stream解析–数据共享 在g版本常用,如果是c版本项目一般都会选择goldengate,比stream靠谱多了 Oracle中的stream是消息队列一种应用形式,原理如下: 收集oracle中的事件,将事件保存在队列里,然后将…...

CF1790E Vlad and a Pair of Numbers 题解
CF1790E Vlad and a Pair of Numbers 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1思路代码实现题目 链接 https://www.luogu.com.cn/problem/CF1790E 字面描述 题面翻译 共有 ttt 组数据。 每组数据你会得到一个正整数 xxx&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
