JS高级——数据类型
数据类型
基本类型
- String: 任意字符串
- Number: 任意的数字
- boolean: true/false
- undefined: undefined
- null: null
对象类型
- Object: 任意对象
- Function 一种特别的对象(可以执行)
- Array: 一种特别的对象
判断
- typeof //不能区分数组与对象、null与object
- instanceof //可以区分对象与数组
- ===
// 1、typeof 返回数据类型的字符串表达var a;console.log(typeof a==='undefined',typeof a === undefined) //true ,false// 2、对象var b1={b2:[1,'abc',console.log],b3: function(){console.log('b3')}}console.log(b1 instanceof Object, b1 instanceof Array) // true falseconsole.log(b1.b2 instanceof Array,b1.b2 instanceof Object) // true true问题 var a = xxx , a内存中保存的到底是什么
1、xxx 是基本数据,保存的就是这个数据
2、xxx 是对象, 保存的是对象的地址值
3、 xxx 是一个变量, 保存的xxx的内存内容(可能是基本数据,也可能是地址)
// obj1 obj2 指向同一个对象 var obj1 = {name: 'Tom'}var obj2 = obj1 obj2.age =12 console.log(obj1.age,obj1.name) //12function fn(obj){obj.name = 'A'}fn(obj1)console.log(obj2.name) //Avar a = {age: 12}var b = aa = {name: 'BOB', age:13}b.age=14console.log(b.age,a.name,a.age) // 14 BOB 13function fn2(obj){obj = {age: 15} //obj 指向了一个新的对象,并未改变原来对象的值}fn2(a)console.log(a.age) // 13问题 js调用函数是传递变量参数时,是值传递还是引用传递
理解1: 都是值(基本/地址值)传递
理解2:可能是值传递,也可能是引用传递(地址值)
var a = 3;function fn(a){a = a+1}fn(a);console.log(a) //3
问题 JS引擎如何管理内存
1、内存生命周期
- 分配小内存空间,得到它的使用权
- 存储数据,可以反复进行操作
- 释放小内存空间
2、释放内存
- 局部变量: 函数执行完自动释放
- 对象: 成为垃圾对象 ==》 垃圾回收器回收
相关文章:

JS高级——数据类型
数据类型 基本类型 String: 任意字符串Number: 任意的数字boolean: true/falseundefined: undefinednull: null 对象类型 Object: 任意对象Function 一种特别的对象(可以执行)Array: 一种特别的对象 判断 typeof //不能区分数组与对象、null与obje…...

场景案例│数字员工在银行业的典型应用场景,效率及准确率“双高”
伴随数字经济的高速发展,企业数字化转型步伐不断加快,银行内部信息系统越趋复杂,业务处理的自动化及智能化需求日益旺盛。调查显示,数字员工为60~75%的银行流程带来约30~40%的效能提升,能够全面帮助银行在各场景流程中…...

2023美国大学生数学建模竞赛选题建议
总的来说,这次算是美赛环境题元年,以往没有这么多环境题目,大部分题目都是开放度相当高的题目。C君认为的难度:D>C>AE>BF,开放度:DF>ABE>C。A题 遭受旱灾的植物群落这次A题为环境类题目&…...

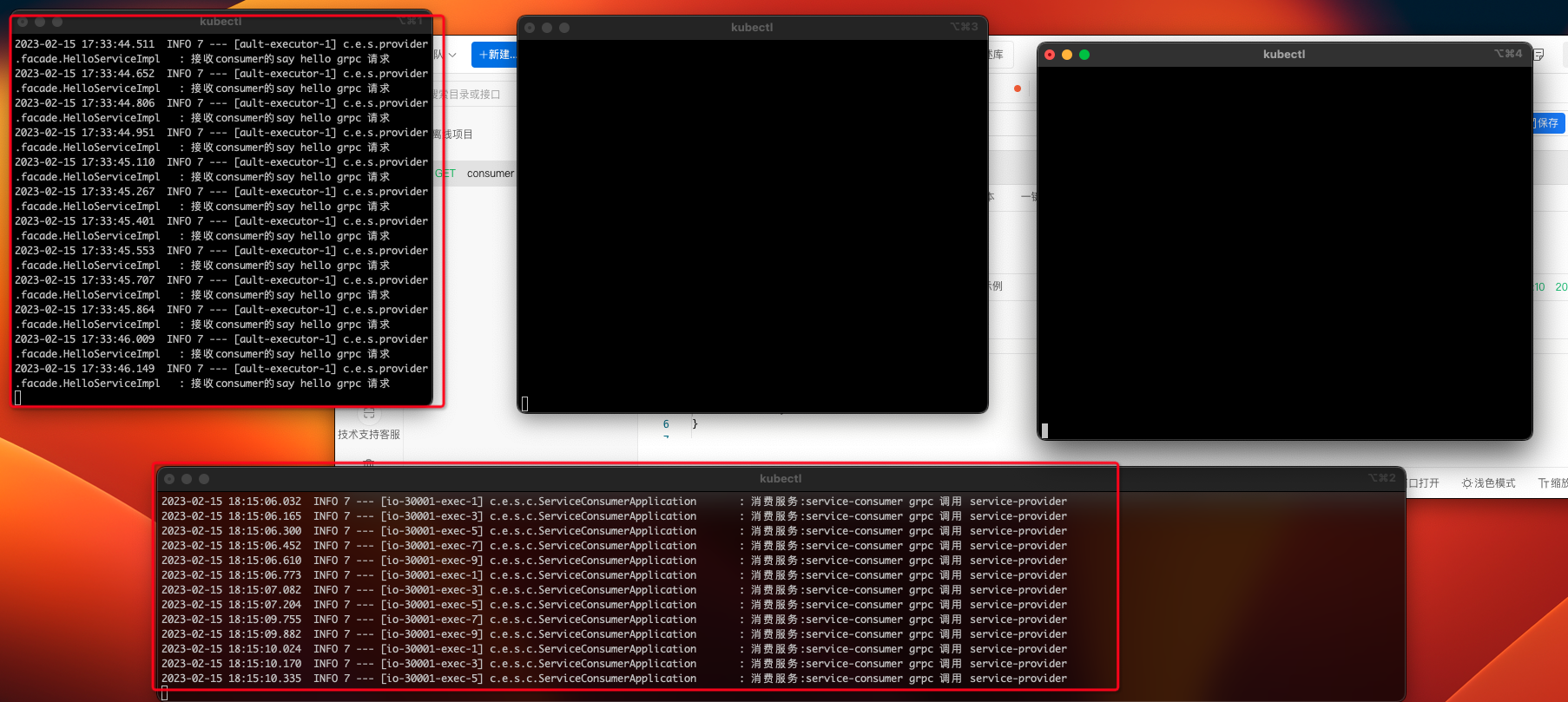
整合K8s+SpringBoot+gRpc
本文使用K8s当做服务注册与发现、配置管理,使用gRpc用做服务间的远程通讯一、先准备K8s我在本地有个K8s单机二、准备service-providerpom<?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.…...

ROS 教程:使用 Moveit C++ 接口进行拾取和放置任务
文章目录 简介Moveit C++ 接口Gazebo 取放世界初始化界面拾取流程1.移动到原位2.将TCP放在蓝框上方3.打开夹具4. 将 TCP 移近物体5.关闭夹具6. 将 TCP 移至板上方7./8. 降低 TCP 并打开夹具使用 Moveit 避免碰撞将碰撞对象添加到 Moveit 规划组结论参考简介 本教程展示了如何使…...

seo细分和切入点
seo细分和切入点本文重点介绍做SEO网站细分和切入点的方法:当我们的行业和关键词竞争性比较大的时候,我们可以考虑对行业或者产品做细分,从而找到切入点。可以按照以下三个方面进行细分。1、按城市细分例如:A:餐饮培训…...

PyQt5数据库开发1 4.3 QSqlTableModel 之 Qt项目的创建
目录 一、新建Qt项目 1. 编辑资源文件 2. 添加前缀 3. 新建放资源文件的目录 4. 添加图标文件 二、Action 1. 新建打开数据库Action 2. 添加其他Action 三、工具栏 1. 添加工具栏 2. 拖动actOpenDB到工具栏 3. 设置工具栏属性 4. 添加分隔符 5. 添加其他工具 6.…...

【大数据】第三章:详解HDFS(送尚硅谷笔记和源码)
什么是HDFS HDFS是(Hadoop Distributed File System)的缩写,也即Hadoop分布式文件系统。它通过目录树定位在分布式场景下 在不同服务器主机上的文件。它适用于一次写入,多次读出的场景。 HDFS的优缺点 优点 1,高容…...

27岁想转行IT,还来得及吗?
来不来得及不还是看你自身的意愿和条件,这个问题要问你自己吧! 每个人的能力、看法都不同。面对类似的问题,很多人会把侧重点放在IT上,或者27岁上面。那么我们试着换一个方式来问呢:什么时候适合转行,有哪些…...

Web前端CSS清除浮动的5种方法
在移动端清除浮动布局,常用的5种方法: 使用清除浮动的类;使用overflow属性;使用 flex 布局;使用grid 布局;使用 table 布局。 根据实际情况选择适合的方法,需要注意兼容性和语义性问题。在移动…...

Java:博客系统,实现加盐加密,分页,草稿箱,定时发布
文章目录1. 项目概述2. 准备工作2.1 数据库表格代码2.2 前端代码2.3 配置文件3. 准备项目结构3.1 拷贝前端模板3.2 定义实体类3.3 定义mapper接口和 xml 文件3.4 创建其他包4. 统一数据返回4.1 Result 类4.2 统一数据格式5. 注册5.1 逻辑5.2 验证数据规范性5.3 实现注册5.4 前端…...

JuiceFS 在火山引擎边缘计算的应用实践
火山引擎边缘云是以云计算基础技术和边缘异构算力结合网络为基础,构建在边缘大规模基础设施之上的云计算服务,形成以边缘位置的计算、网络、存储、安全、智能为核心能力的新一代分布式云计算解决方案。边缘存储主要面向适配边缘计算的典型业务场景&#…...

实验06 二叉树遍历及应用2022
A. 【程序填空】二叉树三种遍历题目描述给定一颗二叉树的特定先序遍历结果,空树用字符‘0’表示,例如AB0C00D00表示如下图请完成以下程序填空,建立该二叉树的二叉链式存储结构,并输出该二叉树的先序遍历、中序遍历和后序遍历结果输…...

基于蜣螂算法改进的LSTM分类算法-附代码
基于蜣螂算法改进的LSTM分类算法 文章目录基于蜣螂算法改进的LSTM分类算法1.数据集2.LSTM模型3.基于蜣螂算法优化的RF4.测试结果5.Matlab代码摘要:为了提高LSTM数据的分类预测准确率,对LSTM中的参数利用蜣螂搜索算法进行优化。1.数据集 数据的来源是 UC…...

如何正确应用GNU GPLv3 和 LGPLv3 协议
文章目录前言GNU GPLv3.0Permissions(许可)Conditions(条件)Limitations(限制)GNU LGPLv3.0应用GPLv3.0应用LGPLv3.0建议的内容:添加文件头声明附录GNU GPLv3.0原文GNU LGPLv3.0 原文前言 对于了解开源的朋友们,GNU GPL系列协议可谓是老朋友了。原来我基…...
)
Python局部函数及用法(包含nonlocal关键字)
Python 函数内部可以定义变量,这样就产生了局部变量,可能有人会问,Python 函数内部能定义函数吗?答案是肯定的。Python 支持在函数内部定义函数,此类函数又称为局部函数。 那么,局部函数有哪些特征&#x…...

关于BMS的介绍及应用领域
电池管理系统(Battery Management System,BMS)是一种集成电路系统,它用于监测和控制电池系统状态,以确保电池的正常运行和安全使用。BMS的应用涵盖了电动汽车、储能系统、无人机、电动工具等各个领域,可以提…...

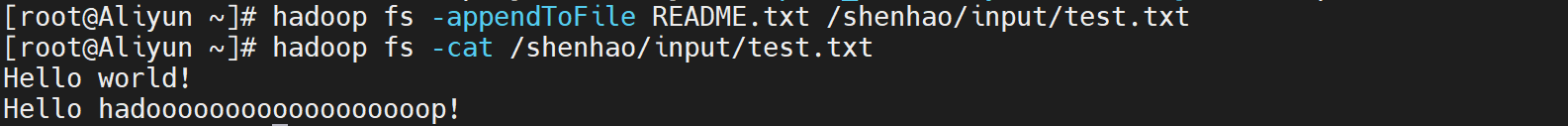
2月datawhale组队学习:大数据
文章目录一、大数据概述二、 Hadoop2.1 Hadoop概述2.2 su:Authentication failure2.3 使用sudo命令报错xxx is not in the sudoers file. This incident will be reported.2.4 创建用户datawhale,安装java8:2.5 安装单机版Hadoop2.5.1 安装Hadoop2.5.2 修…...

在Spring框架中创建Bean实例的几种方法
我们希望Spring框架帮忙管理Bean实例,以便得到框架所带来的种种功能,例如依赖注入等。将一个类纳入Spring容器管理的方式有几种,它们可以解决在不同场景下创建实例的需求。 XML配置文件声明 <?xml version"1.0" encoding"…...

PyQt5 界面预览工具
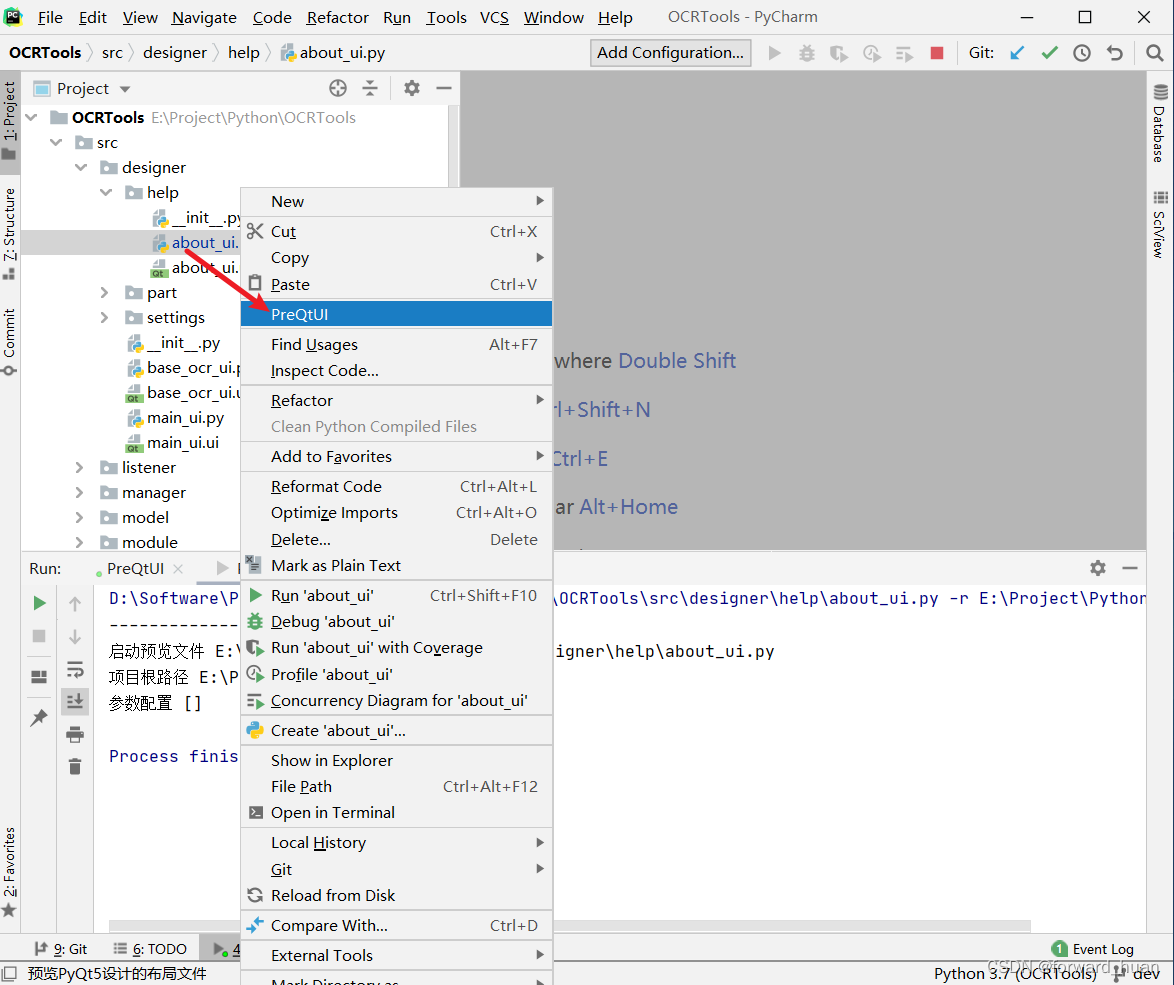
简介 一款为了预览PyQt5设计的UI界面而开发的工具,使用时需要结合PyCharm同时使用。 下载 PyQt5界面预览工具 参数说明 使用配置 启动PyCharm,找到File -> Settings,打开 找到Tools -> External Tools点击打开,在新界面…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
