类似LeetCode的登录页面(小程序版)
前言
每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页面。废话不多说我们开始吧!
具体实现
我们先来看看LeetCode的登录页面吧,大致是长图一这样的,我们制作出来的样式是图二这样的。

图一

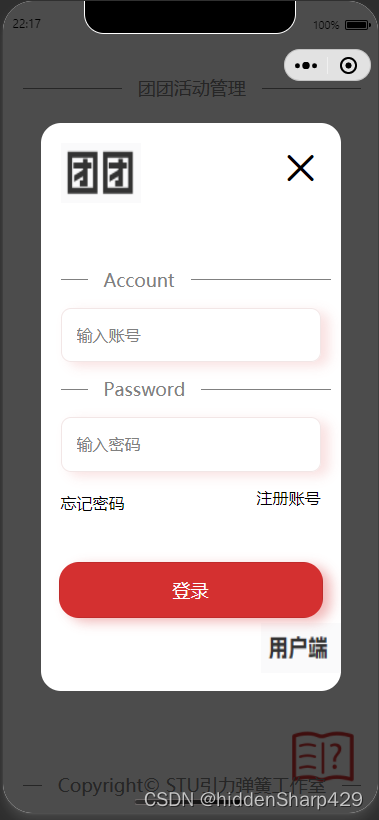
图二
主要的难点就是在原来的页面上添加一个遮罩层并且点击不能穿透,在遮罩层上写出一个白色盒子的形状,再往里面添加一些内容(如loge、设计元素之类的)。这种悬浮的登录页面比普通的页面更加简约大方,设计和实现起来又很方便快捷。
由于外部组件库中有遮罩层这种已经被封装的比较完善的组件,所以我们也可以直接使用。这里我使用的vant-weapp里面的组件.这里我就不详细介绍Overlay组件所支持的API了,文档里面有很详细的介绍。

我们将页面分为两部分来实现,一块是原始内容层,一块是遮罩层。原始内容负责显示初始状,遮罩层负责当用户点击了登录时则弹出遮罩层和悬浮的登录窗口。

除此之外再搭配上js代码来实现当用户点击遮罩层右上角的取消按钮的时候不显示遮罩层,这样一来一个雏形就完成了。我将代码放下面了~
代码的主要思想:
将wxml分块:原始内容块、遮罩层登录块
通过onClickHide函数实现点击遮罩层右上角的×来实现关闭遮罩层显示原始层
为了实现所有型号的手机都通用,用rpx来代替px完成大部分的CSS部分。
<!-- wxml -->
<!-- 原始内容层 -->
<view class="box">......
</view><!-- 遮罩层 -->
<van-overlay show="{{ show }}" z-index="2"><view class="wrapper"><view class="login"><image src="../../icon/tuantuan.png" class="tuantuan"></image><van-icon name="cross" size="40px" custom-style="position:relative ; left:280rpx ; bottom:40rpx" bindtap="onClickHide"/><van-dividercontentPosition="left"customStyle="color: grey; border-color: grey; font-size: 18px; width: 90% ; margin-left:20px ; margin-right:20px ; margin-top:20%">Account</van-divider><input bindinput="getAccount" class="inputborder1" placeholder="输入账号"></input><van-dividercontentPosition="left"customStyle="color: grey; border-color: grey; font-size: 18px; width: 90% ; margin-left:20px ; margin-right:20px ; margin-top:0%">Password</van-divider><input class="inputborder2" type="password" placeholder="输入密码" value='{{password}}' bindinput='getPassWord'></input> <view bindtap="goRegister" class="goRegister">注册账号</view><view bindtap="goRetrieve" class="goRetrieve">忘记密码</view><button bindtap="enterApproval" style="width: 88%;" class="loginButton">登录</button><image src="../../icon/client-side.png" class="client-side"></image></view></view>
</van-overlay> //js
const db = wx.cloud.database()
Page({data: {show:false,password :'',account :''},goIndex(e){console.log('点击了用户登录')//显示用户端的遮罩层this.setData({show:true})},// 隐藏遮罩层onClickHide() {this.setData({ show: false });},//点击登录enterApproval(){let account = this.data.accountlet password = this.data.passworddb.collection("studentUser").where({account:account}).get({}).then(res=>{console.log("账号是",this.data.account)console.log("密码是",this.data.password)console.log("查询数据库成功",res.data)if(password == res.data[0].password){console.log('登录成功')wx.showToast({title: '登录成功',})wx.switchTab({url: '../index/index',})}else{console.log("登录失败")wx.showToast({title: '登录失败,账号或密码不正确',icon : "none"})}}).catch(res=>{wx.showToast({title: '登录失败,账号或密码不正确',icon : "none"})})},//获取输入的账号getAccount(e){this.setData({account : e.detail.value})},//获取输入的密码getPassWord: function(e) {var password = e.detail.value;this.setData({password: password})},//进入注册界面goRegister(){wx.navigateTo({url: '../register3/register3',})},//进入找回账号密码页面goRetrieve(){wx.navigateTo({url: '../retrieve/retrieve',})}
})text{padding-right: 10px;
}
.loginHead{width: 100%;height: 160rpx;
}
.cross{float: right;width: 160rpx;height: 120rpx;padding-top: 40rpx;padding-right: 40rpx;
}
/* 团团图片样式 */
.tuantuan{width: 160rpx;height: 120rpx;padding-top: 40rpx;padding-left: 40rpx;
}
.loginBody{width: 100%;height: 700rpx;
}
.loginFeet{width: 100%;height: 300rpx;
}
.Teacherbutton_location{margin-top: 10px;border-radius: 80rpx;color:black;background-color: #FFFFFF;box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);}.button_location{border-radius: 80rpx;margin-top: 55%;color:#FFFFFF;background-color: #D43030;box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);}/* 遮罩层内嵌盒子包装层 */
.wrapper {display: flex;align-items: center;justify-content: center;height: 100%;}
/* 遮罩层内嵌盒子内容层 */
.login{background-color: #FFFFFF;width: 600rpx;height: 1200rpx;border-radius: 40rpx;
}
/* 输入账号的input */
.inputborder1{margin-left: 40rpx;margin-right:40rpx;margin-bottom: 30rpx;padding-top: 30rpx;padding-bottom: 30rpx;padding-left: 30rpx;padding-right:30rpx;border-radius: 20rpx;border: 2rpx solid #F2E6E6;box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
/* 输入密码的input */
.inputborder2{margin-left: 40rpx;margin-right:40rpx;margin-bottom: 30rpx;padding-top: 30rpx;padding-bottom: 30rpx;padding-left: 30rpx;padding-right:30rpx;border-radius: 20rpx;border: 2rpx solid #F2E6E6;box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
/* button在wxss里面修改不了宽度和高度,故在wmxl里面添加style属性来实现 */
.loginButton{position: relative;padding-top: 100rpx;}.goRegister{position: relative;top: 5rpx;float: right; right: 40rpx; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.goRetrieve{position: relative;top: 5rpx; left: 40rpx;float: left; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.client-side{width: 120rpx;height: 80rpx;float: right;margin-top:10rpx ;margin-right:20rpx;
}结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!
相关文章:

类似LeetCode的登录页面(小程序版)
前言每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页…...

CUDA的统一内存
CUDA的统一内存 文章目录CUDA的统一内存N.1. Unified Memory IntroductionN.1.1. System RequirementsN.1.2. Simplifying GPU ProgrammingN.1.3. Data Migration and CoherencyN.1.4. GPU Memory OversubscriptionN.1.5. Multi-GPUN.1.6. System AllocatorN.1.7. Hardware Coh…...
)
MySQL-其他函数(补充)
格式化函数FORMAT(x, n) 例:将数字x进行格式化,以四舍五入的方式保留n位小数,结果以字符串的形式返回mysql> select format(12.3456,3),format(2.2,4),format(9.333,0); --------------------------------------------------- | format(12…...

MySQL Study Notes Design in 2023
文章目录1 概述1.1 MySQL相关概述1.2 数据模型1.3 SQL分类2 数据库设计-DDL2.1 约束2.2 字段3 数据库操作-DML3.1 增加(insert)1 概述 1.1 MySQL相关概述 数据库:英文为 DataBase,简称DB,它是存储和管理数据的仓库。 数据库管理系统…...

C++ 修改防火墙firewall设置(Windows)
文章目录1、简介1.1 防火墙概述1.2 入站,还是出站?1.3 防火墙规则优先级2、系统界面方式3、命令行方式3.1 防火墙基本状态设置3.2 入站出站规则设置3.3 其他设置3.4 telnet检测端口4、C方式4.1 注册表4.2 COM(Windows XP)4.3 COM&…...

Spring 入门教程详解
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

day43【代码随想录】动态规划之一和零、完全背包理论基础
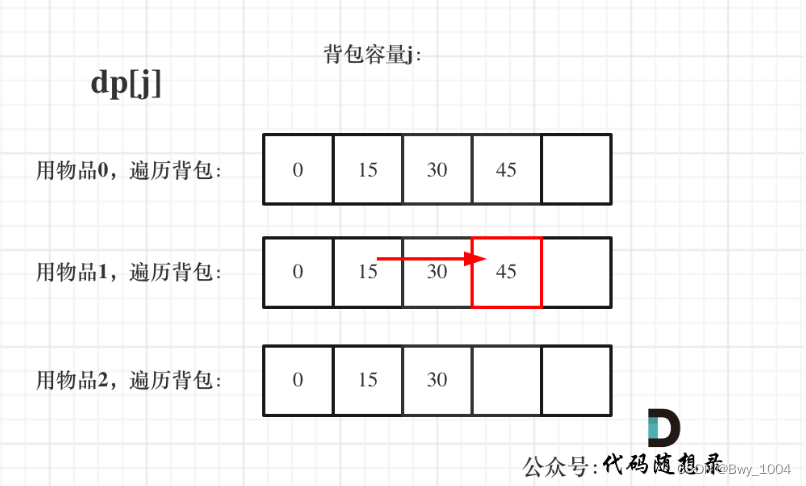
文章目录前言一、一和零(力扣474)二、完全背包前言 1、一和零 2、完全背包理论基础 一、一和零(力扣474) 求装满这个背包最多有多少个物品 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集…...

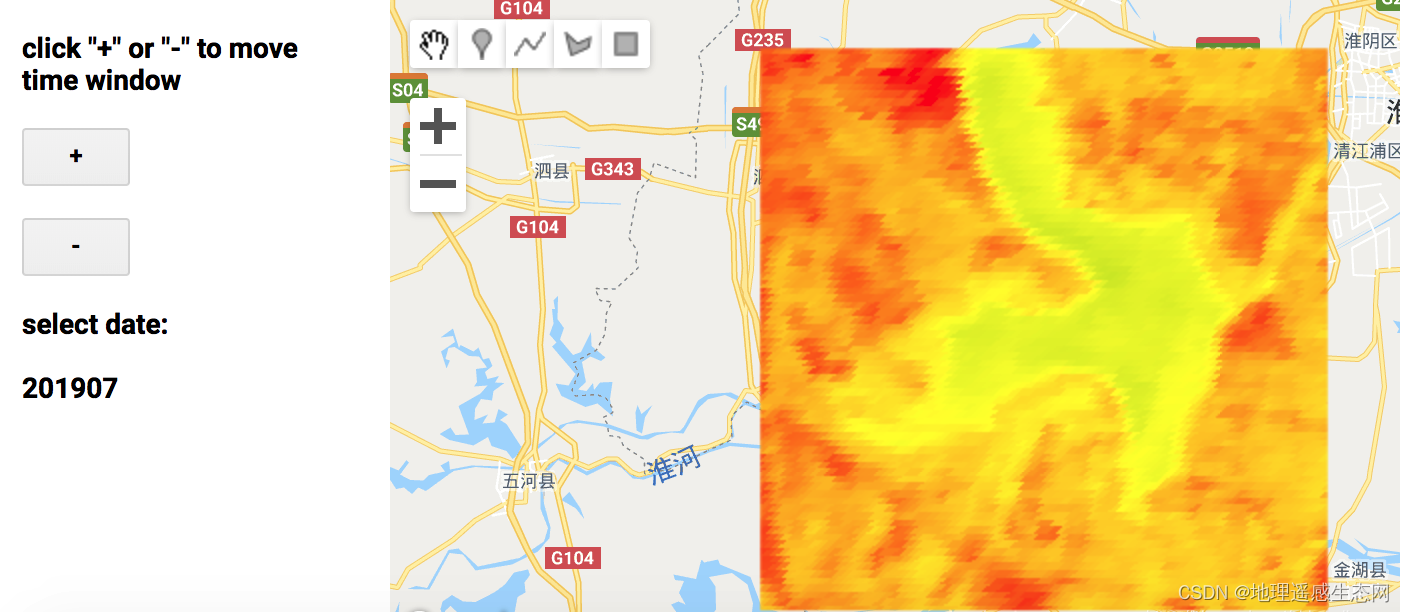
GEE学习笔记 七十八:干涸的洪泽湖
今天看了一篇报道直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!_新华报业网(直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!),既然玩GEE那就要玩出点花样…...

双指针【灵神基础精讲】
来源0x3f:https://space.bilibili.com/206214 文章目录同向双指针[209. 长度最小的子数组](https://leetcode.cn/problems/minimum-size-subarray-sum/)[713. 乘积小于 K 的子数组](https://leetcode.cn/problems/subarray-product-less-than-k/)[3. 无重复字符的最…...

tushare量化数据库模块怎么分析?
tushare量化数据其实包含的数据库有些是需要收费的,也有些会免费提供,不过tushare量化数据库整个库就很大很大,涉及的范围也广,挖掘这些数据还得从量化股票接口说起,就比如说在股票量化领域,tushare量化数据…...

模型转换 PyTorch转ONNX 入门
前言 本文主要介绍如何将PyTorch模型转换为ONNX模型,为后面的模型部署做准备。转换后的xxx.onnx模型,进行加载和测试。最后介绍使用Netron,可视化ONNX模型,看一下网络结构;查看使用了那些算子,以便开发部署…...

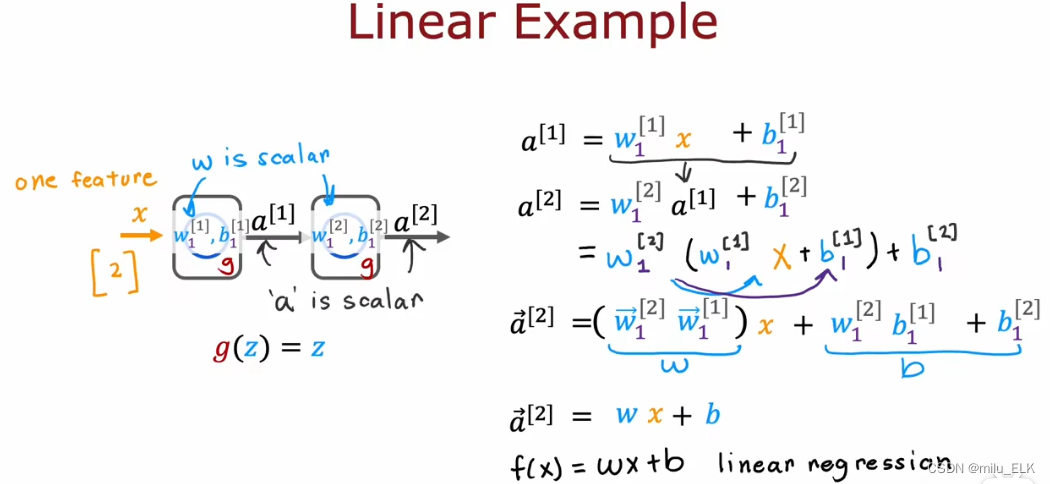
【深度学习】激活函数
上一章——认识神经网络 新课P54介绍了强人工智能概念,P55到P58解读了矩阵乘法在代码中的应用,P59,P60介绍了在Tensflow中实现神经网络的代码及细节,详细的内容可以自行观看2022吴恩达机器学习Deeplearning.ai课程,专…...
)
【新2023】华为OD机试 - 数字的排列(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 数字的排列 题目 小华是个很有对数字很敏感的小朋友, 他觉得数字的不同排列方式有特殊的美感。 某天,小华突发奇想,如果数字多行排列, 第一行1个数, 第二行2个, 第三行3个, 即第n行n个数字,并且…...

[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络
编码进化 回忆上次内容 上次 回顾了 字符编码的 进化过程 IBM 在数字化过程中 作用 非常大IBM 的 BCDIC 有 黑历史 😄 6-bit的 BCDIC 直接进化成 8-bit的 EBCDIC补全了 小写字母 和 控制字符 在ibm就是信息产业的年代 ibm的标准 怎么最终 没有成为 行业的标准 呢…...

volatile,内存屏障
volatile的特性可见性: 对于其他线程是可见,假设线程1修改了volatile修饰的变量,那么线程2是可见的,并且是线程安全的重排序: 由于CPU执行的时候,指令在后面的会先执行,在指令层级的时候我们晓得volatile的特性后,我们就要去volatile是如何实现的,这个很重要!&#…...

【ESP 保姆级教程】玩转emqx MQTT篇① —— 系统主题、延迟发布、服务器配置预算、常见问题
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-18 ❤️❤️ 本篇更新记录 2023-02-18 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

第48讲:SQL优化之ORDER BY排序查询的优化
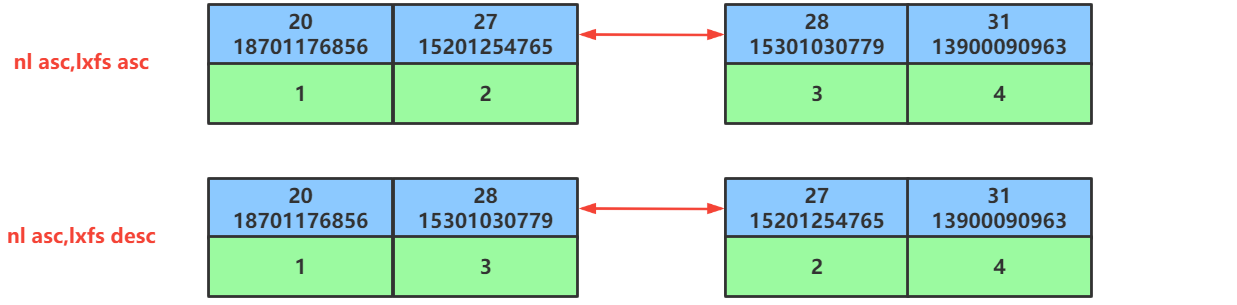
文章目录1.ORDEY BY排序查询优化方面的概念2.ORDER BY排序的优化原则3.ORDER BY排序优化的案例3.1.准备排序优化的表以及索引3.2.同时对nl和lxfs字段使用升序排序3.3.同时对nl和lxfs字段使用降序排序3.4.排序时调整联合索引中字段的位置顺序3.5.排序时一个字段使用升序一个字段…...

[Datawhale][CS224W]图机器学习(三)
目录一、简介与准备二、教程2.1 下载安装2.2 创建图2.2.1 常用图创建(自定义图创建)1.创建图对象2.添加图节点3.创建连接2.2.2 经典图结构1.全连接无向图2.全连接有向图3.环状图4.梯状图5.线性串珠图6.星状图7.轮辐图8.二项树2.2.3 栅格图1.二维矩形栅格…...

2023版最新最强大数据面试宝典
此套面试题来自于各大厂的真实面试题及常问的知识点,如果能理解吃透这些问题,你的大数据能力将会大大提升,进入大厂指日可待!目前已经更新到第4版,广受好评!复习大数据面试题,看这一套就够了&am…...

CSS 中的 BFC 是什么,有什么作用?
BFC,即“块级格式化上下文”(Block Formatting Context),是 CSS 中一个重要的概念,它指的是一个独立的渲染区域,让块级盒子在布局时遵循一些特定的规则。BFC 的存在使得我们可以更好地控制文档流࿰…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
