TypeScript 学习之类型
布尔类型
- 类型:
boolean - 最简单的类型,值只有 true/false
let isDone: boolean = true;
数字类型
- 类型:
number - 数字都是浮点数,支持二进制、八进制、十进制、十六进制。
let decLiteral: number = 16; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
字符串
- 类型:
string - 三种表示字符串形式:双引号(")、单引号(')、模板(`)\
let name: string = "bob";
let name: string = 'Gene';
let name: string = 'Gene';
let str: string = `Hello, my name is ${name}`;
数组
- 类型:
类型[]或Array<类型>
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];
元组
- 类型:
[string, number] - 作用: 定义每一个数组元素的类型,元素之间的类型可以不一样。
- 定义元组同时也定义了数组的长度和每一个元素的类。
let x: [string, number];
x = ['hello', 100];
// x[2] = 12313; // 越界元素会报红,
枚举
-
类型:
enum {} -
是对 JavaScript 类型的一个补充。
-
枚举有自定义类型时
- 当自定义类型是
number类型, 在此元素后的元素会在前一个元素的数值加 1 后的值来初始化自身。 - 当自定义类型不是
number类型, 在此元素后的元素都必须自定义初始化, 直到遇到自定义初始化为number类型时,就会走1.的规则。
- 当自定义类型是
-
默认情况,从
0开始为元素编号
enum Color {Red,Green,Blue,
}
let c: Color = Color.Red; // 输出 0
- 可以自定义枚举类型里的元素的值
// 部分值自定义为数字
enum Color1 {Red = 1,Green,Blue,
}let c: Color = Color.Green; // 自动叠加前一个数的值// 全部值自定义为数字
enum Color2 {Red = 1,Green = 4,Blue = 5,
}let c: Color2 = Color2.Green; // 输出自定义的值
// 部分值自自定义为字符串
enum Status1 {Loading, // 初始化为 0Success = 'success',Error, // 报错,必须要有初始化
}
let s: Status1 = Status1.Success;
// 全部值自定义为字符串
enum Status2 {Loading = 'loading',Success = 'success',Error = 'error',
}
let s: Status2 = Status2.Loading;
- 当直到枚举的数值,却不知道枚举的元素名, 可以通过
[]取得元素名
enum Color {Red = 1,Green = 3,Blue = 4,
}
let colorName: string = Color[3]; // Green
Any
- 类型:
any - 给不清楚类型的变量制定一个类型,可以使用
any。可能这个变量的值是动态的,无法预料的。 any在编译时可以选择性地包含或移除类型检查。- 与
Object相似,但是Object类型的变量只允许赋值,不允许调用方法。
let notSure: any = 4; // ok
notSure.toFixed(2); // oklet prettySure: Object = 4;
prettySure.toFixed(2); // 报错
Void
- 类型:
void - 表示没有任何类型。
- 常用于函数没有返回值
- 变量的类型为
void,值只能是undefined、null
function warnUser(): void {console.log('函数没有返回值');
}// 变量
let unusable: void = undefined;
Null 和 Undefined
- 类型:
null和undefined - 默认情况下,
null和undefined是所有类型的子类型,可以把null和undefined赋值给number类型,或者赋值给其他类型。 - 在
tsconfig.json开启strictNullChecks,则null和undefined只能赋值给void和他们自身。
let u: undefined = undefined;
let n: null = null;
Never
- 类型:
never - 表示永不存在的值得类型。
never类型是总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型- 变量类型是
never,说明变量永不为真的类型保护所约束 never是任何类型的子类型,可以赋值给任何类型,然而没有类型是never的子类型或可以赋值给never类型(never自身除外)。即使any也不可以赋值给never.
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {throw new Error(message);
}// 推断的返回值类型为never
function fail() {return error('Something failed');
}// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {while (true) {}
}
Object
- 类型:
object - 表示非原始类型,除
number、string、boolean、symbol、null和undefined之外的类型。 - 使用
object类型,可以更好的表示如Object.create的 API
declare function create(o: object | null): void;create({prop: 0}); // ok
create(null); // okcreate(42); // error
create('string'); // error
create(false); // error
create(undefined); // error
类型断言
-
当你知道到准确的类型,并想要显示的告诉编译器、程序中显示出来。
-
方法一: “尖括号” 表示法
let someValue: any = 'this is a string';// 类型断言,告诉编译器someValue 是 string 类型
let strLength: number = (<string>someValue).length;
- 方法二:
as语法
let someValue: any = 'this is a string';// 类型断言,告诉编译器someValue 是 string 类型
let strLength: number = (someValue as string).length;
两种方法都是等价的,在
Typescript中使用jsx,只能用as语法
相关文章:

TypeScript 学习之类型
布尔类型 类型: boolean最简单的类型,值只有 true/false let isDone: boolean true;数字类型 类型:number数字都是浮点数,支持二进制、八进制、十进制、十六进制。 let decLiteral: number 16; // 十进制 let hexLiteral: number 0xf0…...

基于MATLAB计算MIMO信道容量(附完整代码与分析)
目录 一.介绍 二. 代码 三. 运行结果及分析 3.1 MIMO信道容量:固定发射天线数为4 3.2 MIMO信道容量:固定接收天线数为4 3.3 AWGN信道与瑞利信道容量 四. 总结 一.介绍 本文章将在MATLAB环境中分析MIMO信道容量,AWGN信道容量…...

CSDN城市开发者联盟、C友会期待你的加入
文章目录🌟 课前小差🌟 chatGPT🌟 CSDN中的持续学习🌟 23年原力计划🌟 C友会、CDC🌟 如何关联本地的开发者?🌟 写在最后🌟 课前小差 哈喽,大家好,…...
)
【新2023】华为OD机试 - 吃火锅(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 吃火锅 题目 入职后,导师会请你吃饭,你选择了火锅, 火锅里会在不同时间下很多菜, 不同食材要煮不同时间,才能变得刚好合适, 你希望吃到最多的刚好合适的菜, 但是你的手速不够快用m代替手速, 每次…...

类似LeetCode的登录页面(小程序版)
前言每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页…...

CUDA的统一内存
CUDA的统一内存 文章目录CUDA的统一内存N.1. Unified Memory IntroductionN.1.1. System RequirementsN.1.2. Simplifying GPU ProgrammingN.1.3. Data Migration and CoherencyN.1.4. GPU Memory OversubscriptionN.1.5. Multi-GPUN.1.6. System AllocatorN.1.7. Hardware Coh…...
)
MySQL-其他函数(补充)
格式化函数FORMAT(x, n) 例:将数字x进行格式化,以四舍五入的方式保留n位小数,结果以字符串的形式返回mysql> select format(12.3456,3),format(2.2,4),format(9.333,0); --------------------------------------------------- | format(12…...

MySQL Study Notes Design in 2023
文章目录1 概述1.1 MySQL相关概述1.2 数据模型1.3 SQL分类2 数据库设计-DDL2.1 约束2.2 字段3 数据库操作-DML3.1 增加(insert)1 概述 1.1 MySQL相关概述 数据库:英文为 DataBase,简称DB,它是存储和管理数据的仓库。 数据库管理系统…...

C++ 修改防火墙firewall设置(Windows)
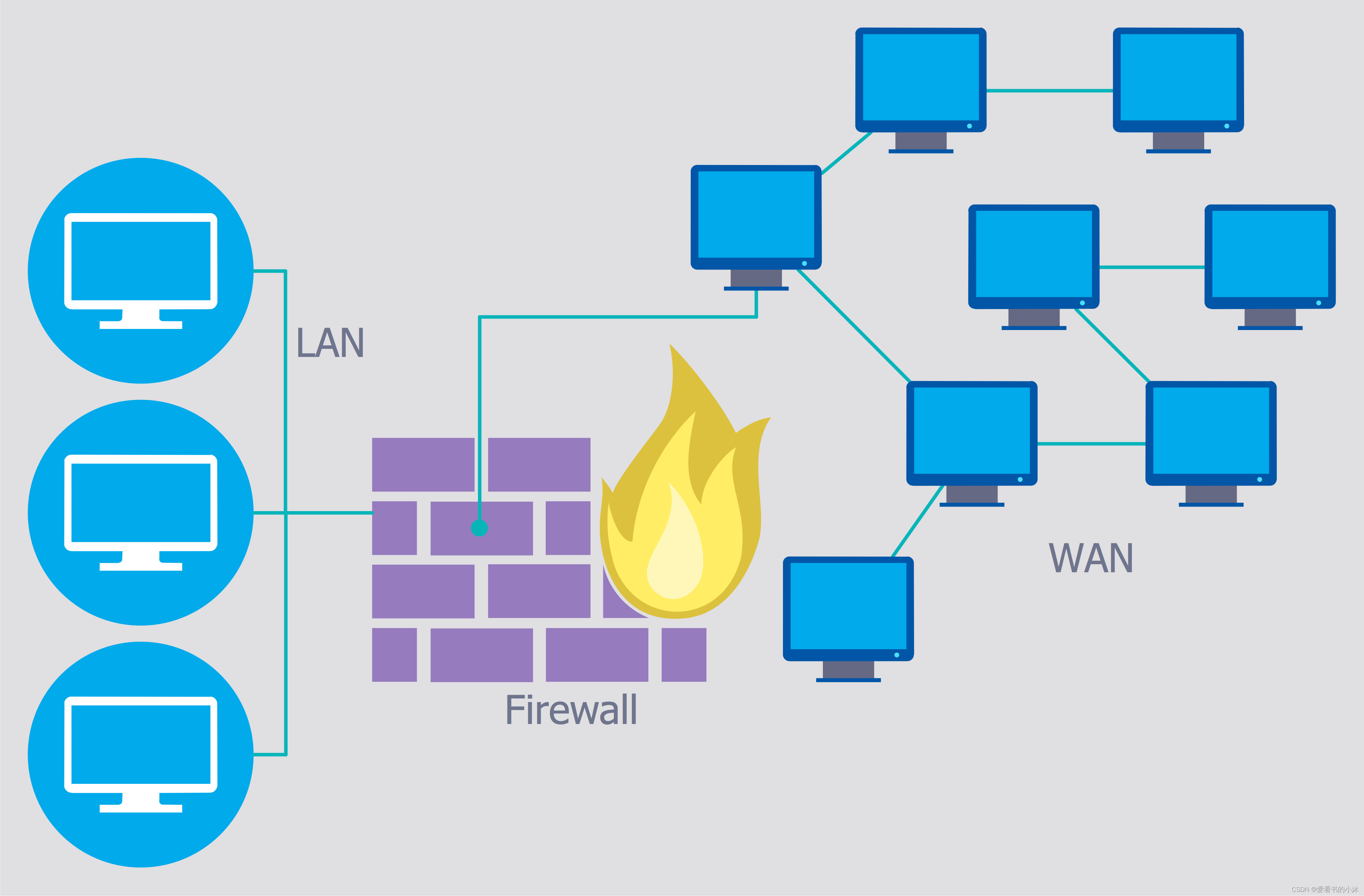
文章目录1、简介1.1 防火墙概述1.2 入站,还是出站?1.3 防火墙规则优先级2、系统界面方式3、命令行方式3.1 防火墙基本状态设置3.2 入站出站规则设置3.3 其他设置3.4 telnet检测端口4、C方式4.1 注册表4.2 COM(Windows XP)4.3 COM&…...

Spring 入门教程详解
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

day43【代码随想录】动态规划之一和零、完全背包理论基础
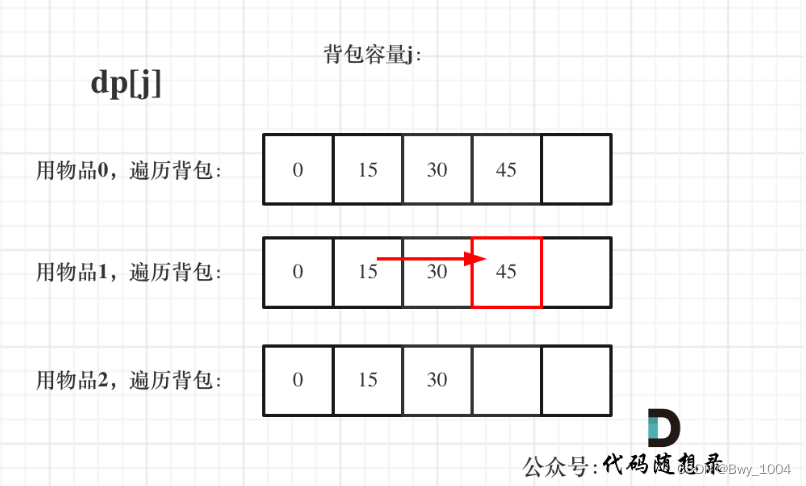
文章目录前言一、一和零(力扣474)二、完全背包前言 1、一和零 2、完全背包理论基础 一、一和零(力扣474) 求装满这个背包最多有多少个物品 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集…...

GEE学习笔记 七十八:干涸的洪泽湖
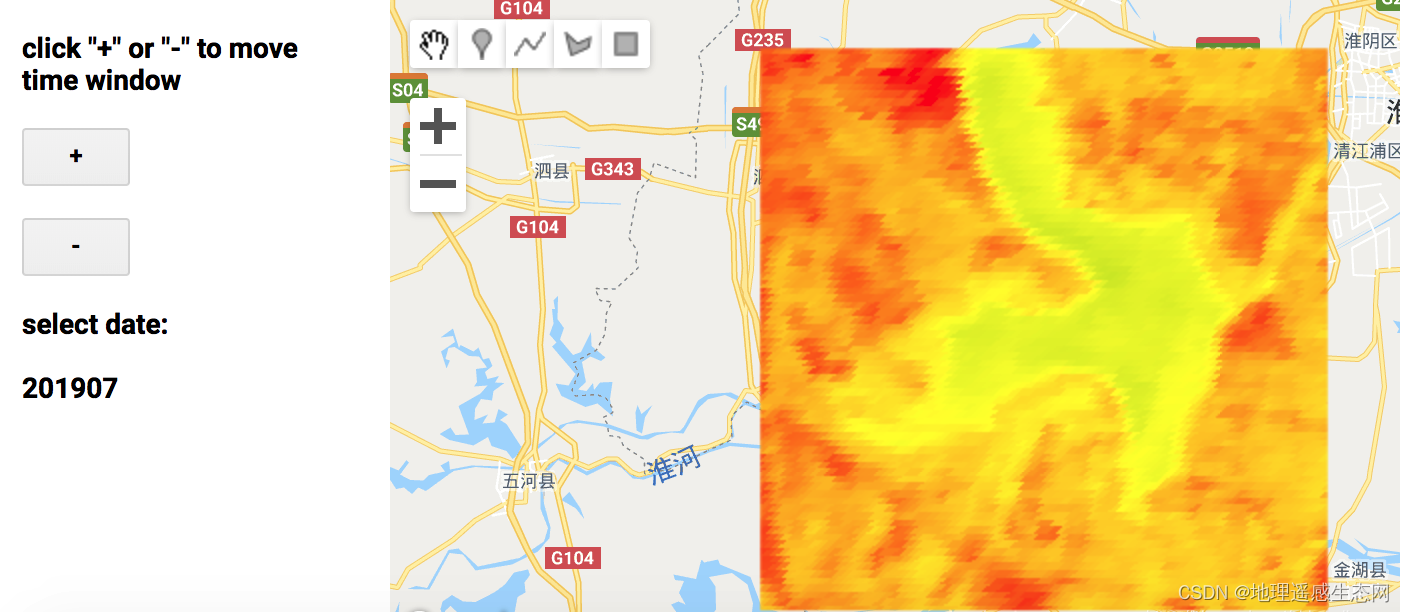
今天看了一篇报道直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!_新华报业网(直击60年一遇气象干旱:洪泽湖缩小近一半,鱼蟹受灾严重!),既然玩GEE那就要玩出点花样…...

双指针【灵神基础精讲】
来源0x3f:https://space.bilibili.com/206214 文章目录同向双指针[209. 长度最小的子数组](https://leetcode.cn/problems/minimum-size-subarray-sum/)[713. 乘积小于 K 的子数组](https://leetcode.cn/problems/subarray-product-less-than-k/)[3. 无重复字符的最…...

tushare量化数据库模块怎么分析?
tushare量化数据其实包含的数据库有些是需要收费的,也有些会免费提供,不过tushare量化数据库整个库就很大很大,涉及的范围也广,挖掘这些数据还得从量化股票接口说起,就比如说在股票量化领域,tushare量化数据…...

模型转换 PyTorch转ONNX 入门
前言 本文主要介绍如何将PyTorch模型转换为ONNX模型,为后面的模型部署做准备。转换后的xxx.onnx模型,进行加载和测试。最后介绍使用Netron,可视化ONNX模型,看一下网络结构;查看使用了那些算子,以便开发部署…...

【深度学习】激活函数
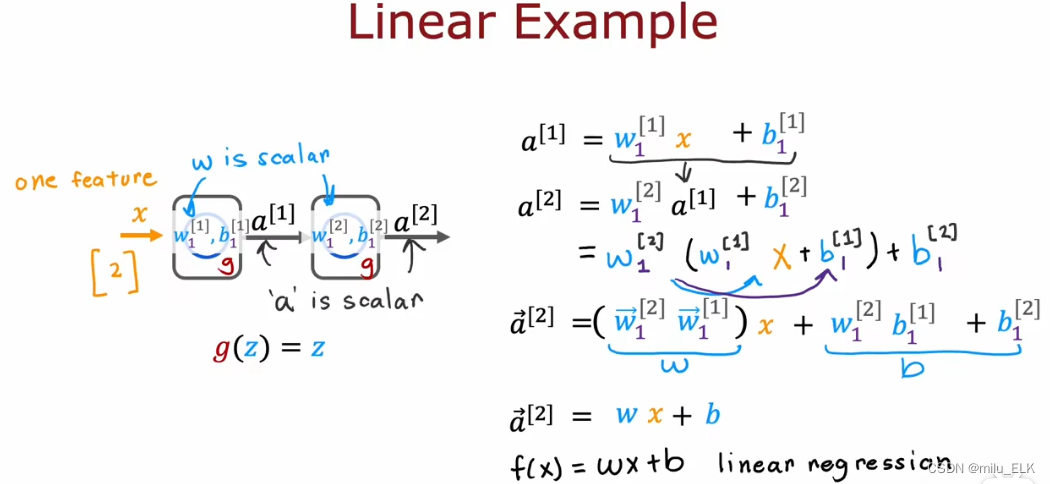
上一章——认识神经网络 新课P54介绍了强人工智能概念,P55到P58解读了矩阵乘法在代码中的应用,P59,P60介绍了在Tensflow中实现神经网络的代码及细节,详细的内容可以自行观看2022吴恩达机器学习Deeplearning.ai课程,专…...
)
【新2023】华为OD机试 - 数字的排列(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 数字的排列 题目 小华是个很有对数字很敏感的小朋友, 他觉得数字的不同排列方式有特殊的美感。 某天,小华突发奇想,如果数字多行排列, 第一行1个数, 第二行2个, 第三行3个, 即第n行n个数字,并且…...

[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络
编码进化 回忆上次内容 上次 回顾了 字符编码的 进化过程 IBM 在数字化过程中 作用 非常大IBM 的 BCDIC 有 黑历史 😄 6-bit的 BCDIC 直接进化成 8-bit的 EBCDIC补全了 小写字母 和 控制字符 在ibm就是信息产业的年代 ibm的标准 怎么最终 没有成为 行业的标准 呢…...

volatile,内存屏障
volatile的特性可见性: 对于其他线程是可见,假设线程1修改了volatile修饰的变量,那么线程2是可见的,并且是线程安全的重排序: 由于CPU执行的时候,指令在后面的会先执行,在指令层级的时候我们晓得volatile的特性后,我们就要去volatile是如何实现的,这个很重要!&#…...

【ESP 保姆级教程】玩转emqx MQTT篇① —— 系统主题、延迟发布、服务器配置预算、常见问题
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-18 ❤️❤️ 本篇更新记录 2023-02-18 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
