(css)列表点击前后样式
(css)列表点击前后样式
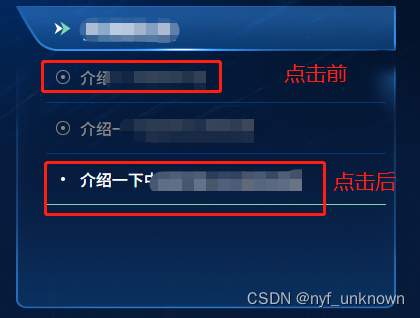
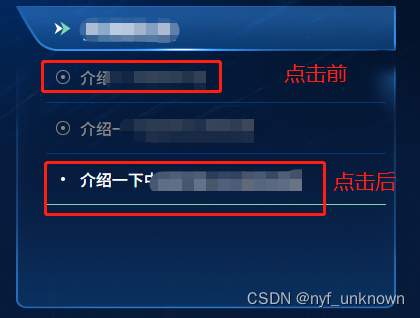
效果:

html
<ul v-show="rightOne" class="one-content"><liv-for="(item,index) in exampleList":key="index"@click="searchHandle(item,index)"class="liClass":class="{ 'active': change1 === index }"//不可少tabindex="1" //不可少><div class="liTip"><div class="liTipmini"></div></div><span class="liSpan" :title="item">{{item}}</span></li>
</ul>
css
.one-content {height: 84%;background-image: url("../assets/image/list-background.png");background-size: 100% 100%;padding: 0px 10px 10px 30px;font-size: 16px;font-family: Medium-font;overflow-y: auto;.liClass {line-height: 50px;padding: 0 10px;border-bottom: 1px solid rgba(3, 92, 222, 0.4);display: flex;align-items: center;color: #8a8989;cursor: pointer;.liTip {width: 14px;height: 14px;border: 1px solid #8a8989;border-radius: 50%;display: flex;justify-content: center;align-items: center;.liTipmini {width: 4px;height: 4px;background-color: #8a8989;border-radius: 50%;}}.liSpan {width: 95%;margin-left: 10px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}}.active {color: #fff !important;border-bottom: 1px solid #7fd6b4 !important;.liTip {border: none;.liTipmini {background-color: #fff;}}}.liClass:hover,.liClass:focus {color: #fff;border-bottom: 1px solid #7fd6b4;.liTip {border: none;.liTipmini {background-color: #fff;}}}
}
相关文章:

(css)列表点击前后样式
(css)列表点击前后样式 效果: html <ul v-show"rightOne" class"one-content"><liv-for"(item,index) in exampleList":key"index"click"searchHandle(item,index)"class"liClass":class&qu…...

Redis服务优化
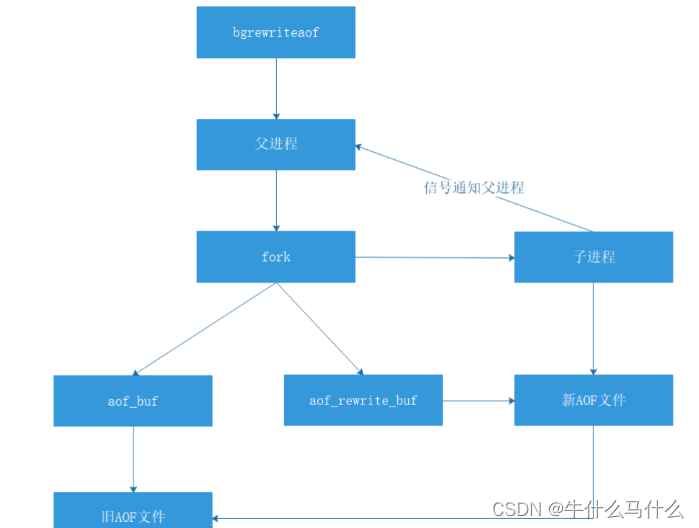
目录 一.Rde高可用 二.Rdies持久化 2.1持久化的功能 2.2Redis 提供两种方式进行持久化 三.RDB持久化 3.1触发条件 3.1.1手动触发 3.1.2自动触发 3.1.3其他自动触发机制 3.1.4执行流程 3.1.5启动时加载 四.AOF持久化 4.1开启AOF 4.2执行流程 4.2.1命令追加(append) 4.2.2文件写…...

uniAPP 浙政钉 入门手册
uniAPP 如何运行钉钉小程序: 运行钉钉小程序 调试工具导入项目 及 相关平台使用: 专有钉钉 浙政钉 前端 对接流程 常见调试工具,遇到的问题: 采坑记录 下载小程序 IDE 环境配置文件 专有钉钉–环境配置文件...

flask处理文件上传
flask处理文件上传 在Flask框架中,你可以使用request.files对象来处理文件上传。以下是一个简单的文件上传的示例: from flask import Flask, request from werkzeug.utils import secure_filename import osapp Flask(__name__)# 定义文件上传的路径…...

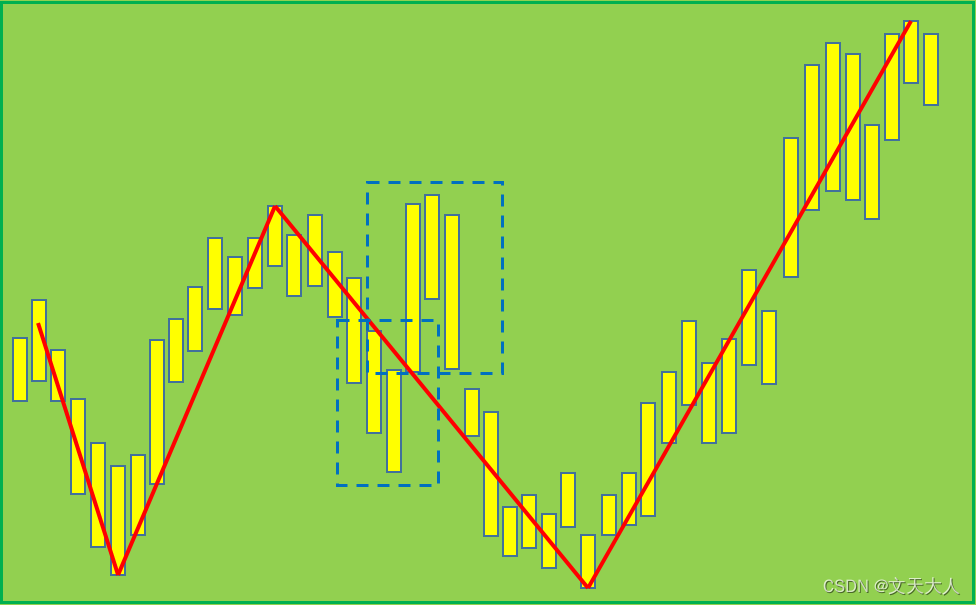
教雅川学缠论04-笔
笔由3部分组成: 顶分型K线底分型,或者 底分型K线顶分型 注意:笔加一起至少7根K线,因为一个底分型至少3根,K先至少1个,顶分型至少3根 下图中红色线段就是一个标准的笔,它始于一个底分型ÿ…...

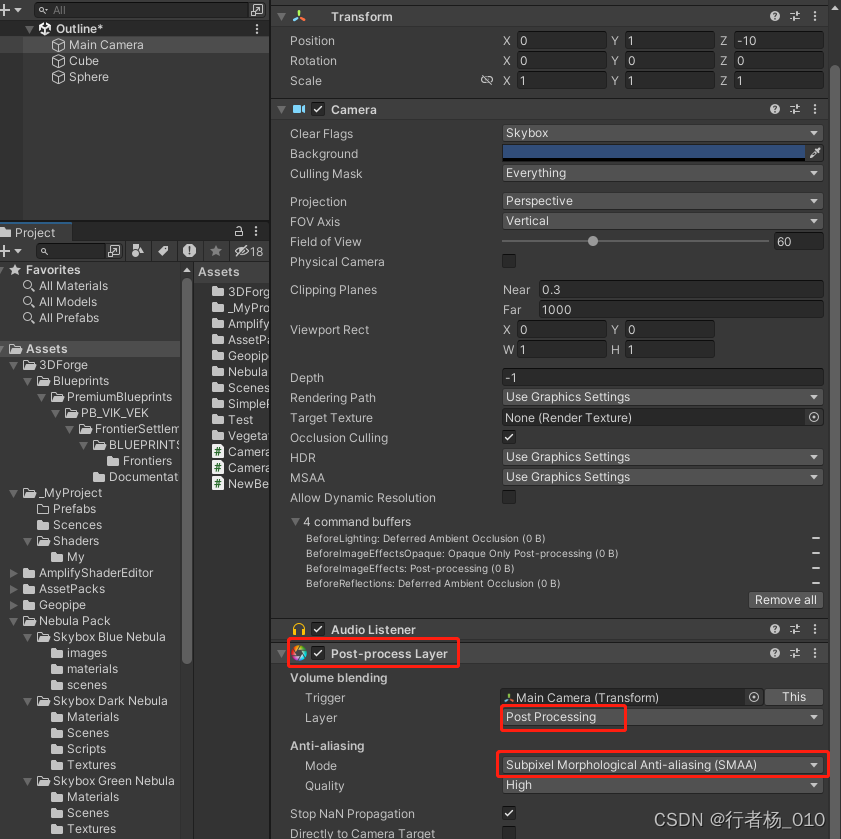
Unity3d_post process layer 抗锯齿设置
1、 2、 3、 4、 5、...

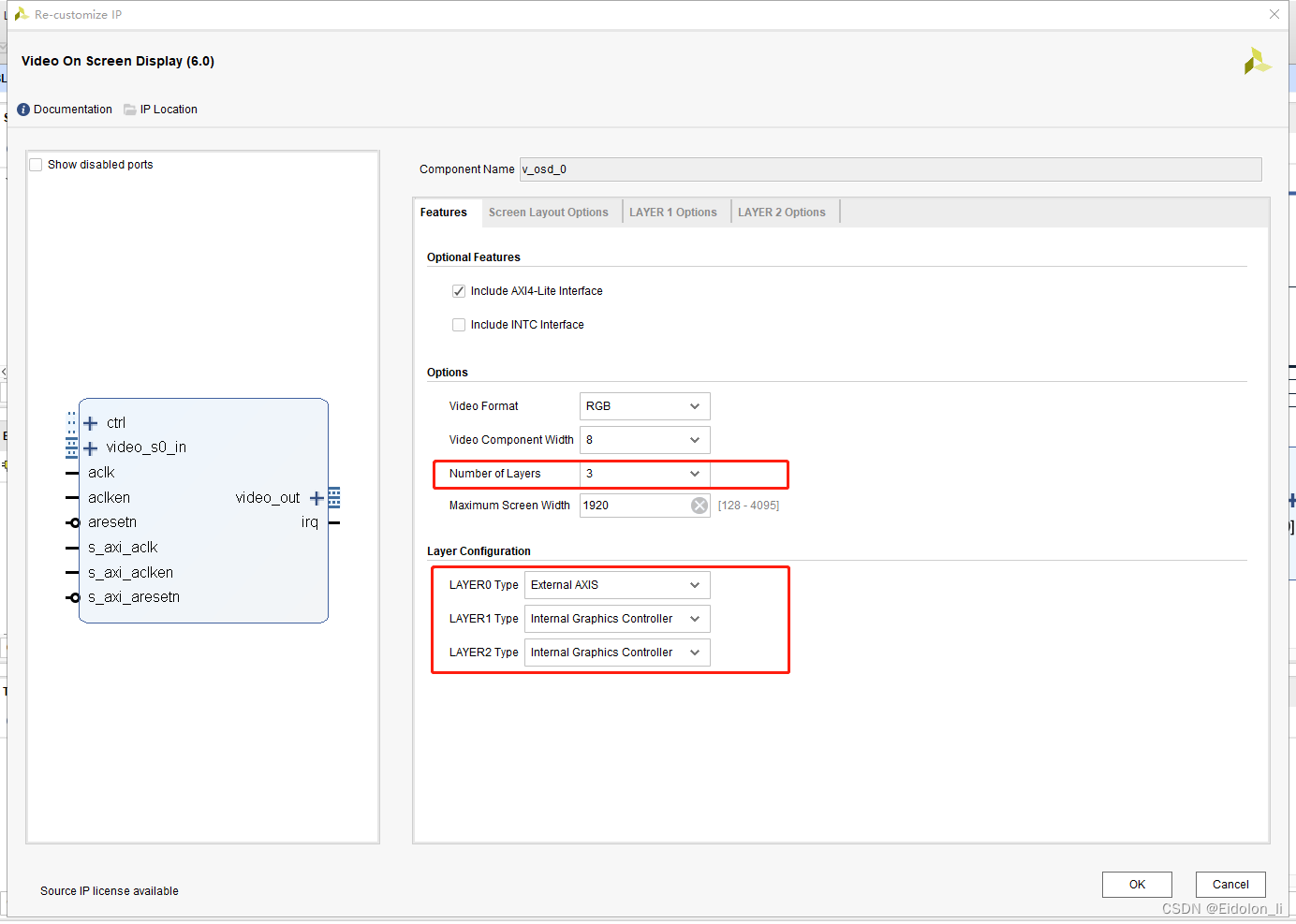
基于FPGA实现OSD功能
简介 基于FPGA平台实现简单的OSD的功能,对于FPGA实现OSD只能实行简单的画框和文字叠加,如果实现复杂的车道线画框,则没法实现(起码我个人感觉,这个功能没有思路执行)。 FPGA实现OSD功能需要7系列平台,以及VDMA、OSD等Xilinx公司的IP使用(本功能工程采用Vivado2017.4平台…...

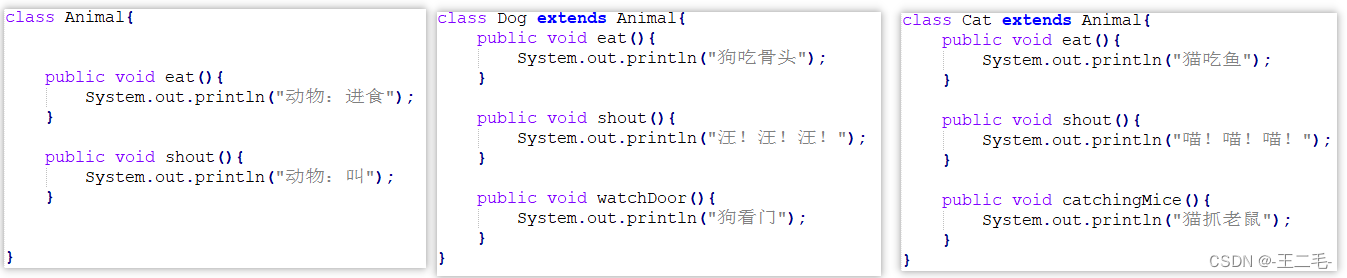
Java019-1——面向对象的三大特性
一、封装性 将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。(这里说的信息就是类中的属性和方法) 1.1、封装性的体现 想要通过代码体现封装性之前,需要先…...

2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化
2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化 不知道上一讲的大段代码大家看晕了没有。但是如果你仔细看了会发现,其实代码还是不全的。比如分词器我们就没讲。 另外,13B比7B的改进点也没有讲。 再有,对于13B需要多少显存我们…...
方法函数)
无涯教程-jQuery - empty( )方法函数
empty()方法删除所有匹配的子节点。 empty( ) - 语法 selector.empty( ) empty( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title><script type"text/javascript"…...

微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录 开源htmlJavaScript 开源 wx联系本人获取源码(开源): MJ682517 html <view><view class"p_l_36 p_r_36"><input class"w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value"{{instructVal}}" type"text" plac…...

微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

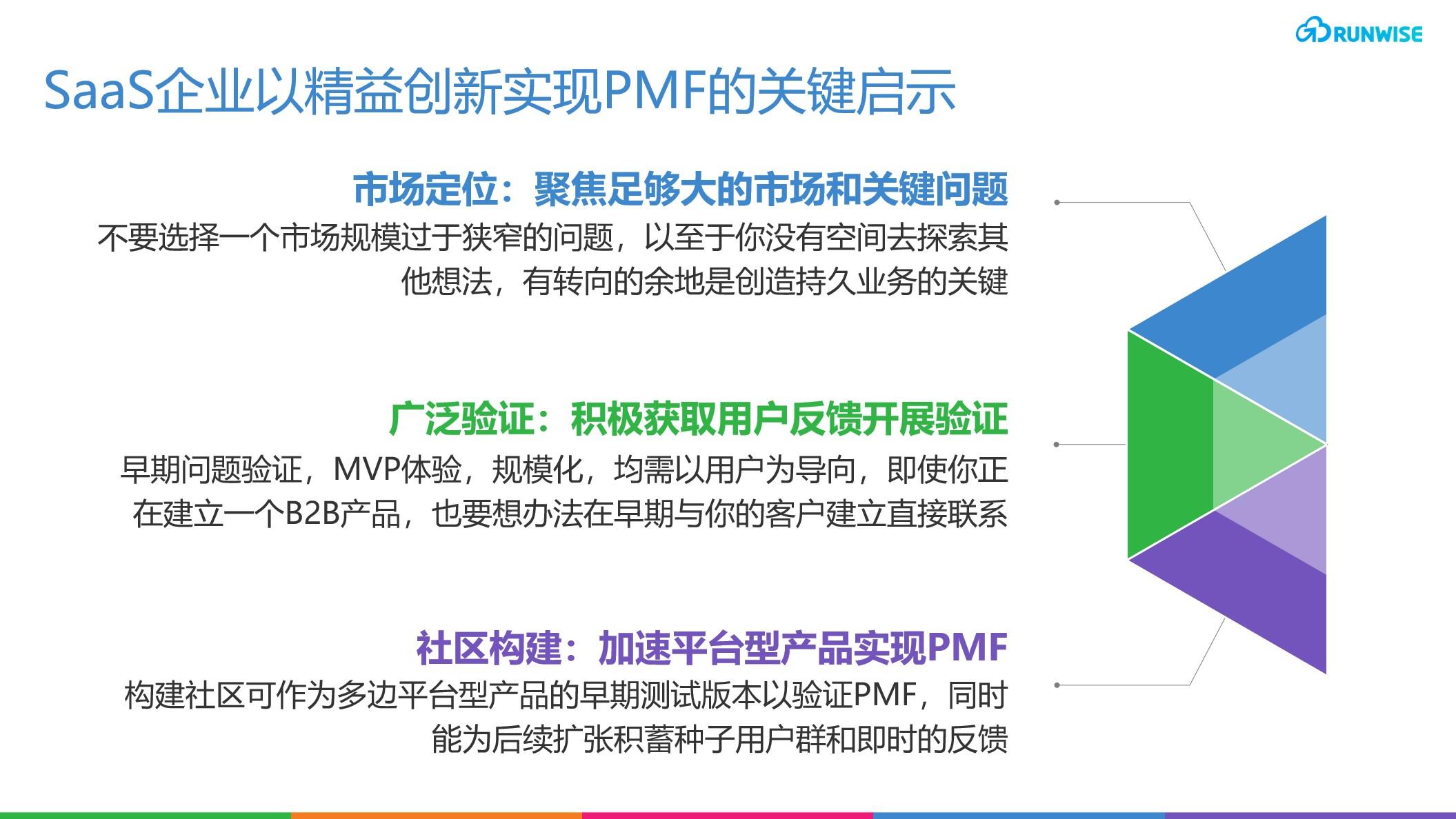
通过社区参与解锁早期增长:Maven 远程医疗平台概览
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

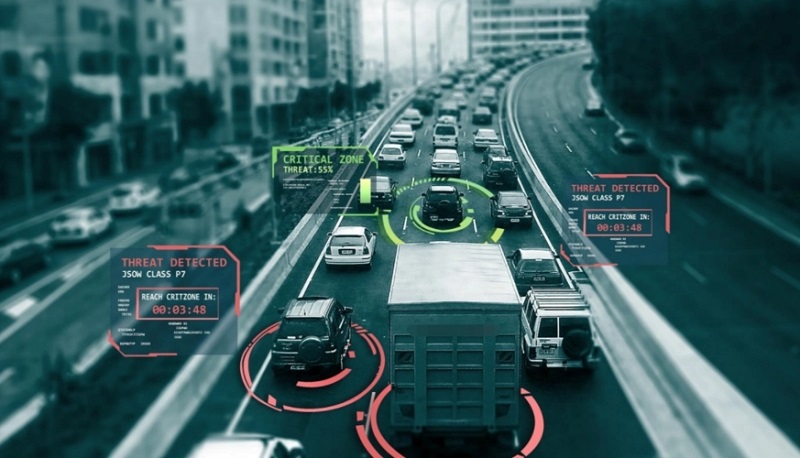
边缘计算对现代交通的重要作用
边缘计算之所以重要,是在于即使在5G真正商用之时,可以实现超大带宽(eMBB)的应用场景,但庞大数据量的涌现也就意味着需要在云和端传输过程中找到一个承接点,对数据进行预处理再选择是否上云。 边缘计算应用演…...

Python桥接模式介绍、使用
一、Python桥接模式介绍 概念: Python桥接模式(Bridge Pattern)是一种软件设计模式,用于将抽象部分与其实现部分分离,使它们可以独立地变化。 它可以通过使用桥接接口来创建一个桥接对象来连接抽象和实现部分。 功能…...

ChatGPT在知识图谱的构建和更新中的应用如何?
ChatGPT在知识图谱的构建和更新中具有重要的应用潜力。知识图谱是一种用于表示和存储结构化知识的图形化数据模型,通常由实体、属性和关系组成。知识图谱的构建和更新是一个复杂而关键的过程,涉及知识的收集、组织、链接和推理。ChatGPT作为一种预训练语…...

JS正则表达式:常用正则手册/RegExp/正则积累
一、正则基础语法 JavaScript 正则表达式 | 菜鸟教程 JS正则表达式语法大全(非常详细) 二、使用场景 2.1、校验中国大陆手机号的正则表达式 正则 /^1[3456789]\d{9}$/解释 序号正则解释1^1以数字 1 开头2[3456789]第二位可以是 3、4、5、6、7、8、…...

自动化测试框架unittest与pytest的区别!
引言 前面文章已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别&…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
