【爬虫逆向案例】某道翻译js逆向—— sign解密
声明:本文只作学习研究,禁止用于非法用途,否则后果自负,如有侵权,请告知删除,谢谢!
【爬虫逆向案例】某道翻译js逆向—— sign解密
- 1、前言
- 2、步骤
- 3、源码
- 4、号外
1、前言
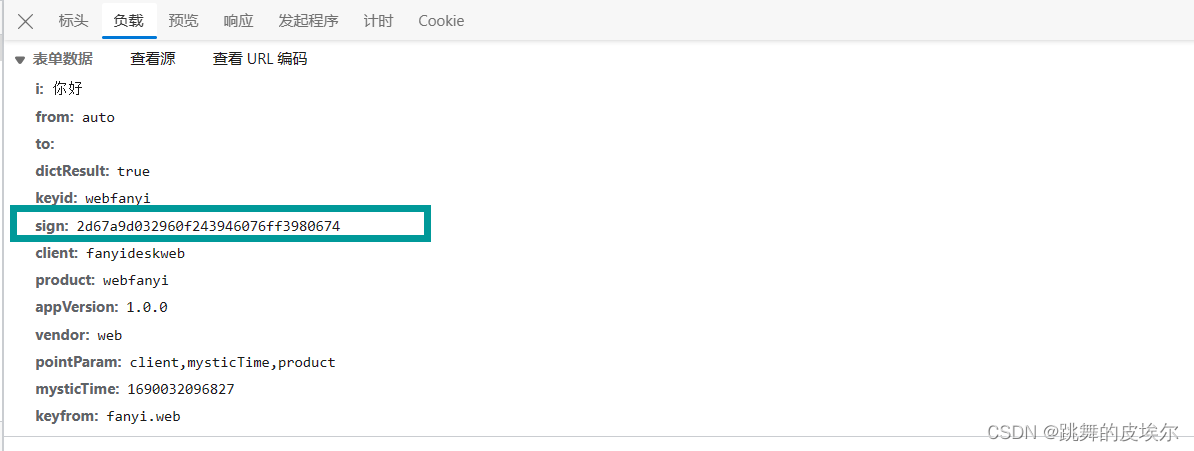
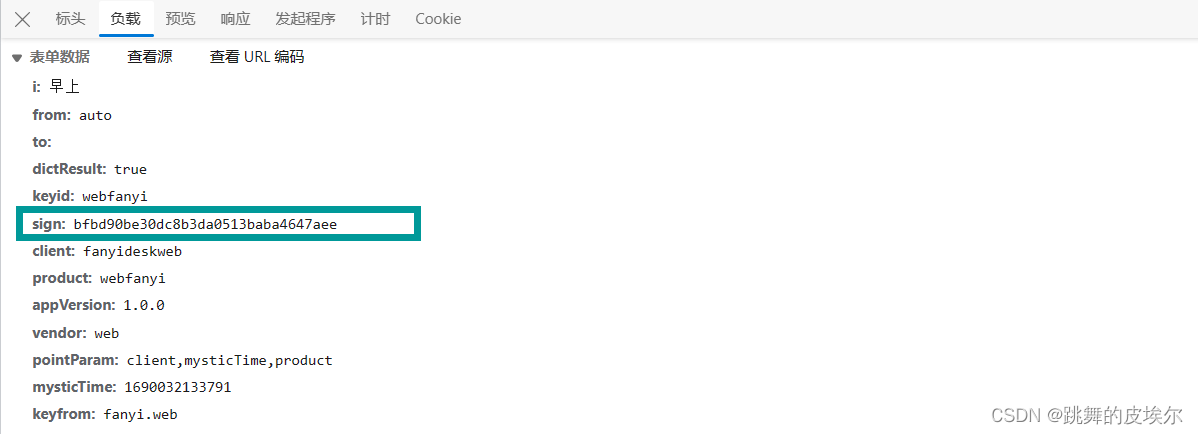
相信各位小伙伴在写爬虫的时候经常会遇到这样的情况,一些需要携带的参数一直在变化,今天逆向的这个网站某道翻译也如此:


可以发现变的就两个参数,一个 sign,一个是 mysticTime,mysticTime 一看就是时间戳,所以只要逆向 sign 参数就行了。
2、步骤
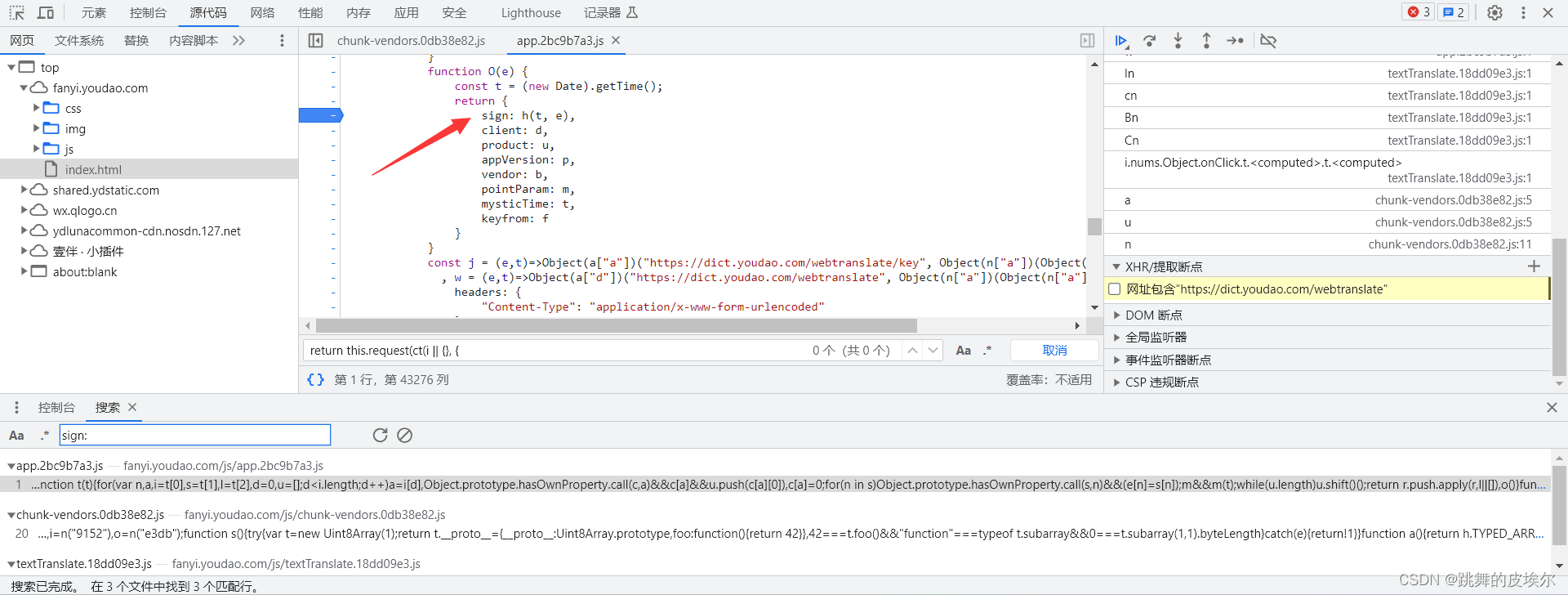
可以直接全局搜索 sign:,加一个冒号可能好搜一点。搜索返回的结果比较少,多的话就每个sign都打上断点,点击翻译看看停在哪里。如果实在是太多了,就采用跟栈的方法,准确无误,慢慢的,我们找到了 sign 的位置:

t 是个时间戳,方法就是 (new Date).getTime()。e 是个固定值 "fsdsogkndfokasodnaso",h 函数传入了 t 和 e 后就生成了 sign,进入 h 函数,发现就在上面。而 d 和 u 这两个参数也是固定的。并且 h 函数里面有调用了一个 v 函数,进入 v 函数,原来 v 函数也在上面。这 v 函数太熟悉了啊,标准的 MD5 加密。
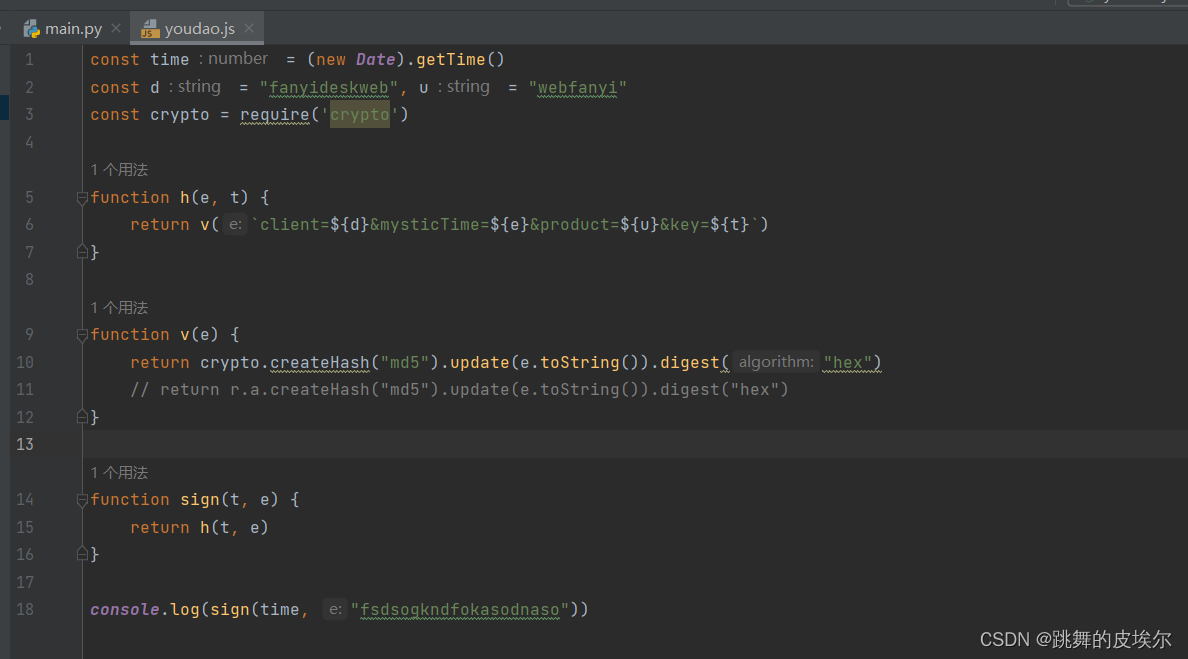
整理一下完整的 js 代码就如下图所示:

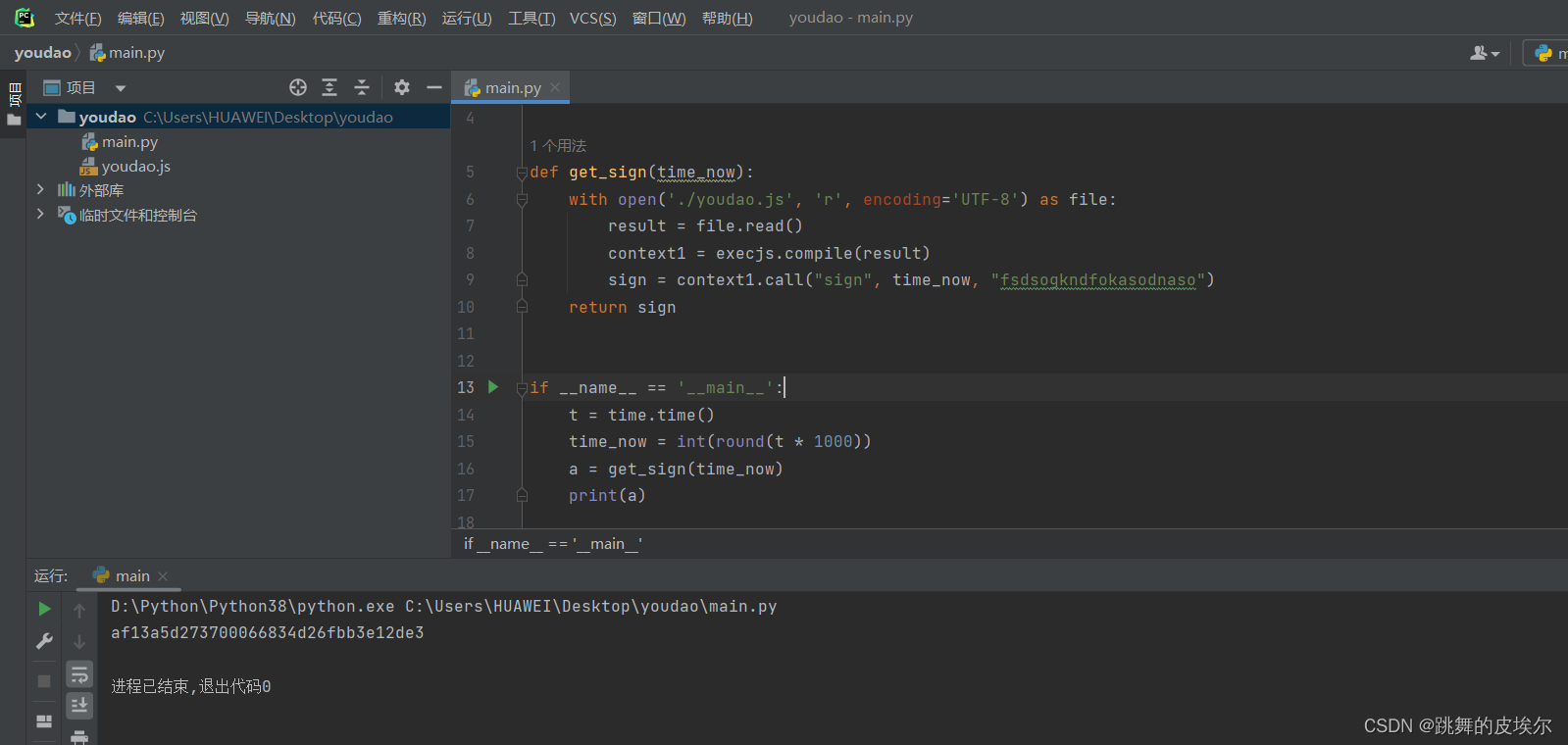
测试完没问题后,就可以封装为 Python 进行请求了,如下图:

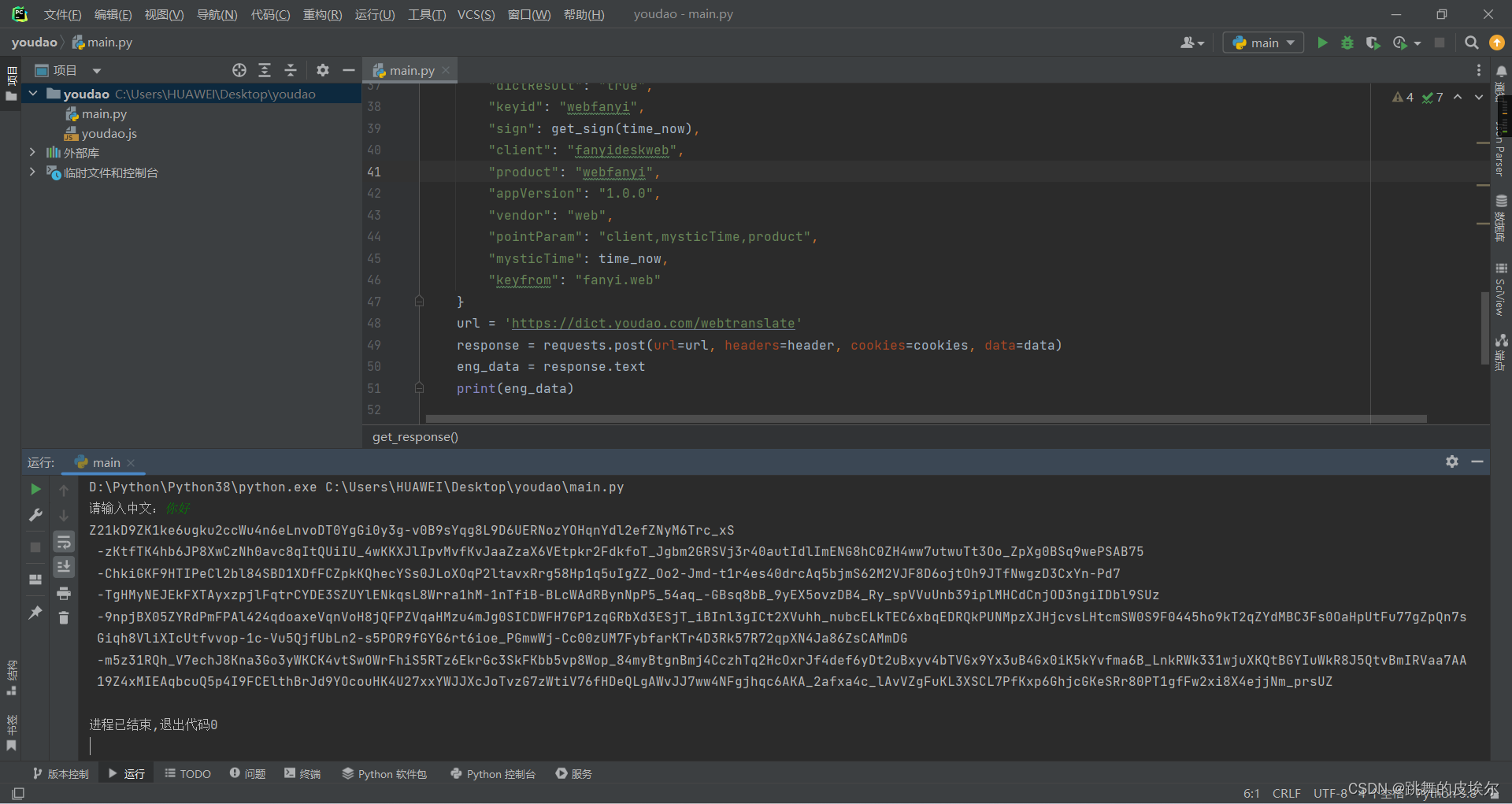
现在可以开始编写爬虫程序,写完运行一下,发现返回的不是翻译后的内容,而是一串字符,那就需要我们来解密一下了:

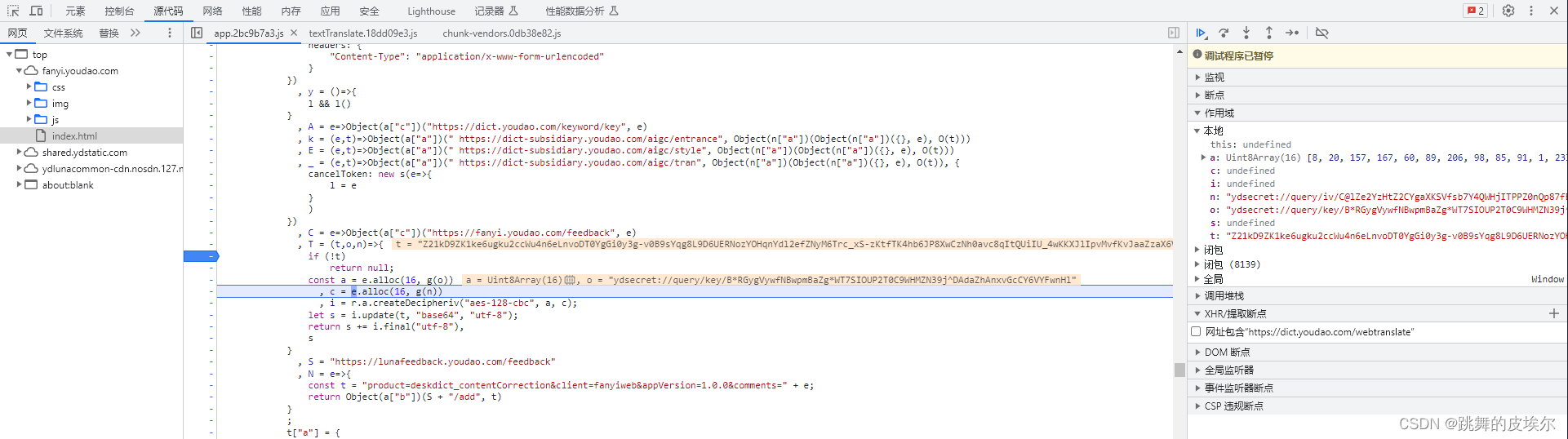
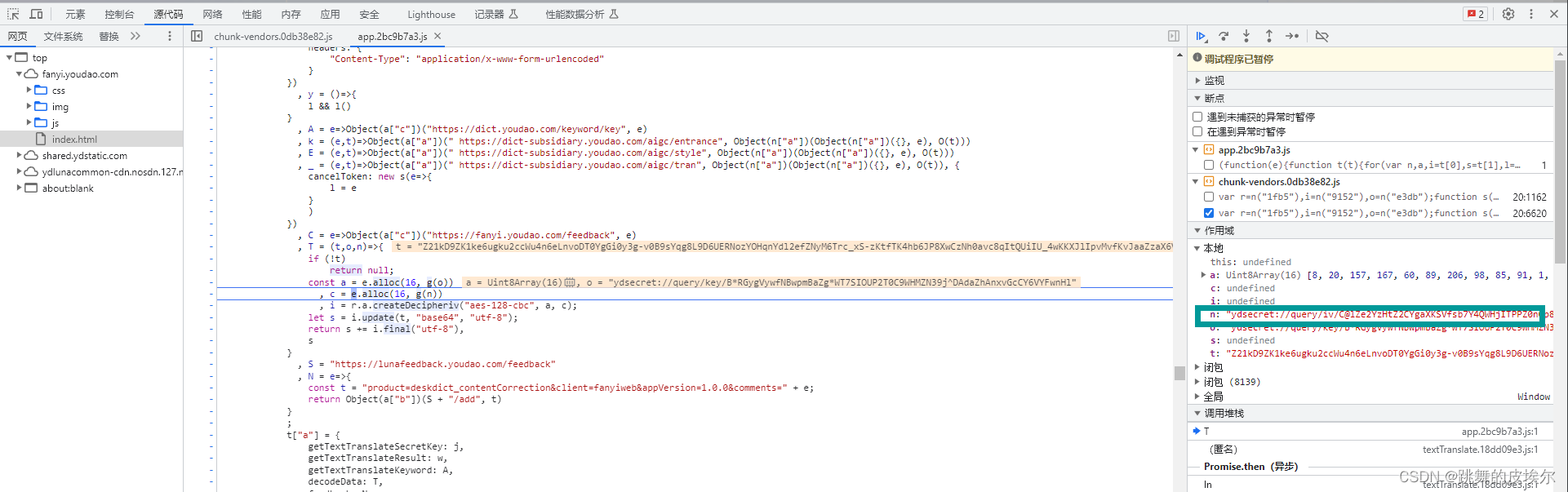
我们用跟栈的方法看密文在哪里出现的和在哪里发生了变化,一步一步往下跟,最先调用的函数放在最下面,我们只需要跟到明文出现的那一刻就行了。
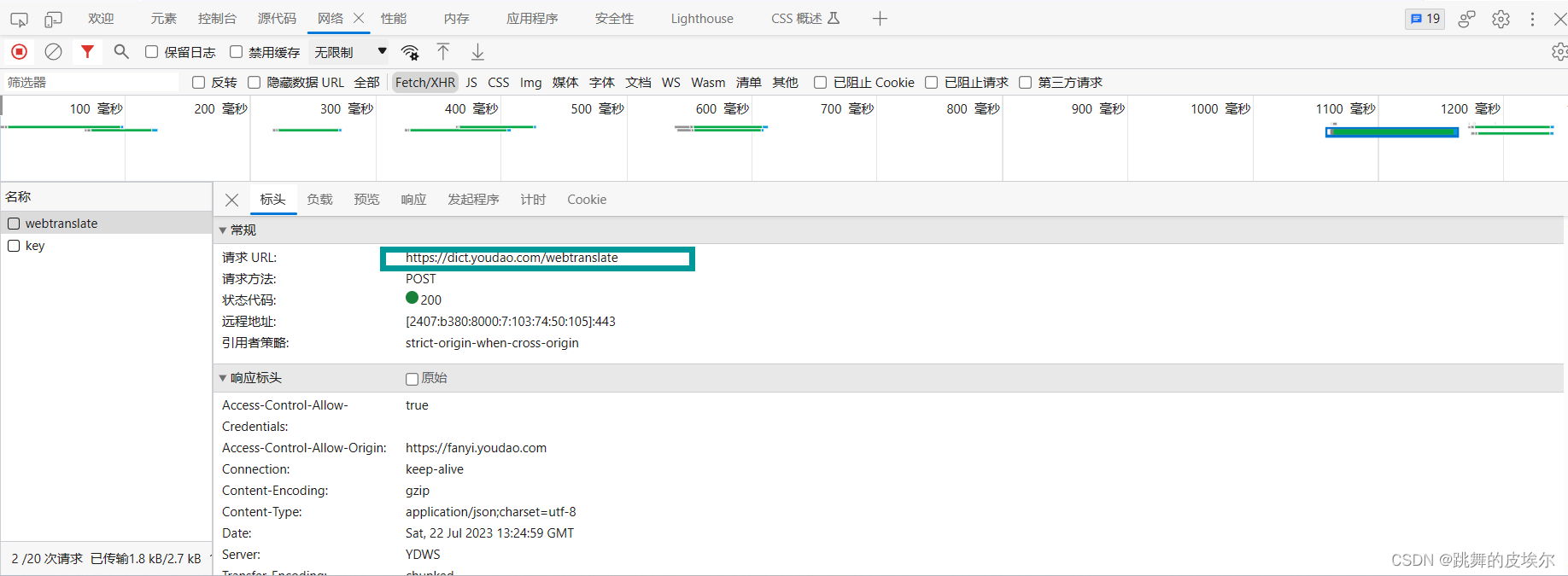
我们先复制请求的 URL:

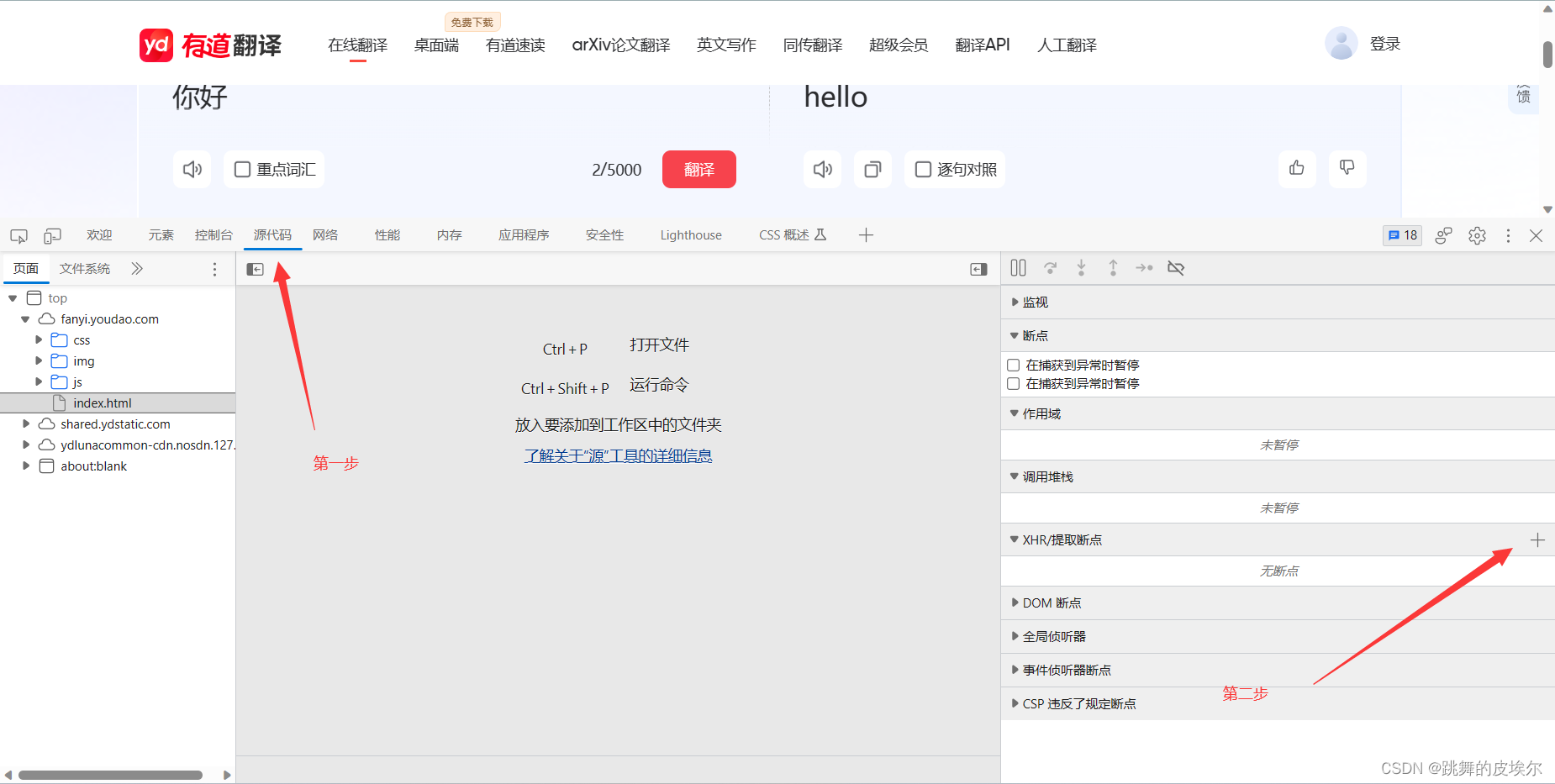
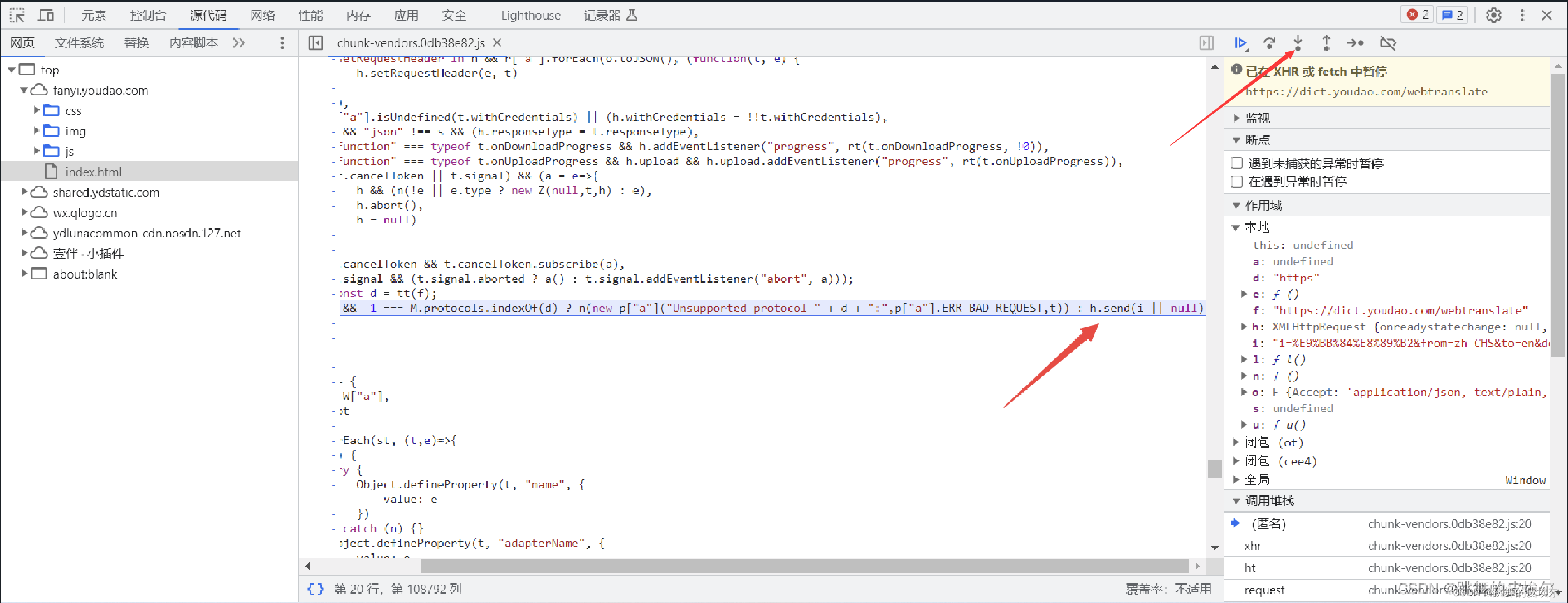
切换到源代码,在XHR/提取断点把刚才复制的网址加上去,重新点一下翻译

可以看到这个 send 就是发请求,现在主要要找返回的数据,我们一步步进入下一个函数调用看看

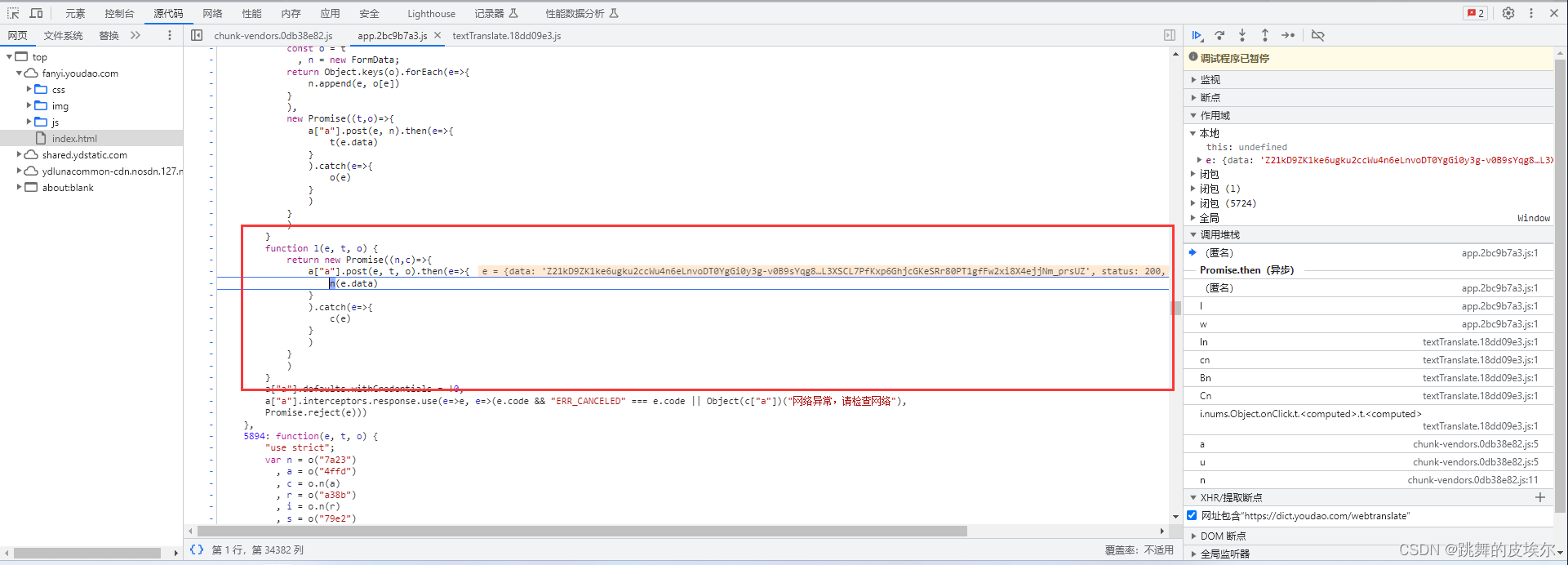
不过一会咱们可以看见,咱们刚才爬虫请求返回的字符出现了,接下来咱们要注意看了,因为要开始处理这个返回的字符串

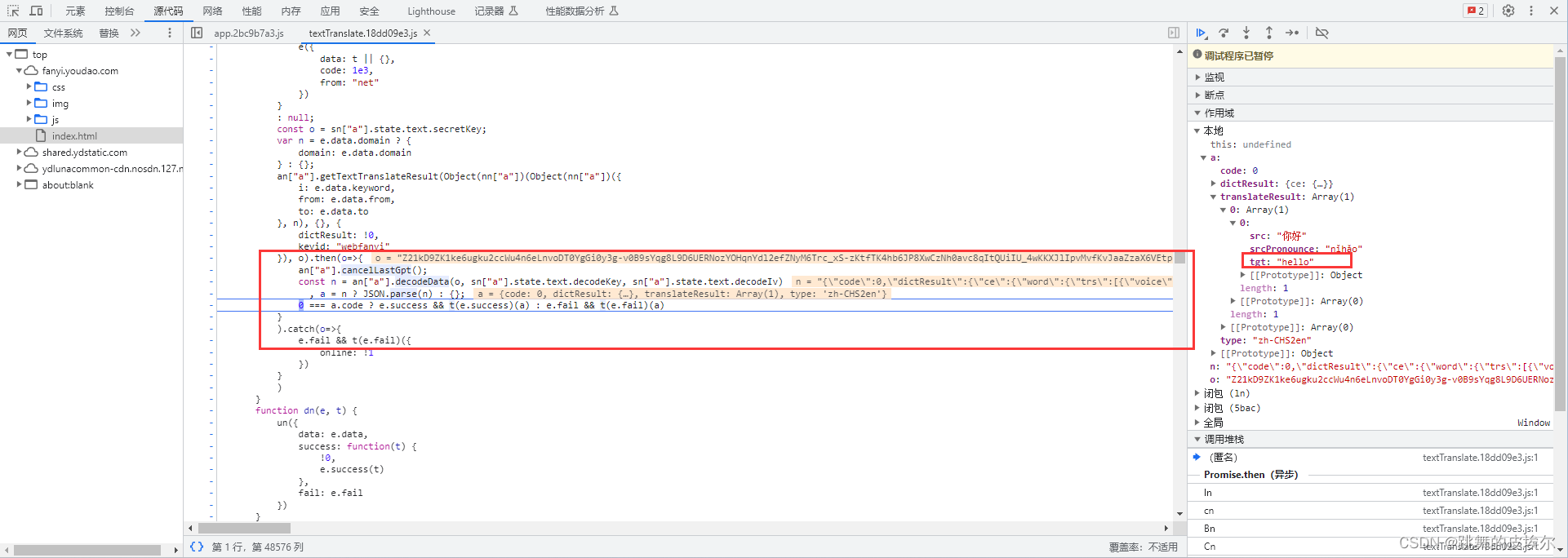
跟到这边的话,可以发现在这字符串成功翻译出来了,如图所示:

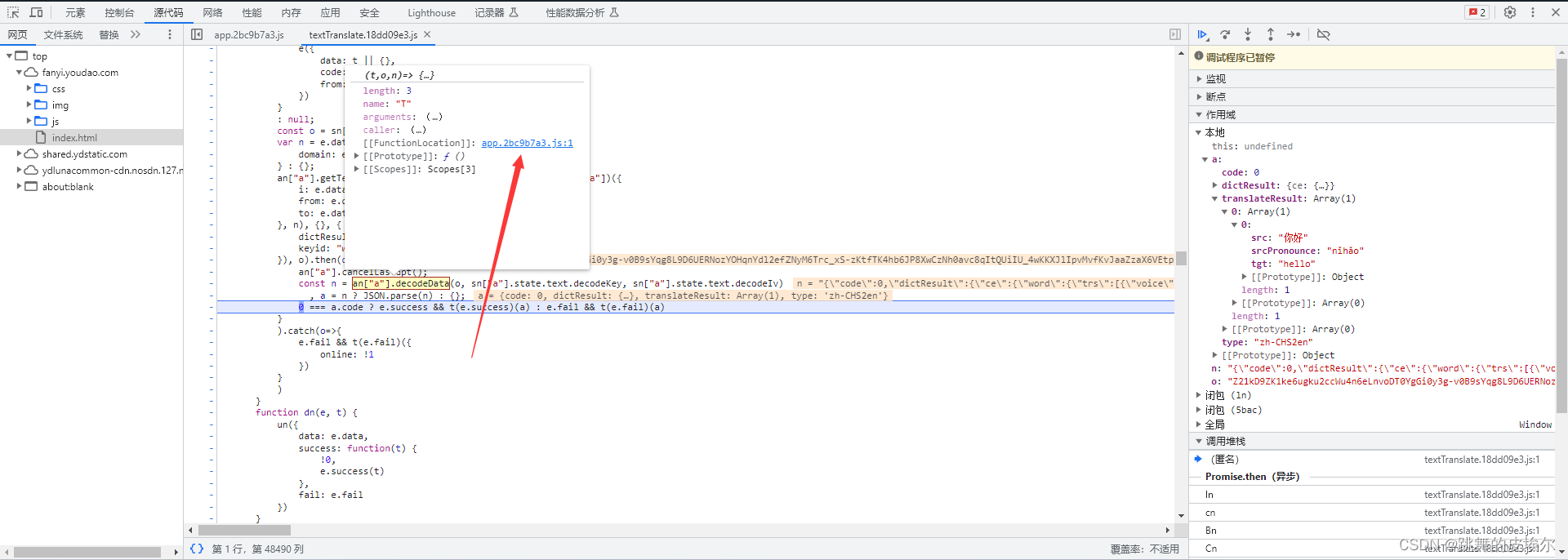
可以看到起作用的是这个 decodeData ,我们进入那个 js 文件

把其他断点取消,这边打上断点,重新翻译一下,一步一步往下跟,我们只需要跟到明文出现的那一刻就行了。

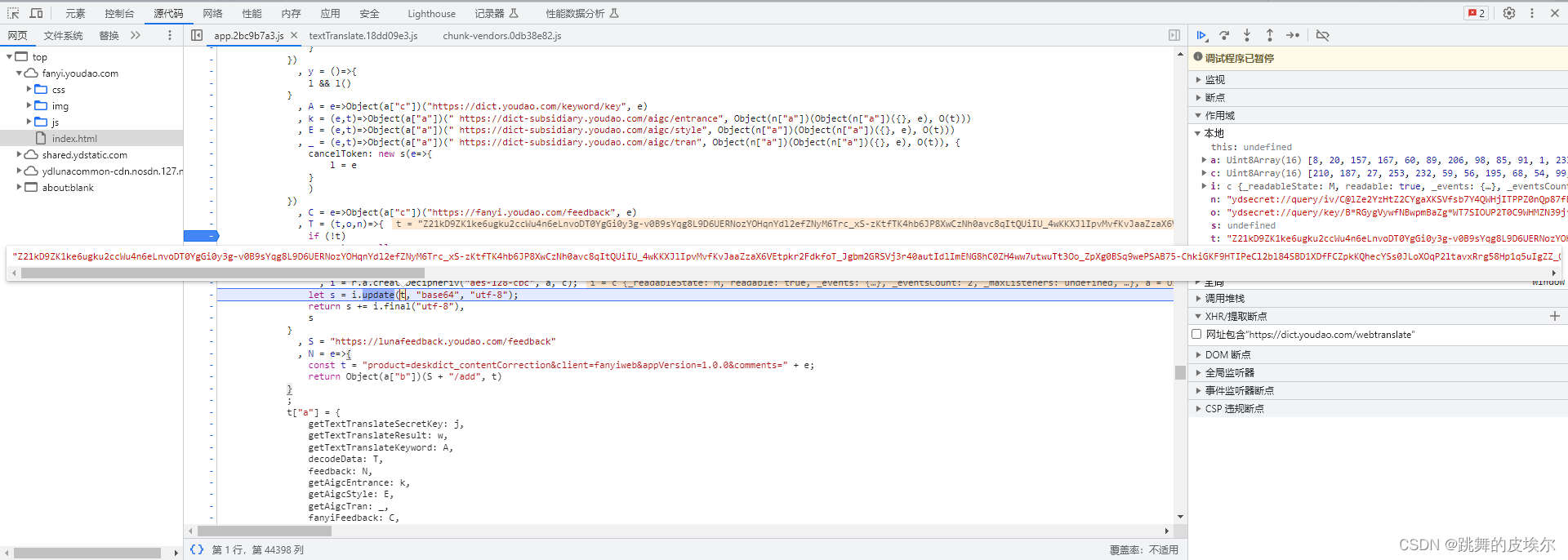
到 t 的时候还是一串字符串,继续往下走

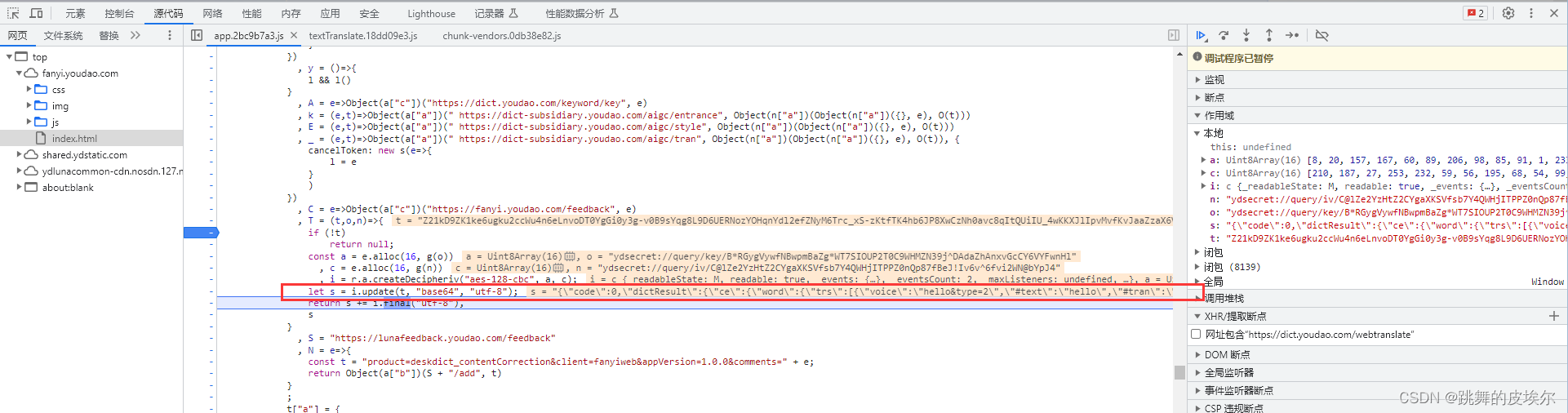
可以看到到 s 的时候已经翻译出来了

我们把代码扣下来放到 js 文件中去执行应该就差不多了

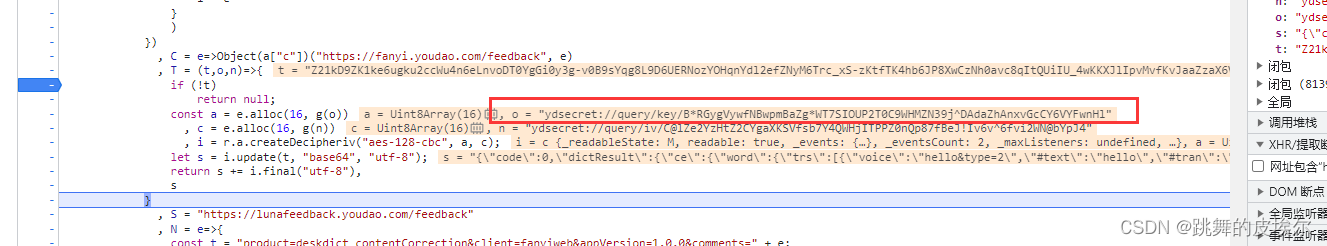
看到了 r.a.createDecipheriv,就可以用 node 中内置的加密库 crypto 库去执行,当然也可以硬扣,就是有点费时间,而且还可能出现各种报错。
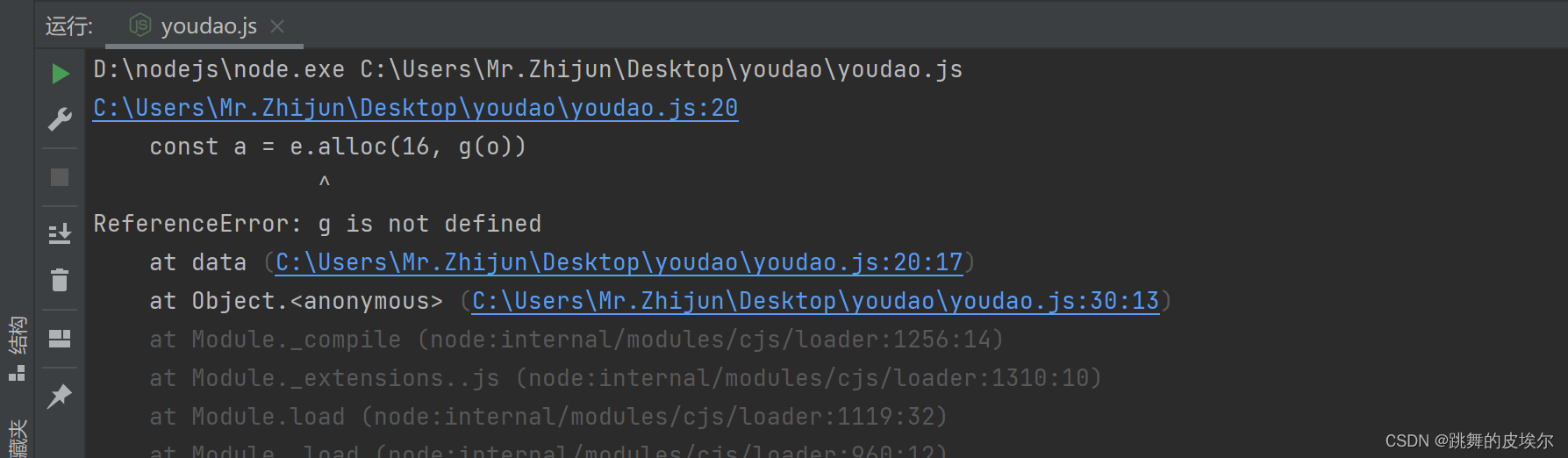
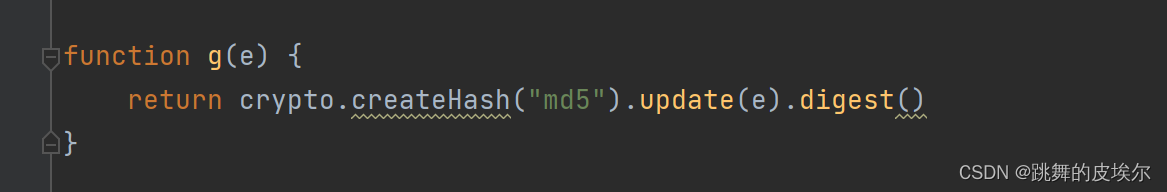
运行报错缺 g ,去代码再抠出来,记得 r.a.createHash("md5").update(e).digest() 改为 node 中内置的加密库 crypto 库:


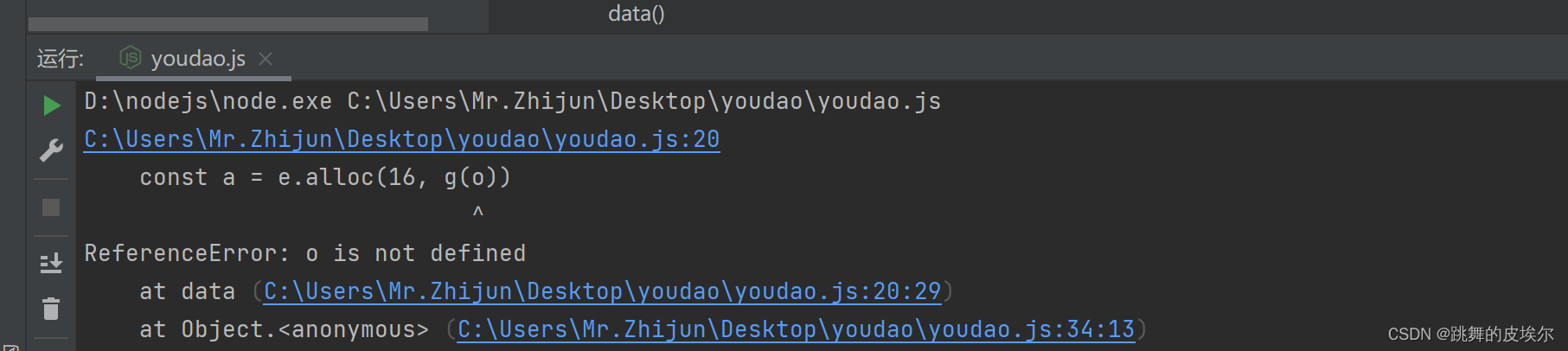
运行报错缺了 o ,直接把 o 复制进来,


再次运行报错没有 e.alloc 函数 ,这就需要补充一点 node.js 的相关知识了:
逆向改写知识补充之 Node.js
Buffer.alloc() 方法:用于创建指定大小的新缓冲区对象。
此方法比 Buffer.alloconsafe() 方法慢,但它确保新创建的 Buffer 实例永远不会包含可能敏感的旧信息或数据。
语法:Buffer.alloc(size, fill, encoding)
参数三个参数:
- 大小:指定缓冲区的大小。
- 填充:为可选参数,指定填充缓冲区的值。其默认值为 0。
- 编码:如果缓冲区值是字符串,它是指定值的可选参数。其默认值为‘utf8’。
返回值:
- 这个方法返回一个新的指定大小的初始化缓冲区。
- 如果给定的大小不是数字,将引发类型错误。
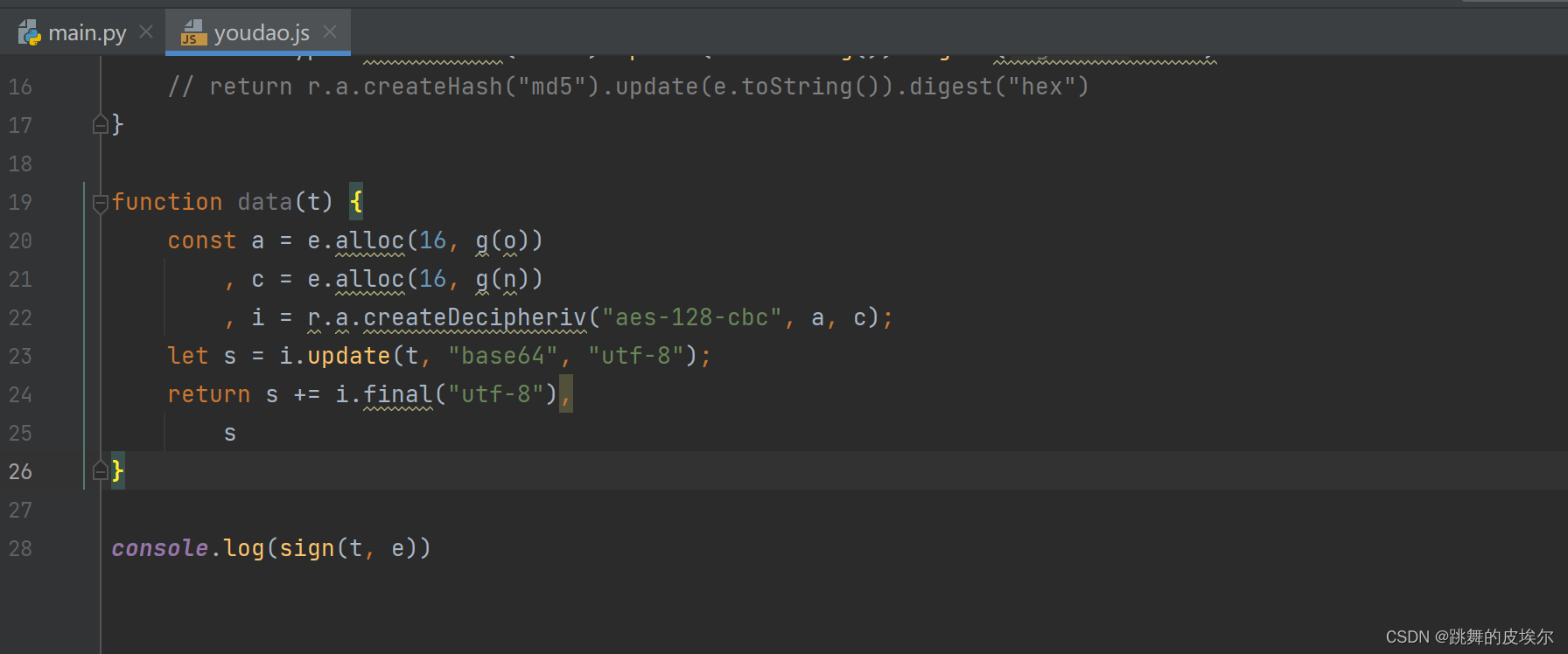
故我们只需要修改 js 代码为如下:
function data(t) {// const a = e.alloc(16, g(o))// , c = e.alloc(16, g(n))const a = Buffer.alloc(16, g(o)), c = Buffer.alloc(16, g(n)), i = crypto.createDecipheriv("aes-128-cbc", a, c);//, i = r.a.createDecipheriv("aes-128-cbc", a, c);let s = i.update(t, "base64", "utf-8");return s += i.final("utf-8"),s
}
再次运行,缺少 n ,返回复制补到 js 代码中:

最后咱们的 js 代码如下,测试之后,确实没有问题,直接用 Python 封装起来:
const crypto = require('crypto')
const o = 'ydsecret://query/key/B*RGygVywfNBwpmBaZg*WT7SIOUP2T0C9WHMZN39j^DAdaZhAnxvGcCY6VYFwnHl';
const n = 'ydsecret://query/iv/C@lZe2YzHtZ2CYgaXKSVfsb7Y4QWHjITPPZ0nQp87fBeJ!Iv6v^6fvi2WN@bYpJ4';function data(t) {const a = Buffer.alloc(16, g(o)), c = Buffer.alloc(16, g(n)), i = crypto.createDecipheriv("aes-128-cbc", a, c);//, i = r.a.createDecipheriv("aes-128-cbc", a, c);let s = i.update(t, "base64", "utf-8");return s += i.final("utf-8"),s
}function g(e) {return crypto.createHash("md5").update(e).digest()// r.a.createHash("md5").update(e).digest()
}text = 'Z21kD9ZK1ke6ugku2ccWu4n6eLnvoDT0YgGi0y3g-v0B9sYqg8L9D6UERNozYOHqnYdl2efZNyM6Trc_xS-zKtfTK4hb6JP8XwCzNh0avc8qItQUiIU_4wKKXJlIpvMvfKvJaaZzaX6VEtpkr2FdkfoT_Jgbm2GRSVj3r40autIdlImENG8hC0ZH4ww7utwuTt3Oo_ZpXg0BSq9wePSAB75-ChkiGKF9HTIPeCl2bl84SBD1XDfFCZpkKQhecYSs0JLoXOqP2ltavxRrg58Hp1q5uIgZZ_Oo2-Jmd-t1r4es40drcAq5bjmS62M2VJF8D6ojtOh9JTfNwgzD3CxYn-Pd7-TgHMyNEJEkFXTAyxzpjlFqtrCYDE3SZUYlENkqsL8Wrra1hM-1nTfiB-BLcWAdRBynNpP5_54aq_-GBsq8bB_9yEX5ovzDB4_Ry_spVVuUnb39iplMHCdCnjOD3ngiIDbl9SUz-9npjBX05ZYRdPmFPAl424qdoaxeVqnVoH8jQFPZVqaHMzu4mJg0SICDWFH7GP1zqGRbXd3ESjT_iBInl3gICt2XVuhh_nubcELkTEC6xbqEDRQkPUNMpzXJHjcvsLHtcmSW0S9F0445ho9kT2qZYdMBC3Fs0OaHpUtFu77gZpQn7sGiqh8VliXIcUtfvvop-1c-Vu5QjfUbLn2-s5POR9fGYG6rt6ioe_PGmwWj-Cc00zUM7FybfarKTr4D3Rk57R72qpXN4Ja86ZsCAMmDG-m5z31RQh_V7echJ8Kna3Go3yWKCK4vtSwOWrFhiS5RTz6EkrGc3SkFKbb5vp8Wop_84myBtgnBmj4CczhTq2HcOxrJf4def6yDt2uBxyv4bTVGx9Yx3uB4Gx0iK5kYvfma6B_LnkRWk331wjuXKQtBGYIuWkR8J5QtvBmIRVaa7AA19Z4xMIEAqbcuQ5p4I9FCElthBrJd9YOcouHK4U27xxYWJJXcJoTvzG7zWtiV76fHDeQLgAWvJJ7ww4NFgjhqc6AKA_2afxa4c_lAvVZgFuKL3XSCL7PfKxp6GhjcGKeSRr80PT1gfFw2xi8X4ejjNm_prsUZ\n'
console.log(data(text))
用 json.loads 解析一下解密后的数据,即可获取翻译的正文,
def get_explain_data(data):with open('./youdao.js', 'r', encoding='utf-8') as file:result = file.read()context1 = execjs.compile(result)explain_data = context1.call('data', data)explain_data = json.loads(explain_data)eng = explain_data['translateResult'][0][0]['tgt']return eng
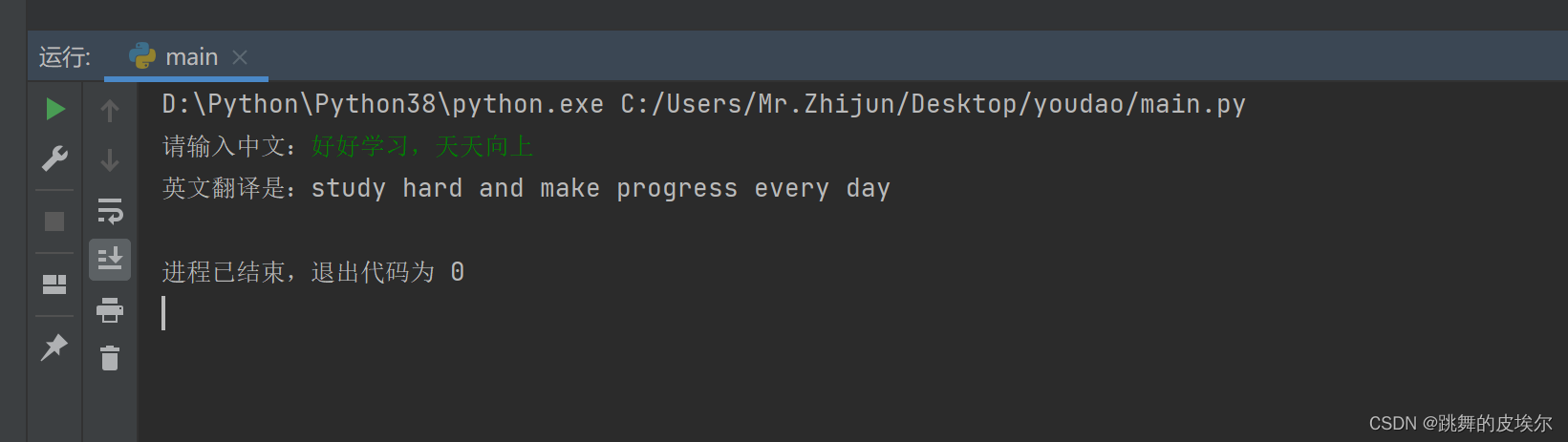
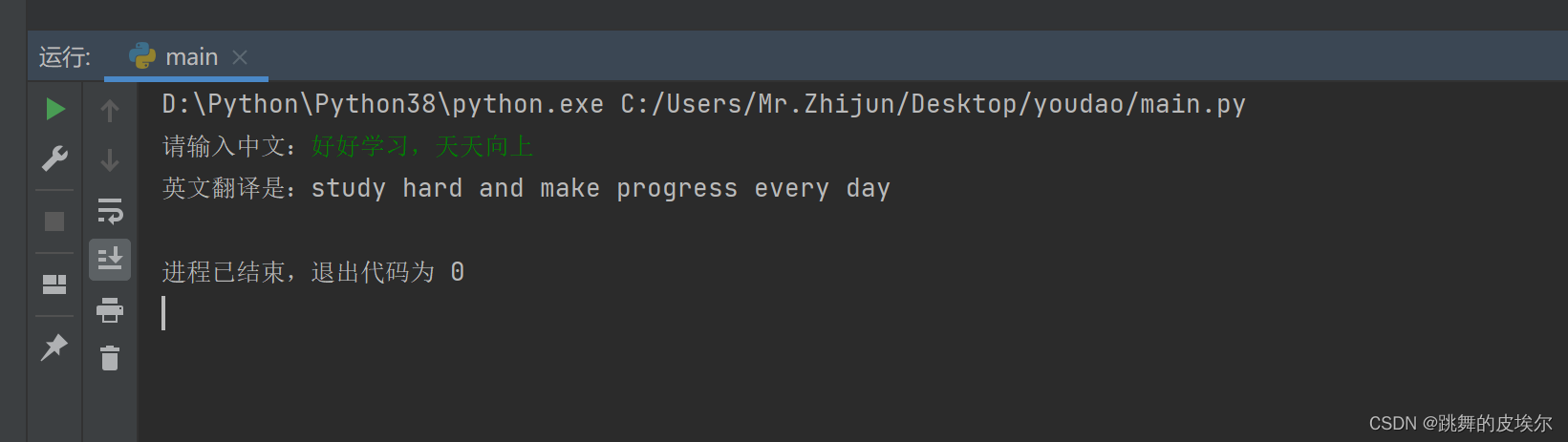
最终效果如下:

3、源码
Github:网易有道翻译逆向
CSDN:有道翻译sign解密,js逆向资源
4、号外
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 定制源码】大学生毕设模板、期末大作业模板 、Echarts大数据可视化、爬虫逆向等! 「一起探讨 ,互相学习」!(vx:python812146)
以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥
相关文章:

【爬虫逆向案例】某道翻译js逆向—— sign解密
声明:本文只作学习研究,禁止用于非法用途,否则后果自负,如有侵权,请告知删除,谢谢! 【爬虫逆向案例】某道翻译js逆向—— sign解密 1、前言2、步骤3、源码4、号外 1、前言 相信各位小伙伴在写…...

Verilog语法学习——LV9_使用子模块实现三输入数的大小比较
LV9_使用子模块实现三输入数的大小比较 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 在数字芯片设计中,通常把完成特定功能且相对独立的…...

YAML+PyYAML笔记 7 | PyYAML源码之yaml.compose_all(),yaml.load(),yaml.load_all()
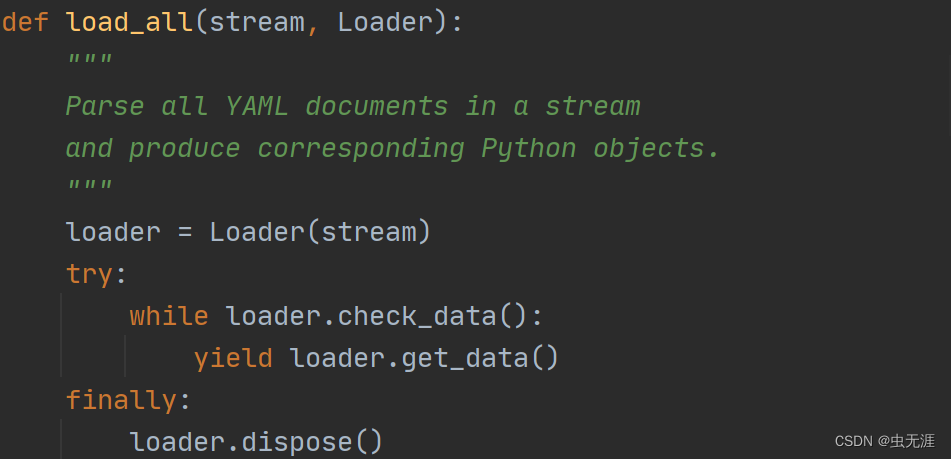
7 | PyYAML源码之yaml.compose_all,yaml.load,yaml.load_all 1 yaml.compose_all()2 yaml.load()3 yaml.load_all() 1 yaml.compose_all() 源码: 作用:分析流中的所有YAML文档,并产生相应的表示树。解析: # -*- codi…...

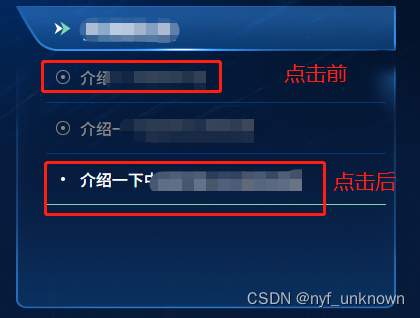
(css)列表点击前后样式
(css)列表点击前后样式 效果: html <ul v-show"rightOne" class"one-content"><liv-for"(item,index) in exampleList":key"index"click"searchHandle(item,index)"class"liClass":class&qu…...

Redis服务优化
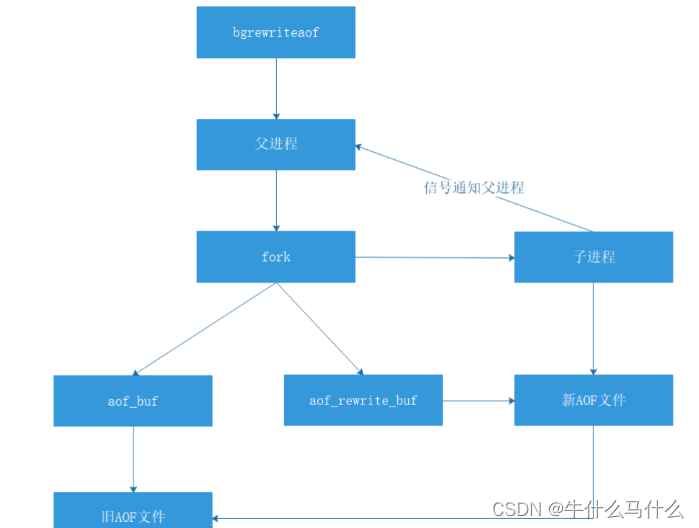
目录 一.Rde高可用 二.Rdies持久化 2.1持久化的功能 2.2Redis 提供两种方式进行持久化 三.RDB持久化 3.1触发条件 3.1.1手动触发 3.1.2自动触发 3.1.3其他自动触发机制 3.1.4执行流程 3.1.5启动时加载 四.AOF持久化 4.1开启AOF 4.2执行流程 4.2.1命令追加(append) 4.2.2文件写…...

uniAPP 浙政钉 入门手册
uniAPP 如何运行钉钉小程序: 运行钉钉小程序 调试工具导入项目 及 相关平台使用: 专有钉钉 浙政钉 前端 对接流程 常见调试工具,遇到的问题: 采坑记录 下载小程序 IDE 环境配置文件 专有钉钉–环境配置文件...

flask处理文件上传
flask处理文件上传 在Flask框架中,你可以使用request.files对象来处理文件上传。以下是一个简单的文件上传的示例: from flask import Flask, request from werkzeug.utils import secure_filename import osapp Flask(__name__)# 定义文件上传的路径…...

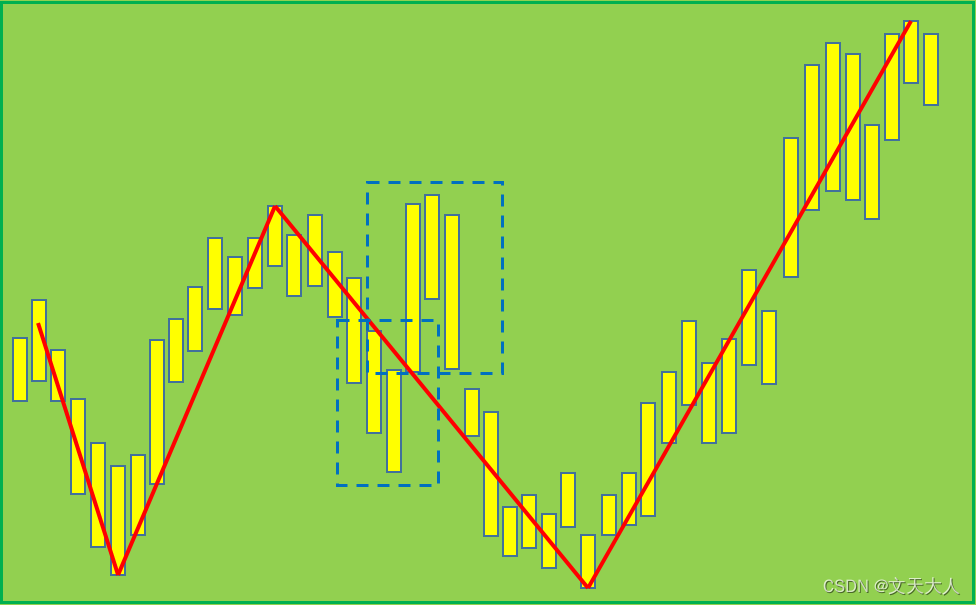
教雅川学缠论04-笔
笔由3部分组成: 顶分型K线底分型,或者 底分型K线顶分型 注意:笔加一起至少7根K线,因为一个底分型至少3根,K先至少1个,顶分型至少3根 下图中红色线段就是一个标准的笔,它始于一个底分型ÿ…...

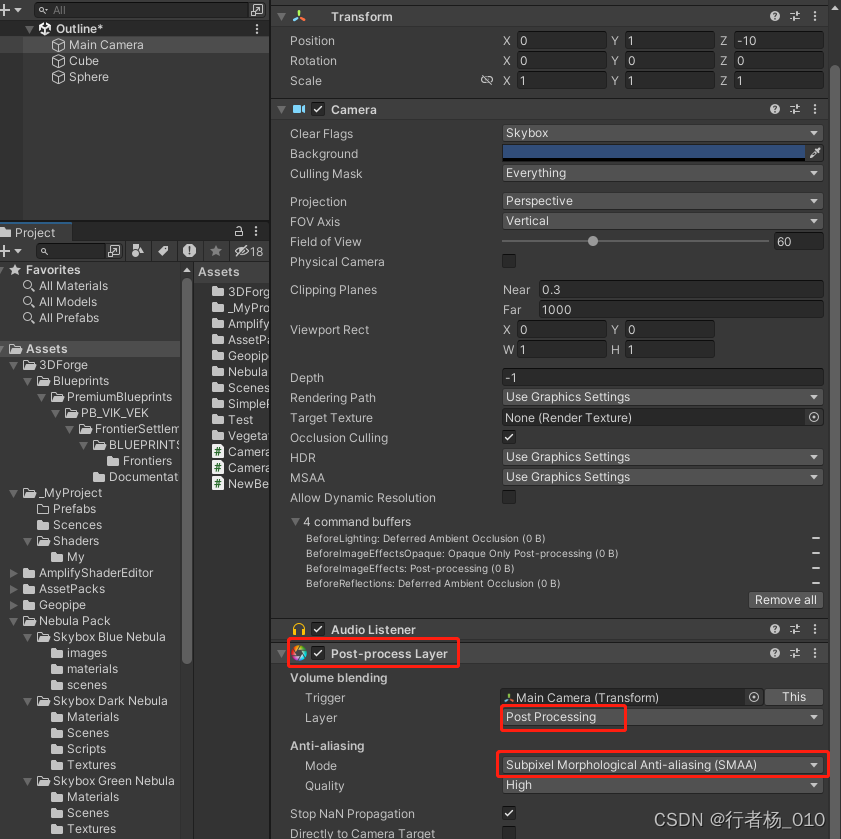
Unity3d_post process layer 抗锯齿设置
1、 2、 3、 4、 5、...

基于FPGA实现OSD功能
简介 基于FPGA平台实现简单的OSD的功能,对于FPGA实现OSD只能实行简单的画框和文字叠加,如果实现复杂的车道线画框,则没法实现(起码我个人感觉,这个功能没有思路执行)。 FPGA实现OSD功能需要7系列平台,以及VDMA、OSD等Xilinx公司的IP使用(本功能工程采用Vivado2017.4平台…...

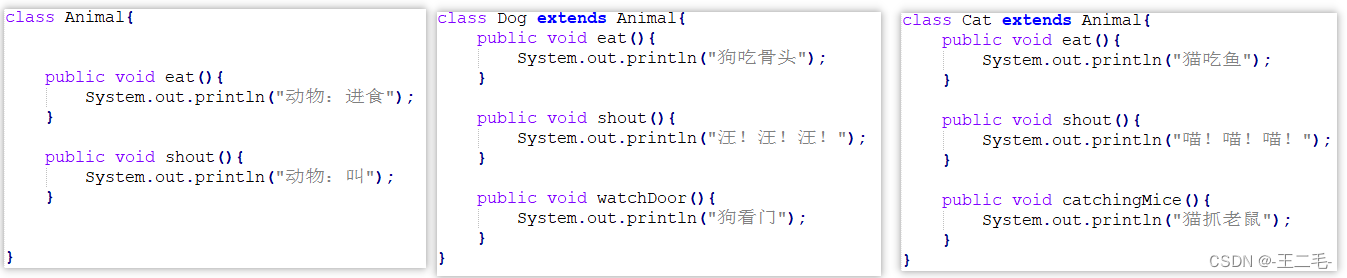
Java019-1——面向对象的三大特性
一、封装性 将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。(这里说的信息就是类中的属性和方法) 1.1、封装性的体现 想要通过代码体现封装性之前,需要先…...

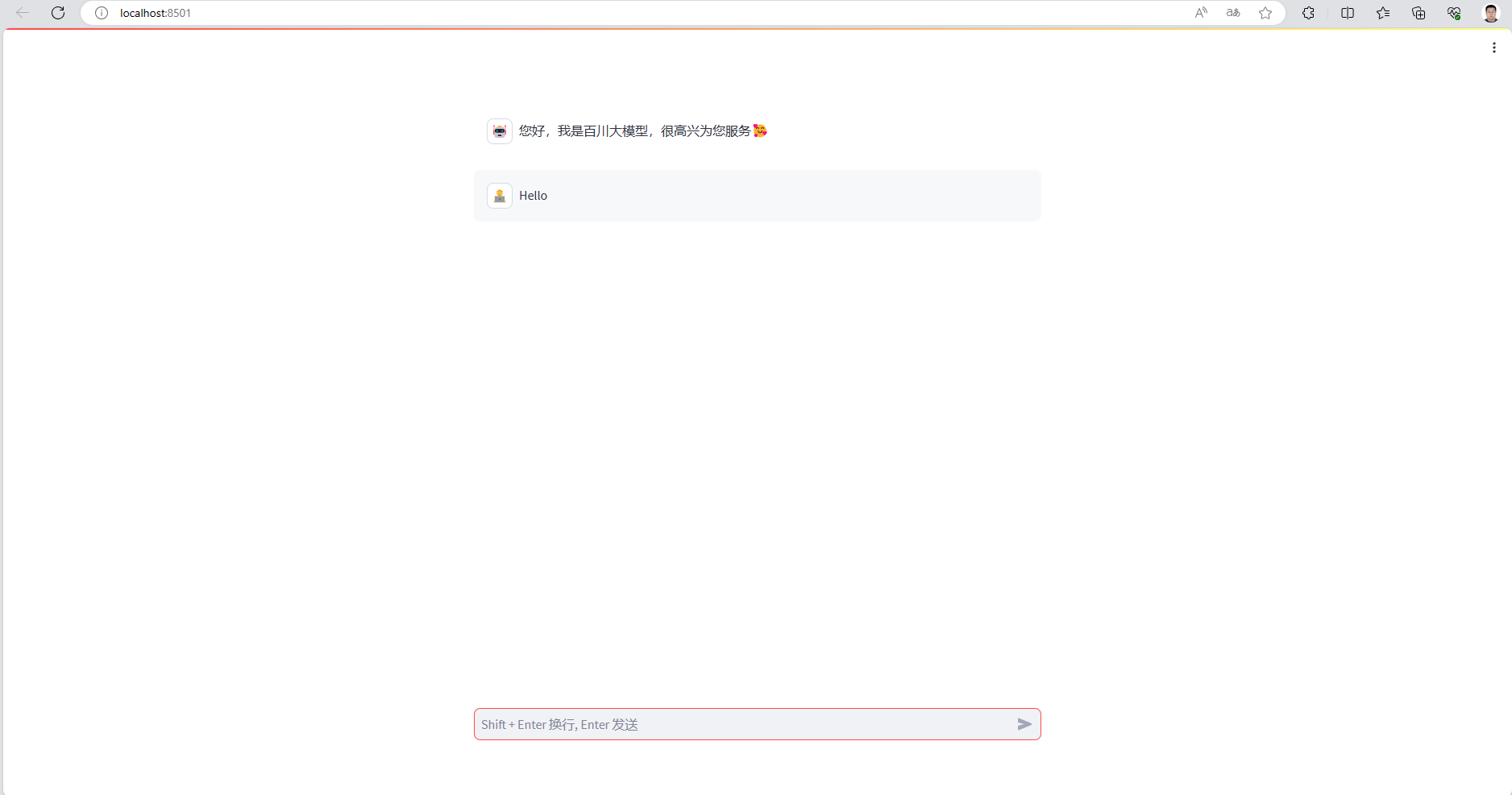
2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化
2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化 不知道上一讲的大段代码大家看晕了没有。但是如果你仔细看了会发现,其实代码还是不全的。比如分词器我们就没讲。 另外,13B比7B的改进点也没有讲。 再有,对于13B需要多少显存我们…...
方法函数)
无涯教程-jQuery - empty( )方法函数
empty()方法删除所有匹配的子节点。 empty( ) - 语法 selector.empty( ) empty( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title><script type"text/javascript"…...

微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录 开源htmlJavaScript 开源 wx联系本人获取源码(开源): MJ682517 html <view><view class"p_l_36 p_r_36"><input class"w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value"{{instructVal}}" type"text" plac…...

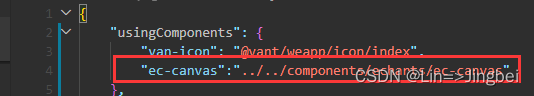
微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

通过社区参与解锁早期增长:Maven 远程医疗平台概览
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

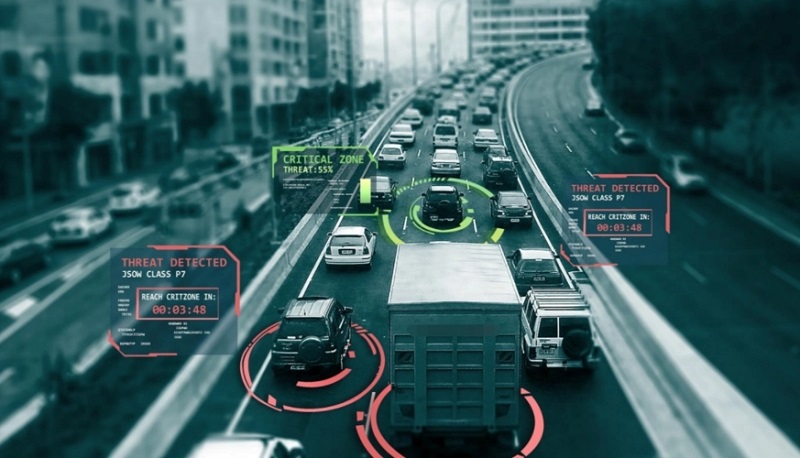
边缘计算对现代交通的重要作用
边缘计算之所以重要,是在于即使在5G真正商用之时,可以实现超大带宽(eMBB)的应用场景,但庞大数据量的涌现也就意味着需要在云和端传输过程中找到一个承接点,对数据进行预处理再选择是否上云。 边缘计算应用演…...

Python桥接模式介绍、使用
一、Python桥接模式介绍 概念: Python桥接模式(Bridge Pattern)是一种软件设计模式,用于将抽象部分与其实现部分分离,使它们可以独立地变化。 它可以通过使用桥接接口来创建一个桥接对象来连接抽象和实现部分。 功能…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
