HTML <progress> 标签
实例
正在进行的下载:
<progress value="22" max="100"></progress>
浏览器支持
| 元素 | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| <progress> | 8.0 | 10.0 | 16.0 | 6.0 | 11.0 |
定义和用法
<progress> 标签标示任务的进度(进程)。
HTML 4.01 与 HTML 5 之间的差异
<progress> 标签是 HTML 5 中的新标签。
提示和注释
提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。
注释:<progress> 标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 <meter> 标签代替。
属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定任务一共需要多少工作。 |
| value | number | 规定已经完成多少任务。 |
相关文章:

HTML <progress> 标签
实例 正在进行的下载: <progress value"22" max"100"></progress> 浏览器支持 元素ChromeIEFirefoxSafariOpera<progress>8.010.016.06.011.0 定义和用法 <progress> 标签标示任务的进度(进程…...

常用测试工具汇总
目录 1.Web页面检查器 2.客户端-代理抓包 3.自动化测试工具 3.1接口自动化测试 3.2webUI自动化测试 3.3客户端UI自动化测试 4.手机模拟器测试工具 5.阿里云测试工具 1.Web页面检查器 F12查看html页面,查看页面大小和加载时间 2.客户端-代理抓包 Charles&a…...

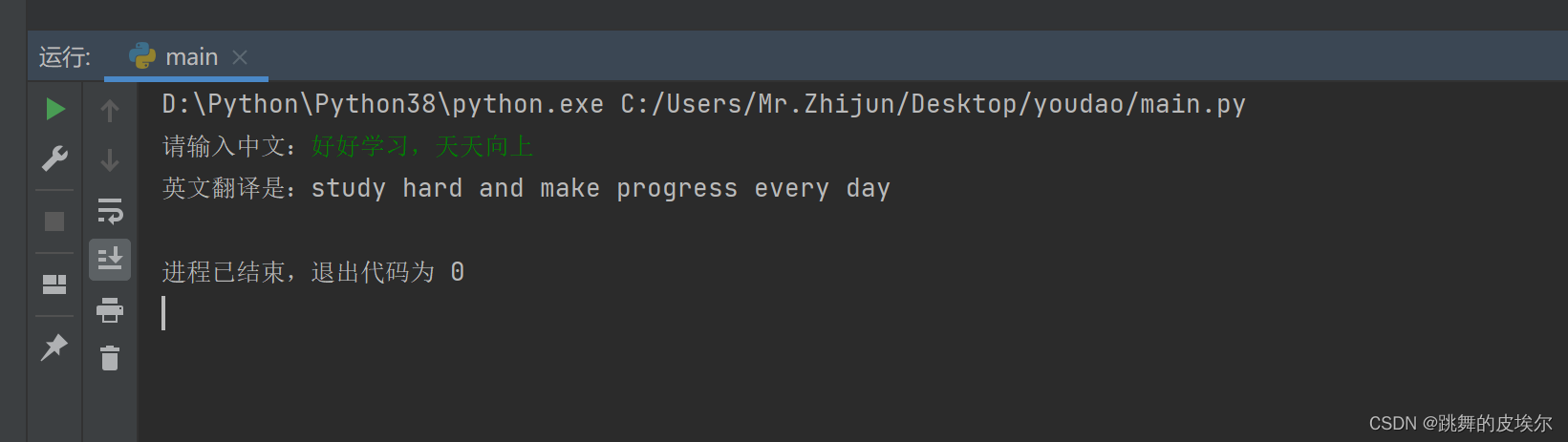
【爬虫逆向案例】某道翻译js逆向—— sign解密
声明:本文只作学习研究,禁止用于非法用途,否则后果自负,如有侵权,请告知删除,谢谢! 【爬虫逆向案例】某道翻译js逆向—— sign解密 1、前言2、步骤3、源码4、号外 1、前言 相信各位小伙伴在写…...

Verilog语法学习——LV9_使用子模块实现三输入数的大小比较
LV9_使用子模块实现三输入数的大小比较 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 在数字芯片设计中,通常把完成特定功能且相对独立的…...

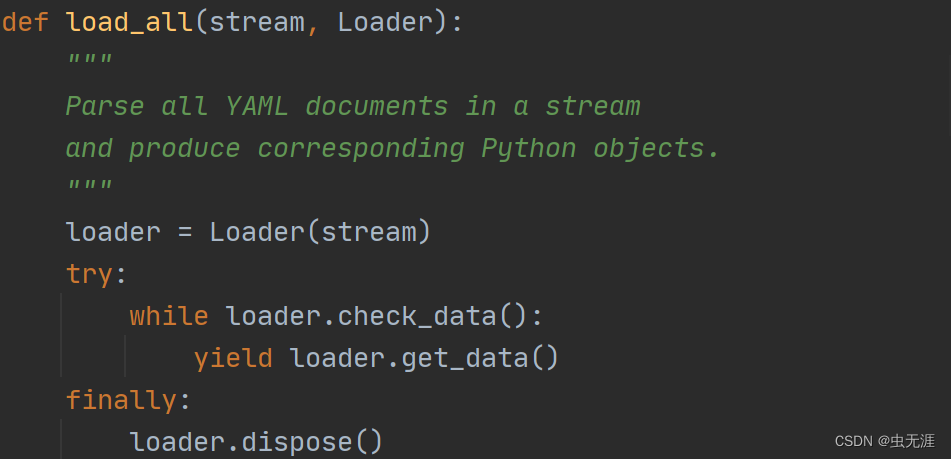
YAML+PyYAML笔记 7 | PyYAML源码之yaml.compose_all(),yaml.load(),yaml.load_all()
7 | PyYAML源码之yaml.compose_all,yaml.load,yaml.load_all 1 yaml.compose_all()2 yaml.load()3 yaml.load_all() 1 yaml.compose_all() 源码: 作用:分析流中的所有YAML文档,并产生相应的表示树。解析: # -*- codi…...

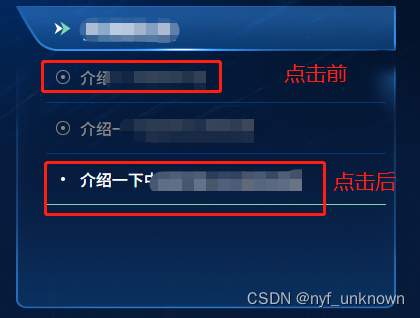
(css)列表点击前后样式
(css)列表点击前后样式 效果: html <ul v-show"rightOne" class"one-content"><liv-for"(item,index) in exampleList":key"index"click"searchHandle(item,index)"class"liClass":class&qu…...

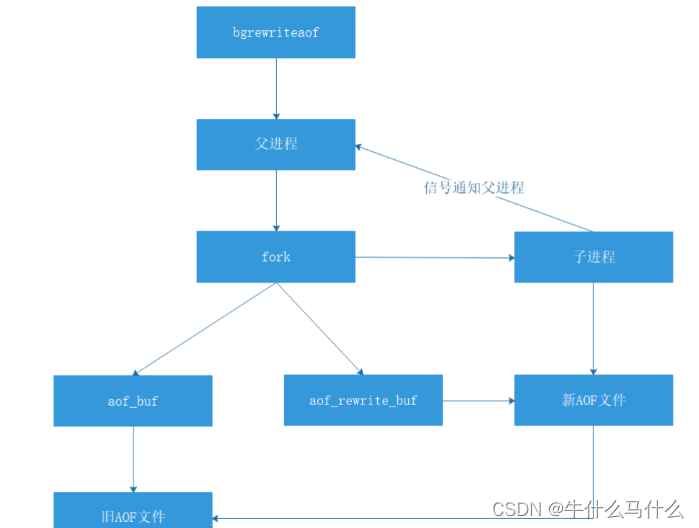
Redis服务优化
目录 一.Rde高可用 二.Rdies持久化 2.1持久化的功能 2.2Redis 提供两种方式进行持久化 三.RDB持久化 3.1触发条件 3.1.1手动触发 3.1.2自动触发 3.1.3其他自动触发机制 3.1.4执行流程 3.1.5启动时加载 四.AOF持久化 4.1开启AOF 4.2执行流程 4.2.1命令追加(append) 4.2.2文件写…...

uniAPP 浙政钉 入门手册
uniAPP 如何运行钉钉小程序: 运行钉钉小程序 调试工具导入项目 及 相关平台使用: 专有钉钉 浙政钉 前端 对接流程 常见调试工具,遇到的问题: 采坑记录 下载小程序 IDE 环境配置文件 专有钉钉–环境配置文件...

flask处理文件上传
flask处理文件上传 在Flask框架中,你可以使用request.files对象来处理文件上传。以下是一个简单的文件上传的示例: from flask import Flask, request from werkzeug.utils import secure_filename import osapp Flask(__name__)# 定义文件上传的路径…...

教雅川学缠论04-笔
笔由3部分组成: 顶分型K线底分型,或者 底分型K线顶分型 注意:笔加一起至少7根K线,因为一个底分型至少3根,K先至少1个,顶分型至少3根 下图中红色线段就是一个标准的笔,它始于一个底分型ÿ…...

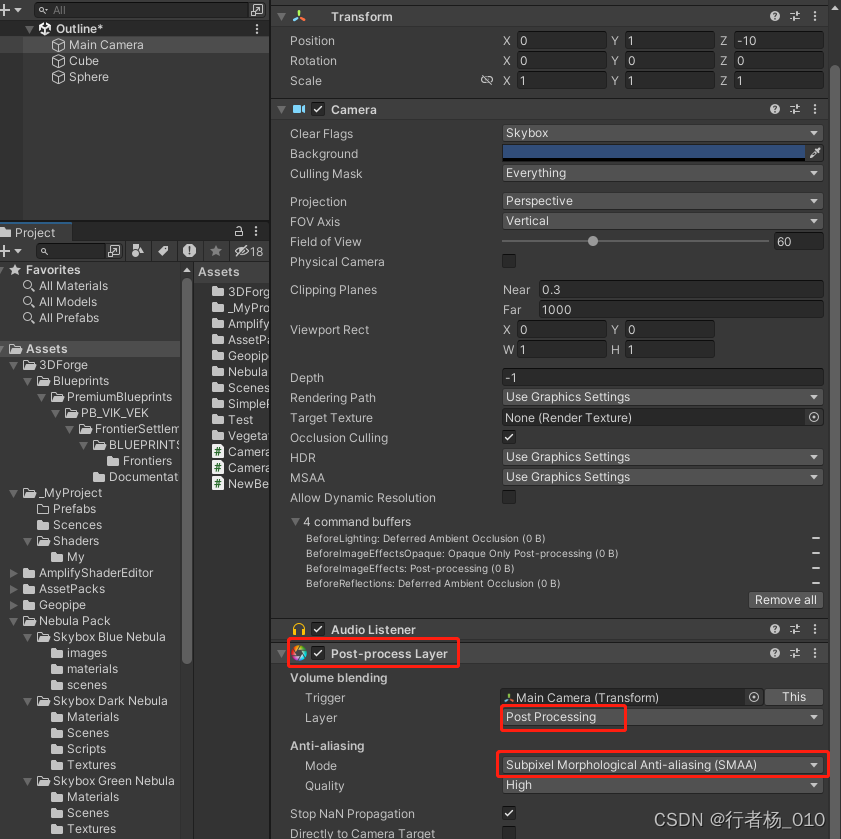
Unity3d_post process layer 抗锯齿设置
1、 2、 3、 4、 5、...

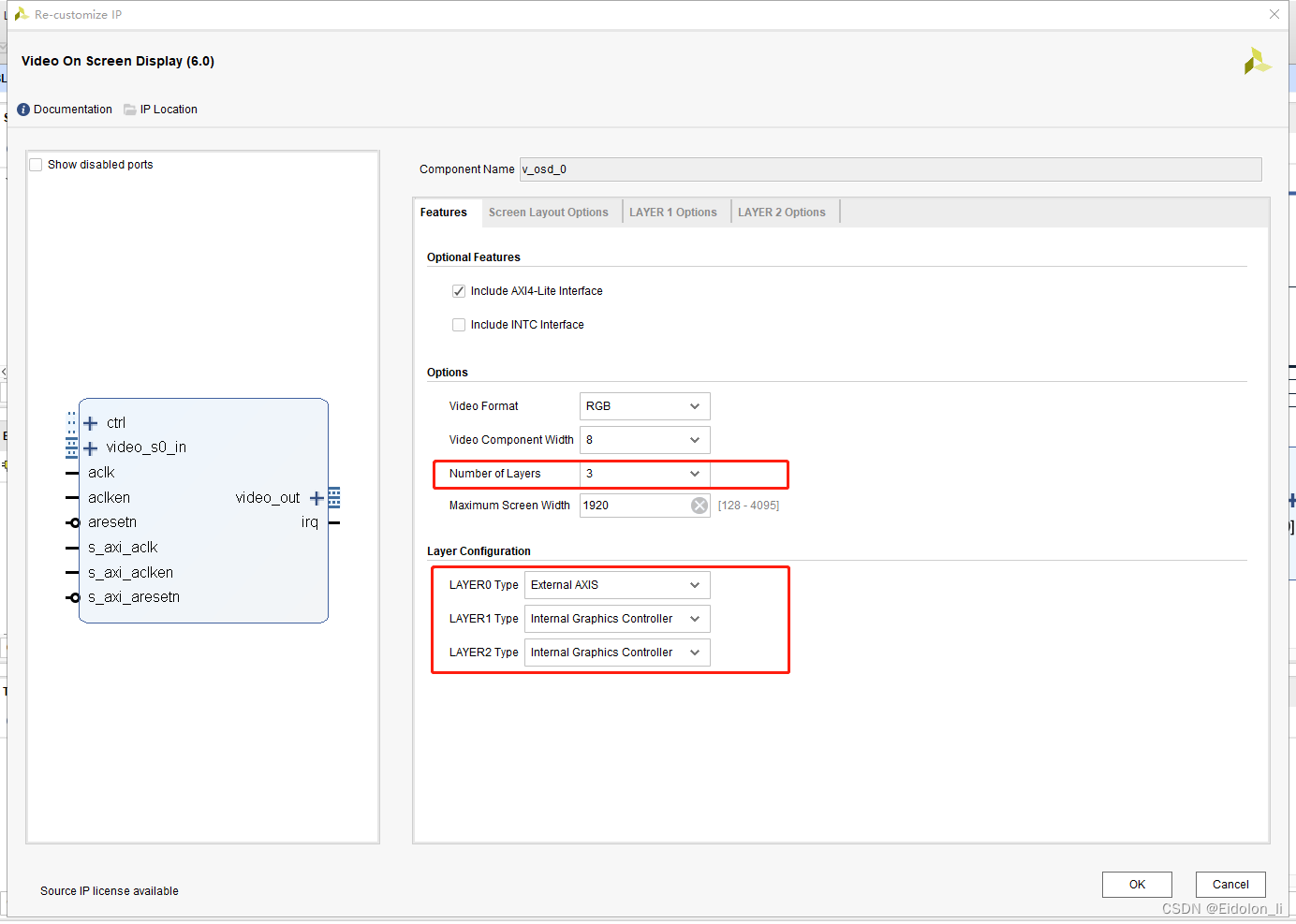
基于FPGA实现OSD功能
简介 基于FPGA平台实现简单的OSD的功能,对于FPGA实现OSD只能实行简单的画框和文字叠加,如果实现复杂的车道线画框,则没法实现(起码我个人感觉,这个功能没有思路执行)。 FPGA实现OSD功能需要7系列平台,以及VDMA、OSD等Xilinx公司的IP使用(本功能工程采用Vivado2017.4平台…...

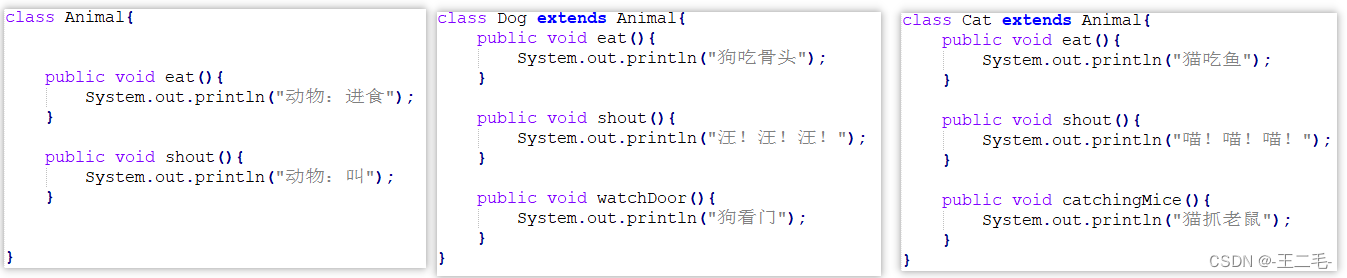
Java019-1——面向对象的三大特性
一、封装性 将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。(这里说的信息就是类中的属性和方法) 1.1、封装性的体现 想要通过代码体现封装性之前,需要先…...

2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化
2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化 不知道上一讲的大段代码大家看晕了没有。但是如果你仔细看了会发现,其实代码还是不全的。比如分词器我们就没讲。 另外,13B比7B的改进点也没有讲。 再有,对于13B需要多少显存我们…...
方法函数)
无涯教程-jQuery - empty( )方法函数
empty()方法删除所有匹配的子节点。 empty( ) - 语法 selector.empty( ) empty( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title><script type"text/javascript"…...

微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录 开源htmlJavaScript 开源 wx联系本人获取源码(开源): MJ682517 html <view><view class"p_l_36 p_r_36"><input class"w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value"{{instructVal}}" type"text" plac…...

微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

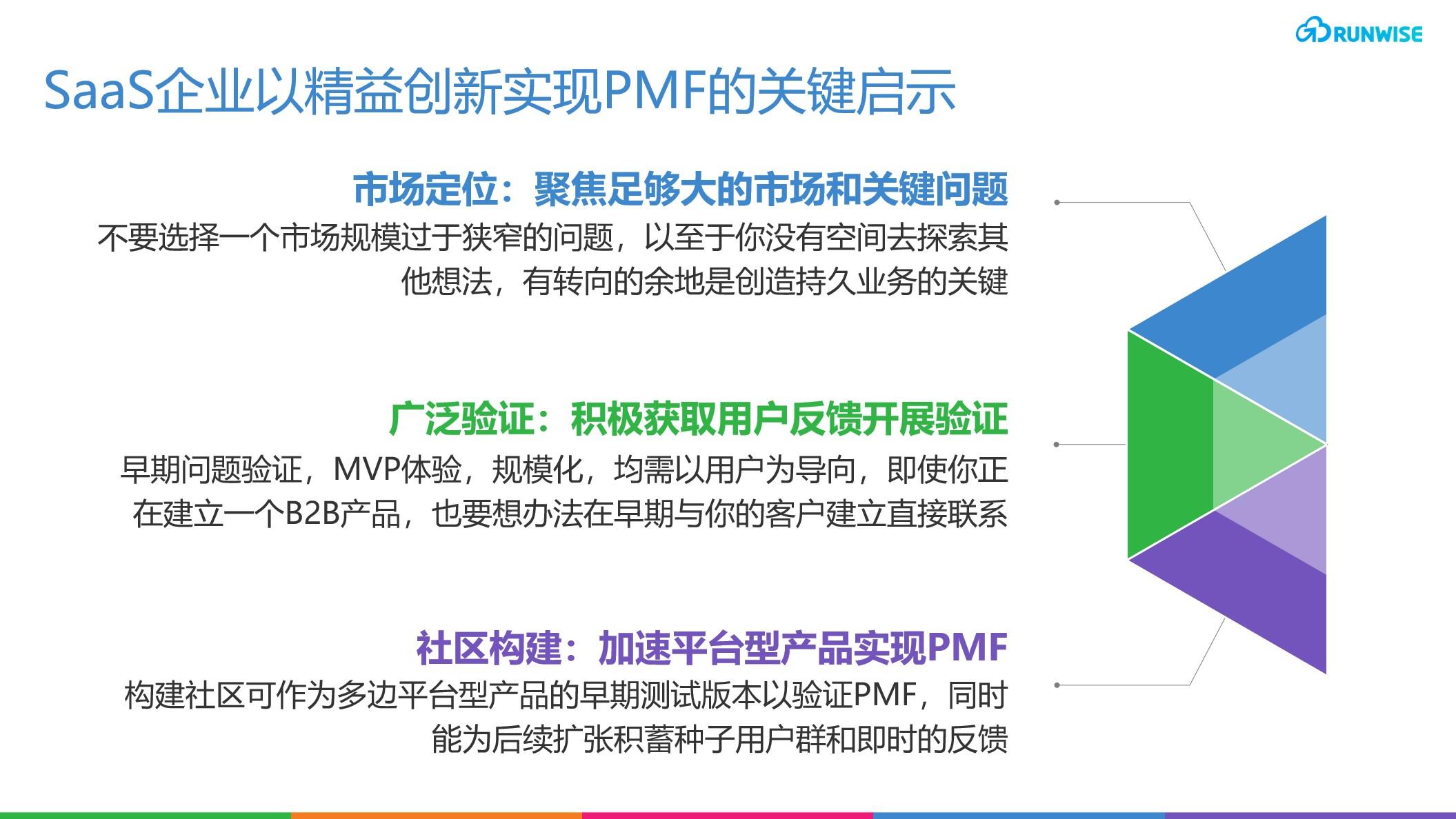
通过社区参与解锁早期增长:Maven 远程医疗平台概览
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
