浅析:如何在Vue3+Vite中使用JSX
目录
0. Vue3,Vite,JSX 三者的关系
JSX介绍
在 Vue3 中使用 JSX
安装插件(@vitejs/plugin-vue-jsx)
新建 jsx 文件
语法
补充知识:注意事项
0. Vue3,Vite,JSX 三者的关系
Vue3、Vite 和 JSX 都是现代前端开发中常用的技术。
Vue3 是一款流行的 JavaScript 前端框架,它通过提供组件化开发的方式,使得构建复杂的用户界面变得更加容易。Vue3 还引入了一些新的功能,如更快的渲染速度、更好的类型支持以及更好的可组合性,使得开发人员可以更加轻松地构建高质量的应用程序。
Vite 是一个基于现代浏览器原生 ES 模块导入的开发服务器,旨在提供快速的开发体验和优化的构建结果。Vite 支持热重载,能够在开发过程中快速反映代码更改,并且能够快速构建和打包代码,使得部署应用程序变得更加容易。
JSX 是一种在 JavaScript 语法基础上的语法扩展,结合了 HTML 和 JavaScript 的功能。它提供了一种声明式的方式来描述 UI 应该呈现出其交互本质的形式。与传统的 JavaScript 操作 DOM 相比,使用 JSX 使开发人员可以更轻松地编写组件化的代码,可以与 Vue3 配合使用。
JSX介绍
JSX(JavaScript 和 XML)是一种语法扩展,它结合了 HTML 和 JavaScript 的功能。最初,它是在 React 中引入的,用于描述 UI 应该呈现出其交互本质的形式。由于 JSX 是在 JavaScript 语法上的扩展,因此类似于 HTML 的代码可以与 JavaScript 代码混合使用。例如:
const button = <MyButton color="blue" shadowSize={2}>Click Me
</MyButton> 该 button 常量称为 JSX 表达式。可以使用它在我们的应用程序中渲染 <MyButton> 标签。浏览器是无法读取直接解析 JSX 的。JSX 表达式经过( Babel 或 Parcel 之类的工具)编译之后是这样的:
React.createElement(MyButton,{color: 'blue', shadowSize: 2},'Click Me'
)实际上,JSX 仅仅只是 React.createElement(component, props, ...children) 函数的语法糖。可以使用 React.createElement() 自己编写 UI 来跳过编译步骤。但是,这样做会失去 JSX 的声明性优势,并且代码变得更难以阅读。编译是开发过程中的一个额外步骤,但是 React 社区中的许多开发人员都认为 JSX 的可读性值得。另外,流行的工具使 JSX-to-JavaScript 编译成为其设置过程的一部分。除非您愿意,否则不必自己配置编译
React 并不强制要求使用 JSX。当你不想在构建环境中配置有关 JSX 编译时,不在 React 中使用 JSX 会更加方便。例如,用 JSX 编写的代码:
class Hello extends React.Component {render() {return <div>Hello {this.props.toWhat}</div>;}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Hello toWhat="World" />);可以编写为不使用 JSX 的代码:
class Hello extends React.Component {render() {return React.createElement('div', null, `Hello ${this.props.toWhat}`);}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(React.createElement(Hello, {toWhat: 'World'}, null));在 Vue3 中使用 JSX
Vue 使用单文件组件,把 template 模板、相关脚本和 CSS 一起整合放在 .vue 结尾的一个单文件中。这些文件最终会通过 JS 打包或构建工具(例如 Webpack、Vite)处理。
<template>元素包含了所有的标记结构和组件的展示逻辑。template 可以包含任何合法的 HTML,以及 Vue 特定的语法。通过设置<template>标签的lang属性,例如可以通过设置<template lang="pug">就可以在使用 Pug 模板来替代标准 HTML。而 .vue 文件中的
<script>标签包含组件中所有的非显示逻辑,并且需要默认导出一个 JS 对象。该对象是在本地注册组件、定义属性、处理本地状态、定义方法等的地方。在构建阶段这个包含了 template 模板的对象会被处理和转换成为一个有 render() 函数的 Vue 组件。组件的 CSS 样式写在
<style>标签里,如果添加了scoped属性,Vue 会把样式的范围限制到单文件组件的内容里。这是类似于 CSS-in-JS 的解决方案,只不过允许书写纯粹的 CSS。如果通过 CLI 创建项目时选择了 CSS 预处理器,则可以将lang属性添加到<style>标签中,以便 Webpack 可以在构建时处理内容。
虽然 jsx 最早是由 React 引入,但实际上 JSX 语法并没有定义运行时语义,并且能被编译成各种不同的输出形式。如果你之前使用过 JSX 语法,那么请注意 Vue 的 JSX 编译方式与 React 中 JSX 的编译方式不同,因此不能在 Vue 应用中使用 React 的 JSX 编译。与 React JSX 语法的一些明显区别包括:
- 可以使用 HTML attributes 比如
class和for作为 props - 不需要使用className或htmlFor。 - 传递子元素给组件 (比如 slots) 的方式不同。
Vue 的类型定义也提供了 TSX 语法的类型推导支持。当使用 TSX 语法时,确保在 tsconfig.json 中配置了 "jsx": "preserve",这样的 TypeScript 就能保证 Vue JSX 语法编译过程中的完整性。
安装插件(@vitejs/plugin-vue-jsx)
vite 官方提供了官方的插件来支持在 vue3 中使用 jsx/tsx,直接安装就行。
npm i @vitejs/plugin-vue-jsx -D安装完之后在 vite.config.js 文件中的 plugins 字段中添加 jsx 支持:
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({plugins: [vueJsx(),]
})这样就可以在项目中使用 jsx/tsx 了。
新建 jsx 文件
在项目中新建 jsx 或 tsx 后缀的文件,语法和 js 文件类似,但是和 .vue 文件中的 <script> 标签一样需要默认导出一个 JS 对象。该对象是在本地注册组件、定义属性、处理本地状态、定义方法等的地方。
import HelloWorld from './HelloWorld.vue'
export default {setup() {return () => <HelloWorld msg="11" />;},
};语法
1、插值。与 vue 模板语法中的插值一样,但是双大括号 {{}} 变为了单大括号 {}。大括号内支持任何有效的 JavaScript 表达式,比如:2 + 2,user.firstName,formatName(user) 等。
// 模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>2、class 类名绑定。有两种方式,使用模板字符串或者使用数组。
// 模板字符串
<div className={ `header ${ isBg ? 'headerBg' : '' }` }>header</div>
// 数组
<div class={ [ 'header', isBg && 'headerBg' ] } >header</div>3、style 样式绑定。需要使用双大括号。
const color = 'red'
const element = <sapn style={{ color, fontSize: '16px' }}>style</sapn>4、条件渲染。由于 jsx 本身具有 js 语法,所以不再需要使用 v-if 指令,使用 if/else 和三元表达式都可以实现。但是支持 v-show 指令。
const element = (name) => {if (name) {return <h1>Hello, { name }</h1>} else {return <h1>Hello, Stranger</h1>}
}
const element = icon ? <span class="icon"></span> : null;
// 以上代码等效于:
const element = icon && <span class="icon"></span>;5、列表渲染。同样,由于 jsx 本身具有 js 语法,所以不再需要使用 v-for 指令,使用 JS 数组的 map 方法即可。
const listData = [{name: 'Tom', age: 18},{name: 'Jim', age: 20},{name: 'Lucy', age: 16}
]
return () => (<div><div class={'box'}><span>姓名</span><span>年龄</span></div>{prop.listData.map(item => <div class={'box'}><span>{item.name}</span><span>{item.age}</span></div>})</div>
) 6、标签属性绑定。也是使用大括号包裹,不能使用 v-bind 指令。而 vue 组件中通过 <div v-bind="properties"></div> 批量绑定标签属性,在 JSX 中需要使用 <div {...properties}></div>。
const href = 'https://cn.vuejs.org/'
const element = <a href={href}>Vue3</a>7、事件绑定。使用的也是 单大括号 {},不过事件绑定不是以 @为前缀了,而是改成了 on,与原生相同。例如:click 事件是 onClick 或 onclick。
const confirm = () => {// 确认提交
}
<button onClick={confirm}>确定</button>如果要带参数,需要使用箭头函数进行包裹:
onst confirm = (name) => {// 确认提交
}
<button onClick={() => confirm('Are you sure')}>确定</button>8、事件修饰符。需要使用 withModifiers 方法,接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符。
import { withModifiers, defineComponent, ref } from 'vue'
const App = defineComponent({setup() {const count = ref(0);const inc = () => {count.value++;};return () => (<div onClick={ withModifiers(inc, ['self']) }>{ count.value }</div>);},
})
export default App注意:Vue 模板中 ref 变量是可以直接解构的,但是在 jsx 中不行,需要添加 .value,比如上面的 { count.value }。
9、v-model 双向绑定。需要使用单大括号 {}。如果绑定属性则需要一个数组,第一个元素为绑定的值,第二个元素为绑定的属性。
// 绑定值
<input v-model="show" /> // vue
<input v-model={show.value} /> // jsx
// 绑定属性
<input v-model:prop="show" /> // vue
<input v-model={[show.value,'prop']} /> // jsx
// 修饰符写法
<input v-model:prop.trim="show" /> // vue
<input v-model={[show.value,'prop',['trim']]} /> // jsx10、slot 插槽。jsx/tsx 中无法使用 slot 标签,定义插槽方式一:通过 setup 函数的第一个参数 ctx 上下文对象的 slots 的属性,setup 函数默认接收两个参数:
- props - 组件传入的参数对象。
- ctx - 上下文对象,上下文对象暴露了其他一些在 setup 中可能会用到的值,包括:
- attrs - 透传的 Attributes(非响应式的对象,等价于 $attrs)。
- slots - 插槽(非响应式的对象,等价于 $slots)。
- emit - 触发事件的函数(等价于 $emit)。
- expose - 暴露公共属性的函数。
如果解构了 props 对象,解构出的变量将会丢失响应性,因此推荐通过 props.xxx 的形式来使用其中的 props。如果确实需要解构 props 对象,或者需要将某个 prop 传到一个外部函数中并保持响应性,可以使用toRefs()和toRef()这两个工具函数:
import { toRefs, toRef } from 'vue'
export default {setup(props) {// 将 `props` 转为一个其中全是 ref 的对象,然后解构const { title } = toRefs(props)// `title` 是一个追踪着 `props.title` 的 refconsole.log(title.value)// 或者,将 `props` 的单个属性转为一个 refconst title = toRef(props, 'title')}
}ctx 上下文对象是非响应式的,可以安全地解构:
export default {setup(props, { attrs, slots, emit, expose }) {...}
}attrs 和 slots 都是响应式(有状态)的对象,它们总是会随着组件自身的更新而更新。这意味着你应当避免解构它们,并始终通过 attrs.x 或 slots.x 的形式使用其中的属性。此外,和 props 不同,attrs 和 slots 的属性都不是响应式的。如果想要基于 attrs 或 slots 的改变来执行副作用,那么应该在 onBeforeUpdate 生命周期钩子中编写相关逻辑。
expose 函数用于显式地限制该组件暴露出的属性,当父组件通过模板引用访问该组件的实例时,将仅能访问 expose 函数暴露出的内容:
export default {setup(props, { expose }) {// 让组件实例处于 “关闭状态”// 即不向父组件暴露任何东西expose()const publicCount = ref(0)const privateCount = ref(0)// 有选择地暴露局部状态expose({ count: publicCount })}
}通过 ctx 上下文对象的 slots 的属性可以获取插槽对象后,就可以定义插槽了。
import { defineComponent } from 'vue'
export default defineComponent({setup(props, { slots }) { // 逻辑return () => {return <p><button>{ slots.test?.() }</button><button>{ slots.default?.() }</button></p>}},
})
// 在引用的组件中
<template #test>slot-test</template>
<template #>slot-default</template>定义插槽方式二:使用 renderSlot 函数。
import { renderSlot } from 'vue'
<button>{ renderSlot(slots, 'default') }
</button>而如果在 jsx 中使用插槽,可以直接通过标签属性 slot,或通过 v-slots 指令。
import HelloWorld from './HelloWorld'
export default defineComponent({ setup() { return () => ( <div class={'box'}> <HelloWorld v-slots={{ title: () => { return <p>我是title插槽</p> }, default: () => { return <p>我是default插槽</p> } }} /> </div> ) }
})11、CSS Modules。引入局部样式,相当于 vue 组件中 <style> 标签的 scoped 属性。
import styles from './index.module.scss'
<div class={styles.wrap}></div>补充知识:注意事项
在使用JSX之前需要引入 JSX 的包并引用
// 再导入之前 先导入 @vitejs/plugin-vue
pnpm i @vitejs/plugin-vue// 在vite.config 中导入并配置 @vitejs/plugin-vueimport vue from '@vitejs/plugin-vue'export default {plugins: [vue()],
}注意: 再导入 JSX 之前 vite 的版本必须在4.0.0之后
// 导入 '@vitejs/plugin-vue-jsx'
pnpm i @vitejs/plugin-vue-jsx
// 在vite.config 中导入并配置 @vitejs/plugin-vue-jsximport vueJsx from '@vitejs/plugin-vue-jsx'
export default {plugins: [vueJsx({// options are passed on to @vue/babel-plugin-jsx}),],
}相关文章:

浅析:如何在Vue3+Vite中使用JSX
目录 0. Vue3,Vite,JSX 三者的关系 JSX介绍 在 Vue3 中使用 JSX 安装插件(vitejs/plugin-vue-jsx) 新建 jsx 文件 语法 补充知识:注意事项 0. Vue3,Vite,JSX 三者的关系 Vue3、Vite 和 …...

开发小程序需要什么技术?
小程序是一种新的开发能力,相比于原生APP 开发周期短,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 开发小程序需要什么技术? 前端技术基础:html、js、css。具体到小程序&a…...

7个营销人员常见的社交媒体问题以及解决方法
在如今的数字营销时代,许多营销人员都害怕在社交媒体上犯错。他们担心他们的社交媒体中的失误会演变成一场公关危机。面对一些常见的社交媒体问题,您需要知道如何避免和解决。对于数字营销人员来说,在现在这个信息互通,每时每刻都…...

BFC 是什么
在页面布局的时候,经常出现以下情况: 这个元素高度怎么没了?这两栏布局怎么没法自适应?这两个元素的间距怎么有点奇怪的样子?...... 原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及…...

07 react+echart+大屏
reactechart大屏大屏ECharts 图表实际步骤React Typescript搭建大屏项目,并实现屏幕适配flexible rem实现适配1. 安装插件对echarts进行的React封装,可以用于React项目中,支持JS、TS如何使用完整例子官网参考大屏 ECharts 图表 ECharts 图…...

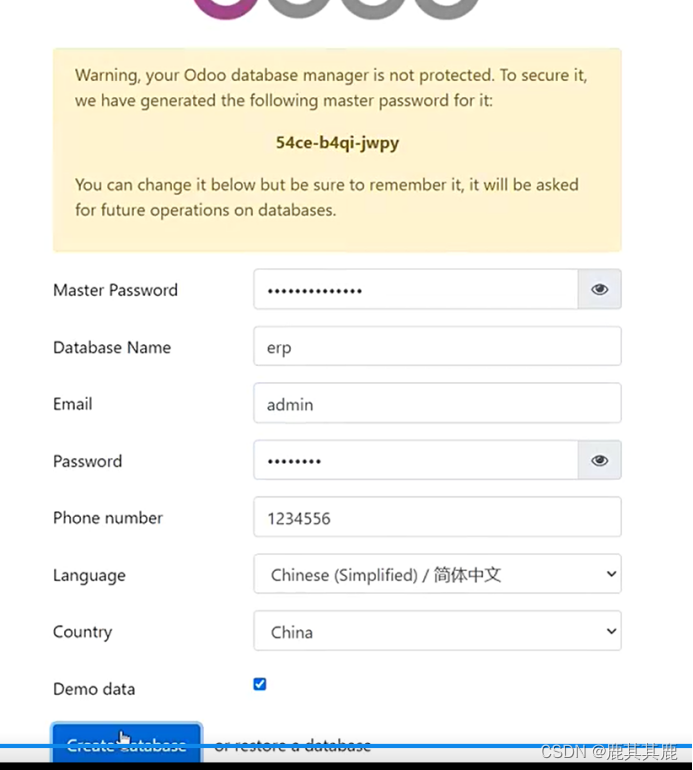
Linux/Ubuntu安装部署Odoo15仓管系统,只需不到十步---史上最成功
sudo apt-get update sudo apt install postgresql -y sudo apt-get -f install sudo dpkg -i /home/ubuntu/odoo_15.0.latest_all.deb —报错再次执行上一条命令再执行 —安装包地址:http://nightly.odoo.com/15.0/nightly/deb/–翻到最下面 sudo apt-get ins…...

Python奇异值分解
当AAA是方阵时,可以很容易地进行特征分解:AWΣW−1AW\Sigma W^{-1}AWΣW−1,其中Σ\SigmaΣ是AAA的特征值组成的对角矩阵。如果WWW由标准正交基组成,则W−1WTW^{-1}W^TW−1WT,特征分解可进一步写成WTΣWW^T\Sigma WWTΣ…...

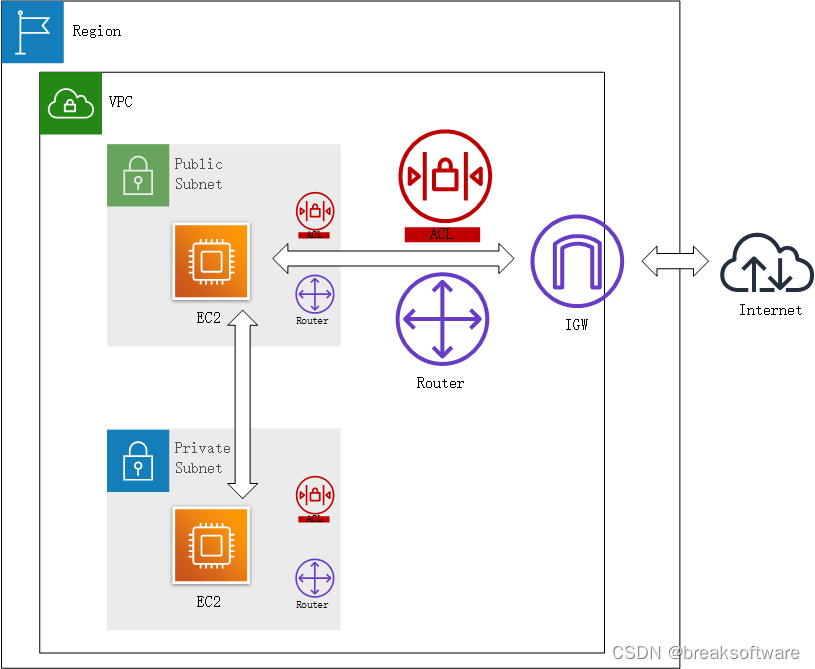
AWS攻略——子网
文章目录分配子网给Public子网分配互联网网关创建互联网网关附加到VPC给Public子网创建路由表关联子网打通Public子网和互联网网关创建Public子网下的EC2进行测试配置Private子网路由给Private子网创建路由表附加在Private子网创建Private子网下的EC2进行测试创建实例在跳板机上…...

java面试 - mq
RocketMq和RabbitMq的优缺点 1、RabbitMQ 优点:rabbitMq 几万级数据量,基于erlang语言开发,因此响应速度快些,并且社区活跃度比较活跃,可视化界面。 缺点:数据吞吐量相对与小一些,并且是基于er…...

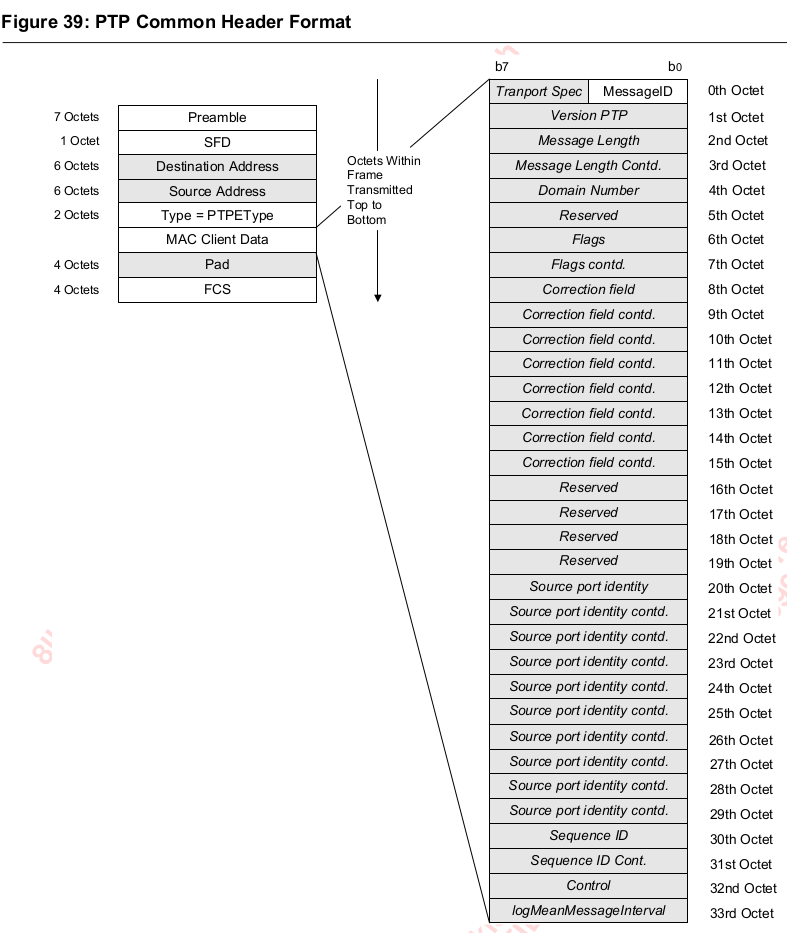
PTP GPTP芯片资料翻译88E6352
88E6352应用 网关 车载信息娱乐 车身域控制器 PTP PTP通过周期型地交换控制包实现 选择其中网络最佳质量时钟元素,作为PTP网络中Grand Master.没有Grand Master 节点变成PTP slave节点。PTP节点从Grand Master节点获得他们驱动频率和时间信息。 基本观念是PTP帧…...

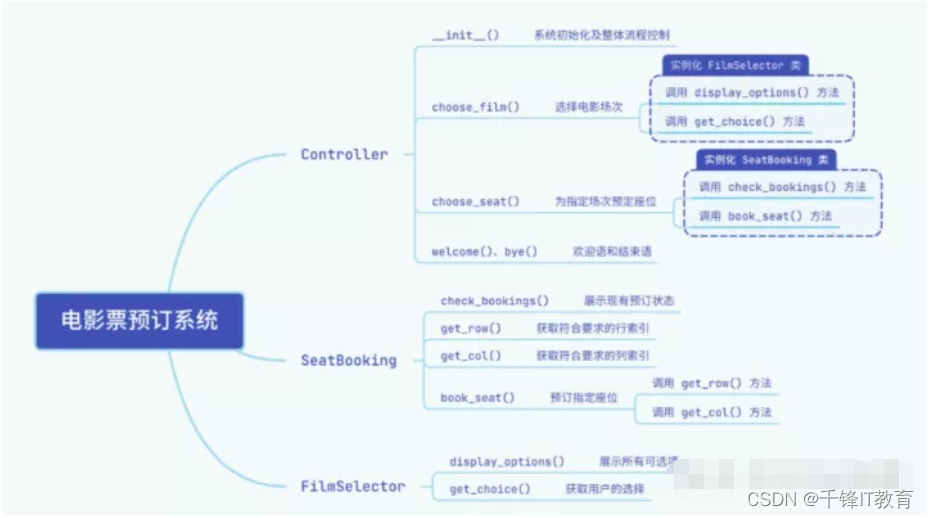
用Python实现一个电影订票系统
一、效果展示通过Python实现一个电影订票系统,效果如下所示:二、整体结构图三、代码分解3.1 infos.py一部电影的详细信息适合用 字典 结构来存储,我们可以给字典里添加多个键值对来保存电影的名称、座位表和宣传时用的字符画,比如…...

什么是瞪铃企业
“瞪羚企业”是指创业后跨过死亡谷以科技创新或商业模式创新为支撑进入高成长期的中小企业。认定范围主要是产业领域符合国家和省战略新兴产业发展方向,涵盖新兴工业、新一代信息技术、生物健康、人工智能、金融科技、节能环保、消费升级等领域。按照硅谷的解释&…...

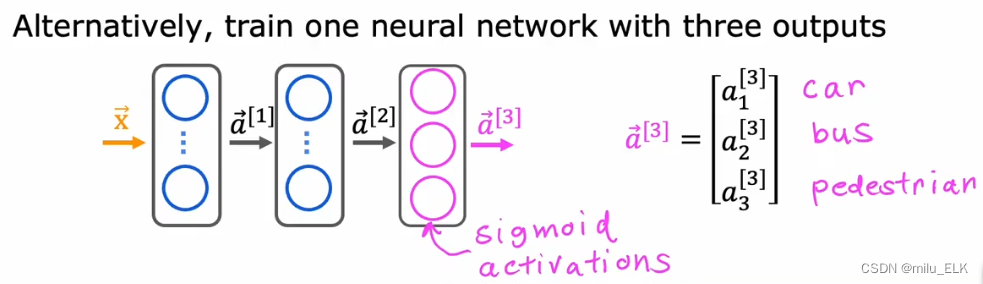
【深度学习】多分类问题和多标签分类问题
上一章——激活函数 文章目录什么是多分类问题Softmax贝叶斯公式softmax的损失函数多标签分类问题什么是多分类问题 在之前的课程中,我们学习了二分问题,二分问题中的所有数据会被分类为0和1(或者Ture和False)两种输出标签。但是…...

大学生开学买什么,返校必备数码好物推荐
开学还不知道需要准备些什么,这篇开学数码好物,希望能够对你在开学购买的好物有一些帮助,一款好的数码装备,可以让我们在学校学习当中能够用最少的时间,最大的产出,节省时间,提高学习效率&#…...

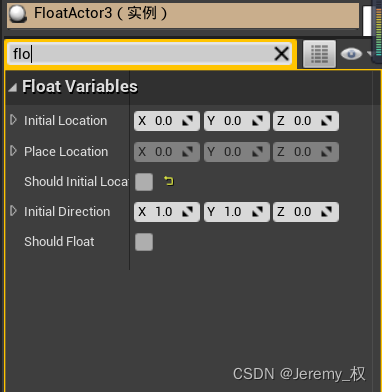
Unreal Engine06:Actor的实现
写在前面 Actor是可以放进地图的最基本类,这里主要是介绍一下Actor的使用。 一、空间坐标系 1. Actor的变换操作 Actor的变换变换操作主要包括四个部分: 位置;旋转;缩放; 上面三者都是对应三个轴进行变换࿱…...

2023美国大学生数学建模竞赛C题思路解析(含代码+数据可视化)
以下为2023美国大学生数学建模竞赛C题思路解析(含代码数据可视化)规则:猜词,字母猜对,位置不对为黄色,位置对为绿色,两者皆不对为灰色。困难模式下的要求:对于猜对的字母(…...

aws codebuild 自定义构建环境和本地构建
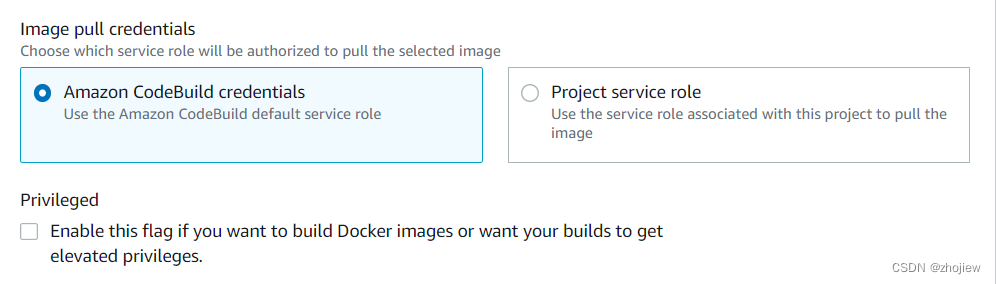
参考资料 Extending AWS CodeBuild with Custom Build Environments Docker in custom image sample for CodeBuild codebuild自定义构建环境 在创建codebuild项目的时候发现 构建环境是 Docker 映像,其中包含构建和测试项目所需的所有内容的完整文件系统 用ru…...

3年功能3年自动化,从8k到23k的学习过程
简单的先说一下,坐标杭州,14届本科毕业,算上年前在阿里巴巴的面试,一共有面试了有6家公司(因为不想请假,因此只是每个晚上去其他公司面试,所以面试的公司比较少)其中成功的有4家&…...

leaflet: 数据聚合,显示当前bounds区域中的点的名称列表(078)
第078个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中实现数据聚合的功能 ,左边列出右边可视区域内的marker的名称。这里主要用到了可视区域的范围以及contains函数。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方…...

XXL-JOB分布式任务调度框架(一)-基础入门
文章目录1.什么是任务调度2.常见定时任务方案2.1. 传统定时任务方案示例2.2. 缺点分析3.什么是分布式任务调度?3.1. 并行任务调度3.2. 高可用3.3. 弹性扩容3.4. 任务管理与监测4.市面上常见的分布式任务调度产品5.初识xxl-job6.xxl-job架构设计6.1.设计思想6.2.架构…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
