07 react+echart+大屏
react+echart+大屏
- 大屏
- ECharts 图表
- 实际
- 步骤
- React + Typescript搭建大屏项目,并实现屏幕适配
- flexible + rem实现适配
- 1. 安装插件
- 对echarts进行的React封装,可以用于React项目中,支持JS、TS
- 如何使用
- 完整例子
- 官网参考
大屏
ECharts 图表
ECharts 图表,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
实际
一个基于 React、Dva、DataV、ECharts 框架的 " 数据大屏项目 "。支持数据动态刷新渲染、屏幕适配、数据请求模拟、局部样式、图表自由替换/复用等功能。
项目需要全屏展示(按 F11)。
项目环境:react^16.2、webpack-4.0、npm-6.13、node-v12.16。
请拉取 master 分支的代码,其余是开发分支。
步骤
React + Typescript搭建大屏项目,并实现屏幕适配
flexible + rem实现适配
1. 安装插件
npm i lib-flexible --save
npm i postcss-px2rem --save
安装大屏的插件,也就是将px转换成rem的插件:
对大屏的插件进行配置
对echarts进行的React封装,可以用于React项目中,支持JS、TS
如何使用
- 安装
npm install --save echarts-for-react
npm install --save echarts // echarts-for-react包依赖echarts
- 使用
引入
import ReactEcharts from 'echarts-for-react'在 render 函数中使用
<ReactEchartsoption={this.getChartOptions()} // option:图表配置项onEvents={onEvents}notMerge={true}lazyUpdate={true}style={{height: '230px', left: '12px', top: '-8px'}}
/>
- ReactEcharts支持参数
- option(object):必需,图表配置项
- notMerge(object):可选,是否不跟之前设置的 option 进行合并,默认为 false,即合并
- lazyUpdate(object):可选,在设置完 option 后是否不立即更新图表,默认为 false,即立即更新
- style(object):可选,echarts DOM 元素的 style 属性,默认为 { height: ‘300px’ }
- className(string):可选,echarts DOM 元素的 class 属性
- theme(string):可选,应用的主题。使用前需要使用 registerTheme 注册主题
- onChartReady(function):可选,当图表渲染完成,将会回调这个方法,参数为 echarts 对象
- loadingOption(object):可选,加载动画配置项
- showLoading(boolean):可选,显示加载动画效果,默认为 false,即隐藏
- onEvents(array(string => function)):可选,绑定 echarts 事件,通过 echarts 事件对象回调
- opts(object):可选,echarts事件,通过echarts附加参数,将在echarts实例初始化时被使用
ReactEcharts组件只有一个API getEchartsInstance,利用这个方法可以获取echarts实例对象,从而可以调用echarts实例的所有API。
注册主题:
import echarts from 'echarts';
echarts.registerTheme('my_theme', {backgroundColor: '#f4cccc'
});
<ReactEchartsoption={this.getOption()}theme='my_theme'
/>
onEvents:
let onEvents = {'click': this.onChartClick,'legendselectchanged': this.onChartLegendselectchanged
}
<ReactEchartsoption={this.getOption()}style={{height: '300px', width: '100%'}}onEvents={onEvents}
/>
opts:
<ReactEcharts ref={(e) => {this.echarts_react = e;}}option={this.getOption()}
/>
let echarts_instance = this.echarts_react.getEchartsInstance();
let base64 = echarts_instance.getDataURL();
完整例子
import React from 'react';
import { PageContainer } from '@ant-design/pro-layout';
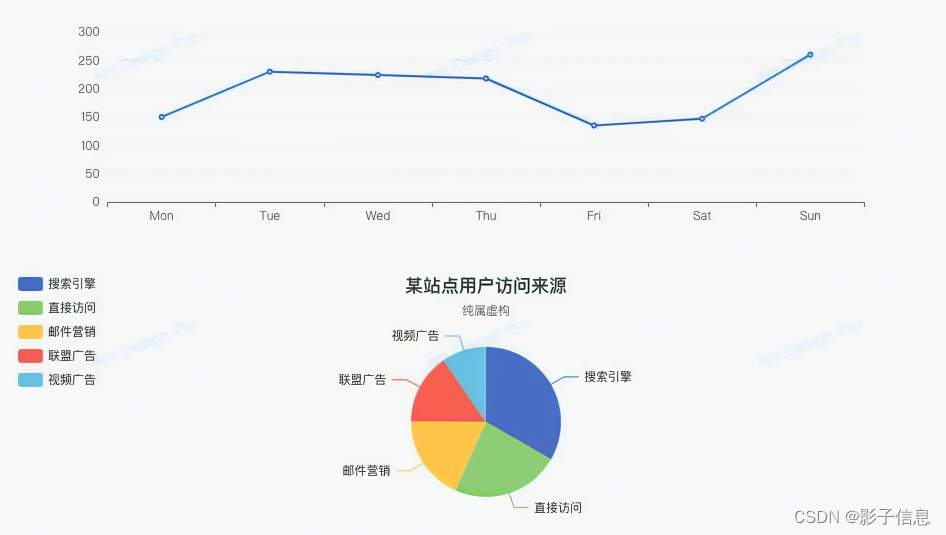
import ReactEcharts from 'echarts-for-react';export default () => {const lineOption = () => {const option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',},],tooltip: {show: true,trigger: 'axis',},};return option;};const onChartClick = (param, echarts) => {console.log(param, echarts);};const onChartLegendselectchanged = (param, echarts) => {console.log(param, echarts);};return (<PageContainer><ReactEchartsoption={lineOption()}onEvents={{click: onChartClick,mousedown: onChartClick,legendselectchanged: onChartLegendselectchanged,}}></ReactEcharts></PageContainer>);
};效果图展示:

官网参考
链接: echarts-for-react的git代码库
大屏目录结构参考:

链接: echarts-for-react的超酷效果展示
相关文章:

07 react+echart+大屏
reactechart大屏大屏ECharts 图表实际步骤React Typescript搭建大屏项目,并实现屏幕适配flexible rem实现适配1. 安装插件对echarts进行的React封装,可以用于React项目中,支持JS、TS如何使用完整例子官网参考大屏 ECharts 图表 ECharts 图…...

Linux/Ubuntu安装部署Odoo15仓管系统,只需不到十步---史上最成功
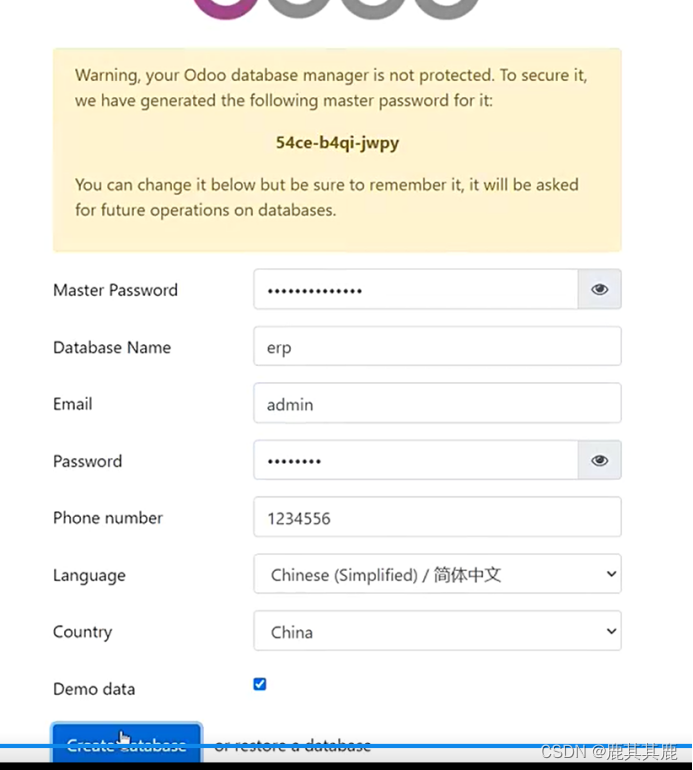
sudo apt-get update sudo apt install postgresql -y sudo apt-get -f install sudo dpkg -i /home/ubuntu/odoo_15.0.latest_all.deb —报错再次执行上一条命令再执行 —安装包地址:http://nightly.odoo.com/15.0/nightly/deb/–翻到最下面 sudo apt-get ins…...

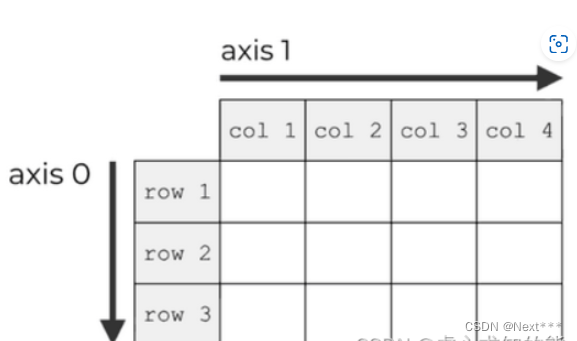
Python奇异值分解
当AAA是方阵时,可以很容易地进行特征分解:AWΣW−1AW\Sigma W^{-1}AWΣW−1,其中Σ\SigmaΣ是AAA的特征值组成的对角矩阵。如果WWW由标准正交基组成,则W−1WTW^{-1}W^TW−1WT,特征分解可进一步写成WTΣWW^T\Sigma WWTΣ…...

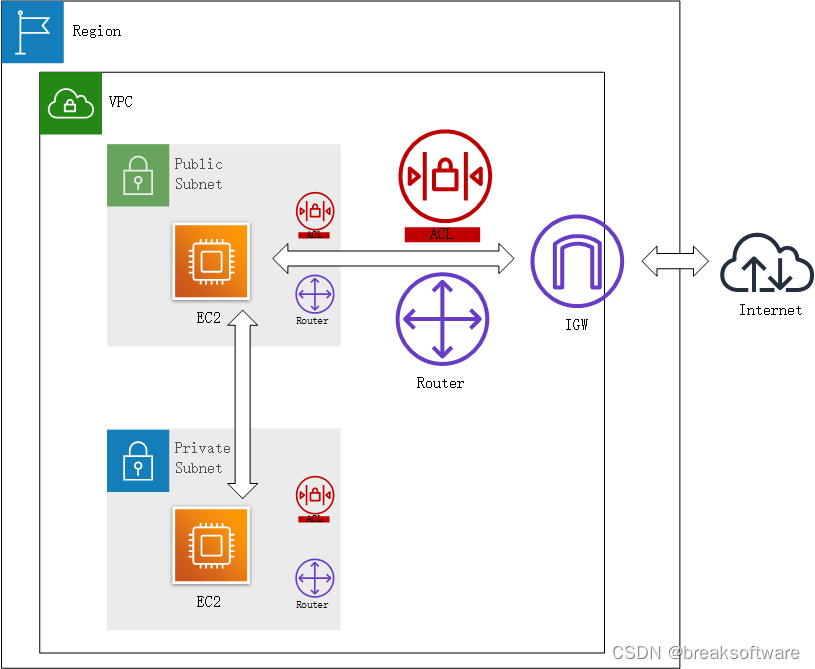
AWS攻略——子网
文章目录分配子网给Public子网分配互联网网关创建互联网网关附加到VPC给Public子网创建路由表关联子网打通Public子网和互联网网关创建Public子网下的EC2进行测试配置Private子网路由给Private子网创建路由表附加在Private子网创建Private子网下的EC2进行测试创建实例在跳板机上…...

java面试 - mq
RocketMq和RabbitMq的优缺点 1、RabbitMQ 优点:rabbitMq 几万级数据量,基于erlang语言开发,因此响应速度快些,并且社区活跃度比较活跃,可视化界面。 缺点:数据吞吐量相对与小一些,并且是基于er…...

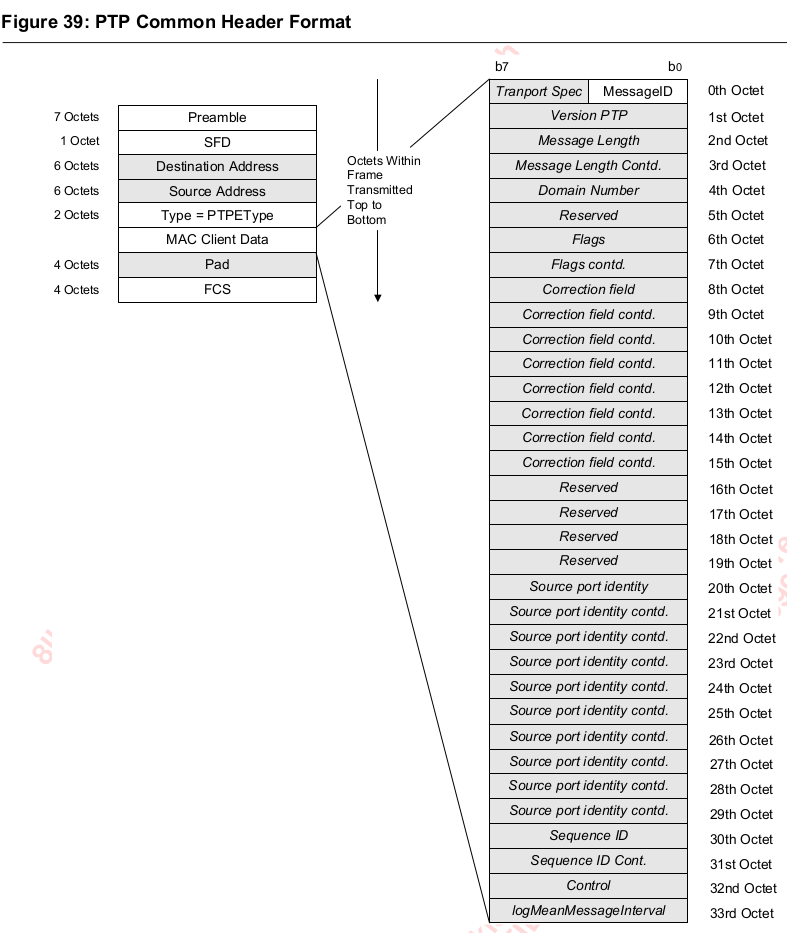
PTP GPTP芯片资料翻译88E6352
88E6352应用 网关 车载信息娱乐 车身域控制器 PTP PTP通过周期型地交换控制包实现 选择其中网络最佳质量时钟元素,作为PTP网络中Grand Master.没有Grand Master 节点变成PTP slave节点。PTP节点从Grand Master节点获得他们驱动频率和时间信息。 基本观念是PTP帧…...

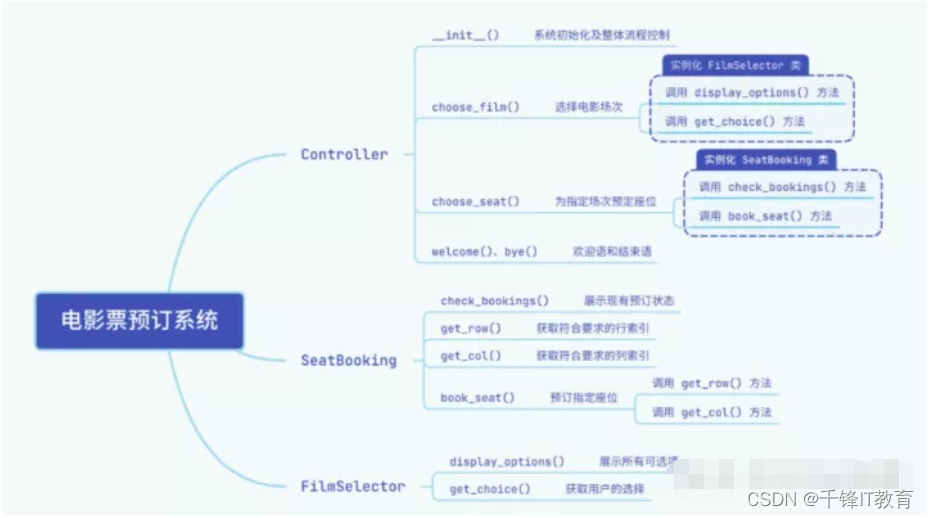
用Python实现一个电影订票系统
一、效果展示通过Python实现一个电影订票系统,效果如下所示:二、整体结构图三、代码分解3.1 infos.py一部电影的详细信息适合用 字典 结构来存储,我们可以给字典里添加多个键值对来保存电影的名称、座位表和宣传时用的字符画,比如…...

什么是瞪铃企业
“瞪羚企业”是指创业后跨过死亡谷以科技创新或商业模式创新为支撑进入高成长期的中小企业。认定范围主要是产业领域符合国家和省战略新兴产业发展方向,涵盖新兴工业、新一代信息技术、生物健康、人工智能、金融科技、节能环保、消费升级等领域。按照硅谷的解释&…...

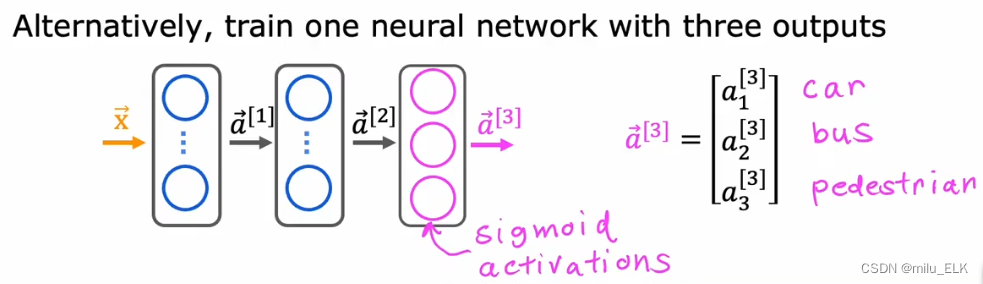
【深度学习】多分类问题和多标签分类问题
上一章——激活函数 文章目录什么是多分类问题Softmax贝叶斯公式softmax的损失函数多标签分类问题什么是多分类问题 在之前的课程中,我们学习了二分问题,二分问题中的所有数据会被分类为0和1(或者Ture和False)两种输出标签。但是…...

大学生开学买什么,返校必备数码好物推荐
开学还不知道需要准备些什么,这篇开学数码好物,希望能够对你在开学购买的好物有一些帮助,一款好的数码装备,可以让我们在学校学习当中能够用最少的时间,最大的产出,节省时间,提高学习效率&#…...

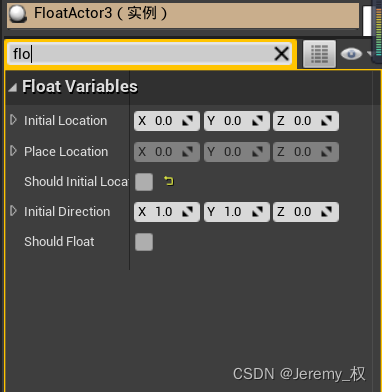
Unreal Engine06:Actor的实现
写在前面 Actor是可以放进地图的最基本类,这里主要是介绍一下Actor的使用。 一、空间坐标系 1. Actor的变换操作 Actor的变换变换操作主要包括四个部分: 位置;旋转;缩放; 上面三者都是对应三个轴进行变换࿱…...

2023美国大学生数学建模竞赛C题思路解析(含代码+数据可视化)
以下为2023美国大学生数学建模竞赛C题思路解析(含代码数据可视化)规则:猜词,字母猜对,位置不对为黄色,位置对为绿色,两者皆不对为灰色。困难模式下的要求:对于猜对的字母(…...

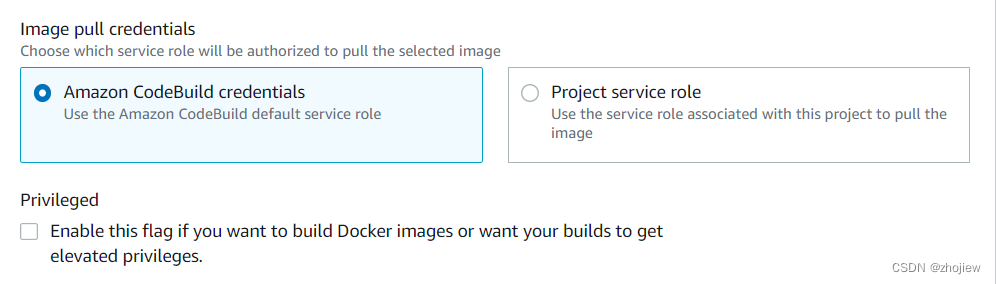
aws codebuild 自定义构建环境和本地构建
参考资料 Extending AWS CodeBuild with Custom Build Environments Docker in custom image sample for CodeBuild codebuild自定义构建环境 在创建codebuild项目的时候发现 构建环境是 Docker 映像,其中包含构建和测试项目所需的所有内容的完整文件系统 用ru…...

3年功能3年自动化,从8k到23k的学习过程
简单的先说一下,坐标杭州,14届本科毕业,算上年前在阿里巴巴的面试,一共有面试了有6家公司(因为不想请假,因此只是每个晚上去其他公司面试,所以面试的公司比较少)其中成功的有4家&…...

leaflet: 数据聚合,显示当前bounds区域中的点的名称列表(078)
第078个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中实现数据聚合的功能 ,左边列出右边可视区域内的marker的名称。这里主要用到了可视区域的范围以及contains函数。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方…...

XXL-JOB分布式任务调度框架(一)-基础入门
文章目录1.什么是任务调度2.常见定时任务方案2.1. 传统定时任务方案示例2.2. 缺点分析3.什么是分布式任务调度?3.1. 并行任务调度3.2. 高可用3.3. 弹性扩容3.4. 任务管理与监测4.市面上常见的分布式任务调度产品5.初识xxl-job6.xxl-job架构设计6.1.设计思想6.2.架构…...

基于CentOS 7 搭建Redis 7集群
我们的目标是使用2台(多台服务器类似)服务器搭建一个3主3从的redis集群。 我们为什么要使用redis 7呢?因为6、7的版本都做了大量优化,比如6引入了多线程(一些JAVA八股文面试还喜欢问redis为什么是单线程)&…...

Lesson5.3---Python 之 NumPy 统计函数、数据类型和文件操作
一、统计函数 NumPy 能方便地求出统计学常见的描述性统计量。最开始呢,我们还是先导入 numpy。 import numpy as np1. 求平均值 mean() mean() 是默认求出数组内所有元素的平均值。我们使用 np.arange(20).reshape((4,5)) 生成一个初始值默认为 0,终止…...

Puppeteer 爬虫学习
puppeteer简介: Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议 控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行, 但是可以通过修改配置文件运行“有头”模式。能作什么?: 生成…...

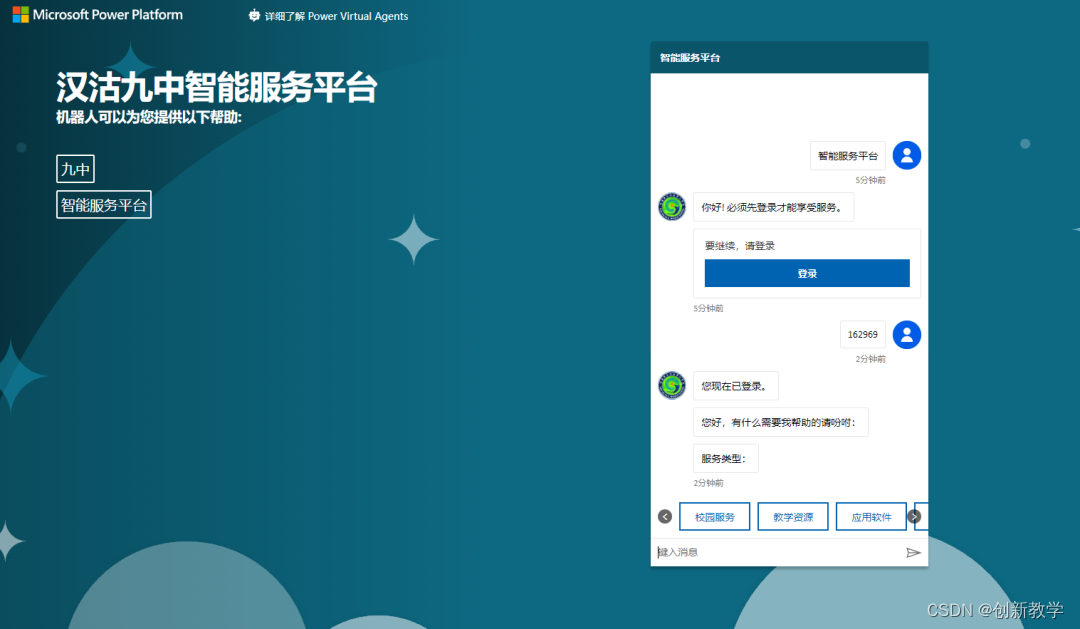
如何在Power Virtual Agents中实现身份验证
今天我们介绍一下如何通过身份验证的方式来使用Power Virtual Agents。首先进入“Microsoft 365-管理-Azure Active Directory管理中心”。 进入“Azure Active Directory管理中心”后选择“Azure Active Directory”中的“应用注册”-“新注册”。 输入新创建的应用程序名称后…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
