ES6学习-Class类
class
constructor 构造方法
this 代表实例对象
方法之间不需要逗号分隔,加了会报错。
typeof Point // "function"
Point === Point.prototype.constructor // true
类的数据类型就是函数,类本身就指向构造函数。
类的所有方法都定义在类的prototype属性上面
类的内部所有定义的方法,都是不可枚举的(non-enumerable)
ES6类内部定义的方法不可枚举;ES5可以
# es5
console.log(Object.getPrototypeOf(a));//['es5method']
#es6
console.log(Object.getPrototypeOf(a));//[]
point.hasOwnProperty('toString') // false
constructor方法
类的默认方法
通过 new 命令生成对象实例时,自定调用该方法。
没有显式定义的话,会默认添加
constructor 方法默认返回实例对象(即this)
实例的属性除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上
类必须使用new调用,否则会报错。
类的所有实例共享一个原型对象
取值函数(getter)和存值函数(setter)
class Point{get prop() { return 'getter'; }set prop(value) { console.log('setter: '+value); }
}
注意点
严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。
不存在提升
类不存在变量提升(hoist)
这种规定的原因与下文要提到的继承有关,必须保证子类在父类之后定义。
Class 表达式
let Poin = class Point {getName() {console.log(Point.name, 'name')}
}
let point = new Poin()
point.getName() // Point
console.log(Poin.name, 'Poin.name');//Point
console.log(Point1.name, 'Poin.name');//Point is not defined
Point只在 Class 的内部可用,指代当前类。在 Class 外部,这个类只能用Poin引用。
this 的指向
类的方法内部如果含有this,它默认指向类的实例。
但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境
箭头函数内部的this总是指向定义时所在的对象。
静态方法
static关键字,不会被实例继承,而是直接通过类来调用
如果静态方法包含this关键字,这个this指的是类,而不是实例。
静态方法可以与非静态方法重名。
父类的静态方法,可以被子类继承。
静态方法也是可以从super对象上调用的。
实例属性的新写法
class Point {name;constructor() {/**/}
}
静态属性
class Foo {}
Foo.prop = 1 # 或者class Foo {prop = 1;
}
私有方法和私有属性
只能在类的内部访问的方法和属性,外部不能访问。有利于代码的封装
在属性名之前,使用#表示
class Foo {#count = 0
}
只能在类的内部使用(
this.#count)。如果在类的外部使用,就会报错
私有属性也可以设置 getter 和 setter 方法。
new.target 属性
该属性一般用在构造函数之中
返回new命令作用于的那个构造函数。如果构造函数不是通过new命令或Reflect.construct()调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
function Person(name) {if (new.target !== undefined) {this.name = name;} else {throw new Error('必须使用 new 命令生成实例');}
}
var person = new Person('张三'); // 正确
var notAPerson = Person.call(person, '张三'); // 报错
Class 内部调用
new.target,返回当前 Class。
子类继承父类时,new.target会返回子类。
class Fu {constructor() {console.log( new.target) //Son}
}
class Son extends Fu {constructor () {super()}
}
Class 继承
通过extends关键字实现继承
super关键字:表示父类的构造函数,用来新建父类的this对象。
子类必须在constructor方法中调用super方法,否则新建实例时会报错。
这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。
子类的构造函数中,只有调用super之后,才可以使用this关键字,否则会报错。这是因为子类实例的构建,基于父类实例,只有super方法才能调用父类实例。
class Son extends Fu {constructor() {this.color = color // ReferenceErrorsuper(x,y)}
}
父类的静态方法,也会被子类继承。
Object.getPrototypeOf()
父类的静态方法,也会被子类继承。
Object.getPrototypeOf(ColorPoint) === Point
// true
super关键字
既可以当作函数使用,也可以当作对象使用。
作为函数调用时
作为函数调用时代表父类的构造函数,super内部的this指的是B的实例
只能用在子类的构造函数之中,用在其他地方就会报错。
class A {}
class B extends A {m() {super(); // 报错}
}
作为对象时
在普通方法中,指向父类的原型对象;在静态方法中,指向父类
如果通过super对某个属性赋值,这时super就是this,赋值的属性会变成子类实例的属性。
class A {constructor() {this.p = 2}say() {console.log('say', p)}
}
A.prototype.name = "Ren"
class B {constructor() {super()this.p = 99console.log(super.x) //undefinedsuper.say() //99console.log(super.name) //Renthis.b = 1super.b = 2console.log(super.b)//undefinedconsole.log(this.b)//2}
}
获取属性 p 失败
获取方法 say 成功
获取属性 name 成功
注意:super.say()虽然调用的是 A.prototype.say(),但A.prototype()内部的this指向B所以输出的是 99
由于this指向子类实例,所以如果通过super对某个属性赋值,这时super就是this
如果super作为对象,用在静态方法之中,这时super将指向父类,而不是父类的原型对象。
class Point {static age = 18;name = 19static say() {console.log(this.age, 'age')//18 console.log(this.name, 'name')//undefined}
}
class Son extends Point {static say() {super.say()}
}
Son.say()
在子类的静态方法中通过super调用父类的方法时,方法内部的this指向当前的子类,而不是子类的实例。
类的 Prototype 和 __proto__属性
Class 作为构造函数的语法糖,同时有prototype属性和__proto__属性,因此同时存在两条继承链。
(1)子类的__proto__属性,表示构造函数的继承,总是指向父类。
(2)子类prototype属性的__proto__属性,表示方法的继承,总是指向父类的prototype属性。
这两条继承链,可以这样理解:作为一个对象,子类(B)的原型(__proto__属性)是父类(A);作为一个构造函数,子类(B)的原型对象(prototype属性)是父类的原型对象(prototype属性)的实例。
class A {}
class B {}
Object.setPrototypeOf(B.prototype, A.prototype)// B 继承 A 的静态属性
Object.setPrototypeOf(B, A)// B 继承 A 的静态属性
const b = new B()
Object.setPrototypeOf方法的实现。
Object.setPrototypeOf = function (obj, proto) {obj.__proto__ protoreturn obj
}
原生构造函数的继承
没看
Mixin 模式的实现
没看
相关文章:

ES6学习-Class类
class constructor 构造方法 this 代表实例对象 方法之间不需要逗号分隔,加了会报错。 typeof Point // "function" Point Point.prototype.constructor // true类的数据类型就是函数,类本身就指向构造函数。 类的所有方法都定义在类的pr…...

C语言经典小游戏之扫雷(超详解释+源码)
“少年气,是历尽千帆举重若轻的沉淀,也是乐观淡然笑对生活的豁达!” 今天我们学习一下扫雷游戏怎么用C语言来实现! 扫雷小游戏 1.游戏介绍2.游戏准备3.游戏实现3.1生成菜单3.2游戏的具体实现3.2.1初始化棋盘3.2打印棋盘3.3布置雷…...
)
算法leetcode|67. 二进制求和(rust重拳出击)
文章目录 67. 二进制求和:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 67. 二进制求和: 给你两个二进制字符串 a 和 b &a…...

【ASP.NET MVC】第一个登录页面(8)
一、准备工作 先从网上(站长之家、模板之家,甚至TB)下载一个HTML模板,要求一整套的CSS和必要的JS,比如下图: 登录页面的效果是: 首页: 利用这些模板可以减少前台网页的设计——拿来…...

使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览
使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览 预览方案使用第三方服务使用前端库转换格式 jodconverterjodconverter概述主要特性OpenOfficeLibreOffice jodconverter的基本使用添加依赖配置创建DocumentConverter实例上传与转换预览启动上传与预览World 与Spri…...
没有object的rust怎么面向对象?)
20天学会rust(三)没有object的rust怎么面向对象?
面向对象我们都很熟悉,可以说它是一种软件开发最重要的编程范式之一,它将程序中的数据和操作数据的方法组织成对象。面向对象有几个重要特性: 封装、继承和多态,基于这些特性带来了在可重用性、可维护性、扩展性、可靠性的优点。 …...

整数规划——第三章 全单模矩阵
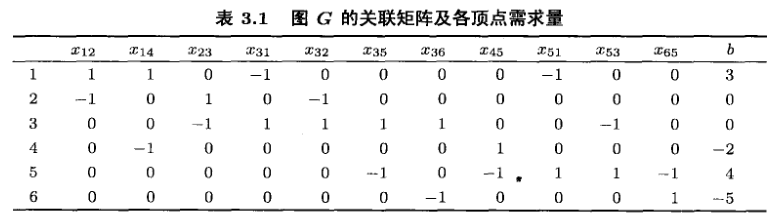
整数规划——第三章 全单模矩阵 若线性规划问题的约束矩阵为全单模矩阵,则该问题可行域的顶点都是整数点,从而线性规划与整数规划的最优解相同。 3.1 全单模性与最优性 考虑线性整数规划问题: (IP) min c T x , s . t . A x ≤ b , x …...

数据结构和算法
数据结构和算法目录表 CCJava线性结构 1. 数组、单链表和双链表 2. Linux内核中双向链表的经典实现 数组、单链表和双链表 数组、单链表和双链表 栈 栈 栈 队列 队列 队列树形结构 二叉查找树 二叉查找树 二叉查找树 AVL树 AVL树 AVL树 伸展树 伸展树 伸展树 1. 红黑树(一)之…...

[Vulnhub] matrix-breakout-2-morpheus
目录 <1> 信息收集 <2> getshell <3> Privilege Escalation(提权) <1> 信息收集 nmap -sP 192.168.236.0/24 扫描一下靶机ip 靶机ip: 192.168.236.154 nmap -A -p 1-65535 192.168.236.154 扫描一下靶机开放哪些服务 开放…...

JDK, JRE和JVM之间的区别和联系
JDK, JRE和JVM是与Java编程语言相关的三个重要的概念,它们分别代表Java Development Kit(Java开发工具包)、Java Runtime Environment(Java运行时环境)和Java虚拟机(Java Virtual Machine)。它们…...

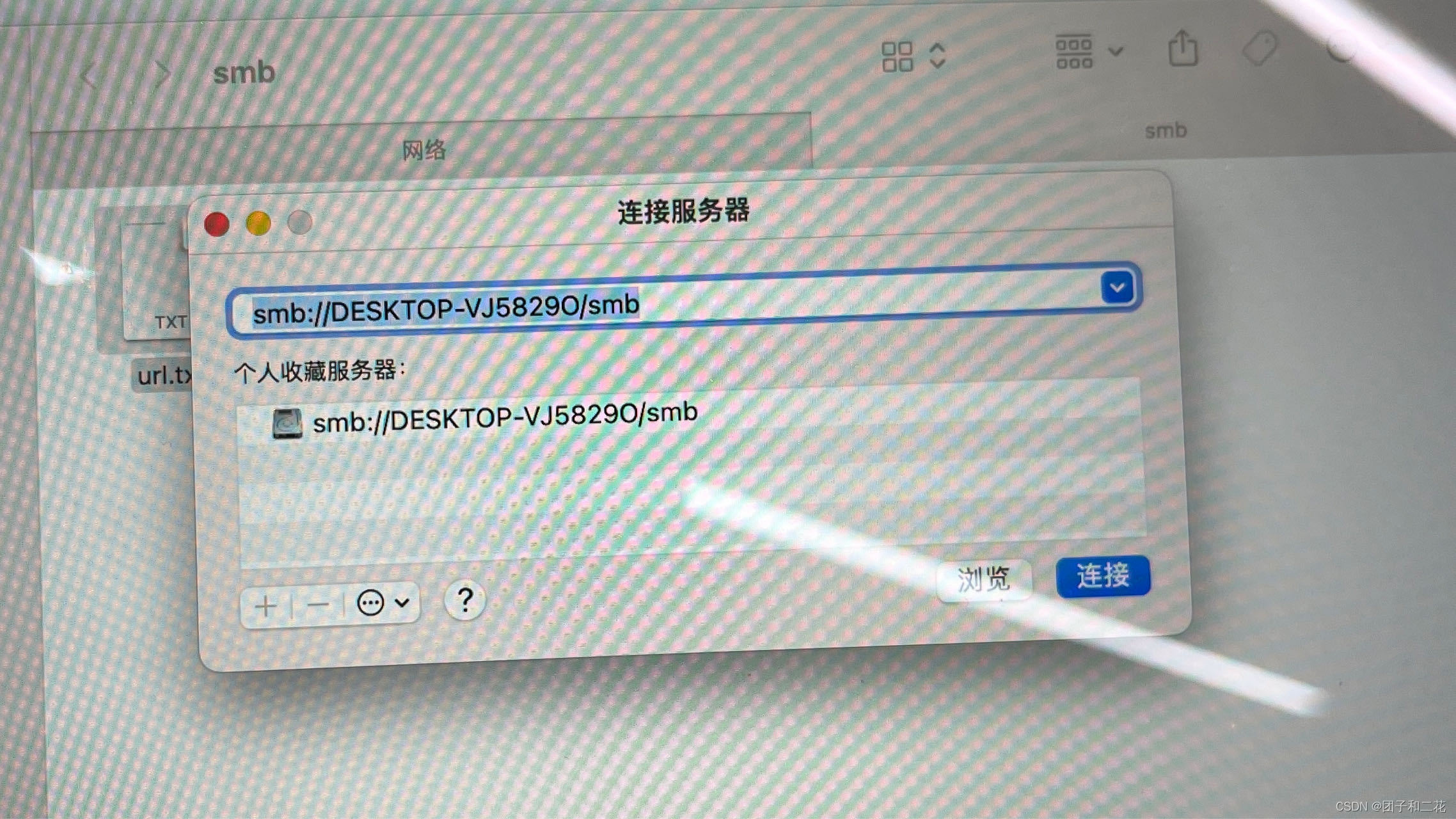
mac电脑访问windows共享文件夹连接不上(设置445端口)
前提:首先需要保证mac和windows都在同一局域网内,如果不在肯定是连不上的,就不用往下看了。 事情是这样的,公司入职发了mac电脑,但是我是window重度用户,在折腾mac的过程中,有许多文件需要从wi…...

metersphere性能压测执行过程
(1) 首先在controller层,通过RunTestPlanRequest接收请求参数 PostMapping("/run")public String run(RequestBody RunTestPlanRequest request) (2) 在PerformanceTestService中的run中进行具体的逻辑处理, 首先根据请求中ID来获取库中存储…...

揭秘Word高级技巧:事半功倍的文字处理策略
Microsoft Word是一款广泛使用的文字处理软件,几乎每个人都有使用过它的经历。但是,你是否知道Word中隐藏着许多高级技巧和功能,可以帮助你事半功倍地处理文字?在本文中,我们将揭秘一些Word的高级技巧,让你…...

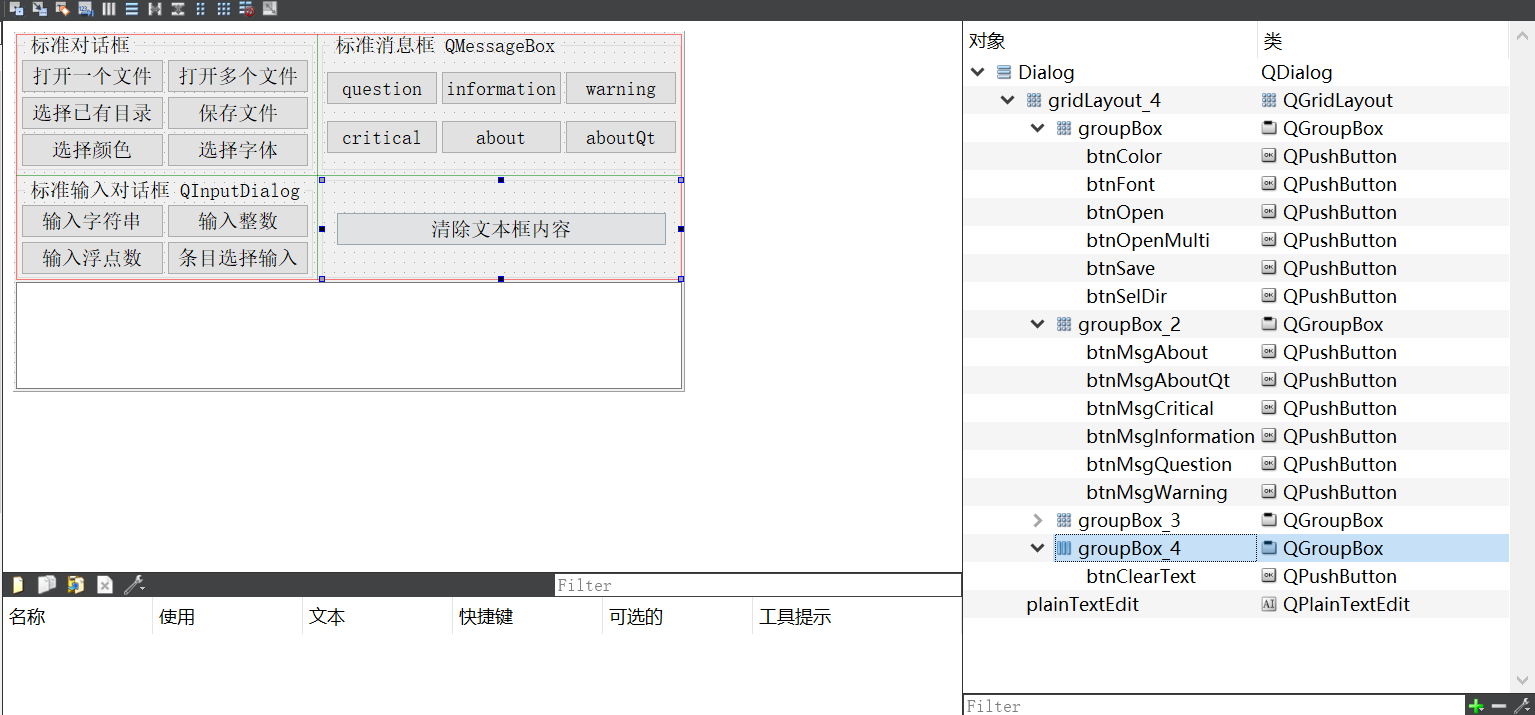
06-1_Qt 5.9 C++开发指南_对话框与多窗体设计_标准对话框
在一个完整的应用程序设计中,不可避免地会涉及多个窗体、对话框的设计和调用,如何设计和调用这些对话框和窗体是搞清楚一个庞大的应用程序设计的基础。本章将介绍对话框和多窗体设计、调用方式、数据传递等问题,主要包括以下几点。 Qt 提供的…...

模拟实现消息队列项目(系列7) -- 实现BrokerServer
目录 前言 1. 创建BrokerServer类 1.1 启动服务器 1.2 停止服务器 1.3 处理一个客户端的连接 1.3.1 解析请求得到Request对象 1.3.2 根据请求计算响应 1.3.3 将响应写回给客户端 1.3.4 遍历Session的哈希表,把断开的Socket对象的键值对进行删除 2. 处理订阅消息请求详解(补充) …...

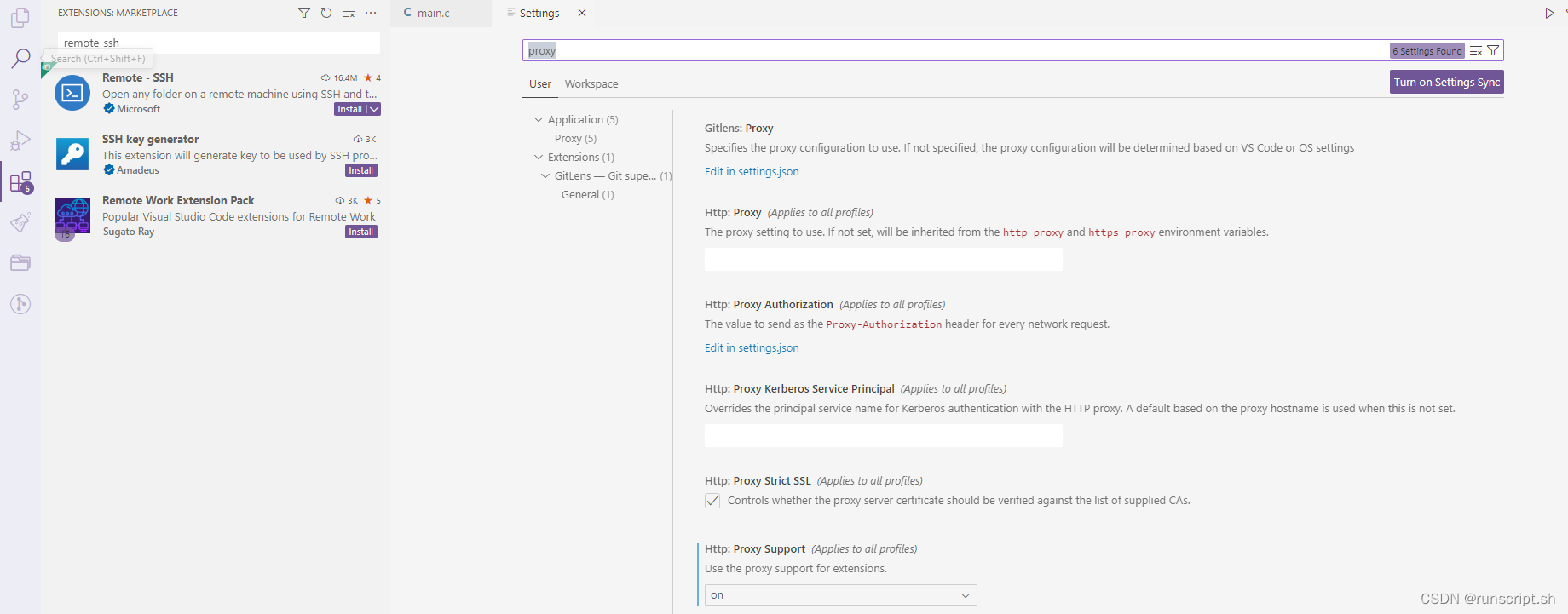
vscode插件不能搜索安装
1 现象 vscode搜索自己的插件,报错: Error while fetching extensions. HXR failed2 原因 之前用vscode开发golang语言,设置了proxy代理,所以导致错误,删除即可 重启vscode 3 结果...

路由器工作原理(第二十九课)
路由器工作原理(第二十九课) 一图胜过千言 1) 路由:数据从一个网络到另外一个网络之间转发数据包的过程称为路由 2) 路由器:连接不同网络,实现不同网段之间的通信 3)路由表:路由器选择数据的传输路径的依据 原始的路由表 Destination/Mask Proto Pre Cost …...

linux log 日志
/* author: hjjdebug * date: 2023年 08月 08日 星期二 13:18:08 CST * descriptor: linux log 日志 * destinator: 搞清linux 下log 日志 * 下面代码编译通过即可运行 */ #include <stdio.h> #include <syslog.h> int main(void) { // 打开系统日志, 可…...

uniapp获取当前页面高度
设置动态高度:style"{height: pageHeightpx}" <view class"uni-content" :style"{height: pageHeightpx}" >... </view>获取当前页面高度: onLoad() {// 获取当前窗口高度this.pageHeight uni.getSystemInfoSync().wi…...

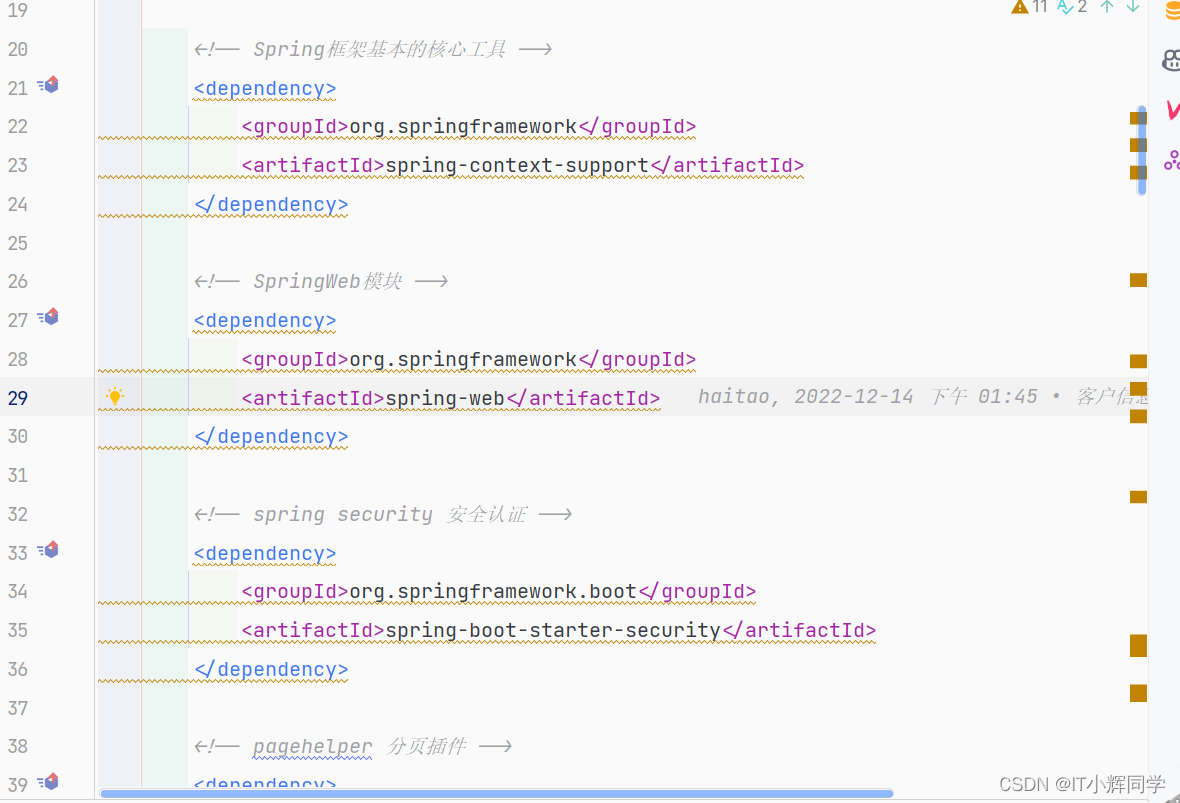
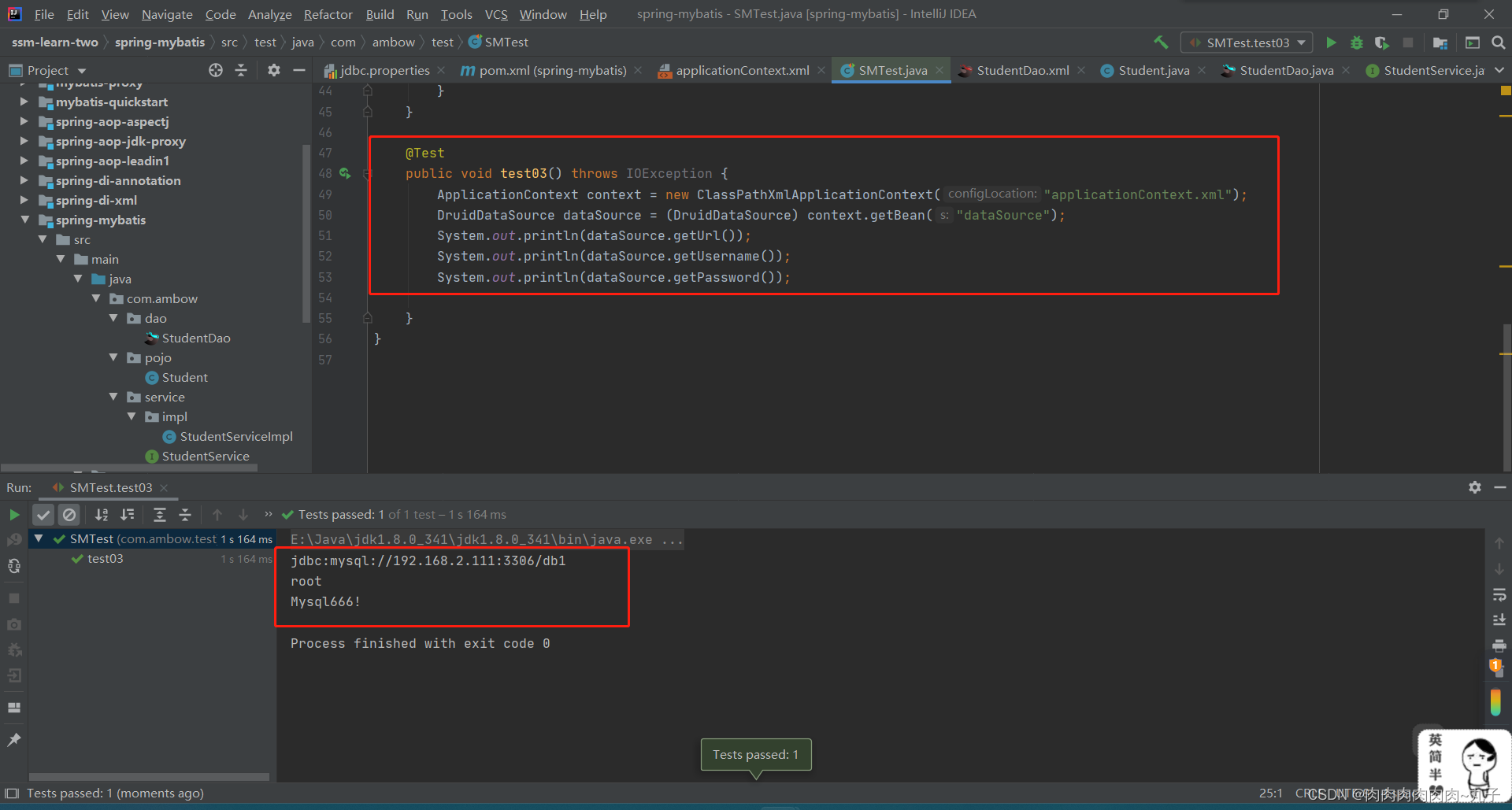
Java课题笔记~ Spring 集成 MyBatis
Spring 集成 MyBatis 将 MyBatis 与 Spring 进行整合,主要解决的问题就是将 SqlSessionFactory 对象交由 Spring 来管理。所以该整合,只需要将 SqlSessionFactory 的对象生成器SqlSessionFactoryBean 注册在 Spring 容器中,再将其注入给 Dao…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
MeanFlow:何凯明新作,单步去噪图像生成新SOTA
1.简介 这篇文章介绍了一种名为MeanFlow的新型生成模型框架,旨在通过单步生成过程高效地将先验分布转换为数据分布。文章的核心创新在于引入了平均速度的概念,这一概念的引入使得模型能够通过单次函数评估完成从先验分布到数据分布的转换,显…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...
