【CSS】说说对BFC的理解
目录
一、概念
二、BFC的布局规则
三、设置BFC的常用方式
四、BFC的应用场景
1、解决浮动元素令父元素高度坍塌的问题
2、解决非浮动元素被浮动元素覆盖问题
3、解决外边距垂直方向重合的问题
五、总结
一、概念
我们在页面布局的时候,经常出现以下情况:
- 元素高度突然没了?
- 这两栏布局怎么没法自适应?
- 这两个元素的间距怎么有点奇怪的样子?
原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及到BFC概念。
BFC,英语全称 Block formatting contexts,翻译成中文就是“块级格式化上下文”。是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。这就好比你在你自己家里面,你想怎么摆放你的家具都可以,你家的家具布局并不会影响邻居家的家具布局。
二、BFC的布局规则
-
内部的 Box 会在垂直方向一个接着一个地放置。
-
Box 垂直方向上的距离由 margin 决定。属于同一个 BFC 的两个相邻的 Box 的 margin 会发生重叠。
-
每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。
-
BFC 的区域不会与浮动 Box 重叠。
-
BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
-
计算 BFC 的高度时,浮动子元素也参与计算。
三、设置BFC的常用方式
| 元素或属性 | 属性值 |
|---|---|
| 根元素 | |
| float | left、right |
| postion | absolute、fixed |
| overflow | auto、scroll、hidden |
| display | inline-block、grid、inline-flex、table |
四、BFC的应用场景
1、解决浮动元素令父元素高度坍塌的问题

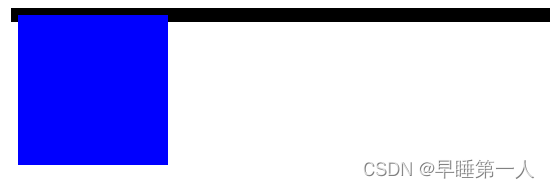
给子元素设置浮动后,父元素高度塌陷,

给父元素添加overflow:hidden,设置成一个BFC。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {border: 5px solid;overflow: hidden;}.box2 {width: 100px;height: 100px;background-color: blue;float: left;}</style>
</head><body><div class="box1"><div class="box2"></div></div>
</body></html>效果:可以看到由于父元素变成 BFC,高度并没有产生塌陷了,其原因是在计算 BFC 的高度时,浮动子元素也参与计算

2、解决非浮动元素被浮动元素覆盖问题

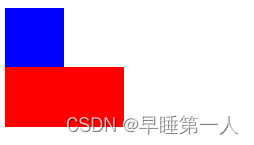
给box1设置float:left后,效果如下

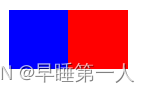
给非浮动添加overflow:hidden,设置成一个BFC。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 50px;height: 50px;background-color: blue;float: left;}.box2 {width: 100px;height: 50px;background-color: red;overflow: hidden;}</style>
</head><body><div class="box1"></div><div class="box2"></div>
</body></html>效果: 由于 BFC 的区域不会与浮动 box 重叠,所以即使 box1 因为浮动脱离了标准流,box2 也不会被 box1 遮挡
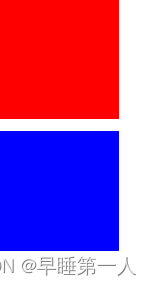
3、解决外边距垂直方向重合的问题

此时我们可以在 box2 外部再包含一个 div,并且将这个 div 设置为 BFC,如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box1 {width: 100px;height: 100px;background-color: red;margin-bottom: 10px;}.box2 {width: 100px;height: 100px;background-color: blue;margin-top: 10px;}.box3 {overflow: hidden;}</style>
</head><body><div class="box1"></div><div class="box3"><div class="box2"></div></div>
</body></html>
五、总结
所谓 BFC,也就是“块级格式化上下文”,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。
触发 BFC 的方式有很多,常见的有:
-
设置浮动
-
overflow 设置为 auto、scroll、hidden
-
positon 设置为 absolute、fixed
常见的 BFC 应用有:
-
解决浮动元素令父元素高度坍塌的问题
-
解决非浮动元素被浮动元素覆盖问题
-
解决外边距垂直方向重合的问题
相关文章:

【CSS】说说对BFC的理解
目录 一、概念 二、BFC的布局规则 三、设置BFC的常用方式 四、BFC的应用场景 1、解决浮动元素令父元素高度坍塌的问题 2、解决非浮动元素被浮动元素覆盖问题 3、解决外边距垂直方向重合的问题 五、总结 一、概念 我们在页面布局的时候,经常出现以下情况&am…...

ES6学习-Class类
class constructor 构造方法 this 代表实例对象 方法之间不需要逗号分隔,加了会报错。 typeof Point // "function" Point Point.prototype.constructor // true类的数据类型就是函数,类本身就指向构造函数。 类的所有方法都定义在类的pr…...

C语言经典小游戏之扫雷(超详解释+源码)
“少年气,是历尽千帆举重若轻的沉淀,也是乐观淡然笑对生活的豁达!” 今天我们学习一下扫雷游戏怎么用C语言来实现! 扫雷小游戏 1.游戏介绍2.游戏准备3.游戏实现3.1生成菜单3.2游戏的具体实现3.2.1初始化棋盘3.2打印棋盘3.3布置雷…...
)
算法leetcode|67. 二进制求和(rust重拳出击)
文章目录 67. 二进制求和:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 67. 二进制求和: 给你两个二进制字符串 a 和 b &a…...

【ASP.NET MVC】第一个登录页面(8)
一、准备工作 先从网上(站长之家、模板之家,甚至TB)下载一个HTML模板,要求一整套的CSS和必要的JS,比如下图: 登录页面的效果是: 首页: 利用这些模板可以减少前台网页的设计——拿来…...

使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览
使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览 预览方案使用第三方服务使用前端库转换格式 jodconverterjodconverter概述主要特性OpenOfficeLibreOffice jodconverter的基本使用添加依赖配置创建DocumentConverter实例上传与转换预览启动上传与预览World 与Spri…...
没有object的rust怎么面向对象?)
20天学会rust(三)没有object的rust怎么面向对象?
面向对象我们都很熟悉,可以说它是一种软件开发最重要的编程范式之一,它将程序中的数据和操作数据的方法组织成对象。面向对象有几个重要特性: 封装、继承和多态,基于这些特性带来了在可重用性、可维护性、扩展性、可靠性的优点。 …...

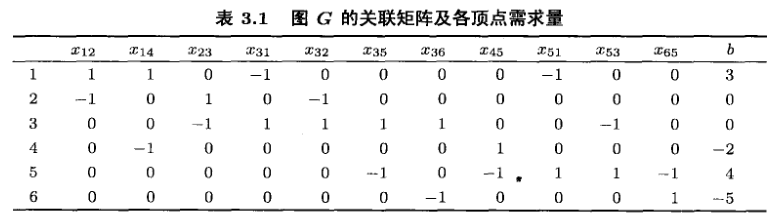
整数规划——第三章 全单模矩阵
整数规划——第三章 全单模矩阵 若线性规划问题的约束矩阵为全单模矩阵,则该问题可行域的顶点都是整数点,从而线性规划与整数规划的最优解相同。 3.1 全单模性与最优性 考虑线性整数规划问题: (IP) min c T x , s . t . A x ≤ b , x …...

数据结构和算法
数据结构和算法目录表 CCJava线性结构 1. 数组、单链表和双链表 2. Linux内核中双向链表的经典实现 数组、单链表和双链表 数组、单链表和双链表 栈 栈 栈 队列 队列 队列树形结构 二叉查找树 二叉查找树 二叉查找树 AVL树 AVL树 AVL树 伸展树 伸展树 伸展树 1. 红黑树(一)之…...

[Vulnhub] matrix-breakout-2-morpheus
目录 <1> 信息收集 <2> getshell <3> Privilege Escalation(提权) <1> 信息收集 nmap -sP 192.168.236.0/24 扫描一下靶机ip 靶机ip: 192.168.236.154 nmap -A -p 1-65535 192.168.236.154 扫描一下靶机开放哪些服务 开放…...

JDK, JRE和JVM之间的区别和联系
JDK, JRE和JVM是与Java编程语言相关的三个重要的概念,它们分别代表Java Development Kit(Java开发工具包)、Java Runtime Environment(Java运行时环境)和Java虚拟机(Java Virtual Machine)。它们…...

mac电脑访问windows共享文件夹连接不上(设置445端口)
前提:首先需要保证mac和windows都在同一局域网内,如果不在肯定是连不上的,就不用往下看了。 事情是这样的,公司入职发了mac电脑,但是我是window重度用户,在折腾mac的过程中,有许多文件需要从wi…...

metersphere性能压测执行过程
(1) 首先在controller层,通过RunTestPlanRequest接收请求参数 PostMapping("/run")public String run(RequestBody RunTestPlanRequest request) (2) 在PerformanceTestService中的run中进行具体的逻辑处理, 首先根据请求中ID来获取库中存储…...

揭秘Word高级技巧:事半功倍的文字处理策略
Microsoft Word是一款广泛使用的文字处理软件,几乎每个人都有使用过它的经历。但是,你是否知道Word中隐藏着许多高级技巧和功能,可以帮助你事半功倍地处理文字?在本文中,我们将揭秘一些Word的高级技巧,让你…...

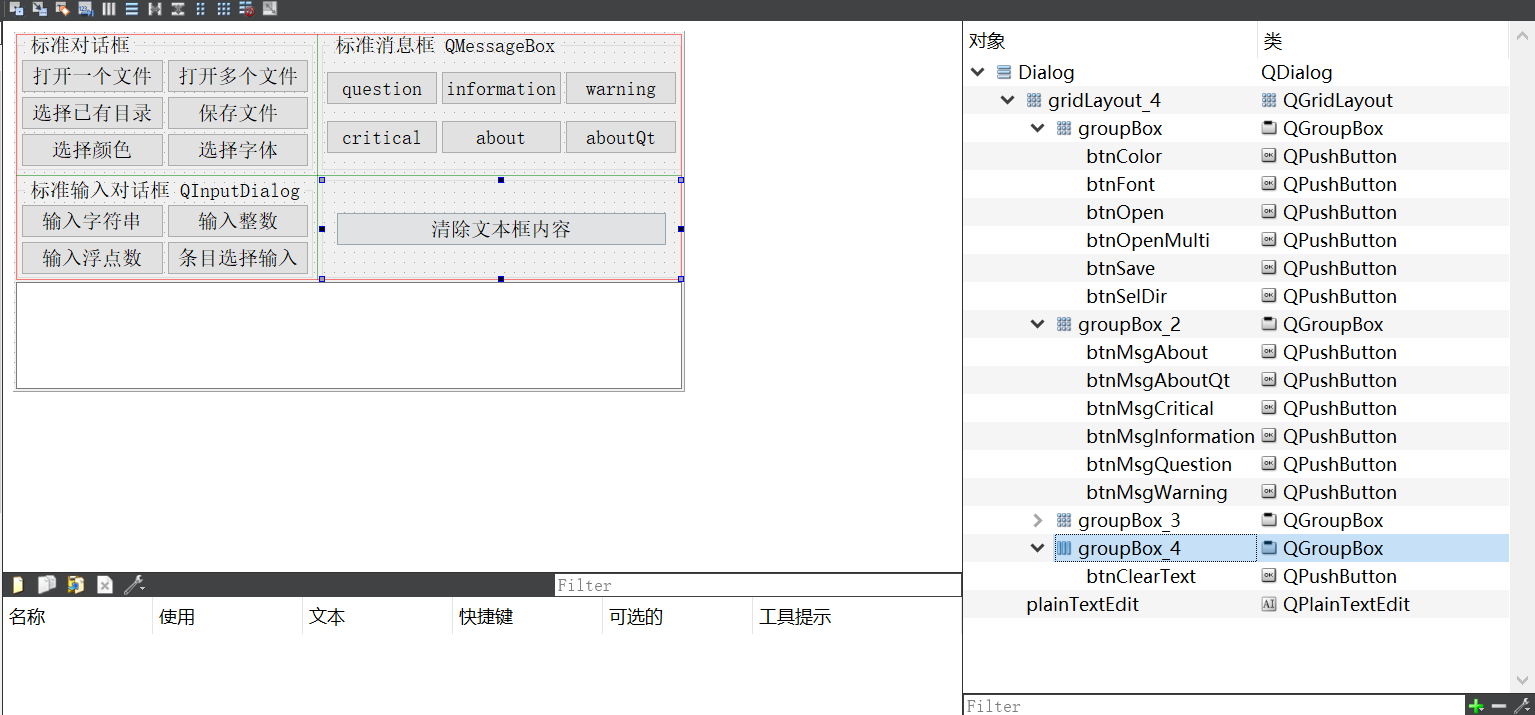
06-1_Qt 5.9 C++开发指南_对话框与多窗体设计_标准对话框
在一个完整的应用程序设计中,不可避免地会涉及多个窗体、对话框的设计和调用,如何设计和调用这些对话框和窗体是搞清楚一个庞大的应用程序设计的基础。本章将介绍对话框和多窗体设计、调用方式、数据传递等问题,主要包括以下几点。 Qt 提供的…...

模拟实现消息队列项目(系列7) -- 实现BrokerServer
目录 前言 1. 创建BrokerServer类 1.1 启动服务器 1.2 停止服务器 1.3 处理一个客户端的连接 1.3.1 解析请求得到Request对象 1.3.2 根据请求计算响应 1.3.3 将响应写回给客户端 1.3.4 遍历Session的哈希表,把断开的Socket对象的键值对进行删除 2. 处理订阅消息请求详解(补充) …...

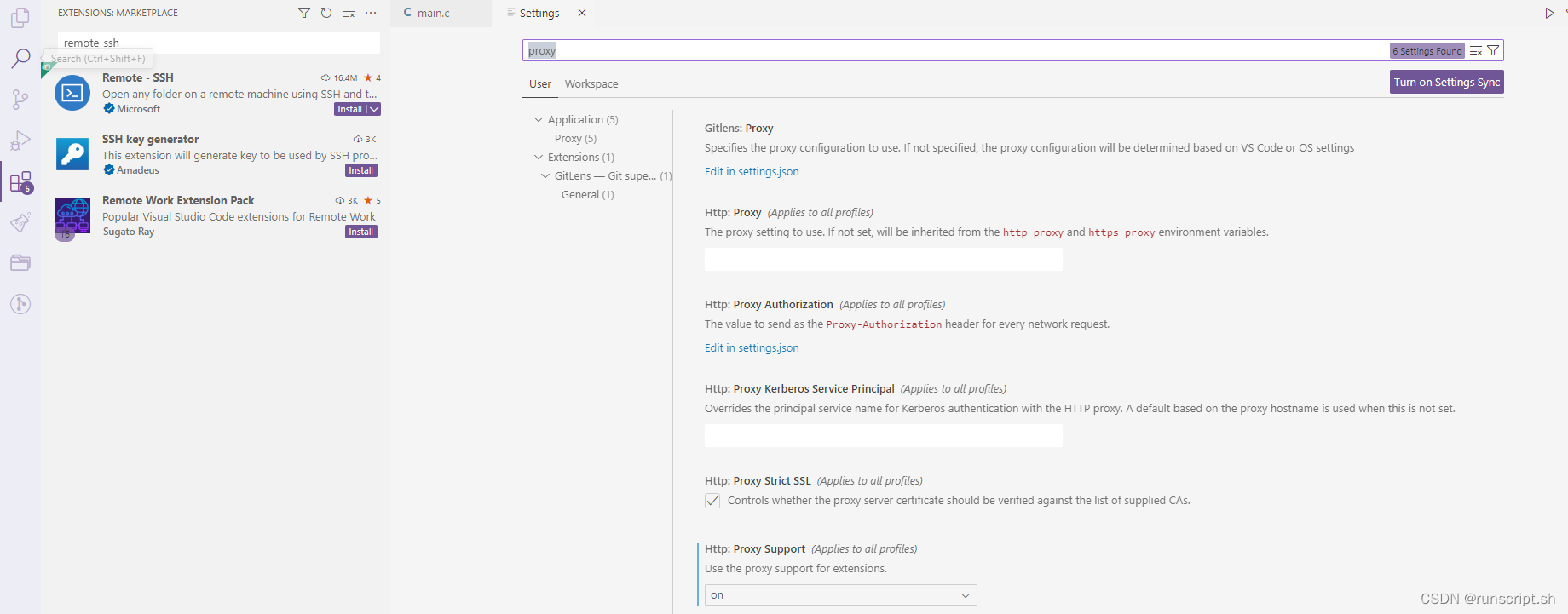
vscode插件不能搜索安装
1 现象 vscode搜索自己的插件,报错: Error while fetching extensions. HXR failed2 原因 之前用vscode开发golang语言,设置了proxy代理,所以导致错误,删除即可 重启vscode 3 结果...

路由器工作原理(第二十九课)
路由器工作原理(第二十九课) 一图胜过千言 1) 路由:数据从一个网络到另外一个网络之间转发数据包的过程称为路由 2) 路由器:连接不同网络,实现不同网段之间的通信 3)路由表:路由器选择数据的传输路径的依据 原始的路由表 Destination/Mask Proto Pre Cost …...

linux log 日志
/* author: hjjdebug * date: 2023年 08月 08日 星期二 13:18:08 CST * descriptor: linux log 日志 * destinator: 搞清linux 下log 日志 * 下面代码编译通过即可运行 */ #include <stdio.h> #include <syslog.h> int main(void) { // 打开系统日志, 可…...

uniapp获取当前页面高度
设置动态高度:style"{height: pageHeightpx}" <view class"uni-content" :style"{height: pageHeightpx}" >... </view>获取当前页面高度: onLoad() {// 获取当前窗口高度this.pageHeight uni.getSystemInfoSync().wi…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
