【web逆向】全报文加密流量的去加密测试方案
aHR0cHM6Ly90ZGx6LmNjYi5jb20vIy9sb2dpbg 国密混合
WEB JS逆向篇
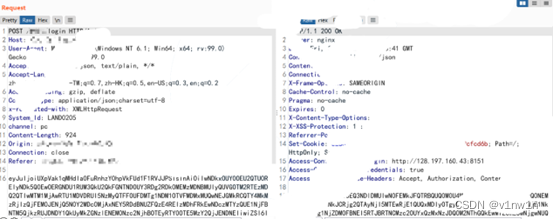
先看报文:请求和响应都是全加密,这种情况就不像参数加密可以方便全文搜索定位加密代码,但因为前端必须解密响应的密文,因此万能的方法就是搜索拦截器,从第一行下断点分析,以找到加密的位置。

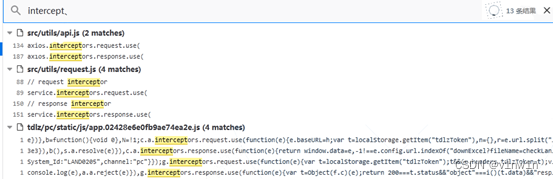
通常vue前端会使用axios配置拦截器,如下图,在搜索到的api.js的134、187行下断点,然后任意请求即可。

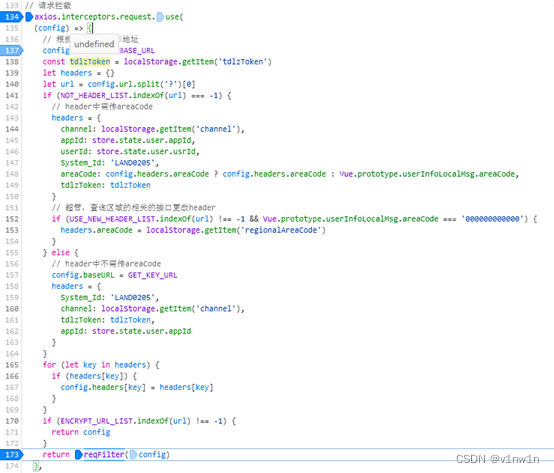
实际操作的时候断点建议打在第一个箭头函数和第二个箭头函数的第一行,避免因参数差异越过需要分析的逻辑。

做一下简单审计和判断,由于参数保存在config里,所以重点关注对config操作的代码,步入173行的函数进一步分析。

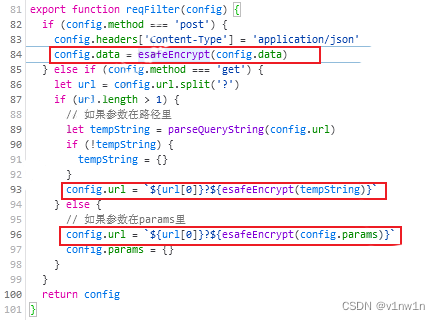
84、93行和96行看到加密方法了,分别是在post和get情况下对参数加密处理的逻辑。调试时由于是post方法,故步入84行函数调用。

步入该方法才实际调用加密函数本身,对应的猜测29行是解密函数,顺便下个断点。

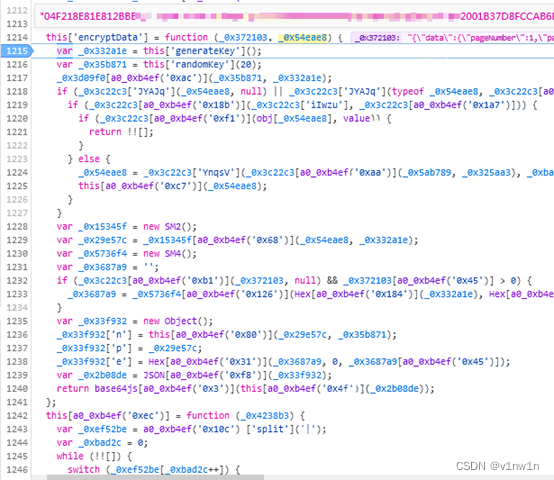
该金融公司用的名为microAppSafety的js文件是个加解密库,且做了如上形式的混淆(本例涉及国密,该公司其它站点下使用类似文件名的js加解密库或均采用了国密)
混淆严重影响了源码的分析和阅读,但由于目的不是了解其加密逻辑的具体实现,到此该节就结束了,刚才解密的断点待服务器响应后也会停住,同理分析即可。
后记:该站点实际于测试环境进行,与生产环境的代码略有不同(源码形式不同,非代码实现不同),起初分析的时候由于种种原因都没有找到加密的函数,但在生产环境下找到,反推测试环境:找到的加密函数的关键字"encryptData"在测试环境中同文件里搜索并下断点,才得以成功完成测试环境的分析。
加密/验签策略定位技巧总结
前端加解密通常涉及两个开源库:CryptoJS和JSEncrypt,两个库的代码分别形如:
//CryptoJS
var wordArray = CryptoJS.enc.Utf8.parse('ð¤¢');
var utf8 = CryptoJS.enc.Utf8.stringify(wordArray);//JSEncrypt
var crypt = new JSEncrypt();
crypt.setKey(__YOUR_OPENSSL_PRIVATE_OR_PUBLIC_KEY__);
var text = 'test';
var enc = crypt.encrypt(text);
单个参数加密
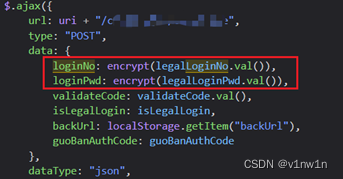
全局搜索加密的参数名,并跟踪从取值到请求过程值的变化(处理)
加密位置常见于:
- 赋值处(从组件取值时)
var pwd = $('#pwd').val();
var pwd = encrypt(pwd);
- 拦截器处理当中和ajax之前;

全报文加密
- 全局搜索interceptors.request.use并对其下断点单步分析
- 调用栈分析
无法确认哪一帧调用的加密时,从较早的帧开始分析传入的参数是明文还是密文,并在数据为密文的第一帧的上一帧下断点,基本就可以分析处加密的位置了。
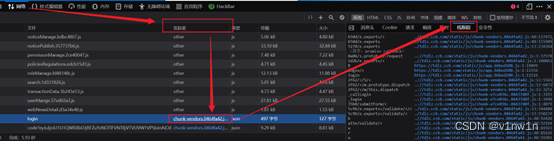
2.1. 从“网络“(浏览器开发者工具栏)中定位某个全报文加密的XHR请求(图示使用firefox,chrome中在启动器一栏中查看调用栈)

2.2. 对全报文加密的请求设置XHR断点,查看调用栈
加密形式判断
- 数字信封:随机数生成对称密钥加密数据(一次一密)-》公钥加密对称密钥-》传输:
两个值:jsonData,key或一个值:一个公钥加密的值包含对称密钥和数据密文 - 单一形式的加密
仅使用对称或非对称密码进行加密,复杂加密机制的通常会有密钥协商(交换)的过程或其他一些密钥安全的机制,如:每个请求前先请求getPubkey获取公钥(非对称)、使用两对密钥,前端硬编码用于加密的公钥A和用于解密的私钥B,后端使用私钥A解密,使用公钥B加密,(非对称,因此前端如果发现PRIVATE_KEY和PUBLIC_KEY实际是两对密钥)等;简单加密机制通常可以直接在js中找到硬编码的key(对称,利用burp插件就可以直接完成自动化加解密)
2.1. 对称加密:aes/des/3des/国密(如常见sm4)-》传输
全部参数名:仅对某个值加密或全报文
2.2. 非对称密钥:RSA/国密(常见sm2)-》传输
全部参数名:仅对某个值加密或全报文
签名机制分析定位
全局搜索保存签名的字段(通常包含sign)
- url参数签名+签名参数如:
parm=1&sign=md5(parm=1)
- 参数值签名+签名参数如:
pwd=a&name=b&sign=md5(a|b)
- 请求头如
x-passwd:123
x-timestamp:169
x-sign:md5(123+169)
请求改造篇
基于RPC技术的自动化去加密测试。
本地替换js修改加密调用


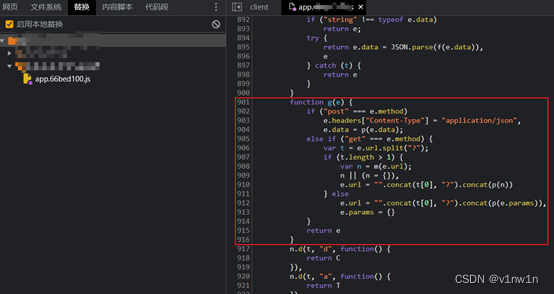
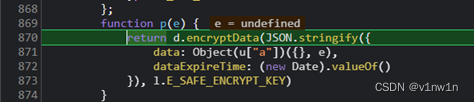
前端拦截器里最后通过方法g()实现对参数处理的逻辑,但不是加密方法本身,其中实现了request method的判断和超时参数的添加(方法p)。
所以改造p方法来去掉加密的调用,使burp接收明文。
代码如下:
function p(e) {return JSON.stringify({data: Object(u["a"])({}, e),dataExpireTime: 1689999999999
//使用一个较大的固定时间戳而非实时生成,以绕过服务器的时间戳超时校验机制
})
}
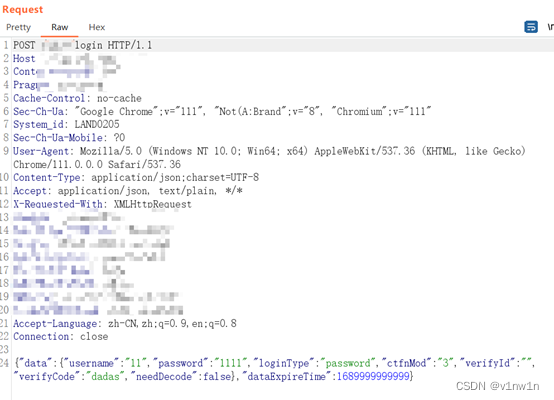
验证码获取请求(GET)

请求(POST)

GET方法和POST方法经过处理后的流量在burp里已经是明文。
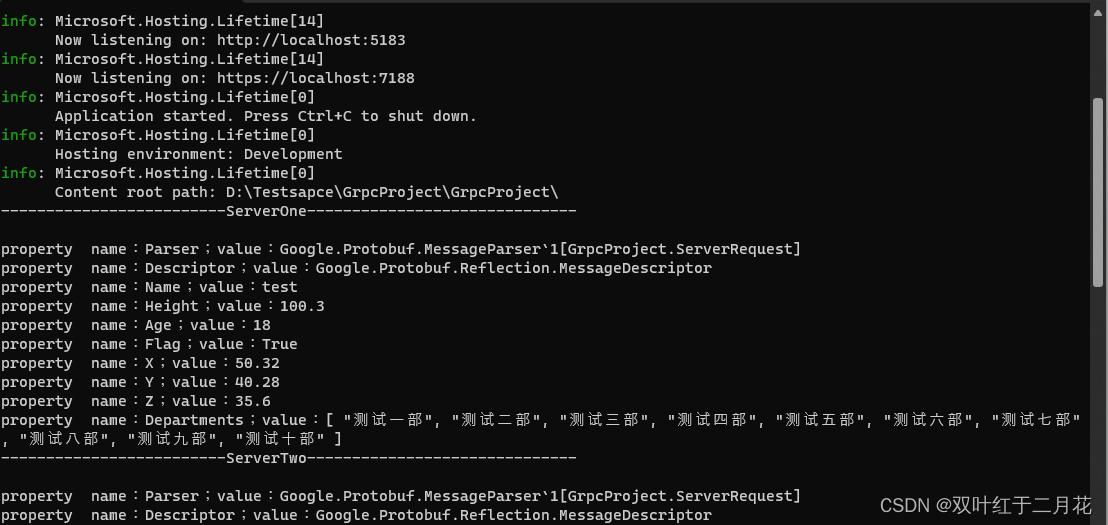
编写RPC客户端通讯脚本
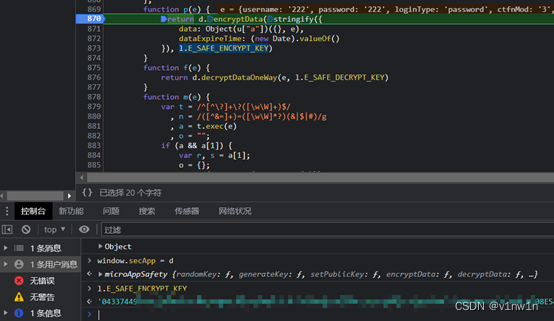
首先定义RPC调用的加解密对象:

调试过程将加密对象设置为全局对象,第二个打印的变量是加密密钥(源码硬编码值)。
Q&A:
为什么是d?
因为调试的当前页面里指向加密对象的变量是d;
为什么不定义p方法或是d.encryptData方法?
因为如果全局变量指向p方法会导致其运行加密方法时找不到某些定义在加解密库js文件中的方法而报undefined异常(破坏了作用域链的顺序);直接指向这个加密对象便于加解密时RPC使用同一个全局对象。
将RPC客户端加载到浏览器环境里,注入方法如油猴插件hook,本地覆盖到页面js和运行代码段等,建议在代码段里运行(实测注入到页面js中ws的通讯不稳定)
使用sekiro框架提供的服务端与客户端demo即可,并按实际情况修改通讯代码
//省略未变动的代码,将在参考链接中给出
var client = new SekiroClient("ws://127.0.0.1:5612/business-demo/register?group=rpc-test&clientId="+guid());client.registerAction("enc",function(request, resolve, reject){resolve(secApp.encryptData(request["params"],'04337449135FE6BD62D0683CE30AEA1BD178B879A392162D9F87A2FF0EC819A…'));
})
编写中间处理脚本
编写用于处理加密调用和密文流量转发的脚本mitm.py:
#rpc加密
def encrypt(params):# print("request params in enc func:::{}".format(params))api = "http://127.0.0.1:5612/business-demo/invoke?group=rpc-test&action=enc&jsonData={}".format(params)res = requests.get(api).json()# print("res:::{}:::{}".format(str(res),str(res['data'])) ) json()转换响应为json对象便于访问data字段return json.dumps({'data':res['data'],'responseCode':res['responseCode'],'responseDesc':res['responseDesc']})#修改请求
def request(flow):#获取请求方法,返回字符串:POST GETmethod = flow.request.methodif method == "GET":#获取查询参数# :MultiDictView[('{"data":{},"dataExpireTime":1689999999999}', '')]:::type is::: <class 'mitmproxy.coretypes.multidict.MultiDictView'># params = flow.request.query 目标对整个查询字串加密,query.get("param_name")针对参数加密的情况使用params = flow.request.url.split("?", 1)[1]elif method == "POST":#获取请求bodyparams = flow.request.textelse:params = None# print("request params:::{}:::type is:::{}".format(params,type(params)))encryptedData = encrypt(params)print("encData:::{}".format(encryptedData) )if method == "GET":flow.request.url = flow.request.url.split("?",1)[0]+ "?" + encryptedData# print("request url:::{}".format(flow.request.url))elif method == "POST":flow.request.text = encryptedDataTips:这里可以利用burp的repeater模块进行脚本的测试,不必在浏览器里操作站点功能。
响应改造
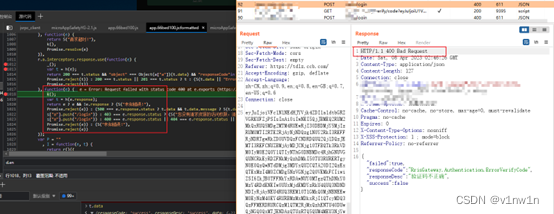
同理对系统解密的流程分析并编写相关的脚本。

如果请求未通过,服务器将响应200以外的代码,此时拦截器进入reject部分,该部分的处理是没有解密过程的,响应包也可看到是明文形式的,因此编写中间脚本时需要判断返回码以决定是否进入RPC解密的调用。
一般情况使用GET方法便于浏览器API调用,但受限于URL长度,当对响应解密时,响应过长会导致GET方法无法正常请求,因此API调用改换POST方式。
#RPC解密
def decrypt(params):api = "http://127.0.0.1:5612/business-demo/invoke"jsonObj = {"group": "rpc-test","action": "dec","param": str(params)}res = requests.post(api, json=jsonObj).json()print("res:::{}:::".format(str(res['data'])) )return json.dumps(res['data'])#修改响应
def response(flow):body = flow.response.content.decode('utf-8')print("response body:::{}".format(body))#判断响应是否为密文if flow.response.status_code == 200:decryptedBody = decrypt(body)flow.response.text = decryptedBody
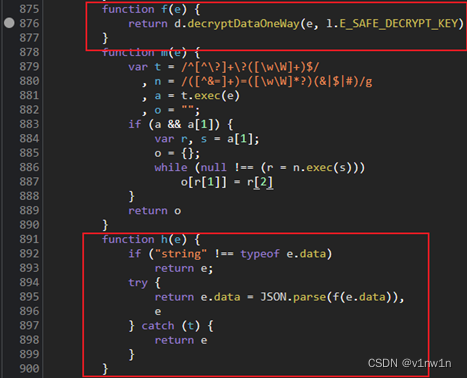
重写本地JS时对方法f改造,即“直接调用解密方法“的方法。

function f(e) {return e
}
RPC client加上解密的action:
client.registerAction("dec", function(request, resolve, reject){resolve(secApp.decryptDataOneWay(request["param"], 'DA7668FAx7'));
});
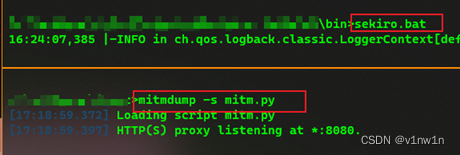
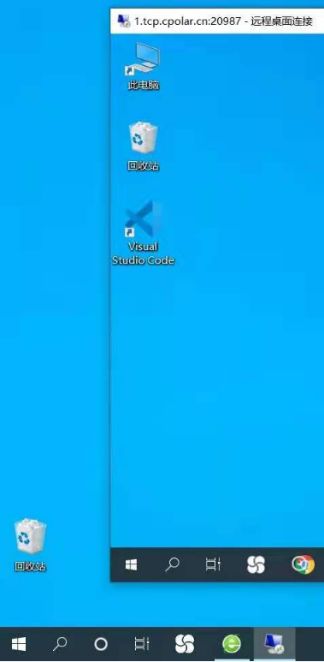
开启RPC(先服务端、再客户端)和mitmdump

(图示上窗运行RPC server,下窗运行mitmdump)

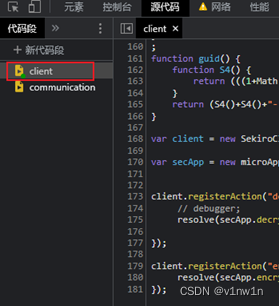
(运行RPC client)
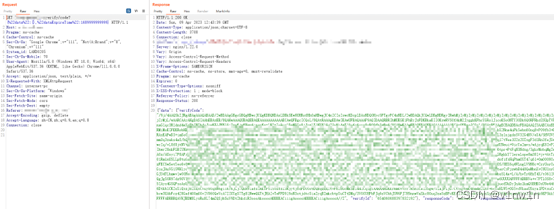
burp进行测试中的流量:

原本加密的响应数据已呈明文。
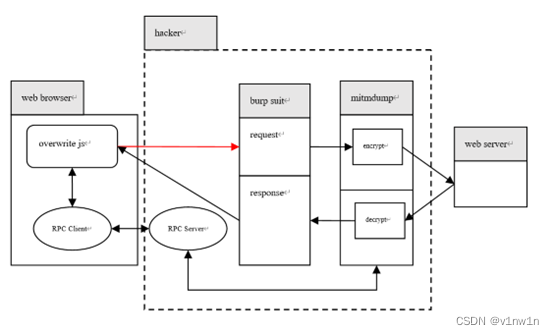
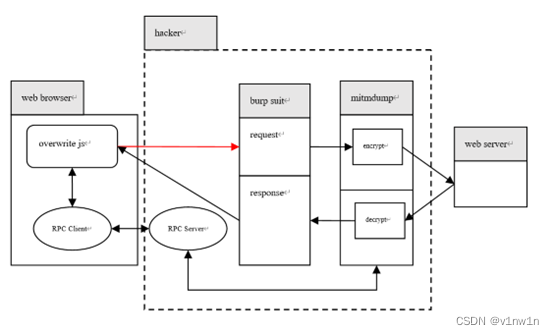
通讯图示
红色箭头发起第一个请求,RPC Server和RPC Clinet之间通过websocket通讯,mitmdump和RPC Server间通过http通讯(API),其余箭头都是代理流量转发的过程。

注: 可以联动自动化工具,把流量用脚本加密代理出去。
参考文档
mitmproxy
https://docs.mitmproxy.org/stable/api/mitmproxy/http.html#Request
sekiroAPI:
https://sekiro.iinti.cn/sekiro-doc/01_user_manual/3.restful_api.html#get%E5%92%8Cpost
sekiro客户端:
https://sekiro.virjar.com/sekiro-doc/assets/sekiro_web_client.js
完整通讯代码:
function guid() {function S4() {return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);}return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}var client = new SekiroClient("ws://127.0.0.1:5612/business-demo/register?group=rpc-test&clientId=" + guid());// var secApp = new microAppSafety;client.registerAction("enc", function (request, resolve, reject) {resolve(secApp.encryptData(request["param"],enckey));})client.registerAction("dec", function (request, resolve, reject) {resolve(secApp.decryptDataOneWay(request["param"],deckey));})//站点请求一次后在控制台中执行window.secApp = new microAppSafety;注册全局对象
续:脚本优化
import json
import requests
import urllib.parsejava_server = 'http://127.0.0.1:5612/business-demo/invoke'# RPC
def rpc(action, params, group='rpc-test'):url = java_serverdata = {'group': group,'action': action,'param': params}count = 0 # 计数器while 1:count += 1if count > 10:# TODO:处理超时逻辑breakres = requests.post(url, data=data).json()if 'data' in res:return resreturn ''# 解密
def decrypt(params: str):res = rpc('dec', params)print("dec:::res:::{}:::".format(str(res)))return json.dumps({'data': res['data'], 'responseCode': res['responseCode'], 'responseDesc': res['responseDesc']})# 加密
def encrypt(params: str):res = rpc('enc', params)return res['data']# 修改请求
def request(flow):method = flow.request.methodif method == "GET":flow.request.url = flow.request.url.split("?", 1)[0] + "?" + encrypt(urllib.parse.unquote(flow.request.url.split("?", 1)[1]))print('GET')elif method == "POST":flow.request.text = encrypt(flow.request.text)# 修改响应
def response(flow):body = flow.response.content.decode('utf-8')if flow.response.status_code == 200:flow.response.text = decrypt(body)
埋坑(框架bug):
- 实际操作时会出现RPC handler undefined异常,暂未探究具体原因,个人解决方法是在中间脚本里轮询RPC,判断是否正常调用:
count = 0
while 1:count += 1res = requests.post(api, json=jsonObj).json()print(count)if 'data' in res:break
- 解密RPC的响应长这样:
{‘clientId’: ‘5af6b925-aa77-7184-dae5-1bfe289b7b21’, ‘data’: {‘verifyCode’: ‘/9w/UUAf/9k=’, ‘verifyId’: ‘654054282479276032’}, ‘responseCode’: ‘success’, ‘responseDesc’: ‘success’, ‘status’: 0}
这就导致起初直接拿data无法正常进入前端逻辑(序列化结果与原字串存在差异,嵌套json被提出来了),因此中间脚本返回时需要加上后面两个字段:‘responseCode’和’responseDesc’。(进分析是由于客户端处理时的偏差,没有把响应的数据正确的全部作为data属性的值,可以修改客户端代码,这里处理方法是把加解密的结果b64打包了一下)
古早文档,代码部分已全量改进,先不放了,没时间改了,马上要去看电影了
相关文章:

【web逆向】全报文加密流量的去加密测试方案
aHR0cHM6Ly90ZGx6LmNjYi5jb20vIy9sb2dpbg 国密混合 WEB JS逆向篇 先看报文:请求和响应都是全加密,这种情况就不像参数加密可以方便全文搜索定位加密代码,但因为前端必须解密响应的密文,因此万能的方法就是搜索拦截器,…...

Django实现音乐网站 ⑼
使用Python Django框架制作一个音乐网站, 本篇主要是后台对专辑、首页轮播图原有功能的基础上进行部分功能实现和显示优化。 目录 专辑功能优化 新增编辑 专辑语种改为下拉选项 添加单曲优化显示 新增单曲多选 更新歌手专辑数、专辑单曲数 获取歌手专辑数 保…...

【脚踢数据结构】
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,Linux基础,ARM开发板,软件配置等领域博主🌍快上🚘,一起学习,让我们成为一个强大的攻城狮!送给自己和读者的一句鸡汤🤔&…...

uni-app使用vue语法进行开发注意事项
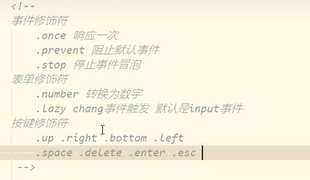
目录 uni-app 项目目录结构 生命周期 路由 路由跳转 页面栈 条件编译 文本渲染 样式渲染 条件渲染 遍历渲染 事件处理 事件修饰符 uni-app 项目目录结构 组件/标签 使用(类似)小程序 语法/结构 使用vue 具体项目目录如下: 生命…...

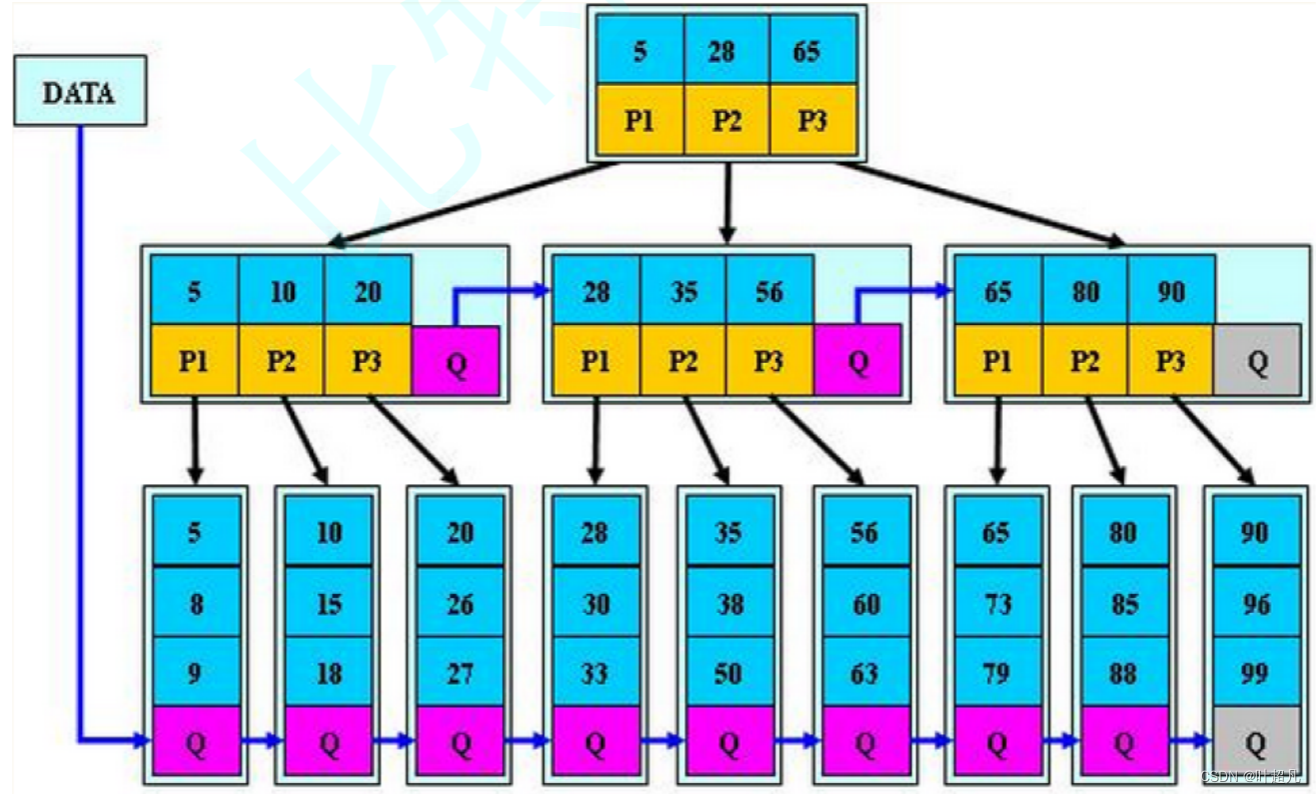
数据结构---B树
目录标题 B-树的由来B-树的规则和原理B-树的插入分析B-树的插入实现准备工作find函数insert中序遍历 B-树的性能测试B-树的删除B树B树的元素插入B*树的介绍 B-树的由来 在前面的学习过程中,我们见过很多搜索结构比比如说顺序查找,二分查找,搜…...
)
c++11以后c++标准库定义的固定位宽的整数类型(Fixed width integer types)
Fixed width integer types Fixed width integer types (since C11) - cppreference.com 相关定义文件如下: Windows系统MSVC: Microsoft Visual Studio\2022\Community\VC\Tools\MSVC\14.33.31629\include\cstdint Linux系统GCC: gcc\libstdc-v3\include\c_g…...
)
Object.values()
Object.values() 是ES2017新增的一个对象方法,它可以将一个对象自身的所有可枚举属性值,组成一个数组返回。 基本语法: Object.values(obj)示例: jsCopy codeconst obj {foo: bar,baz: 42 };Object.values(obj); // [bar, 42]Object.values()的特点: 只返回可枚举的属性值…...

Oracle 开发篇+Java调用OJDBC访问Oracle数据库
标签:JAVA语言、Oracle数据库、Java访问Oracle数据库释义:OJDBC是Oracle公司提供的Java数据库连接驱动程序 ★ 实验环境 ※ Oracle 19c ※ OJDBC8 ※ JDK 8 ★ Java代码案例 package PAC_001; import java.sql.Connection; import java.sql.ResultSet…...

linux 查询后台任务及杀掉进程
查看后台任务命令 jobs -l删除后台进程命令 kill -9 28719...

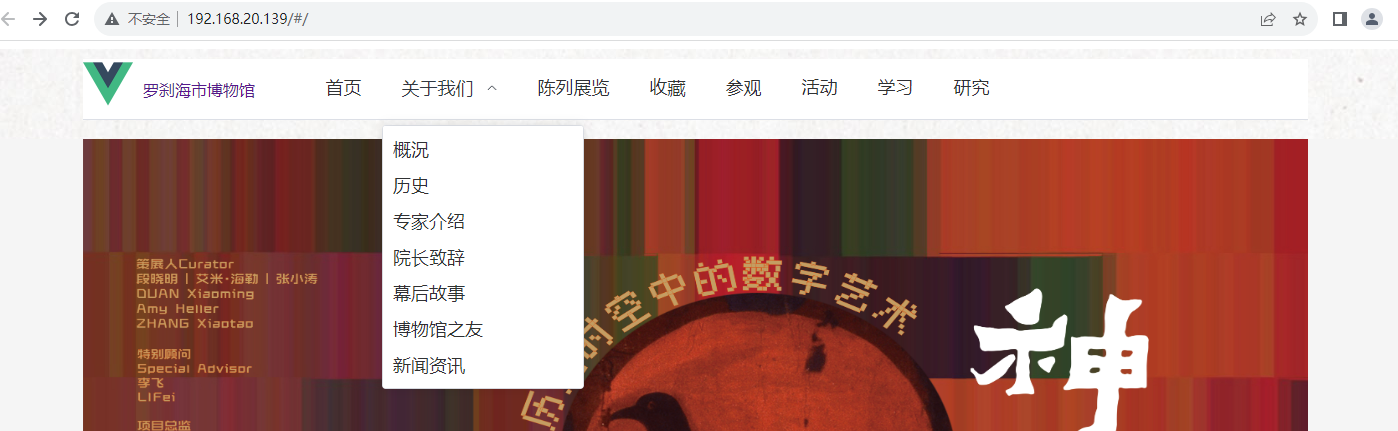
【Vue3 博物馆管理系统】使用Vue3、Element-plus菜单组件构建前台用户菜单
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…...

Windows 11清除无效、回收站、过期、缓存、补丁更新文件
Windows 11与之前的Windows版本类似,也需要定期清理无效、垃圾、过期、缓存文件来保持系统性能和存储空间的优化。以下是在Windows 11中进行这些清理操作的一些建议方法: 磁盘清理工具 Windows 11内置了磁盘清理工具,可以帮助你删除临时文件…...

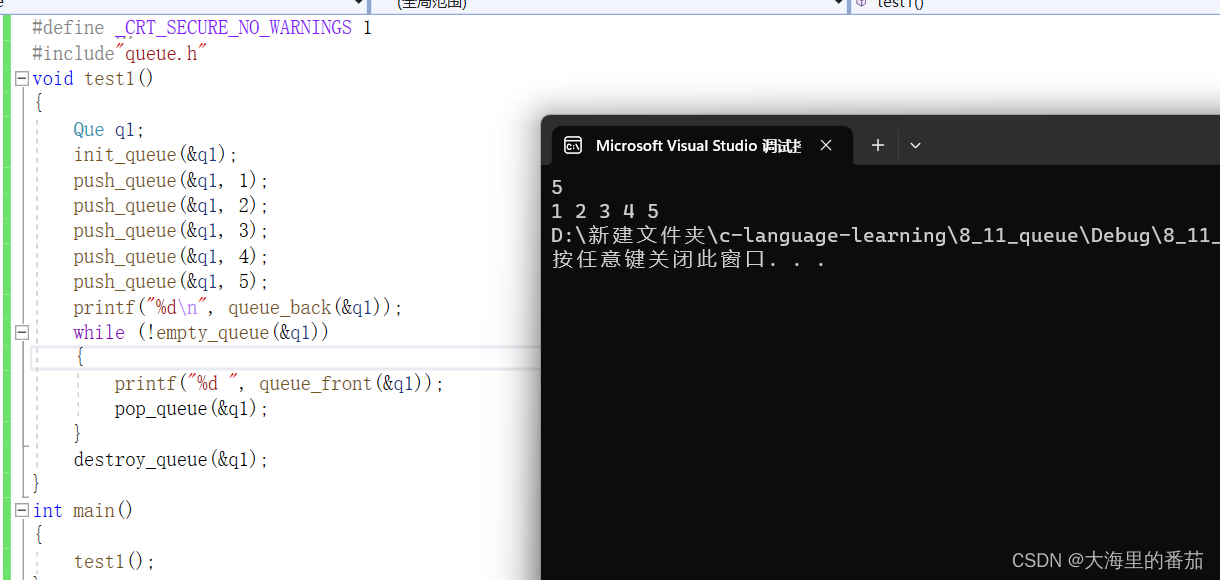
栈和队列详解(2)
目录 一、什么是队列? 二、创建一个我们自己的队列 1.前置准备 1.1需要的三个文件 1.2结构体的创建和头文件的引用 2.接口的实现 2.1初始化队列 2.2入队 2.3队列元素个数和判空 2.4取队头元素和队尾元素 2.5出队 2.6摧毁队列 2.7测试接口 三、所有代码 1.…...

EMC传导干扰滤波电路设计
1.EMC概念 2.EMC 传导干扰详解 EMC传导滤波电路的设计--传导干扰详解 3.EMC 传导干扰的测量方法 4.EMC 滤波电路设计 5.浪涌抑制电路设计 6.开关电源的安全要求 7.当前开关电源灯的应用...

【win10专业版远程控制】 自带远程桌面公司内网电脑
使用win10专业版自带远程桌面公司内网电脑 文章目录 使用win10专业版自带远程桌面公司内网电脑 在现代社会中,各类电子硬件已经遍布我们身边,除了应用在个人娱乐场景的消费类电子产品外,各项工作也离不开电脑的帮助,特别是涉及到数…...

Ubuntu 20.04 中安装docker一键安装脚本
直接上脚本,依次执行如下命令即可 wget http://apollo-pkg-beta.bj.bcebos.com/docker_install.sh bash docker_install.shdocker install docker operation system Ubuntu 18.04 直接上脚本,依次执行如下命令即可 ways1 : wget https://github.com…...

Mysql之安装-字符集设置-用户及权限操作-sqlmode设置
1、概述 MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。使用标准的SQL数据语言形式。 2、Linux的mysql安装 (1)检查是否已安装:rpm -qa…...

腾讯云香港服务器租用价格_CN2线路延迟速度测试
腾讯云香港服务器,目前中国香港地域轻量应用服务器可选配置2核2G20M、2核2G30M、2核4G30M,操作系统可选Windows和Linux,不只是香港云服务器,新加坡、硅谷、法兰克福和东京服务器均有活动,腾讯云服务器网分享腾讯云境外…...

机器人静力学与刚度模型学习笔记
总算进行到刚度模型了。。。 ❤ 2023.8.6 ❤ 机器人静力学 学习资料 →→→【4-10机器人的静力分析】 机器人末端广义力 F [ f m ] [ f x f y f z m x m y m z ] F\left[\begin{matrix}f\\m\\\end{matrix}\right]\left[\begin{matrix}f_x\\f_y\\f_z\\m_x\\m_y\\m_z\\\end{…...

geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。创建名为geemap的环境conda create -n geemap切换到新建的环境conda activate geemap安装geemap依赖包conda install -c conda-forge geemap 安装mambaconda install …...

.netcore grpc一元方法详解
一、grpc服务端搭建 打开visual studio--》新建项目--》创建ASP.NET Core gRPC服务。 这里我是用的.NET 6.0做为底层框架,使用该框架支持grpc的功能更全面。令注使用nuget包Grpc.AspNetCore这里我使用的是2.40.0版本。 // 创建dollar.proto文件syntax "prot…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
