axios 各种方式的请求 示例
GET请求
示例一:
- 服务端代码
@GetMapping("/f11")
public String f11(Integer pageNum, Integer pageSize) {return pageNum + " : " + pageSize;
}
- 前端代码
<template><div class="home"><button @click="getFun1">发送get请求</button></div>
</template>
<script>import axios from 'axios'export default {name: 'Home',methods: {getFun1 () {axios.get('http://localhost/blog/f11?pageNum=12&pageSize=8').then(res => {console.log(res)})}}}
</script>
示例二:
- 服务端代码
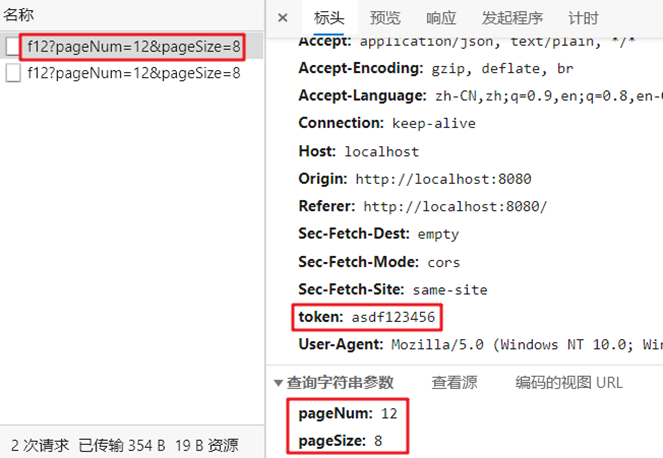
@GetMapping("/f12")
public String f12(Integer pageNum, Integer pageSize, HttpServletRequest request) {String token = request.getHeader("token");return pageNum + " : " + pageSize + " : " + token;
}
- 前端代码
<template><div class="home"><button @click="getFun2">发送get请求</button></div>
</template>
<script>import axios from 'axios'export default {name: 'Home',methods: {getFun2 () {axios.get('http://localhost/blog/f12', {params: {pageNum: 12,pageSize: 8},headers: {token: 'asdf123456'}}).then(res => {console.log(res)})}}}
</script>
GET方式采用接口方式携带参数,比如上面示例最终请求服务器端的url是:

POST请求
示例一:
- 服务端代码
@PostMapping("/f21")
public String f21(@RequestBody String param) {return param;
}
- 前端代码
<template><div class="home"><button @click="postFun1">发送post请求</button></div>
</template>
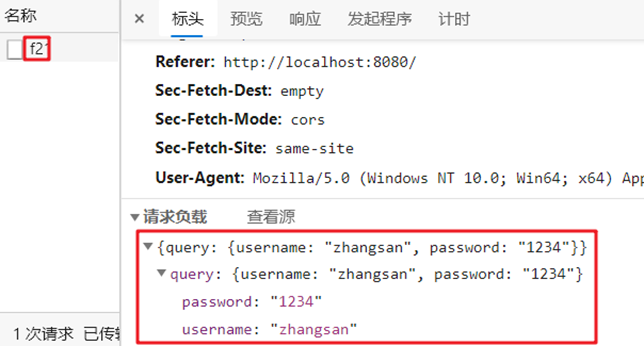
<script>import axios from 'axios'export default {name: 'Home',data () {return {queryInfo1: {query: {username: 'zhangsan',password: '1234'}}}},methods: {postFun1 () {let _this = thisaxios.post('http://localhost/blog/f21', _this.queryInfo1).then(res => {console.log(res)})},}}
</script>
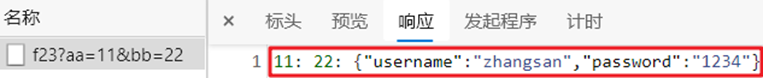
结果:


示例二:
- 服务端代码
@PostMapping("/f21")
public String f21(@RequestBody String param) {return param;
}
- 前端代码
<template><div class="home"><button @click="postFun2">发送post请求</button></div>
</template>
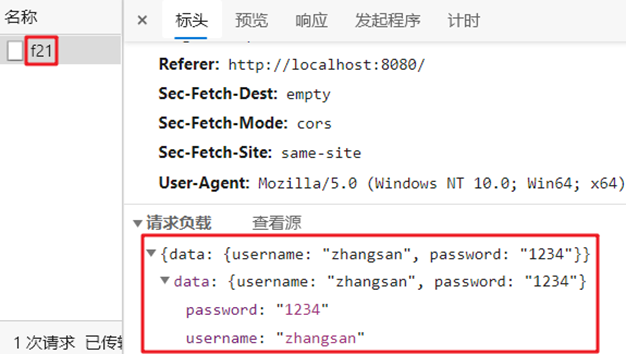
<script>import axios from 'axios'export default {name: 'Home',data () {return {queryInfo2: {username: 'zhangsan',password: '1234'}}},methods: {postFun2 () {let _this = thisaxios.post('http://localhost/blog/f21', {data: _this.queryInfo2}).then(res => {console.log(res)})}}}
</script>
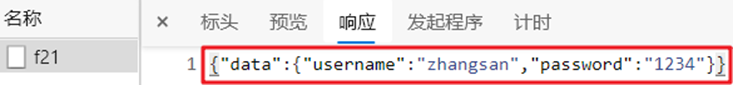
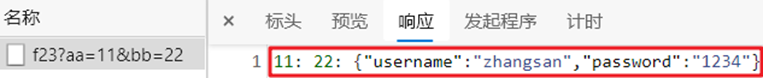
结果:


示例三:
- 服务端代码
@PostMapping("/f23")
public String f23(Integer aa, Integer bb,@RequestBody String query) {return aa + ": " + bb + ": " + query;
}
- 前端代码
<template><div class="home"><button @click="postFun3">发送post请求</button></div>
</template>
<script>import axios from 'axios'export default {name: 'Home',data () {return {queryInfo2: {username: 'zhangsan',password: '1234'}}},methods: {postFun3 () {let _this = thisaxios.post('http://localhost/blog/f23', _this.queryInfo2, {params: { //params表示url中传递的参数,它会拼接在url后面aa: 11,bb: 22}}).then(res => {console.log(res)})}}}
</script>
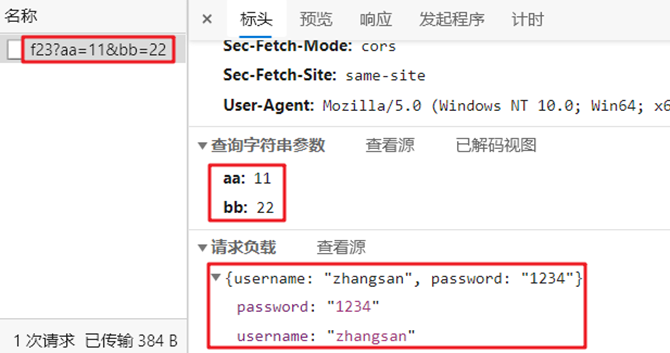
请求的url为:http://localhost/blog/f23?aa=11&bb=22 ,结果:


注意上面三个示例中传递到后台的username和password参数采用下面方式后台是无法获取到的:
@PostMapping("/f22")
public String f22(String username, String password) {return username + " : " + password;
}
原因是axios.post默认情况下传递到后台的数据是JSON格式的,通过设置POST请求头,可以告诉服务器请求主体的数据格式为kv的形式,比如:a=aaaa&b=bbbb。
示例:设置POST请求的格式
- 后台代码
@PostMapping("/f21")
public String f21(@RequestBody String param) {return param;
}
- 前端代码
<template><div class="home"><button @click="postFun1">发送post请求</button><button @click="postFun2">发送post请求</button></div>
</template>
<script>import axios from 'axios'axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'import qs from 'qs'export default {name: 'Home',methods: {postFun1 () {let params = new URLSearchParams()params.append('username', 'zhangsan')params.append('password', '1234')axios.post('http://localhost/blog/f22', params).then(res => {console.log(res)})},postFun2 () {let params = qs.stringify({'username': 'zhangsan','password': 1234})axios.post('http://localhost/blog/f22', params).then(res => {console.log(res)})},}}
</script>
前端会将参数以kv字符串的形式发送到后台:username=zhangsan&password=1234。上面示例前端网页中请求的也可以用下面控制器接收:
@PostMapping("/f22")
public String f22(String username, String password) {return username + " : " + password;
}
Put
示例一:
- 前端
let _this = this
_this.$axios.put(`/user/${user.id}/status`).then(res => { //注意,此处使用的是反斜杠console.log(res)
})
- 后端
@PutMapping("/user/{userId}/status")
public Result changStatus(@PathVariable("userId") Integer userId){}
示例二:
- 前端
const param = {userId:1
}
_this.$axios.put('/user/update',param).then(res=>{console.log(res)
})
- 后端
@PutMapping("/user/update")
public Result changStatus(@PathVariable("userId") Integer userId){}
patch
前端
const param={ids:[1,3,5,8]
}
_this.$axios.patch('/user/p',param).then(res=>{console.log(res)
}),
Delete
前端
_this.$axios.delete('/user/delete',{params:{id:1}}).then(res=>{console.log(res)})
相关文章:

axios 各种方式的请求 示例
GET请求 示例一: 服务端代码 GetMapping("/f11") public String f11(Integer pageNum, Integer pageSize) {return pageNum " : " pageSize; }前端代码 <template><div class"home"><button click"getFun1…...

基于开源模型搭建实时人脸识别系统(四):人脸质量
续人脸识别实战之基于开源模型搭建实时人脸识别系统(三):人脸关键点、对齐模型概览与模型选型_CodingInCV的博客-CSDN博客 不论对于静态的人脸识别还是动态的人脸识别,我们都会面临一个问题,就是输入的人脸图像的质量可…...

【开发笔记】ubuntu部署指定版本的前后端运行环境(npm nodejs mysql)
目录 1 背景2 环境要求3 部署流程3.1 npm的安装3.2 nodejs的安装3.3 MySQL的安装 4 可能的问题 1 背景 在远程服务器上的Ubuntu系统中,部署指定版本的前后端项目的运行环境 2 环境要求 npm 9.5.1Nodejs v18.16.1MySQL 8.0.33 3 部署流程 3.1 npm的安装 通过安…...

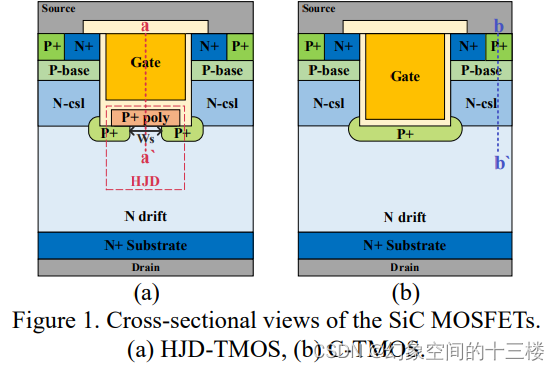
用于优化开关性能的集成异质结二极管的4H-SiC沟道MOSFET
标题:4H-SiC Trench MOSFET with Integrated Heterojunction Diode for Optimizing Switching Performance 摘要 本研究提出了一种新型的4H-SiC沟道MOSFET,其在栅槽底部集成了异质结二极管(HJD-TMOS),并通过TCAD模拟进…...

优化个人博客总结
前面学习完怎么搭建个人博客,后面要做的就是排版优化自己的博客了,今天通过教程学习到了然后更爱美化其中的效果,还通过改写代码来带到基本的效果展示,同时也把最开始学习的计算速成课的笔记输出在上面,这也是一个很好…...

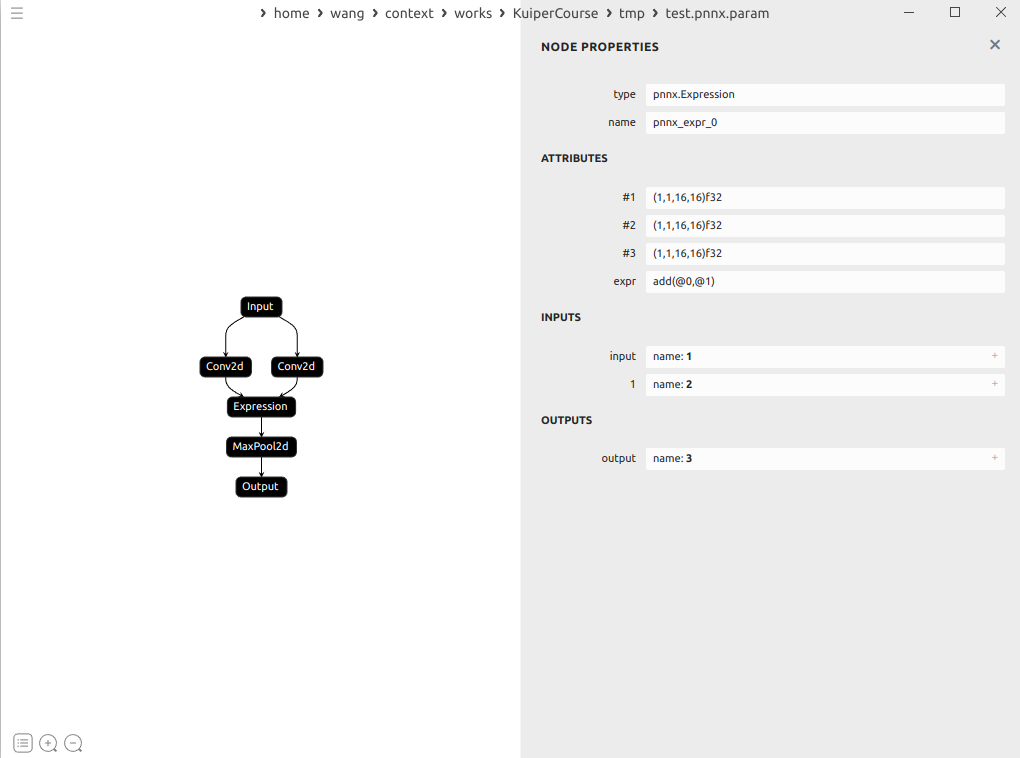
从零构建深度学习推理框架-9 再探Tensor类,算子输入输出的分配
再探Tensor类: 第二节中我们编写的Tensor类其实并不能满足我们的使用需要,我们将在这一节以代码阅读的方式来看看一个完全版本的Tensor应该具备怎样的要素,同时我们对Tensor类的分析来看看在C中一个设计好的类应该是怎么样的。 Tensor<fl…...

Vue使用element-ui
main.js配置 //引入Vue import Vue from vue //引入App import App from ./App.vue//完整引入 //引入ElementUI组件库 // import ElementUI from element-ui; //引入ElementUI全部样式 // import element-ui/lib/theme-chalk/index.css;//按需引入 import { Button,Row,DatePi…...

使用ApplicationRunner简化Spring Boot应用程序的初始化和启动
ApplicationRunner这个接口,我们一起来了解这个组件,并简单使用它吧。🤭 引言 在开发Spring Boot应用程序时,应用程序的初始化和启动是一个重要的环节。ApplicationRunner是Spring Boot提供的一个有用的接口,可以帮助…...

Vue 2.x 项目升级到 Vue 3详细指南【修改清单】
文章目录 前言0.迁移过程1. 安装 Vue 32. 逐一处理迁移中的警告3. 迁移全局和内部 API4. 迁移 Vue Router 和 Vuex5. 处理其他的不兼容变更 1. Vue3特性1. Composition API2. 更好的性能3. 更好的 TypeScript 支持4. 多个根元素5. Suspense 组件6. Teleport 组件7. 全局 API 的…...

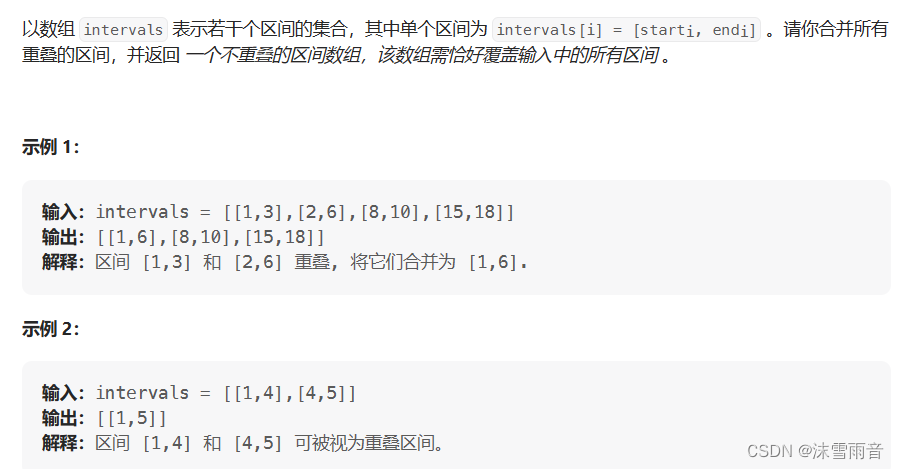
【算法日志】贪心算法刷题:重叠区问题(day31)
代码随想录刷题60Day 目录 前言 无重叠区间(筛选区间) 划分字母区间(切割区间) 合并区间 前言 今日的重点是掌握重叠区问题。 无重叠区间(筛选区间) int eraseOverlapIntervals(vector<vector<in…...

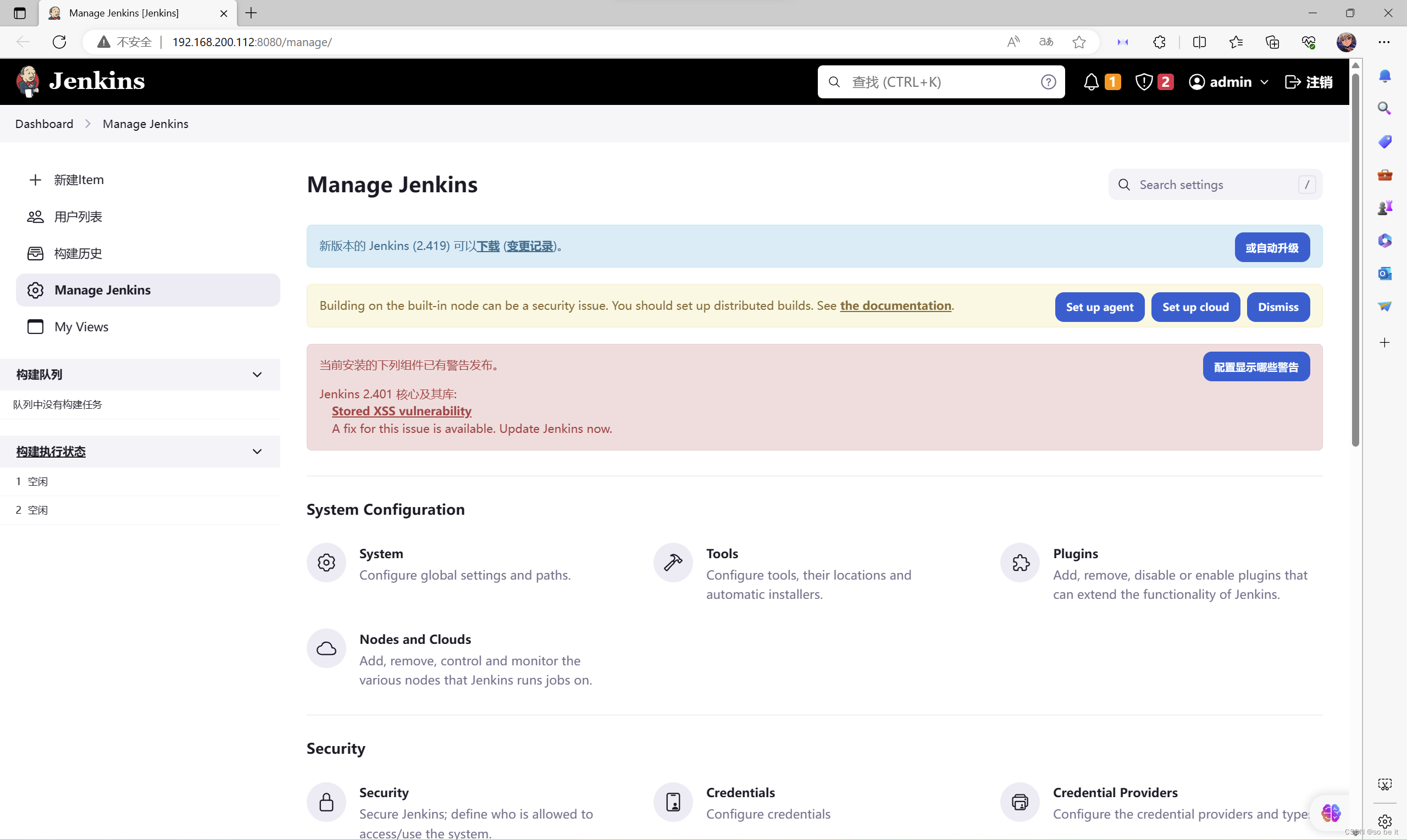
基于Jenkins构建生产CICD环境、jenkins安装
目录 Jenkins简介 安装配置Jenkins Jenkins简介 Jenkins是一个用Java编写的开源的持续集成工具。在与Oracle发生争执后,项目从Hudson项目独立。官方网站:https://jenkins.io/。 Jenkins提供了软件开发的持续集成服务。它运行在Servlet容器中ÿ…...

基于Java SpringBoot+vue+html 的地方美食系统(2.0版本)
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W,csdn、博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 文章目录 1 简介2 技术栈3 系统流程的分析3.1 用户管理的流程3.2个人中心管理流程3.3登录流程 4系统设计…...

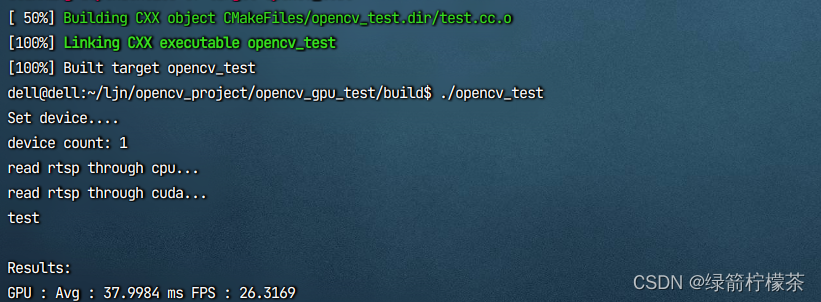
opencv-gpu版本编译(添加java支持,可选)实现硬解码
目录 opencv gpu版本编译,实现硬解码,加速rtsp视频流读取1、准备文件2、复制 NVCUVID 头文件到 cuda 安装目录 include3、安装相关依赖4、 执行cmake5、编译安装6、测试 opencv gpu版本编译,实现硬解码,加速rtsp视频流读取 前置条…...

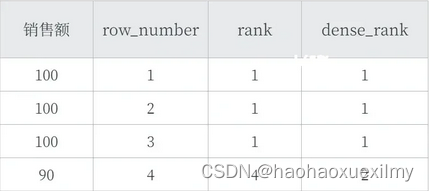
数据分析问答总结
一、SQL窗口函数 1.是什么 OLAP(Online Anallytical Processing联机分析处理),对数据库数据进行实时分析处理。 2.基本语法: <窗口函数>OVER (PARTITION BY <用于分组的列名> ORDER BY <用于排序的…...

Python学习笔记_实战篇(二)_django多条件筛选搜索
多条件搜索在很多网站上都有用到,比如京东,淘宝,51cto,等等好多购物教育网站上都有,当然网上也有很多开源的比楼主写的好的多了去了,仅供参考,哈哈 先来一张效果图吧,不然幻想不出来…...

【生态经济学】利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手
查看原文>>>如何快速掌握利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手 近年来,人工智能领域已经取得突破性进展,对经济社会各个领域都产生了重大影响,结合了统计学、…...

xml中的vo是干什么用的
在Java中,VO(Value Object)是一种常见的设计模式,用于表示纯粹的数据对象。VO 通常用于在不同层或模块之间传递数据,并且它们的主要目的是封装和组织数据,而不包含业务逻辑。 VO 在Java中的具体作用有以下…...

现代企业数据泄露的原因分析与建议
近年来,随着信息技术的飞速发展,数据已经成为现代企业不可或缺的发展资源。然而,随之而来的数据泄露危机,给个人、企业甚至整个社会带来了巨大的风险与威胁。本文将综合探讨企业数据泄露的主要途径和原因,并提出防护建…...

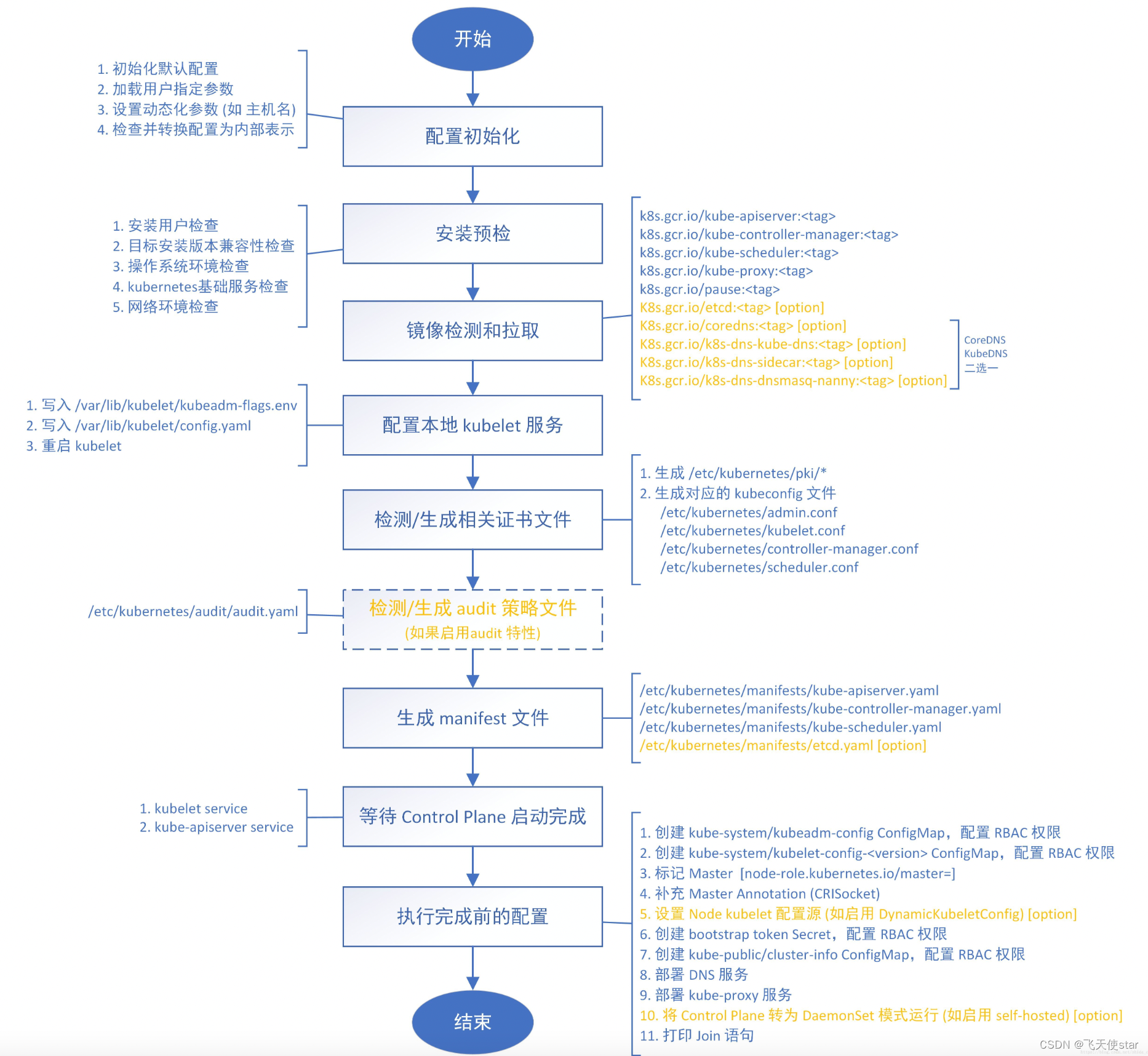
飞天使-kubeadm安装一主一从集群
文章目录 安装前准备安装前准备配置yum源等安装前准备docker安装 安装kubeadm配置kubeadm验证集群 参考链接 安装前准备 cat >> /etc/hosts <<EOF 192.168.100.30 k8s-01 192.168.100.31 k8s-02 EOF hostnamectl set-hostname k8s-01 #所有机器按照要求修改 ho…...

string类写时拷贝
文章目录 1.string类拷贝构造函数的现代写法2.string类写时拷贝vs和g下string结构的不同vs下string的结构:g下string的结构 3.总结 1.string类拷贝构造函数的现代写法 string类拷贝构造函数的传统写法: string(const string& s){if (this ! &s)…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
