如何在前端实现WebSocket发送和接收UDP消息(多线程模式)
目录
- 简介:
- 步骤1:创建WebSocket连接
- 步骤2:创建Web Workers
- 步骤3:发送和接收UDP消息(多线程模式)
- 结束语:
简介:
本文将继续介绍如何在前端应用中利用WebSocket技术发送和接收UDP消息,并引入多线程模式来提高发送效率和性能。我们将使用JavaScript语言来编写代码,并结合WebSocket API、UDP数据包、Web Workers和UDP消息监听器来实现这一功能。

步骤1:创建WebSocket连接
首先,我们需要在前端应用中建立一个WebSocket连接以与服务器进行通信。可以使用以下代码来创建WebSocket连接:
const socket = new WebSocket('ws://服务器地址');
解释:
const socket:创建一个WebSocket对象。new WebSocket('ws://服务器地址'):通过指定服务器地址来创建WebSocket连接。
步骤2:创建Web Workers
Web Workers使得我们能够在后台运行JavaScript代码,从而不会阻塞主线程。我们将使用两个Web Workers,一个用于发送UDP消息,另一个用于接收UDP消息。
首先,我们需要编写一个JavaScript文件来定义发送UDP消息的Web Worker逻辑。创建一个名为udpSendWorker.js的文件,并添加以下代码:
self.addEventListener('message', function (event) {// 获取要发送的数据const data = event.data;// 创建UDP数据包const udpPacket = new ArrayBuffer(4);const view = new DataView(udpPacket);view.setUint32(0, data);// 发送UDP数据包self.postMessage(udpPacket);
});
然后,我们创建另一个JavaScript文件来定义接收UDP消息的Web Worker逻辑。创建一个名为udpReceiveWorker.js的文件,并添加以下代码:
self.addEventListener('message', function (event) {// 获取UDP数据包const udpPacket = event.data;// 解析UDP数据包const view = new DataView(udpPacket);const data = view.getUint32(0);// 处理接收到的UDP消息self.postMessage(data);
});
解释:
self.addEventListener('message', function (event) { ... }):当Web Worker接收到消息时,执行回调函数内的代码块。const data = event.data:获取从主线程发送过来的数据。const udpPacket = new ArrayBuffer(4):创建一个长度为4的二进制数据缓冲区。const view = new DataView(udpPacket):创建一个用于操作二进制数据的视图。view.setUint32(0, data):将从主线程接收到的数据写入缓冲区中的第一个位置。self.postMessage(udpPacket):向主线程发送处理后的UDP数据包。
步骤3:发送和接收UDP消息(多线程模式)
现在,我们将在前端应用中使用Web Workers来发送和接收UDP消息。修改前文中的代码,在socket.addEventListener('open', function (event) { ... })内添加以下代码:
// 创建发送UDP消息的Web Worker
const sendWorker = new Worker('udpSendWorker.js');socket.addEventListener('open', function (event) {// 发送UDP数据sendWorker.postMessage(12345);
});sendWorker.addEventListener('message', function (event) {// 接收来自Web Worker的处理后的UDP数据包const udpPacket = event.data;// 发送UDP数据包socket.send(udpPacket);
});// 创建接收UDP消息的Web Worker
const receiveWorker = new Worker('udpReceiveWorker.js');receiveWorker.addEventListener('message', function (event) {// 接收来自Web Worker的解析后的UDP消息const data = event.data;// 处理接收到的UDP消息console.log('接收到UDP消息:', data);
});
解释:
-
const sendWorker = new Worker('udpSendWorker.js'):创建一个用于发送UDP消息的Web Worker对象,指定要加载的JavaScript文件。 -
sendWorker.postMessage(12345):向发送UDP消息的Web Worker发送要发送的数据。 -
sendWorker.addEventListener('message', function (event) { ... }):当发送UDP消息的Web Worker发送消息给主线程时,执行回调函数内的代码块。 -
const udpPacket = event.data:获取来自发送UDP消息的Web Worker的处理后的UDP数据包。 -
socket.send(udpPacket):通过WebSocket发送UDP数据包。 -
const receiveWorker = new Worker('udpReceiveWorker.js'):创建一个用于接收UDP消息的Web Worker对象,指定要加载的JavaScript文件。 -
receiveWorker.addEventListener('message', function (event) { ... }):当接收UDP消息的Web Worker发送消息给主线程时,执行回调函数内的代码块。 -
const data = event.data:获取来自接收UDP消息的Web Worker的解析后的UDP消息。 -
console.log('接收到UDP消息:', data):在控制台打印接收到的UDP消息。
结束语:
通过引入多线程模式和使用Web Workers,我们实现了前端使用WebSocket发送和接收UDP消息的功能。其中一个Web Worker用于发送UDP消息,另一个Web Worker用于接收UDP消息。希望本文能够帮助您实现该功能,并提高前端应用的效率和性能。如有任何疑问,请随时提问。
相关文章:

如何在前端实现WebSocket发送和接收UDP消息(多线程模式)
目录 简介:步骤1:创建WebSocket连接步骤2:创建Web Workers步骤3:发送和接收UDP消息(多线程模式)结束语: 简介: 本文将继续介绍如何在前端应用中利用WebSocket技术发送和接收UDP消息…...

【微服务】一文了解 Nacos
一文了解 Nacos Nacos 在阿里巴巴起源于 2008 2008 2008 年五彩石项目(完成微服务拆分和业务中台建设),成长于十年双十一的洪峰考验,沉淀了简单易用、稳定可靠、性能卓越的核心竞争力。 随着云计算兴起, 2018 2018 20…...

量子计算对信息安全的影响:探讨量子计算技术对现有加密方法和信息安全基础设施可能带来的颠覆性影响,以及应对策略
第一章:引言 随着科技的迅猛发展,量子计算作为一项颠覆性的技术正逐渐走入我们的视野。量子计算以其强大的计算能力引发了全球科技界的广泛关注。然而,正如硬币的两面,量子计算技术所带来的不仅仅是计算能力的巨大飞跃࿰…...

ajax-axios-url-form-serialize 插件
AJAX AJAX 概念 1.什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数…...

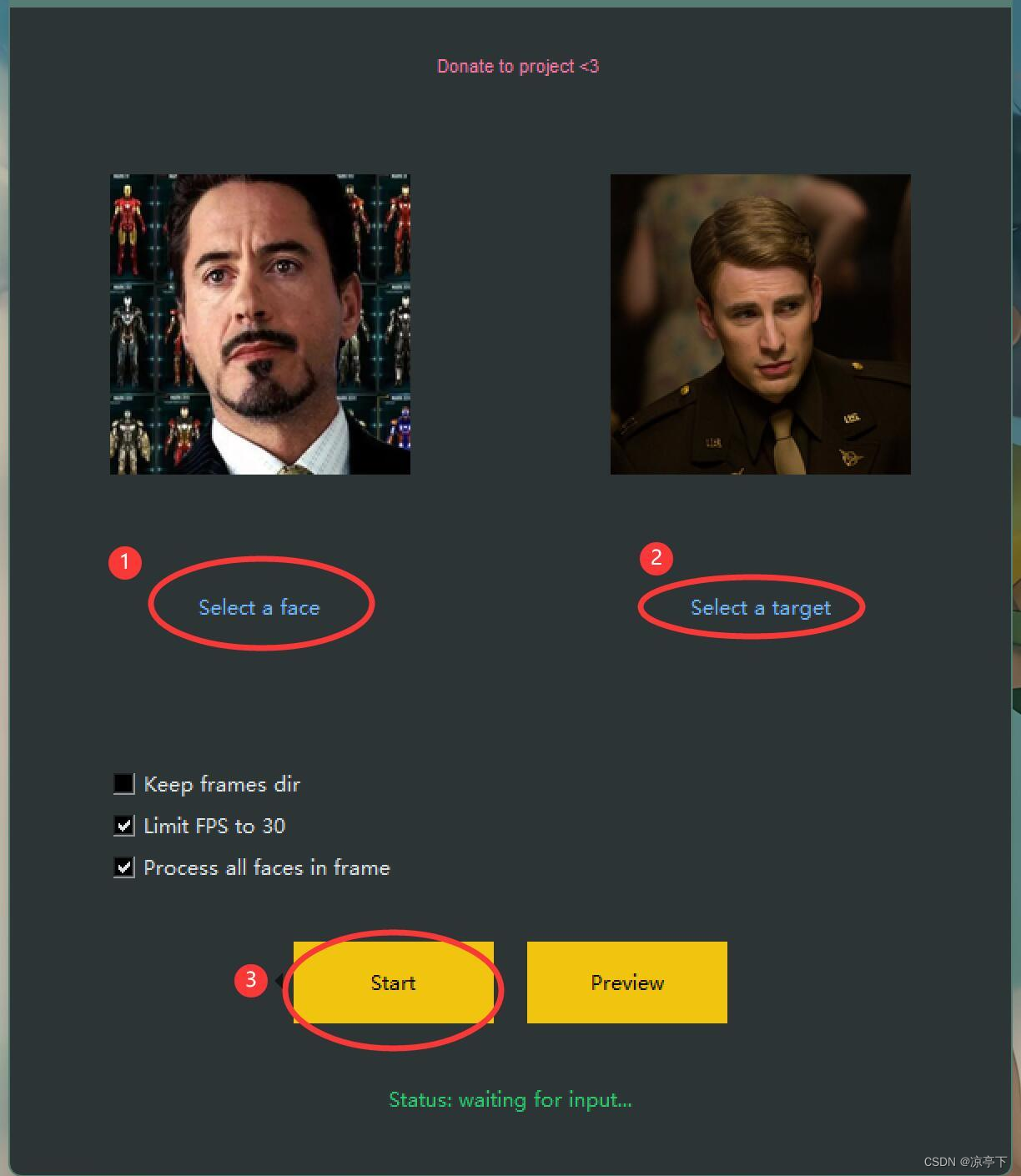
【AIGC】单图换脸离线版软件包及使用方法
云端再好,都不如放自己手里啊,想怎么就怎么玩。云端再好,都不如放自己手里啊,想怎么就怎么玩。 Roop作为一个新出的开源项目,配置起来还是有一定难度的。 我已经把各种依赖,模型,环境配置已经…...

8.19论文阅读
文章目录 Graph-Segmenter: Graph Transformer with Boundary-aware Attention for Semantic Segmentation方法 SCSC: Spatial Cross-scale Convolution Module to Strengthen both CNNs and Transformers方法 Deformable Mixer Transformer with Gating for Multi-Task Learni…...

HAProxy
目录 HAProxy HAProxy介绍 主要特性 LVS、nginx、HAProxy区别 nginx LVS HAProxy 负载均衡策略 Haproxy搭建 Web 群集 Haproxy服务器 编译安装 Haproxy Haproxy服务器配置 添加haproxy 系统服务 节点服务器部署 日志定义 HAProxy HAProxy介绍 HAProxy是可提供高…...

基于EasyExcel的Excel读取
1.引入依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.11</version> </dependency>2.读取器代码: package com.vz.utils.excel;import com.alibaba.excel.Eas…...

链路聚合详解
链路聚合详解 华为交换机链路聚合:Linux链路聚合bond配置 华为交换机链路聚合: 方式一:配置手工负载分担方式的链路聚合 [CORE1] interface Eth-Trunk 1 [CORE1-Eth-Trunk1] trunkport GigabitEthernet 0/0/5 to 0/0/6 [CORE1-Eth-Trunk1] p…...

Shell编程学习之if分支语句的应用
Shell编程中的if分支语句:伪代码表示:注意符号和表达式之间的空格; if [ 表达式1 ] then分支1 elif [ 表达式2 ] then分支2 elif [ 表达式3 ] then分支3 else其它 fi按整型的方式,if分支语句比较字符串的大小:等于&am…...

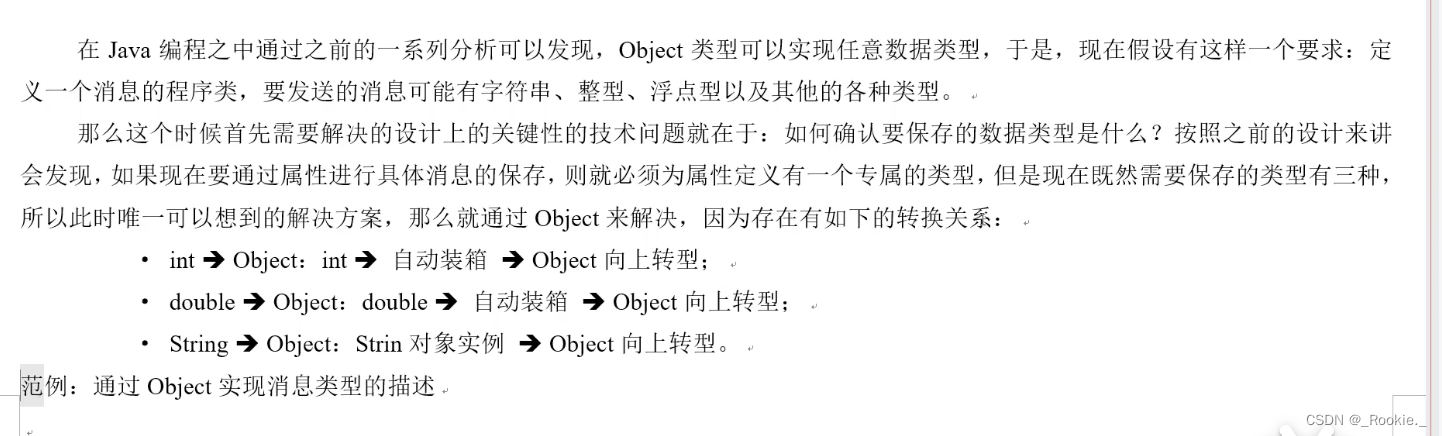
2023.8 - java - 泛型
泛型问题的引出: jdk 1.5 引出泛型 // package 泛型; public class index {public static void main (String[] args){test t new test();t.setContent("aaa");int a (int) t.getContent();System.out.println(a);} }class test{Object content;publi…...

【数据结构练习】链表面试题锦集一
目录 前言: 1. 删除链表中所有值为key的节点 方法一:正常删除,头结点另外讨论 方法二:虚拟头结点法 方法三:递归 2.反转链表 方法一:双指针迭代 方法二:递归法解析: 3.链表的中间结点 方法…...
-[通用功能:SequentialChain和TransformationChain])
自然语言处理从入门到应用——LangChain:链(Chains)-[通用功能:SequentialChain和TransformationChain]
分类目录:《自然语言处理从入门到应用》总目录 SequentialChain 在调用语言模型之后,下一步是对语言模型进行一系列的调用。若可以将一个调用的输出作为另一个调用的输入时则特别有用。在本节中,我们将介绍如何使用顺序链来实现这一点。顺序…...

什么是卷积神经网络
目录 什么是卷积神经网络 全链接相对笨重:大胖子编辑 编辑 参数众多:容易造成过拟合 编辑 卷积核:进行图像特征提取,源于卷积原理:求相交面积 卷积的作用 卷积的意义 编辑 通过卷积核减少参数 深度卷积…...

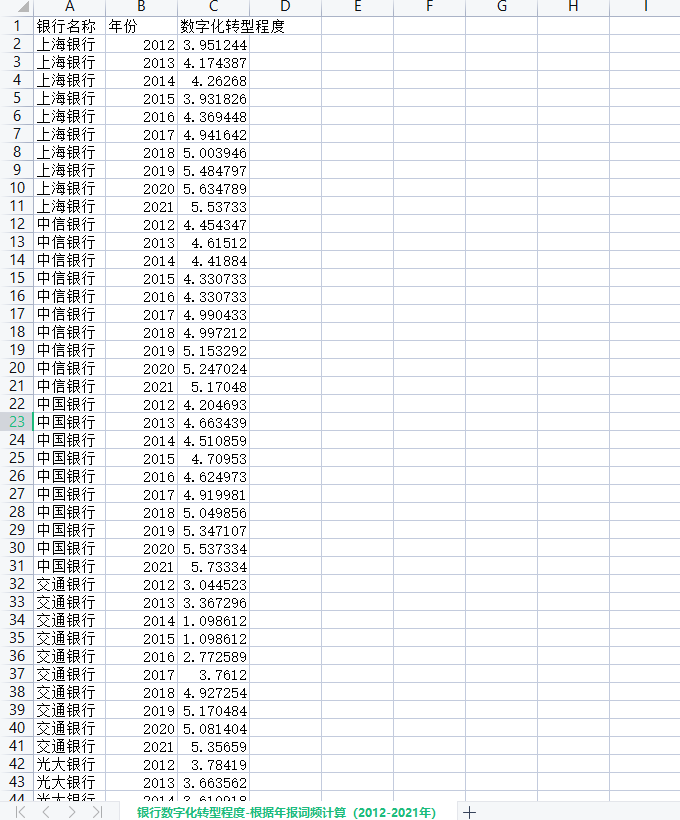
银行数字化转型程度-根据年报词频计算(2012-2021年)
银行数字化转型程度是根据银行年报中的数字化相关词频计算所得的数据。这一数据包括数字化词频关键词、以及数字化转型程度,反映了银行数字化转型的程度和进展情况。从经济学研究的角度来看,这一数据具有重要的参考价值。 首先,银行数字化转…...

微信开发之一键修改群聊备注的技术实现
修改群备注 修改群名备注后,如看到群备注未更改,是手机缓存问题,可以连续点击进入其他群,在点击进入修改的群,再返回即可看到修改后的群备注名,群名称的备注仅自己可见 请求URL: http://域名地…...

[oneAPI] 基于BERT预训练模型的SQuAD问答任务
[oneAPI] 基于BERT预训练模型的SQuAD问答任务 Intel Optimization for PyTorch and Intel DevCloud for oneAPI基于BERT预训练模型的SQuAD问答任务语料介绍数据下载构建 模型 结果参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Int…...
梯度下降法在强凸函数的收敛性分析)
机器学习笔记之优化算法(十七)梯度下降法在强凸函数的收敛性分析
机器学习笔记之优化算法——梯度下降法在强凸函数的收敛性分析 引言回顾:梯度下降法在强凸函数的收敛性二阶可微——梯度下降法在强凸函数的收敛性推论 引言 上一节介绍并证明了:梯度下降法在强凸函数上的收敛速度满足 Q \mathcal Q Q-线性收敛。 本节将…...

shell脚本中linux命令的特殊用法记录
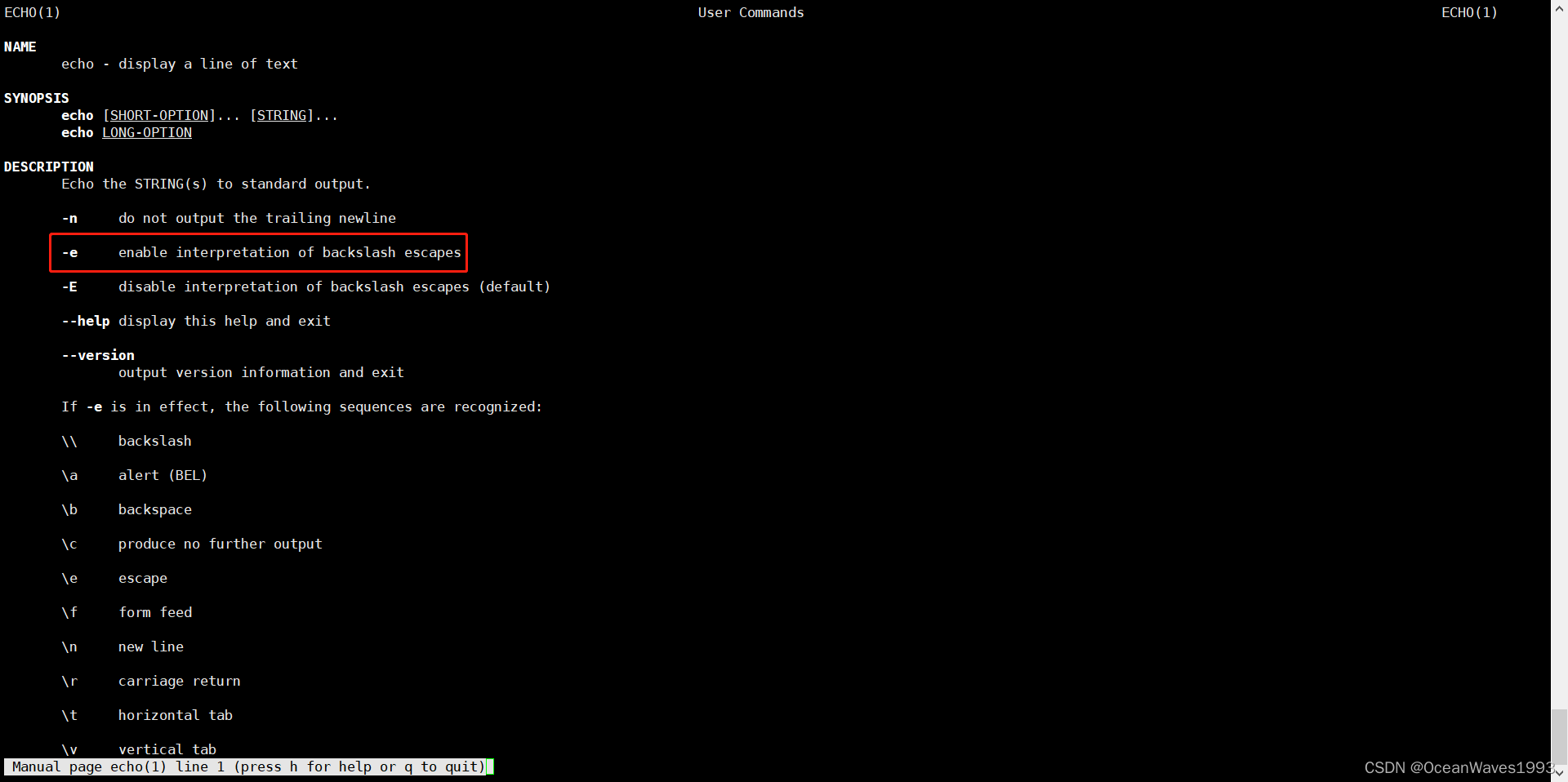
shell脚本中linux命令的特殊用法记录 1、linux命令特殊参数选项1.1、sed -e1.2、echo -e 2、 shell 扩展2.1、[[ ]]支持用~进行正则匹配 3、特殊命令用法3.1、{} 变量替换 1、linux命令特殊参数选项 1.1、sed -e sed -e以严格模式执行脚本,在sed -e 后面的所有命令…...

Nvidia H100:今年55万张够用吗?
原文标题:Nvidia H100: Are 550,000 GPUs Enough for This Year? 作者:Doug Eadline August 17, 2023 The GPU Squeeze continues to place a premium on Nvidia H100 GPUs. In a recent Financial Times article, Nvidia reports that it expects to…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
